Cesium Vue(一)— 项目初始化配置
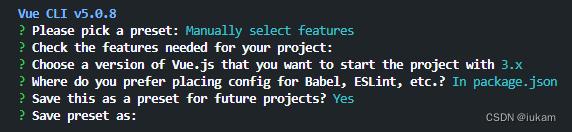
1. 创建VUE项目工程
-
创建项目
vue create cesium-vue -
配置Vue3

2. 创建vue.config.js文件
const { defineConfig } = require('@vue/cli-service')// The path to the CesiumJS source code
const cesiumSource = 'node_modules/cesium/Source';
const cesiumWorkers = '../Build/Cesium/Workers';
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
const webpack = require('webpack');module.exports = defineConfig({transpileDependencies: true,productionSourceMap: false,publicPath: process.env.NODE_ENV === 'production' ? '/webgis-demo/' : '/',configureWebpack: {devtool: 'source-map',output: {sourcePrefix: ''},resolve: {fallback: { "https": false, "zlib": false, "http": false, "url": false },mainFiles: ['index', 'Cesium']},plugins: [// Copy Cesium Assets, Widgets, and Workers to a static directorynew CopyWebpackPlugin({patterns: [{ from: path.join(cesiumSource, cesiumWorkers), to: 'Workers' },{ from: path.join(cesiumSource, 'Assets'), to: 'Assets' },{ from: path.join(cesiumSource, 'Widgets'), to: 'Widgets' },{ from: path.join(cesiumSource, 'ThirdParty'), to: 'ThirdParty' }]}),new webpack.DefinePlugin({// Define relative base path in cesium for loading assetsCESIUM_BASE_URL: JSON.stringify('')})],}
})
3. 安装相关依赖库
"dependencies": {"assert": "^2.1.0","browserify-zlib": "^0.2.0","cesium": "^1.110.0","https-browserify": "^1.0.0","stream-browserify": "^3.0.0","stream-http": "^3.2.0","url": "^0.11.3","vue": "^3.2.13"},
4. 运行第一个Cesium
把目标文件夹“./node_modules/cesium/Build/Cesium/Widgets” 拷贝到 “./src”文件夹目录下。
修改App.vue文件
<template><div id="cesiumContainer" ref="cesiumContainer"></div>
</template><script setup>
import { onMounted } from "vue";
import * as Cesium from "cesium";
import "./Widgets/widgets.css";onMounted(async() => {var viewer = new Cesium.Viewer("cesiumContainer");
});
</script><style>
* {margin: 0;padding: 0;
}
#cesiumContainer {width: 100vw;height: 100vh;
}
</style>
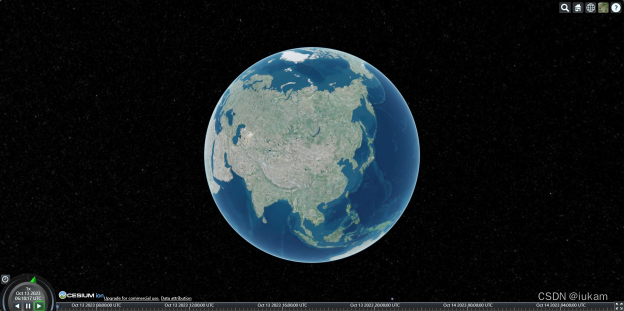
效果展示如下:

相关文章:

Cesium Vue(一)— 项目初始化配置
1. 创建VUE项目工程 创建项目 vue create cesium-vue配置Vue3 2. 创建vue.config.js文件 const { defineConfig } require(vue/cli-service)// The path to the CesiumJS source code const cesiumSource node_modules/cesium/Source; const cesiumWorkers ../Build/C…...
】)
【linux下centos7.9安装docker,docker-composed(root用户)】
一 安装docker 1.联网下载安装docker curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun 2.安装成功 docker -v 3.将docker注册为service,进入/etc/systemd/system/目录,并创建docker.service文件(注意insecure-registry修改成自己的…...

腾讯云我的世界mc服务器配置怎么选择?
使用腾讯云服务器开Minecraft我的世界服务器配置怎么选择?10人以内玩2核4G就够用了,开我的世界服务器选择轻量应用服务器就够了,腾讯云轻量CPU采用至强白金处理器,大型整合包一般1.12版本的,轻量2核4G配置都差不多的&a…...

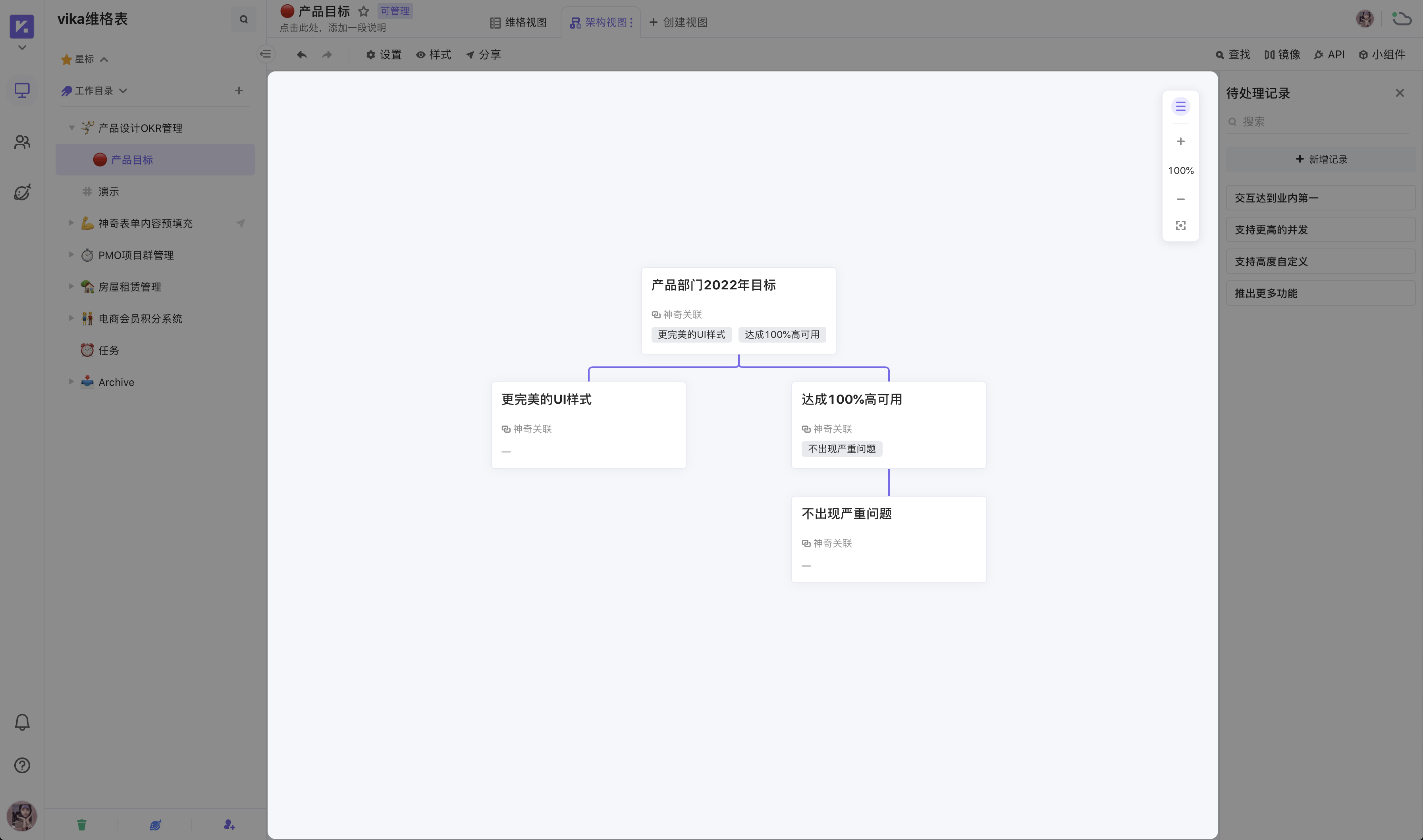
《低代码指南》——AI低代码维格云架构视图怎么用?
架构视图是一个展示信息层级关系的视图,轻轻拖拽卡片,就能搭建精巧缜密的企业组织架构视图、实现信息结构化。 利用好架构视图,可以很好地解决以下场景: 展示企业/团队的组织关系 可视化管理产品开发架构 统筹全员 OKR 完成情况 架构视图的基础知识 架构视图分为以下几个…...

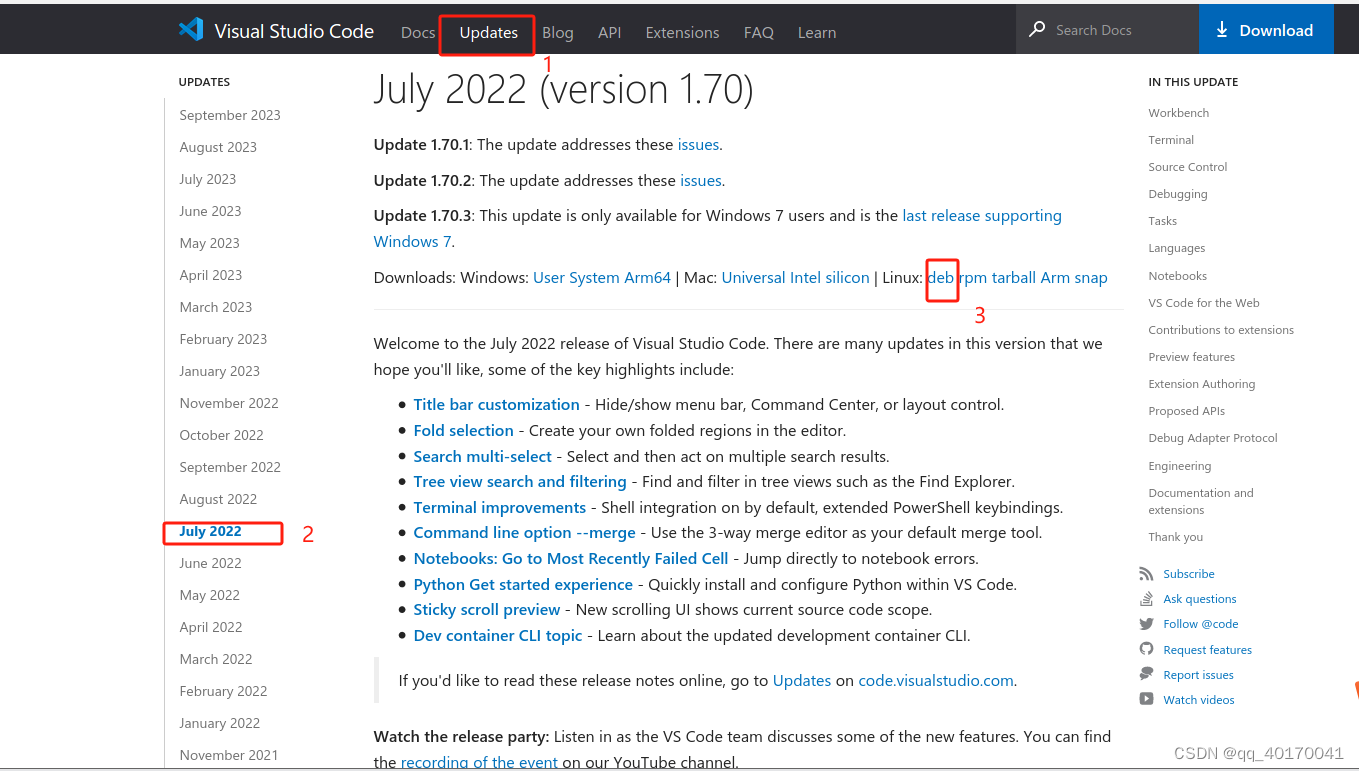
ubuntu16.04安装vscode遇到的code 依赖于 libnss3 (>= 2:3.30)解决
ubuntu16.04安装vscode遇到的code 依赖于 libnss3 (> 2:3.30);然而:系统中 libnss3:amd64 的版本为 2:3.28.4-0ubuntu0.16.04.14解决方法 一开始下载了最新版本的vscode,安装时出现了上面的错误状况,最新版本的依赖库版本过低的…...

它来了,xhadmin多应用Saas框架正式发布!
这是一个很激动人心的时刻,因为这个框架从立项到现在已经一年多的时间了,先给大家欣赏下颜值吧。 上图所示是总后台的首页截图,看上去还是比较满意的,不过后续还有一些小小的调整。 应用市场的效果也是相当炸裂的,整体…...

PixMIM论文笔记
论文名称:PixMIM: Rethinking Pixel Reconstruction in Masked Image Modeling 发表时间:2023 年 3 月 4 日 作者及组织:上海人工智能实验室、西蒙菲莎大学、香港中文大学 GitHub:https://github.com/open-mmlab/mmselfsup/tree/d…...

设计师首选:最佳的5款网页设计软件
对于UI设计师来说,网页设计是一项必要的技能。如何做好网页设计?除了设计理念,网页设计和制作软件的应用也是不可或缺的。目前市场上有很多这样的软件,工人要想做好,就必须先磨利工具。如果他们想做网页设计࿰…...

ES6箭头函数
1.箭头函数的写法 如果函数内有返回值 var fn v > v 1 返回值如果不是表达式(是对象),用()括号返回 var fn v > ({ obj: v }) 返回值如果不是表达式(也不是对象)方法体内按正常写 var fu () > {var a 1;var b a1;return b; } 2.箭头函数和普通…...

毫米波雷达在环境监测中的关键作用
随着环境问题的日益凸显,精确、实时的环境监测成为了保护地球的关键一环。在这个背景下,毫米波雷达技术逐渐崭露头角,以其在环境监测中的独特优势成为不可或缺的工具。本文将探讨毫米波雷达在环境监测中的关键作用,以及它是如何应…...

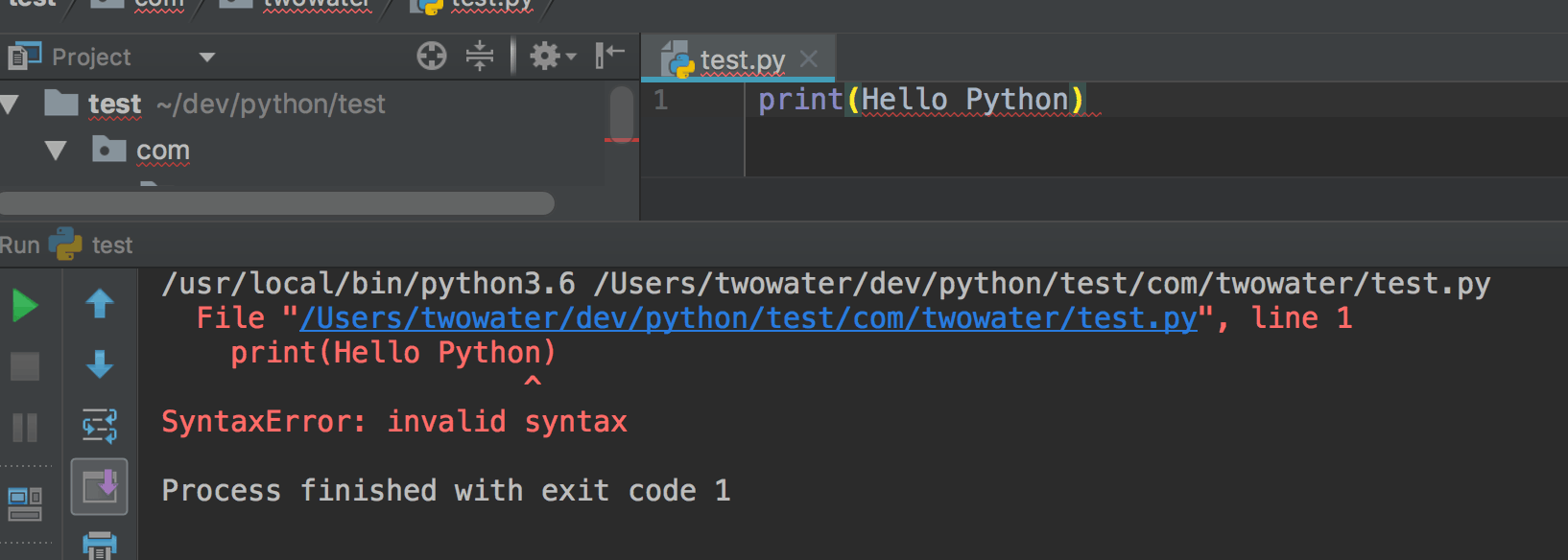
print() 函数
二、print() 函数 这里先说一下 print() 函数,如果你是新手,可能对函数不太了解,没关系,在这里你只要了解它的组成部分和作用就可以了,后面函数这一块会详细说明的。 print() 函数由两部分构成 : 指令&a…...

PyQt 小程序
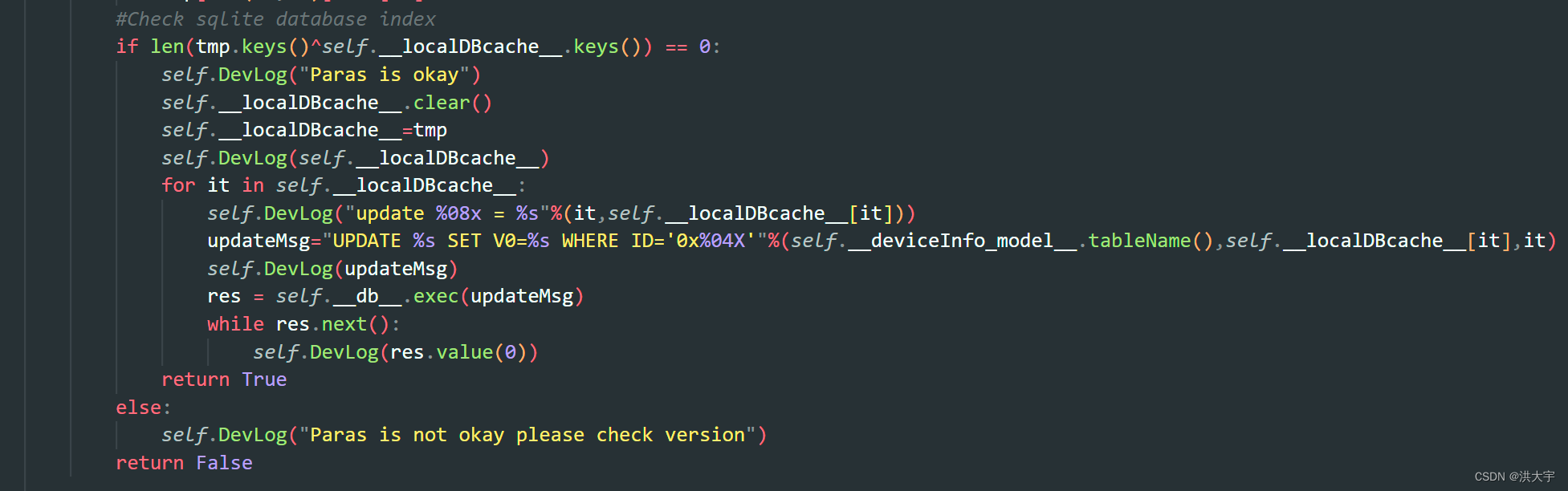
设备管理程序 v0.0.1.0, 终于出了一个基础版本,… … 两个字典的键值判断 辛亏用的是Python 这个编码时间大大缩短了...

大模型技术实践(五)|支持千亿参数模型训练的分布式并行框架
在上一期的大模型技术实践中,我们介绍了增加式方法、选择式方法和重新参数化式方法三种主流的参数高效微调技术(PEFT)。微调模型可以让模型更适合于我们当前的下游任务,但当模型过大或数据集规模很大时,单个加速器&…...

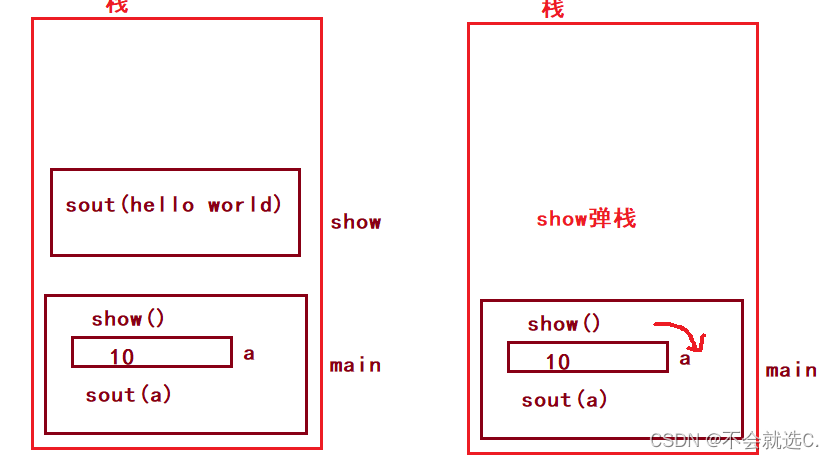
[正式学习java②]——数组的基本使用,java内存图与内存分配
一、数组的两种初始化方式 1.完整格式(静态初始化) 数据类型[] 数组名 new 数据类型[]{元素1,元素2…}; //范例 int[] arr new int[]{1,2,3,4}; 简化书写 一般我们会省略后面的 new 数据类型[] int[] arr {1,2,3,4}; 2.动态初始化 当不知道数组里面的初始值的时候…...

ESP32网络开发实例-TCP服务器数据传输
TCP服务器数据传输 文章目录 TCP服务器数据传输1、IP/TCP简单介绍2、软件准备3、硬件准备4、TCP服务器实现本文将详细介绍在Arduino开发环境中,实现一个ESP32 TCP服务器,从而达到与TCP客户端数据交换的目标。 1、IP/TCP简单介绍 Internet 协议(IP)是 Internet 的地址系统,…...

四川天蝶电子商务有限公司抖音电商服务引领行业标杆
随着电子商务的飞速发展,四川天蝶电子商务有限公司作为一家领先的抖音电商服务提供商,已经脱颖而出。本文将详细解析四川天蝶电子商务有限公司的抖音电商服务,让您一探究竟。 一、卓越的服务理念 四川天蝶电子商务有限公司始终坚持以客户为中…...

复制活动工作表和计数未保存工作簿进行
我给VBA下的定义:VBA是个人小型自动化处理的有效工具。可以大大提高自己的劳动效率,而且可以提高数据的准确性。我这里专注VBA,将我多年的经验汇集在VBA系列九套教程中。 作为我的学员要利用我的积木编程思想,积木编程最重要的是积木如何搭建…...

ORA-12541:TNS:no listener 无监听程序
问题截图 解决方法 1、删除Listener 新建一个新的 2、主机为服务器ip 3、设置数据库环境 只需要设置实例名不需要设置路径 4、服务命名 一样设置为ip 服务名与监听名一直 eg:orcl...

UE 多线程
详细参考:《Exploring in UE4》多线程机制详解[原理分析] - 知乎 (zhihu.com) UE4 C基础 - 多线程 - 知乎 (zhihu.com) 多线程的好处 通过为每种事件类型的处理分配单独的线程,能够简化处理异步事件的代码。每个线程在进行事件处理时可以采用同步编程…...

BootStrap5基础入门
BootStrap5 项目搭建 1、引入依赖 从官网 getbootstrap.com 下载 Bootstrap 5。 或者Bootstrap 5 CDN <!-- 新 Bootstrap5 核心 CSS 文件 --> <link rel"stylesheet" href"https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.c…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
