【Express】登录鉴权 JWT
JWT(JSON Web Token)是一种用于实现身份验证和授权的开放标准。它是一种基于JSON的安全传输数据的方式,由三部分组成:头部、载荷和签名。
使用jsonwebtoken模块,你可以在Node.js应用程序中轻松生成和验证JWT。以下是jsonwebtoken库的使用步骤:
-
安装jsonwebtoken模块:在命令行中运行
npm install jsonwebtoken来安装jsonwebtoken模块。 -
导入jsonwebtoken模块:在你的Node.js应用程序中,使用
require语句导入jsonwebtoken模块。
const jwt = require('jsonwebtoken');
- 生成JWT:使用jsonwebtoken的
sign方法生成JWT。该方法接受三个参数:载荷(Payload)、密钥和可选的配置对象。载荷是一个包含有关用户/客户端的信息的对象。
const payload = {userId: '123456789',username: 'example_user'
};const secretKey = 'your_secret_key';const token = jwt.sign(payload, secretKey, { expiresIn: '1h' });
上述代码将生成一个JWT,其中包含了userId和username信息,使用了一个密钥进行签名,并设置了过期时间为1小时。生成的JWT将作为一个字符串存储在token变量中。
- 验证JWT:使用jsonwebtoken的
verify方法验证JWT的有效性。该方法接受三个参数:要验证的JWT、密钥和一个可选的回调函数。
const token = 'your_generated_jwt';jwt.verify(token, secretKey, (err, decoded) => {if (err) {// JWT验证失败console.log('JWT verification failed.');} else {// JWT验证成功console.log('JWT verified successfully.');console.log(decoded); // 解码后的JWT负载}
});
上述代码将验证传入的JWT是否有效,并使用提供的密钥进行签名验证。如果JWT有效,verify方法回调函数中的decoded参数将包含解码后的JWT负载信息。如果JWT无效,则会在回调函数中得到一个错误。
以下是 JWT 的一个简单的封装:
//jsonwebtoken 封装const jsonwebtoken = require("jsonwebtoken")
// 设置密钥
const secret = "anydata"
const JWT = {// 生成 tokengenerate(value,exprires){// value 数据,expires 过期时间return jsonwebtoken.sign(value,secret,{expiresIn:exprires})},// 校验 tokenverify(token){// 放在 try...catch... 中,防止报错try{return jsonwebtoken.verify(token,secret)}catch(error){return false}}
}module.exports = JWT
const token = JWT.generate('xx', '10s')
// eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkYXRhIjoieHgiLCJpYXQiOjE2OTc0Mzk3MTEsImV4cCI6MTY5NzQzOTcyMX0.vfcaK_tHfbD-58nqcDRopg516jngqWJhw6zr229zACM
// header.数据.签名
console.log(JWT.verify(token))
// node 中间件校验
app.use((req,res,next)=>{// 如果token有效 ,next() // 如果token过期了, 返回401错误if(req.url==="/login"){next()return;}const token = req.headers["authorization"]?.split(" ")[1]if(token){var payload = JWT.verify(token)// console.log(payload)if(payload){const newToken = JWT.generate({_id:payload._id,username:payload.username},"1d")res.header("Authorization",newToken)next()}else{// errCode 和 errInfo 是 network 的 preview 中返回的数据res.status(401).send({errCode:"-1",errInfo:"token过期"})}}
}) //生成token
const token = JWT.generate({_id: result[0]._id,username: result[0].username
}, "1d")res.header("Authorization", token)
//前端拦截
import axios from 'axios'
// Add a request interceptor
axios.interceptors.request.use(function (config) {const token = localStorage.getItem("token")config.headers.Authorization = `Bearer ${token}`return config;}, function (error) {return Promise.reject(error);});// Add a response interceptor
axios.interceptors.response.use(function (response) {const {authorization } = response.headersauthorization && localStorage.setItem("token",authorization)return response;}, function (error) {const {status} = error.responseif(status===401){// 移除本地失效的 token 值,由于过期而失效localStorage.removeItem("token")window.location.href="/login"}return Promise.reject(error);});业务逻辑:
- 后端下载、导入模块 npm i jsonwebtoken
- 封装生成token、验证token方法
- 登录接口中将前端提供的字段生成token并放到登录接口响应头中
- 前端将token存储(并在每个请求的请求头中加入token,请求拦截添加token,响应拦截存储token)
- 后端设置应用级中间件
5.1. 排除登录接口、路由
5.2. 获取前端传过来的请求头并判断状态
5.2.1. 有token:重新设置token并放在响应头传给前端(刷新过期时间)
5.2.2. 无token:返回401给前端 - 前端响应拦截:无401跳转登录页并置空本地token
相关文章:

【Express】登录鉴权 JWT
JWT(JSON Web Token)是一种用于实现身份验证和授权的开放标准。它是一种基于JSON的安全传输数据的方式,由三部分组成:头部、载荷和签名。 使用jsonwebtoken模块,你可以在Node.js应用程序中轻松生成和验证JWT。以下是j…...

【微服务 SpringCloud】实用篇 · Ribbon负载均衡
微服务(4) 文章目录 微服务(4)1. 负载均衡原理2. 源码跟踪1)LoadBalancerIntercepor2)LoadBalancerClient3)负载均衡策略IRule4)总结 3. 负载均衡策略3.1 负载均衡策略3.2 自定义负载…...

zabbix-proxy代理服务器配置
下载zabbix源 rpm -Uvh https://repo.zabbix.com/zabbix/5.0/rhel/7/x86_64/zabbix-release-5.0-1.el7.noarch.rpm 安装 yum -y install zabbix-proxy-mysql zabbix_get 查看相关文件路径 rpm -ql zabbix-proxy-mysql 创建数据库 mysq -uroot -proot mysql> create database…...

【python零基础入门学习】python进阶篇之OOP - 面向对象的程序设计
本站以分享各种运维经验和运维所需要的技能为主 《python零基础入门》:python零基础入门学习 《python运维脚本》: python运维脚本实践 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8…...

中国xx集团信息技术工程师面试
进入面试间,坐着三位面试官,压力扑面而来,三位面试官先做了自我介绍,介绍了一下面试的流程后才开始面试。 一、自我介绍 不多说。 二、看你学过数据挖掘这门课,能简单介绍一下有哪些章节,学了些什么&…...

Jmeter接口自动化测试 —— Jmeter下载安装及入门
jmeter简介 Apache JMeter是Apache组织开发的基于Java的压力测试工具。用于对软件做压力测试,它最初被设计用于Web应用测试,但后来扩展到其他测试领域。 下载 下载地址:Apache JMeter - Download Apache JMeter 安装 由于Jmeter是基于Java的…...

ARM 学习笔记2 初识Cortex-M33与STM32G4
入门 ARM Cortex-M系列处理器的差异与联系:【ARM Cortex-M 系列 1 – Cortex-M0, M3, M4, M7, M33 差异】两本书籍的英文版和中文版 Definitive Guide to Arm Cortex-M23 and Cortex-M33 Processors Arm Cortex-M23和Cortex-M33微处理器权威指南ST的介绍页 Arm Cor…...

vue中使用coordtransform 互相转换坐标系
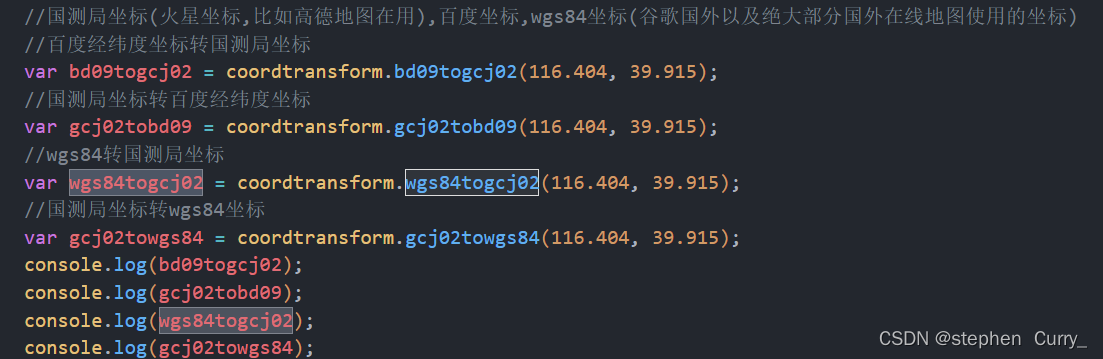
官方网站:https://www.npmjs.com/package/coordtransform 在使用高德sdk时,其返回的坐标在地图上显示时有几百米的偏移,这是由于高德用的是 火星坐标(GCJ02),而不是wgs84坐标。为了消除偏移,将G…...

双线性插值详解
双线性插值的原理网上资料非常多,本文重点介绍双线性插值实现的两种方式: 角对齐(coner_align = True) 和 边对齐(coner_align = False)。两种不能的方式下去实现双线性插值,目标图像中的每个像素点,它是如何计算取值的,本文会通过原理结合代码的方式将实现细节讲清楚。 1…...

C++ “”
&加上有时候会加速 如果想该对象跟着函数变化一定要加“&” 在题目函数里面定义的 例如 vector<vector<bool>> visited(grid.size(),vector<bool>(grid[0].size(),false)); 如果自己定义的新void dfs(vector<vector<bool>>…...

计算机三级有必要考吗?计算机三级有哪些科目?
在大学期间,计算机等级考试是一门很火热的考试,很多小伙伴通过二级考试以后在究竟是报考三级还是四级之间徘徊,下面肉丸子就来给大家分析一下,究竟有没有必要考计算机三级考试,以及计算机三级考试的科目有哪些…...

6.5 Elasticsearch(五)Spring Data Elasticsearch - 增删改查API
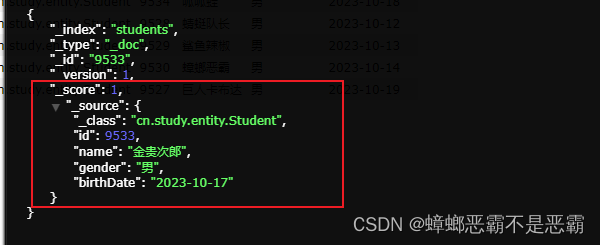
文章目录 1.Spring Data Elasticsearch2.案例准备2.1 在 Elasticsearch 中创建 students 索引2.2 案例测试说明 3.创建项目3.1 新建工程3.2 新建 springboot module,添加 spring data elasticsearch 依赖3.3 pom.xml 文件3.4 application.yml 配置 4.Student 实体类…...

XPS—专项文献阅读-科学指南针
XPS(X-ray Photoelectron Spectroscopy),X射线光电子能谱,可以说是材料研究中必不可少的一类分析测试手段了。今天我们就来讲讲,什么情况下我们需要用到XPS,以及拿到数据之后应该怎样进行数据处理分析。 XP…...

电脑办公助手之桌面便签,助力高效率办公
在现代办公的快节奏中,大家有应接不暇的工作,每天面对着复杂的工作任务,总感觉时间不够用,而且工作无厘头。对于这种状态,大家可以选择在电脑上安装一款好用的办公便签软件来辅助日常办公。 敬业签是一款专为办公人士…...

【面试题】2023虹软计算机视觉一面
来源:投稿 作者:LSC 编辑:学姐 1.自我介绍 2.介绍了自己的项目,并提问项目,讲了30分钟 3.介绍centernet,它和其他目标检测模型有什么区别 4.介绍yolov5 5.介绍focal loss 6.双线性插值和最近邻插值的区…...

板带纠偏控制系统伺服比例阀放大器
板带纠偏控制系统是集光、机、电、液四方面有机结合在一起的全闭环电液伺服系统,是用途广泛的机电一体化高新技术产品。 板带纠偏控制系统可广泛地应用于机械、冶金、造纸、橡胶、织带、纺织印染、电镀、塑膜胶片等诸多行业的不同种类的带材生产线的在线纠偏。 板…...

视频I420裸流保存为文件
1、从TvCamera的ABK回调的OnImageReceived出来的是I420的数据,保存文件的方式如下: void OnImageReceived(const uint8_t* data, size_t size, uint16_t widht, uint16_t height) { .............. FILE *fp fopen("test.yuv", "wb&quo…...

IDEA中SpringBoot项目的yml多环境配置
SpringBoot的yml多环境配置 创建多个配置文件 application.yml #主配置文件 application-dev.yml #开发环境的配置 application-test.yml #测试环境的配置在application.yml中添加多环境配置属性 spring:profiles:active: profiles.active项目启动可能不会识别&#x…...

【Linux】UDP协议
文章目录 📖 前言1. 再谈端口号1.1 端口号划分范围:1.2 端口和进程的关系:1.2 - 1 netstat1.2 - 2 pidof 1.3 源端口和目的端口: 2. UDP协议2.1 UDP协议格式: 3. 再谈write/read4. UDP需要接收/发送缓冲区吗5. UDP使用…...

AutoCAD 2022 for Mac/Windows升级您的设计工具,提升工作效率
Autodesk AutoCAD 2022 是设计行业最流行的计算机辅助设计 (CAD) 软件之一。这款软件由Autodesk公司开发,它提供了强大的功能,从基本的设计和修改工具,到复杂的3D建模和渲染,一切尽在掌握。通过其直观的用户界面和不断更新的功能&…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
