web前端基础训练-----创建用户反馈表单
1,实验代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>用户反馈表单</title></head><body><form><fieldset><h1>用户反馈</h1><hr/><h4>亲爱的用户:</h4><p>感谢您对MobileShop的支持,您对MobileShop有任何意见和建议,或在使用过程中遇到问题,<br>都可以在本页进行反馈,我们会认真阅读你的反馈,不断优化产品,为你提供更好的服务!</p><form><fieldset><label>1,你常用的账号名是?<input type="text" id="userName" placeholder="请输入账号名"/></label><br /><label>2,你常用电话号码是?<input type="text" id="phone" placeholder="请输入电话号码"/></label><br>3,您对目前当当网首页的整体满意度如何?<br/><input type="radio" name="contentment" value="满意"/>满意<br /><input type="radio" name="contentment" value="一般"/>一般<br /><input type="radio" name="contentment" value="不满意"/>不满意<br /><input type="radio" name="contentment" value="还行"/>还行<br /><p> 4,你访问页面速度的情况?</p><input type="radio" name="speed" value="很快"/>很快<br /><input type="radio" name="speed" value="一般"/>一般<br /><input type="radio" name="speed" value="较慢"/>较慢<br /><p>5,你从哪里知道MobileShop?</p><input type="checkbox" value=""/>朋友推荐<br /><input type="checkbox" value=""/>线下传单<br /><input type="checkbox" value=""/>线上广告<br />其他渠道:<input type="text" id="other" placeholder="请输入"/><p>6,你的意见和建议?</p><textarea name="suggest" cols="50" rows="3"></textarea><p>7,你住在哪个城市?</p><select size="1"><option value="beijing">北京</option><option value="shanghai">上海</option><option value="shenzhen">深圳</option><option value="guangzhou">广州</option></select><select size="2"><option value="beijing">北京</option><option value="shanghai">上海</option><option value="shenzhen">深圳</option><option value="guangzhou">广州</option></select><p>8,你在这里最喜欢买什么商品?</p><select size="8"><optgroup label="食品类"><option value="ganguo">干果</option><option value="mianbao">面包</option><option value="shengxian">生鲜</option><option value="jiu">酒</option></optgroup><optgroup label="服装类"><option value="nanzhuang">男装</option><option value="nvzhuang">女装</option><option value="yinerfuzhuang"婴儿服装></option></optgroup><p>9,上传你的头像?</p><input type="file"/><input type="submit" value="提交"><button type="submit">提交</button></select></fieldset></form></fieldset></form></body>
</html>2,实验结果

相关文章:

web前端基础训练-----创建用户反馈表单
1,实验代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>用户反馈表单</title></head><body><form><fieldset><h1>用户反馈</h1><hr/><h4>亲爱的用…...

Scrum 敏捷管理流程图及敏捷管理工具
敏捷开发中的Scrum流程通常可以用一个简单的流程图来表示,以便更清晰地展示Scrum框架的各个阶段和活动。以下是一个常见的Scrum流程图示例: 转自:Leangoo.com 免费敏捷工具 这个流程图涵盖了Scrum框架的主要阶段和活动,其中包括…...

Android Handler/Looper视角看UI线程的原理
概述 Handler/Looper机制是android系统非重要且基础的机制,即使在rtos或者linux操作系统上开发应用框架时,也经常借鉴这个机制。通过该机制机制可以让一个线程循环处理事件,事件处理逻辑即在Handler的handleMessge种。本文建议android8.1源码…...

【网络】网络入门
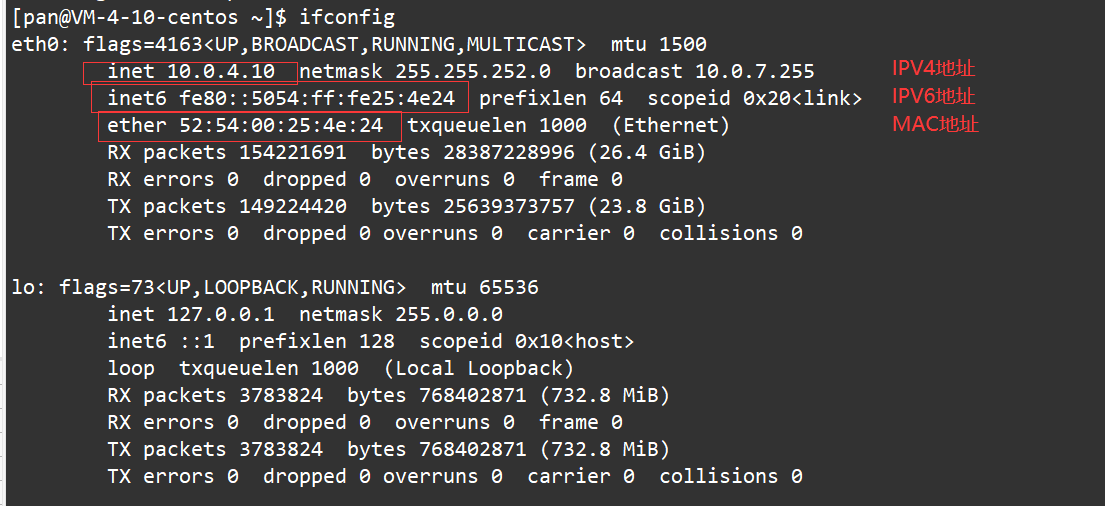
网络入门 一、网络发展二、网络协议初识1、认识"协议"2、协议分层3、OSI七层模型4、TCP/IP五层(或四层)模型 三、网络传输基本流程1、同局域网的两台主机通信2、跨网络的两台主机通信 四、网络中的地址管理1、IP地址2、认识MAC地址 一、网络发展 独立模式:…...

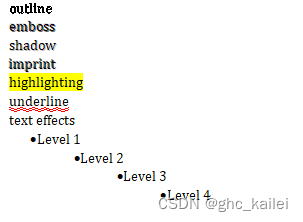
GO-实现简单文本格式 文本字体颜色、大小、突出
毫无疑问GO的生态就是一坨大便。老子英文水平小学啊。 实现简单文本格式 文本字体颜色、大小、突出显示等。 创建要给docx文件容器【我估算的】 doc : document.New() defer doc.Close() doc.SaveToFile("simple.docx") 把容器保存为文件 设置标题 创建自然段…...

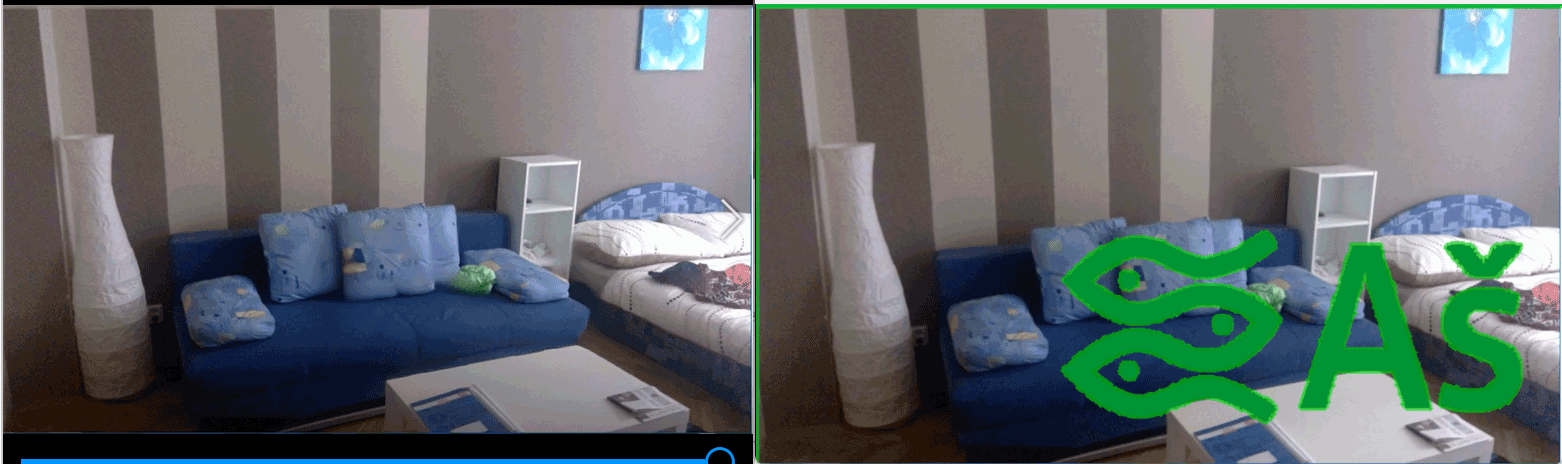
铅华洗尽,粉黛不施,人工智能AI基于ProPainter技术去除图片以及视频水印(Python3.10)
视频以及图片修复技术是一项具有挑战性的AI视觉任务,它涉及在视频或者图片序列中填补缺失或损坏的区域,同时保持空间和时间的连贯性。该技术在视频补全、对象移除、视频恢复等领域有广泛应用。近年来,两种突出的方案在视频修复中崭露头角&…...

latex,不带行号的algorithm
\usepackage{algorithm,algorithmic}\begin{algorithm} \caption{The Example Algorithm} \label{alg123} \begin{algorithmic} \STATE{\textbf{Input:} ...} \STATE{\textbf{Output:} ...} \IF{...} \STATE{...} \ENDIF \RETURN{...} \end{algorithmic} \end{algorithm}...

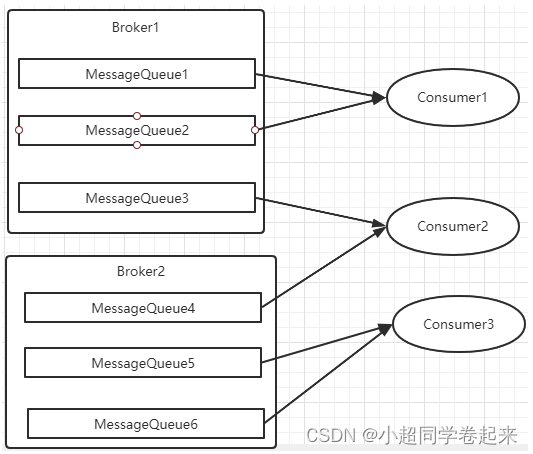
RocketMQ高性能核心原理与源码架构剖析
文章目录 一、源码环境搭建主要功能模块源码启动服务启动nameServer启动Broker发送消息消费消息 二、源码热身阶段NameServer的启动过程关注重点源码重点 Broker服务启动过程关注重点源码重点 Netty服务注册框架关注重点源码重点关于RocketMQ的同步结果推送与异步结果推送 Brok…...

MATLAB中zp2tf函数用法
目录 语法 说明 示例 质点弹簧系统的传递函数 zp2tf函数的功能是将零极点增益滤波器参数转换为传递函数形式。。 语法 [b,a] zp2tf(z,p,k) 说明 [b, a] zp2tf(z, p, k) 将一个分解的传递函数表示方式转换。 将单输入/多输出(SIMO)系统的多输出…...

解决:uniapp项目中调用小程序的chooseAddress() API失效
目录 问题描述 解决方案 问题描述 使用 Hbuilder X 编辑器和 uni-app 框架开发小程序项目,在调用小程序提供的 uni.chooseAddress() API实现选择收货地址的功能时,点击选择收货地址没有反应,获取不到用户收货地址,API失效了 …...
)
2023 项目组总结(待完善)
2023 项目组总结 目录概述需求: 设计思路实现思路分析1.JA项目2.XC项目3.XL 项目4.tydic 项目 总结 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better re…...

Chrome浏览器 键盘快捷键整理
名人说:莫听穿林打叶声,何妨吟啸且徐行。—— 苏轼《定风波莫听穿林打叶声》 本篇笔记整理:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 目录 〇、前言一、常用快捷键二、分类型快捷键表(…...

【JAVA】集合与背后的逻辑框架,包装类,List,Map,Set,静态内部类
❤️ Author: 老九 ☕️ 个人博客:老九的CSDN博客 🙏 个人名言:不可控之事 乐观面对 😍 系列专栏: 文章目录 collectionCollection创建collection使用泛型collection方法 Map 接口Map的存储结构HashMap和Tr…...

mac电脑版数字图像处理软件:ACDSee Photo Studio 9最新 for Mac
ACDSee Photo Studio 9是一款由ACD Systems开发的功能强大的照片管理和编辑软件,专为Mac用户提供一站式解决方案,方便用户轻松浏览、管理和编辑照片。该软件提供了许多实用的工具和功能,包括高效的导入和排序工具、强大的编辑工具、智能组织和…...

酷开系统 | 酷开科技让你放肆嗨唱,聆听内心最真实的声音
在这个喧嚣的城市里,每个人都像是一座孤岛,漂浮在茫茫人海之中,我们总是忙于奔波在各种琐事之间,渐渐忘记了内心深处的声音,我们压抑自己的情感,害怕被误解、被批评,然而真正的我们,…...

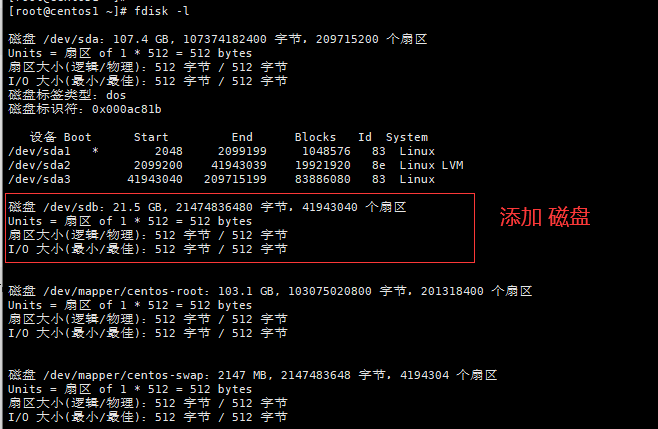
PC电脑 VMware安装的linux CentOs7如何扩容磁盘?
一、VM中进行扩容设置 必须要关闭当前CentOS,不然扩展按钮是灰色的。 输入值必须大于当前磁盘容量。然后点击扩展,等待扩展完成会提示一个弹框,点击确定,继续确定。 二、操作CentOS扩容——磁盘分区 第一步设置完成。那就启动 …...

redis极速的奥秘
文章目录 1.基于内存存储实现2.高效的数据结构3.合理的数据编码4.合理的线程模型5. 虚拟内存机制实现原理 1.基于内存存储实现 内存读写是比在磁盘快很多的,Redis 基于内存存储实现的数据库,相对于数据存在磁盘的 MySQL 数据库,省去磁盘 I/O…...

three.js之初识three.js
什么是three.js Three.js是一款运行在浏览器中的 3D 引擎(基于WebGL的API的封装) 什么是WebGL? WebGL(英语:Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和Open…...

二维码智慧门牌管理系统:地址管理的现代革命
文章目录 前言一、标准地址的革新二、广泛的应用前景 前言 在科技不断发展和社会进步的背景下,高效、精准、智能的管理系统已经成为当今社会的迫切需求。传统的门牌管理系统在应对这一需求方面已显得力不从心,因此,二维码智慧门牌管理系统的…...

BricsCAD 23 for Mac:轻松驾驭CAD建模的强大工具
如果你正在寻找一款功能强大、操作简便的CAD建模软件,那么BricsCAD 23 for Mac绝对值得你考虑。这款软件将为你提供一套完整的2D和3D设计解决方案,让你在Mac上轻松创建、编辑和修改图形。 一、BricsCAD 23的功能特点 高效的2D和3D建模:Bric…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
