微信小程序开发之会议oa(首页搭建)

前言:
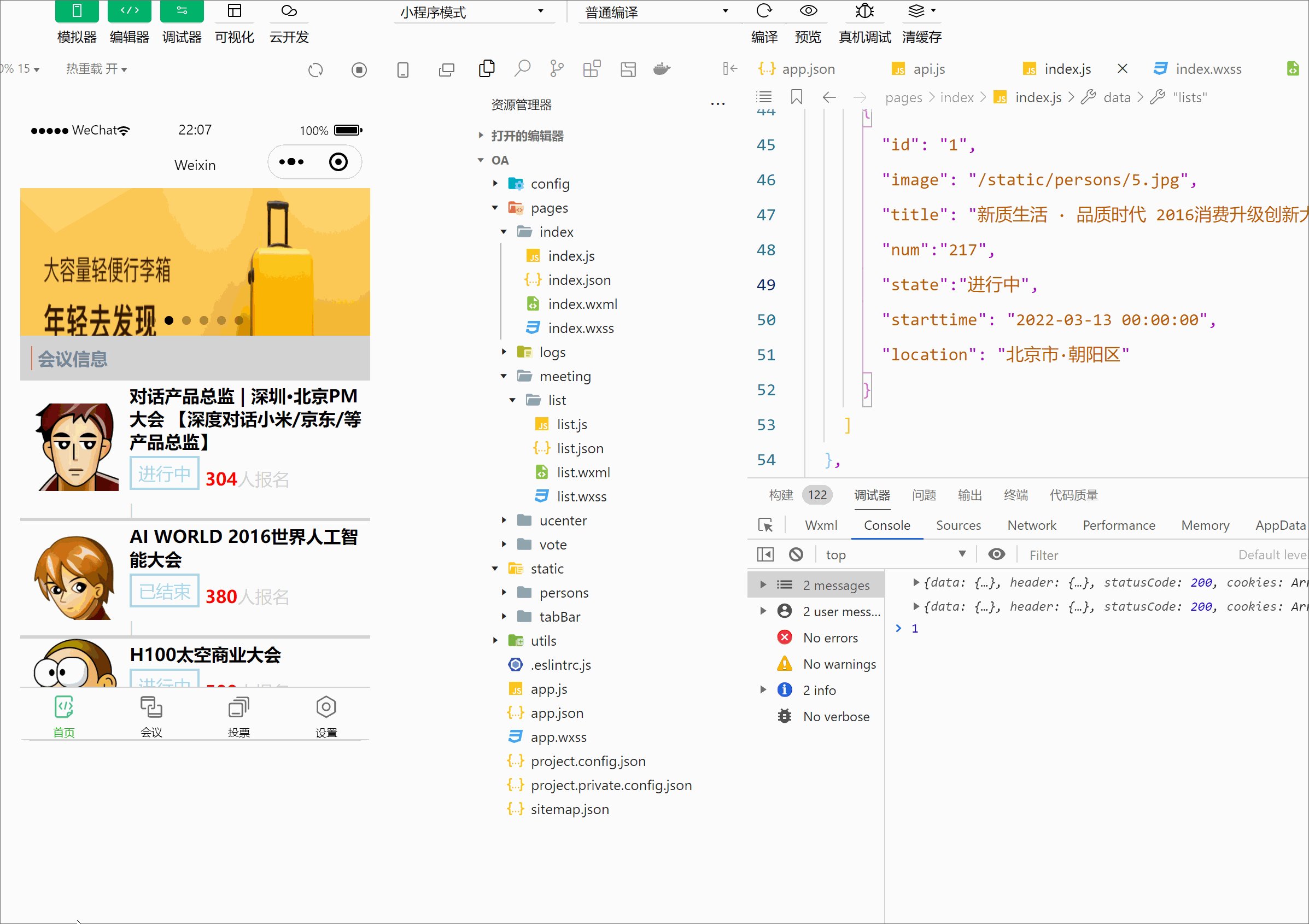
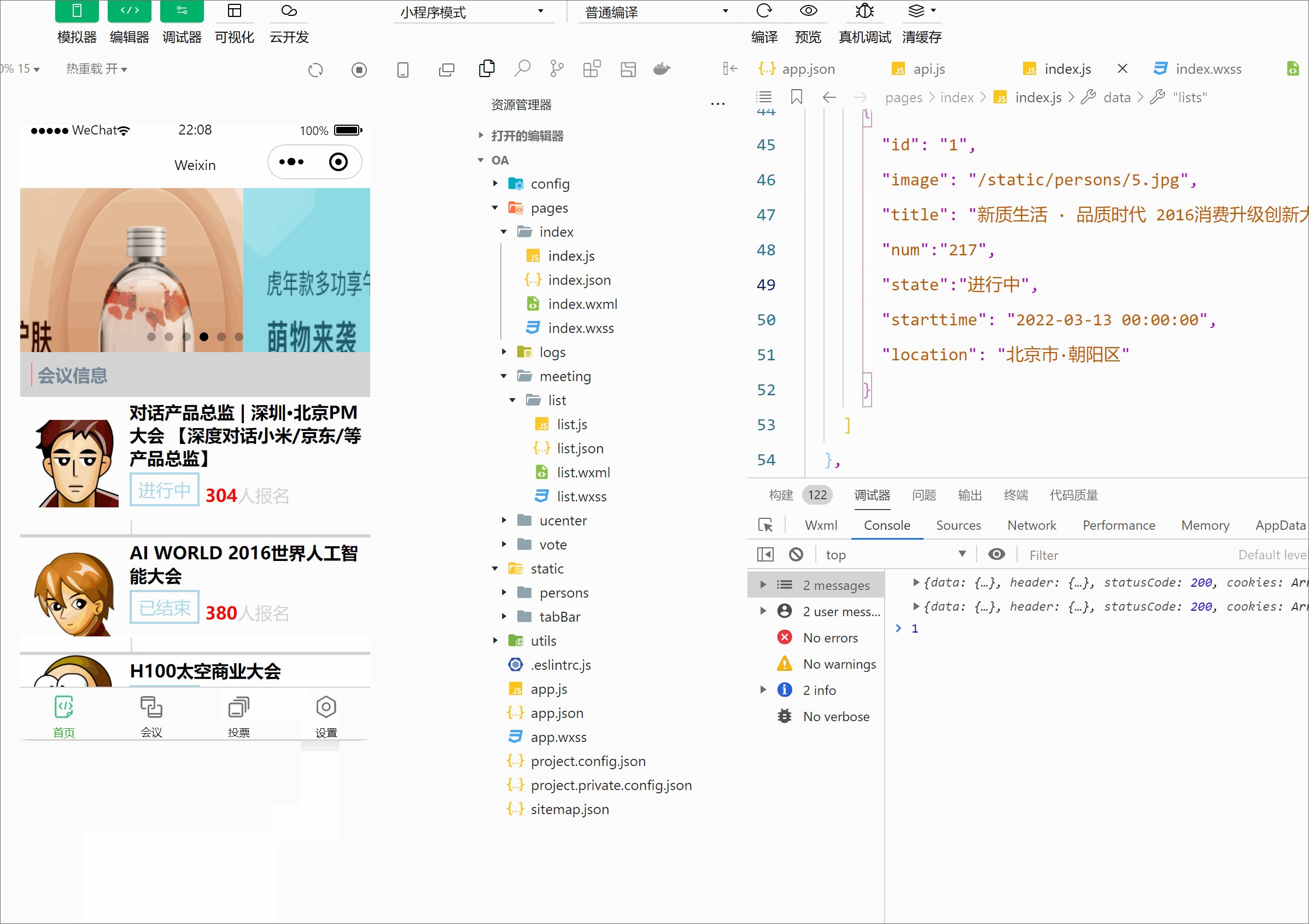
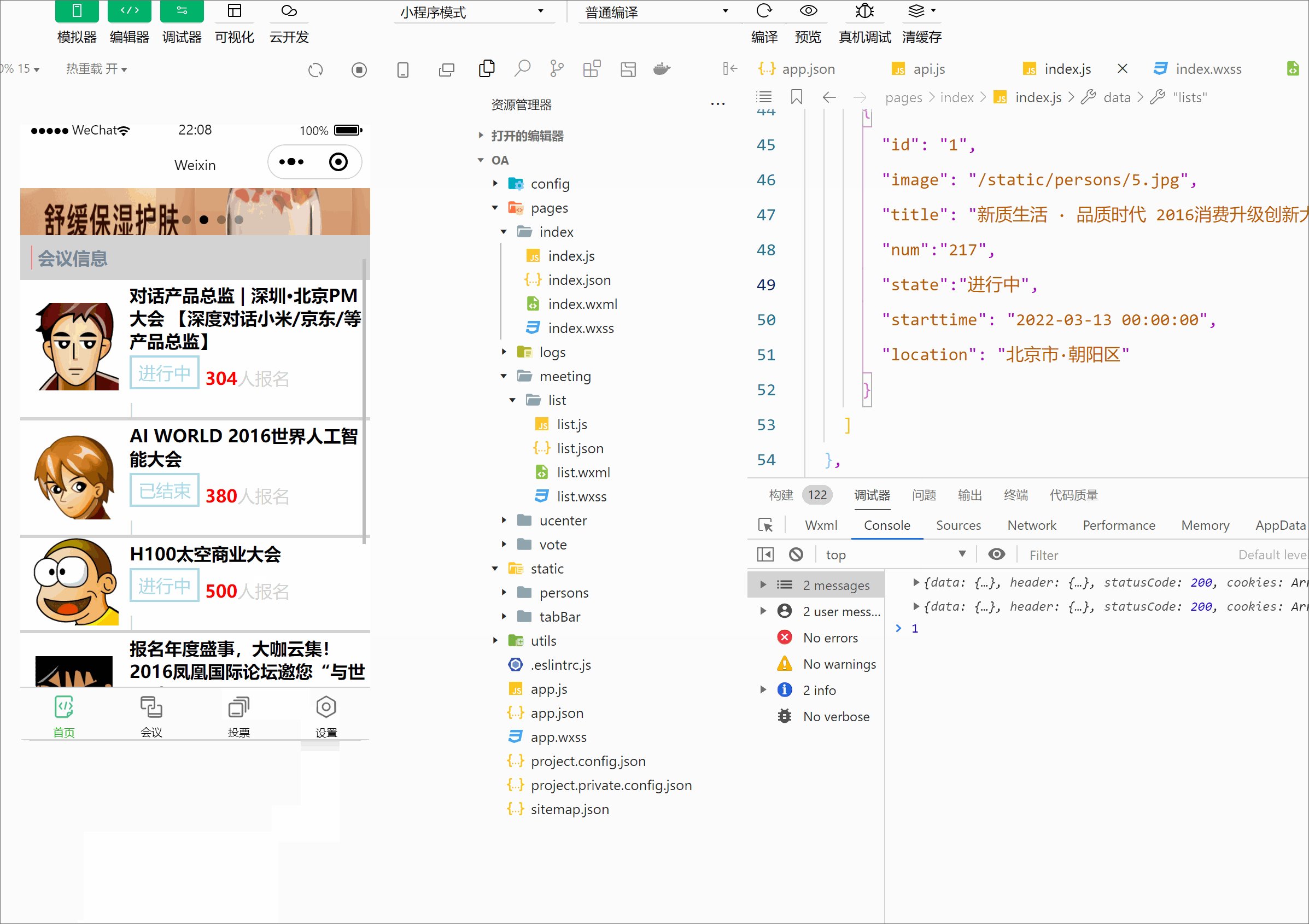
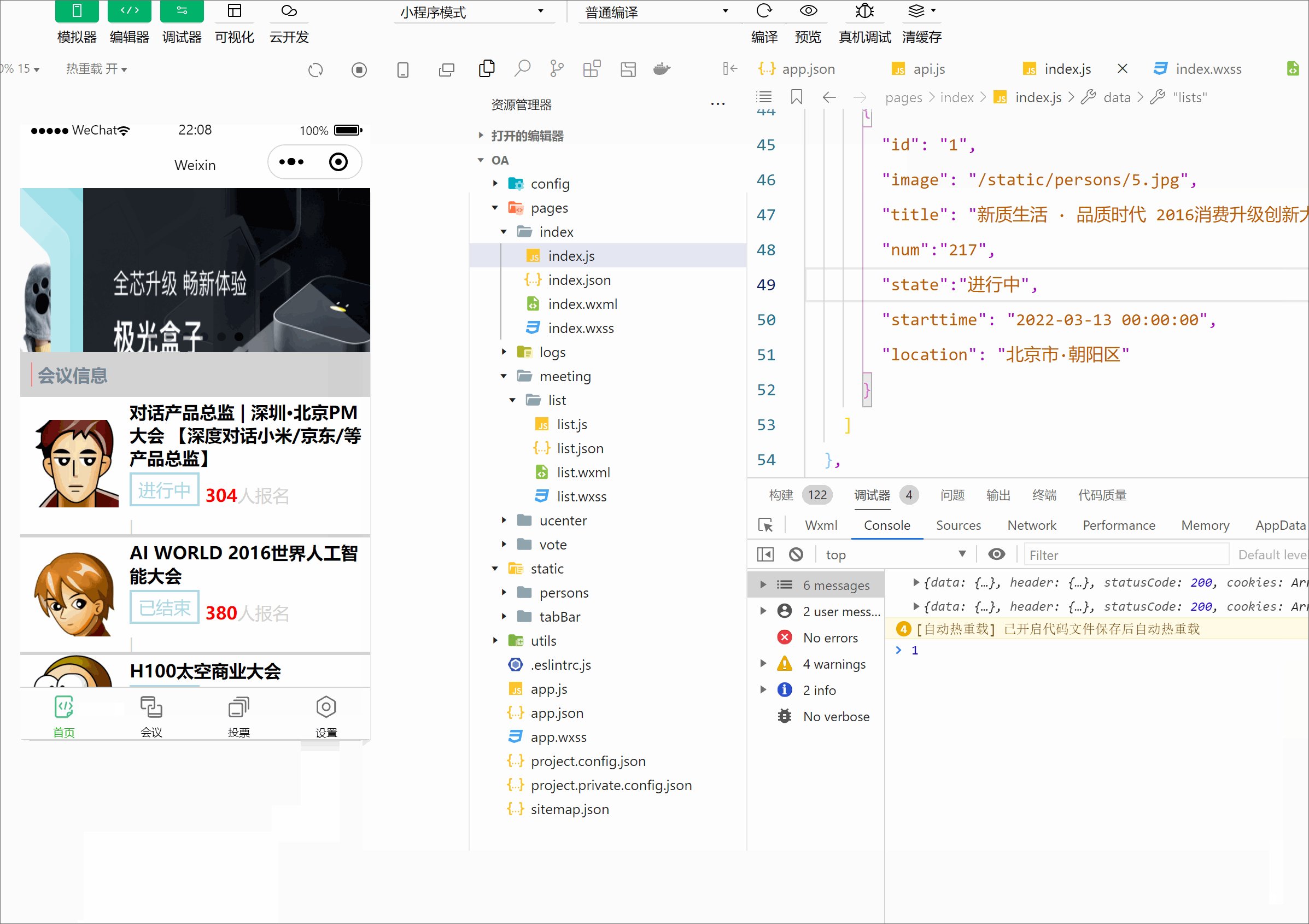
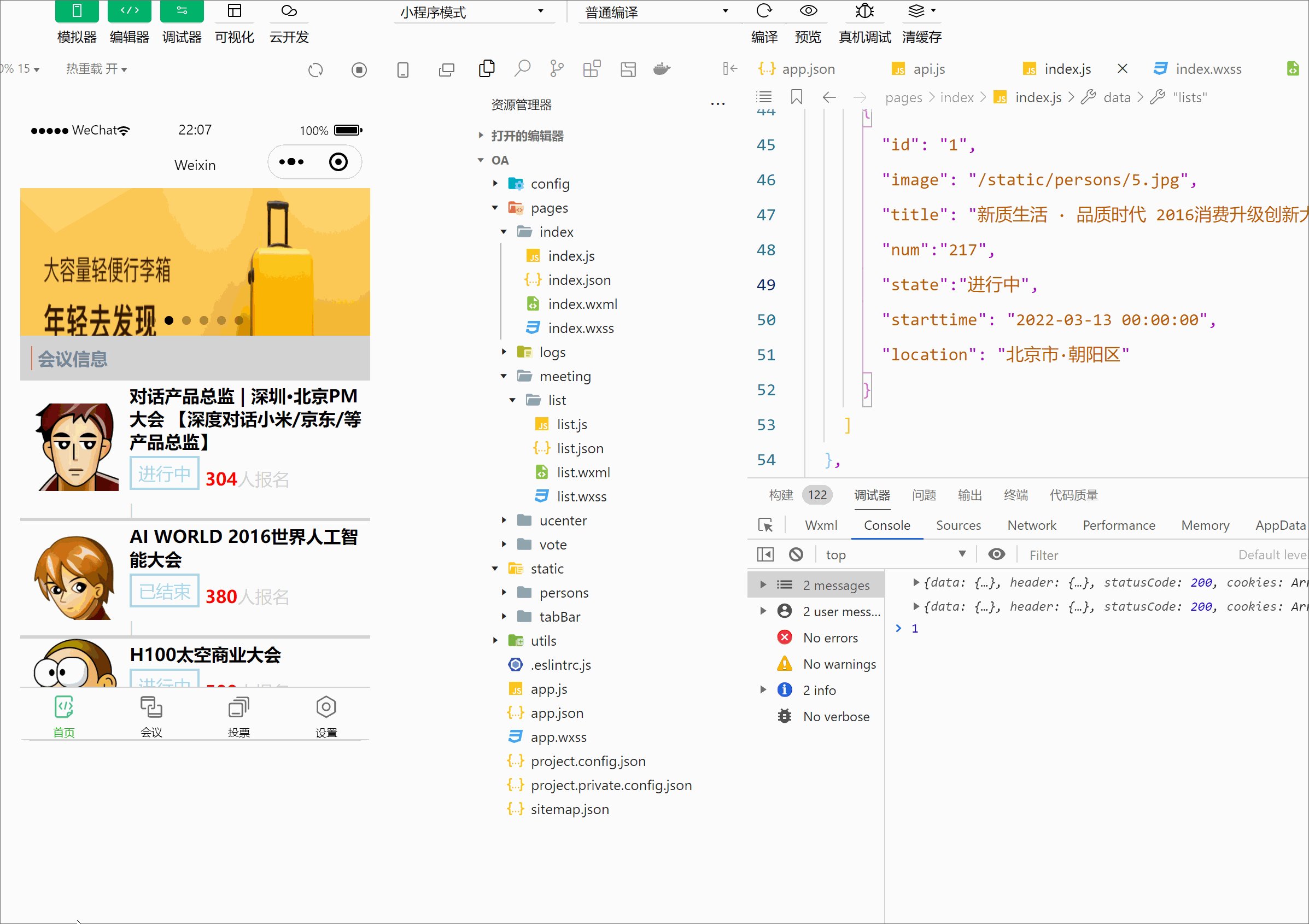
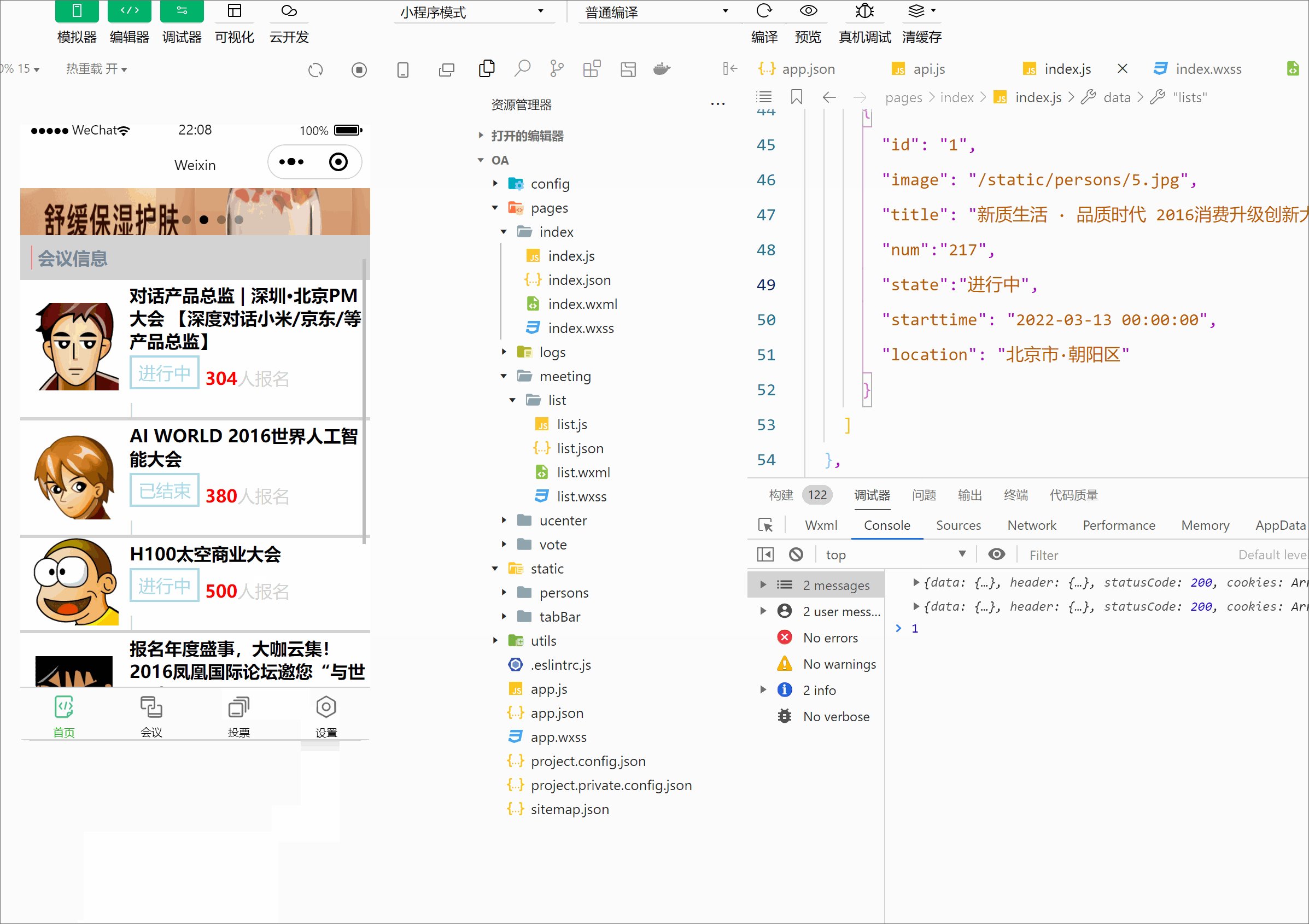
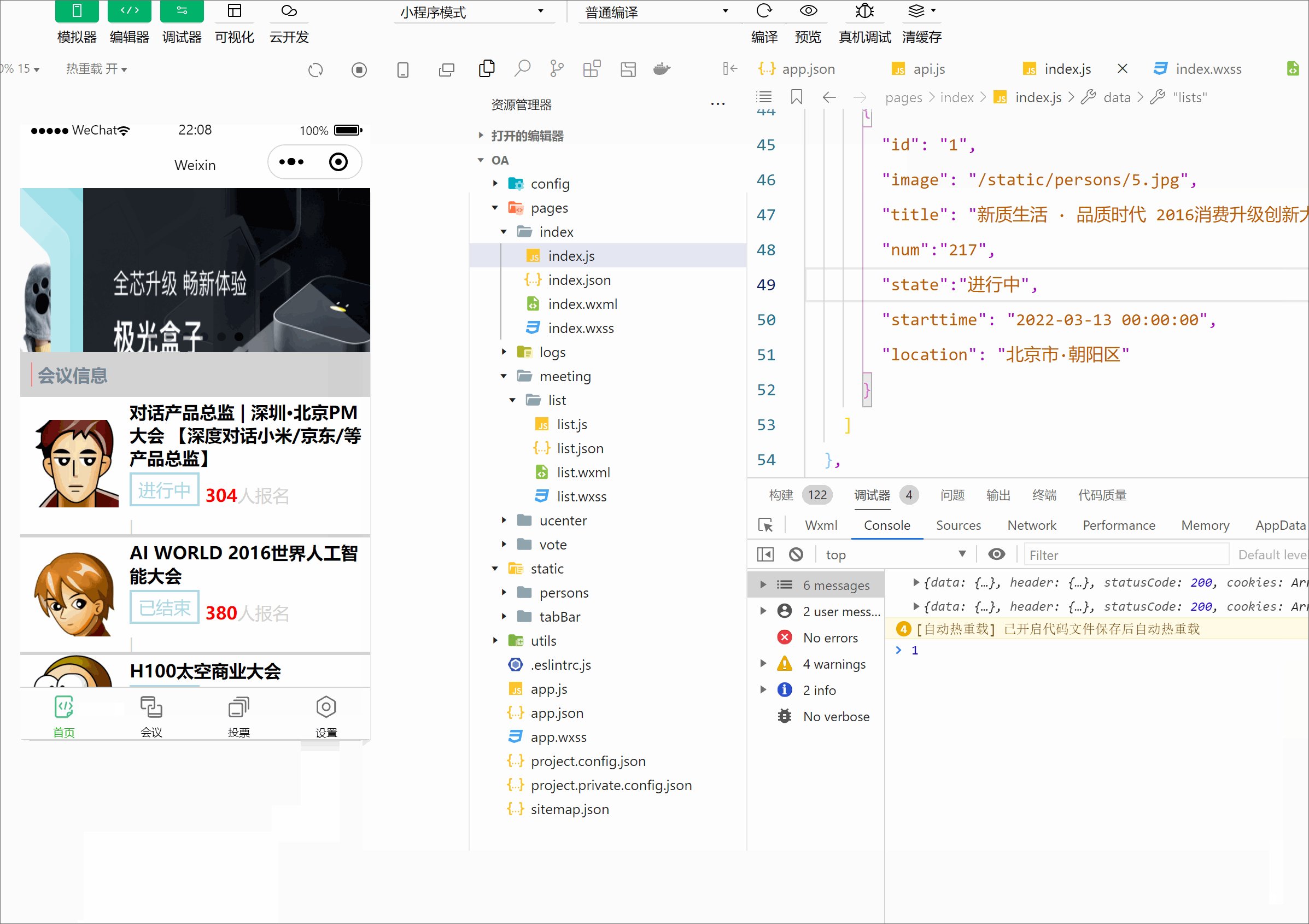
上一篇我们掌握了关于小程序的框架,这篇博客带你完成小程序版的会议OA首页。效果如下:
一,
1.1先创建OA首页页面:
首先我们先建一个新项目,在app.json中编写代码
{"pages": ["pages/index/index","pages/meeting/list/list","pages/vote/list/list","pages/ucenter/index/index"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle": "black"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "/static/tabBar/coding.png","selectedIconPath": "/static/tabBar/coding-active.png"},{"pagePath": "pages/meeting/list/list","iconPath": "/static/tabBar/sdk.png","selectedIconPath": "/static/tabBar/sdk-active.png","text": "会议"},{"pagePath": "pages/vote/list/list","iconPath": "/static/tabBar/template.png","selectedIconPath": "/static/tabBar/template-active.png","text": "投票"},{"pagePath": "pages/ucenter/index/index","iconPath": "/static/tabBar/component.png","selectedIconPath": "/static/tabBar/component-active.png","text": "设置"}]},"style": "v2","sitemapLocation": "sitemap.json"
}出现报错,因为我们资源没有导入:

检查没有问题了:

1.2关于小程序中的弹性布局
什么是Flex弹性布局?
Flex 弹性布局(Flexbox)是一种用于在容器中进行灵活排列和对齐元素的布局模型。它是 CSS3 引入的一种布局方式,旨在解决传统布局方式的限制和局限性。Flexbox 使用一维布局模型,将容器划分为主轴(main axis)和交叉轴(cross axis)。主轴是元素的排列方向,可以水平或垂直,而交叉轴与主轴垂直,用于对齐元素。通过使用弹性容器和弹性项目,Flexbox 提供了更加灵活的元素排列方式。
Flexbox 提供了一系列的 CSS 属性,用于控制容器和项目的行为。其中包括:
display: flex:将容器设置为弹性容器,以便使用 Flexbox 布局。
flex-direction:确定主轴的方向,可以是水平(row)或垂直(column)。
justify-content:定义主轴上项目的对齐方式(居中、开始、结束、空间等)。
align-items:定义交叉轴上项目的对齐方式(居中、开始、结束、拉伸等)。
flex-wrap:定义项目是否换行排列。
flex-grow、flex-shrink 和 flex-basis:控制项目在主轴上的扩展、收缩和初始大小。
order:定义项目的排列顺序。
通过这些属性的灵活组合,使用 Flexbox 可以轻松实现多种不同的布局效果,而无需依赖复杂的 CSS 或 JavaScript。它特别适用于响应式设计和移动端布局,能够更好地适应不同屏幕大小和设备。flex弹性布局的特点?
在没有加入flex的时候view块状元素是超出了我们的box盒范围的。但是加入了之后,就可以非常直观的看到我们每一个块状元素设置的大小都是100rpx,12个view块状元素加起来就是1200rpx,但是页面的总宽高设置的是750rpx,但是意外的是750rpx的页面承载了12个view快状元素,这个就是Flex弹性布局的特点。
Flex 弹性布局的常见属性:
1.display:1.定义一个容器为 Flex 容器。
2.可以取值为 flex 或 inline-flex。
2.flex-direction:1.定义 Flex 容器的主轴方向。
2.可以取值为 row(水平方向)、row-reverse(反向水平方向)、column(垂直 方向)或 column-reverse(反向垂直方向)。
3.flex-wrap:1.定义 Flex 容器的项是否换行。
2.可以取值为 nowrap(不换行)、wrap(换行)或 wrap-reverse(反向换行)。
4.justify-content:1.定义 Flex 容器内 Flex 项在主轴上的对齐方式。
2.可以取值为 flex-start、flex-end、center、space-between、space-around 或 space-evenly。
5.align-items:1.定义 Flex 容器内 Flex 项在交叉轴上的对齐方式。
2.可以取值为 flex-start、flex-end、center、baseline 或 stretch。
6.align-content:1.定义多根交叉轴线的对齐方式。
2.仅在容器有多行的情况下有效。
3.可以取值为 flex-start、flex-end、center、space-between、space-around 或 stretch。
7.flex:1.是 flex-grow、flex-shrink 和 flex-basis 的缩写。
2.用于设置 Flex 项的伸缩性。
8.flex-grow:1.定义了 Flex 项在容器内分配额外空间的能力。
2.值为一个非负整数,表示相对于其他 Flex 项的放大比例。
9.flex-shrink:1.定义了 Flex 项在容器内收缩的能力。
2.值为一个非负整数,表示相对于其他 Flex 项的收缩比例。
10.flex-basis:1.定义了 Flex 项在分配额外空间之前的初始尺寸。
2.可以设置为一个长度值或百分比。
11.order:1.定义了 Flex 项的排列顺序。
2.值为一个整数,决定了项的排列顺序,值越小越靠前。
tab上(一级菜单)演示一下弹性布局到底是什么来帮助大家理解,我们在投票界面来给大家展示一下,首先在list.wxml中编写以下代码
list.wxml:
<!--pages/vote/list/list.wxml-->
<!-- <text>pages/vote/list/list.wxml</text> -->
<view class="box"><view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
<view>5</view>
<view>6</view>
<view>7</view>
<view>8</view>
<view>9</view>
<view>10</view>
<view>11</view>
<view>12</view>
</view>然后在list.wxss中加入样式来帮助大家更直观的看到效果
/* pages/vote/list/list.wxss */
.box{height:750rpx;width:750rpx;background-color: greenyellow;
}
view{height: 100rpx;width: 100rpx;border: 1px solid red;
}现在没有使用flex布局的效果:

可以看到非常的不友好,这里我们就要使用到弹性布局了。
flex-wrap属性:它可能取三个值。分别如下
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
把flex-derection属性的代码注释后,在list.wxss中编写以下代码
display: flex;flex-flow: row wrap;
二,轮播图后台数据获取及组件使用
新建一个名为config的文件夹,文件夹下新建api.js专门放接口地址
建好之后在api.js中编写以下代码:
// 以下是业务服务器API地址// 本机开发API地址var WxApiRoot = 'http://localhost:8080/demo/wx/';// 测试环境部署api地址// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';// 线上平台api地址//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';module.exports = {IndexUrl: WxApiRoot + 'home/index', //首页数据接口SwiperImgs: WxApiRoot+'swiperImgs', //轮播图MettingInfos: WxApiRoot+'meeting/list', //会议信息};然后在index.js中编写代码:
const api = require("../../config/api")data: {imgSrcs:[]},loadSwiperImgs(){let that=this;wx.request({url: api.SwiperImgs,dataType: 'json',success(res) {console.log(res)that.setData({imgSrcs:res.data.images})}})},
请求出现错误:解决将验证关闭


Json的数据:
{"data": {"images":[{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png","text": "1"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png","text": "2"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png","text": "3"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png","text": "4"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png","text": "5"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png","text": "6"}
]},"statusCode": "200","header": {"content-type":"applicaiton/json;charset=utf-8"}
}然后我们重新编译代码,控制器效果图:

在index.wxml中编写以下代码:
<!--pages/index/index.wxml-->
<view><swiper indicator-dots="true" autoplay="true" ><block wx:for="{{imgSrcs}}" wx:key="*text"><swiper-item><image src=" {{item.img}}"></image></swiper-item></block></swiper>
</view>三,实现会议展示
3.1首页布局
先在index.wxml中编写以下代码
<view class="mobi-title"><text class="mobi-icon"></text><text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state">{{item.state}}</view><view class="join"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view></view></view>
</block>
<view class="section bottom-line"><text>到底啦</text>
</view>然后在index.wxss中编写以下样式:
/* pages/index/index.wxss */
.mobi-title{background-color: lightgray;padding: 10px;
}
.mobi-icon{border: 1rpx solid rgb(250, 126, 126);margin-right: 5px;
}
.mobi-title text{font-weight: 700;color: lightslategrey;
}
.list{display: flex;align-items: center;border-bottom: 3px solid lightgray;
}
.list-img{padding: 0 10px;
}
.video-img{height: 80px;width: 80px;
}
.list-title{font-weight: 700;margin: 3px 0;
}
.list-tag{display: flex;align-items: center;
}
.state{border: 2px solid lightblue;padding: 3px 6px;color: lightblue;margin: 0 5px 10px 0;
}
.join{color: lightgray;
}
.list-num{color: red;font-weight: 700;
}
.list-info{color: lightgray;font-size: 12px;
}总体效果展示:

相关文章:

微信小程序开发之会议oa(首页搭建)
前言: 上一篇我们掌握了关于小程序的框架,这篇博客带你完成小程序版的会议OA首页。效果如下: 一, 1.1先创建OA首页页面: 首先我们先建一个新项目,在app.json中编写代码 {"pages": ["pages/…...

了解主启动类怎么运行
//SpringBootApplication 标注这个类是spring boot的应用,启动类下的所有资源都会被导入 SpringBootApplication public class SpringbootApplication { public static void main(String[] args) { //以为是启动了一个方法,没想到启动了一个服务 SpringA…...

【LeetCode】31. 下一个排列
1 问题 整数数组的一个 排列 就是将其所有成员以序列或线性顺序排列。 例如,arr [1,2,3] ,以下这些都可以视作 arr 的排列:[1,2,3]、[1,3,2]、[3,1,2]、[2,3,1] 。 整数数组的 下一个排列 是指其整数的下一个字典序更大的排列。更正式地&a…...

支持语音与视频即时通讯项目杂记(一)
第一部分解释服务端的实现。 (服务端结构) 下面一个用于实现TCP服务器的代码,包括消息服务器(TcpMsgServer)和文件中转服务器(TcpFileServer)。 首先,TcpServer是TcpMsgServer和Tcp…...

文档:htm格式转txt
꧂ 两个地方都保存꧁ import os import codecs from bs4 import BeautifulSoupdef generate_output_filename(file_path, save_path):# 获取文件名(不包含扩展名)file_name os.path.splitext(os.path.basename(file_path))[0]# 构造保存路径和文件名ou…...

电子邮件地址注册过程详解
许多人可能对如何注册电子邮件地址感到困惑,本文将详细解析电子邮件地址的注册过程:确定邮箱厂商、创建邮箱账户、设置电子邮件地址。 1、确定要注册的邮箱厂商 首先我们需要确定要注册哪种类型的电子邮件服务。目前市场上有许多不同的电子邮件服务提供商…...

深度学习——卷积神经网络(CNN)基础二
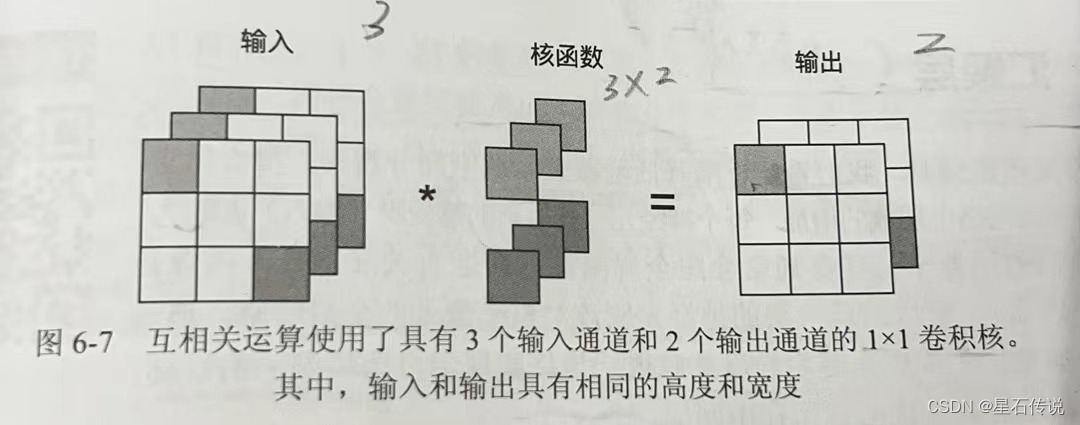
深度学习——卷积神经网络(CNN)基础二 文章目录 前言三、填充和步幅3.1. 填充3.2. 步幅3.3. 小结 四、多输入多输出通道4.1. 多输入通道4.2. 多输出通道4.3. 11卷积层4.4. 小结 总结 前言 上文对卷积有了初步的认识,其实卷积操作就是通过卷积…...

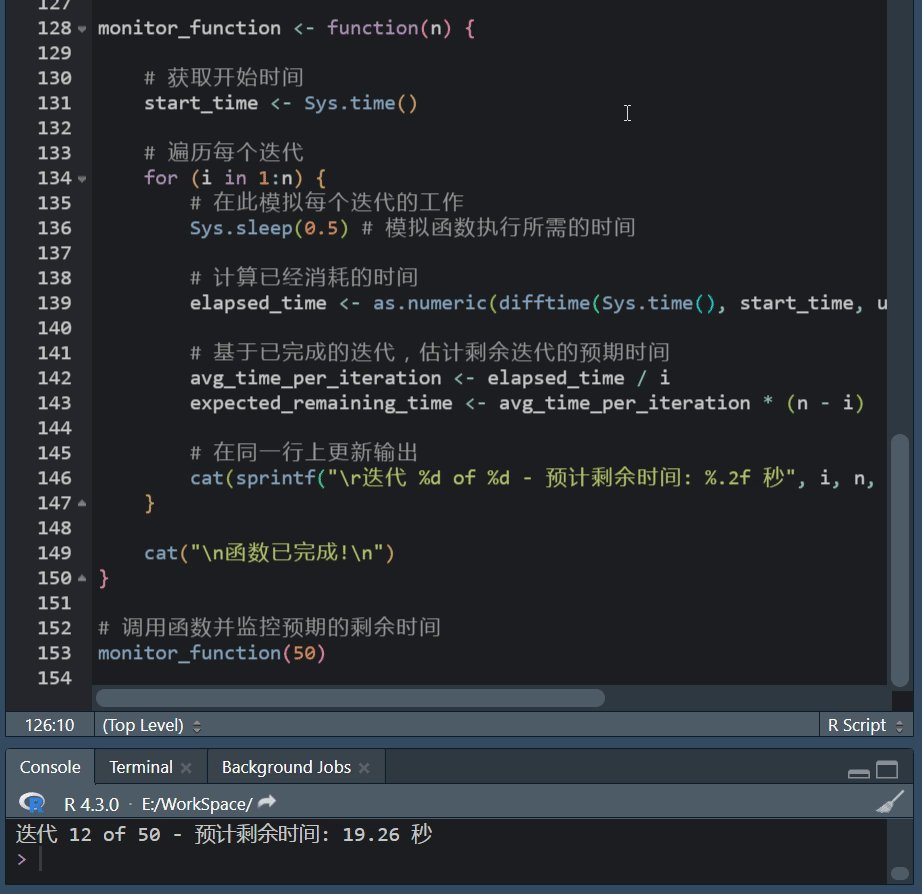
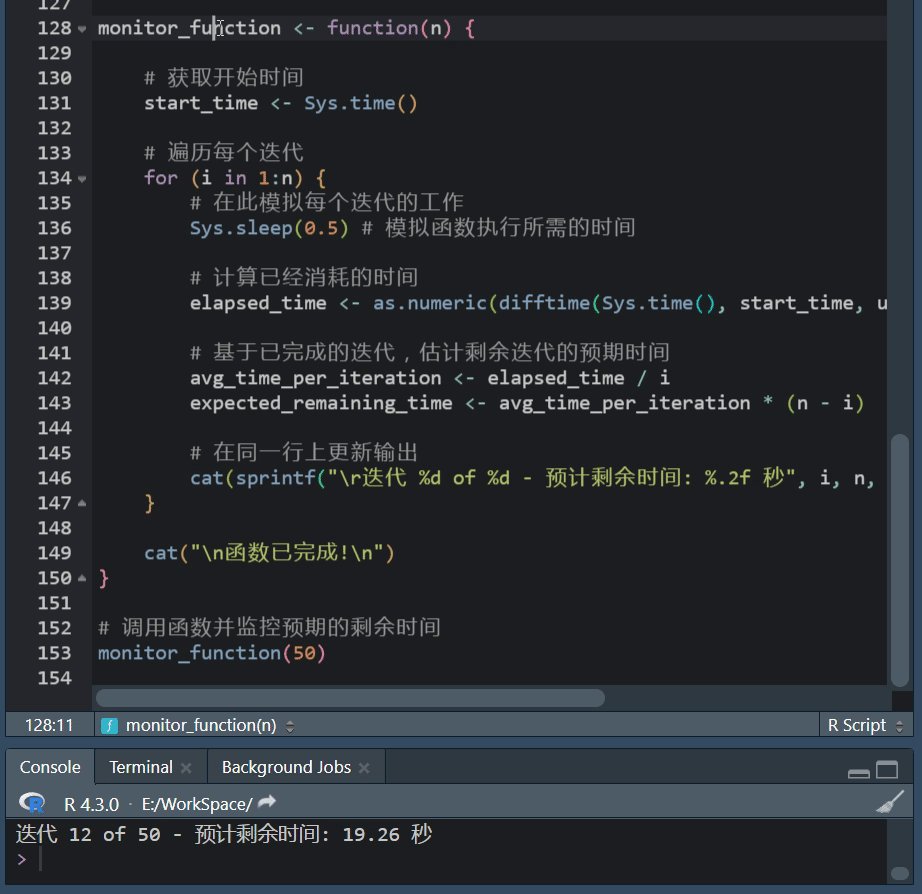
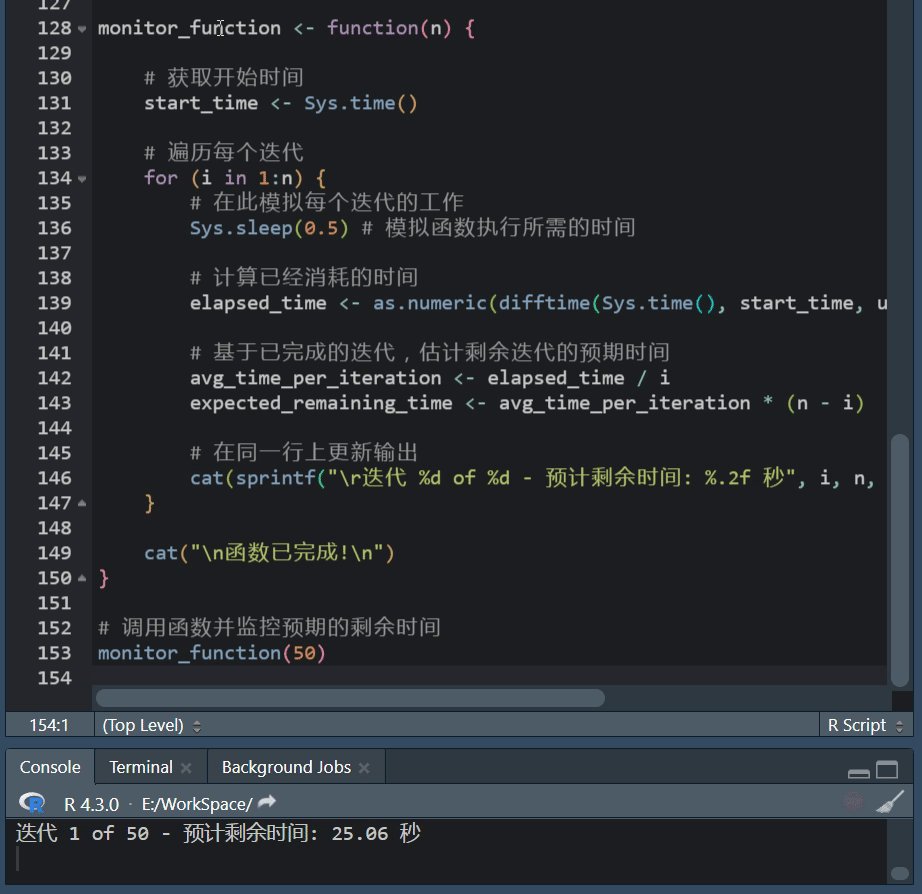
R语言进度条:txtProgressBar功能使用方法
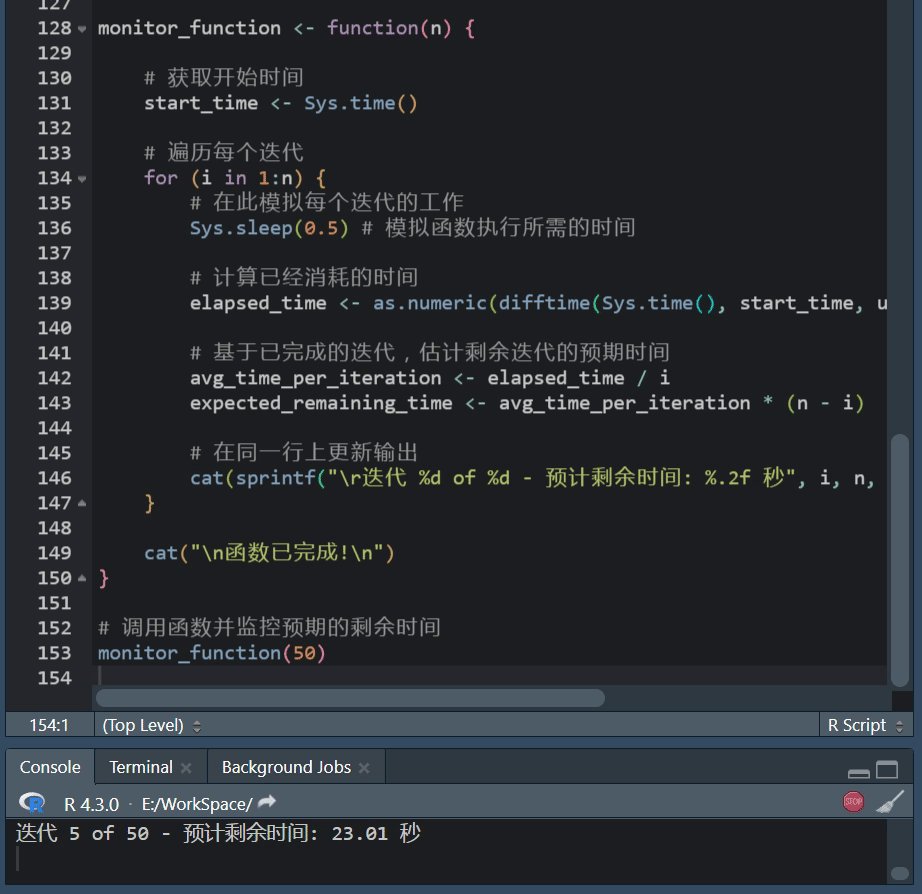
R语言进度条使用攻略 在数据处理、建模或其他计算密集型任务中,我们常常会执行一些可能需要很长时间的操作。 在这些情况下,展示一个进度条可以帮助我们了解当前任务的进度,以及大约还需要多长时间来完成,R语言提供了几种简单且灵…...

Maven实战-声明周期和插件
Maven实战-声明周期和插件 Maven 设计了插件机制,每个构建步骤都可以绑定一个或者多个插件行为,而且 Maven 为大多数构建步骤编写 并绑定了默认插件。例如,针对编译的插件有 maven-compiler-plugin,针对测试的插件有 maven-sure…...

ebpf的快速开发工具--libbpf-bootstrap
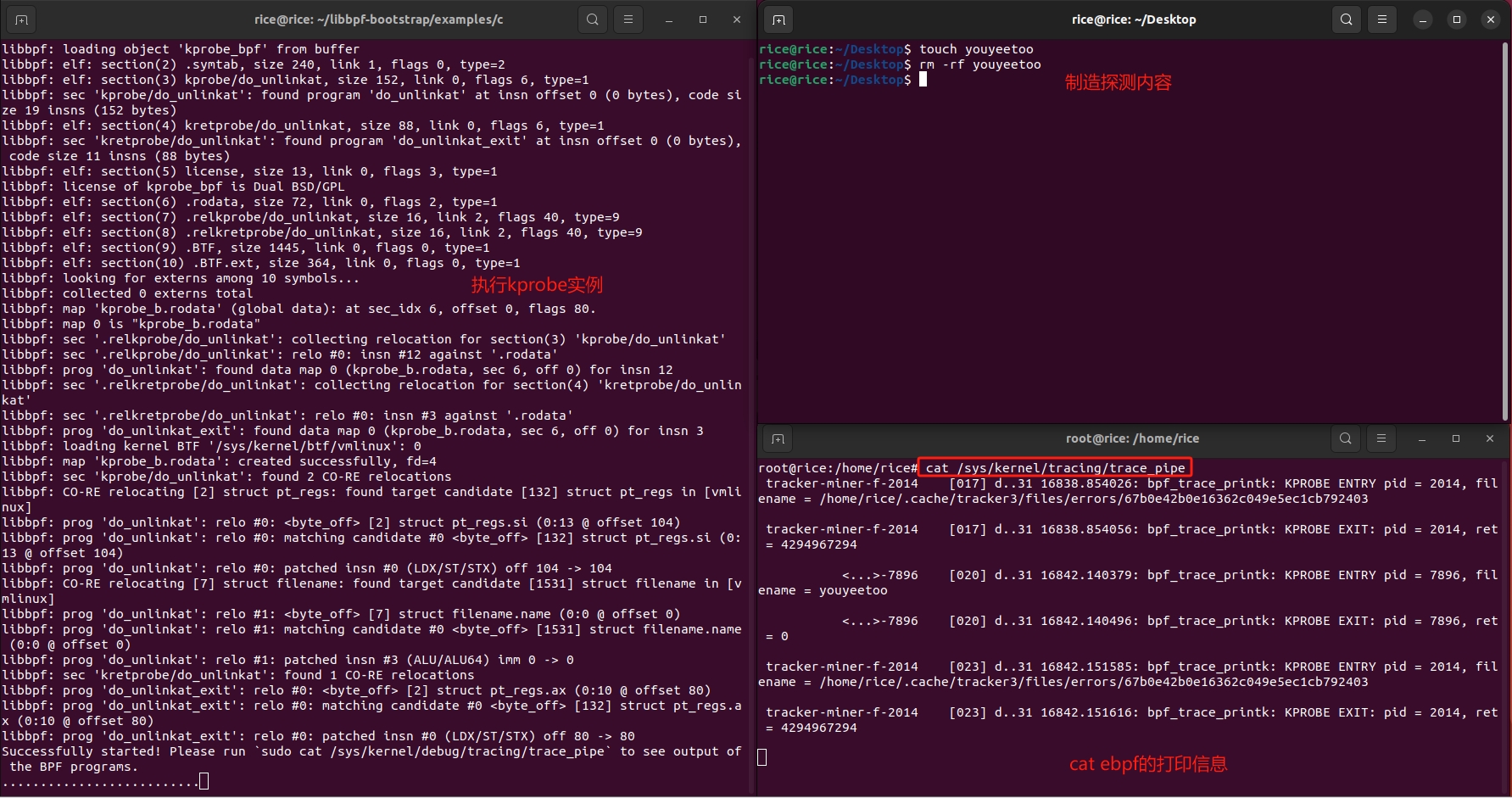
基于ubuntu22.04-深入浅出 eBPF 基于ebpf的性能工具-bpftrace 基于ebpf的性能工具-bpftrace脚本语法 基于ebpf的性能工具-bpftrace实战(内存泄漏) 什么是libbpf-bootstrap libbpf-bootstrap是一个开源项目,旨在帮助开发者快速启动和开发使用eBPF(Extended Berk…...

万界星空科技/生产制造执行MES系统/开源MES/免费MES
开源系统概述: 万界星空科技免费MES、开源MES、商业开源MES、市面上最好的开源MES、MES源代码、免费MES、免费智能制造系统、免费排产系统、免费排班系统、免费质检系统、免费生产计划系统、免费数字化大屏。 万界星空开源MES制造执行系统的Java开源版本。开源mes…...

螺纹快速接头在卫浴行业中的应用提高产量降低生产成本
螺纹快速接头在卫浴行业主要用于上下水测试和密封性测试,可以快速密封连接待测产品和水管。取代之前的工人手拧编织管六角螺母的方式,方便快捷,密封性好,产品测试更稳定。 卫浴行业产品必须具备很好的密封性,防止在实际…...

通达OA 2016网络智能办公系统 handle.php SQL注入漏洞
一、漏洞描述 北京通达信科科技有限公司通达OA2016网络智能办公系统 handle.php 存在sql注入漏洞,攻击者可利用此漏洞获取数据库管理员权限,查询数据、获取系统信息,威胁企业单位数据安全。 二、网络空间搜索引擎查询 fofa查询 app"T…...

parameter的各种用法以及localparam的用法
parameter的各种用法以及localparam的用法 一、这种写法放在v文件或者是用来调用其他的ram文件都是正确的。 一、这种写法放在v文件或者是用来调用其他的ram文件都是正确的。 module para_local();parameter a 10; // 第一种用法 parameter a 4d10; // 第二种用法 para…...

网络社区挖掘-图论部分的基本知识笔记
1 网络社区挖掘定义 网络社区挖掘是指利用数据挖掘技术和机器学习算法,分析社交网络、在线社区或互联网上的各种交互数据,以揭示其中隐藏的模式、关系和信息。这些社区可以是社交媒体平台、在线论坛、博客、微博等,人们在这些平台上进行交流…...

Vue Router - 路由的使用、两种切换方式、两种传参方式、嵌套方式
目录 一、Vue Router 1.1、下载 1.2、基本使用 a)引入 vue-router.js(注意:要在 Vue.js 之后引入). b)创建好路由规则 c)注册到 Vue 实例中 d)展示路由组件 1.3、切换路由的两种方式 1.…...

mysql为什么会选错索引,以及优化器是如何选择索引的
一:概念 在 索引建立之后,一条语句可能会命中多个索引,这时,索引的选择,就会交由 优化器 来选择合适的索引。 优化器选择索引的目的,是找到一个最优的执行方案,并用最小的代价去执行语句。 二…...

vue基础知识十七:你知道vue中key的原理吗?说说你对它的理解
一、Key是什么 开始之前,我们先还原两个实际工作场景 1.当我们在使用v-for时,需要给单元加上key <ul><li v-for"item in items" :key"item.id">...</li> </ul>2.用new Date()生成的时间戳作为key&#x…...

攻防演练蓝队|Windows应急响应入侵排查
文章目录 日志分析web日志windows系统日志 文件排查进程排查新增、隐藏账号排查启动项/服务/计划任务排查工具 日志分析 web日志 dirpro扫描目录,sqlmap扫描dvwa Python dirpro -u http://192.168.52.129 -b sqlmap -u "http://192.168.52.129/dvwa/vulnera…...

uniapp 小程序实现图片宽度100%、高度自适应的效果
因为image组件默认是有宽度跟高度的,所以这个高度不怎么好写 通过load事件来控制图片的高度 话不多说,直接上代码, <image class"img" src"/static/image.png" :style"{ height: imgHeight px }"mode&q…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...



