通过循环生成多个echarts图表并实现自适应
不推荐使用grid布局,不清楚为什么左边一列的不会自适应,换成flex布局就可以了
主要方法借助中的getInstanceByDom方法
完整代码:
<template><div class="statis"><div class="content" ><!-- v-for 遍历父级div--><div class="main" v-for="(item,index) in echartsData" :key="index"><!--自定义宽高的dom,用于放置图表--><div class="bar"></div><img class="title-bg" src="@/assets/img/title-bg.png"/></div></div></div>
</template>
<script>
import elementResizeDetectorMaker from "element-resize-detector";export default {name: "test",data() {return {observer: null,titleIcon:require('@/assets/img/title-bg.png'),echartsData: [{title:'标题1换个环境官方',data: [{ value: 20, name: '数据1' },{ value: 300, name: '数据2' },{ value: 300, name: '数据3' }],},{title:'环境官方',data: [{ value: 20, name: '数据1' },{ value: 300, name: '数据2' }],},{title:'官方',data: [{ value: 20, name: '数据1'},{ value: 300, name: '数据2'}],},{title:'标题1换个环境官方',data: [{ value: 20, name: '数据1'},{ value: 300, name: '公共 部分' }],}],color: ['#5B8FF9', '#ca2df5', '#42CE92', '#f96950', '#047ff5'],//颜色列表}},methods: {// 方法:绘制柱状图drawBar() {var myEchart = document.getElementsByClassName('bar'); //获取类名//此处for循环多次初始化 echarts 实例for (var i = 0; i < myEchart.length; i++) {var myChart = this.$echarts.init(myEchart[i]) //初始化echarts实例要在for循环内if(myChart){let option = {title: {text: this.echartsData[i].title,left: 40,top:'20',textStyle: {color:'#383838',fontSize: 16, }},tooltip: {trigger: 'item'},legend: {top: '50',left: 'center'},series: [{type: 'pie',radius: ['40%', '55%'],center: ['50%', '60%'], // 调整饼图位置data: this.echartsData[i].data,itemStyle:{normal:{label:{show: true,formatter: '{b} : {c} ({d}%)'},labelLine :{show:true},color: function (colors) {var colorList = ['#73DEB3','#578EF8','#9A60B4','#ef6567','#f9c956','#3BA272'];return colorList[colors.dataIndex];}}}}] }//使用刚指定的配置项和数据显示图表myChart.setOption(option)// window.addEventListener("resize", () => {// myChart.resize();// })}// const echartAll = document.getElementsByClassName('bar')// window.onresize = function() {// for (let i = 0; i < echartAll.length; i++) {// var myChart = this.$echarts.init(echartAll[i])// myChart.resize()// }// }}},// 处理多个图形的自适应getEchartObj() {var myEchart = document.getElementsByClassName('bar'); //获取类名for (var i = 0; i < myEchart.length; i++){console.log('myEchart[i]',myEchart[i]);let _ref= myEchart[i];//遍历生成的折线图的Domlet myEchars = _ref?this.$echarts.getInstanceByDom(_ref):undefined;if(myEchars!== undefined){myEchars.resize();}}},},mounted() {//调用绘制柱状图的方法this.$nextTick(()=>{this.drawBar()})this.$nextTick(()=>{window.onresize = ()=>{this.getEchartObj()}})}}
</script><style scoped>.content {display: flex;/* grid-template-columns: 1fr 1fr 1fr; */gap: 20px;flex-wrap: wrap;}.main {width:calc((100% - 46px)/3);border: 1px solid #D0D0D0;height: 360px;background-color: #FFFFFF;position: relative;}.title-bg{position:absolute;top:23px;left:20px;}.main .bar {width: 100%;height: 100%;}
</style>相关文章:

通过循环生成多个echarts图表并实现自适应
不推荐使用grid布局,不清楚为什么左边一列的不会自适应,换成flex布局就可以了 主要方法借助中的getInstanceByDom方法 完整代码: <template><div class"statis"><div class"content" ><!-- v-for …...

MySQL——六、库表操作(下篇)
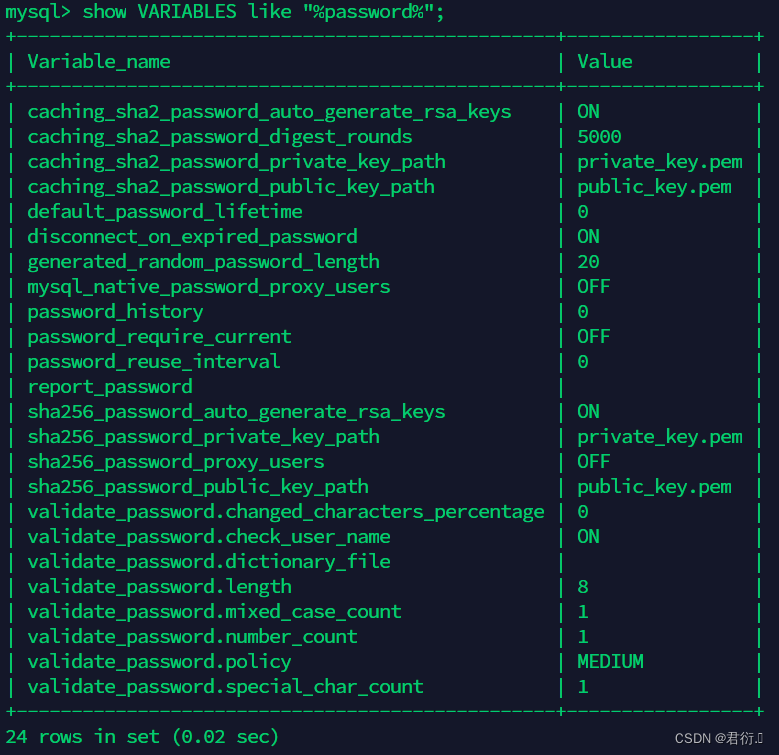
MySQL 一、INSERT语句二、REPLACE语句三、UPDATE语句四、delete和TRUNCATE语句五、MySQL用户授权1、密码策略2、用户授权和撤销授权 一、INSERT语句 #在表里面插入数据:默认情况下,一次插入操作只插入一行 方式1: INSERT [INTO] 表名 [(colu…...

自动化办公篇之python批量改名
#批量命名 import xlwings as xw app xw.App(visibleFalse,add_bookFalse) workbook app.books.open("测试表.xlsx") for sheet in workbook.sheets:sheet.namesheet.name.replace("彩印之","银河") workbook.save() app.quit()...
Android MediaCodec将h264实时视频流数据解码为yuv,并转换yuv的颜色格式为nv21
初始化mediacodec private MediaCodec mediaCodec;private ByteBuffer[] inputBuffers;private void initMediaCodec(Surface surface) {try {Log.d(TAG, "onGetNetVideoData: ");//创建解码器 H264的Type为 AACmediaCodec MediaCodec.createDecoderByType("v…...

Postgresql SQL 字段拼接
本文介绍Postgresql 数据库sql字段拼接的方法。 1.使用字符串连接函数 select pkey || - || vname as "项目-版本" from test_jira_project_verison; 2.使用字符串连接操作符 select CONCAT(pkey, -, vname) as "项目-版本" from test_jira_project_ve…...

MySQL 迁移完不能快速导数据了?
关于 5.6 升级到 5.7 之后,GTID 的相关功能的注意事项。 作者:秦福朗,爱可生 DBA 团是队成员,负责项目日常问题处理及公司平台问题排查。热爱互联网,会摄影、懂厨艺,不会厨艺的 DBA 不是好司机,…...

Lazysysadmin靶机
信息收集 主机发现 nmap -sn 192.168.88.0/24 //-sn:制作主机发现,不做端口扫描;扫描结果包含本机IP 端口扫描 nmap --min-rate 10000 -p- 192.168.88.136 扫描端口详细信息 端口扫描发现,该主机的22、80、139、445、3306、…...

LeetCode09——回文数
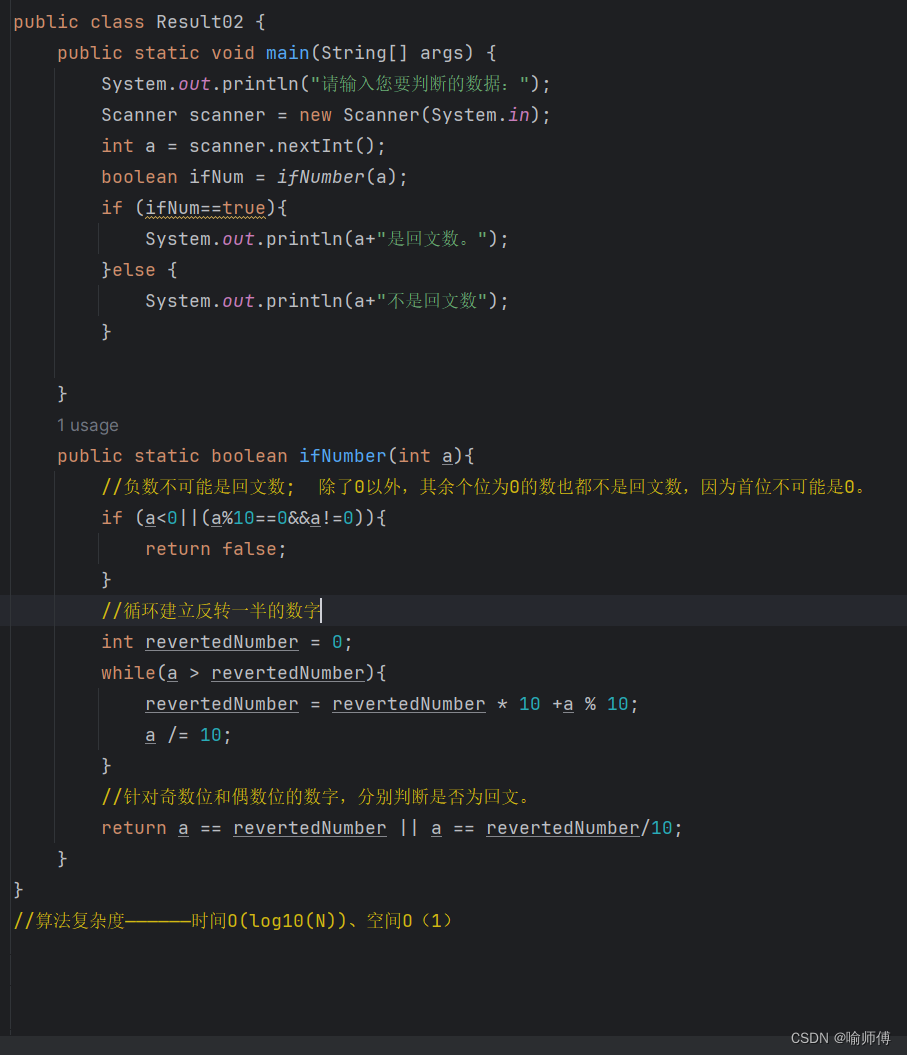
LeetCode09 自己写的解,转化为字符串再反转,比较笨。 import java.util.Scanner; public class Result01 {public static void main(String[] args) {System.out.println("请输入整数,我来帮您判断是否是回文数。");Scanner scanner new Sc…...

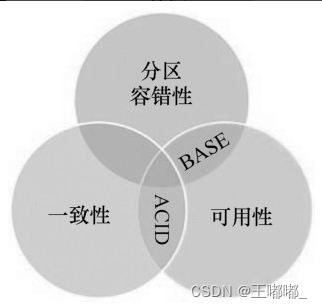
云安全—分布式基础
0x00 前言 云必然是依赖于分布式技术来进行实现的,所以有必要学习和来了解分布式相关的内容 0x01 分布式计算 1.基本概述 分布式计算的定义:通过网络互联的计算机都具有一定的计算能力,他们之间互相传递数据,实现信息共享&…...

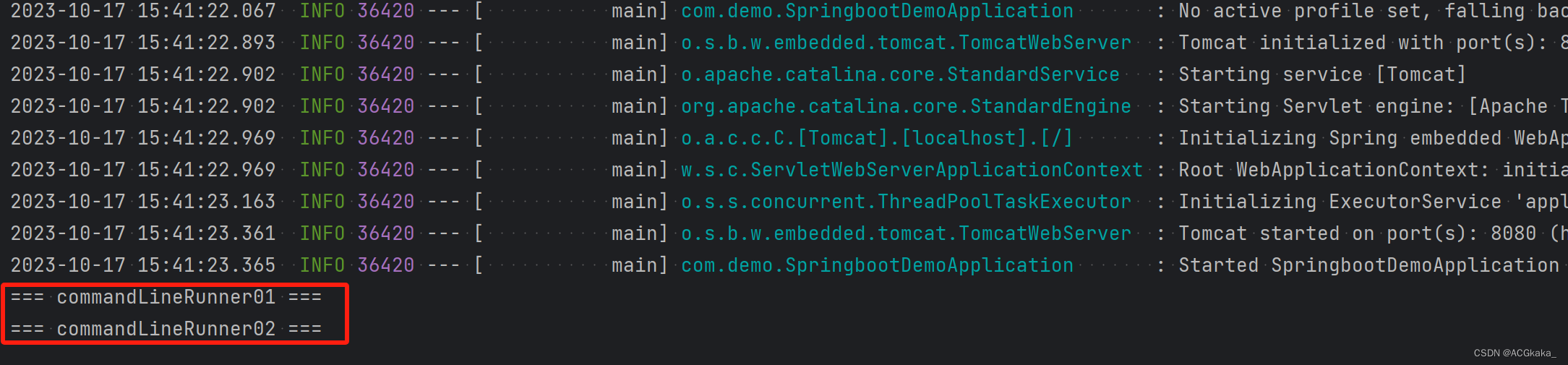
Spring(18) @Order注解介绍、使用、底层原理
目录 一、简介二、List 注入使用示例2.1 测试接口类2.2 测试接口实现类12.3 测试接口实现类22.4 启动类(测试)2.5 测试结果场景一:场景二: 三、CommandLineRunner 使用示例3.1 接口实现类13.2 接口实现类23.3 测试结果场景一&…...

目标检测YOLO实战应用案例100讲-基于改进YOLOv6的轧钢表面细小缺陷检测
目录 前言 存在的问题 轧钢缺陷图像特征分析 2.1单一类型缺陷 2.2面状缺陷...

leetcode:507. 完美数(python3解法)
难度:简单 对于一个 正整数,如果它和除了它自身以外的所有 正因子 之和相等,我们称它为 「完美数」。 给定一个 整数 n, 如果是完美数,返回 true;否则返回 false。 示例 1: 输入:num…...

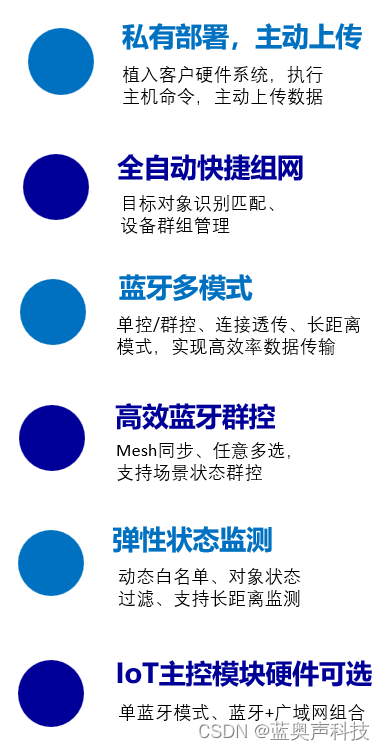
智能物联网解决方案:蓝牙IOT主控模块打造高效监测和超低功耗
物联网蓝牙模块,无论单模,还是双模,或者双模音频的选择,如下文说描述: 蓝牙芯片模块市场的百花齐放,也带来的工程师在选型时碰到很大的困难,但是无论是做半成品,还是做成品…...

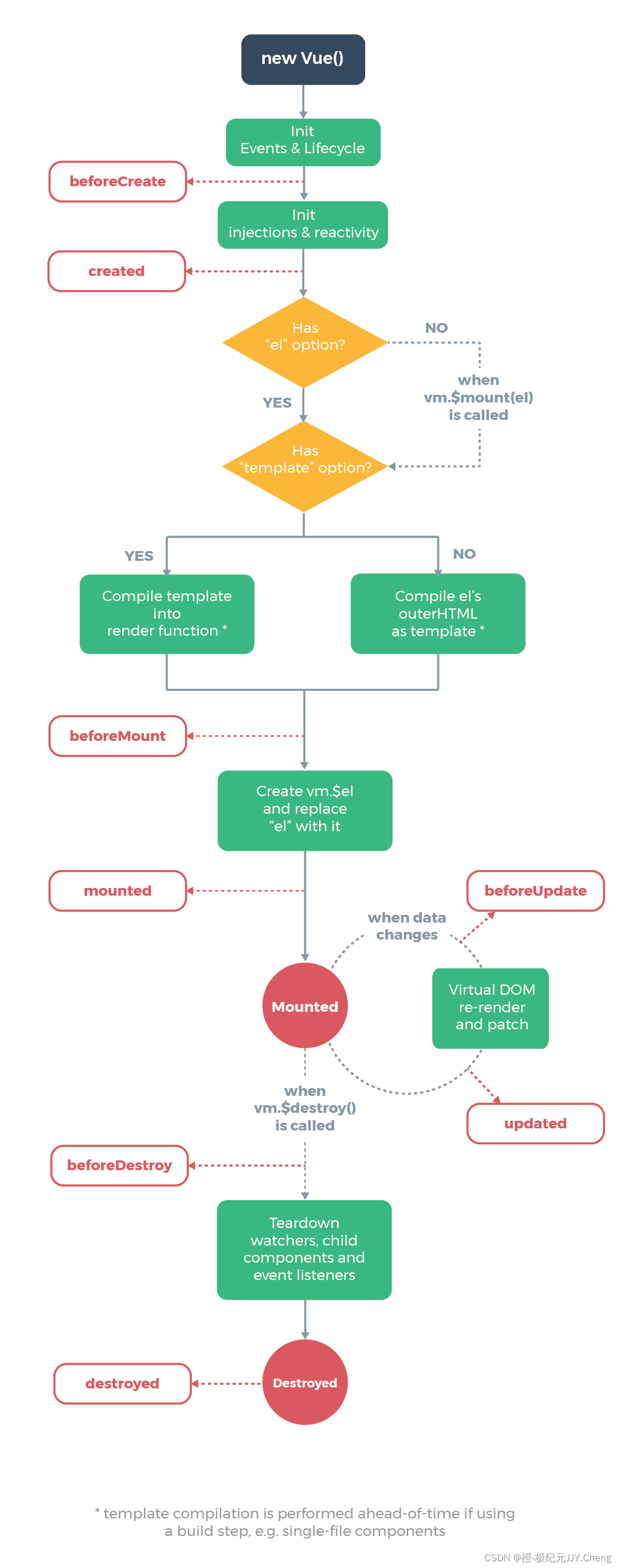
vue 拿到数据后,没有重新渲染视图,nuxt.js拿到数据后,没有重新渲染视图,强制更新视图
以下为Vue2的解决方案 一、 Vue.set() 问:什么情况下使用? 答:如果你向响应式数据添加新的“属性”,理论上,一般情况下是没问题的,但是,如果你的级别比较深,又…...

Docker基础操作命令演示
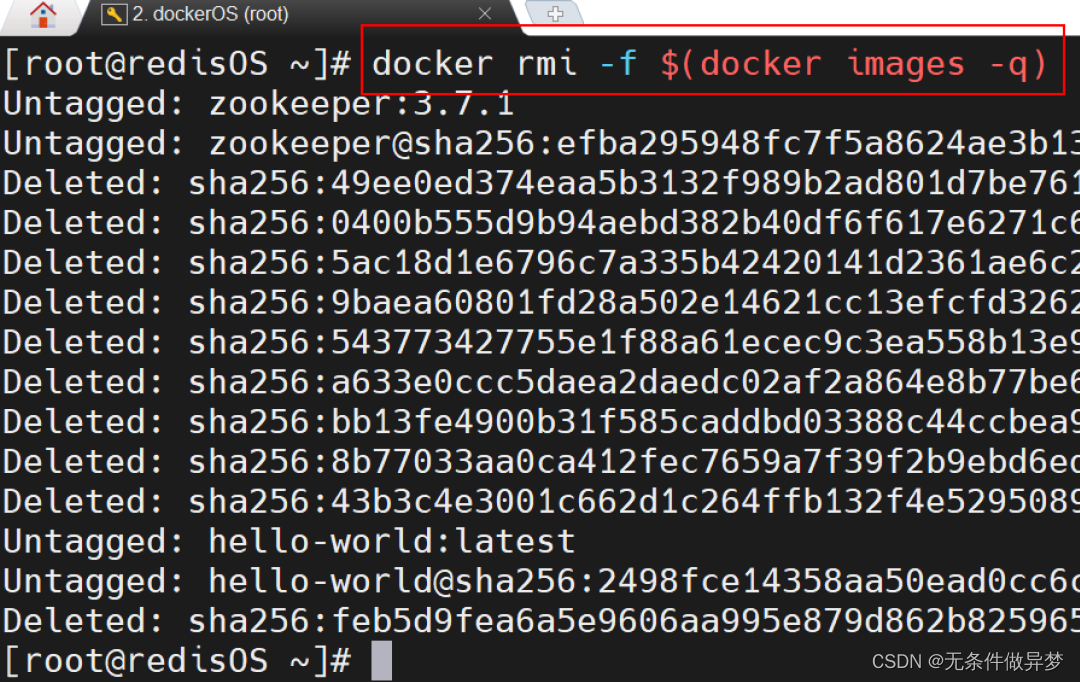
Docker中的常见命令,可以参考官方文档:https://docs.docker.com/engine/reference/commandline/cli/ 1、常见命令介绍 其中,比较常见的命令有: 命令说明文档地址docker pull拉取镜像docker pulldocker push推送镜像到DockerReg…...

XTU-OJ 1175-Change
题目描述 一个班有N个学生,每个学生有第一学期成绩Xi,第二学期成绩Yi,请问成绩上升,持平,下降的人数。 输入 每个样例的第一行是整数N(0≤N≤50),如果N0,表示输入结束,这个样例不需要处理。 第二行是N个整数…...

Python环境安装
环境安装 Windows安装Linux安装 Windows安装 下载最新版Python https://www.python.org/downloads 打开安装包 选择安装路径,安装 安装 验证安装是否成功,命令行输入python Linux安装 安装依赖环境 yum install wget zlib-devel bzip2-devel op…...

苏轼在密州的四首千古名作
苏轼,一个从诗歌王国掉落人间的落魄贵族,整个政治生涯几乎都以流浪为主,在古诗词世界或许只有李白与之最是相似,不过李白的流浪属于荡歌山水、云游四方,而苏轼的流浪则带有被动的成分:一纸贬黜公文就是苏轼…...
)
[计算机提升] 域及域用户(组)
1.3 域及域用户(组) 1.3.1 域的概念 在Windows操作系统中,域(Domain)是指一个或多个计算机或资源的集合,这些计算机或资源受到单个安全数据库(域控制器)的管理和控制。域可以包含多个计算机、用户、组和其…...

命令行配置文件
在说具体的配置方式之前,我们需要首先梳理清除几个概念。这有助于我们明白自己在做什么,以及如何把经验平移到其他方面。 和命令行相关的有几个概念:terminal(终端)、shell(解释器);…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
