videojs和videojs-markers
文章目录
- videojs
- 安装使用
- videojs常用选项
- video.js特定选项
- videojs-markers
- 安装使用
- 说明
- 方法
videojs
video.js是一款基于HTML5的网络视频播放器。它支持HTML5和Flash视频,以及YouTube和Vimeo(通过插件),Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器。支持在桌面和移动设备上播放视频。
Video.js相比HTML5原生的video标签视频播放的优点:
- 有良好的跨浏览器的样式,更美观
- 支持流媒体格式
- 支持社交媒体平台,例如Youtube,Vimeo等
- 有丰富的第三方插件
- 没有浏览器兼容问题
videojs官网:https://videojs.com/
安装使用
安装:npm install videojs
<head><link href="https://vjs.zencdn.net/8.6.0/video-js.css" rel="stylesheet" /><!-- If you'd like to support IE8 (for Video.js versions prior to v7) --><!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head><body><videoid="my-video"class="video-js"controlspreload="auto"width="640"height="264"poster="MY_VIDEO_POSTER.jpg"data-setup="{}"><source src="MY_VIDEO.mp4" type="video/mp4" /><source src="MY_VIDEO.webm" type="video/webm" /><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to aweb browser that<a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p></video><script src="https://vjs.zencdn.net/8.6.0/video.min.js"></script>
</body>
videojs常用选项
| 名称 | 类型 | 说明 |
|---|---|---|
| autoplay | boolean | true/false,播放器准备好之后,是否自动播放 【默认false】 |
| controls | boolean | true/false 是否拥有控制条 【默认true】,如果设为false ,那么只能通过api进行控制了。也就是说界面上不会出现任何控制按钮 |
| height | string|number | 视频容器的高度,字符串或数字(单位像素) 比如: height:300 or height:‘300px‘ |
| width | string|number | 视频容器的宽度, 字符串或数字 单位像素 |
| loop | boolean | true/false 视频播放结束后,是否循环播放 |
| muted | boolean | true/false 是否静音 |
| poster | string | 播放前显示的视频画面,播放开始之后自动移除。通常传入一个URL |
| preload | string | 预加载,建议浏览器是否应在加载元素后立即开始下载视频数据。支持的值如下:‘auto’:立即开始加载视频(如果浏览器支持)。‘metadata’:仅加载视频的元数据,其中包括视频的持续时间和尺寸等信息。有时,元数据将通过下载几帧视频来加载。‘none’:不要预加载任何数据。浏览器将等待用户点击“播放”开始下载。 |
| src | string | 要嵌入的视频源的源URL。 |
video.js特定选项
| 名称 | 类型 | 说明 |
|---|---|---|
| aspectRatio | string | 将播放器置于流体模式,并在计算播放器的动态大小时使用该值。该值应表示比率 - 由冒号(例如"16:9"或"4:3")分隔的两个数字。 |
| autoSetup | boolean | 阻止播放器为具有data-setup属性的媒体元素运行autoSetup 。注意:必须在与videojs源加载生效的同一时刻全局设置videojs.options.autoSetup = false。 |
| children | Array|Object | 此选项继承自基Component类。 |
| fluid | boolean | 设置true,Video.js播放器将具有流畅的大小。它将扩展以适应其容器。此外,如果元素具有"vjs-fluid",则此选项自动设置为true。 |
| inactivityTimeout | number | Video.js表示用户通过"vjs-user-active"和"vjs-user-inactive"类以及"useractive"事件与玩家进行交互。在inactivityTimeout决定了不活动的许多毫秒声明用户闲置之前是必需的。值为0表示没有inactivityTimeout,用户永远不会被视为非活动状态。 |
| language | string | 默认值:浏览器默认值或’en’。与播放器中的一种可用语言匹配的语言代码。这为播放器设置了初始语言,但始终可以更改。 |
| languages | Object | 自定义播放器中可用的语言。此对象的键将是语言代码,值将是具有英语键和翻译值的对象。注意:通常不需要此选项,最好将自定义语言传递给videojs.addLanguage()所有玩家 |
| nativeControlsForTouch | boolean | 明确设置关联技术选项的默认值。 |
| notSupportedMessage | string | 允许覆盖Video.js无法播放媒体源时显示的默认消息。 |
| playbackRates | Array | 严格大于0的数字数组,其中1表示常速(100%),0.5表示半速(50%),2表示双速(200%)等。如果指定,Video.js显示控件(类vjs-playback-rate)允许用户从选择数组中选择播放速度。选项以从下到上的指定顺序显示。 |
| plugins | Object | 支持在初始化播放器时使用自定义选项自动初始化插件 - 而不是要求您手动初始化它们。 |
videojs-markers
安装使用
安装:npm install videojs-markers
使用:包括jquery.min.js, video-js.css and video.js
<link href="http://vjs.zencdn.net/4.3/video-js.css" rel="stylesheet">
<link href="src/to/videojs.markers.css" rel="stylesheet">
...
<script src="http://code.jquery.com/jquery-2.0.3.min.js"> </script>
<script src="http://vjs.zencdn.net/4.3/video.js"></script>
<script src='src/to/videojs.markers.js'></script>
// initialize video.js
var player = videojs('video-id');//load the marker plugin
player.markers({markers: [{time: 9.5,text: "put"},{time: 16,text: "any"},{time: 23.6,text: "text"},{time: 28,text: "here"}]
});
说明
| 名称 | 类型 | 说明 |
|---|---|---|
| markerStyle | Object | 默认值只涉及到width, border-radius,background-color;但也会应用任何其他css。设置方形橙色标记:`{ 'width':'7px', 'border-radius': '0%', 'background-color': 'orange' }` |
| markerTip | Object | 悬停在标记提示上的选项。 |
| breakOverlay | Object | 每个标记处的打断覆盖选项。 |
| onMarkerReached | Function | 每当播放达到标记的时间间隔时,就会触发此回调函数。 |
| onMarkerClick | Function | 单击标记时会触发此回调函数。 |
| markers | Array | 要显示的标记数组。 |
markerTip可设置的参数:
- display:Boolean
- text:Function
- time:Function
breakOverlay可设置的参数:
- display:Boolean,默认值false
- displayTime:Integer,默认值3s
- style:Object
- text:Function
markers可设置的参数:
{time : 10,text: "marker text 1",overlayText: 'overlay text 1',class: 'custom-marker-class'
}
方法
| 方法 | 说明 |
|---|---|
| getMarkers | 返回插件中当前标记的数组,按升序排列。 |
| next | 转到视频中当前时间的下一个标记。如果没有下一个标记,那么什么也不做。 |
| prev | 转到视频中当前时间的上一个标记。如果没有上一个标记,那么什么也不做。 |
| updateTime | 从v0.5.0开始,我们允许动态修改标记的时间(从传入的原始标记对象开始)。一旦更改了标记时间,就应该调用updateTime来立即反映UI中的更改。 |
| remove | 删除给定索引数组中的标记。请注意,索引是基于0的(例如,第一个标记的索引为0)。 |
| removeAll | 移除播放器中的所有标记。 |
| add | 动态添加新标记。 |
| reset | 重置视频中的所有标记。这相当于removeAll然后添加新标记。 |
| destroy | 销毁插件。调用此函数后,player.markers应未定义。 |
示例:
// setup plugin
player.markers({markerStyle: {'width':'7px','border-radius': '30%','background-color': 'red'},markerTip:{display: true,text: function(marker) {return "Break: "+ marker.text;},time: function(marker) {return marker.time;}},breakOverlay:{display: false,displayTime: 3,style:{'width':'100%','height': '20%','background-color': 'rgba(0,0,0,0.7)','color': 'white','font-size': '17px'},text: function(marker) {return "Break overlay: " + marker.overlayText;}},onMarkerClick: function(marker) {},onMarkerReached: function(marker) {},markers: [{time: 9.5,text: "marker",overlayText: 'overlay',class: 'custom-marker'}]
});// plugin api
player.markers.next();
player.markers.prev();
player.markers.remove([1,2]);
player.markers.removeAll();
player.markers.add([{ time: 40, text: "I'm added"}]);
player.markers.reset([{ time: 23, text: "I'm reset"}]);
player.markers.destroy();
相关文章:

videojs和videojs-markers
文章目录 videojs安装使用videojs常用选项video.js特定选项 videojs-markers安装使用说明方法 videojs video.js是一款基于HTML5的网络视频播放器。它支持HTML5和Flash视频,以及YouTube和Vimeo(通过插件),Video.js 自动检测浏览器…...

铜死亡+多组机器学习+WGCNA+分型
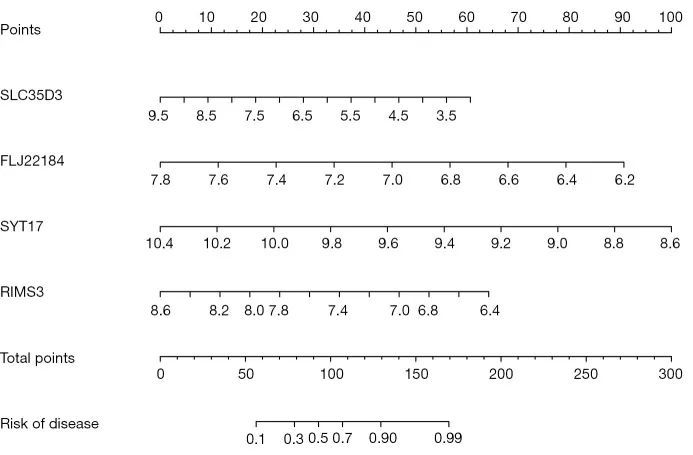
今天给同学们分享一篇铜死亡多组机器学习WGCNA分型的生信文章“Machine learning screening for Parkinsons disease-related cuproptosis-related typing development and validation and exploration of personalized drugs for cuproptosis genes”,这篇文章于20…...

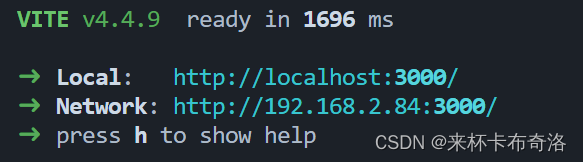
vite 使用本地 ip + localhost 访问服务
vite 使用本地 ip localhost 访问服务 在 vite.config.js 中,如果未配置 server.host,默认服务将以 localhost 进行启动,此时我们可以通过 localhost:port 或 127.0.0.1:port 进行应用访问。 import { resolve } from path function pathRes…...

postman和jmete接口测试的用法与区别
前言 前阶段做了一个小调查,发现软件测试行业做功能测试和接口测试的人相对比较多。在测试工作中,有高手,自然也会有小白,但有一点我们无法否认,就是每一个高手都是从小白开始的,所以今天我们就来谈谈一大…...

Go语言基础之包
包(package) Go语言中支持模块化的开发理念,在Go语言中使用包(package)来支持代码模块化和代码复用。一个包是由一个或多个Go源码文件(.go结尾的文件)组成,是一种高级的代码复用方案…...

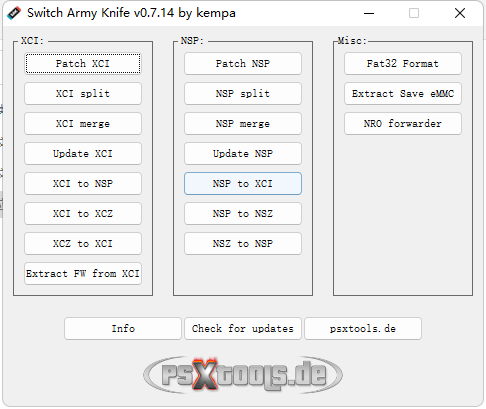
Switch模拟器-Ryujinx(龙神模拟器)安装教程
Ryujinx是由gdkchan带领团队运用C#语言创建并发布在GitHub平台的Switch开源模拟器. 系 统 要 求 内存8 GB RAM及以上 显卡支持Vulkan、OpenGL版本4.5及以上 64位系统 Windows 10 RS4(Redstone 4,版本 1803)或更高版本 软 件 教 程 第一…...

从Github中下载部分文件
我们经常回去Github中下载代码,但仓库中存在很多project代码。但我们如果只需要某一个或几个项目的代码,此时应该如何操作呢? 这里介绍两款工具,可以从仓库中下载部分文件的小工具: DownGit 和 GitZip 1. DownGit downGit 国内镜…...

webrtc安全性 加密方式
媒体加密与通信安全 有各种不同的做法会让实时通信软件暴露在安全隐患中。其中需要特别值得注意的是在信息传输的过程中截取未加密的媒体或者数据。这可以发生在浏览器到浏览器之间或者浏览器到服务器之间的通信过程中,第三方可以窃取到所有发送的数据。但是在数据加…...
)
【2023年11月第四版教材】软考上机考试操作指南(注意事项)
软考上机考试操作指南(注意事项) 1 考试注意事项2 获取<font color=blue>模拟作答系统1.1 方式1:绑定资源下载1.2 方式2:百度网盘下载1.3 方式3:官方下载1.4 说明3 模拟作答系统使用方法3.1 注意事项3.2 解压压缩文件3.3 运行软件3.4 考试科目选择3.5 登录3.6 阅读考…...

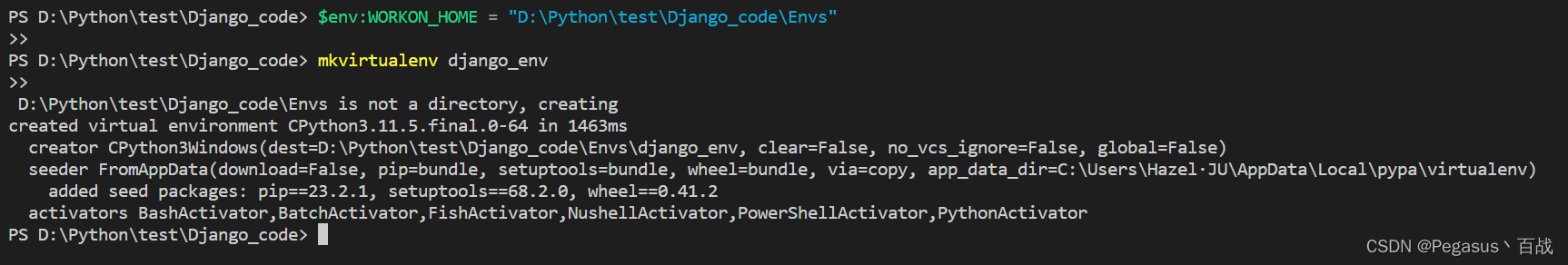
在vs code中创建一个名为 “django_env“ 的虚拟环境报错?!以下方法可以解决
# vs code 终端窗口中运行: mkvirtualenv django_env # 拓展: mkvirtualenv django_env 是一个命令,用于创建一个名为 "django_env" 的虚拟环境。虚拟环境是一种用于隔离不同Python项目所需依赖的工具。通过创建虚拟环境&#x…...

C++产生未定义的行为的原因分析
前言 最近一直在做QT开发,编程环境是VS2017和QT5.11.2 经常遇到的问题就是,在VS中调试程序,前面都是正常运行的,但是当关闭窗口,退出程序的时候,VS会抛出一个异常 “未加载ntdll.pdb,触发了一…...

C++ Qt QString类用法介绍
QString 是 Qt 框架中的一个重要类,用于处理 Unicode 字符串。它提供了大量的功能,方便开发者处理、查询和操作字符串。以下是 QString 的一些常用功能和示例: 构造和初始化 QString s1; // 默认构造函数,创建一个空字符串 QStr…...

亚马逊测评关于IP和DNS的问题
最近不少人询问了关于IP和DNS的问题,在此进行一些科普。 当客户端试图访问一个网站时,首先会向其所在的ISP的DNS服务器进行查询。如果ISP的DNS服务器没有相关缓存,则会向上级DNS服务器进行查询。 一些诸如CDN之类的服务,可能会为…...

新增Node.js运行环境、新增系统缓存清理功能,1Panel开源面板v1.7.0发布
2023年10月16日,现代化、开源的Linux服务器运维管理面板1Panel正式发布v1.7.0版本。 在这个版本中,1Panel新增Node.js运行环境;新增系统缓存清理功能;应用安装时支持选择远程数据库。此外,我们进行了40多项功能更新和…...
】60 - QNX Host 如何新增 android_test 分区给 Android GVM 挂载使用)
【SA8295P 源码分析 (一)】60 - QNX Host 如何新增 android_test 分区给 Android GVM 挂载使用
【SA8295P 源码分析】60 - QNX Host 如何新增 android_test 分区给 Android GVM 挂载使用 一、QNX 侧:创建分区、配置下载、配置透传1.1 修改分区表,新增 android_test 分区,大小为 2GByte1.2 下载 android_test.img 镜像1.3 配置 /dev/disk/android_test_a 分区透传到 Andr…...

天津滨海新区城市轨道交通电能管理系统方案与实施方案
【摘要】:介绍天津滨海新区轨道交通项目建设电能管理系统的系统架构、功能组成和实施方案。在借鉴其他城市轨道交通项目电能管理系统的基础上,结合天津滨海新区轨道交通建设的具体情况,对系统组网方案、测量表计设置原则、与通风空调节能系统和照明节能系…...

torch.cat 使用小节
torch.cat 使用小节 torch.cat 要求在所指定拼接维度之外的所有维度都要匹配,例如 import torch v1 torch.tensor([[1, 2, 3], [4, 5, 6], [4, 5, 6]]) # 3*3 v2 torch.tensor([[3, 6, 8]]) # 1*3 torch.cat([v1, v2], dim1)运行之后会报错 Sizes of tensors…...

Java:SpringBoot整合Spring Batch示例
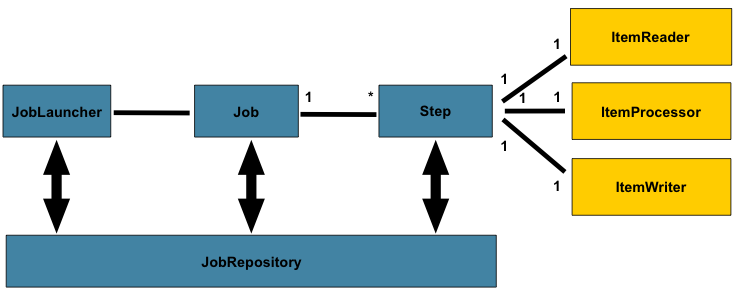
目录 文档基础概念Tasklet方式示例Chunk方式示例参考文章 文档 https://docs.spring.io/spring-batch/docs/4.3.9/reference/html/index.html 基础概念 JobLauncher:作业启动器,启动作业的入口。对应的实现类为SimpleJobLauncher。Job:作业…...

Windows + Msys 下编译 TensorFlow 2.14
安装基本工具 pacman -S --needed zip unzip patch diffutils git 下载安装 Windows 版本 bazel 6.1.2,复制到 C:/Windows/system32 目录下,改名为 bazel.exe wget https://github.com/bazelbuild/bazel/releases/download/6.1.2/bazel-6.1.2-window…...

百度发布全新 AI 互动式搜索:百度简单搜索
本心、输入输出、结果 文章目录 百度发布全新 AI 互动式搜索:百度简单搜索前言主要能力 相关资料能力介绍 百度搜索升级发文告用户如何获取百度简单搜索百度简单搜索的定位百度简单搜索在 APP 上面的体验讨论和点评我们关注的几个问题 弘扬爱国精神 百度发布全新 AI…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

SpringCloud优势
目录 完善的微服务支持 高可用性和容错性 灵活的配置管理 强大的服务网关 分布式追踪能力 丰富的社区生态 易于与其他技术栈集成 完善的微服务支持 Spring Cloud 提供了一整套工具和组件来支持微服务架构的开发,包括服务注册与发现、负载均衡、断路器、配置管理等功能…...

AI书签管理工具开发全记录(十八):书签导入导出
文章目录 AI书签管理工具开发全记录(十八):书签导入导出1.前言 📝2.书签结构分析 📖3.书签示例 📑4.书签文件结构定义描述 🔣4.1. 整体文档结构4.2. 核心元素类型4.3. 层级关系4.…...

TMC2226超静音步进电机驱动控制模块
目前已经使用TMC2226量产超过20K,发现在静音方面做的还是很不错。 一、TMC2226管脚定义说明 二、原理图及下载地址 一、TMC2226管脚定义说明 引脚编号类型功能OB11电机线圈 B 输出 1BRB2线圈 B 的检测电阻连接端。将检测电阻靠近该引脚连接到地。使用内部检测电阻时,将此引…...
