使用vue-sign插件
Vue-sign是一个基于Vue.js和Canvas的签名组件,可以轻松地在Vue应用程序中实现签名板或手写签名功能。使用它可以使用户在前端网页上直接进行手写签名,实现更好的用户交互和业务需求。
使用Vue-sign可以提供以下好处:
-
通过Vue.js框架进行开发,易于集成到Vue应用程序中;
-
支持移动端和PC端,便于用户在不同设备上进行签名;
-
支持自定义签名面板的大小、颜色、粗细等样式设置;
-
提供签名图片的导出、清空、撤销等功能,方便数据存储和处理;
-
支持多语言国际化,更符合全球化需求。
- 安装Vue-sign 使用npm安装Vue-sign:
npm install vue-sig
2.引入Vue-sign 您可以在组件中引入Vue-sign:
import VueSign from 'vue-sign'
3.注册Vue-sign 在组件中将Vue-sign注册为局部组件:
Vue.component('vue-sign', VueSign)
4.在组件中使用Vue-sign 在模板中使用Vue-sign标签,并传递所需的参数:
<vue-sign :height="200" :width="400" :options="{penColor: 'black', backgroundColor: 'white'}"></vue-sign>
通过以上步骤,您将能够在Vue.js应用程序中使用Vue-sign组件来创建电子签名和签名板。您可以按照您的需要进行自定义和配置。
相关文章:

使用vue-sign插件
Vue-sign是一个基于Vue.js和Canvas的签名组件,可以轻松地在Vue应用程序中实现签名板或手写签名功能。使用它可以使用户在前端网页上直接进行手写签名,实现更好的用户交互和业务需求。 使用Vue-sign可以提供以下好处: 通过Vue.js框架进行开发…...

python究竟可以用来做些什么
这里就不撰述python的一些像什么“高级语言”之类的比较常规的介绍了,还是老样子,说说一些比较常用的东西吧。 python是什么 python,一款可编程的开源软件,很多第三方库、框架也是开源的,比如强大的anaconda、sklear…...

Segment Anything(论文解析)
Segment Anything 摘要1.介绍2 SAM任务SAM模型 摘要 我们介绍了“Segment Anything” (SA) 项目:这是一个新的任务、模型和数据集对于图像分割。使用我们高效的模型进行数据收集,我们构建了迄今为止最大的分割数据集(远远超过其他数据集&…...

@ConditionalOnProperty 用法
文章目录 前言一、使用场景二、使用步骤1.错误示例2.ConditionalOnProperty的解决方案 总结 前言 ConditionalOnProperty 是Spring Boot中的条件注解,它的核心功能是通过属性名以及属性值来实现的,常被用于判断某个属性是否存在,然后决定某个…...

如何选择超声波清洗机、超声波清洗机排行榜
眼镜的日常清洗生活中很多人都会把它给忘记!长时间下来眼镜支架就会变成黄色的,非常的难洗掉,从而又浪费了一个眼镜。一副好的眼镜也不便宜的,把换眼镜的钱省下来入一款超声波清洗机,可以大大的减少金钱的支持…...

大家这么喜欢这件羽绒服的吗?眼光太好啦
简单干净散发着朝气,温暖的气息由内而外 90白鸭绒,高密度充绒量和蓬松度 三防工艺,立领连帽设计 下摆抽绳,帽子上的魔术贴设计 无一不将保暖落实在实处...

pytorch 入门(二)
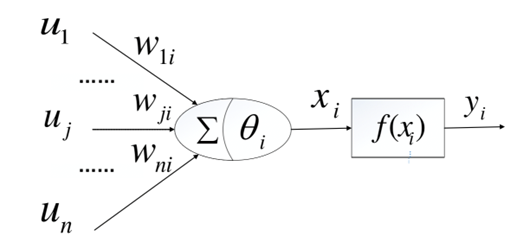
本文为🔗小白入门Pytorch内部限免文章 🍨 本文为🔗小白入门Pytorch中的学习记录博客🍦 参考文章:【小白入门Pytorch】教案二🍖 原作者:K同学啊 目录 一、神经网络的组成部分1. 神经元2. 神经网络…...
_赛项规程样题解析)
2023年国赛-大数据应用开发(师生同赛)_赛项规程样题解析
2023年国赛-大数据应用开发(师生同赛)_赛项规程样题解析-任务B:离线数据处理_子任务一:数据抽取2023年国赛-大数据应用开发(师生同赛)_赛项规程样题解析-任务B:离线数据处理_子任务二:数据清洗2023年国赛-大数据应用开发(师生同赛…...

MNE系列教程1——MNE的安装与基本绘图
一、MNE包简介 MNE-Python是一个强大的Python库,专门用于脑电图(EEG)和磁共振成像(MRI)数据的分析和可视化。它提供了广泛的工具,使研究人员能够高效地处理神经科学数据。 MNE-Python支持许多数据格式,包括标准的EEG和MEG文件格式,以及不同类型的MRI数据。它可以用于…...

黑马JVM总结(三十六)
(1)CAS-概述 cas是配合volatile使用的技术 ,对共享变量的安全性要使用synachonized加锁,但是CAS不加锁,它是使用where(true)的死循环,里面compareAndSwap尝试把结果赋值给共享变量&…...

【React】01-React的入门
文章目录 1.1 React简介1.1.1 官网1.1.2 介绍描述1.1.3 React的特点1.1.3 React高效的原因 1.2.React的基本使用1.2.2.相关js库1.2.3.创建虚拟DOM的两种方式1.2.4.虚拟DOM与真实DOM 1.3.React JSX1.3.1.效果jsx语法规则:1.3.2.JSX1.3.3.渲染虚拟DOM(元素)1.3.4.JSX练…...

【C语言进阶】自定义类型:结构体,枚举,联合
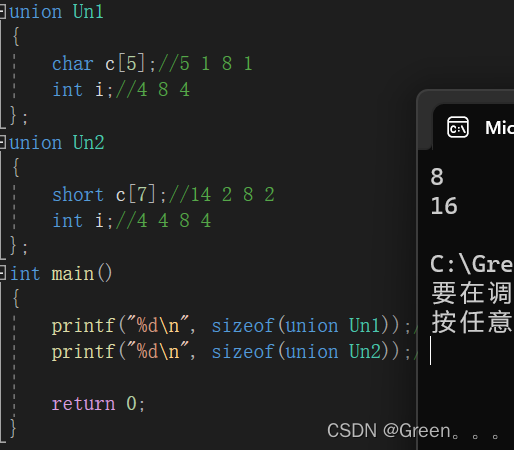
自定义类型:结构体,枚举,联合 1.结构体1.1结构体类的基础知识1.2结构的声明1.3特殊的声明1.4结构的自引用1.5结构体变量的定义和初始化1.6结构体内存对齐1.7修改默认对齐1.8结构体传参 2.段位2.1什么是段位2.2段位的内存分配2.3位段的跨平台问…...

Sklearn 聚类算法的性能评估
聚类算法的性能评估是什么? 聚类是无监督学习的一种常用技术,用于将相似的数据点分组在一起。然而在实施聚类算法后,一个关键的问题便是如何评估其性能或质量。由于聚类是无监督的,因此评估其性能相对更为复杂。本文将探讨多种用于评估聚类性能的指标,包括肘部法则、轮廓…...

9月最新外贸进出口数据出来了,外贸整体向好
10月13日,海关总署发布数据显示,今年前三季度中国货物贸易出口2.52万亿美元,下降5.7%。 9月当月,中国出口2991.3亿美元,同比下降6.2%。贸易顺差777.1亿美元。 这个数据还是在改善的。特别是,我们看到全球…...

SSL证书有效期越来越短是什么原因?
随着互联网的普及和数据安全意识的提高,SSL证书的使用变得日益普遍。SSL证书是一种用于加密数据传输并验证网站身份的安全协议。它们通过加密在用户浏览器和网站服务器之间传输的数据,从而确保数据的隐私和完整性。此外,SSL证书还通过数字签名…...

【前段基础入门之】=>CSS3新特性 3D 变换
导语 在上一章节中,我们分享了2D 变换的效果,也分享了一些案例,同时,既然有2D 变换,那么也就肯定有 3D 变换 那么本章节,就为大家带来有关3D 变换的分享. 文章目录 开启3D空间设置景深透视点位置3D 位移3D …...
)
form表单的三种封装方法(Vue+ElementUI)
form表单的三种封装方法(VueElementUI) 1.首先是最普通,也是大家最先想到的方法,直接封装:2.实现表单动态渲染、可视化配置的方法,动态表单又可以分为两种方法:(注意:注意 v-model 的…...

云原生周刊:CNCF 宣布 Cilium 毕业 | 2023.10.16
开源项目推荐 Reloader Reloader 是一个 Kubernetes 控制器,用于监控 ConfigMap 和 Secrets 中的变化,并对 Pod 及其相关部署、StatefulSet、DaemonSet 和 DeploymentConfig 进行滚动升级! Spegel Spegel 在瑞典语中意为镜像,…...

岩土工程监测利器:多通道振弦数据记录仪应用隧道监测
岩土工程监测利器:多通道振弦数据记录仪应用隧道监测 岩土工程监测在现代工程建设中的作用越来越重要。为了确保工程质量和工程安全,需要对工程过程中的各种参数进行实时监测和记录。而多通道振弦数据记录仪则是一种重要的监测工具,特别适用…...

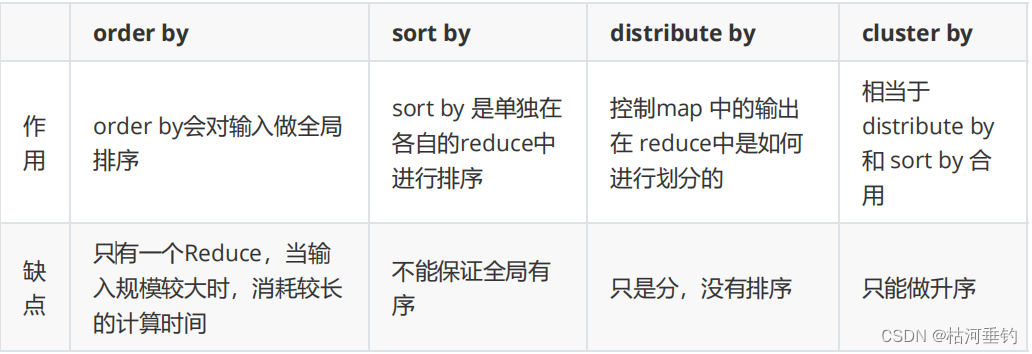
hive排序
目录 order by (全局排序asc ,desc) sort by(reduce 内排序) Distribute by(分区排序) Cluster By(当 distribute by 和 sorts by 字段相同时 ,可以使用 ) order by (全局排序asc ,desc) INSERT OVERWRITE LOCAL DIRECTORY /home/test2 …...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
