LeetCode 面试题 08.12. 八皇后
文章目录
- 一、题目
- 二、C# 题解
一、题目
设计一种算法,打印 N 皇后在 N × N 棋盘上的各种摆法,其中每个皇后都不同行、不同列,也不在对角线上。这里的“对角线”指的是所有的对角线,不只是平分整个棋盘的那两条对角线。
注意:本题相对原题做了扩展
示例:
输入: 4
输出: [[“.Q…”,“…Q”,“Q…”,“…Q.”],[“…Q.”,“Q…”,“…Q”,“.Q…”]]
解释: 4 皇后问题存在如下两个不同的解法。
[
[“.Q…”, // 解法 1
“…Q”,
“Q…”,
“…Q.”],
[“…Q.”, // 解法 2
“Q…”,
“…Q”,
“.Q…”]
]
点击此处跳转题目。
二、C# 题解
经典的 n 皇后题目,使用递归求解如下:
public class Solution {public IList<IList<string>> SolveNQueens(int n) {IList<IList<string>> ans = new List<IList<string>>();Partition(ans, new int[n], 0, 0, n);return ans;}// 递归方法,pos[i] 记录第 i 行皇后的位置public void Partition(IList<IList<string>> ans, int[] pos, int i, int j, int n) {if (i == n) {// 递归出口ans.Add(Generate(pos));return;}if (j == n) return;if (Check(pos, i, j, n)) {// 如果可以放下皇后pos[i] = j; // 放皇后Partition(ans, pos, i + 1, 0, n); // 继续下一行}Partition(ans, pos, i, j + 1, n); // 继续该行下一个进行判断}// 检查当前位置 i,j 是否能放皇后public bool Check(int[] pos, int i, int j, int n) {for (int k = 0; k < i; k++) {int difX = j - pos[k], difY = i - k; // x 差值和 y 差值if (difX == 0) return false; // 竖向判断if (difX == difY || difX == -difY) return false; // 横向判断}return true;}// 依据下标位置生成字符串结果public IList<string> Generate(int[] pos) {IList<string> ans = new List<string>();StringBuilder sb = new StringBuilder(new string('.', pos.Length));for (int i = 0; i < pos.Length; i++) {sb[pos[i]] = 'Q';ans.Add(sb.ToString());sb[pos[i]] = '.';}return ans;}
}
- 时间:116 ms,击败 100.00% 使用 C# 的用户
- 内存:46.79 MB,击败 95.65% 使用 C# 的用户
相关文章:

LeetCode 面试题 08.12. 八皇后
文章目录 一、题目二、C# 题解 一、题目 设计一种算法,打印 N 皇后在 N N 棋盘上的各种摆法,其中每个皇后都不同行、不同列,也不在对角线上。这里的“对角线”指的是所有的对角线,不只是平分整个棋盘的那两条对角线。 注意&#…...

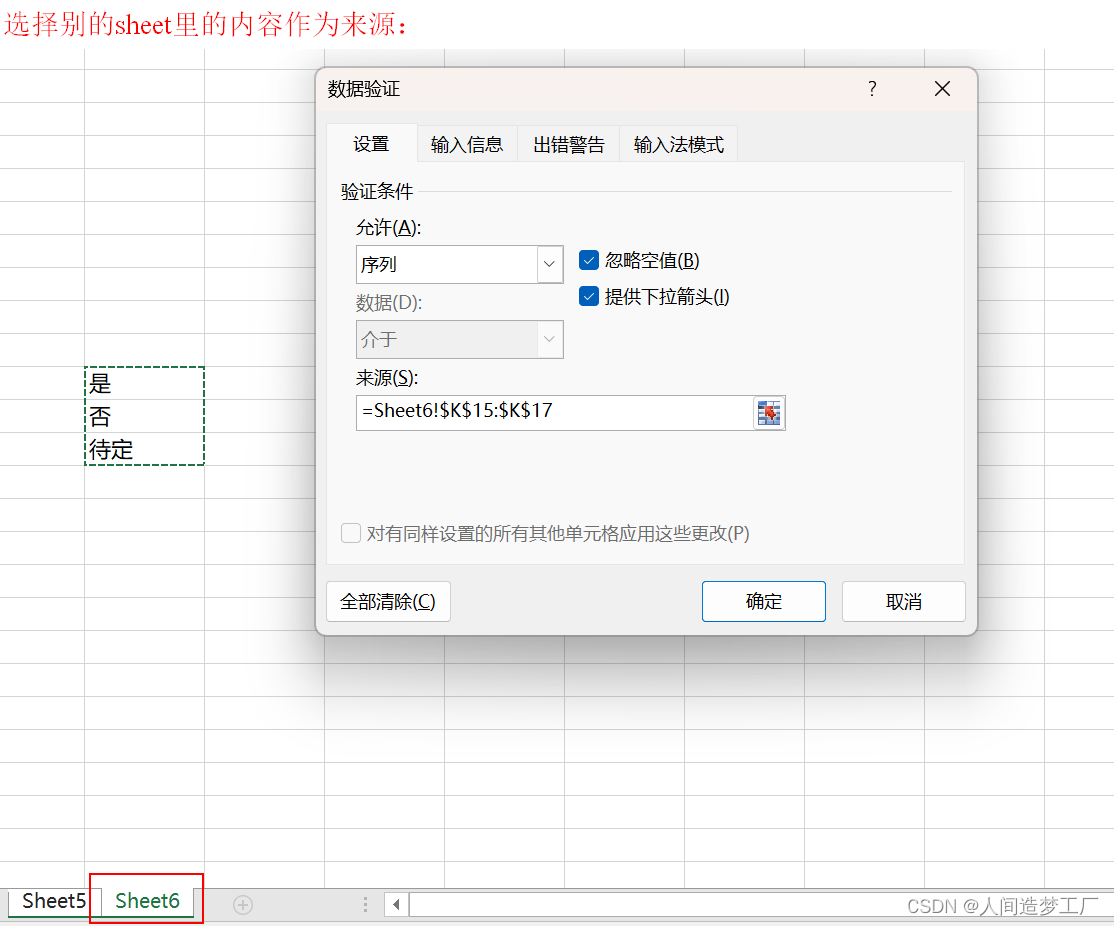
Excel 的下拉列表
可以将 Sheet6 隐藏,就更好地隐藏了来源。...

基于Effect的组件设计 | 京东云技术团队
Effect的概念起源 从输入输出的角度理解Effect https://link.excalidraw.com/p/readonly/KXAy7d2DlnkM8X1yps6L 编程中的Effect起源于函数式编程中纯函数的概念 纯函数是指在相同的输入下,总是产生相同的输出,并且没有任何副作用(side effect)的函数。…...

541. 反转字符串 II
541. 反转字符串 II class Solution { public:void Reverse(string& s, int start, int end){end--;while (start < end){swap(s[start], s[end]);start;end--;}}string reverseStr(string s, int k){int len s.size();for (int i 0; i < len; i 2 * k){if (i …...

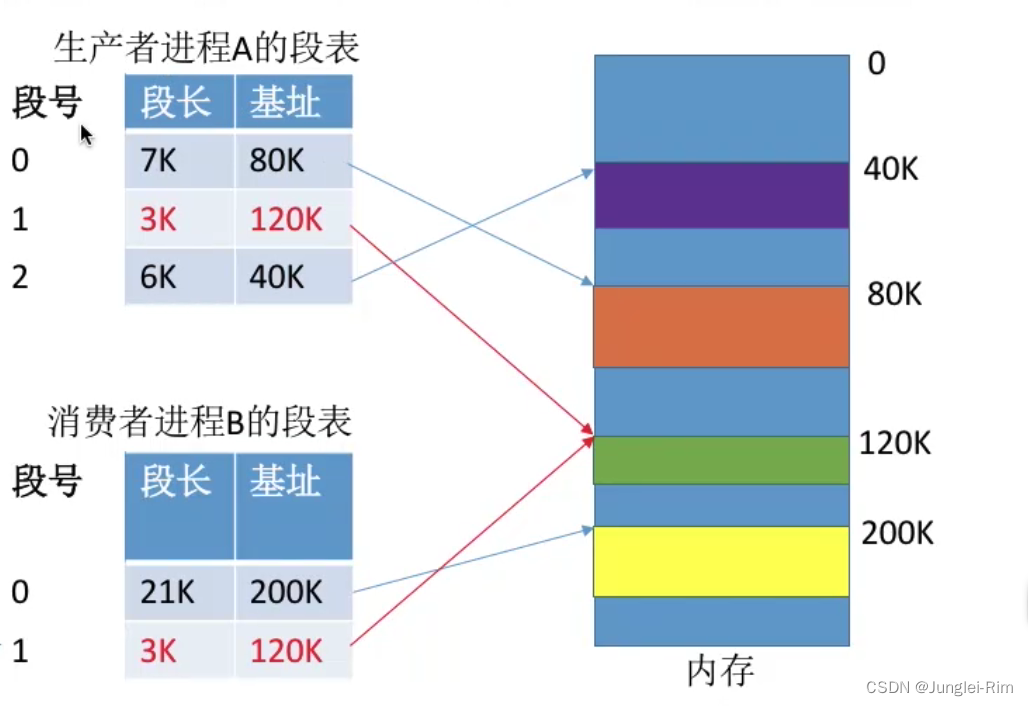
基本分段存储管理方式(分段,段表,地址转换以及与分页管理对比)
1.分段 1.进程的地址空间: 按照程序自身的逻辑关系划分为若干个段,每个段都有一个段名 (在低级语言中,程序员使用段名来编程),每段从0开始编址. 2.内存分配规则: 以段为单位进行分配,每个段在内存中占据…...

哪个牌子的洗地机好用?2023洗地机推荐
洗地机作为一款高效的清洁家电能轻松的搞定各种干湿垃圾,满足日常生活中的各种地面清洁需求,越来越受大众的青睐,那么我们如何快速的选择一款适合自己无线洗地机呢?一起来看看! 做推荐之前,先给大家科普选购洗地机的时候应该关注…...

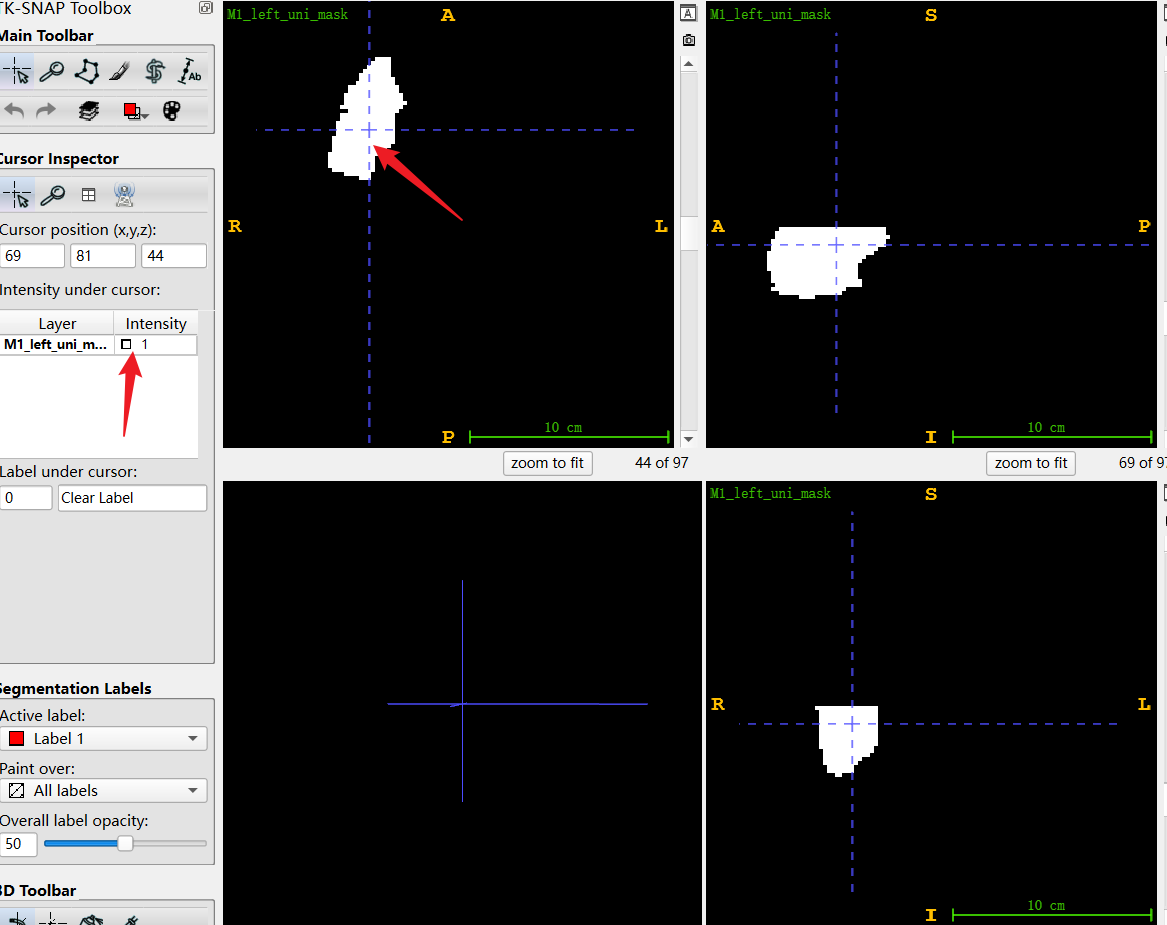
根据脑图谱获取感兴趣区域的mask
根据脑图谱获取感兴趣区域的mask 1,引入1.1 ASPECT-Atlas 2,获取脑图谱感兴趣区域mask参考: 1,引入 脑影像分析中,我们常常会针对性的对某些感兴趣区域进行分析,而对它们进行分析的前提是获取该区域的mask…...

Android Framework通信:Handler
文章目录 前言一、Handler源码分析1、创建Handler2、发送消息3、取消息4、消息处理5、线程切换的方法(Handler异步消息处理机制流程)handler.sendMessage()handler.post()View.post()Activity中的runOnUiThread() 二、Handler高频面试题1、为什么要有Han…...

Redis的安装和配置
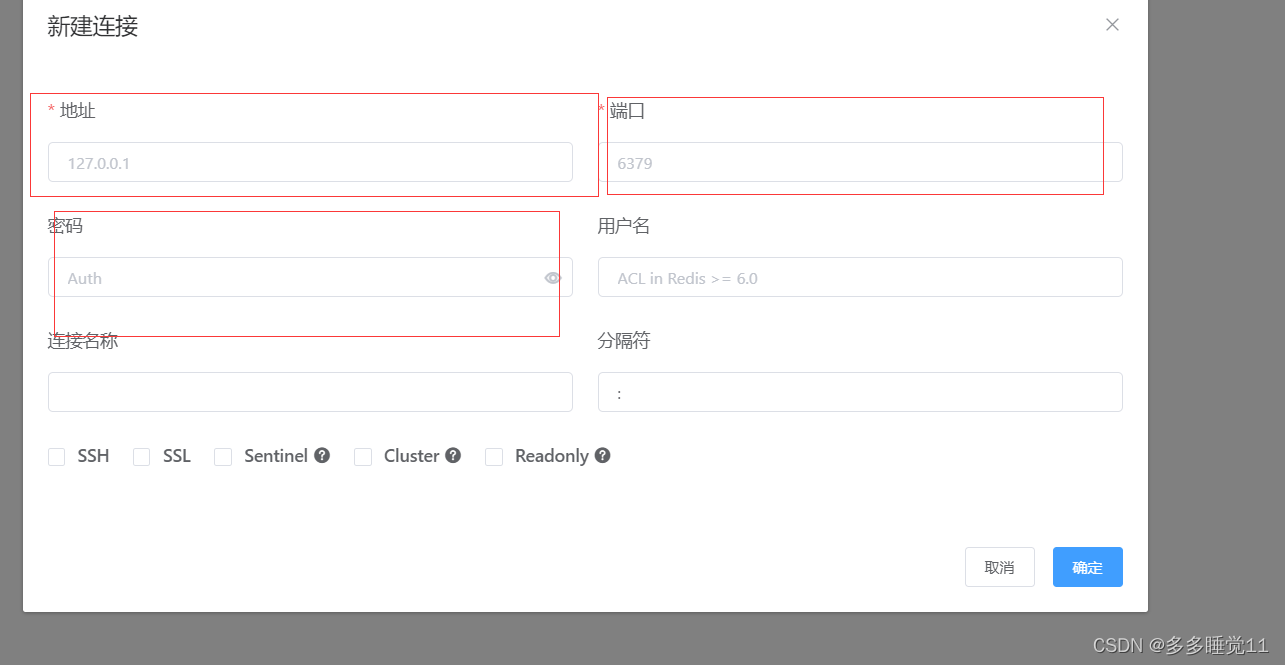
一、Redis的安装 使用命令将redis安装到linux服务器 yum -y install redis配置redis配置文件 redis的配置文件默认路径为/etc/redis.conf,对配置文件进行修改。 (1)注释掉bind 127.0.0.1; bind配置项设置的是redis允许的ip地址访问…...

Java武侠文字游戏
import java.util.Random;public class Role {//姓名private String name;//血量private int blood;//性别private char gender;//长相(随机)private String face;String[] boyfaces {"风流俊雅", "气宇轩昂", "相貌英俊", "五官端正"…...

数字化时代下,汽车行业如何突破现有营销困境?
之前三年的“口罩”时期,给全球和中国汽车市场带来不小影响,汽车销售市场整体下滑,传统营销模式很难适应现阶段汽车营销需求,那么在当下,汽车行业应该如何突破现有营销困境呢?接下来就由媒介盒子跟大家聊聊…...

19 | 如何搞清楚事务、连接池的关系?正确配置是怎样的
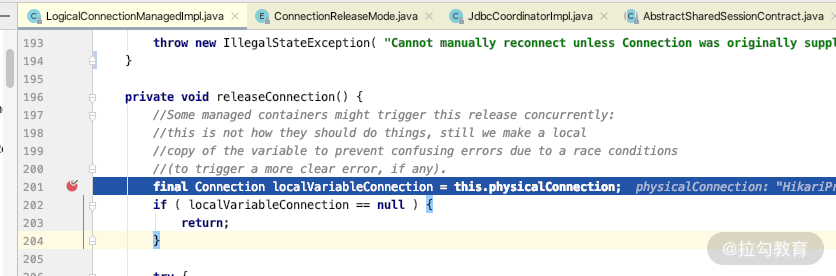
事务的基本原理 在学习 Spring 的事务之前,你首先要了解数据库的事务原理,我们以 MySQL 5.7 为例,讲解一下数据库事务的基础知识。 我们都知道 当 MySQL 使用 InnoDB 数据库引擎的时候,数据库是对事务有支持的。而事务最主要的作…...

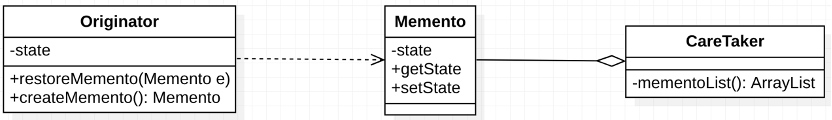
备忘录模式-撤销功能的实现
在idea写代码的过程中,会经常用到一个快捷键——“crtl z”,即撤销功能。“备忘录模式”则为撤销功能提供了一个设计方案。 1 备忘录模式 备忘录模式提供一种状态恢复机制。在不破坏封装的前提下,捕获对象内部状态并在该对象之外保存这个状态。可以在…...

C++入门(二)
文章目录 一、缺省参数1、概念2、缺省参数分类1、全缺省参数2、半缺省参数 3、特性总结 二、函数重载1、引入函数重载2、函数重载概念3、函数重载分类4、C支持函数重载的原理--名字修饰(name Mangling) 三、 引用1、引用概念2、引用特性3、 常引用4、 使用场景1、做参数2、做返…...

【软件设计师】面向对象类图的六种关系
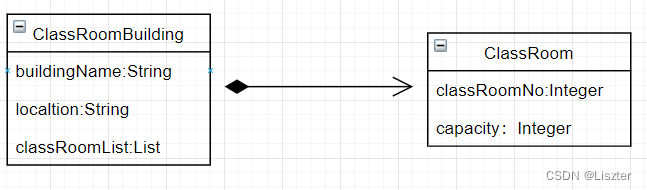
面向对象类图的六种关系(继承、实现、依赖、关联、聚合、组合) 1、泛化(继承)2、实现3、依赖4、关联5、聚合6、组合 面向对象类图的六种关系(继承、实现、依赖、关联、聚合、组合) 进行面向对象设计时&…...

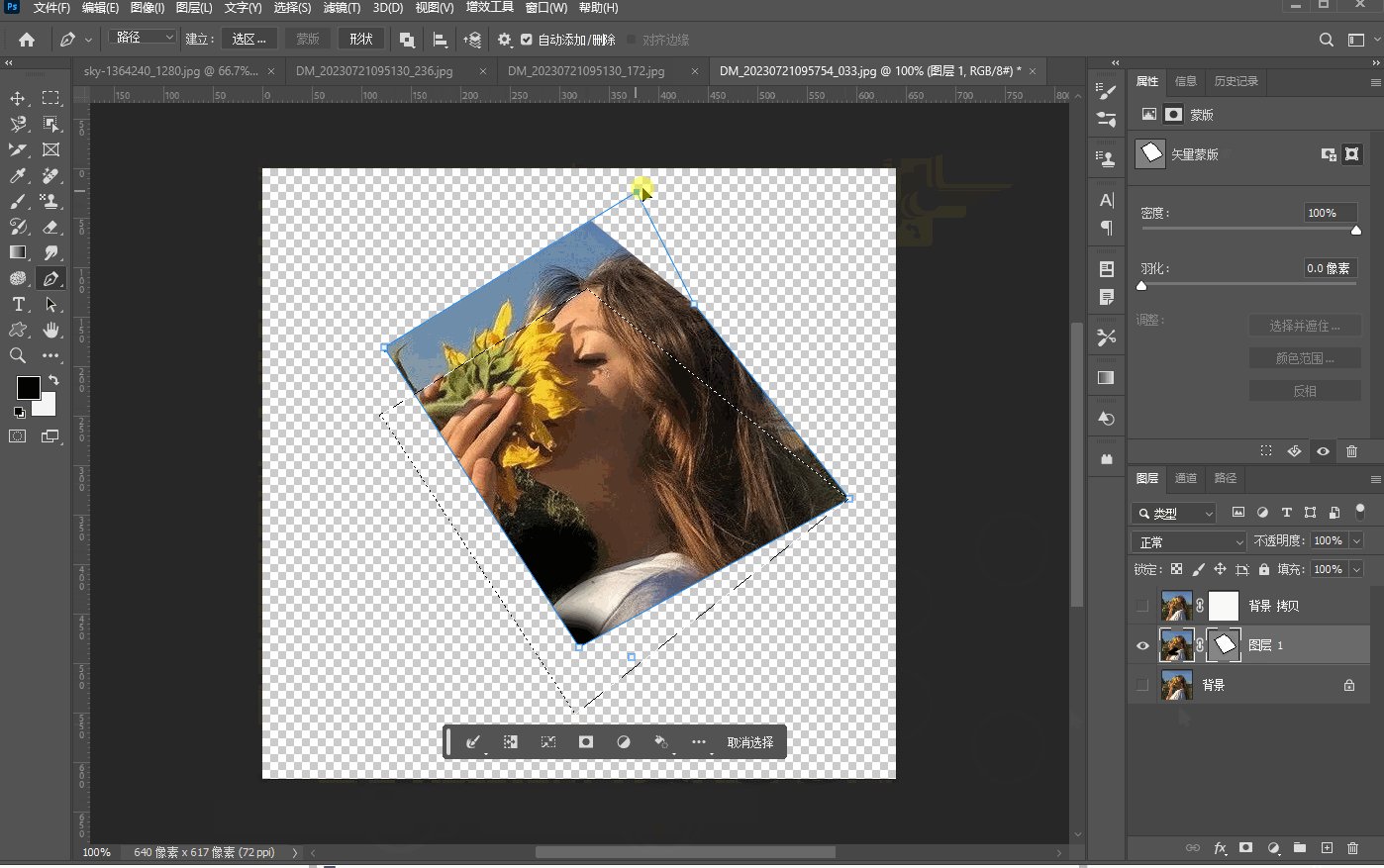
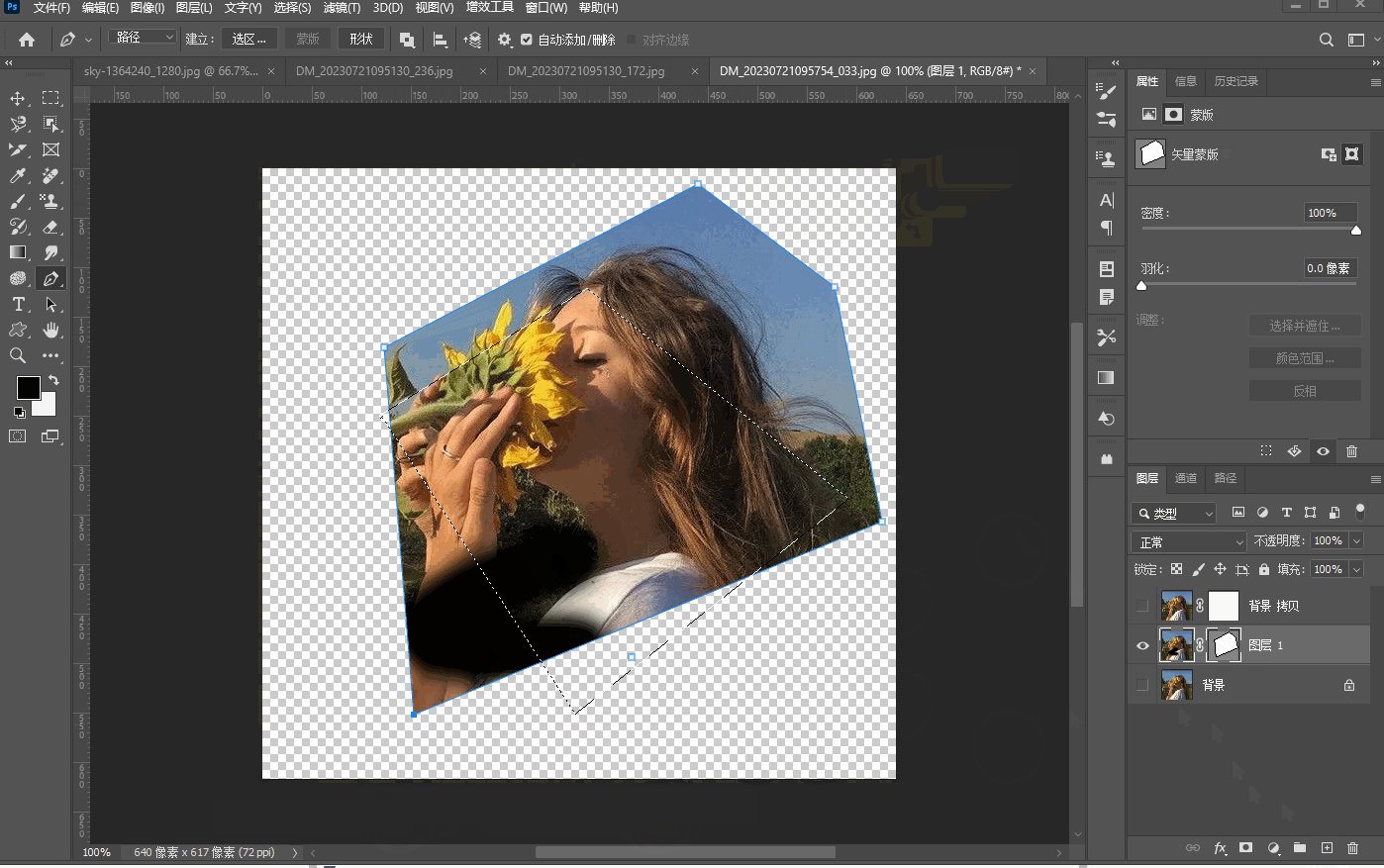
二十七、【四种蒙版】
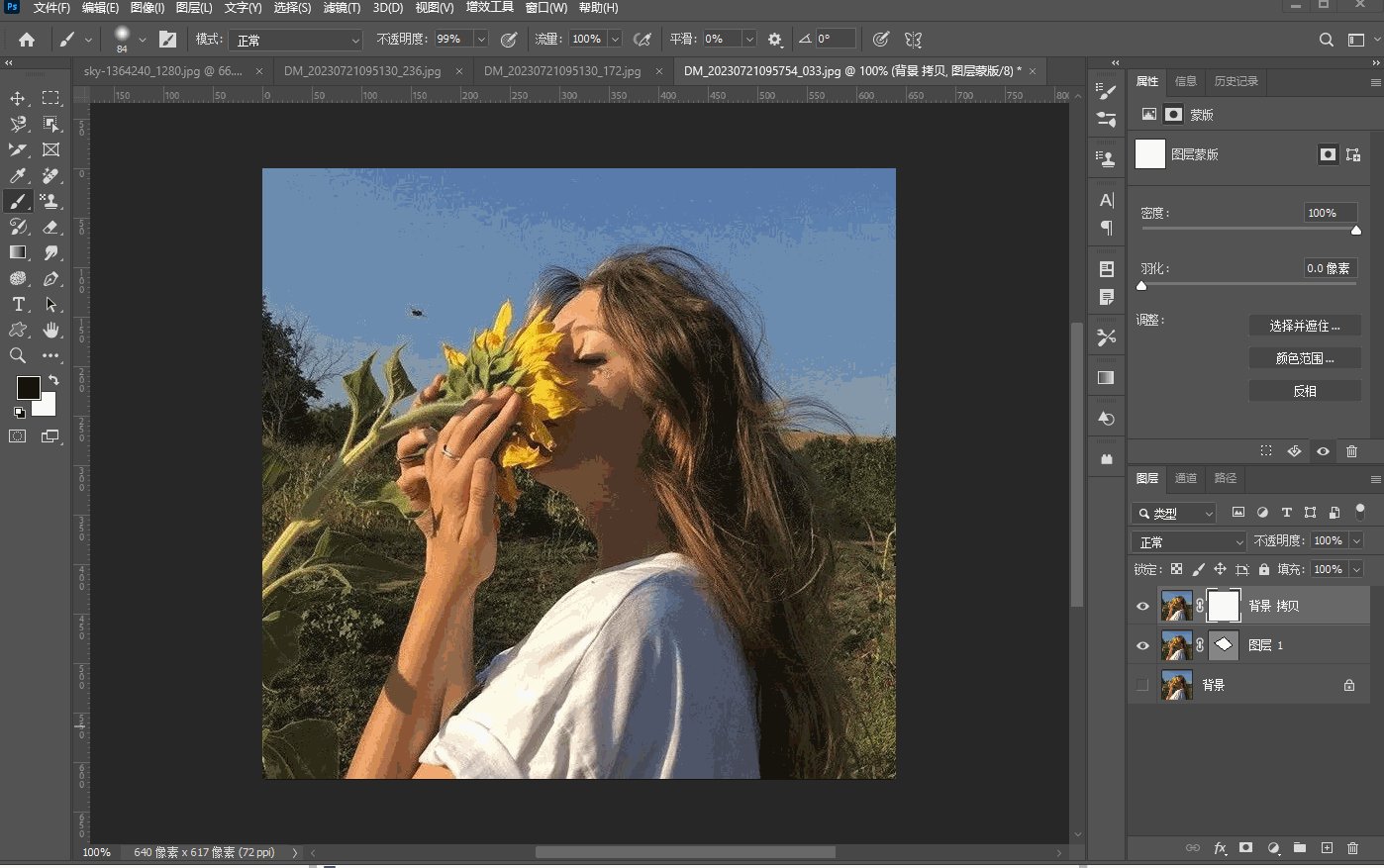
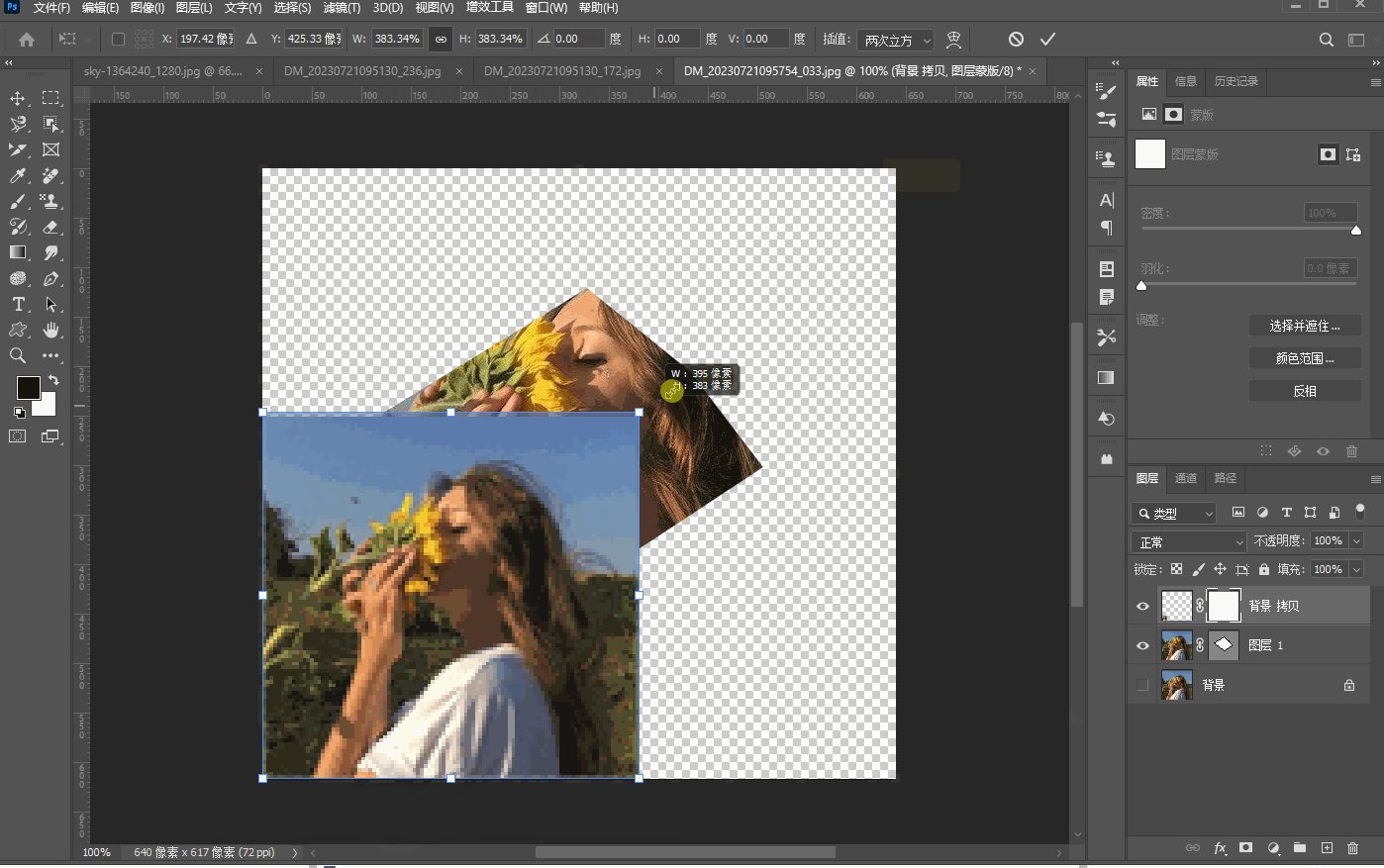
文章目录 图层蒙版剪贴蒙版快速蒙版矢量蒙版 图层蒙版 在当前图层加上蒙版,黑色画笔的可以让当前图层消失,白色的画笔可以让当前图层出现: 无论填充什么样的颜色,蒙板只有黑白灰三种颜色。模板最简单应用就是我们在插入图形的时候…...
目录最新无死角讲解)
卡尔曼家族从零解剖-(00)目录最新无死角讲解
讲解关于slam一系列文章汇总链接:史上最全slam从零开始,针对于本栏目讲解的 卡尔曼家族从零解剖 链接 :卡尔曼家族从零解剖-(00)目录最新无死角讲解:https://blog.csdn.net/weixin_43013761/article/details/133846882 文末正下方中心提供了本人 联系…...

Linux系统之ip命令的基本使用
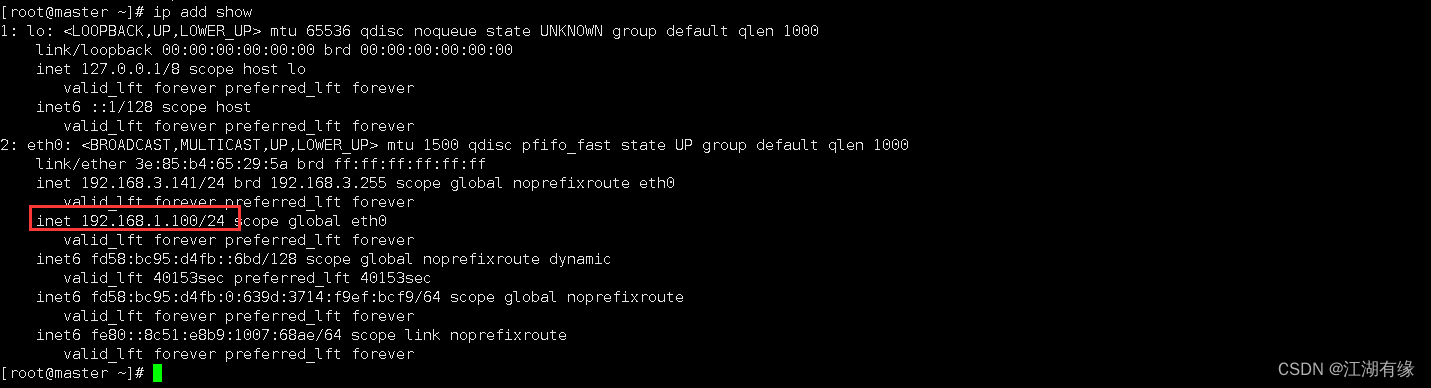
Linux系统之ip命令的基本使用 一、ip命令介绍1.1 ip命令简介1.2 ip命令的由来1.3 ip命令的安装包 二、ip命令使用帮助2.1 ip命令的help帮助信息2.2 ip命令使用帮助 三、查看网络信息3.1 显示当前网络接口信息3.2 显示网络设备运行状态3.3 显示详细设备信息3.4 查看路由表3.5 查…...

【推荐算法】ctr cvr联合建模问题合集
ctr和cvr分开建模相比ctcvr的优势? 在电商搜索推荐排序中,将ctr和cvr分开建模,相比直接建模ctcvr的优势是什么? - 萧瑟的回答 - 知乎 总结: 1、ctr的数据可以试试获取,能实时训练。但是cvr存在延迟现象&…...

安装njnx --chatGPT
gpt: 要在 Debian 11 上安装 Nginx(通常称为 "nginx"),您可以使用 apt 包管理器执行以下步骤: 1. **登录到您的 Debian 11 服务器**。您可以使用 SSH 客户端以 root 或具有管理员权限的用户身份登录。 2. **更新软件…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
