Vue绑定style和class 对象写法
适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
绑定 class 样式【对象写法】:
.box{width: 100px;height: 100px;
}
.aqua{background-color: aqua;
}
.border{border: 20px solid red;
}
.radius{border-radius: 25px;
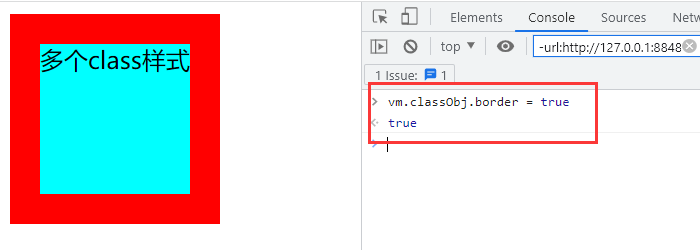
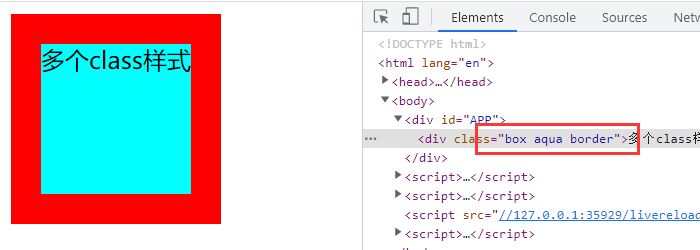
}<div id="APP"><div class="box" :class="classObj">多个class样式</div>
</div>const vm = new Vue({el: "#APP",data(){return {classObj:{aqua: true,border: false,radius:false}}}
});注:对象写法中的键名必须是 class 类名,值如果为 true 表示使用,如果为 false 表示不使用。当然我们也可以动态修改它的值,选择是否使用。

对象写法也可以直接写在标签中,例:
.box{width: 100px;height: 100px;
}
.aqua{background-color: aqua;
}
.border{border: 20px solid red;
}
.radius{border-radius: 25px;
}<div id="APP"><div class="box" :class="{aqua:a, border:b, radius:c}">多个class样式</div>
</div>
注:效果与上边的示例相同,a、b、c 都是变量,控制是否使用某个 class 样式。

绑定 style 样式【对象写法】 :
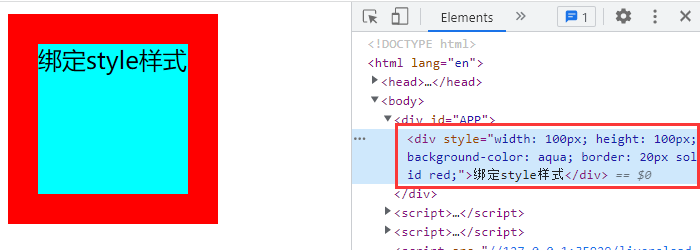
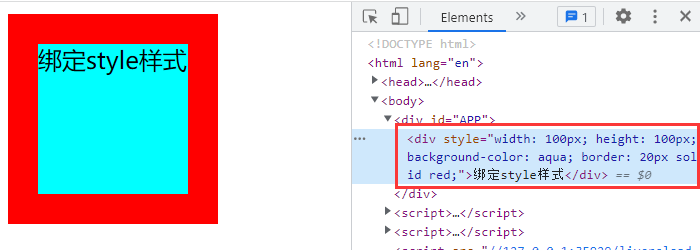
<div id="APP"><div :style="styleObj">绑定style样式</div>
</div>const vm = new Vue({el: "#APP",data(){return {styleObj:{width: '100px',height: '100px',backgroundColor: "aqua"}}}
});注:动态绑定 style 样式时,属性必须使用小驼峰命名法,例如:backgroundColor 。

绑定 style 样式【数组写法】:
<div id="APP"><div :style="styleArr">绑定style样式</div>
</div>const vm = new Vue({el: "#APP",data(){return {styleArr:[{width: "100px",height: "100px"},{backgroundColor: "aqua",border:"20px solid red"}]}}
});注:使用数组写法绑定 style 样式时,数组其实是由多个 样式对象 组成的。

数组写法也可以直接写在标签中,与上面示例的效果相同。
<div id="APP"><div :style="[styleObj1,styleObj2]">绑定style样式</div>
</div>const vm = new Vue({el: "#APP",data(){return {styleObj1:{width: "100px",height: "100px"},styleObj2:{backgroundColor: "aqua",border:"20px solid red"}}}
});
原创作者:吴小糖
创作时间:2023.10.13
相关文章:

Vue绑定style和class 对象写法
适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。 绑定 class 样式【对象写法】: .box{width: 100px;height: 100px; } .aqua{background-color: aqua; } .border{border: 20px solid red; } .radius{bor…...

使用vue-sign插件
Vue-sign是一个基于Vue.js和Canvas的签名组件,可以轻松地在Vue应用程序中实现签名板或手写签名功能。使用它可以使用户在前端网页上直接进行手写签名,实现更好的用户交互和业务需求。 使用Vue-sign可以提供以下好处: 通过Vue.js框架进行开发…...

python究竟可以用来做些什么
这里就不撰述python的一些像什么“高级语言”之类的比较常规的介绍了,还是老样子,说说一些比较常用的东西吧。 python是什么 python,一款可编程的开源软件,很多第三方库、框架也是开源的,比如强大的anaconda、sklear…...

Segment Anything(论文解析)
Segment Anything 摘要1.介绍2 SAM任务SAM模型 摘要 我们介绍了“Segment Anything” (SA) 项目:这是一个新的任务、模型和数据集对于图像分割。使用我们高效的模型进行数据收集,我们构建了迄今为止最大的分割数据集(远远超过其他数据集&…...

@ConditionalOnProperty 用法
文章目录 前言一、使用场景二、使用步骤1.错误示例2.ConditionalOnProperty的解决方案 总结 前言 ConditionalOnProperty 是Spring Boot中的条件注解,它的核心功能是通过属性名以及属性值来实现的,常被用于判断某个属性是否存在,然后决定某个…...

如何选择超声波清洗机、超声波清洗机排行榜
眼镜的日常清洗生活中很多人都会把它给忘记!长时间下来眼镜支架就会变成黄色的,非常的难洗掉,从而又浪费了一个眼镜。一副好的眼镜也不便宜的,把换眼镜的钱省下来入一款超声波清洗机,可以大大的减少金钱的支持…...

大家这么喜欢这件羽绒服的吗?眼光太好啦
简单干净散发着朝气,温暖的气息由内而外 90白鸭绒,高密度充绒量和蓬松度 三防工艺,立领连帽设计 下摆抽绳,帽子上的魔术贴设计 无一不将保暖落实在实处...

pytorch 入门(二)
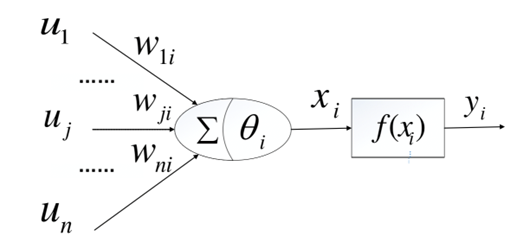
本文为🔗小白入门Pytorch内部限免文章 🍨 本文为🔗小白入门Pytorch中的学习记录博客🍦 参考文章:【小白入门Pytorch】教案二🍖 原作者:K同学啊 目录 一、神经网络的组成部分1. 神经元2. 神经网络…...
_赛项规程样题解析)
2023年国赛-大数据应用开发(师生同赛)_赛项规程样题解析
2023年国赛-大数据应用开发(师生同赛)_赛项规程样题解析-任务B:离线数据处理_子任务一:数据抽取2023年国赛-大数据应用开发(师生同赛)_赛项规程样题解析-任务B:离线数据处理_子任务二:数据清洗2023年国赛-大数据应用开发(师生同赛…...

MNE系列教程1——MNE的安装与基本绘图
一、MNE包简介 MNE-Python是一个强大的Python库,专门用于脑电图(EEG)和磁共振成像(MRI)数据的分析和可视化。它提供了广泛的工具,使研究人员能够高效地处理神经科学数据。 MNE-Python支持许多数据格式,包括标准的EEG和MEG文件格式,以及不同类型的MRI数据。它可以用于…...

黑马JVM总结(三十六)
(1)CAS-概述 cas是配合volatile使用的技术 ,对共享变量的安全性要使用synachonized加锁,但是CAS不加锁,它是使用where(true)的死循环,里面compareAndSwap尝试把结果赋值给共享变量&…...

【React】01-React的入门
文章目录 1.1 React简介1.1.1 官网1.1.2 介绍描述1.1.3 React的特点1.1.3 React高效的原因 1.2.React的基本使用1.2.2.相关js库1.2.3.创建虚拟DOM的两种方式1.2.4.虚拟DOM与真实DOM 1.3.React JSX1.3.1.效果jsx语法规则:1.3.2.JSX1.3.3.渲染虚拟DOM(元素)1.3.4.JSX练…...

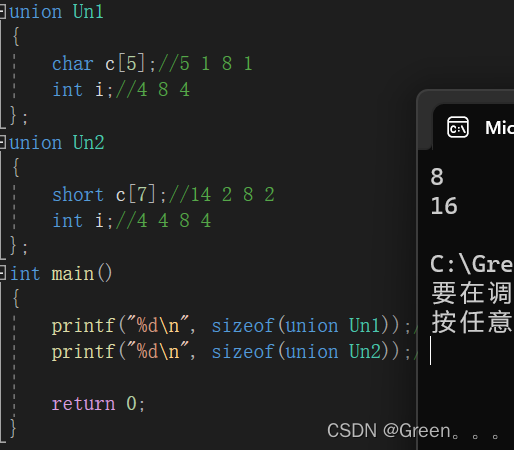
【C语言进阶】自定义类型:结构体,枚举,联合
自定义类型:结构体,枚举,联合 1.结构体1.1结构体类的基础知识1.2结构的声明1.3特殊的声明1.4结构的自引用1.5结构体变量的定义和初始化1.6结构体内存对齐1.7修改默认对齐1.8结构体传参 2.段位2.1什么是段位2.2段位的内存分配2.3位段的跨平台问…...

Sklearn 聚类算法的性能评估
聚类算法的性能评估是什么? 聚类是无监督学习的一种常用技术,用于将相似的数据点分组在一起。然而在实施聚类算法后,一个关键的问题便是如何评估其性能或质量。由于聚类是无监督的,因此评估其性能相对更为复杂。本文将探讨多种用于评估聚类性能的指标,包括肘部法则、轮廓…...

9月最新外贸进出口数据出来了,外贸整体向好
10月13日,海关总署发布数据显示,今年前三季度中国货物贸易出口2.52万亿美元,下降5.7%。 9月当月,中国出口2991.3亿美元,同比下降6.2%。贸易顺差777.1亿美元。 这个数据还是在改善的。特别是,我们看到全球…...

SSL证书有效期越来越短是什么原因?
随着互联网的普及和数据安全意识的提高,SSL证书的使用变得日益普遍。SSL证书是一种用于加密数据传输并验证网站身份的安全协议。它们通过加密在用户浏览器和网站服务器之间传输的数据,从而确保数据的隐私和完整性。此外,SSL证书还通过数字签名…...

【前段基础入门之】=>CSS3新特性 3D 变换
导语 在上一章节中,我们分享了2D 变换的效果,也分享了一些案例,同时,既然有2D 变换,那么也就肯定有 3D 变换 那么本章节,就为大家带来有关3D 变换的分享. 文章目录 开启3D空间设置景深透视点位置3D 位移3D …...
)
form表单的三种封装方法(Vue+ElementUI)
form表单的三种封装方法(VueElementUI) 1.首先是最普通,也是大家最先想到的方法,直接封装:2.实现表单动态渲染、可视化配置的方法,动态表单又可以分为两种方法:(注意:注意 v-model 的…...

云原生周刊:CNCF 宣布 Cilium 毕业 | 2023.10.16
开源项目推荐 Reloader Reloader 是一个 Kubernetes 控制器,用于监控 ConfigMap 和 Secrets 中的变化,并对 Pod 及其相关部署、StatefulSet、DaemonSet 和 DeploymentConfig 进行滚动升级! Spegel Spegel 在瑞典语中意为镜像,…...

岩土工程监测利器:多通道振弦数据记录仪应用隧道监测
岩土工程监测利器:多通道振弦数据记录仪应用隧道监测 岩土工程监测在现代工程建设中的作用越来越重要。为了确保工程质量和工程安全,需要对工程过程中的各种参数进行实时监测和记录。而多通道振弦数据记录仪则是一种重要的监测工具,特别适用…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
