微信小程序仿苹果负一屏由弱到强的高斯模糊
进入下面小程序可以体验效果,然后进入更多。查看模糊效果

一、创建小程序组件

二、代码
wxml:
<view class="topBar-15"></view>
<view class="topBar-14"></view>
<view class="topBar-13"></view>
<view class="topBar-12"></view>
<view class="topBar-11"></view>
<view class="topBar-10"></view>
<view class="topBar-9"></view>
<view class="topBar-8"></view>
<view class="topBar-7"></view>
<view class="topBar-6"></view>
<view class="topBar-5"></view>
<view class="topBar-4"></view>
<view class="topBar-3"></view>
<view class="topBar-2"></view>
<view class="topBar-1"></view>
wxss:
.topBar-1{position: absolute;width: 100%;height: 190rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(29, 29, 29, 0.001)
}
.topBar-2{position: absolute;width: 100%;height: 170rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(255, 255, 255, 0.002)
}
.topBar-3{position: absolute;width: 100%;height: 175rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(255, 255, 255, 0.003)
}
.topBar-4{position: absolute;width: 100%;height: 170rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(255, 255, 255, 0.004)
}
.topBar-5{position: absolute;width: 100%;height: 165rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(19, 2, 2, 0.005)
}
.topBar-6{position: absolute;width: 100%;height: 160rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(255, 255, 255, 0.006)
}
.topBar-7{position: absolute;width: 100%;height: 155rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(255, 255, 255, 0.007)
}
.topBar-8{position: absolute;width: 100%;height: 150rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(255, 255, 255, 0.008)
}
.topBar-9{position: absolute;width: 100%;height: 145rpx;z-index: 150;backdrop-filter: blur(2px);background-color: rgba(255, 255, 255, 0.009)
}.topBar-10{position: absolute;width: 100%;height: 140rpx;z-index: 150;backdrop-filter: blur(2px);background-color: rgba(255, 255, 255, 0.010)
}.topBar-11{position: absolute;width: 100%;height: 130rpx;z-index: 150;backdrop-filter: blur(2px);background-color: rgba(255, 255, 255, 0.011)
}.topBar-12{position: absolute;width: 100%;height: 120rpx;z-index: 150;backdrop-filter: blur(2px);background-color: rgba(255, 255, 255, 0.012)
}
.topBar-13{position: absolute;width: 100%;height: 110rpx;z-index: 150;backdrop-filter: blur(2px);background-color: rgba(255, 255, 255, 0.013)
}
.topBar-14{position: absolute;width: 100%;height: 100rpx;z-index: 150;backdrop-filter: blur(2px);background-color: rgba(255, 255, 255, 0.014)
}
.topBar-15{position: absolute;width: 100%;height: 90rpx;z-index: 150;backdrop-filter: blur(5px);background-color: rgba(255, 255, 255, 0.015)
}相关文章:

微信小程序仿苹果负一屏由弱到强的高斯模糊
进入下面小程序可以体验效果,然后进入更多。查看模糊效果 一、创建小程序组件 二、代码 wxml: <view class"topBar-15"></view> <view class"topBar-14"></view> <view class"topBar-13"></view&…...

js中的new方法
new方法的作用:创建一个实例对象,并继承原对象的属性和方法; new对象内部操作: 1,创建一个新对象,将新对象的proto属性指向原对象的prototype属性; 2,构造函数执行环境中的this指向…...

机器学习-无监督算法之降维
降维:将训练数据中的样本从高维空间转换到低维空间,降维是对原始数据线性变换实现的。为什么要降维?高维计算难,泛化能力差,防止维数灾难优点:减少冗余特征,方便数据可视化,减少内存…...

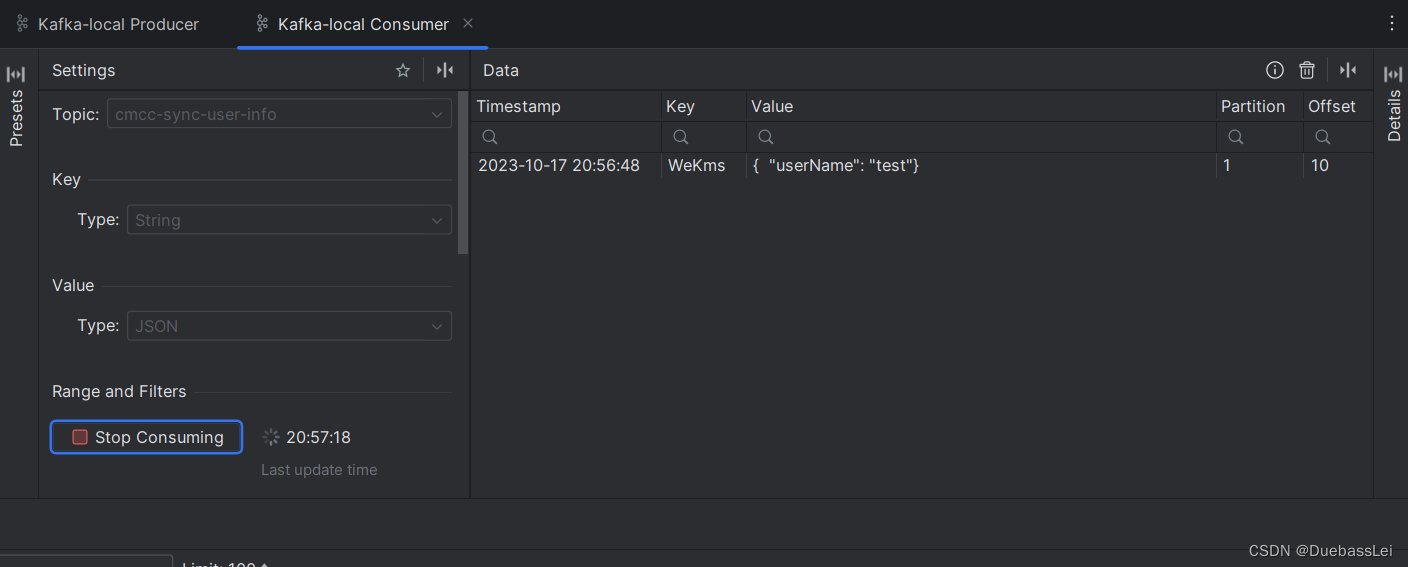
ubuntu20.04下Kafka安装部署及基础使用
Ubuntu安装kafka基础使用 kafka 安装环境基础安装下载kafka解压文件修改配置文件启动kafka创建主题查看主题发送消息接收消息 工具测试kafka Assistant 工具连接测试基础连接连接成功查看topic查看消息查看分区查看消费组 Idea 工具测试基础信息配置信息当前消费组发送消息消费…...

汉得欧洲x甄知科技 | 携手共拓全球化布局,助力出海中企数智化发展
HAND Europe 荣幸获得华为云颁发的 GrowCloud 合作伙伴奖项,进一步巩固了其在企业数字化领域的重要地位。于 2023 年 10 月 5 日,HAND Europe 参加了华为云荷比卢峰会,并因其在全球拓展方面的杰出贡献而荣获 GrowCloud 合作伙伴奖项的认可。 …...

【Javascript保姆级教程】显示类型转换和隐式类型转换
文章目录 前言一、显式类型转换1.1 字符串转换1.2 数字转换1.3 布尔值转换 二、隐式类型转换2.1 数字与字符串相加2.2 布尔值与数字相乘 总结 前言 JavaScript是一种灵活的动态类型语言,这意味着变量的数据类型可以在运行时自动转换,或者通过显式类型转…...

C++算法前缀和的应用:分割数组的最大值的原理、源码及测试用例
分割数组的最大值 相关知识点 C算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例:付视频课程 二分 过些天整理基础知识 题目 给定一个非负整数数组 nums 和一个整数 m ,你需要将这个数组分成 m 个非空的连续子数组。 设计一个算法…...

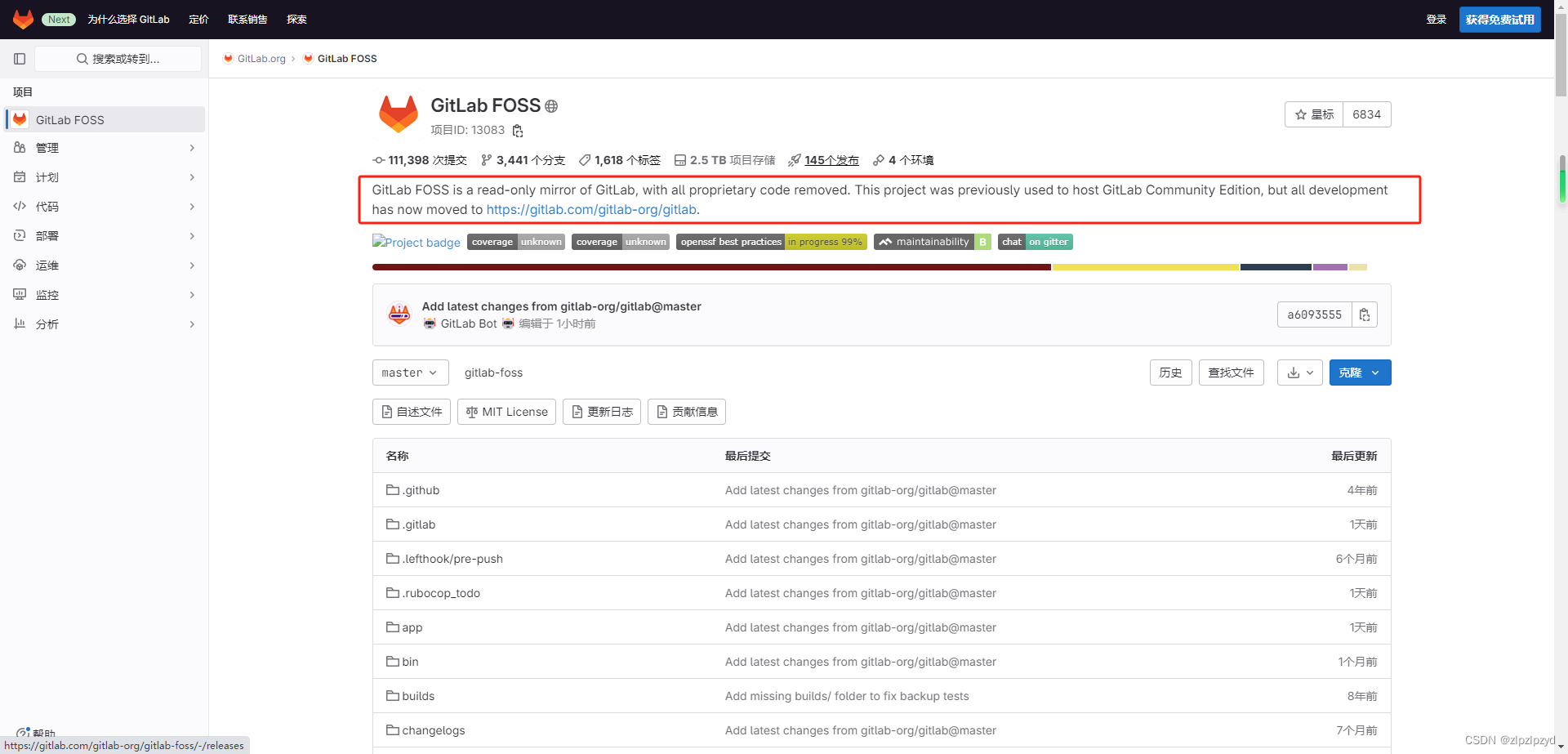
gitlab自编译 源码下载
网上都是怎么用 gitlab,但是实际开发中有需要针对 gitlab 进行二次编译自定义实现功能的想法。 搜索了网上的资料以及在官网的查找,查到了如下 gitlab 使用 ruby 开发。 gitlab 下载包 gitlab/gitlab-ce - Packages packages.gitlab.com gitlab/gitl…...

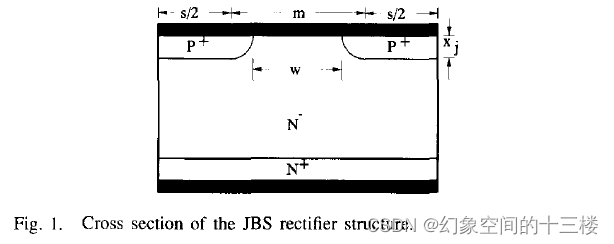
SBD(Schottky Barrier Diode)与JBS(Junction Barrier Schottky)
SBD和JBS二极管都是功率二极管,具有单向导电性,在电路中主要用于整流、箝位、续流等应用。两者的主要区别在于结构和性能。 结构 SBD是肖特基二极管的简称,其结构由一个金属和一个半导体形成的金属-半导体结构成。 JBS是结势垒肖特基二极…...

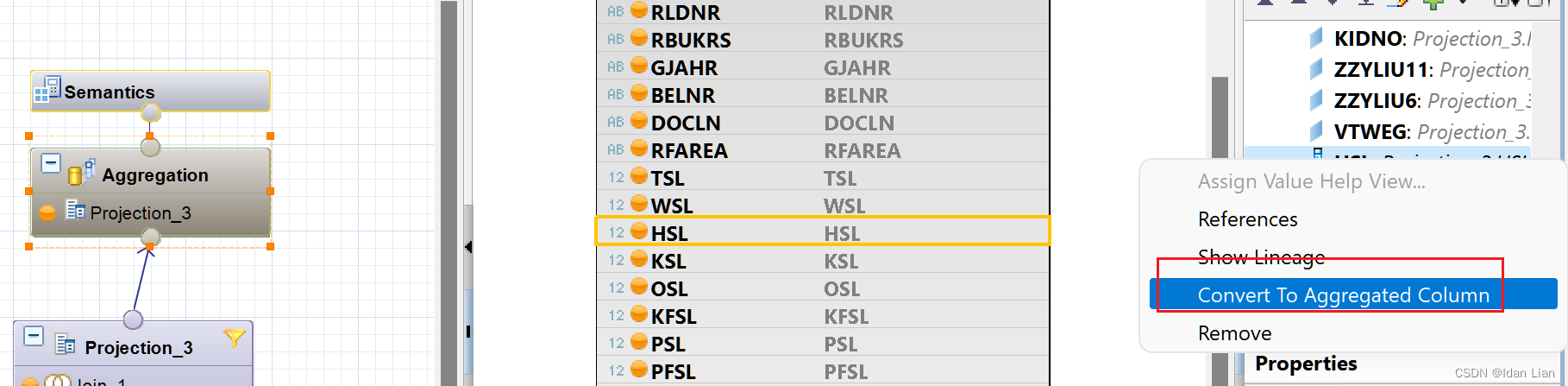
HANA:计算视图-图形化Aggregation组件-踩坑小记(注意事项)
今天遇到在做HANA视图开发的时候,遇到一个事,一直以为是个BUG,可把我气坏了,具体逻辑是这样的,是勇图形化处理的,ACDOCA innerjoin 一个时间维度表,就这么简单,完全按照ACDOCA的主键…...

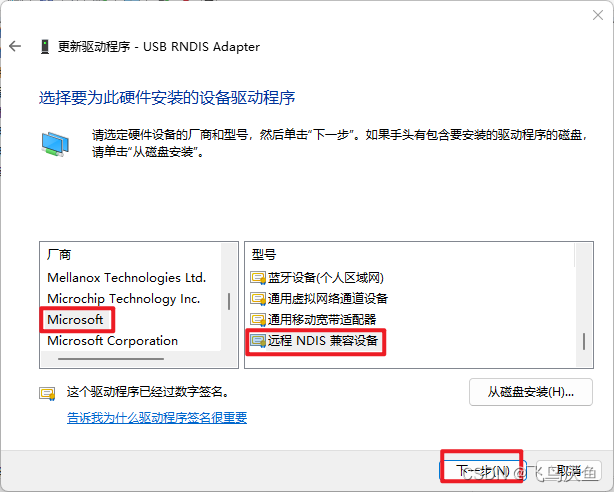
【milkv】更新rndis驱动
问题 由于windows升级到了11,导致rndis驱动无法识别到。 解决 打开设备管理器,查看网络适配器,没有更新会显示黄色的图标。 右击选择更新驱动...

基于混沌博弈优化的BP神经网络(分类应用) - 附代码
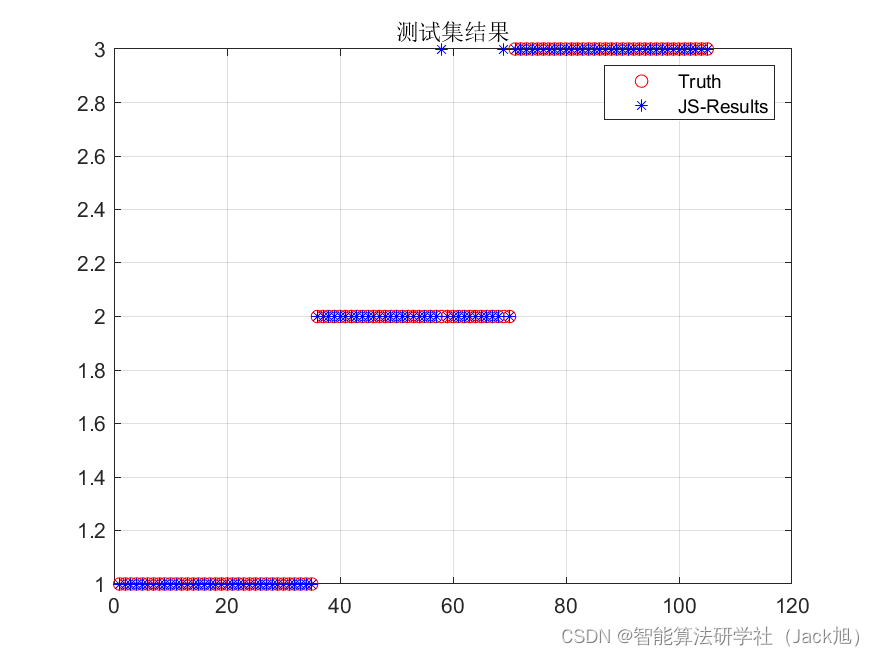
基于混沌博弈优化的BP神经网络(分类应用) - 附代码 文章目录 基于混沌博弈优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.混沌博弈优化BP神经网络3.1 BP神经网络参数设置3.2 混沌博弈算法应用 4.测试结果…...

基于人工水母优化的BP神经网络(分类应用) - 附代码
基于人工水母优化的BP神经网络(分类应用) - 附代码 文章目录 基于人工水母优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.人工水母优化BP神经网络3.1 BP神经网络参数设置3.2 人工水母算法应用 4.测试结果…...

【C++】哈希学习
哈希学习 unordered系列关联式容器哈希结构除留余数法哈希冲突闭散列线性探测二次探测 负载因子开散列开散列增容 闭散列 VS 开散列字符串哈希算法 线性探测 & 二次探测实现拉链法实现 unordered系列关联式容器 unordered系列关联式容器是从C11开始,STL提供的。…...

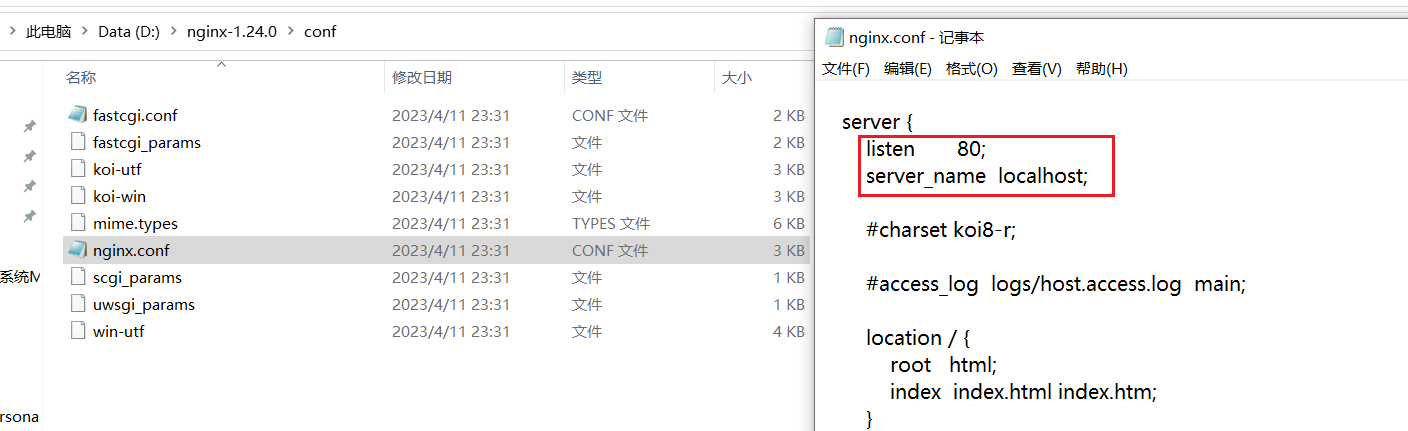
Nginx的安装——window环境
1、下载Nginx 在官网下载稳定版本: http://nginx.org/en/download.html 以nginx/Windows-1.24.0为例,直接下载 nginx-1.24.0.zip。 下载后解压,解压后如下: 2、启动nginx 在window环境下启动nginx的方法有以下两种: …...

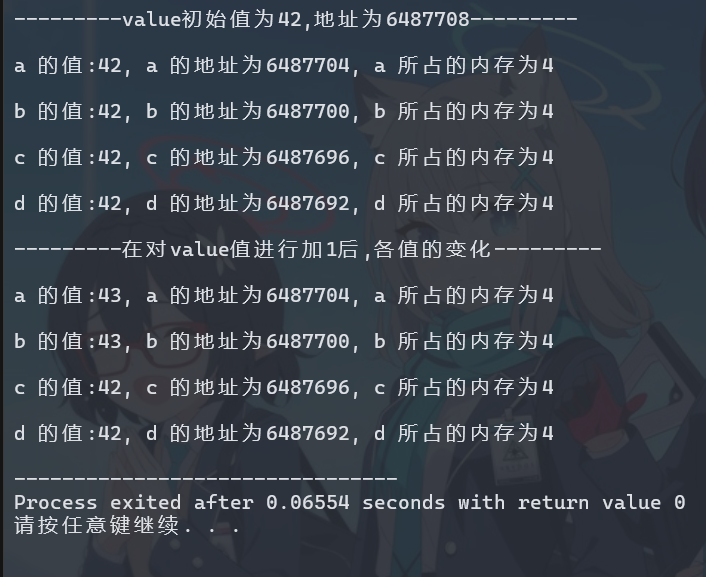
C语言笔记之指针
一.指针含义 1.a、*a与&a的区别 a存储指向变量的地址,*a为指针的值,&a为指针的地址 #include <stdio.h>int main(){/** 测试代码部分一 **/int a12;int *b1;b1&a1;printf(" a1 %d, &a1 %d, b1 %d, *b1 %d, &b1 %d\n\n",a1,&a1…...
(二)】)
【 OpenGauss源码学习 —— 列存储(CU)(二)】
列存储(CU)(二) 概述GetCUHeaderSize 函数Compress 函数CU::FillCompressBufHeader 函数CU::CompressNullBitmapIfNeed 函数CU::CompressData 函数 声明:本文的部分内容参考了他人的文章。在编写过程中,我们…...

Java并发面试题:(四)synchronized和lock区别
synchronized 关键字 synchronized关键字解决的是多个线程之间访问资源的同步性,synchronized关键字可以保证被它 修饰的方法或者代码块在任意时刻只能有一个线程执行。 另外,在 Java 早期版本中, synchronized属于重量级锁,效率…...

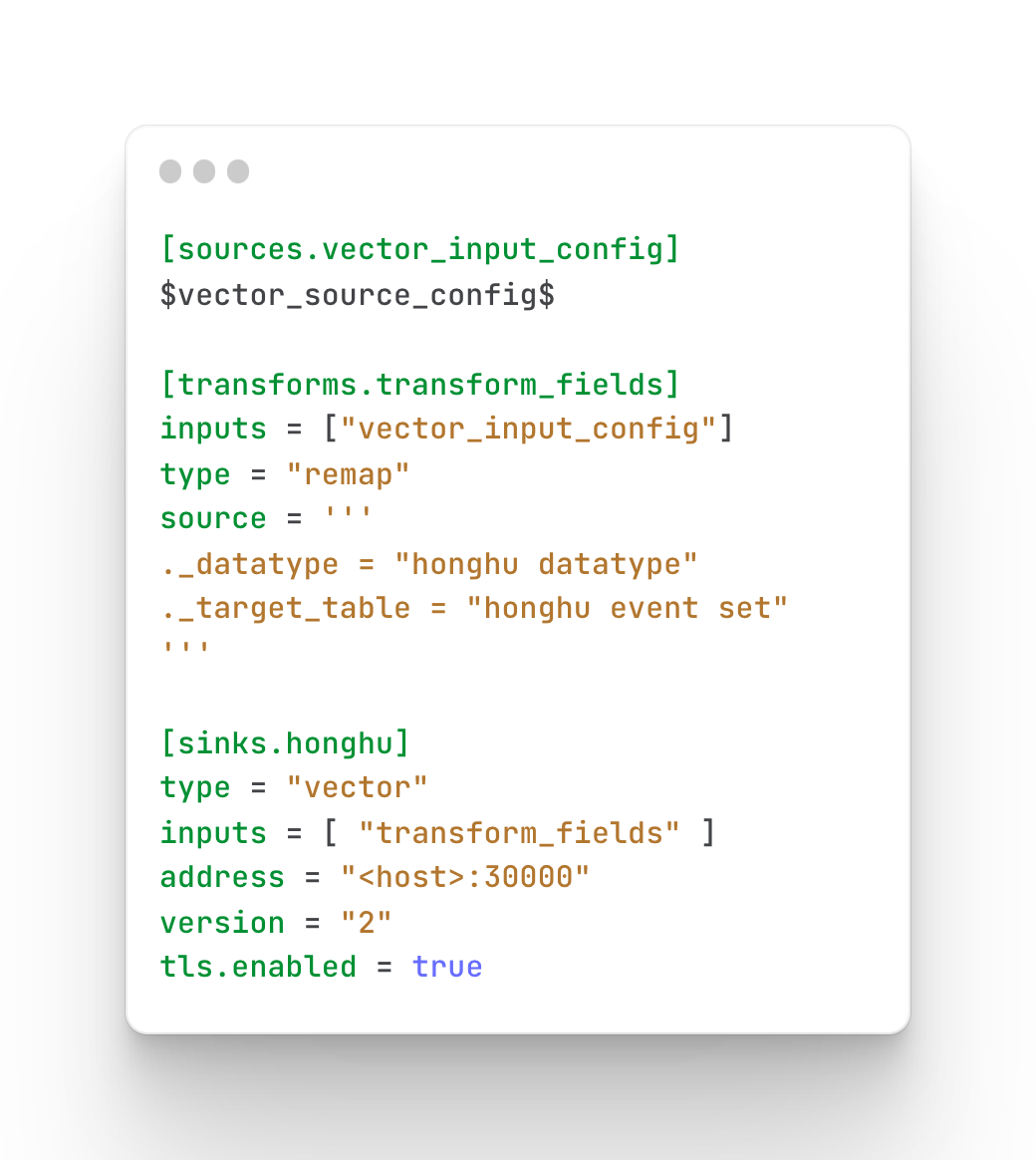
使用Nginx实现采集端和数据分析平台的数据加密传输
1. 需求描述 目前鸿鹄暴露出来的重要ports如下表: 在实际的生产环境中,结合我司的使用场景,需要在鸿鹄前端安装proxy,用以解决如下两个问题: 1.1 实现http到https的强制跳转 企业环境中,一般会关闭http 80端…...

appium---如何判断原生页面和H5页面
目前app中存在越来越多的H5页面了,对于一些做app自动化的测试来说,要求也越来越高,自动化不仅仅要支持原生页面,也要可以H5中进行操作自动化, webview是什么 webview是属于android中的一个控件,也相当于一…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
