CSS基本讲解与使用(详解)
什么是CSS:
CSS(Cascading Style Sheets,层叠样式表)是一种用于定义网页元素外观和样式的标记语言。它是一种用于将结构化文档(通常是HTML和XML)的外观和排版从内容的标记中分离出来的技术。CSS的主要目标是将网页的呈现和布局样式与文档内容分离,使开发人员能够更轻松地控制网页的外观。
CSS的主要作用包括:
样式定义: CSS允许开发人员定义文本字体、颜色、大小,元素的内外边距、边框、背景等外观属性。
排版控制: CSS可以用于控制文本和元素的布局,如文本对齐、行高、字间距,元素的定位等。
响应式设计: CSS允许根据不同的设备和屏幕尺寸应用不同的样式,以实现响应式网页设计。
分离内容和样式: CSS的使用使内容和样式分离,使得网站维护更容易,可维护性更强。
层叠: CSS支持层叠,多个样式规则可以同时应用到相同的元素,按照特定的规则进行层叠。
CSS的语法结构包括选择器、属性和值。选择器用于选择要应用样式的元素,属性定义了要修改的样式属性,而值定义了属性的具体样式值。
CSS语法:
CSS规则(Rules)由选择器(Selector)、属性(Property)和值(Value)组成。选择器选择要应用样式的HTML元素,属性定义样式的具体特征,值则为属性提供具体的样式值。
selector {property: value;
}
要将所有段落的文本颜色设置为蓝色,可以使用以下规则:
p {color: blue;
}
选择器
选择器用于选择要应用样式的HTML元素。有各种不同类型的选择器:
- 元素选择器: 选择HTML元素。例如,
p选择器选择所有段落元素。 - 类选择器: 选择具有相同类名的元素。例如,
.my-class选择所有具有my-class类的元素。 - ID选择器: 选择具有特定ID的元素。例如,
#my-id选择具有my-idID的元素。 - 伪类选择器: 选择元素的特定状态或位置,如
:hover选择器用于鼠标悬停状态。 - 组合选择器: 可以将多个选择器组合在一起,以选择更特定的元素。
样式属性
属性定义了要修改的样式特征。有数百个CSS属性,用于控制不同方面的元素样式。以下是一些常见的样式属性:
color: 文本颜色font-family: 字体族font-size: 字体大小background-color: 背景颜色border: 边框margin和padding: 外边距和内边距text-align: 文本对齐width和height: 元素宽度和高度
样式值
样式值定义了属性的具体样式值。值可以是颜色、尺寸、字体名称等。例如,color: blue;中的值是蓝色
样式表链接
为了将CSS样式应用于HTML文档,您可以将CSS样式表链接到HTML文档中。这可以通过以下方式完成:
<link rel="stylesheet" type="text/css" href="styles.css">
内部样式表
您还可以将CSS样式直接嵌入HTML文档,这称为内部样式表
<style type="text/css">p {color: blue;}
</style>
内联样式
最后,您可以使用内联样式将样式应用于单个HTML元素。这在需要为特定元素定义唯一样式时非常有用:
<p style="color: blue;">这是一个蓝色文本。</p>
层叠性(Cascading)
CSS的“C”代表层叠性,它表示在不同的CSS规则中,具有相同选择器的元素可能会有多个样式规则同时应用。在这种情况下,浏览器会按照特定的规则确定哪个规则的样式应该应用。
CSS框模型
每个HTML元素被视为一个矩形框,它具有内容、内边距、边框和外边距。开发人员可以使用CSS来控制这些框的尺寸和间距,从而实现页面布局。
响应式设计
响应式网页设计是一种使用CSS的技术,它允许网页根据不同设备和屏幕尺寸调整其布局和样式,以提供更好的用户体验。
这些是CSS的基础知识,它们为网页设计和开发提供了强大的工具。开发人员可以使用CSS来创建各种各样的网页布局和样式,以满足设计和用户体验的需求。要深入学习CSS,建议查看CSS的属性和选择器的详细文档,并通过实践来熟练掌握这些技能。
相关文章:
)
CSS基本讲解与使用(详解)
什么是CSS: CSS(Cascading Style Sheets,层叠样式表)是一种用于定义网页元素外观和样式的标记语言。它是一种用于将结构化文档(通常是HTML和XML)的外观和排版从内容的标记中分离出来的技术。CSS的主要目标是将网页的呈…...

最新AI创作系统ChatGPT源码+搭建部署教程+支持GPT4.0+支持ai绘画(Midjourney)/支持Prompt
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统AI绘画系统,支持OpenAI GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署…...

Linux系统之部署SSCMS内容管理系统并实现外网访问
Linux系统之部署SSCMS内容管理系统并实现外网访问 一、SSCMS介绍二、cpolar介绍2.1 cpolar简介2.2 cpolar使用场景 三、本地环境介绍3.1 本地环境规划3.2 本次实践介绍 四、本地环境检查3.1 检查Docker服务状态3.2 检查Docker版本3.3 检查docker compose 版本 五、部署SSCMS服务…...

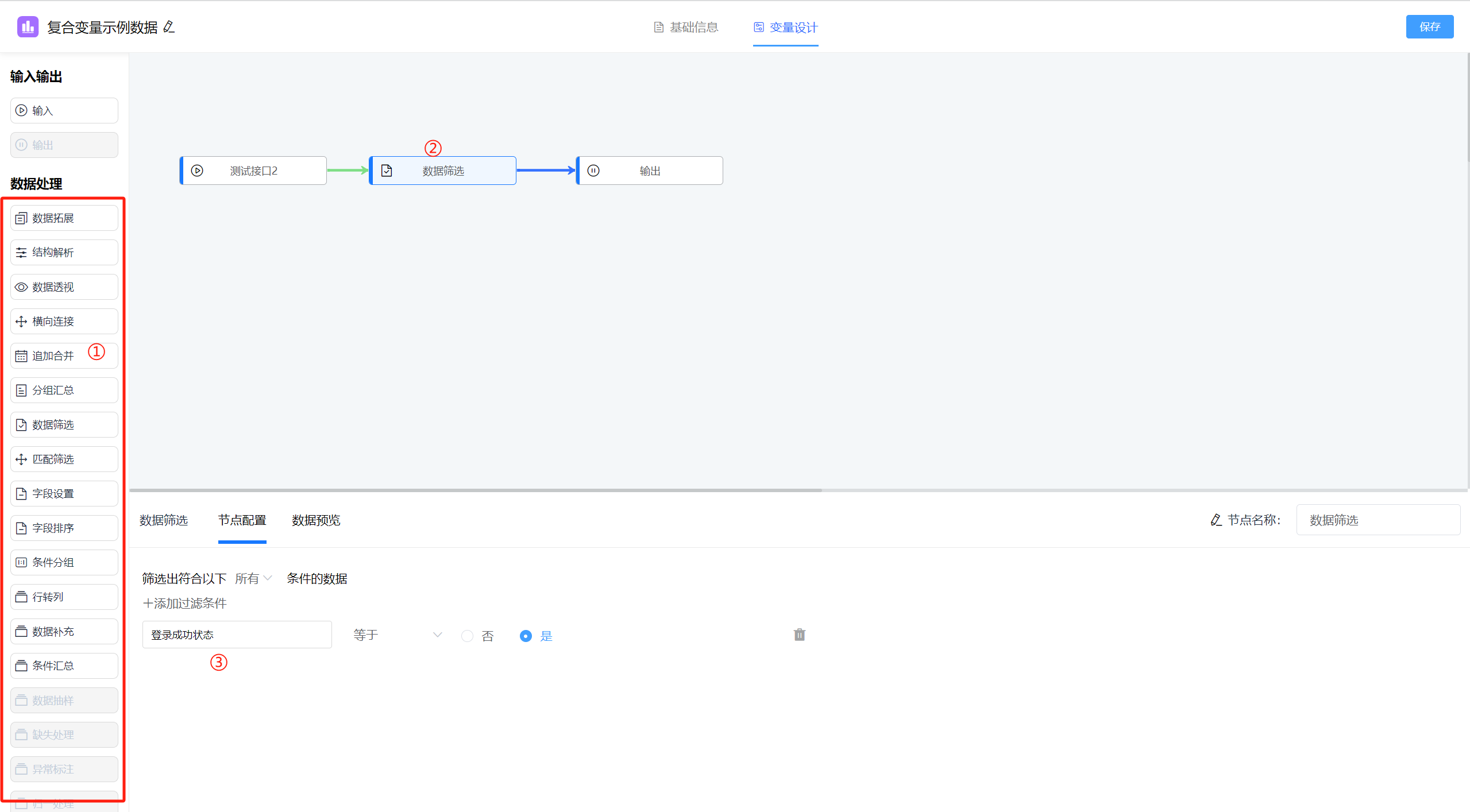
JVS-rules中的基础与复合变量:规则引擎的心脏
JVS-rules中的“变量”概念与编程语言中的变量类似,但它们通常在规则系统中处理条件判断、业务结果复制场景,如下所示: 条件判断:在规则引擎中,规则通常由两个部分组成:条件和分支。变量用于描述条件部分中…...

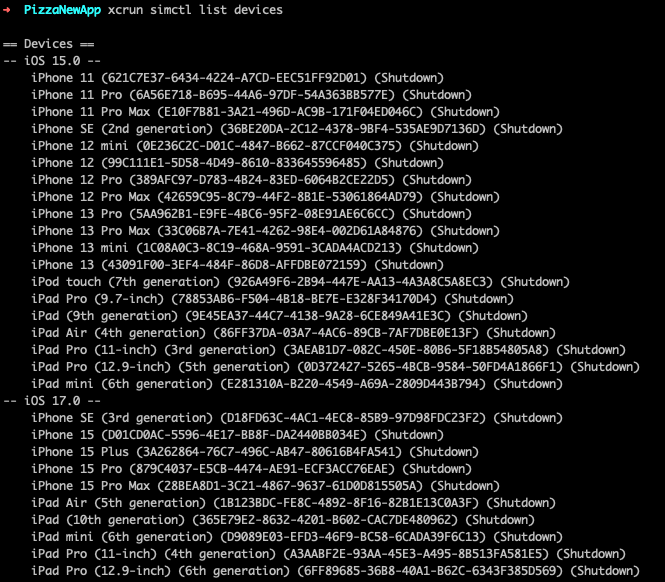
RN:指定模拟器启动
背景 我们启动 react native 项目的时候,会打开一个模拟器,但是有时不是我们想要的,我们如何去指定一个模拟器启动呢? IOS xcrun simctl list devicesyarn ios --simulator"<模拟器的UDID>"Android 目前没发现…...

【ARM Cache 系列文章 10 -- ARM Cortex-A720 Hunter 介绍】
文章目录 概述1.1 A720 Features1.1.1 core features1.1.2 Cache features1.1.3 Debug features 1.2 A720 组件介绍1.2.1 L1 缓存系统1.2.2 指令解码1.2.3 寄存器重命名1.2.4 指令分发单元1.2.5 向量执行单元1.2.6 加解密扩展单元1.2.6.1 有限域算法 1.3 接口1.4 GIC CPU Inter…...

深度学习——残差网络(ResNet)
深度学习——残差网络(ResNet) 文章目录 前言一、函数类二、残差块三、ResNet模型四、模型训练五、小结总结 前言 随着设计越来越深的网络,深刻理解“新添加的层如何提升神经网络的性能”变得至关重要。更重要的是设计网络的能力,…...

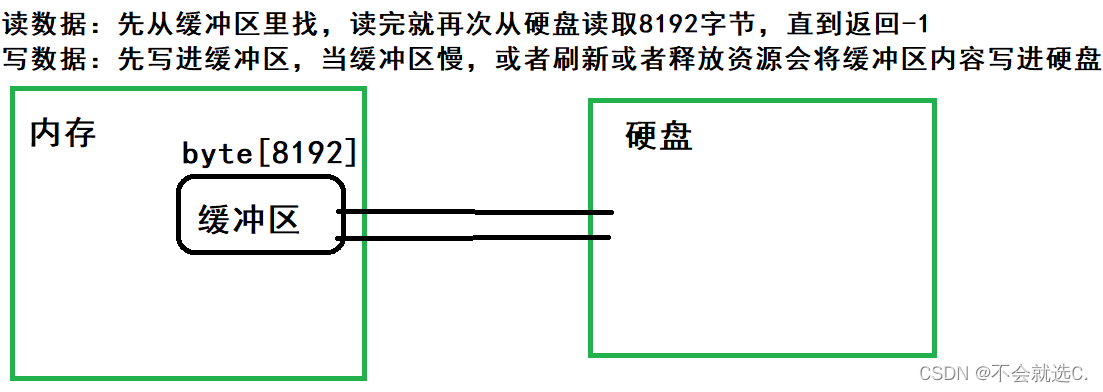
[java进阶]——IO流,递归实现多级文件拷贝
🌈键盘敲烂,年薪30万🌈 目录 一、认识IO流 二、了解编码与解码 二、IO流体系 三、字节输入输出流 四、字符输入输出流 五、多级文件拷贝 一、认识IO流 IO流也叫输入流(intput)、输出流(onput),该流就像java程序同硬盘之间的…...

Linux创建与删除用户
Linux创建与删除用户 新增用户: adduser 用户名【添加用户】 passwd 用户名【设置用户密码】删除用户: userdel -r 用户名【删除用户】...
对传感器采样数据的低通滤波
低通滤波(Low-pass filter) 是一种过滤方式,规则为低频信号能正常通过,而超过设定临界值的高频信号则被阻隔、减弱。 一阶低通数字滤波器 滤波系数a越小,滤波结果越平稳,但是灵敏度低;滤波系数a越大,滤波结…...

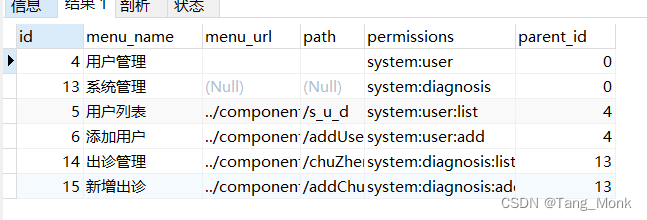
Java开发树结构数据封装!
目录 源数据如下controller接口:service层封装:Dao接口:Dao层Mapper:映射实体类: 源数据如下 controller接口: RequestMapping("/UserTreeInfo")public RespBody getUserTreeInfo(Long userId) {List<MenuTreeVo>…...

c++学习笔记汇总
[TOC] (C学习笔记汇总) 基础认识、基础语法 类、类与类之间的关系、可调用对象、std::function类模板、c11新标准、资源管理方案RAII、指针、智能指针、引用计数、C的多态 ios、istream、iostream、fstream、sstream 模板编程: 模板编程:主要分为“泛…...

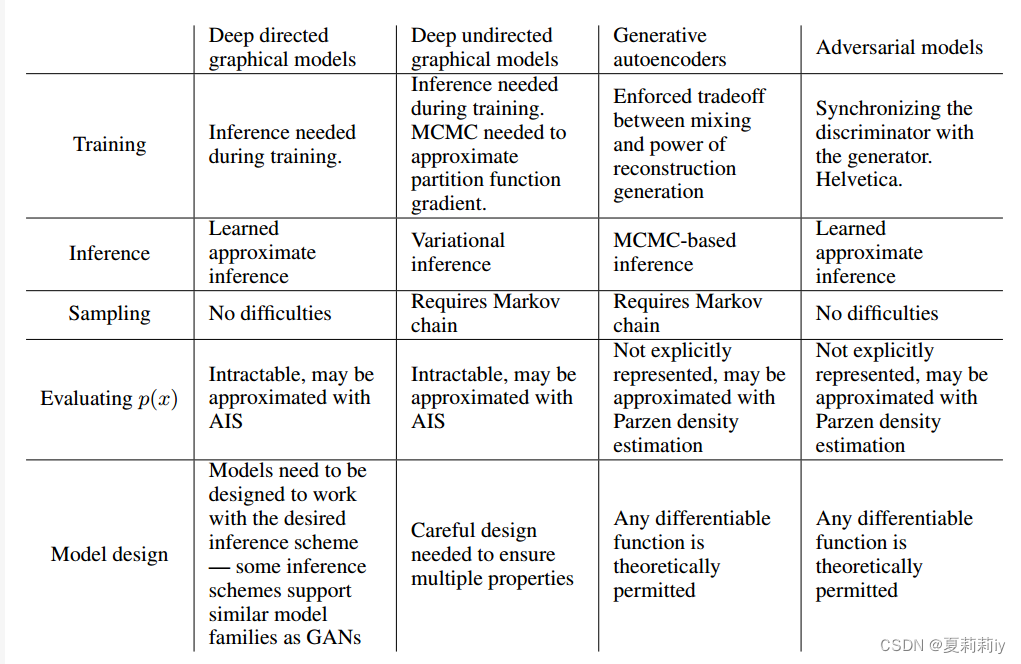
[动手学深度学习]生成对抗网络GAN学习笔记
论文原文:Generative Adversarial Nets (neurips.cc) 李沐GAN论文逐段精读:GAN论文逐段精读【论文精读】_哔哩哔哩_bilibili 论文代码:http://www.github.com/goodfeli/adversarial Ian, J. et al. (2014) Generative adversarial network…...

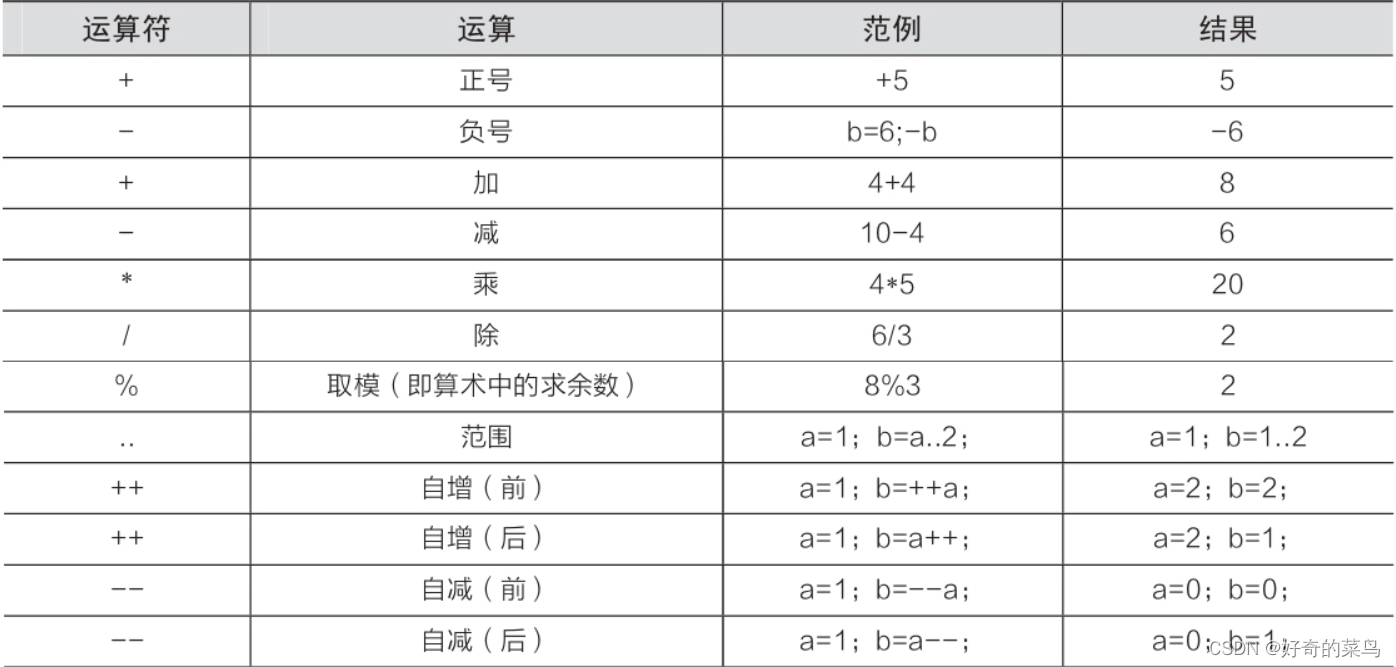
Kotlin中的算数运算符
在Kotlin中,我们可以使用各种算术运算符来进行数值计算和操作。下面对这些运算符进行详细描述,并提供示例代码。 正号(正数)和负号(负数): 正号用于表示一个正数,不对数值进行任何…...

Linux高性能服务器编程 学习笔记 第十六章 服务器调制、调试和测试
Linux平台的一个优秀特性是内核微调,即我们可以通过修改文件的方式来调整内核参数。 服务器开发过程中,可能会碰到意想不到的错误,一种调试方法是用tcpdump抓包,但这种方法主要用于分析程序的输入和输出,对于服务器的…...

第三期:云函数入门指南答案
1.云函数需要用户自行考虑租用/购买多少资源以达到最少成本最高效运行自己的函数。 答案:错误(False) 2.Cloud Functions可以为您准备好计算资源,弹性地、可地运行任务,并提供日志查询、性能监控和报警等功能。 答案:正确(True…...

企业怎么通过数字化工具来实现数字化转型?
数字化转型是使用数字技术和工具从根本上改变公司运营方式并向客户提供价值的过程。它涉及思维方式、流程和技术的全面转变,以跟上快节奏的数字时代。以下是有关公司如何通过数字工具实现数字化转型的分步指南: 1.定义您的愿景和目标: 首先确…...

React函数式写法和类式写法的区别(以一个计数器功能为例子)
函数式写法更加简洁和函数式编程思维导向,适用于无状态、UI纯粹的组件,且可以使用Hooks处理副作用。而类式写法适用于有内部状态、生命周期方法和复杂交互逻辑的组件,提供了更多的灵活性和控制力。 文章目录 一、计数器功能演示 1.函数式写法…...

【根据国防科大学报官网word模板修改的Latex模板】
根据国防科大学报官网word模板修改的Latex模板 学报Word模板链接Latex模板结构编译环境为Texlivevscode或Textstudio 学报Word模板链接 学报官网相关下载链接 点击链接即可前往官网下载相关word模板 Latex模板结构 latex模板 ass.cfg文件 %深层模板文件ass.cls文件 %浅层模板…...

系列十一、Redis中分布式缓存实现
一、缓存 1.1、什么是缓存 内存就是计算机内存中的一段数据。 1.2、内存中的数据特点 读写快断电数据丢失 1.3、缓存解决了什么问题 提高了网站的吞吐量和运行效率减轻了数据库的访问压力 1.4、哪些数据适合加缓存 使用缓存时,一定是数据库中的数据极少发生改…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

Selenium 查找页面元素的方式
Selenium 查找页面元素的方式 Selenium 提供了多种方法来查找网页中的元素,以下是主要的定位方式: 基本定位方式 通过ID定位 driver.find_element(By.ID, "element_id")通过Name定位 driver.find_element(By.NAME, "element_name"…...

运行vue项目报错 errors and 0 warnings potentially fixable with the `--fix` option.
报错 找到package.json文件 找到这个修改成 "lint": "eslint --fix --ext .js,.vue src" 为elsint有配置结尾换行符,最后运行:npm run lint --fix...
