“Flex弹性布局、轮播图mock遍历数据和首页布局解析与实践“
目录
- 引言
- 1. Flex弹性布局介绍及使用
- 什么是Flex弹性布局?
- Flex容器与Flex项目
- Flex属性详解
- 2. 轮播图mock遍历数据
- 简述轮播图的作用和意义
- 处理mock数据的重要性
- 使用Mock模拟数据遍历
- 3. 首页布局
- 总结
引言
在现代网页开发中,灵活性和响应式布局是至关重要的。为了实现这一目标,前端开发人员需要掌握各种先进的技术。本篇博客将深入介绍和讨论三个主要主题:Flex弹性布局、轮播图mock遍历数据和首页布局。我们将逐步展示这些技术的使用方法,并提供丰富的实例和信息。
1. Flex弹性布局介绍及使用
什么是Flex弹性布局?
Flex弹性布局是一种现代的CSS布局模型,它提供了更灵活的方式来排列和对齐项目。通过使用Flex容器和Flex项目,我们可以轻松地实现自适应的布局。
Flex容器与Flex项目
Flex容器是包含Flex项目的父元素,通过设置display: flex;即可将其定义为Flex容器。而Flex项目则是容器内部的子元素,具体的布局由各个Flex项目的属性决定。
Flex属性详解
在Flex布局中,有许多属性可以用于控制Flex容器和Flex项目的行为。例如,flex-direction用于控制项目的排列方向,justify-content用于水平对齐项目,align-items用于垂直对齐项目等等。
当使用 Flex 弹性布局时,有许多属性可以用于控制 Flex 容器和 Flex 项目的行为。以下是对每个属性的详细解释:
1.flex-direction:指定 Flex 项目在 Flex 容器中的排列方向。它有四个可能的值:
-
row(默认):水平排列,左对齐。
-
row-reverse:水平排列,右对齐。
-
column:垂直排列,从上到下。
-
column-reverse:垂直排列,从下到上。
2.flex-wrap:定义 Flex 项目是否换行。它有三个可能的值: -
nowrap(默认):不换行,所有 Flex 项目在同一行/列上。
-
wrap:换行,如果空间不足则新行/列开始。
-
wrap-reverse:换行,如果空间不足则新行/列开始,但逆序排列。
3,flex-flow:是 flex-direction 和 flex-wrap 的简写形式。例如:row wrap 表示水平排列、换行。
4.justify-content:控制 Flex 项目在主轴上的对齐方式。它有五个可能的值:
-
flex-start(默认):左对齐。
-
flex-end:右对齐。
-
center:居中对齐。
-
space-between:两端对齐,项目之间的间隔相等。
-
space-around:每个项目周围的间隔相等,包括两端。
5.align-items:控制 Flex 项目在交叉轴上的对齐方式。它有五个可能的值: -
stretch(默认):拉伸填满整个交叉轴。
-
flex-start:顶部对齐。
-
flex-end:底部对齐。
-
center:居中对齐。
-
baseline:基线对齐。
6.align-content:用于多行/列的 Flex 项目,控制它们在交叉轴上的对齐方式。它有五个可能的值:
- stretch(默认):拉伸填满整个交叉轴。
- flex-start:顶部对齐。
- flex-end:底部对齐。
- center:居中对齐。
- space-between:两端对齐,项目之间的间隔相等。
- space-around:每个项目周围的间隔相等,包括两端。
这些属性可以通过在 Flex 容器或 Flex 项目上设置相应的样式来控制布局行为。灵活使用这些属性可以轻松创建各种复杂且适应性强的布局。
2. 轮播图mock遍历数据
简述轮播图的作用和意义
轮播图是一种常见且有效的网页元素,通常用于展示多张图片或内容。它可以帮助我们在有限的空间内展示更多的信息,提升用户体验。
处理mock数据的重要性
在开发过程中,使用虚拟数据进行遍历和展示非常重要。这样可以更好地模拟真实情况,并方便调试和开发。
使用Mock模拟数据遍历
app.json
{"pages":["pages/index/index","pages/meeting/list/list","pages/vote/list/list","pages/ucenter/index/index","pages/logs/logs"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle":"black"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "/static/tabBar/coding.png","selectedIconPath": "/static/tabBar/coding-active.png"},{"pagePath": "pages/meeting/list/list","iconPath": "/static/tabBar/sdk.png","selectedIconPath": "/static/tabBar/sdk-active.png","text": "会议"},{"pagePath": "pages/vote/list/list","iconPath": "/static/tabBar/template.png","selectedIconPath": "/static/tabBar/template-active.png","text": "投票"},{"pagePath": "pages/ucenter/index/index","iconPath": "/static/tabBar/component.png","selectedIconPath": "/static/tabBar/component-active.png","text": "设置"}]},"style": "v2","sitemapLocation": "sitemap.json"
}config/app.js
// 以下是业务服务器API地址// 本机开发API地址var WxApiRoot = 'http://localhost:8080/demo/wx/';// 测试环境部署api地址// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';// 线上平台api地址//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';module.exports = {IndexUrl: WxApiRoot + 'home/index', //首页数据接口SwiperImgs: WxApiRoot+'swiperImgs', //轮播图MettingInfos: WxApiRoot+'meeting/list', //会议信息};
index.wxml
<!--index.wxml-->
<view><swiper indicator-dots="true" autoplay="true">
<block wx:for="{{imgSrcs}}" wx:key="*text"><swiper-item><image src="{{item.img}}"></image></swiper-item>
</block>
</swiper>
</view>index.js
// index.js
// 获取应用实例
const app = getApp()
const api = require("../../config/app.js")
Page({data: {imgSrcs:[]}, loadSwiperImgs(){let that=this;wx.request({url: api.SwiperImgs,dataType: 'json',success(res) {console.log(res)that.setData({imgSrcs:res.data.images})}})},// 事件处理函数bindViewTap() {wx.navigateTo({url: '../logs/logs'})},onLoad() {if (wx.getUserProfile) {this.setData({canIUseGetUserProfile: true})}this.loadSwiperImgs()},getUserProfile(e) {// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗wx.getUserProfile({desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写success: (res) => {console.log(res)this.setData({userInfo: res.userInfo,hasUserInfo: true})}})},getUserInfo(e) {// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息console.log(e)this.setData({userInfo: e.detail.userInfo,hasUserInfo: true})}
})小程序会有HTTPS校验,http是不能通过的,所以我们要关一下

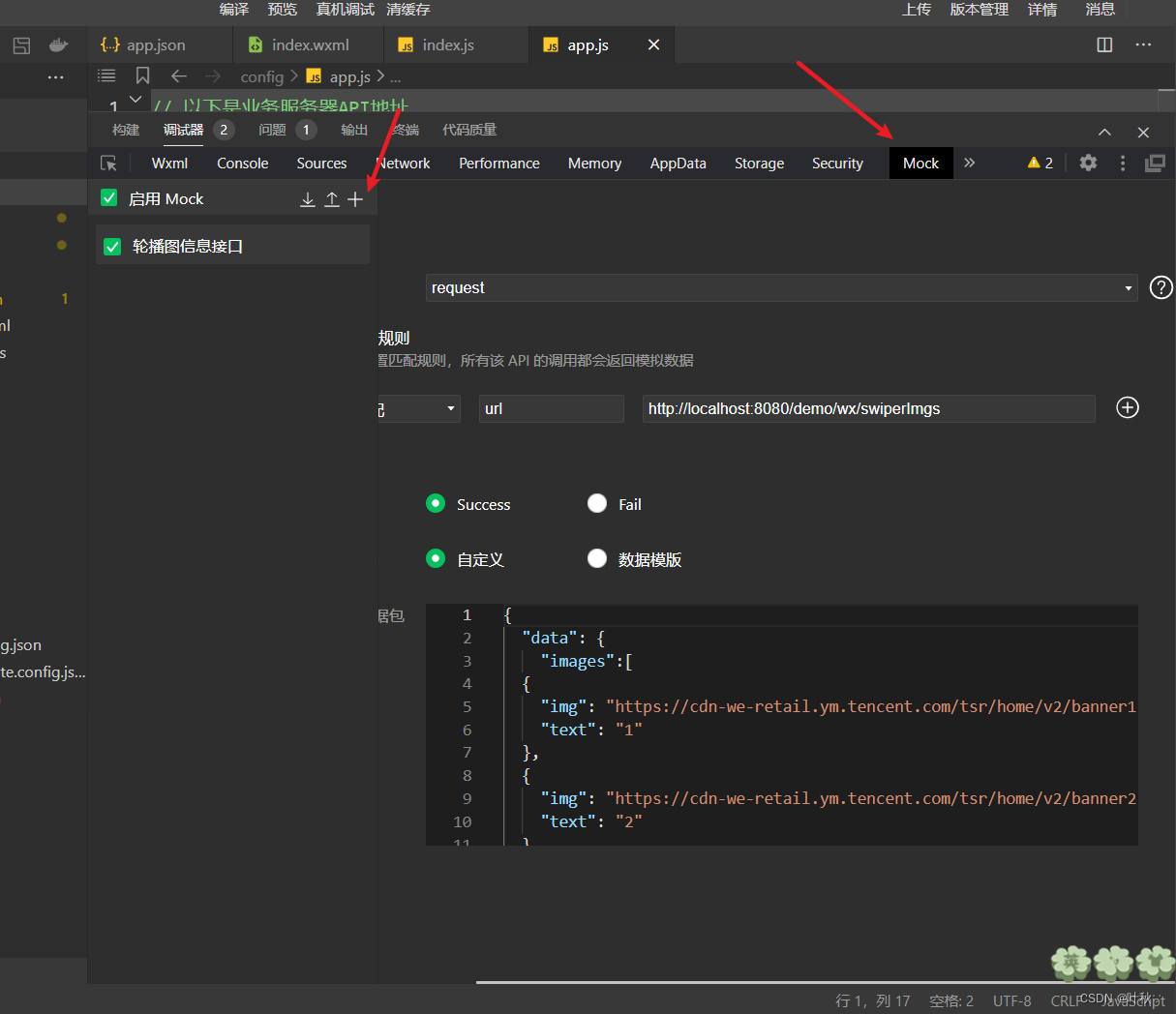
代码写好后就接着以下操作便OK

模拟数据
{"data": {"images":[{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png","text": "1"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png","text": "2"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png","text": "3"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png","text": "4"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png","text": "5"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png","text": "6"}
]},"statusCode": "200","header": {"content-type":"applicaiton/json;charset=utf-8"}
}
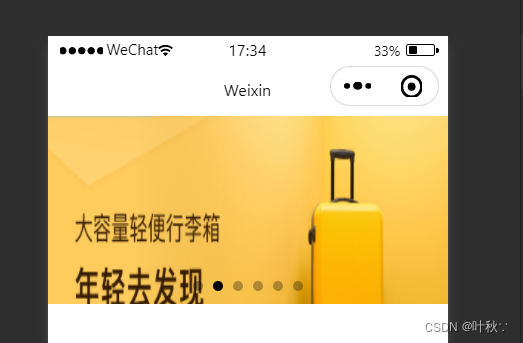
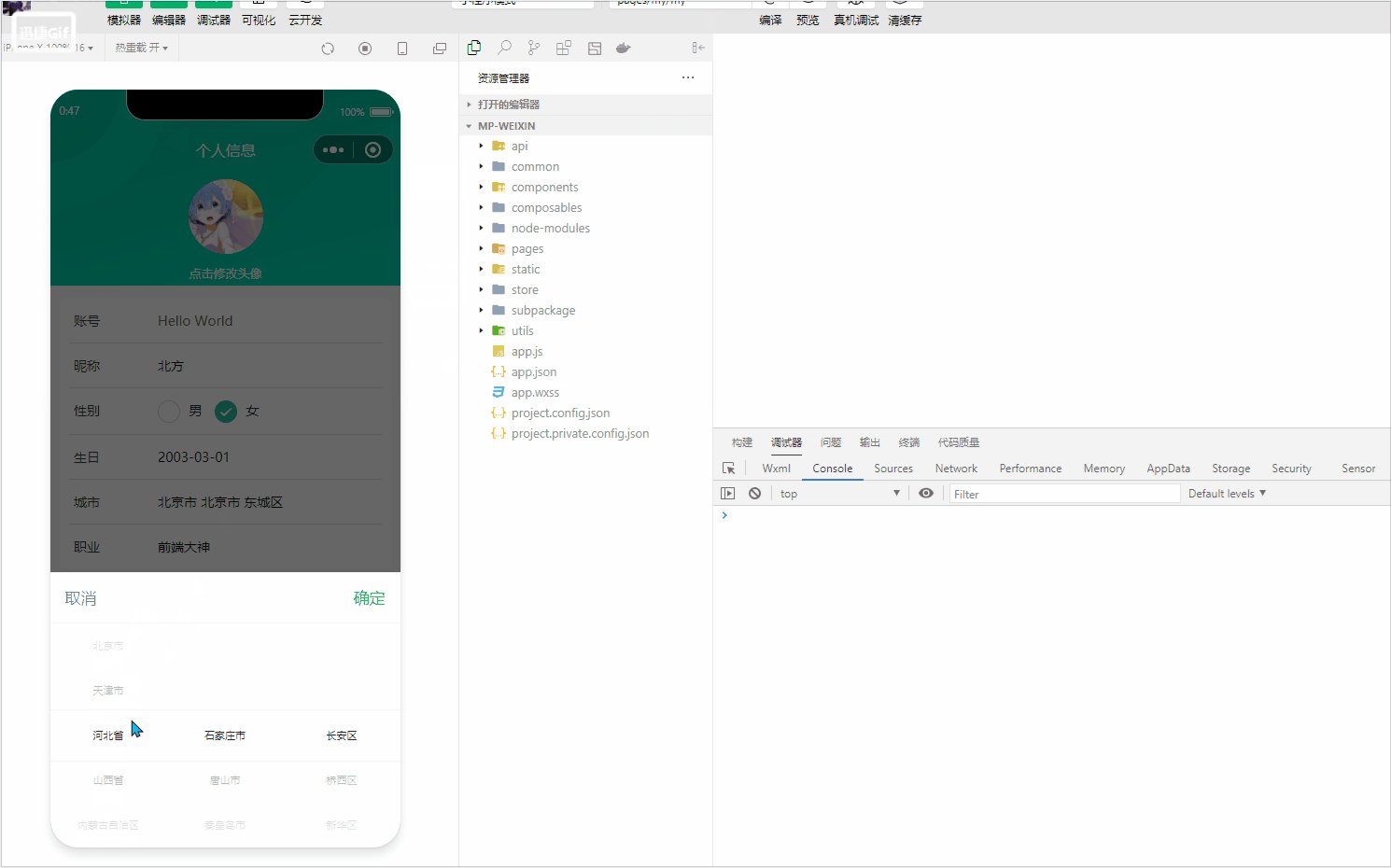
效果展示

3. 首页布局
index.wxss
/**index.wxss**/
.mobi-title{background-color: lightgray;padding: 10px;font-weight: 900;
}
.mobi-icon{border: 1rpx solid red;margin-right: 5px;
}
.list{
display: flex;
align-items: center;
border-bottom: 2px solid silver;
}
.list-img{
padding:0 10px ;
}
.video-img{height: 50px;width: 55px;}
.list-detail{}
.list-title{
font-weight: 600;
margin: 3px 3px;
}
.list-tag{display: flex;align-items: center;
}
.list-info{}
.state{border: 1px solid lightblue;padding: 2px;color: lightblue;margin:10px 10px 10px 5px;
}
.join{
color: silver;
}
.list-num{color: red;font-weight: 700;
}
.list-info{color: silver;font-size: 12px;
}index.wxml
<!--index.wxml-->
<view><swiper indicator-dots="true" autoplay="true">
<block wx:for="{{imgSrcs}}" wx:key="*text"><swiper-item><image src="{{item.img}}"></image></swiper-item>
</block>
</swiper>
</view>
<view class="mobi-title"><text class="mobi-icon"></text><text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state">{{item.state}}</view><view class="join"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view></view></view>
</block>
<view class="section bottom-line"><text>到底啦</text>
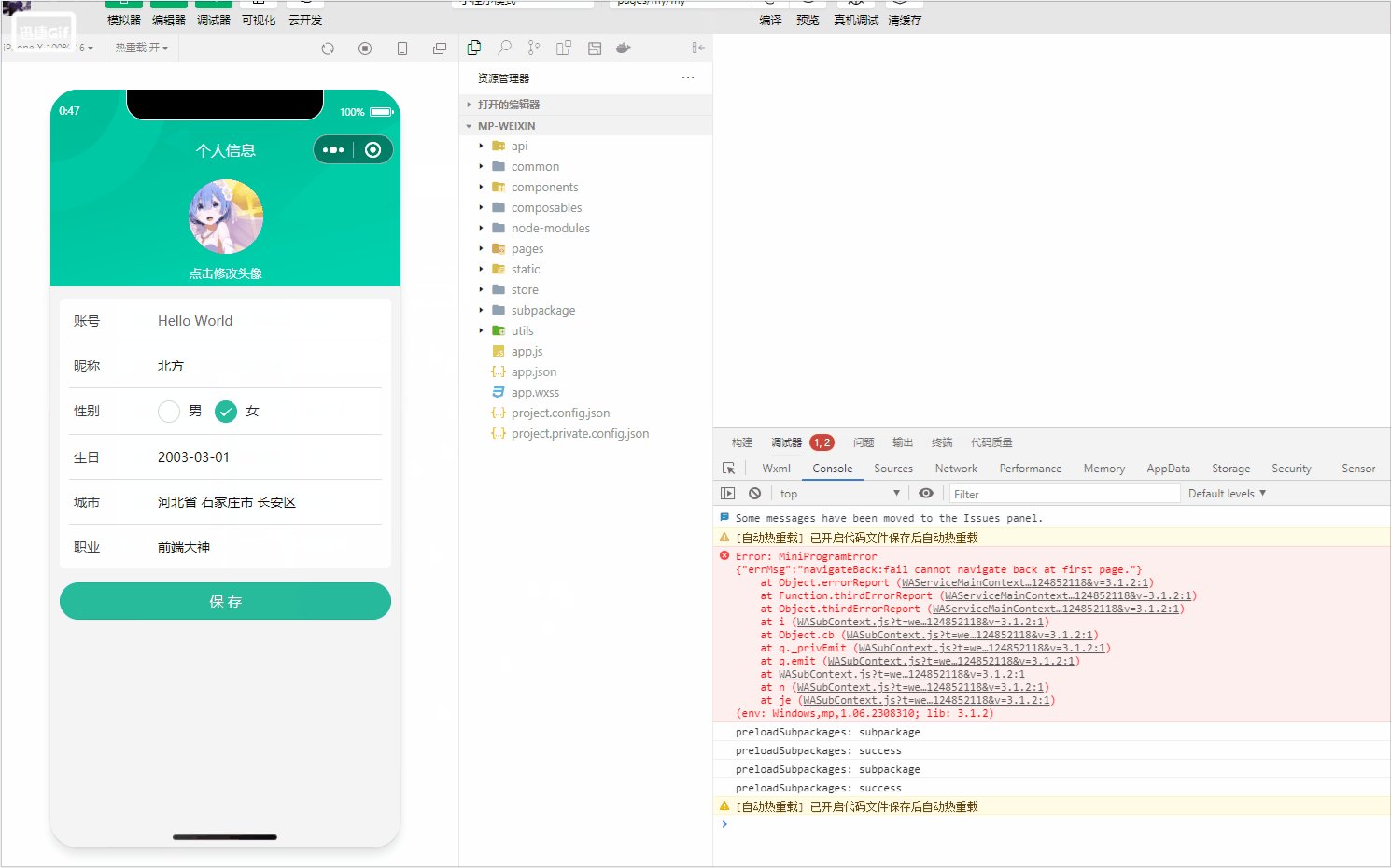
</view>效果图

总结
本篇博客深入介绍和讨论了Flex弹性布局、轮播图mock遍历数据和首页布局这三个前端技术主题。我们通过详细的解释和实例演示,帮助读者更好地理解和应用这些技术。希望本篇博客能对您在前端开发中有所帮助!
相关文章:

“Flex弹性布局、轮播图mock遍历数据和首页布局解析与实践“
目录 引言1. Flex弹性布局介绍及使用什么是Flex弹性布局?Flex容器与Flex项目Flex属性详解 2. 轮播图mock遍历数据简述轮播图的作用和意义处理mock数据的重要性使用Mock模拟数据遍历 3. 首页布局总结 引言 在现代网页开发中,灵活性和响应式布局是至关重要…...

自动化办公篇之python
1、如果没有安装xlwings库,先在控制台pip install xlwings,然后点击运行,创建四个空excel表 。 import xlwings as xw app xw.App(visibleTrue,add_bookFalse) for dept in ["技术部","销售部","运营部","财务部&q…...

华为云云耀云服务器L实例评测|使用sysbench对云耀云服务器mysql的性能测试
目录 引言 1 在centos上安装mysql 1.1 在云服务器上安装 Docker 1.2 在 Docker 中运行 MySQL 容器 2 安装sysbench并进行性能测试 2.1 安装和配置 sysbench 2.2 运行 sysbench 性能测试 3 分析测试结果 3.1 运行结果 3.2 对运行结果进行翻译 3.3 性能分析 4 清理…...

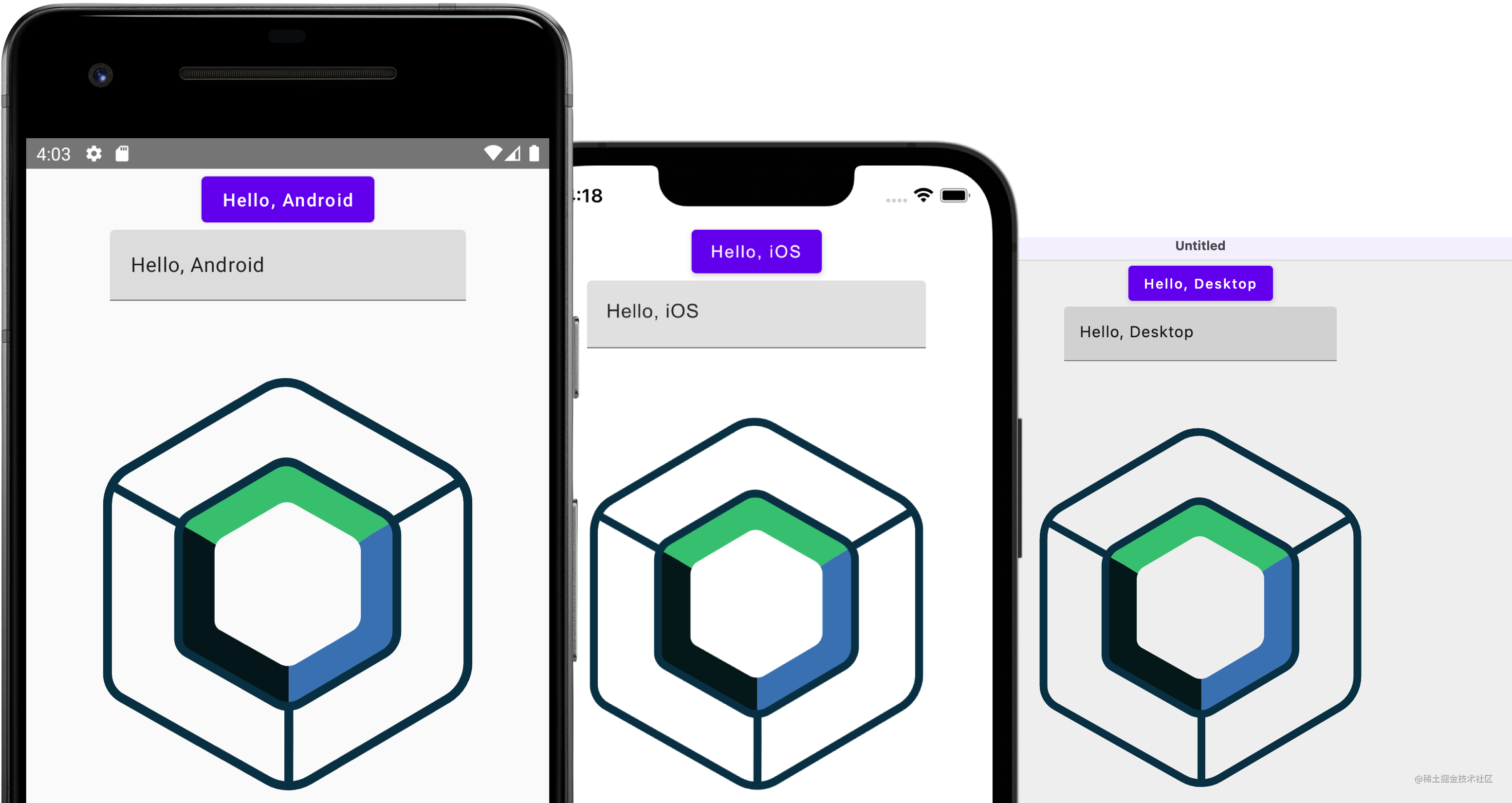
【译】快速开始 Compose 跨平台项目
原文: Compose Multiplatform application 作者:JetBrains 注意 Compose Multiplatform 中的 iOS 部分目前处于 Alpha 状态。以后可能会有不兼容的更改,届时也许需要手动进行迁移。 你可以使用这个模板来开发同时支持桌面、安卓和 iOS 的跨平…...

高性能服务器之mysql数据库连接池设计与实现
高性能服务器之mysql数据库连接池设计与实现 链接:https://pan.baidu.com/s/1ISZ1Sy087GUeaekW3sV_oA?pwd0t9q 内存泄漏 链接:https://pan.baidu.com/s/1AWPnbuzVSpoP-CnEgJk5hg?pwdaieq 提取码:aieq 线程池 链接:https://pan…...

黑客技术(自学)——网络安全
前言 前几天发布了一篇 网络安全(黑客)自学 没想到收到了许多人的私信想要学习网安黑客技术!却不知道从哪里开始学起!怎么学?如何学? 今天给大家分享一下,很多人上来就说想学习黑客,…...

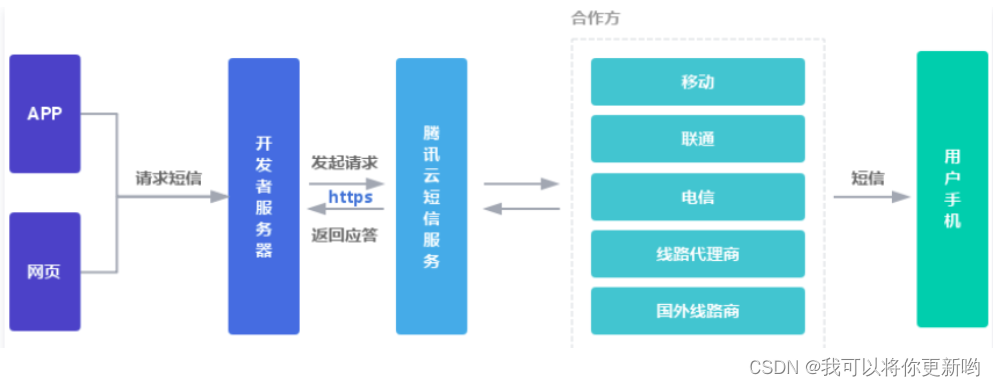
day06-前后端项目上传到gitee、后端多方式登录接口、发送短信功能、发送短信封装、短信验证码接口、短信登录接口
1 前后端项目上传到gitee 2 后端多方式登录接口 2.1 序列化类 2.2 视图类 2.3 路由 3 发送短信功能 4 发送短信封装 4.0 目录结构 4.1 settings.py 4.2 sms.py 5 短信验证码接口 6 短信登录接口 6.1 视图类 6.2 序列化类 1 前后端项目上传到gitee # 我们看到好多开源项目…...
】83 - SA8295P HQNX + Android 完整源代码下载方法介绍)
【SA8295P 源码分析 (一)】83 - SA8295P HQNX + Android 完整源代码下载方法介绍
【SA8295P 源码分析 一】83 - SA8295P HQNX + Android 完整源代码下载方法介绍 一、高通官网 Chipcode 下载步骤介绍1.1 高通Chipcode 下载步骤1.2 高通 ReleaseNote 下载方法二、高通 HQX 代码介绍2.1 完整的 HQX 代码结构:sa8295p-hqx-4-2-4-0_hlos_dev_qnx.tar.gz2.2 sa829…...

文献阅读快速法-ChatPDF
如题,直接提供给大家一款能够快速阅读文档的好工具——iTextMaster。 iTextMaster是一款免费的pdf阅读浏览器,上传pdf文档后等待几秒钟,AI就会自动反馈给用户关于文档的摘要总结。十分的方便且实用。 ChatPDF为您提供简洁的文档摘要。对于那…...

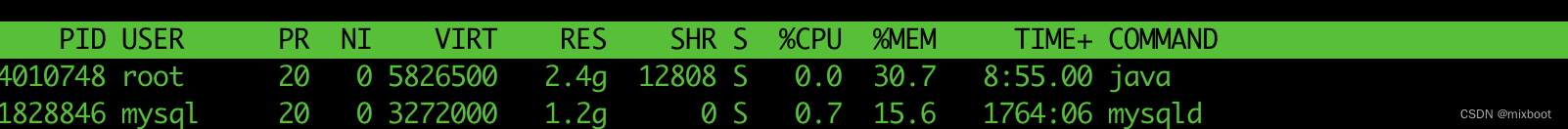
Jenkins 内存占用
查看内存占用 # ps aux | grep 9090 root 130854 0.0 0.0 8900 708 pts/1 S 16:23 0:00 grep --colorauto 9090 root 4010748 0.2 30.7 5826500 2502884 ? Ssl Oct13 8:55 /usr/bin/java -Djava.awt.headlesstrue -jar /usr/share/java/jenkins…...

1. vue-sy-admin: 基于vue3+TypeScript的全局过滤器(filters) 封装及示例
在vue3中使用全局filters已经不是必须,有很多种替代方案(直接定义函数即可)。如果项目中使用了unplugin-auto-import插件完全可以将filters导出函数使其在全局自动引入/声明。当然在这里就不说插件的使用了。下面就详细说说如何实现 题外话: 强烈推荐使用 vueuse&a…...

操作系统监控:守护您的计算机系统稳定运行的坚实防线
在数字化时代,计算机系统已成为各行业的关键支撑。为了保证系统的稳定运行,操作系统监控成为了不可或缺的技术手段。监控易运维管理软件,作为一款全面的监控解决方案,能够监控各类Windows、Linux、UNIX等操作系统,包括…...

PostgreSQL | CTE | 使用with子句的通用表达式
CTE(Common Table Expressions) 简单讲,CTE就是日常SQL中出现的with语句,其原理就是通过提前将数据查询出来后作为临时结果集使用,可以与SELECT \ INSERT \ UPDATE \ DELETE的SQL连用。 优点 可读性强 CTE 允许你将…...

A Close Look into the Calibration of Pre-trained Language Models
本文是LLM系列文章,针对《A Close Look into the Calibration of Pre-trained Language Models》的翻译。 预训练语言模型的校准研究 摘要1 引言2 背景3 评测指标4 PLM是否学会了校准?5 现有方法的效果如何?6 结论局限性与未来工作 摘要 预…...

【控制台】报错:Uncaught ReferenceError: process is not defined
文章目录 报错示例: 解决方法参考文献:https://github.com/vfile/vfile/issues/38...
Android自定义AppGlideModule,DataFetcher ,ModelLoaderFactory,ModelLoader,Kotlin(1)
Android自定义AppGlideModule,DataFetcher ,ModelLoaderFactory,ModelLoader,Kotlin(1) 假设实现一个简单的功能,对传入要加载的path路径增加一定的筛选、容错或“重定向”,需要自定义一个模型,基于这个模型,让Glide自动匹配模型…...

uni-app--》基于小程序开发的电商平台项目实战(五)
🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生 🛵个人主页:亦世凡华、 🛺系列专栏:uni-app 🚲座右铭:人生亦可燃烧,亦可腐败…...

新型的终端复用器 tmux
以前遇到长时间执行任务时,一般是使用nohup加后台运行,但是涉及到少量代码编写。 同事介绍了一个screen命令,根据文档,此命令已经过时,最新的命令是tmux。 tmux的介绍文档,RedHat的这一篇非常不错。 在文…...

标准化后端向前端传来的Json数据
后端响应固定格式给前端: 1,创建一个专门存储数据的类;分别存储响应状态码code,响应数据,传输的消息。 public class CommonData {int code;Object data;String message;public CommonData(int code, String message…...

java 两个list比较,删除相同的元素
概述 在Java开发中,经常需要比较两个List并删除相同的元素。本文将介绍整个流程,并提供相应的代码示例,帮助新手开发者完成这个任务。 流程 下面是比较两个List并删除相同元素的流程: 代码示例 创建两个List 我们首先需要创建两…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
