浅谈BOM
什么是BOM
BOM对于每个前端都不陌生,但是很多人都停留在表面,而没有深层次的研究过它。JavaScript有一个非常重要的运行环境就是浏览器,而且浏览器本身又作为一个应用程序需要对其本身进行操作,所以通常浏览器会有对应的对象模型(BOM,Browser Object Model)。
我们可以将BOM看成是连接JavaScript脚本与浏览器窗口的桥梁。
BOM主要包括一下的对象模型:
- window:包括全局属性、方法,控制浏览器窗口相关的属性、方法;
- location:浏览器连接到的对象的位置(URL);
- history:操作浏览器的历史;
- document:当前窗口操作文档的对象;
window对象在浏览器中有两个身份:
- 身份一:全局对象。
- 我们知道ECMAScript其实是有一个全局对象的,这个全局对象在Node中是global;
- 在浏览器中就是window对象;
- 身份二:浏览器窗口对象。
- 作为浏览器窗口时,提供了对浏览器操作的相关的API;
Window全局对象
在浏览器中,window对象就是之前经常提到的全局对象,也就是我们之前提到过GO对象:
- 比如在全局通过var声明的变量,会被添加到GO中,也就是会被添加到window上;
- 比如window默认给我们提供了全局的函数和类:setTimeout、Math、Date、Object等;
通过var声明的变量,全局提供的类和方法:
var message = "fuyou"
var age = 18window.setTimeout(() => {console.log("setTimeout")
}, 2000);const obj = new window.Date()
console.log(obj)
这些用法是我们常常看到的,并且也是作为JavaScript语言本身所拥有的一些特性。那么接下来我们来看一下作为窗口对象,它拥有哪些特性。
Window窗口对象
事实上window对象上肩负的重担是非常大的:
- 第一:包含大量的属性,localStorage、console、location、history、screenX、scrollX等等(大概60+个属性);
- 第二:包含大量的方法,alert、close、scrollTo、open等等(大概40+个方法);
- 第三:包含大量的事件,focus、blur、load、hashchange等等(大概30+个事件);
- 第四:包含从EventTarget继承过来的方法,addEventListener、removeEventListener、dispatchEvent方法;
那么这些大量的属性、方法、事件在哪里查看呢?
MDN文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Window
查看MDN文档时,我们会发现有很多不同的符号,这里我解释一下是什么意思:
- 删除符号:表示这个API已经废弃,不推荐继续使用了;
- 点踩符号:表示这个API不属于W3C规范,某些浏览器有实现(所以兼容性的问题);
- 实验符号:该API是实验性特性,以后可能会修改,并且存在兼容性问题;
// 1.常见的属性
console.log(window.screenX)
console.log(window.screenY)window.addEventListener("scroll", () => {console.log(window.scrollX, window.scrollY)
})console.log(window.outerHeight)
console.log(window.innerHeight)// 2.常见的方法
const scrollBtn = document.querySelector("#scroll")
scrollBtn.onclick = function() {// 1.scrollTo// window.scrollTo({ top: 2000 })// 2.close// window.close()// 3.openwindow.open("http://www.baidu.com", "_self")
}// 3.常见的事件
window.onload = function() {console.log("window窗口加载完毕~")
}window.onfocus = function() {console.log("window窗口获取焦点~")
}window.onblur = function() {console.log("window窗口失去焦点~")
}const hashChangeBtn = document.querySelector("#hashchange")
hashChangeBtn.onclick = function() {location.hash = "aaaa"
}
window.onhashchange = function() {console.log("hash发生了改变")
}
EventTarget
Window继承自EventTarget,所以会继承其中的属性和方法:
- addEventListener:注册某个事件类型以及事件处理函数;
- removeEventListener:移除某个事件类型以及事件处理函数;
- dispatchEvent:派发某个事件类型到EventTarget上;
const clickHandler = () => {console.log("window发生了点击")
}window.addEventListener("click", clickHandler)
window.removeEventListener("click", clickHandler)window.addEventListener("coderwhy", () => {console.log("监听到了coderwhy事件")
})window.dispatchEvent(new Event("coderwhy"))
Location对象常见的属性
Location对象用于表示window上当前链接到的URL信息。
常见的属性有哪些呢?
- href: 当前window对应的超链接URL, 整个URL;
- protocol: 当前的协议;
- host: 主机地址;
- hostname: 主机地址(不带端口);
- port: 端口;
- pathname: 路径;
- search: 查询字符串;
- hash: 哈希值;
- username:URL中的username(很多浏览器已经禁用);
- password:URL中的password(很多浏览器已经禁用);
Location对象常见的方法
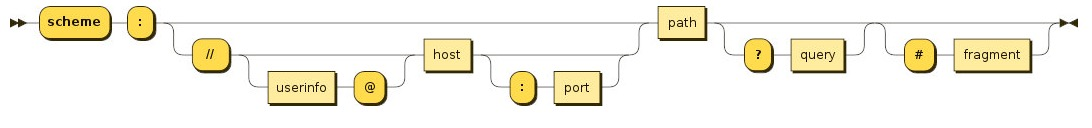
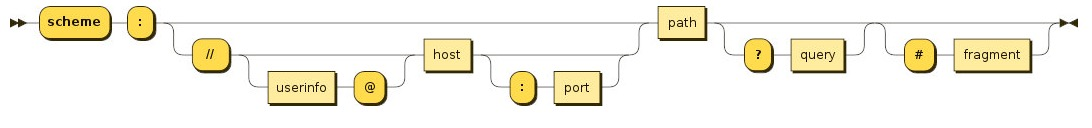
我们会发现location其实是URL的一个抽象实现:

location有如下常用的方法:
- assign:赋值一个新的URL,并且跳转到该URL中;
- replace:打开一个新的URL,并且跳转到该URL中(不同的是不会在浏览记录中留下之前的记录);
- reload:重新加载页面,可以传入一个Boolean类型;
console.log(window.location)// 当前的完整的url地址
console.log(location.href)// 协议protocol
console.log(location.protocol)// 几个方法
location.assign("http://www.baidu.com")
location.href = "http://www.baidu.com"location.replace("http://www.baidu.com")
location.reload(false)
history对象常见属性和方法
history对象允许我们访问浏览器曾经的会话历史记录。
有两个属性:
- length:会话中的记录条数;
- state:当前保留的状态值;
有五个方法:
- back():返回上一页,等价于history.go(-1);
- forward():前进下一页,等价于history.go(1);
- go():加载历史中的某一页;
- pushState():打开一个指定的地址;
- replaceState():打开一个新的地址,并且使用replace;
const jumpBtn = document.querySelector("#jump")jumpBtn.onclick = function() {// location.href = "./demo.html"// 跳转(不刷新网页)history.pushState({name: "fuyou"}, "", "/detail")// history.replaceState({name: "fuyou"}, "", "/detail")
}
相关文章:

浅谈BOM
什么是BOM BOM对于每个前端都不陌生,但是很多人都停留在表面,而没有深层次的研究过它。JavaScript有一个非常重要的运行环境就是浏览器,而且浏览器本身又作为一个应用程序需要对其本身进行操作,所以通常浏览器会有对应的对象模型…...

每日学术速递2.24
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.LG 1.BUAA_BIGSCity: Spatial-Temporal Graph Neural Network for Wind Power Forecasting in Baidu KDD CUP 2022 标题:BUAA_BIGSCity:百度KDD CUP 2022风电预测…...
)
SpringBoot 面试问答总结(VIP典藏版)
1. 什么是 Spring Boot? Spring Boot 是 Spring 开源组织下的子项目,是 Spring 组件一站式解决方案,主要是简化了使用Spring 的难度, 简省了繁重的配置,提供了各种启动器,使开发者能快速上手。 2. 为什…...

CSS 定位网页元素【快速掌握知识点】
目录 前言 一、position: static 二、position: relative 三、position: absolute 四、position: fixed 五、position: sticky 前言 当我们在设计网页时,经常需要对网页中的元素进行定位,以便它们出现在我们想要的位置。在 CSS 中,我们…...
)
构建Docker基础镜像(ubuntu20.04+python3.7.1+chrome101+chromedriver101)
文章目录 一、前置条件1.下载 chrome【google-chrome-stable_current_amd64.deb】2.下载 chromedriver【chromedriver_linux64.zip】3.创建 ubuntu 镜像源文件【sources.list】二、构建方法1.构建目录1.创建DockerFile2.打包镜像一、前置条件 要先下载一个支持 linux 的 浏览器…...

最新最全Java面试知识
工作也有好些年了,从刚毕业到前几年看过无数的面试题,在这个过程中也作为面试官面试过其他人,总想着自己写一个面试总结,随着自我认识的变化,一些知识点的理解也越来越不一样了。写下来温故而知新。很多问题可能别人也…...

个人电脑需求严重疲软,联想集团财务前景仍不乐观
来源:猛兽财经 作者:猛兽财经 财务业绩 联想集团(00992)于2月16日盘后公布了2023财年第三季度财报。 财报显示联想集团2023年第三季度的收入为152.67亿美元,从2022年第三季度的2011.27亿美元下降了24.1%。这也导致该公…...

软件测试面试在简历上写了“精通”后,拥有工作经验的我被面试官问到窒息...
前言 如果有真才实学,写个精通可以让面试官眼前一亮! 如果是瞎写?基本就要被狠狠地虐一把里! 最近在面试,我现在十分后悔在简历上写了“精通”二字… 先给大家看看我简历上的技能列表: 熟悉软件测试理…...

色环电容读数方法要点总结
🏡《总目录》 目录 1,概述2,读数方法3,颜色对照表3.1,颜色与电容值数字对照关系表3.2,颜色与10的指数数字对照关系表3.3,颜色与误差对照关系表4,总结1,概述 本文简单介绍色环电容的读数方法。 2,读数方法 如下图所示色环电容共有四个色环。最粗的被命名为第1环,依次…...

C++函数新思想和标准的输入和输出
欢迎来观看温柔了岁月.c的博客目前设有C学习专栏C语言项目专栏数据结构与算法专栏目前主要更新C学习专栏,C语言项目专栏不定时更新待C专栏完毕,会陆续更新C项目专栏和数据结构与算法专栏一周主要三更,星期三,星期五,星…...
)
华为OD机试真题Java实现【汽水瓶】真题+解题思路+代码(20222023)
汽水瓶 有这样一道智力题:“某商店规定:三个空汽水瓶可以换一瓶汽水。小张手上有十个空汽水瓶,她最多可以换多少瓶汽水喝?”答案是 5 瓶,方法如下:先用 9 个空瓶子换3瓶汽水,喝掉 3 瓶满的,喝完以后 4 个空瓶子,用 3 个再换一瓶,喝掉这瓶满的,这时候剩 2 个空瓶子。…...

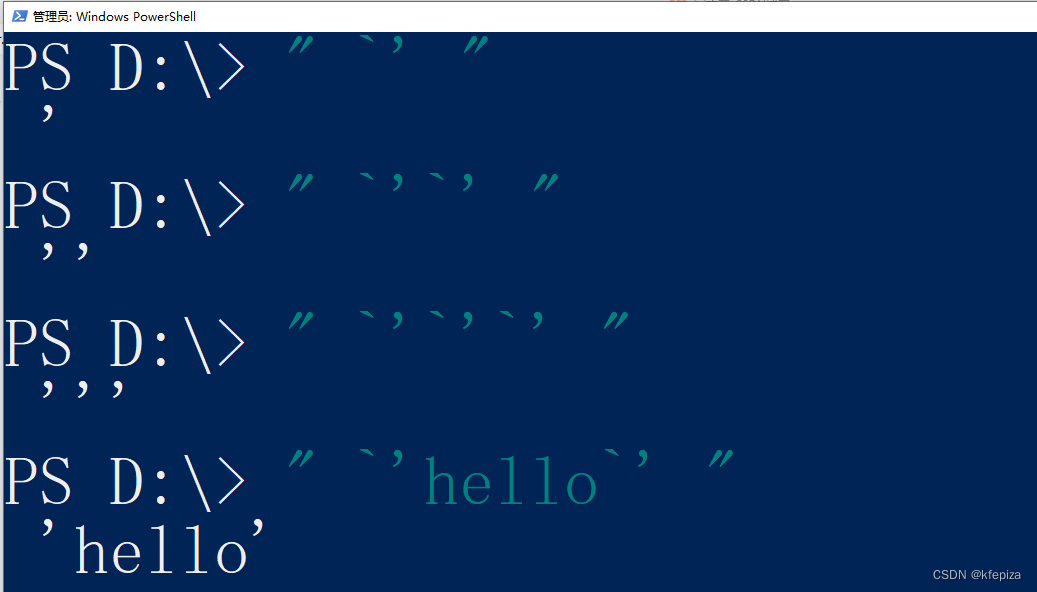
WindownsPowershell中的单引号和双引号
WindownsPowershell中的单引号和双引号 目录标题WindownsPowershell中的单引号和双引号单引号对中,可以直接写双引号双引号对中,可以直接写单引号反引号 可以在 双引号对中表示转义双引号对中, 可以用 反引号双引号 表示一个双引号双引号对中, 可以用 反引号单引号 表示一个单引…...

【华为OD机试模拟题】用 C++ 实现 - 数组组成的最小数字(2023.Q1)
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

Ae:使用代理
如果希望加快合成的预览或渲染速度,可考虑对素材使用代理 Proxy。虽然在 Ae 中,可以指定任何的静止图像或视频为代理,但一般情况下还是建议创建源素材的低分辨率版本来作为代理。对素材创建或指定代理后,可随意切换是否使用代理来…...

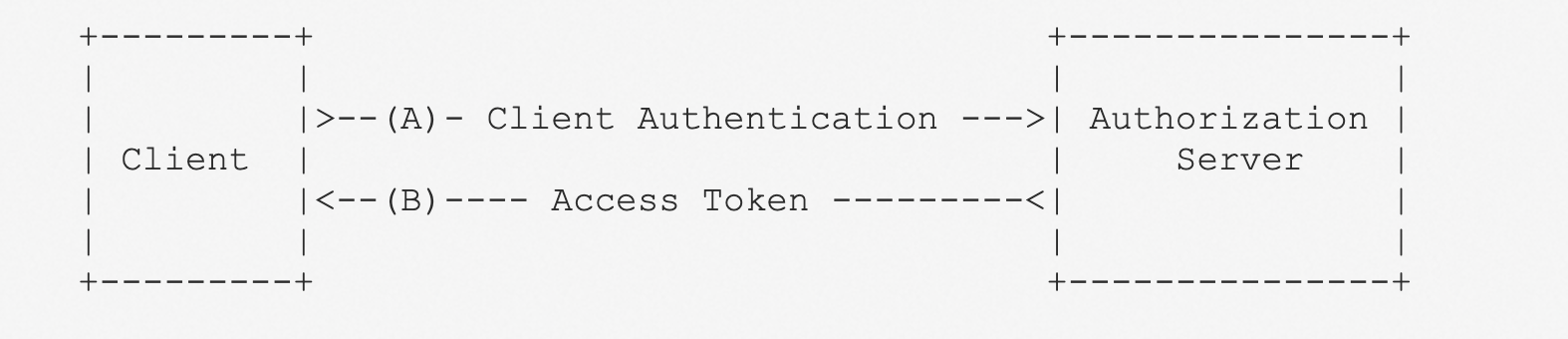
OAuth 2.0 认证和攻击面
0x00 前提 最近在测试公司的 oauth 认证方面的问题,要再去熟悉一下这块,所以把这块写一下。 0x01 OAuth2.0 概念 OAuth是一个关于授权(authorization)的开放网络标准,目前是最常见最通用的一个授权协议。 什么地方…...

论文写作模板
1 引言 第一段 研究意义拟解决的关键问题研究目标 第二段 国内外研究现状总结 第三段 研究方法总结:图1(某一输入形式的结果数据 例子1) 第四段 研究方法分述 第五段 本文的创新点 2 相关工作 第一段 基于xx场景,存在xx问题…...
物质导数与空间时间导数)
(五)物质导数与空间时间导数
本文内容主要包括:1. 物质导数与空间时间导数及二者的联系2. 空间坐标系相关量的物质导数2.1. 空间坐标系基矢的物质导数2.2. 空间坐标系协变基矢混合积的 g\sqrt{g}g 的物质导数3. 随体坐标系 {XA,t}\{X^A,t\}{XA,t} 相关量的物质导数3.1. 随体坐标系 {XA,t}\{X^…...
)
python实战应用讲解-【语法基础篇】流程控制-运算符(附示例代码)
目录 比较运算符 相等运算符 is:相同运算符 in:成员资格运算符 字符串和序列的比较...

MXNet中使用双向循环神经网络BiRNN对文本进行情感分类
文本分类类似于图片分类,也是很常见的一种分类任务,将一段不定长的文本序列变换为文本的类别。这节主要就是关注文本的情感分析(sentiment analysis),对电影的评论进行一个正面情绪与负面情绪的分类。整理数据集第一步都是将数据集整理好&…...

SpringBoot 整合 MongoDB 6 以上版本副本集及配置 SSL / TLS 协议
续上一篇 Linux 中使用 docker-compose 部署 MongoDB 6 以上版本副本集及配置 SSL / TLS 协议 前提:此篇文章是对上一篇文章的实战和项目中相关配置的使用,我这边针对 MongoDB 原有基础上做了增强,简化了 MongoDB 配置 SSL / TLS 协议上的支…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
