Element UI定义方法校验邮箱格式
1. .vue中定义了3个邮箱输入框,前面两个是输入多个邮件地址,最后一个是使用element自带的校验来校验单个邮件地址
<el-row><el-col :span="24"><el-form-item label="收件人" prop="to"><el-input v-model="form.to" type="textarea" placeholder="请输入收件人邮箱地址,以分号(;)分隔"></el-input></el-form-item></el-col></el-row><el-row><el-col :span="24"><el-form-item label="抄送人" prop="cc"><el-input v-model="form.cc" type="textarea" placeholder="请输入内容抄送人邮箱地址,以分号(;)分隔"></el-input></el-form-item></el-col></el-row><el-row><el-col :span="12"><el-form-item label="邮箱" prop="email"><el-input v-model="form.email" placeholder="请输入邮箱" maxlength="50" /></el-form-item></el-col> </el-row>2. js定义校验规则
注意: 校验规则rules中若想调用方法,那么这个方法必须放到data的子定义中,如果是放到methods中无法调用
export default {//...data() {var checkEmail = (rule, value, callback) => { //邮箱校验 ---只有在data()里面定义的方法能在data中的return里面的rules中的某些规则中调用,也就是这些方法需要在methods同级中定义,如果在methods中定义是无法在rules中调用的const mailReg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/ ;const emails = value.split(';'); if (!value) {return callback('邮箱地址不能为空');}setTimeout(() => {for (let i = 0; i < emails.length; i++) { console.log('邮箱地址:' + emails[i].trim());if (!mailReg.test(emails[i].trim())) { callback("邮箱地址格式不正确: "+ emails[i].trim()); } } callback(); // 所有邮件地址都合法}, 100)} return {//... rules: {// 表单校验to: [{ validator: checkEmail, trigger: 'blur' }],cc:[{ validator: checkEmail, trigger: 'blur' }],email: [{type: "email", message: "请输入正确的邮箱地址", trigger: ["blur", "change"]}]}};},methods: {// ...}};相关文章:

Element UI定义方法校验邮箱格式
1. .vue中定义了3个邮箱输入框,前面两个是输入多个邮件地址,最后一个是使用element自带的校验来校验单个邮件地址 <el-row><el-col :span"24"><el-form-item label"收件人" prop"to"><el-input v-mo…...

DigiCert代码签名证书
在当今的数字化时代,确保软件的完整性和来源的可靠性至关重要。DigiCert代码签名证书是一种专业而受信任的数字签名解决方案,帮助开发者保护其软件免受篡改和恶意行为的侵害。本文将介绍DigiCert代码签名证书的特点和优势,并讨论为何选择Digi…...

HTML5+CSS3小实例:网页底部间隔波浪动画特效
实例:网页底部间隔波浪动画特效 技术栈:HTML+CSS 效果: 源码: 【html】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content…...

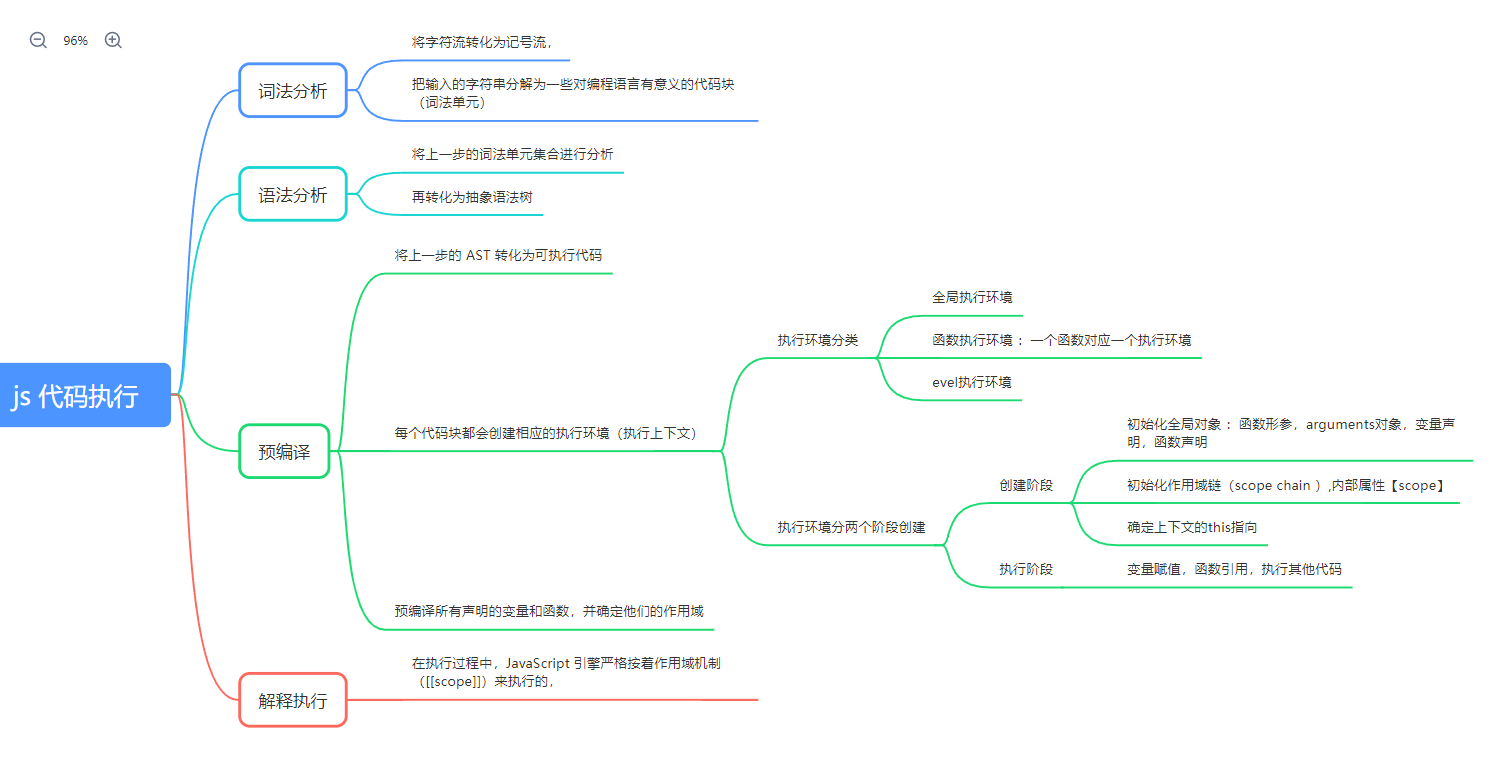
前端 js 之 代码执行的一个过程 02
嘿,欢迎你来 !💕 文章目录 前言一、运行一个 js 文件二、运行环境三、js执行代码的过程(普通变量)四、打印 window五、js执行代码的过程(函数变量)六、函数调用函数的过程注意!&…...

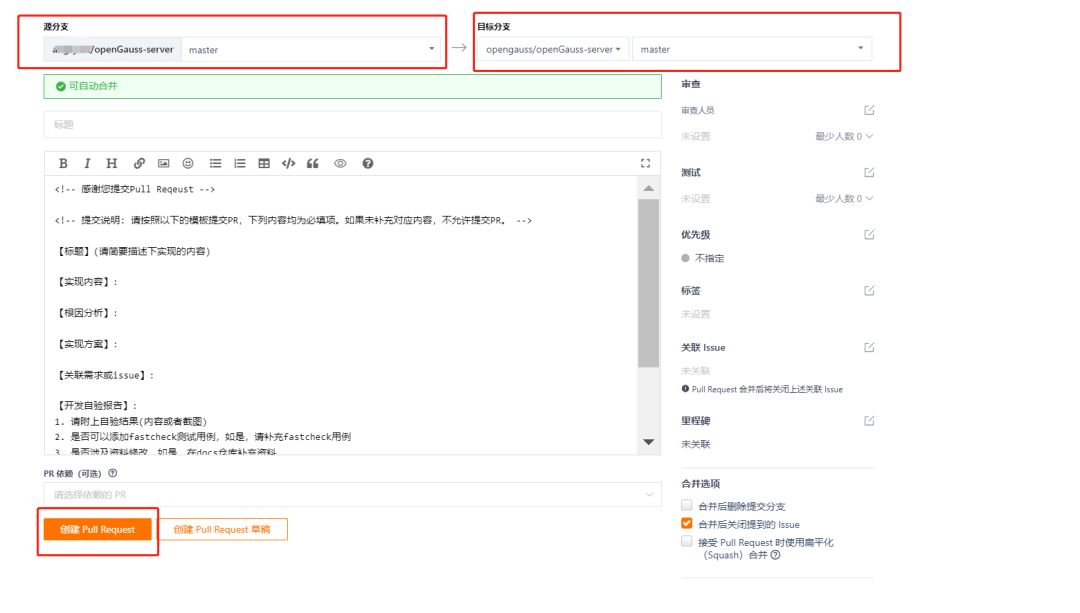
【经验分享】如何构建openGauss开发编译提交一体化环境
前文 本文适合对openGauss源代码有好奇心的爱好者,那么一个友好的openGauss源代码环境应该是怎么样的。openGauss的开发环境是如何设置的?openGauss的编译环境是如何构建的?如何向openGauss提交代码,笔者集合官方和几位博主实践提…...

儿童疫苗接种:安全与注意事项
引言: 儿童的疫苗接种是维护其健康和预防传染病的重要措施。疫苗可以有效地保护儿童免受各种疾病的威胁,但在接种过程中需要家长和监护人特别关注一些注意事项,以确保接种的安全性和有效性。本文将深入探讨儿童疫苗接种的重要性,…...

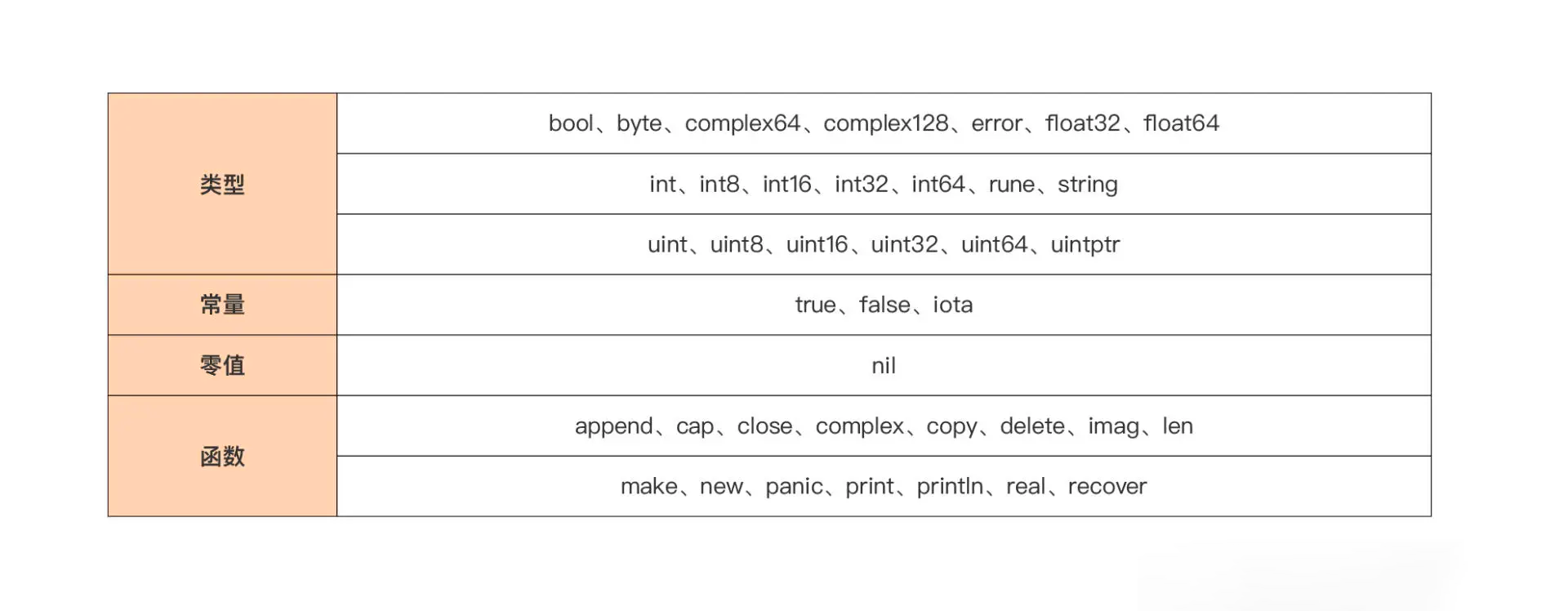
Go 代码块与作用域,变量遮蔽问题详解
Go 代码块与作用域详解 文章目录 Go 代码块与作用域详解一、引入二、代码块 (Block)2.1 代码块介绍2.2 显式代码块2.3 隐式代码块2.4 空代码块2.5 支持嵌套代码块 三、作用域 (Scope)3.1 作用域介绍3.2 作用域划定原则3.3 标识符的作用域范围3.3.1 预定义标识符作用域3.3.2 包代…...

可观测性-Metrics-WebClient异步Http远程Call
代码示例 1.依赖导入 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-webflux</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><ar…...

Android之播放本地视频和Url视频方法
一、播放本地视频文件 根据文件路径在浏览器中播放,可用于视频预览等场景 效果: 用浏览器播放本地视频 文件路径例子: /storage/emulated/0/Android/data/com.custom.jfrb/files/Movies/1697687179497.mp4 File file new File("文件…...

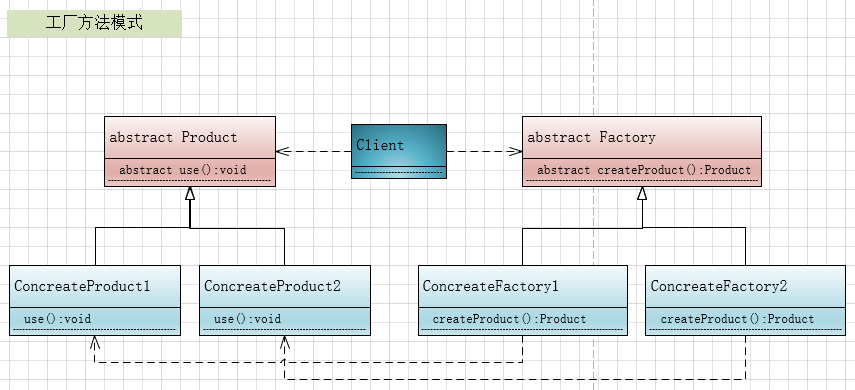
设计模式:工厂方法模式(C#、JAVA、JavaScript、C++、Python、Go、PHP):
本节主要介绍设计模式中的工厂方法模式。 简介: 工厂方法模式,它是对简单工厂模式的进一步抽象化,其好处是可以使系统在不修改原来代码的情况下引进新的产品,即满足开闭原则。 它定义了一个用于创建对象的工厂接口,让…...

C++基础——指针
1 概述 指针的作用:可以通过指针间接访问内存 内存编号从0开始,一般使用十六进制数字表示,指针可以保存地址 2 指针变量定义和作用 int main() {//1、指针的定义int a 10; //定义整型变量a//指针定义语法: 数据类型 * 变量名 …...

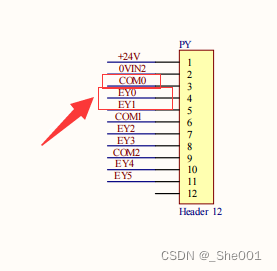
PLC 学习day02 硬件输入/输入的知识
1.资料来源 1.链接:三菱PLC视频教程全集之FX3U基本单元输入接线_哔哩哔哩_bilibili 2. 链接: 三菱plc视频教程全集之FX3U基本单元输出接线_哔哩哔哩_bilibili 2. PLC 的输入部分器件连接。 2.1 PLC输入部分的硬件知识 1. 一般输入部分是PLC获取信息的地…...

rabbitMq (2)
RabbitMQ 消息应答与发布 文章目录 1. 消息应答1.2 自动应答1.2 手动应答1.3 代码案例 2. RabbitMQ 持久化2.1 队列持久化2.2 消息持久化 3. 不公平分发4. 预取值分发5. 发布确认5.1 发布确认逻辑5.2 开启发布确认的方法5.3 单个确认发布5.4 批量确认发布5.5 异步确认5.5.1 处理…...

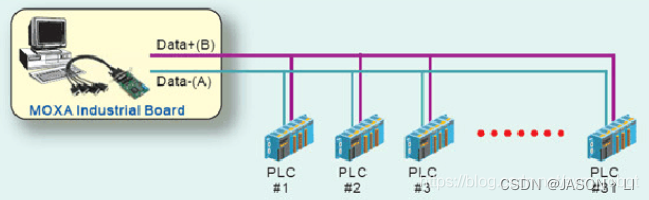
通讯协议学习之路:RS422协议理论
通讯协议之路主要分为两部分,第一部分从理论上面讲解各类协议的通讯原理以及通讯格式,第二部分从具体运用上讲解各类通讯协议的具体应用方法。 后续文章会同时发表在个人博客(jason1016.club)、CSDN;视频会发布在bilibili(UID:399951374) 一、…...
为false解决)
剪映failed to initialize,cuda.is_available()为false解决
debug记录帖 错误1:打开剪映发现弹窗提示failed to initialize graphics backed for D3D11 错误2:torch版本、cuda版本(之前的正常环境)都对但是torch.cuda.is_available()为false 怀疑是显卡驱动的问题 打开Nvidia Geforce Exp…...

基于Spring Boot的LDAP开发全教程
写在前面 协议概述 LDAP(轻量级目录访问协议,Lightweight Directory Access Protocol)是一种用于访问和维护分布式目录服务的开放标准协议,是一种基于TCP/IP协议的客户端-服务器协议,用于访问和管理分布式目录服务,如企业内部的…...

在 Linux 上保护 SSH 服务器连接的 8 种方法
SSH 是一种广泛使用的协议,用于安全地访问 Linux 服务器。大多数用户使用默认设置的 SSH 连接来连接到远程服务器。但是,不安全的默认配置也会带来各种安全风险。 具有开放 SSH 访问权限的服务器的 root 帐户可能存在风险。尤其是如果使用的是公共 IP 地…...

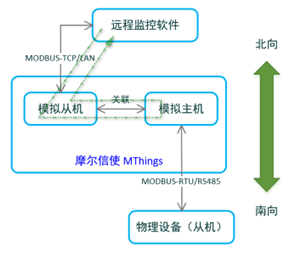
摩尔信使MThings的协议转换(数据网关)功能
摩尔信使MThings可以作为现场总线(RS485)和以太网的数据中枢,并拥有强大的Modbus协议转换功能。 数据网关功能提供协议转换和数据汇聚功能,可实现多维度映射,包括:不同的通道(总线)类型、协议类型ÿ…...

Mac安装Kali保姆级教程
Mac安装Kali保姆级教程 其他安装教程:使用VMware安装系统Window、Linux(kali)、Mac操作系统 1 虚拟机安装VM Fusion 去官网下载VM Fusion 地址:https://customerconnect.vmware.com/en/evalcenter?pfusion-player-personal-13 …...

利用Spring Boot框架做事件发布和监听
一、编写事件 1.编写事件类并集成spring boot 事件接口,提供访问事件参数属性 public class PeriodicityRuleChangeEvent extends ApplicationEvent {private final JwpDeployWorkOrderRuleDTO jwpDeployWorkOrderRuleDTO;public PeriodicityRuleChangeEvent(Obje…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
