SQL 在PostgreSQL中使用SQL将多行连接成数组
在本文中,我们将介绍如何使用SQL语言在PostgreSQL数据库中将多行数据连接成一个数组。在开发和分析应用程序时,我们经常需要将数据库中的多个行合并为一个,以便更方便地进行处理和分析。PostgreSQL提供了一种名为ARRAY_AGG的聚合函数,它可以用于将多行数据组合成一个数组。接下来,让我们详细了解如何使用SQL在PostgreSQL中执行此操作。
什么是数组?
数组是一种数据结构,用于存储相同类型的多个值。在数据库中,数组可以将多个值组合成一个实体。例如,我们可以将一系列学生的分数存储在一个数组中,而不是为每个学生创建一个单独的行。通过使用数组,我们可以更有效地组织和检索数据。
使用ARRAY_AGG函数将多行连接成数组
PostgreSQL提供了一个聚合函数ARRAY_AGG,该函数可以用于将多行数据连接成一个数组。让我们通过一个示例来演示如何使用该函数。
假设我们有以下名为students的表:
CREATE TABLE students (id SERIAL PRIMARY KEY,name VARCHAR(50),age INTEGER,grade VARCHAR(10)
);INSERT INTO students (name, age, grade) VALUES ('Alice', 18, 'A');
INSERT INTO students (name, age, grade) VALUES ('Bob', 19, 'B');
INSERT INTO students (name, age, grade) VALUES ('Charlie', 17, 'A');
INSERT INTO students (name, age, grade) VALUES ('David', 18, 'C');
SQL
Copy
现在,我们想要将所有学生的姓名连接成一个数组。可以使用以下SQL查询来实现:
SELECT ARRAY_AGG(name) FROM students;
SQL
Copy
执行上述查询后,将返回以下结果:
["Alice", "Bob", "Charlie", "David"]
SQL
Copy
我们可以看到,ARRAY_AGG函数将所有学生的姓名连接成了一个数组。
相关文章:

SQL 在PostgreSQL中使用SQL将多行连接成数组
在本文中,我们将介绍如何使用SQL语言在PostgreSQL数据库中将多行数据连接成一个数组。在开发和分析应用程序时,我们经常需要将数据库中的多个行合并为一个,以便更方便地进行处理和分析。PostgreSQL提供了一种名为ARRAY_AGG的聚合函数…...

Ajax技术实现前端开发
一、原生AJAX 1.1AJAX 简介 AJAX 全称为Asynchronous JavaScript And XML,就是异步的JS 和XML。 通过AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。 AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。 1.2XML 简介 XML 可扩…...

WebMail:网页注册成功发送邮件
1.特别注意 isELIgnored"false" 如果没有这个El表达式无法识别 2.pre work pox.xml <dependencies><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>3.8.1</version><scope>…...

Electron之集成vue+vite开发桌面程序
在electron中集成vue开发桌面程序 使用我们之前创建的electron项目 创建vue 项目 命令行进入electron根目录 执行下面命令 npm create vitelatest vue -- --template vue这样就创建了一个vue项目,文件名是vue,命令行进入vue下,执行下面命…...

pycharm社区版创建Django项目的一种方式
pycharm社区版创建Django项目 pycharm创建New project安装django,如果安装过可略过安装完成后查看安装情况生成Django项目需要的文件这里注意生成语句后面的 . 不可以省略 生成文件后,框架搭建完成,配置启动我这里在配置完后,报了…...

Python configparser模块使用教程
文章目录 .ini 拓展名文件简介.ini 文件格式1. 节2. 参数3. 注解 configparser 模块简介configparser 模块的初始化和读取获取 ini 中所有 section获取 section 下的 key获取 section 下的 value获取指点section的所用配置信息修改某个key,如果不存在则会出创建检查…...

Kotlin + 协程 + Room 结合使用
文章目录 前言集成Room结合协程的使用总结 一、前言, 现在kotlin 是趋势,那必然就要用到协程,还有就是随着jetpack 的发力,带来了很多好用的库,比如今天提到Room,是一个类似greenDao的数据库。它不但支持kotlin协程…...

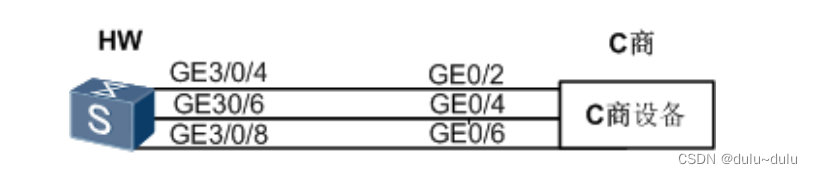
网工记背命令(6)----链路聚合配置
目录 1.配置手工负载分担模式链路聚合 2.配置LACP模式的链路聚合 3.HUAWEI设备与C厂商设备对接 链路聚合(Link Aggregation)是将多条物理链路捆绑在一起成为一条逻辑链路,从而增加链路带 宽的技术。 常用配置命令 1、执行命令 interface …...

使用 Service 把前端连接到后端
使用 Service 把前端连接到后端 如何创建前端(Frontend)微服务和后端(Backend)微服务。后端微服务是一个 hello 欢迎程序。 前端通过 nginx 和一个 Kubernetes 服务暴露后端所提供的服务。 使用部署对象(Deployment ob…...

vue 如何优化首页的加载速度?vue 首页白屏是什么问题引起的?如何解决呢?
vue 如何优化首页的加载速度? 路由懒加载ui框架按需加载gzip压缩 vue首页白屏是什么问题引起的 第一种,打包后文件引用路径不对,导致找不到文件报错白屏 解决办法:修改一下config下面的index.js中bulid模块导出的路径。因为in…...

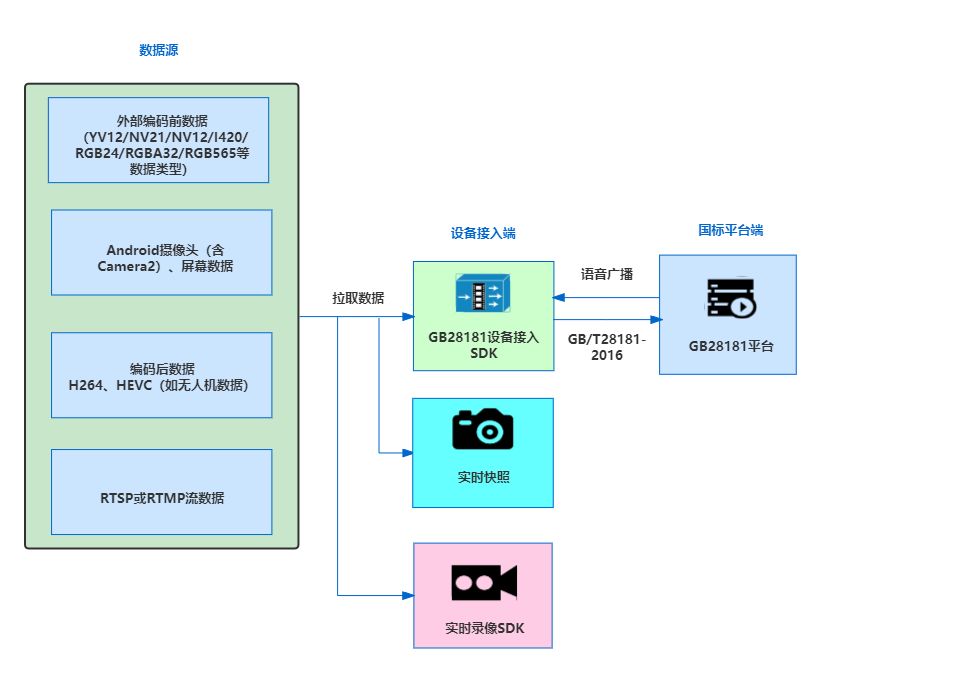
Android平台GB28181设备接入模块之SmartGBD
大牛直播SDK研发的Android平台GB28181设备接入SDK(SmartGBD),可实现不具备国标音视频能力的 Android终端,通过平台注册接入到现有的GB/T28181—2016服务,可用于如执法记录仪、智能安全帽、智能监控、智慧零售、智慧教育…...

JVM第十三讲:调试排错 - JVM 调优参数
调试排错 - JVM 调优参数 本文是JVM第十三讲,调试排错 - JVM 调优参数。对JVM涉及的常见的调优参数和垃圾回收参数进行阐述。 文章目录 调试排错 - JVM 调优参数1、Jvm参数2、垃圾回收 问题1:线上ECS治理问题2:白龙马线上服务机JVM参数配置&a…...

Android Gradle权威指南读书笔记
第一章 Gradle入门 生成Gradle Wrapper 命令:gradle wrapper --gradle-version 版本号自定义Gradle Wrapper task wrapper(type : Wrapper) { gradleVersion 2.4 archiveBase GRADLE USER HOME archivePath wrapper/dists distributionBase GRADLE USER HOME …...
)
顺子日期(蓝桥杯)
文章目录 顺子日期问题描述答案:14字符串解题CC语言指针C语言函数 数组解题 顺子日期 问题描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小明特别喜欢顺子。顺子指的就是连续的三个数字:123、…...

攻防世界web篇-unserialize3
得出php代码残篇 将代码补全后再在线php运行工具中进行运行 在浏览器输入后得到下面的界面 这里需要将O:4:“xctf”:1:{s:4:“flag”;s:3:“111”;} 改为 O:4:“xctf”:2:{s:4:“flag”;s:3:“111”;}...

微信小程序 onLoad和onShow的区别
在微信小程序中,onLoad() 和 onShow() 是两个常用的生命周期函数,用于监听页面的加载和显示事件。这两个函数的区别如下: 触发时机 onLoad() 函数只会在页面加载时触发一次,而 onShow() 函数每次页面显示时都会被触发。因此&#…...

elementui select组件下拉框底部增加自定义按钮
elementui select组件下拉框底部增加自定义按钮 el-select组件的visible-change 事件(下拉框出现/隐藏时触发) <el-selectref"select":value"value"placeholder"请选择"visible-change"visibleChange">&…...

深入理解闭包:原理、应用与最佳实践
1、 什么是闭包? 如果一个函数内部定义了另一个函数,并且内部函数引用了外部函数的变量,那么内部函数就形成了一个闭包。 def outer_function(x):# 外部函数接受一个参数 x 是自由变量# seed 也是一个自由变量seed 10def inner_function(y…...

[NSSCTF 2nd]Math
原题py: from secret import flag from Crypto.Util.number import * import gmpy2length len(flag) flag1 flag[:length//2] flag2 flag[length//2:] e 65537m1 bytes_to_long(flag1) p getPrime(512) q getPrime(512) n p*q phi (p-1)*(q-1) d gmpy2.i…...
uml知识点学习
https://zhuanlan.zhihu.com/p/659911315https://zhuanlan.zhihu.com/p/659911315软件工程分析设计图库目录 - 知乎一、结构化绘图1. 结构化——数据流图Chilan Yuk:1. 结构化——数据流图2. 结构化——数据字典Chilan Yuk:2. 结构化——数据字典3. 结构…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
