【2023年11月第四版教材】软考上机考试操作指南(注意事项)
软考上机考试操作指南(注意事项)
- 1 考试注意事项
- 2 获取<font color=blue>模拟作答系统
- 1.1 方式1:绑定资源下载
- 1.2 方式2:百度网盘下载
- 1.3 方式3:官方下载
- 1.4 说明
- 3 模拟作答系统使用方法
- 3.1 注意事项
- 3.2 解压压缩文件
- 3.3 运行软件
- 3.4 考试科目选择
- 3.5 登录
- 3.6 阅读考场指南和操作规则。
- 3.7 开始作答
- 3.8 提交试卷
- 3.9 其他界面
- 特殊字符
- 计算器
- 绘图界面
相关文章:
)
【2023年11月第四版教材】软考上机考试操作指南(注意事项)
软考上机考试操作指南(注意事项) 1 考试注意事项2 获取<font color=blue>模拟作答系统1.1 方式1:绑定资源下载1.2 方式2:百度网盘下载1.3 方式3:官方下载1.4 说明3 模拟作答系统使用方法3.1 注意事项3.2 解压压缩文件3.3 运行软件3.4 考试科目选择3.5 登录3.6 阅读考…...

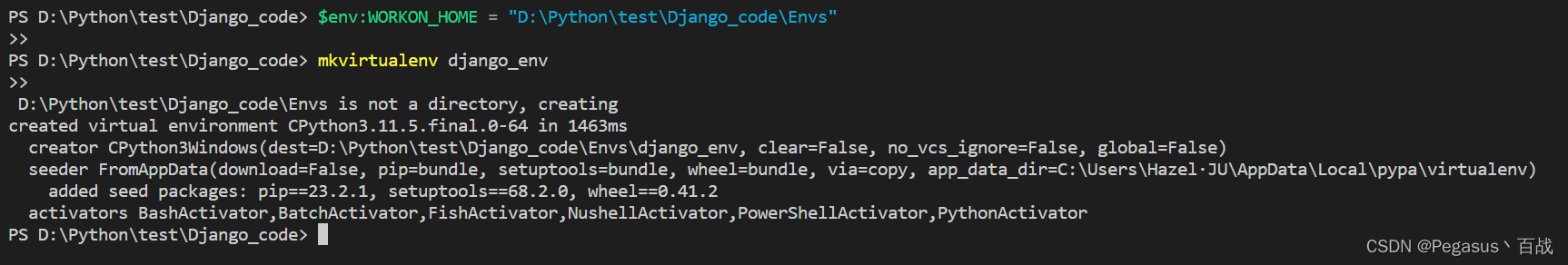
在vs code中创建一个名为 “django_env“ 的虚拟环境报错?!以下方法可以解决
# vs code 终端窗口中运行: mkvirtualenv django_env # 拓展: mkvirtualenv django_env 是一个命令,用于创建一个名为 "django_env" 的虚拟环境。虚拟环境是一种用于隔离不同Python项目所需依赖的工具。通过创建虚拟环境&#x…...

C++产生未定义的行为的原因分析
前言 最近一直在做QT开发,编程环境是VS2017和QT5.11.2 经常遇到的问题就是,在VS中调试程序,前面都是正常运行的,但是当关闭窗口,退出程序的时候,VS会抛出一个异常 “未加载ntdll.pdb,触发了一…...

C++ Qt QString类用法介绍
QString 是 Qt 框架中的一个重要类,用于处理 Unicode 字符串。它提供了大量的功能,方便开发者处理、查询和操作字符串。以下是 QString 的一些常用功能和示例: 构造和初始化 QString s1; // 默认构造函数,创建一个空字符串 QStr…...

亚马逊测评关于IP和DNS的问题
最近不少人询问了关于IP和DNS的问题,在此进行一些科普。 当客户端试图访问一个网站时,首先会向其所在的ISP的DNS服务器进行查询。如果ISP的DNS服务器没有相关缓存,则会向上级DNS服务器进行查询。 一些诸如CDN之类的服务,可能会为…...

新增Node.js运行环境、新增系统缓存清理功能,1Panel开源面板v1.7.0发布
2023年10月16日,现代化、开源的Linux服务器运维管理面板1Panel正式发布v1.7.0版本。 在这个版本中,1Panel新增Node.js运行环境;新增系统缓存清理功能;应用安装时支持选择远程数据库。此外,我们进行了40多项功能更新和…...
】60 - QNX Host 如何新增 android_test 分区给 Android GVM 挂载使用)
【SA8295P 源码分析 (一)】60 - QNX Host 如何新增 android_test 分区给 Android GVM 挂载使用
【SA8295P 源码分析】60 - QNX Host 如何新增 android_test 分区给 Android GVM 挂载使用 一、QNX 侧:创建分区、配置下载、配置透传1.1 修改分区表,新增 android_test 分区,大小为 2GByte1.2 下载 android_test.img 镜像1.3 配置 /dev/disk/android_test_a 分区透传到 Andr…...

天津滨海新区城市轨道交通电能管理系统方案与实施方案
【摘要】:介绍天津滨海新区轨道交通项目建设电能管理系统的系统架构、功能组成和实施方案。在借鉴其他城市轨道交通项目电能管理系统的基础上,结合天津滨海新区轨道交通建设的具体情况,对系统组网方案、测量表计设置原则、与通风空调节能系统和照明节能系…...

torch.cat 使用小节
torch.cat 使用小节 torch.cat 要求在所指定拼接维度之外的所有维度都要匹配,例如 import torch v1 torch.tensor([[1, 2, 3], [4, 5, 6], [4, 5, 6]]) # 3*3 v2 torch.tensor([[3, 6, 8]]) # 1*3 torch.cat([v1, v2], dim1)运行之后会报错 Sizes of tensors…...

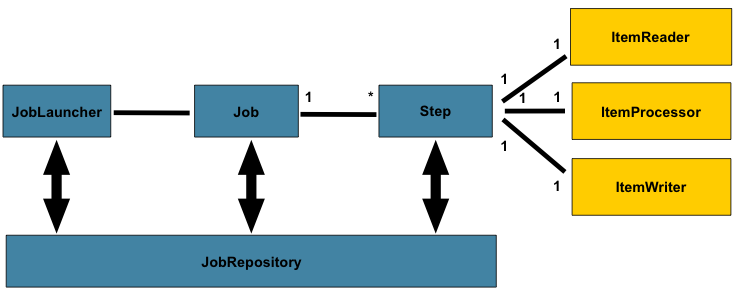
Java:SpringBoot整合Spring Batch示例
目录 文档基础概念Tasklet方式示例Chunk方式示例参考文章 文档 https://docs.spring.io/spring-batch/docs/4.3.9/reference/html/index.html 基础概念 JobLauncher:作业启动器,启动作业的入口。对应的实现类为SimpleJobLauncher。Job:作业…...

Windows + Msys 下编译 TensorFlow 2.14
安装基本工具 pacman -S --needed zip unzip patch diffutils git 下载安装 Windows 版本 bazel 6.1.2,复制到 C:/Windows/system32 目录下,改名为 bazel.exe wget https://github.com/bazelbuild/bazel/releases/download/6.1.2/bazel-6.1.2-window…...

百度发布全新 AI 互动式搜索:百度简单搜索
本心、输入输出、结果 文章目录 百度发布全新 AI 互动式搜索:百度简单搜索前言主要能力 相关资料能力介绍 百度搜索升级发文告用户如何获取百度简单搜索百度简单搜索的定位百度简单搜索在 APP 上面的体验讨论和点评我们关注的几个问题 弘扬爱国精神 百度发布全新 AI…...

VUE开发记录
记录vue开发中遇到的问题 - 2023/10/16 问题:项目element-ui表单中,input点击需要打开弹框,弹框选择值后回填到input,但是此时elementUI的校验出错(值存在却校验为空) 解决方法: this.employee…...

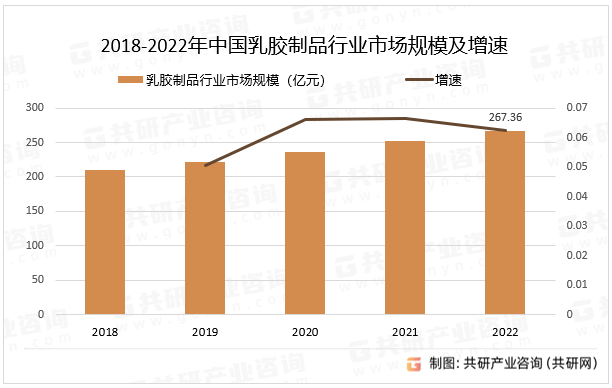
2023年中国乳胶制品产量、需求量及市场规模分析[图]
乳胶泛指聚合物微粒分散于水中形成的胶体乳液,又称胶乳。习惯上将橡胶微粒的水分散体称为胶乳,而将树脂微粒的水分散体称为乳液。以乳胶为原料制成的制品称乳胶制品,常见的如海绵、手套、玩具、胶管等。 我国乳胶制品细分主要分为避孕套、乳胶…...

手撕Vue-数据驱动界面改变上
经过上一篇的介绍,已经实现了监听数据的变化,接下来就是要实现数据变化后,界面也跟着变化,这就是数据驱动界面改变。 想要实现数据变化之后更新UI界面,我们可以使用发布订阅模式来实现,先定义一个观察者类,…...

for循环中循环一次提交一次 insert update 关闭事务 spring springboot mybatis
省流: 在方法上直接加如下注解: Transactional(propagation Propagation.NOT_SUPPORTED) public void t1(){//业务代码 } 正文: 在测试的时候,有时候会希望在for循环中,代码循环一次就提交一次事务。 方法一&#…...

VS2010 C语言内嵌汇编语言程序
VS2010 C语言内嵌汇编语言程序 2021年7月28日席锦 在visual studio 2010中C语言使用内联汇编写代码 ,它的格式有两种, 一种是__asm 直接接汇编指令语句,比如:__asm int 3 // 软件中断 另一种是加上花括号,类似于一个函数&…...

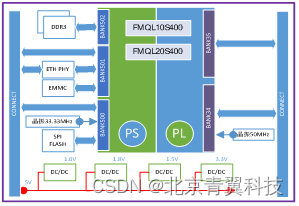
【TES720D】青翼科技基于复旦微的FMQL20S400全国产化ARM核心模块
板卡概述 TES720D是一款基于上海复旦微电子FMQL20S400的全国产化核心模块。该核心模块将复旦微的FMQL20S400(兼容FMQL10S400)的最小系统集成在了一个50*70mm的核心板上,可以作为一个核心模块,进行功能性扩展,特别是用…...

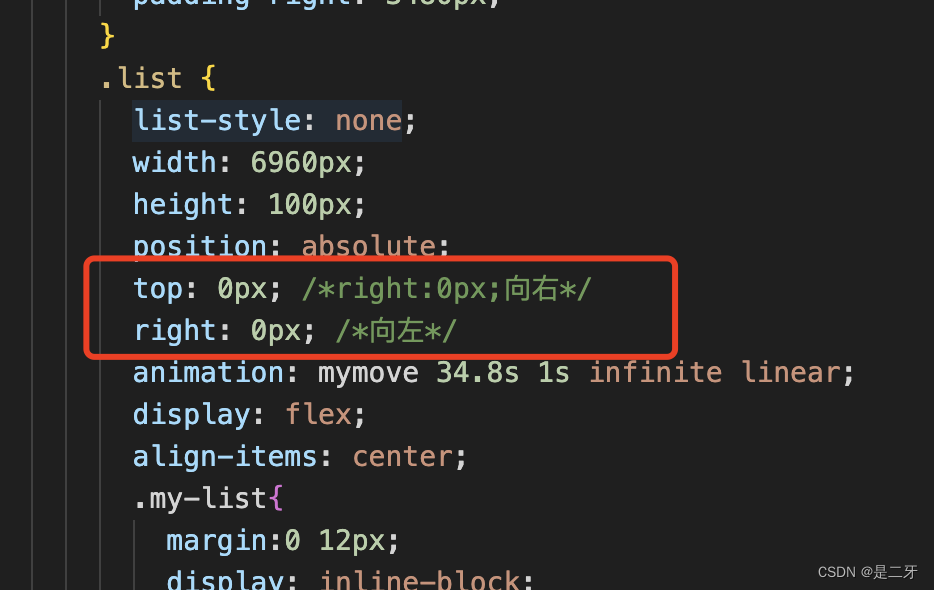
css 左右滚轮无缝衔接
最近的项目有做到一个功能 类似跑马灯或者公告栏那种 有文字 也有列表的 所以 写了两种 第一种公告栏文字是用的js 第二种图文类型是用的css 两种方法 记录一下 第一种 纯文字滚动 其实也是根据js去计算dom的宽度 通过js去给css赋值 <div class"div1"><div …...

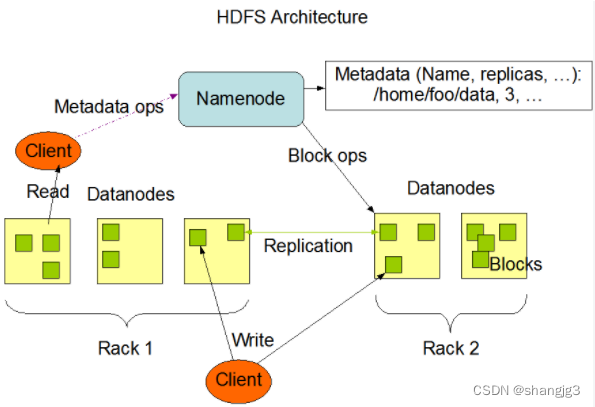
Hadoop分布式文件系统-HDFS
1.介绍 HDFS (Hadoop Distributed File System)是 Hadoop 下的分布式文件系统,具有高容错、高吞吐量等特性,可以部署在低成本的硬件上。 2.HDFS 设计原理 2.1 HDFS 架构 HDFS 遵循主/从架构,由单个 NameNode(NN) 和多个 DataNode(DN) 组成:...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
