Dialog动画相关
最近需求一个问题,想要在dialog消失时增加动画,之前如上一个文章中遇到的,但是最后改了实现方式,要求在特定的地方缩放,原来的dialog高度是wrap_content的,这样是无法实现的,因此首先需要将dialog的layout文件从wrap_content,改成match_parent,同时设置最外层布局背景透明。在dialog.show()之后,重新设置窗口属性
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:clipChildren="false"android:layoutDirection="ltr">此处省略内部内容</RelativeLayout>
dialog?.show()dialog?.apply {window?.setLayout(WindowManager.LayoutParams.MATCH_PARENT,WindowManager.LayoutParams.MATCH_PARENT)}紧接着我们就可以使用动画了,尤其是平移动画,原来dialog是wrap_content的时候,如何平移超过view,就会消失。当dialog变成match_parent后,就可以正常使用平移动画了。
思路:根据位置计算平移的距离进行平移,同时缩放
private fun setAnim(dialog: Dialog) {dialog.apply {val animView = findViewById<View>(R.id.limited_layout)val height = animView?.height//此处是在计算相应的距离等内容val retainHeight = (screenHeight(context) - height!!) / 2 - DensityUtil.dp2px(ApplicationHelper.getInstance().context,84f) - getStatusBarHeight(context)val topHeight = DensityUtil.dp2px(ApplicationHelper.getInstance().context,80f)val transHeight = retainHeight - topHeight - DensityUtil.dp2px(ApplicationHelper.getInstance().context,28f).toFloat()val scaleAnimation = if (retainHeight < topHeight) {ScaleAnimation(1f, 0f,1f, 0f,Animation.RELATIVE_TO_SELF, 1f,Animation.RELATIVE_TO_SELF,((topHeight + DensityUtil.dp2px(ApplicationHelper.getInstance().context,28f) - retainHeight) / height.toFloat()))} else {ScaleAnimation(1f, 0f,1f, 0f,Animation.RELATIVE_TO_SELF, 1f,Animation.RELATIVE_TO_SELF, 0f)}val translationAnimator = if (retainHeight > topHeight) {TranslateAnimation(0f,0f,0f,-transHeight)} else {null}translationAnimator?.let {val animationSet = AnimationSet(true)scaleAnimation.duration = 300animationSet.addAnimation(scaleAnimation)val alphaAnimation = AlphaAnimation(1f, 0f)alphaAnimation.duration = 300it.duration = 300animationSet.addAnimation(it)animationSet.addAnimation(alphaAnimation)animView.startAnimation(animationSet)animationSet.setAnimationListener(object : Animation.AnimationListener {override fun onAnimationStart(animation: Animation?) {// 动画开始时的操作}override fun onAnimationEnd(animation: Animation?) {mLimitedDialog?.let { dismiss() }}override fun onAnimationRepeat(animation: Animation?) {// 动画重复时的操作}})} ?: run {val animationSet = AnimationSet(true)scaleAnimation.duration = 300animationSet.addAnimation(scaleAnimation)val alphaAnimation = AlphaAnimation(1f, 0f)alphaAnimation.duration = 300animationSet.addAnimation(alphaAnimation)animView.startAnimation(animationSet)animationSet.setAnimationListener(object : Animation.AnimationListener {override fun onAnimationStart(animation: Animation?) {// 动画开始时的操作}override fun onAnimationEnd(animation: Animation?) {mLimitedDialog?.let { dismiss() }}override fun onAnimationRepeat(animation: Animation?) {}})}}}
相关文章:

Dialog动画相关
最近需求一个问题,想要在dialog消失时增加动画,之前如上一个文章中遇到的,但是最后改了实现方式,要求在特定的地方缩放,原来的dialog高度是wrap_content的,这样是无法实现的,因此首先需要将dial…...
)
【java学习—八】==操作符与equals方法(2)
文章目录 1. 操作符2. equals方法String对象的创建 1. 操作符 (1)基本类型比较值 : 只要两个变量的值相等,即为 true. int a5; if(a6){…} (2)引用类型比较引用 ( 是否指向同一个对象 ): 只有指向同一个对象时&#…...

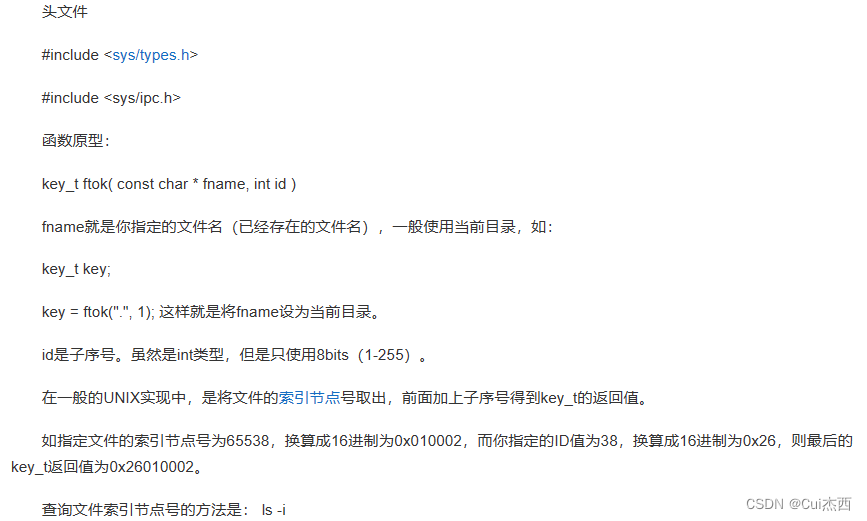
Linux系统编程_进程间通信第1天:IPC、无名管道pipe和命名管道mkfifo(半双工)、消息队列msgget(全双工)
1. 进程间通信概述(427.1) 2. 管道通信原理(428.2) 进程间的五种通信方式介绍 https://blog.csdn.net/wh_sjc/article/details/70283843 进程间通信(IPC,InterProcess Communication)ÿ…...

figma+windows系统
...

typescript实现一个简单的区块链
TypeScript 是一种由 Microsoft 推出的开源编程语言,它是 JavaScript 的超集,允许程序员使用面向对象的方式编写代码,并提供类型检查和语法提示等优秀的开发体验。区块链技术是一种分布式的、可靠的、不可篡改的数据库技术,用于记…...

服务器被暴力破解怎么解决
暴力破解分两种,一种是SSH暴力破解,属于Linux服务器。一种是RDP暴力破解,属于Windows服务器。两者其实攻击手法一样,都是黑客利用扫描工具对某一个IP段扫描,而Linux跟Windows登录端口为别是22和3389。那怎样才能有效避…...

用来生成二维矩阵的dcgan
有大量二维矩阵作为样本,为连续数据。数据具有空间连续性,因此用卷积网络,通过dcgan生成二维矩阵。因为是连续变量,因此损失采用nn.MSELoss()。 import torch import torch.nn as nn import torch.optim as optim import numpy a…...

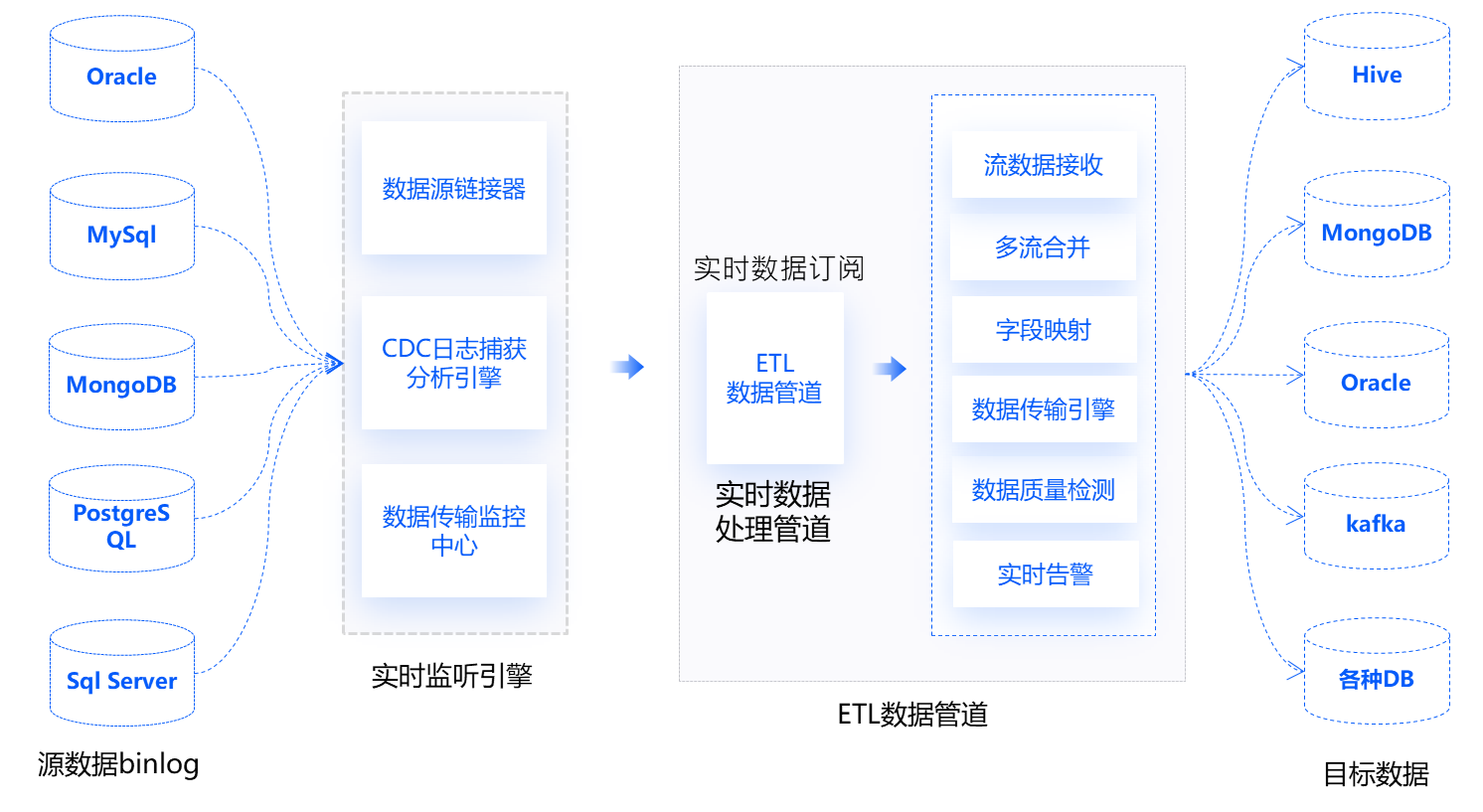
免费的国产数据集成平台推荐
在如今的数字化时代下,企业内部的数据无疑是重要资产之一。随着数据源的多样性和数量剧增,如何有效地收集、整合、存储、管理和分析数据变得至关重要。为了解决这些常见痛点,数据集成平台成为了现代企业不可或缺的一部分。 数据集成是现代数…...

【yolov8系列】yolov8的目标检测、实例分割、关节点估计的原理解析
1 YOLO时间线 这里简单列下yolo的发展时间线,对每个版本的提出有个时间概念。 2 yolov8 的简介 工程链接:https://github.com/ultralytics/ultralytics 2.1 yolov8的特点 采用了anchor free方式,去除了先验设置可能不佳带来的影响借鉴Genera…...

5256C 5G终端综合测试仪
01 5256C 5G终端综合测试仪 产品综述: 5256C 5G终端综合测试仪主要用于5G终端、基带芯片的研发、生产、校准、检测、认证和教学等领域。该仪表具备5G信号发送功能、5G信号功率特性、解调特性和频谱特性分析功能,支持5G终端的产线高速校准及终端发射机…...

Springboot Actuator 环境搭建踩坑
JMX和Springboot Actuator JMX是Java Management Extensions,它是一个Java平台的管理和监控接口。 为什么要搞JMX呢?因为在所有的应用程序中,对运行中的程序进行监控都是非常重要的,Java应用程序也不例外。我们肯定希望知道Java…...

Vue-3.3ESLint
ESLint代码规范 代码规范:一套写代码的约定规则。 JavaScript Standard Style规范说明https://standardjs.com/rules-zhcn.html 代码规范错误 如果你的代码不符合standard的要求,ESlint会跳出来提醒。 比如:在mian.js中随意做一些改动&a…...

STROBE-MR
Welcome to the STROBE-MR website! About: STROBE-MR stands for “Strengthening the Reporting of Observational Studies in Epidemiology using Mendelian Randomization”. Inspired by the original STROBE checklist, the STROBE-MR guidelines were developed to ass…...

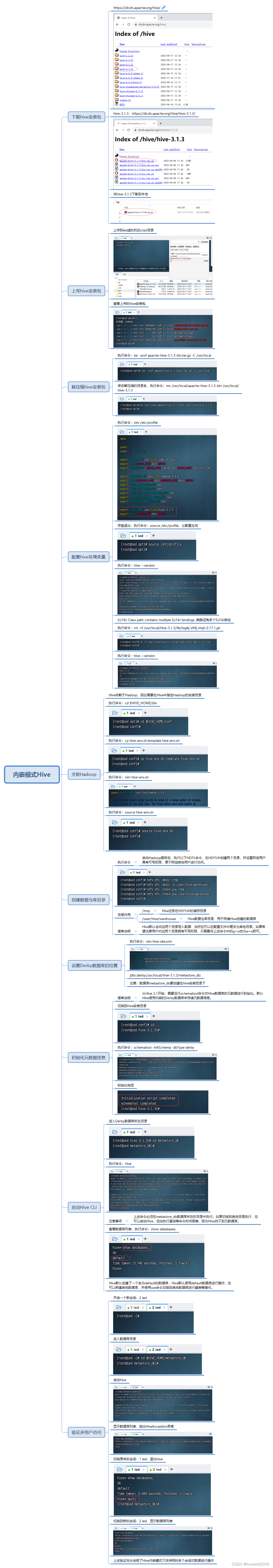
Hive安装配置 - 内嵌模式
文章目录 一、Hive运行模式二、安装配置内嵌模式Hive(一)下载hive安装包(二)上传hive安装包(三)解压缩hive安装包(四)配置hive环境变量(五)关联Hadoop&#x…...

html中登录按钮添加回车键登录
原文链接有3种方法,其它2中不会弄,第二种方法成功,下面详细说说 原html的登录部分是 <button class"btn btn-success btn-block waves-effect waves-light" id"button" >登入</button> 在该html中增加 &…...

PCL 空间两平面交线计算
PCL 空间两平面交线计算 std::vector<float> LineInPlanes(std::vector<double> para1, std::vector<double> para2) {std::vector<float...

交替合并字符串
题目要求 给你两个字符串 word1 和 word2 。请你从 word1 开始,通过交替添加字母来合并字符串。如果一个字符串比另一个字符串长,就将多出来的字母追加到合并后字符串的末尾。 返回 合并后的字符串 。 示例 示例 1: 输入:word1 …...

Linux考试复习整理
文章目录 Linux考试整理一.选择题1.用户的密码现象放置在哪个文件夹?2.删除文件或目录的命令是?3.显示一个文件最后几行的命令是?4.删除一个用户并同时删除用户的主目录5.Linux配置文件一般放在什么目录?6.某文件的组外成员的权限…...

基于geojson-vt和canvas的高性能出图
概述 本文介绍基于geojson-vt和canvas,实现node端高性能出图。 效果 实现 1. canvas绘图 import { createCanvas } from canvasconst tileSize 256; const canvas createCanvas(tileSize, tileSize) const ctx canvas.getContext(2d)2. 处理geojson const g…...

CTF是黑客大赛?新手如何入门CTF?
CTF是啥 CTF 是 Capture The Flag 的简称,中文咱们叫夺旗赛,其本意是西方的一种传统运动。在比赛上两军会互相争夺旗帜,当有一方的旗帜已被敌军夺取,就代表了那一方的战败。在信息安全领域的 CTF 是说,通过各种攻击手…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...
