vue3 v-md-editor markdown编辑器(VMdEditor)和预览组件(VMdPreview )的使用
vue3 v-md-editor markdown编辑器和预览组件的使用
- 概述
- 安装支持vue3版本
- 使用
- 1.使用markdown编辑器 VMdEditor
- 2.markdown文本格式前端渲染 VMdPreview
- 例子
- 效果
- 代码部分
- 完整代码
概述
v-md-editor 是基于 Vue 开发的 markdown 编辑器组件
- 轻量版编辑器
轻量版编辑器左侧编辑区域使用 textarea 实现。
优点:足够轻量
缺点:不支持更为丰富的编辑区功能扩展。例如:无法根据不同的语法在输入框内显示不同的样式。 - 进阶版编辑器
进阶版编辑器左侧编辑区域使用 CodeMirror (opens new window)实现。
优点:可以根据 CodeMirror 提供的 Api 来自定义扩展编辑区域功能,提高编辑体验。
缺点:文件体积远大于轻量版 - 预览组件
当你只需要对 markdown 语法进行解析并预览的时候,可以使用该组件。 - html 预览组件
当你只需要对保存后的 html 文本进行预览的时候,可以使用该组件。 - 特性
高度可定制化,高度可扩展性,支持自定义主题包,提供开箱即用的主题包,提供多个组件。可按需使用。
安装支持vue3版本
# 使用 npm
npm i @kangc/v-md-editor@next -S# 使用 yarn
yarn add @kangc/v-md-editor@next
使用
1.使用markdown编辑器 VMdEditor
首先在项目的main.js中进行挂载,然后再去页面中使用
import { createApp } from 'vue';
import VMdEditor from '@kangc/v-md-editor';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import '@kangc/v-md-editor/lib/theme/style/github.css';// highlightjs
import hljs from 'highlight.js';VMdEditor.use(githubTheme, {Hljs: hljs,
});const app = createApp(/*...*/);app.use(VMdEditor);
页面使用
<template><v-md-editor v-model="text" height="400px"></v-md-editor>
</template><script setup>import {ref} from 'vue'const text = ref("")
</script>
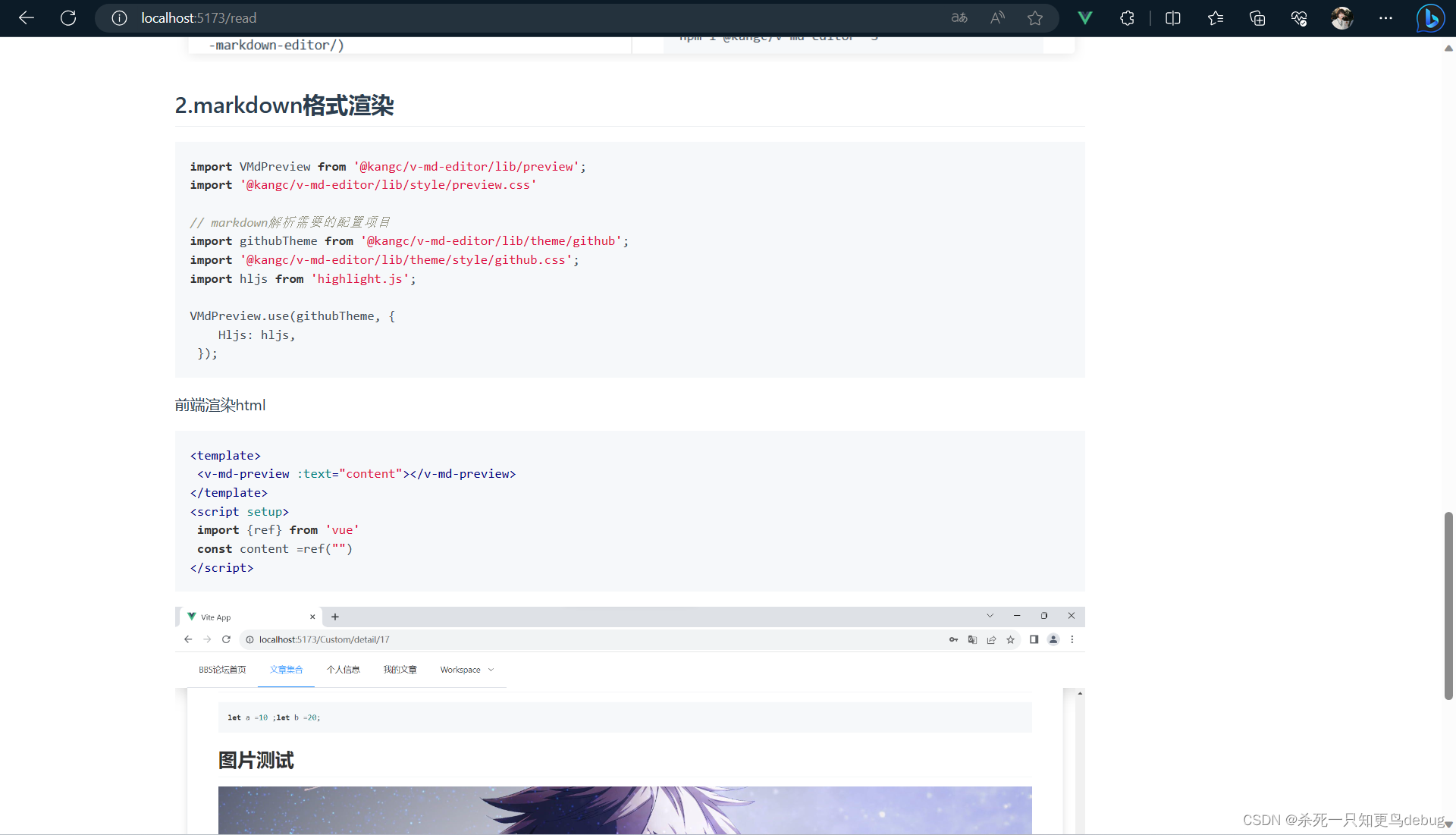
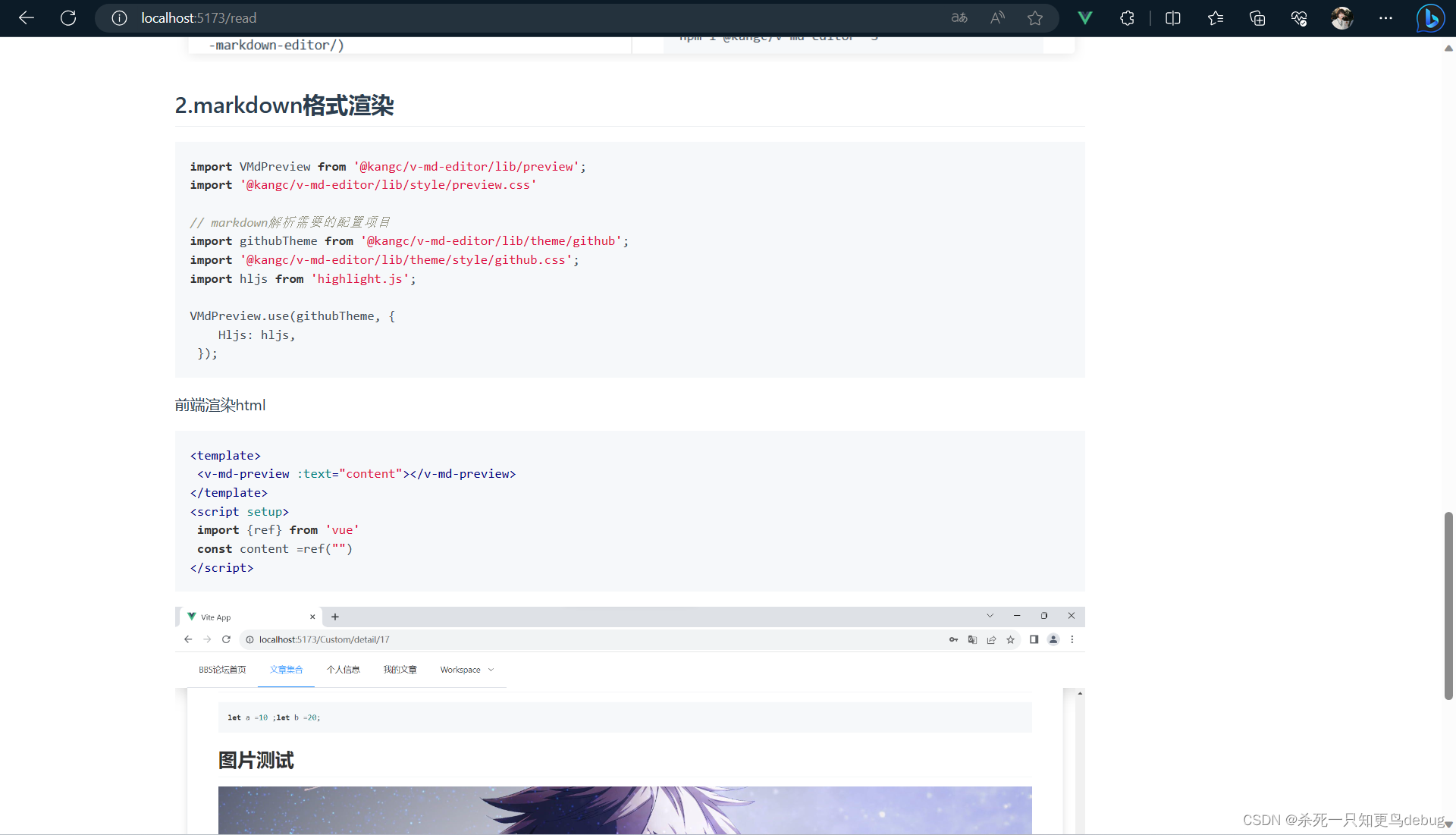
2.markdown文本格式前端渲染 VMdPreview
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import '@kangc/v-md-editor/lib/style/preview.css'VMdPreview.use(githubTheme, {Hljs: hljs,
});const app = createApp(/*...*/);app.use(VMdPreview);
<template><v-md-preview :text="content"></v-md-preview>
</template>
<script setup>import {ref} from 'vue'const content =ref()
</script>
例子
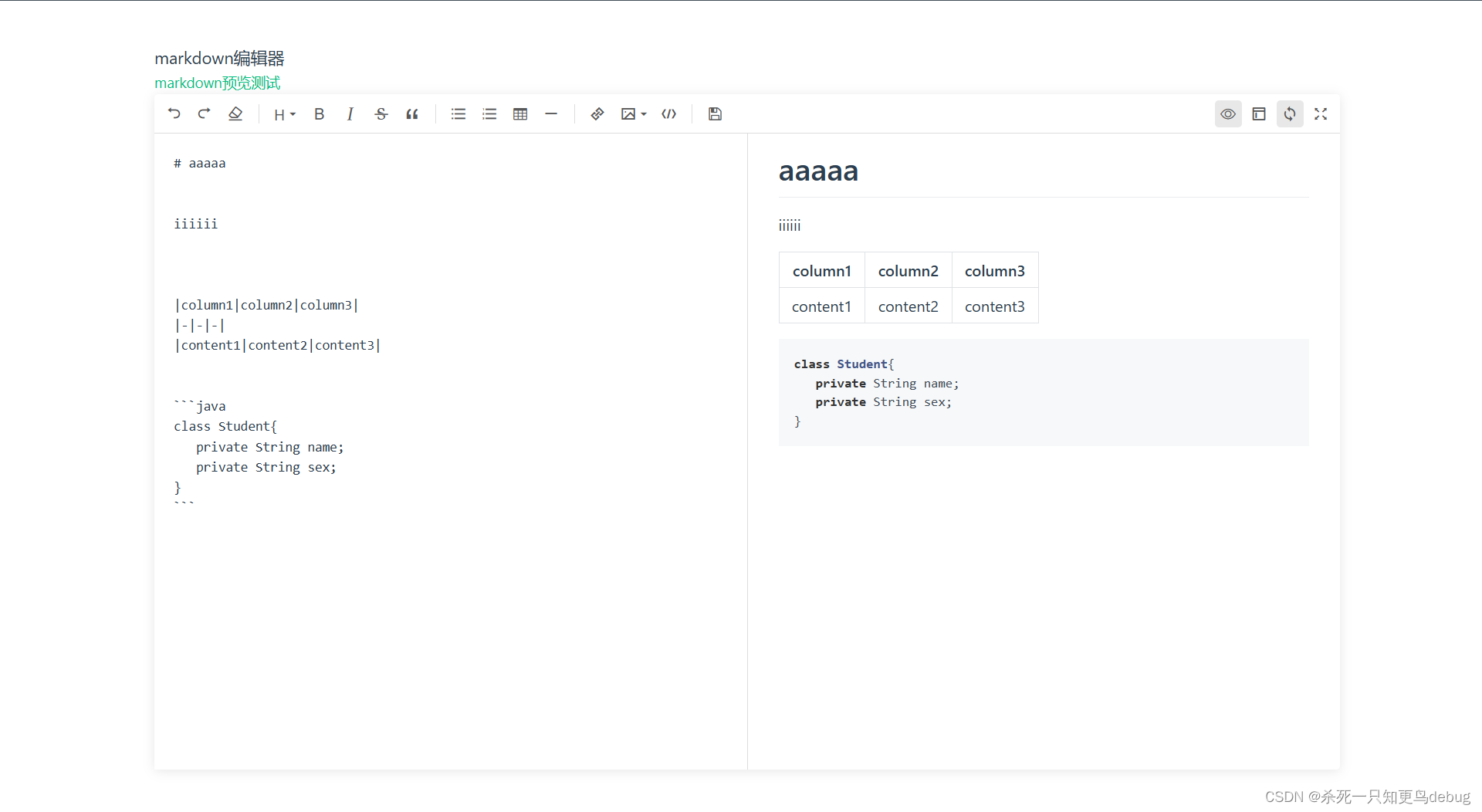
效果
-
markdown 编辑器界面

-
markdown 预览界面

代码部分
- main.js
import './assets/main.css'import { createApp } from 'vue'
import App from './App.vue'
import router from './router'// markdown编辑器
import VMdEditor from '@kangc/v-md-editor';
import '@kangc/v-md-editor/lib/style/base-editor.css';
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import '@kangc/v-md-editor/lib/theme/style/github.css';
import hljs from 'highlight.js'; // highlightjsVMdEditor.use(githubTheme, {Hljs: hljs,
});// markdown 预览 markdown解析需要的配置项目
import VMdPreview from '@kangc/v-md-editor/lib/preview';
// import '@kangc/v-md-editor/lib/style/preview.css'
// import githubTheme from '@kangc/v-md-editor/lib/theme/github';
import '@kangc/v-md-editor/lib/theme/style/github.css';
// import hljs from 'highlight.js';VMdPreview.use(githubTheme, {Hljs: hljs,
});const app = createApp(App)app.use(router)
app.use(VMdEditor)
app.use(VMdPreview)
app.mount('#app')
- MarkdownEdit.vue
<script setup>
import { ref } from 'vue'
import { RouterLink } from 'vue-router'
const text = ref("")
</script><template><main><div style="width:80vw;"><h3>markdown编辑器</h3> <RouterLink to="/read">markdown预览测试</RouterLink><v-md-editor v-model="text" height="700px" ></v-md-editor></div></main>
</template>- MarkdownRead.vue
<script setup>
import { ref } from 'vue'const contentA = ref()
const readText = ()=>{// 请求的是我自己的接口地址,后端代码逻辑就是存到数据库中的一个text文件,然后下面完整的代码中,我提供了我的markdown文本fetch('http://robin.com/Article/18') .then(response => response.text()) .then(data => {contentA.value = JSON.parse(data).content//console.log(contentA.value)}) .catch((error) => console.error('Error:', error));
}
readText()
</script><template><div class="about"><div><v-md-preview :text="contentA"></v-md-preview></div></div>
</template><style>
@media (min-width: 1024px) {.about {min-height: 100vh;min-width: 1024px;margin: 0 auto;display: flex;align-items: center;}
}
</style>完整代码
链接: https://pan.baidu.com/s/1kzCxIt-oXdsKCKgBW91gOQ 提取码: zk3w 复制这段内容后打开百度网盘手机App,操作更方便哦
相关文章:

vue3 v-md-editor markdown编辑器(VMdEditor)和预览组件(VMdPreview )的使用
vue3 v-md-editor markdown编辑器和预览组件的使用 概述安装支持vue3版本使用1.使用markdown编辑器 VMdEditor2.markdown文本格式前端渲染 VMdPreview 例子效果代码部分 完整代码 概述 v-md-editor 是基于 Vue 开发的 markdown 编辑器组件 轻量版编辑器 轻量版编辑器左侧编辑…...

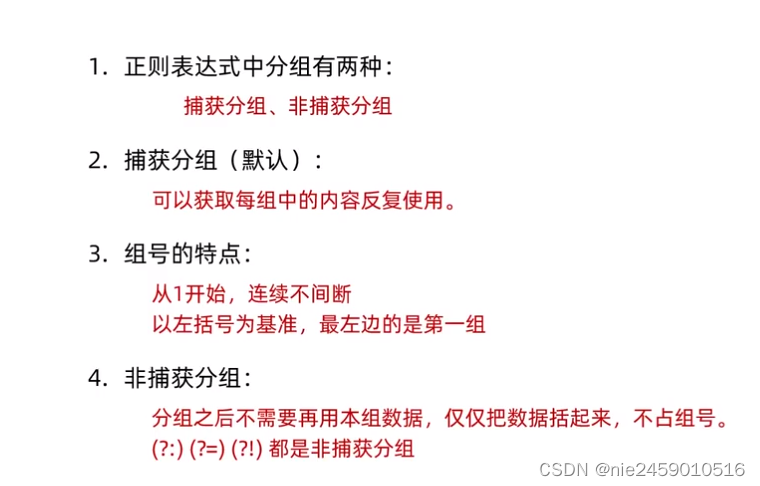
java正则表达式 及应用场景爬虫,捕获分组非捕获分组
正则表达式 通常用于校验 比如说qq号 看输入的是否符合规则就可以用这个 public class regex {public static void main(String[] args) {//正则表达式判断qq号是否正确//规则 6位及20位以内 0不能再开头 必须全是数子String qq"1234567890";System.out.println(qq…...

基于 Debian 稳定分支发行版的Zephix 7 发布
Zephix 是一个基于 Debian 稳定版的实时 Linux 操作系统。它可以完全从可移动媒介上运行,而不触及用户系统磁盘上存储的任何文件。 Zephix 是一个基于 Debian 稳定版的实时 Linux 操作系统。它可以完全从可移动媒介上运行,而不触及用户系统磁盘上存储的…...

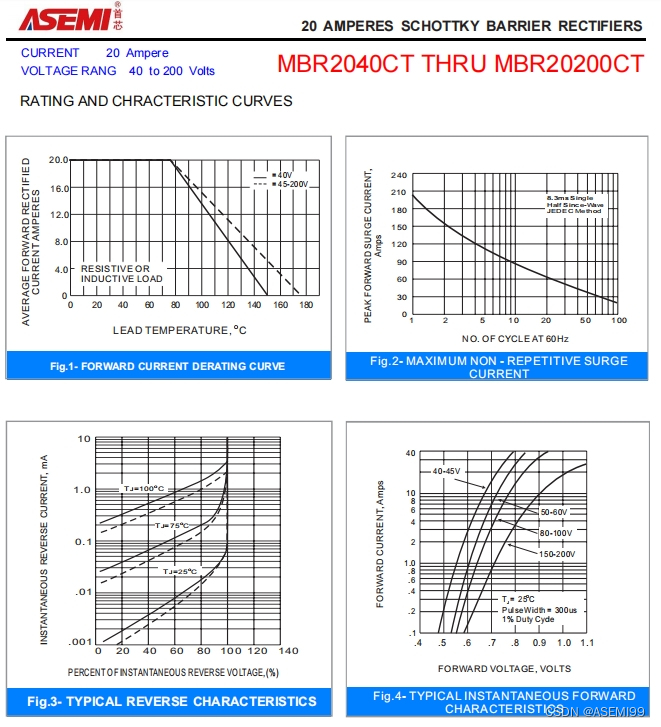
MBR20100CT-ASEMI肖特基MBR20100CT参数、规格、尺寸
编辑:ll MBR20100CT-ASEMI肖特基MBR20100CT参数、规格、尺寸 型号:MBR20100CT 品牌:ASEMI 芯片个数:2 封装:TO-220 恢复时间:>50ns 工作温度:-65C~175C 浪涌电流:…...

修炼k8s+flink+hdfs+dlink(五:安装dockers,cri-docker,harbor仓库)
一:安装docker。(所有服务器都要安装) 安装必要的一些系统工具 sudo yum install -y yum-utils device-mapper-persistent-data lvm2添加软件源信息 sudo yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/cent…...

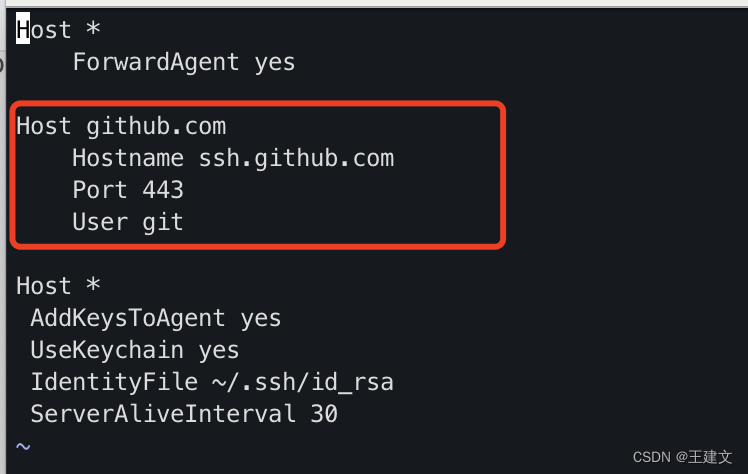
github: kex_exchange_identification: Connection closed by remote host
问题描述 (base) ➜ test git:(dev) git pull kex_exchange_identification: Connection closed by remote host Connection closed by 192.30.255.113 port 22 致命错误:无法读取远程仓库。解决方案 参照下边文档 https://docs.github.com/en/authentication/tr…...

AWS香港Web3方案日,防御云安全实践案例受关注
9月26日,AWS合作伙伴之Web3解决方案日在香港举办。来自人工智能、Web3等领域的创业公司、技术专家、风险投资商,就元宇宙时代未来发展进行了深入交流。现场展示了顶象防御云在金融与Web3领域的安全实践案例。 Web3为互联网体系架构的一个整体演进和升级&…...

QT 集成MQTT过程
1 编译库文件 Qt QtMqtt官方源码编译教程_“qtmqtt/qmqttglobal.h”: no such file or directory-CSDN博客 2 参考文献 Qt开发MQTT(一) 之Qt官方Qt MQTT-CSDN博客 QTMQTT 使用MQTT官方库_qt mqtt 官方库-CSDN博客...

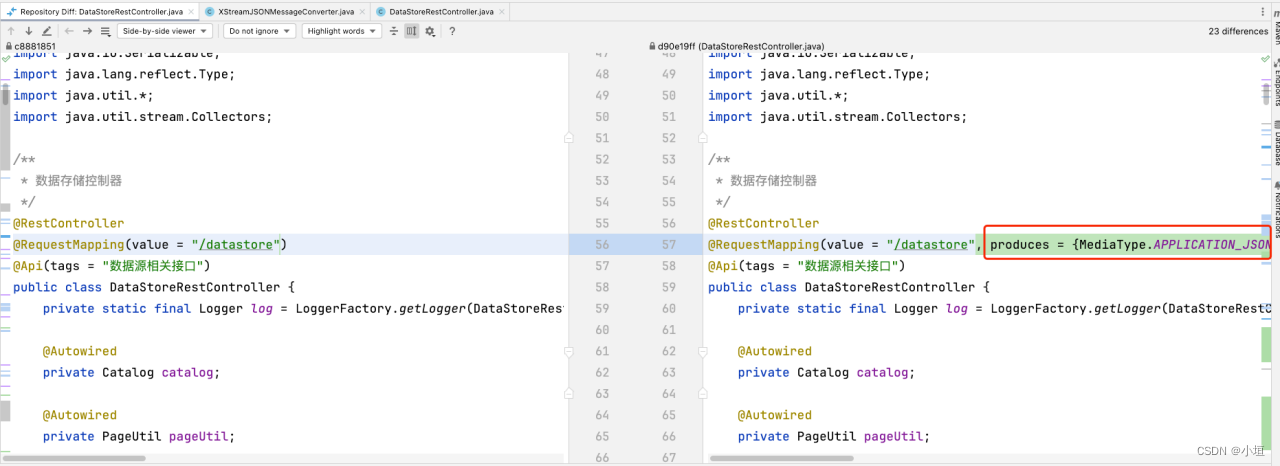
GeoServer改造Springboot启动五(解决接口返回xml而不是json)
请求接口返回的是xml,而不是我们常用的json,问题呈现如下图 40 图 40请求接口返回XML 在RequestMapping注解上增加produces {MediaType.APPLICATION_JSON_UTF8_VALUE} 图 41增加produces...

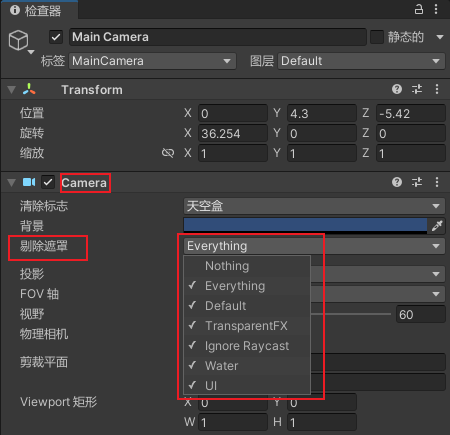
在unity中给游戏物体一个标记
标记 方便识别! 标签(Tag) 引擎内部会对物体的标签建立了索引。通过标签查找物体,要比通过名字查找物体快得多。标签最多只能有 32个。前几个是常用标签,具有特定含义,例如玩家( Player)、主摄摄像机 (Mai…...

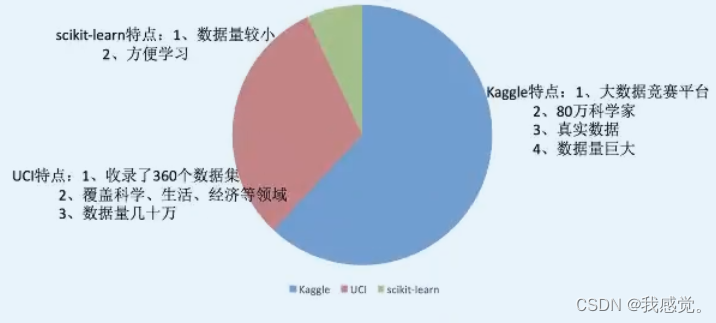
【黑马程序员】机器学习
(一)机器学习概述 一、机器学习算法分类 1、监督学习: (1)目标值是类别:分类问题 k-近邻算法、贝叶斯分类、决策树与随机森林、逻辑回归 (2)目标值是连续型的数据:回归…...

flutter card 使用示例
Card组件是卡片组件,内容可以由列表的widget组成,Card组件具有阴影圆角的功能。 常用属性: 属性 说明 margin 外边距elevation 阴影值的深度child 子元素 import package:flutter/material.dart;void main() > runApp(MyApp());class M…...

推荐算法:是否对用户判断能力有影响!!!
首先认识几种常见的推荐算法:推荐算法是一种在信息推送和个性化服务领域常用的技术。它通过分析用户的兴趣、行为和偏好,提供个性化的建议和推荐,以满足用户的需求。以下是对几种常见推荐算法的重新排版,并探讨了它们的作用、影响…...

【OpenVINO】OpenVINO C# API 常用 API 详解与演示
OpenVINO C# API 常用 API 详解与演示 1 安装OpenVINO C# API2 导入程序集 3 初始化OpenVINO 运行时内核4 加载并获取模型信息4.1 加载模型4.2 获取模型信息 5 编译模型并创建推理请求6 张量Tensor6.1 张量的获取与设置6.2 张量的信息获取与设置 7 加载推理数据7.1 获取输入张量…...

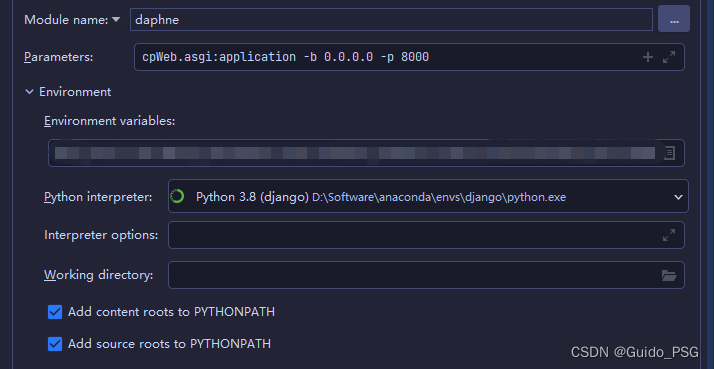
django无法导入第三方库
引子 有的人可能会很困惑,为什么自己在pip中安装了某个包,但是在django中死活无法导入。 在cmd中能够导入。 启动django,总是无法导入。 本文将会用一分钟解决你的困惑。 正文 那么本文以上述的第三方库dj_db_conn_pool为例,…...

7-k8s-helm管理
文章目录 一、为什么需要Helm二、Helm相关概念介绍三、Helm安装四、Helm指令介绍五、Helm创建tomcat六、Helm创建tomcat其他方式七、Helm创建redis 一、为什么需要Helm k8s部署:k8s平台部署的服务都是由资源文件描述组成,传统的k8s部署应用需要手工编排…...

零基础怎么样才能学好 Python?Python 入门必看
Python 目前可以用一个字来描述那就是 “火”,问题来了,这么火的语言零基础小白到底该怎样学习 Python? 首先,从基础开始学习,切勿毛躁。 刚开始学习 Python 的时候,我们可能会有些毛躁总觉得这些知识太简…...

1.X3-Warming up
/* 此程序使用 Boost Spirit 库来解析用户提供的逗号分隔的数字列表。它演示了如何使用 Spirit 来定义解析 器和执行解析操作,并且在用户输入时反复执行解析操作。用户可以提供一系列逗号分隔的数字,程序会检查它们 是否符合指定的解析规则。如果解析成功…...

【23真题】两电一邮之一,难度骤降!24可能回升!
今天分享的是23年电子科技大学858的信号与系统试题及解析。23成电858真题和22年相比,难度骤降!今年我预测可能会有反弹。22年成电858真题,是我做过的22真题中数一数二的难度!23年一般,但是题目也很好,真的很…...

持续集成部署-k8s-资源调度:DaemonSet
持续集成部署-k8s-资源调度:DaemonSet 1. DaemonSet 简介2. 部署 Fluent 日志收集程序1. DaemonSet 简介 在 Kubernetes 中,DaemonSet 是一种用于在集群中运行一个 Pod 副本的控制器对象。它可以保证在每个节点上都运行一个 Pod 副本,并且在节点加入或退出集群时自动地更新…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
