Android自定义AppGlideModule,DataFetcher ,ModelLoaderFactory,ModelLoader,Kotlin(1)
Android自定义AppGlideModule,DataFetcher ,ModelLoaderFactory,ModelLoader,Kotlin(1)
假设实现一个简单的功能,对传入要加载的path路径增加一定的筛选、容错或“重定向”,需要自定义一个模型,基于这个模型,让Glide自动匹配模型展开加载。
plugins {id 'org.jetbrains.kotlin.kapt'
}
implementation 'com.github.bumptech.glide:glide:4.16.0'kapt 'com.github.bumptech.glide:compiler:4.16.0'
import android.content.Context
import android.util.Log
import com.bumptech.glide.Glide
import com.bumptech.glide.GlideBuilder
import com.bumptech.glide.Registry
import com.bumptech.glide.annotation.GlideModule
import com.bumptech.glide.module.AppGlideModule
import java.io.InputStream@GlideModule
class MyGlideModule : AppGlideModule() {override fun applyOptions(context: Context, builder: GlideBuilder) {super.applyOptions(context, builder)builder.setLogLevel(Log.DEBUG)}override fun registerComponents(context: Context, glide: Glide, registry: Registry) {super.registerComponents(context, glide, registry)registry.append(VideoCover::class.java,InputStream::class.java,VideoCoverLoaderFactory())}
}
class VideoCover {var path: String? = nullconstructor(path: String) {this.path = path}
}
import android.content.res.Resources
import android.graphics.Bitmap
import android.graphics.Bitmap.CompressFormat
import android.graphics.BitmapFactory
import android.util.Log
import com.bumptech.glide.Priority
import com.bumptech.glide.load.DataSource
import com.bumptech.glide.load.data.DataFetcher
import java.io.ByteArrayInputStream
import java.io.ByteArrayOutputStream
import java.io.InputStreamclass VideoCoverFetcher : DataFetcher<InputStream> {val TAG = "Glide/VideoCoverFetcher"private var model: VideoCover? = nullprivate val resId = android.R.drawable.stat_notify_errorconstructor(model: VideoCover) {this.model = model}override fun loadData(priority: Priority, callback: DataFetcher.DataCallback<in InputStream>) {val bmp = BitmapFactory.decodeResource(Resources.getSystem(), resId)Log.d(TAG, "loadData ${bmp.byteCount}")callback.onDataReady(ByteArrayInputStream(bitmapToByteArray(bmp)))}override fun cleanup() {Log.d(TAG, "cleanup")}override fun cancel() {Log.d(TAG, "cancel")}override fun getDataClass(): Class<InputStream> {return InputStream::class.java}override fun getDataSource(): DataSource {return DataSource.LOCAL}private fun bitmapToByteArray(bitmap: Bitmap): ByteArray {val bos = ByteArrayOutputStream()bitmap.compress(CompressFormat.PNG, 0, bos)return bos.toByteArray()}
}
import android.util.Log
import com.bumptech.glide.load.model.ModelLoader
import com.bumptech.glide.load.model.ModelLoaderFactory
import com.bumptech.glide.load.model.MultiModelLoaderFactory
import java.io.InputStreamclass VideoCoverLoaderFactory : ModelLoaderFactory<VideoCover, InputStream> {val TAG = "Glide/VideoCoverLoaderFactory"override fun build(multiFactory: MultiModelLoaderFactory): ModelLoader<VideoCover, InputStream> {return VideoCoverModuleLoader()}override fun teardown() {Log.d(TAG, "teardown")}
}
import android.util.Log
import com.bumptech.glide.load.Options
import com.bumptech.glide.load.model.ModelLoader
import com.bumptech.glide.load.model.ModelLoader.LoadData
import com.bumptech.glide.signature.ObjectKey
import java.io.InputStreamclass VideoCoverModuleLoader : ModelLoader<VideoCover, InputStream> {val TAG = "Glide/VideoCoverModuleLoader"override fun buildLoadData(model: VideoCover,width: Int,height: Int,options: Options): ModelLoader.LoadData<InputStream>? {Log.d(TAG, "buildLoadData")return LoadData(VideoCoverSignature(model.path!!), //简单时候可以考虑ObjectKey(model.path!!)VideoCoverFetcher(model))}override fun handles(model: VideoCover): Boolean {return true}
}
import com.bumptech.glide.load.Key
import java.security.MessageDigestclass VideoCoverSignature() : Key {private var path: String? = nullconstructor(path: String) : this() {this.path = path}override fun updateDiskCacheKey(messageDigest: MessageDigest) {val ba: ByteArray = path?.toByteArray()!!messageDigest.update(ba, 0, ba.size)}
}
import android.graphics.drawable.Drawable
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.widget.ImageView
import com.bumptech.glide.load.DataSource
import com.bumptech.glide.load.engine.DiskCacheStrategy
import com.bumptech.glide.load.engine.GlideException
import com.bumptech.glide.request.RequestListener
import com.bumptech.glide.request.target.Target
import com.bumptech.glide.signature.ObjectKeyclass MainActivity : AppCompatActivity() {val TAG = "Glide/MainActivity"private var image: ImageView? = nulloverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)val path = "xxx"image = findViewById<ImageView>(R.id.image)GlideApp.with(this).load(VideoCover(path)).diskCacheStrategy(DiskCacheStrategy.RESOURCE)//.signature(ObjectKey(path)).addListener(object : RequestListener<Drawable> {override fun onLoadFailed(e: GlideException?,model: Any?,target: Target<Drawable>,isFirstResource: Boolean): Boolean {Log.d(TAG, "onLoadFailed")return false}override fun onResourceReady(resource: Drawable,model: Any,target: Target<Drawable>?,dataSource: DataSource,isFirstResource: Boolean): Boolean {Log.d(TAG, "onResourceReady")return false}}).override(500).into(image!!)}
}
Android Glide自定义AppGlideModule,让Glide在app启动后基于定制化GlideModule加载,kotlin_glideapp-CSDN博客在实际的开发中,虽然Glide解决了快速加载图片的问题,但还有一个问题悬而未决:比如用户的头像,往往用户的头像是从服务器端读出的一个普通矩形图片,但是现在的设计一般要求在APP端的用户头像显示成圆形头像,那么此时虽然Glide可以加载,但加载出来的是一个矩形,如果要Glide_android 毛玻璃圆角。《Android图片加载与缓存开源框架:Android Glide》Android Glide是一个开源的图片加载和缓存处理的第三方框架。_glideapphttps://blog.csdn.net/zhangphil/article/details/131592226
Android Glide preload CustomTarget bitmap into LruBitmapPool,kotlin-CSDN博客【代码】Android Paging 3,kotlin(1)在实际的开发中,虽然Glide解决了快速加载图片的问题,但还有一个问题悬而未决:比如用户的头像,往往用户的头像是从服务器端读出的一个普通矩形图片,但是现在的设计一般要求在APP端的用户头像显示成圆形头像,那么此时虽然Glide可以加载,但加载出来的是一个矩形,如果要Glide_android 毛玻璃圆角。《Android图片加载与缓存开源框架:Android Glide》Android Glide是一个开源的图片加载和缓存处理的第三方框架。https://blog.csdn.net/zhangphil/article/details/131667687
相关文章:
Android自定义AppGlideModule,DataFetcher ,ModelLoaderFactory,ModelLoader,Kotlin(1)
Android自定义AppGlideModule,DataFetcher ,ModelLoaderFactory,ModelLoader,Kotlin(1) 假设实现一个简单的功能,对传入要加载的path路径增加一定的筛选、容错或“重定向”,需要自定义一个模型,基于这个模型,让Glide自动匹配模型…...

uni-app--》基于小程序开发的电商平台项目实战(五)
🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生 🛵个人主页:亦世凡华、 🛺系列专栏:uni-app 🚲座右铭:人生亦可燃烧,亦可腐败…...

新型的终端复用器 tmux
以前遇到长时间执行任务时,一般是使用nohup加后台运行,但是涉及到少量代码编写。 同事介绍了一个screen命令,根据文档,此命令已经过时,最新的命令是tmux。 tmux的介绍文档,RedHat的这一篇非常不错。 在文…...

标准化后端向前端传来的Json数据
后端响应固定格式给前端: 1,创建一个专门存储数据的类;分别存储响应状态码code,响应数据,传输的消息。 public class CommonData {int code;Object data;String message;public CommonData(int code, String message…...

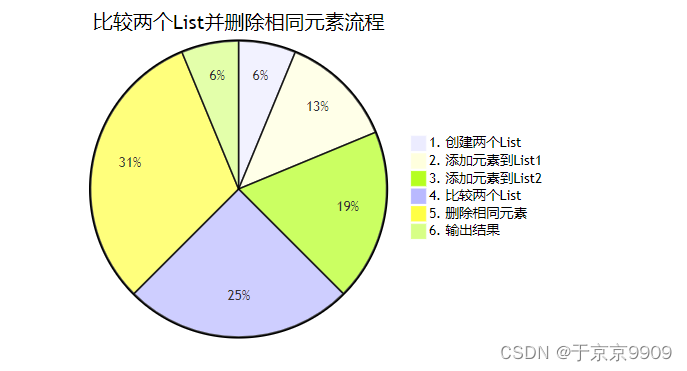
java 两个list比较,删除相同的元素
概述 在Java开发中,经常需要比较两个List并删除相同的元素。本文将介绍整个流程,并提供相应的代码示例,帮助新手开发者完成这个任务。 流程 下面是比较两个List并删除相同元素的流程: 代码示例 创建两个List 我们首先需要创建两…...

7-3 zust-sy4-10 回文诗
7-3 zust-sy4-10 回文诗 分数 10 作者 张银南 单位 浙江科技学院 回文诗是汉语特有的一种使用词序回环往复的修辞方法,正着读反着读都可以。明末浙江才女吴绛雪作《四时山水诗》,如夏景诗:香莲碧水动风凉,水动风凉夏日长。长日夏凉风动水&…...

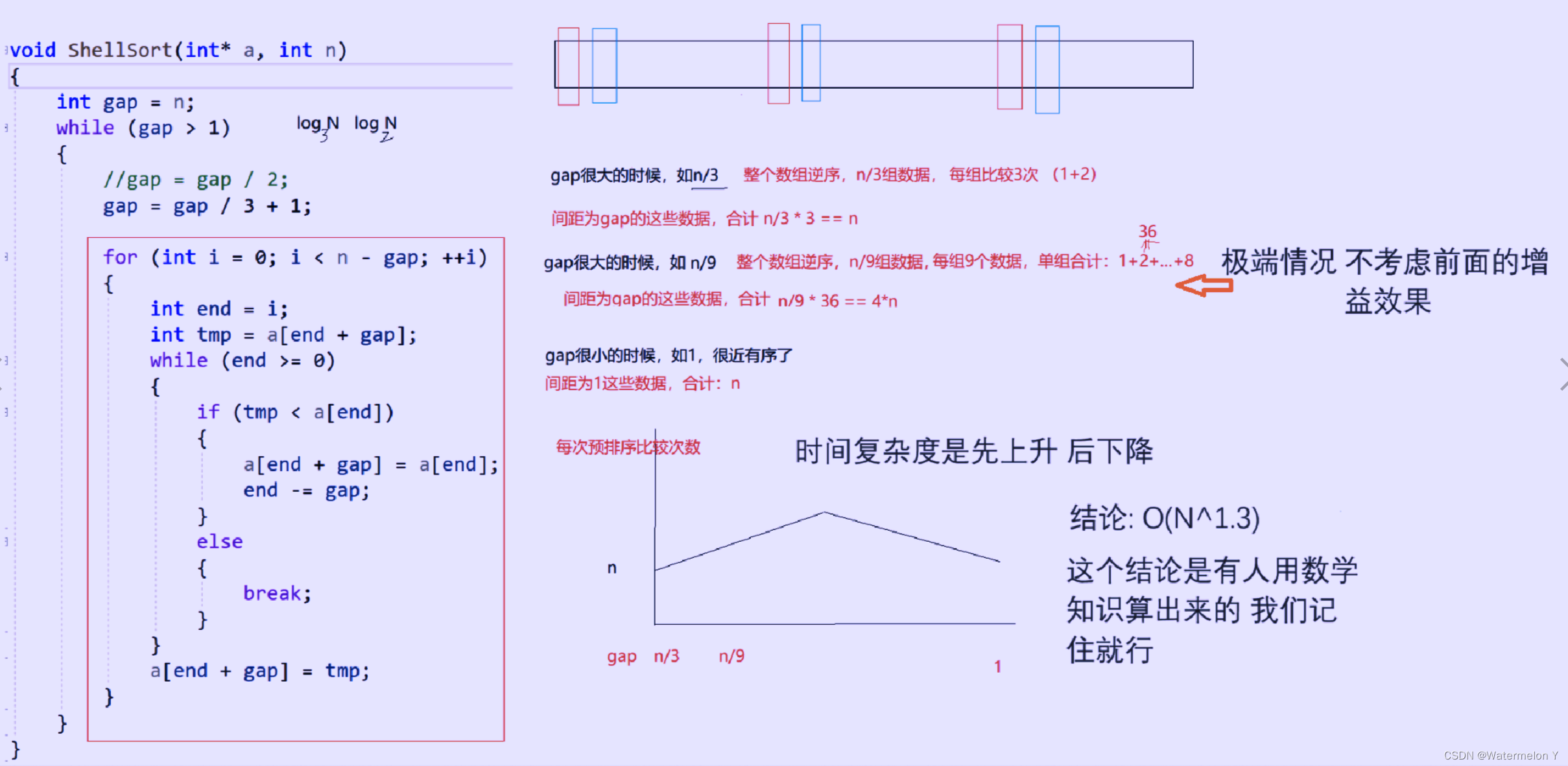
【数据结构】排序--插入排序(希尔排序)
目录 一 基本思想 二 直接插入排序 三 希尔排序 一 基本思想 把待排序的记录按其关键码值的大小逐个插入到一个已经排好序的有序序列中,直到所有的记录插入完为 止,得到一个新的有序序列 。 实际中我们玩扑克牌时,就用了插入排序的思想 二…...

“探寻服务器的无限潜能:从创意项目到在线社区,你会做什么?”
文章目录 每日一句正能量前言什么是服务器?服务器能做什么?服务器怎么用?部署创意项目,还是在线社区亦或做其他的?后记 每日一句正能量 未知的下一秒,千万不要轻言放弃。 前言 在数字化时代,服…...

5年经验之谈 —— 深入了解性能测试:方法、工具和最佳实践!
性能测试是软件开发生命周期中至关重要的一部分,它有助于确保应用程序在不同负载条件下都能够高效运行。在竞争激烈的市场中,性能问题可能导致用户流失,损害声誉,并损害业务。本文将深入探讨性能测试的方法、工具和最佳实践&#…...
动态加载sprite是multiple模式(即该sprite包含了很多小图)里的小图
在Unity中,Resources.Load()方法可以用来加载资源。如果要加载Sprite下的multiple模式的图片,你需要知道这些图片的路径。 首先,你需要把你想要加载的资源放在一个名为"Resources"的文件夹内。然后,你可以使用以下代码…...

大数据 DataX 详细安装教程
目录 一、环境准备 二、安装部署 2.1 二进制安装 2.2 python 3 支持 三、Data X 初体验 3.1 配置示例 3.1.1. 生成配置模板 3.1.2 创建配置文件 3.1.3 运行 DataX 3.1.4 结果显示 3.2 动态传参 3.2.1. 动态传参的介绍 3.2.2. 动态传参的案例 3.3 迸发设置 …...

微信小程序开发之会议oa(首页搭建)
前言: 上一篇我们掌握了关于小程序的框架,这篇博客带你完成小程序版的会议OA首页。效果如下: 一, 1.1先创建OA首页页面: 首先我们先建一个新项目,在app.json中编写代码 {"pages": ["pages/…...

了解主启动类怎么运行
//SpringBootApplication 标注这个类是spring boot的应用,启动类下的所有资源都会被导入 SpringBootApplication public class SpringbootApplication { public static void main(String[] args) { //以为是启动了一个方法,没想到启动了一个服务 SpringA…...

【LeetCode】31. 下一个排列
1 问题 整数数组的一个 排列 就是将其所有成员以序列或线性顺序排列。 例如,arr [1,2,3] ,以下这些都可以视作 arr 的排列:[1,2,3]、[1,3,2]、[3,1,2]、[2,3,1] 。 整数数组的 下一个排列 是指其整数的下一个字典序更大的排列。更正式地&a…...

支持语音与视频即时通讯项目杂记(一)
第一部分解释服务端的实现。 (服务端结构) 下面一个用于实现TCP服务器的代码,包括消息服务器(TcpMsgServer)和文件中转服务器(TcpFileServer)。 首先,TcpServer是TcpMsgServer和Tcp…...

文档:htm格式转txt
꧂ 两个地方都保存꧁ import os import codecs from bs4 import BeautifulSoupdef generate_output_filename(file_path, save_path):# 获取文件名(不包含扩展名)file_name os.path.splitext(os.path.basename(file_path))[0]# 构造保存路径和文件名ou…...

电子邮件地址注册过程详解
许多人可能对如何注册电子邮件地址感到困惑,本文将详细解析电子邮件地址的注册过程:确定邮箱厂商、创建邮箱账户、设置电子邮件地址。 1、确定要注册的邮箱厂商 首先我们需要确定要注册哪种类型的电子邮件服务。目前市场上有许多不同的电子邮件服务提供商…...

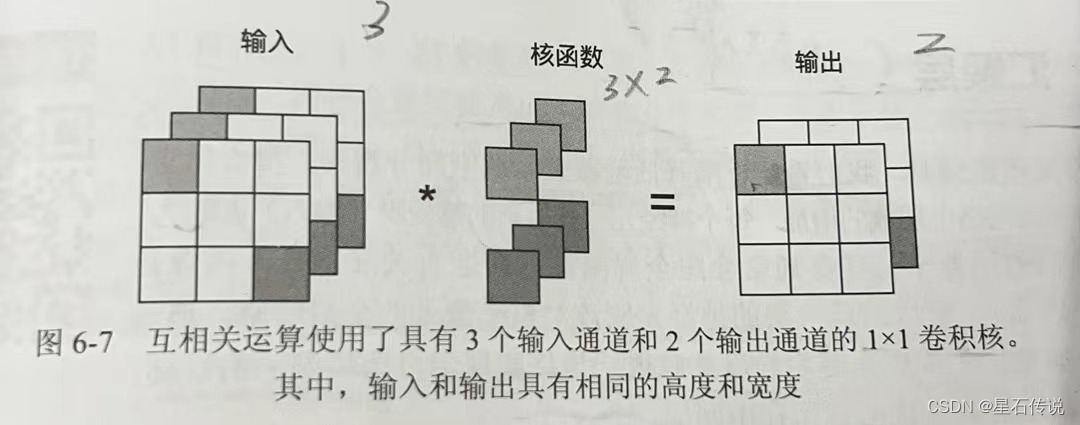
深度学习——卷积神经网络(CNN)基础二
深度学习——卷积神经网络(CNN)基础二 文章目录 前言三、填充和步幅3.1. 填充3.2. 步幅3.3. 小结 四、多输入多输出通道4.1. 多输入通道4.2. 多输出通道4.3. 11卷积层4.4. 小结 总结 前言 上文对卷积有了初步的认识,其实卷积操作就是通过卷积…...

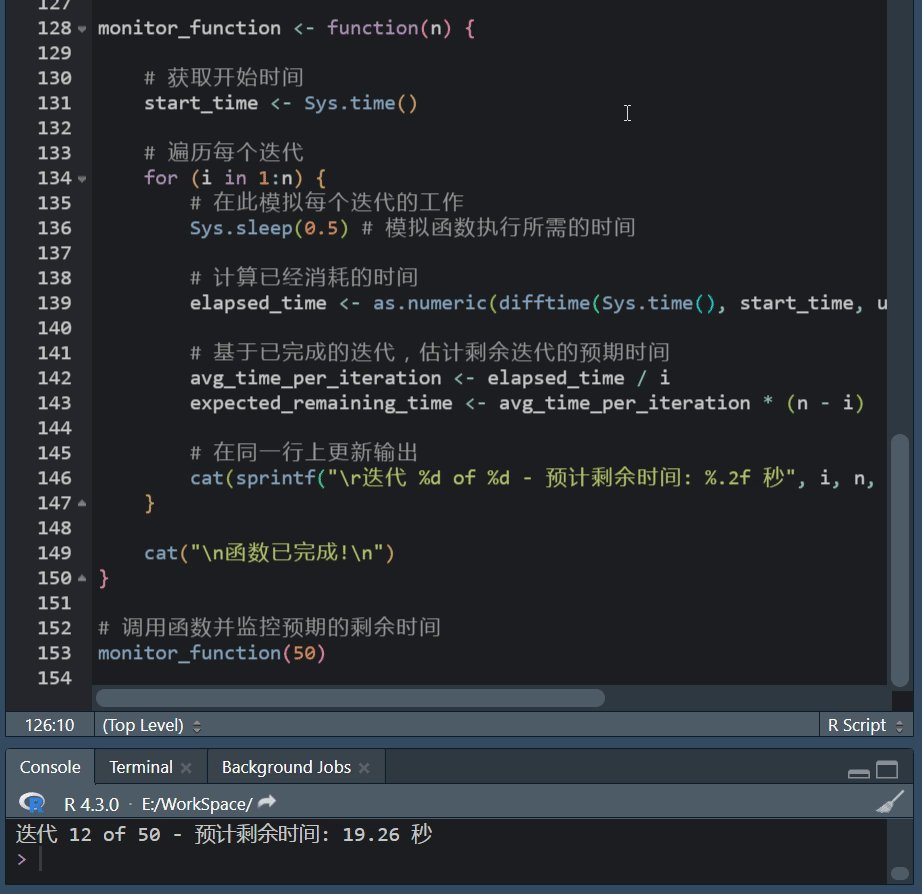
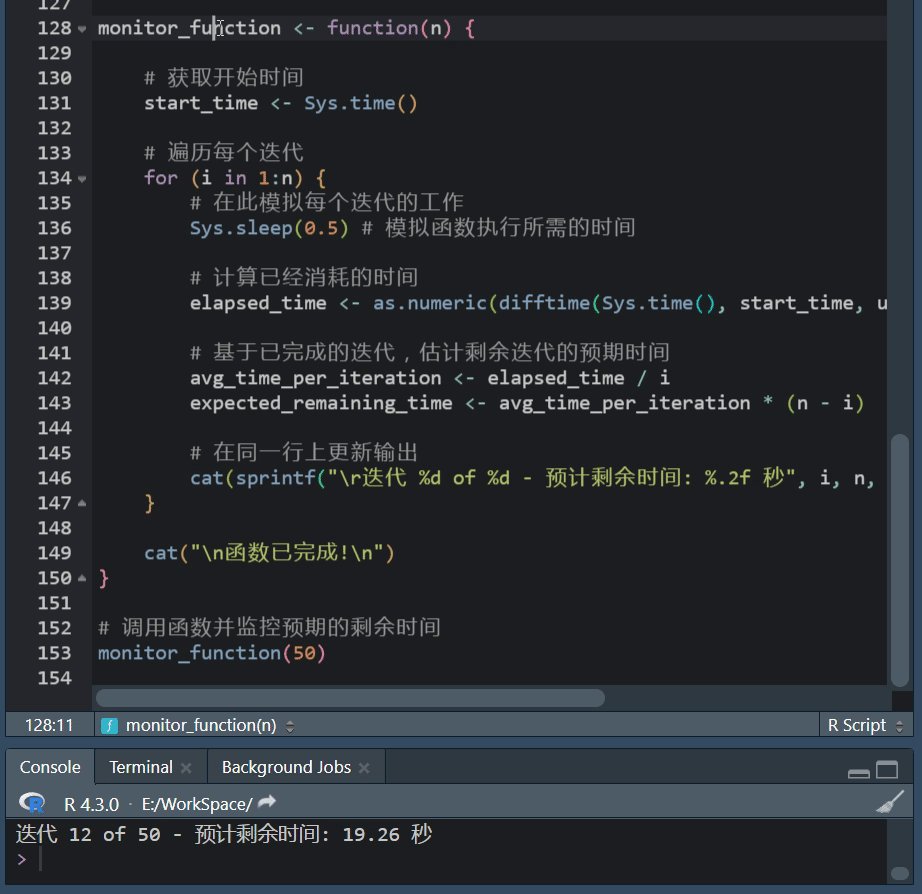
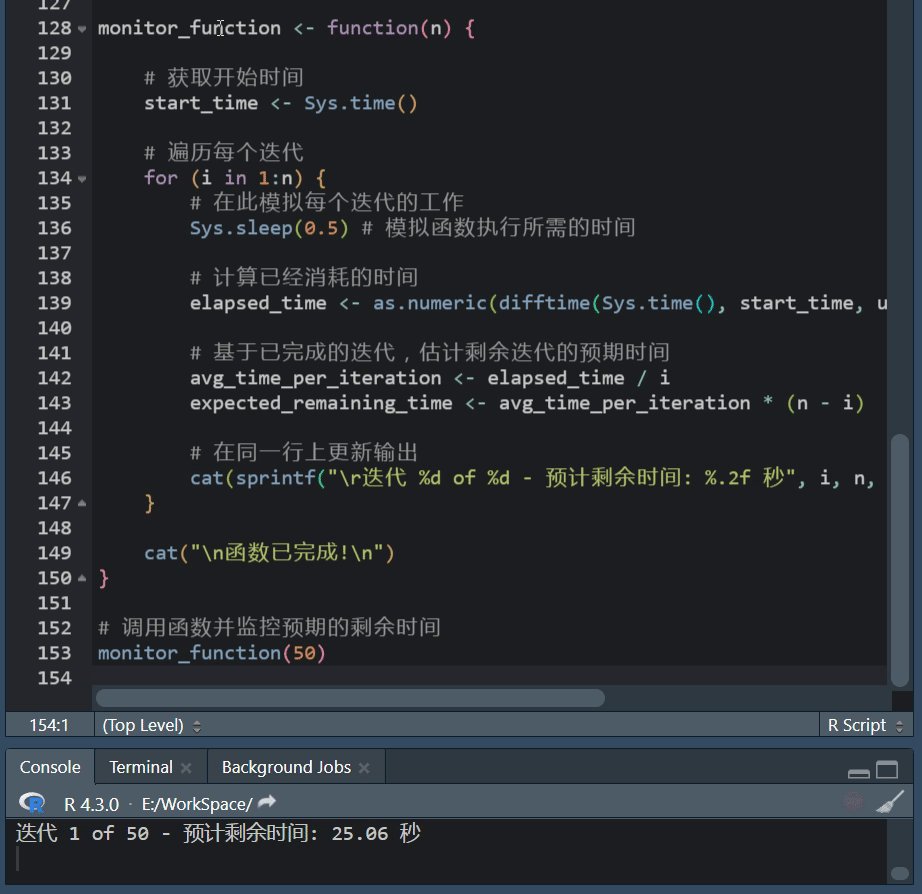
R语言进度条:txtProgressBar功能使用方法
R语言进度条使用攻略 在数据处理、建模或其他计算密集型任务中,我们常常会执行一些可能需要很长时间的操作。 在这些情况下,展示一个进度条可以帮助我们了解当前任务的进度,以及大约还需要多长时间来完成,R语言提供了几种简单且灵…...

Maven实战-声明周期和插件
Maven实战-声明周期和插件 Maven 设计了插件机制,每个构建步骤都可以绑定一个或者多个插件行为,而且 Maven 为大多数构建步骤编写 并绑定了默认插件。例如,针对编译的插件有 maven-compiler-plugin,针对测试的插件有 maven-sure…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
