unity(WebGL) 截图拼接并保存本地,下载PDF
截图参考:Unity3D 局部截图、全屏截图、带UI截图三种方法_unity 截图_野区捕龙为宠的博客-CSDN博客
文档下载: Unity WebGL 生成doc保存到本地电脑_unity webgl 保存文件_野区捕龙为宠的博客-CSDN博客
中文输入:Unity WebGL中文输入 支持输入法跟随 支持全屏(内附Dome)_unity中文插件-CSDN博客
1.调用代码
private void Awake(){
//点击提交下载 按钮Btn_download.onClick.AddListener(() =>{Btn_download.gameObject.SetActive(value: false);GetComponent<Capture_Long>().Cap_LongTex();//截图拼图
//下载PDFGetComponent<Capture_Long>().CapCallBack = ((png_byte) =>{string filename = CQOOC.Instance.userName + "_" + DateTime.Now.ToString("g");Btn_download.gameObject.SetActive(true);Application.ExternalCall("downloadPng", png_byte, filename);//调用 webgl 方法// Debug.Log("filename="+ filename);});
//上传 截图GetComponent<Capture_Long>().CapByteCallBack = ((png_byte) =>{string filename = CQOOC.Instance.userName + "_" + DateTime.Now.ToString("g");Debug.Log("filename=" + filename);//上传实验报告 截图CQOOC.Instance.UploadFile(png_byte, filename+".png", ((b) => {if (b){Debug.Log("上传截图成功!");}else{Debug.Log("上传截图失败!");}}));//上传实验报告 数据CQOOC.Instance.UploadData_((b) => {if (b){UITipDialogMini.Instance.SetState(true, "提交数据成功!");}else{UITipDialogMini.Instance.SetState(true, "提交数据失败!");}});});});DateTime now = DateTime.Now.AddMinutes(-15);string formattedTime = now.ToString("yyyy 年 M 月 d 日 HH:mm:ss");text_StartTime.text = formattedTime;DateTime now02 = DateTime.Now;string formattedTime02 = now02.ToString("yyyy 年 M 月 d 日 HH:mm:ss");text_EndTime.text = formattedTime02;// text_StartTime.text = DateTime.Now.AddMinutes(-15).ToString("F");//text_EndTime.text = DateTime.Now.ToString("F");text_UserName.text = CQOOC.Instance.userName;text_Score.text = UnityEngine.Random.Range(80f, 95f).ToString("0");} 
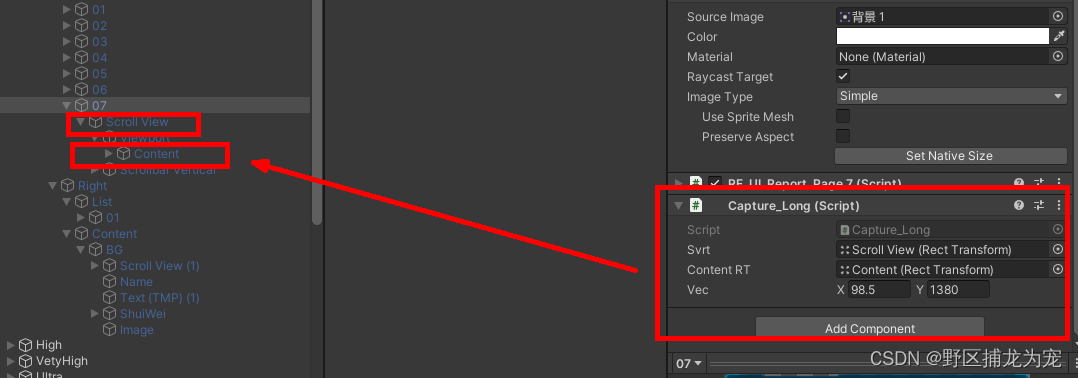
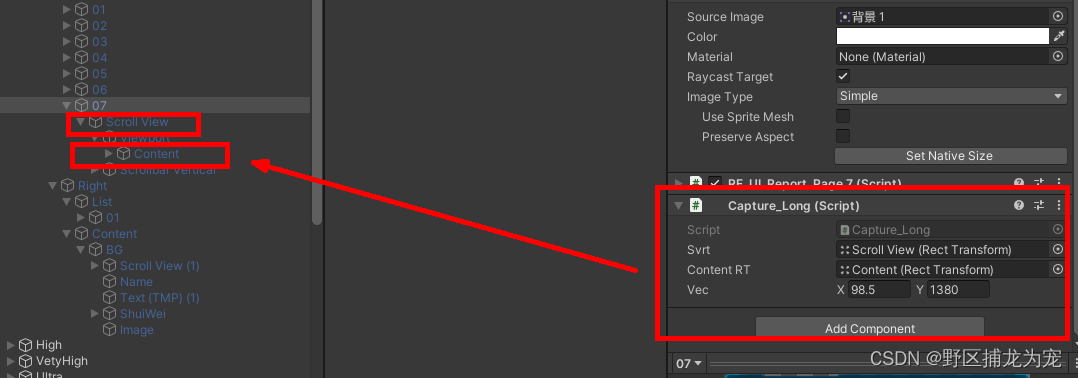
2.截图 拼图 代码
using System;
using System.Collections;
using UnityEngine;
using UnityEngine.UI;public class Capture_Long : MonoBehaviour
{public RectTransform svrt;public RectTransform contentRT;public Action<string> CapCallBack;public Action<byte[]> CapByteCallBack;public Vector2 vec;/// <summary>/// 接长图,进行拼接/// </summary>/// <param name="SVRT">Scroll Rect</param>/// <param name="ContentRT">Content</param>public void Cap_LongTex(){StartCoroutine(Cap(svrt, contentRT));}private IEnumerator Cap(RectTransform SVRT, RectTransform ContentRT){//画布中的高度 950float SV_Y = SVRT.sizeDelta.y;//content显示的区域高度 0float Content_Y = ContentRT.anchoredPosition.y;//图片的整体高度 2660float Content_Height = contentRT.sizeDelta.y+ SV_Y;var mult = (float)(Content_Height / SV_Y);//整数倍int mult_int = (int)mult;//最后的小数倍float mult_float = mult - mult_int;//滚动条的宽度float verticalScrollbar_weight = SVRT.GetComponent<ScrollRect>().verticalScrollbar.GetComponent<RectTransform>().sizeDelta.x;yield return new WaitForEndOfFrame();//合成图片的总高度int totalHeight = (int)Content_Height;Texture2D endTex = new Texture2D((int)vec.y, totalHeight, TextureFormat.RGBA32, false);int x = 0, y = 0;Color32[] colors;//整数倍的截图for (int i = 0; i < mult_int; i++){ContentRT.anchoredPosition = new Vector2(0, SV_Y * i);yield return new WaitForEndOfFrame();//Rect rect_int = new Rect(Screen.width / 2 - SVRT.sizeDelta.x / 2 + SVRT.anchoredPosition.x, Screen.height / 2 - SVRT.sizeDelta.y / 2 + SVRT.anchoredPosition.y, SVRT.sizeDelta.x - verticalScrollbar_weight, SVRT.sizeDelta.y);//Rect rect_int = new Rect(420, 166.5f, 1365, SVRT.sizeDelta.y);Rect rect_int = new Rect(420, vec.x, vec.y, SVRT.sizeDelta.y);var tex_int = CaptureScreenshot(rect_int, i + "");//合成colors = tex_int.GetPixels32(0);if (i > 0){y -= tex_int.height;}else{y = totalHeight - tex_int.height;}endTex.SetPixels32(x, y, tex_int.width, tex_int.height, colors);}//小数倍的截图ContentRT.anchoredPosition = new Vector2(0, SV_Y * (mult - 1));yield return new WaitForEndOfFrame();//Rect rect_float = new Rect(Screen.width / 2 - SVRT.sizeDelta.x / 2 + SVRT.anchoredPosition.x, Screen.height / 2 - SVRT.sizeDelta.y / 2 + SVRT.anchoredPosition.y, SVRT.sizeDelta.x - verticalScrollbar_weight, SVRT.sizeDelta.y * mult_float);Rect rect_float = new Rect(420, vec.x, vec.y, SVRT.sizeDelta.y * mult_float);var tex_float = CaptureScreenshot(rect_float, "end");//合成colors = tex_float.GetPixels32(0);y -= tex_float.height;endTex.SetPixels32(x, y, tex_float.width, tex_float.height, colors);endTex.Apply();byte[] bytes = endTex.EncodeToPNG();//然后将这些纹理数据,成一个png图片文件var strPng = Convert.ToBase64String(bytes);#if UNITY_EDITORstring filename = Application.dataPath + "/PNG/合成.png";System.IO.File.WriteAllBytes(filename, bytes);Debug.Log(string.Format("截屏了一张图片: {0}", filename));
#endifSVRT.GetComponent<ScrollRect>().verticalNormalizedPosition = 1;CapCallBack?.Invoke(strPng);CapByteCallBack?.Invoke(bytes);}/// <summary>/// 开始截图/// </summary>/// <returns>The screenshot2.</returns>/// <param name="rect">Rect.截图的区域,左下角为o点</param>private Texture2D CaptureScreenshot(Rect rect, string name){//Debug.Log(rect.ToString());Texture2D screenShot = new Texture2D((int)rect.width, (int)rect.height, TextureFormat.RGBA32, false);//先创建一个的空纹理,大小可根据实现需要来设置screenShot.ReadPixels(rect, 0, 0);//读取屏幕像素信息并存储为纹理数据,screenShot.Apply();#if UNITY_EDITORbyte[] bytes = screenShot.EncodeToPNG();//然后将这些纹理数据,成一个png图片文件string filename = Application.dataPath + "/PNG/Screenshot" + name + ".png";System.IO.File.WriteAllBytes(filename, bytes);//Debug.Log(string.Format("截屏了一张图片: {0}", filename));
#endifreturn screenShot;}
}3.web端代码
<!DOCTYPE html>
<html lang="en-us"><head><meta charset="utf-8"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>XiaoLuoDai</title><link rel="shortcut icon" href="TemplateData/favicon.ico"><link rel="stylesheet" href="TemplateData/style.css"><script src="TemplateData/UnityProgress.js"></script><script src="Build/UnityLoader.js"></script><script>var unityInstance = UnityLoader.instantiate("unityContainer", "Build/WebGL.json", {onProgress: UnityProgress});function GetWebGLURI(){unityInstance.SendMessage("CQOOC", "GetURI_CallBack", window.location.href);}</script><script src="https://cdn.bootcss.com/jspdf/1.3.4/jspdf.debug.js"></script><script>function downloadPng(base64, filename) {var baseData = 'data:image/png;base64,' + base64///// 获取图片文件的宽高///let image = new Image();image.src = baseData;image.onload = function () {console.log(image.width, image.height);var contentWidth = image.width;var contentHeight = image.height;//一页pdf显示html页面生成的canvas高度;var pageHeight = contentWidth / 592.28 * 841.89;//未生成pdf的html页面高度var leftHeight = contentHeight;//页面偏移var position = 0;//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高var imgWidth = 595.28;var imgHeight = 592.28 / contentWidth * contentHeight;//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)//当内容未超过pdf一页显示的范围,无需分页var pdf = new jsPDF('', 'pt', 'a4');if (leftHeight < pageHeight) {pdf.addImage(baseData, 'PNG', 0, 0, imgWidth, imgHeight);} else {while (leftHeight > 0) {pdf.addImage(baseData, 'PNG', 0, position, imgWidth, imgHeight)leftHeight -= pageHeight;position -= 841.89;//避免添加空白页if (leftHeight > 0) {pdf.addPage();}}}pdf.save(filename + ".pdf")}}</script>
<script>function FullScreenMetthod()//中文输入{document.getElementById('unityContainer').requestFullscreen();}</script></head><body><div class="webgl-content"><div id="unityContainer" style="width: 1920px; height: 1080px"></div><div class="footer"><div class="webgl-logo"></div><div class="fullscreen" onclick="FullScreenMetthod()"></div><div class="title">XiaoLuoDai</div></div></div></body>
</html>
相关文章:

unity(WebGL) 截图拼接并保存本地,下载PDF
截图参考:Unity3D 局部截图、全屏截图、带UI截图三种方法_unity 截图_野区捕龙为宠的博客-CSDN博客 文档下载: Unity WebGL 生成doc保存到本地电脑_unity webgl 保存文件_野区捕龙为宠的博客-CSDN博客 中文输入:Unity WebGL中文输入 支持输…...

加速企业云计算部署:应对新时代的挑战
随着科技的飞速发展,企业面临着诸多挑战。在这个高度互联的世界中,企业的成功与否常常取决于其能否快速、有效地响应市场的变化。云计算作为一种新兴的技术趋势,为企业提供了实现这一目标的可能。通过加速企业云计算部署,企业可以…...

ubuntu 18.04 LTS交叉编译opencv 3.4.16并编译工程[全记录]
一、下载并解压opencv 3.4.16源码 https://opencv.org/releases/ 放到home路径下的Exe文件夹(专门放用户安装的软件)中,其中build是后期自建的 为了版本控制,保留了3.4.16,并增加了-gcc-arm 二、安装cmake和cmake-g…...

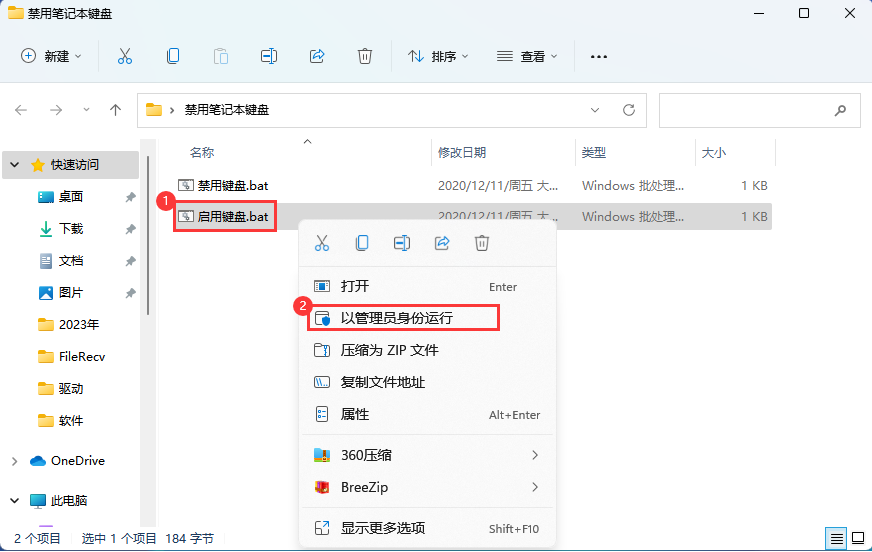
禁用和开启笔记本电脑的键盘功能,最快的方式
笔记本键盘通常较小,按键很不方便,当我们外接了键盘时就不需要再使用自带的键盘了,而且午睡的时候,总是担心碰到笔记本的键盘,可能会删掉我们的代码什么的,所以就想着怎么禁用掉,下面是操作步骤…...

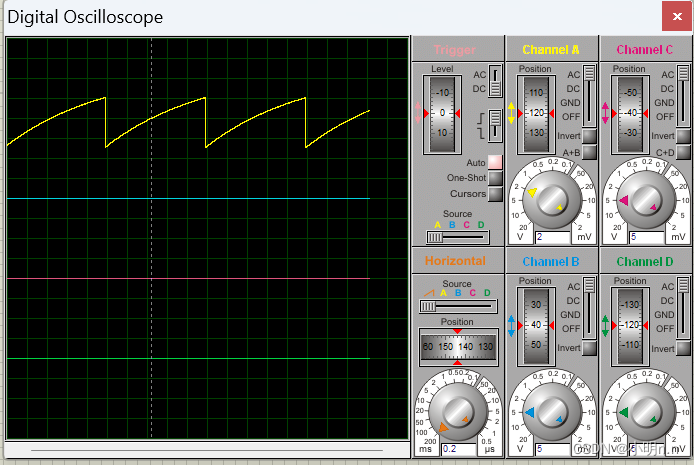
【单片机基础】使用51单片机制作函数信号发生器(DAC0832使用仿真)
文章目录 (1)DA转换(2)DAC0832简介(3)电路设计(4)参考例程(5)参考文献 (1)DA转换 单片机作为一个数字电路系统,当需要采集…...

springcloud组件
https://www.bilibili.com/video/BV1QX4y1t7v5?p32&vd_source297c866c71fa77b161812ad631ea2c25 eureka : 主要是收集服务的注册信息。 如果有了eureka启动了。内部之前的调用其实就可以用服务名了, 本来是要是用ip端口来访问的,只要eureka启来了…...

手机爬虫用Appium详细教程:利用Python控制移动App进行自动化抓取数据
Appium是一个强大的跨平台工具,它可以让你使用Python来控制移动App进行自动化操作,从而实现数据的抓取和处理。今天,我将与大家分享一份关于使用Appium进行手机爬虫的详细教程,让我们一起来探索Appium的功能和操作,为手…...

deb包构建详解
deb包构建详解 一、deb包构建流程二、deb包构建描述文件详解2.1 control文件2.2 postinst 文件 (post-installation script)2.3 postrm 文件 (post-removal script)2.4 prerm 文件 (pre-removal script)2.5 preinst 文件 (pre-installation script)2.6 rules 文件2.7 changelog…...

【Spring Cloud】网关Gateway的请求过滤工厂RequestRateLimiterGatewayFilterFactory
概念 关于微服务网关Gateway中有几十种过滤工厂,这一篇博文记录的是关于请求限流过滤工厂,也就是标题中的RequestRateLimiterGatewayFilterFactory。这个路由过滤工厂是用来判断当前请求是否应该被处理,如果不会被处理就会返回HTTP状态码为42…...

自己写spring boot starter问题总结
1. Unable to find main class 创建spring boot项目写自己的starterxi写完之后使用install出现Unable to find main class,这是因为spring boot打包需要一个启动类,按照以下写法就没事 <plugins><plugin><groupId>org.springframewo…...

vue3如何打开页面即向后端发送请求
目录 背景: 实现: 1、使用 2、案例 补充: 1、如何定义一个集合来接受后端返回的list 2、加入请求头 背景: 如果想在页面刚加载时向后端发送请求,可以使用Vue 3的生命周期钩子函数onMounted来实现 实现ÿ…...

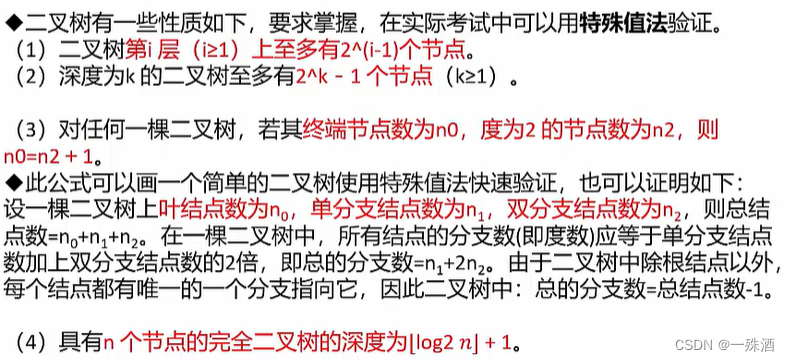
【软考】9.2 串/数组/矩阵/广义表/树
《字符串》 一种特殊的线性表,数据元素都为字符模式匹配:寻找子串第一次在主串出现的位置 模式匹配算法 1. 暴力破解法(布鲁特-福斯算法) 主串与子串一个个匹配效率低 2. KMP算法 主串后缀和子串前缀能否找到一样的元素…...

大数据 DataX 数据同步数据分析入门
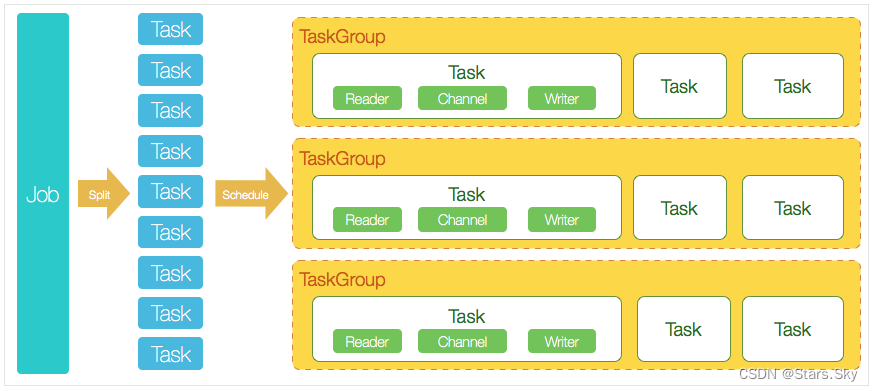
目录 一、DataX 概览 1.1 DataX 是什么 1.2 DataX 3.0 概览 设计理念 当前使用现状 二、DataX 详解 2.1 DataX 3.0 框架设计 2.2 DataX 3.0 插件体系 2.3 DataX 3.0 核心架构 2.3.1 核心模块介绍 2.3.2 DataX 调度流程 2.4 DataX 3.0 的六大核心优势 2.4.1 可靠的…...

【京东开源项目】微前端框架MicroApp 1.0正式发布
介绍 MicroApp是由京东前端团队推出的一款微前端框架,它从组件化的思维,基于类WebComponent进行微前端的渲染,旨在降低上手难度、提升工作效率。MicroApp无关技术栈,也不和业务绑定,可以用于任何前端框架。 源码地址…...

多个子div在父中垂直居中
在一个div下,有多个子div,且子div都是水平垂直居中 <template><div><div class"far"><!-- 注意需要多包裹一层 --><div><div class"son1">1</div><div class"son2">222…...

[C国演义] 第十五章
第十五章 最长湍流子数组环绕字符串中唯⼀的⼦字符串 最长湍流子数组 力扣链接 子数组 ⇒ dp[i]的含义: 以arr[i] 结尾的所有子数组中的最长湍流子数组的长度 子数组 ⇒ 状态转移方程根据 最后一个位置来划分👇👇👇 初始化: 都初始化为…...

Docker Compose和Consul
目录 Docker-compose Docker-compose 简介 YAML 文件格式及编写注意事项 Docker Compose配置常用字段 Docker Compose 常用命令 Docker Compose 文件结构 compose 部署 Docker Compose 环境安装 准备依赖文件 编写配置文件docker-compose.yml Consul consul 部署 c…...

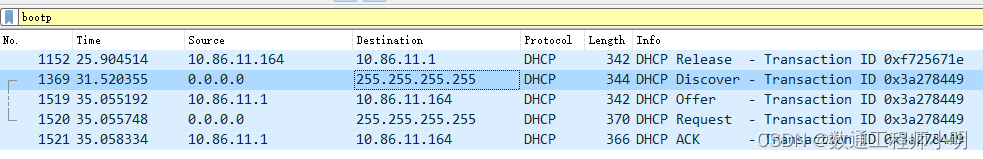
Wireshark新手小白基础使用方法
一、针对IP抓取 1、过滤格式: (1)、ip.src eq x.x.x.x (2)、ip.dst eq x.x.x.x (3)ip.src eq x.x.x.x or ip.dst eq x.x.x.x 二、针对端口过滤 1、过滤格式: (1&a…...
互动设计:深入了解用户体验的关键
交互是人与计算机系统之间的互动过程。在计算机领域中,交互是人机交互技术的核心内容之一。交互设计是一种基于人类行为科学、心理学、人体工程学等领域的专业设计,目的是创造用户友好的、易于使用的计算机软件、网络、移动应用等。交互的本质在于用户的…...

maven的坐标元素
maven的坐标:使用三个向量在Maven仓库中唯一的定位到一个jar包 * groupId:公司或组织的ID * artifactId:一个项目或者是项目中的一个模块的ID * version:版本号 <groupId>com.gz.maven</groupId> <artifactId&…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
