react-------JS对象、数组方法实际应用集合
目录
1、向空对象里添加键值对
2、js在数组对象中添加和删除键值对(对象属性)的方法
2.1 添加
3、对已有的数据更换键值对的属性名
4、js字符串拼接、数组转字符串
5、从数组中提取元素
1、向空对象里添加键值对
对象的属性可以使用[ ] 或者 . 而数组只能使用 [index]
const value = {} value['a'] = 1 value['b'] = 2 console.log(value) // { a:1, b:2 }const obj = {} obj['user']='admin' obj['password']='123456' console.log(obj) // { user:'admin', password:'123456' }const result = {index: 20,person:[{id: '1',name: 'xx',},{id: '2',name: 'vv',}] } // 取出第二个name的值 resule.person[1].name 或者 result['person'][1]['name']const v = {} v.a = '123' v.b = '你好' console.log(v) // { a:'123', b:'你好' }
2、js在数组对象中添加和删除键值对(对象属性)的方法
2.1 添加
1.Object.assign():用法-Object.assign(源对象, {要添加的键值对})
Object.assign的用法
2.拓展运算符(...):用于取出参数对象所有可遍历属性然后拷贝到当前对象
1、// 注意:// 1、源对象属性与目标对象属性不同,则会被拷贝到目标对象中;// 2、如果目标对象和源对象有相同的属性,目标对象的属性值会被源对象的属性值覆盖掉;// 3、如果有多个源对象有相同的属性,那么目标对象的属性将会被最后一个源对象属性覆盖。const target = { a: 1, b: 2 };const source1 = { b: 4, c: 5 };const source2 = { b: 6, c: 7 };const obj = Object.assign(target,source1);const object = Object.assign(target,source1,source2);console.log(obj ); // { a: 1, b: 4, c: 5 }console.log(object ); // { a: 1, b: 6, c: 7 }2、// 拓展运算符:let obj = {a: '1', b:'2'}let obj1 = {...obj, c: '3'}2.2 删除
1. 将属性设置为 undefined: 属性本身仍将存在于对象中,它还会改变原始对象。
2. 使用 delete 操作符: delete 将完全从对象中删除属性,会导致原始对象的发生改变,但速度很慢。
delete操作符移除对象指定属性,删除成功返回true,否则返回false。
删除的属性不存在,delete不会起任何作用 ,但是仍会返回true。
如果原型链有同名属性,只会删除自身的属性。
delete不能删除全局作用域函数以及作用域中用let或const声明的属性。
delete可以删除对象的函数。
不可设置属性不能被删除。比如Math、Array、Object内置对象属性以及使用Object.defineProperty()方法设置的属性。
3. 使用对象解构:通过用展开运算符(…)可以将需要省略特定属性的对象解构到新对象。这个技巧在需要删除多个属性时特别有用,并且不会更改原始对象。const { gender, ...newPet } = pet; //newPet为删除后的
4.使用Reflect:ES6新增的方法,Reflect.deleteProperty(对象,属性名),返回一个布尔值。Reflect.deleteProperty(pet, 'gender')
1、 const a = {b: '1'}a.b = undefinedconsole.log(a) // { b: undefined }delete a.bconsole.log(a) // {}const c = {b: '1'}Reflect.deleteProperty(c, 'b')console.log(c) // {}
3、对已有的数据更换键值对的属性名
const obj = {} // selectValues 是个非空数组 // selectValues = [{ deptName: 'ni', deptId: '123' }, { deptName: 'hao', deptId: '01256987' } ] // 要求更换键值对 中 键的名字,值不变(给键值对啊更换属性名) selectValues && selectValues .map((item) => {obj .push({name: item.deptName,id: item.deptId,}) } console.log(selectValues ) // [{ name: 'ni', id: '123' }, { name: 'nihao', id: '01256987'}]
4、js字符串拼接、数组转字符串
const a = [{name: 'xx', age: '15'}, {name: 'nn', age: '7'}, {name: 'vv', age: '14'}, {name: 'tt', age: '15'}]let str = '' if(a && a.length > 0){a.map(item => {str += item.name + '、'}str = str.substring(0, str.length - 1)} console.log(str) // 'xx'、'nn'、 'vv'、'tt'// 应用: 如果后端返回一个数组,我们回显到输入框上只显示名字 -----------------------------------------------------------------------------------------const formArr = ["科比", "麦迪", "卡特", "艾弗森"] let str = "";for (let i = 0; i < formArr.length; i++) {str += formArr[i] + ",";}a= str.substring(0, str.length - 1);console.log(a,'a') // 科比,麦迪,卡特,艾弗森----------------------------------------------------------------------------------------- const a = formArr.toString() console.log(a,'a') // 科比,麦迪,卡特,艾弗森----------------------------------------------------------------------------------------- const a = formArr.toLocaleString() console.log(a,'a') // 科比,麦迪,卡特,艾弗森----------------------------------------------------------------------------------------- const a = formArr.join('&') console.log(a,'a') // 科比&麦迪&卡特&艾弗森
5、从数组中提取元素
5.1 基于数组下标提取元素
const value= ['a', 'b', 'c'] const s = value[0] console.log(s) // 'a'5.2 基于ES6 新语法(const) 提起数组元素
const value= ['a', 'b', 'c'] const[one] = value console.log(one) // 'a'5.3 从数组中提取连续多个元素
const value= ['a', 'b', 'c'] const[one, two] = value console.log(one) // 'a' console.log(two) // 'b'5.4 向数组中添加新元素
const value= ['a', 'b', 'c'] const[one, two, three, four='d'] = value console.log(one) // 'a'console.log(value) // ['a', 'b', 'c', 'd']5.5 跳过数组中的元素
const value = ['a', 'b', 'c', 'd'] const[first, , third] = value console.log(first) // 'a' console.log(third) // 'c'5.6 分配数组中剩下的元素给某元素
const value = ['a', 'b', 'c', 'd'] const[first, ...res] = value console.log(first) // 'a' console.log(res) // ['b', 'c','d']5.7 数组中嵌套对象
const person = {'name': 'xx','age': 20,'facts':{'hobby': '读书、运动','worker': 'vv'} } const{facts:{address='中国'}} = person console.log(address) // 中国 console.log(person ) // {'name': 'xx','age': 20,'facts':{'hobby': '读书、运动','worker': 'vv','address': '中国' }}
6、js数组方法: JS数组方法(详细)
相关文章:

react-------JS对象、数组方法实际应用集合
目录 1、向空对象里添加键值对 2、js在数组对象中添加和删除键值对(对象属性)的方法 2.1 添加 3、对已有的数据更换键值对的属性名 4、js字符串拼接、数组转字符串 5、从数组中提取元素 1、向空对象里添加键值对 对象的属性可以使用[ ] 或者 . 而…...

AWS SAP-C02教程6--安全
云的安全是一个重要的问题,很多企业不上云的原因就认为云不安全,特别是对安全性要求较高的企业,所以云安全是一个非常广泛且重要的话题,其实在之前章节中的组件都会或多或少讲述与其相关的安全问题,这里也会详细讲一下。本章主要通过讲述一些独立或与安全有关的组件以及网…...

Go学习第一章——开发环境安装以及快速入门(GoLand)
Go开发环境安装以及快速入门 一、环境配置1.1 go开发工具1.2 go sdk下载3.1 go相关命令行 二、快速入门2.1 创建项目2.2 创建.go程序文件2.3.配置 mod 的开启与关闭2.4 用 GoLand 写第一份代码2.5.代码静态检测(此部分非必要) 三、初步了解3.1 代码解释以…...
-Map Join和Common Join)
大数据学习(14)-Map Join和Common Join
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博>主哦&#x…...

Docker安装ES7.14和Kibana7.14(无账号密码)
一、Docker安装ES7.14.0 1、下载镜像 docker pull elasticsearch:7.14.0 2、docker安装7.14.0 mkdir -p /usr/local/elasticsearch/config mkdir -p /usr/local/elasticsearch/data chmod 777 -R /usr/local/elasticsearch/ echo "http.host: 0.0.0.0" >> /u…...

Zynq中断与AMP~双核串口环回之PS与PL通信
实现思路: 额外配置:通过PL配置计数器,向CPU0和CPU1发送硬中断。 1.串口中断CPU0,在中断中设置接收设置好字长的数据,如果这些数据的数值符合约定的命令,则关闭硬中断,并将这部分数据存入AxiLi…...

【一:实战开发testng的介绍】
目录 1、主要内容1.1、为啥要做接口测试1.2、接口自动化测试落地过程1.3、接口测试范围1.4、手工接口常用的工具1.5、自动化框架的设计 2、testng自动化测试框架基本测试1、基本注解2、忽略测试3、依赖测试4、超时测试5、异常测试6、通过xml文件参数测试7、通过data实现数据驱动…...
笔记——函数)
C现代方法(第9章)笔记——函数
文章目录 第9章 函数9.1 函数的定义和调用9.1.1 函数定义9.1.2 函数调用 9.2 函数声明9.3 实际参数9.3.1 实际参数的转换9.3.2 数组型实际参数9.3.3 变长数组形式参数(C99)9.3.4 在数组参数声明中使用static(C99)9.3.5 复合字面量 9.4 return语句9.5 程序终止9.5.1 exit函数 9.…...

【算法练习Day23】 复原 IP 地址子集子集 II
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:练题 🎯长路漫漫浩浩,万事皆有期待 文章目录 复原 IP 地址子集子集 II总…...

fastadmin框架token验证
在FastAdmin框架中,Token验证是一种常见的身份验证方法,用于确保用户请求的安全性和合法性。本文将介绍如何在FastAdmin框架中实现Token验证。 什么是Token验证? Token验证是一种基于令牌(Token)的身份验证方式。在这种方式下,用…...

了解 AI :了解 AI 方面的一些术语 (中英文对照)
本心、输入输出、结果 文章目录 了解 AI :了解 AI 方面的一些术语 (中英文对照)前言AI 方面的一些术语 (中英文对照)AI 方面的一些术语 (中英文对照) - 文字版弘扬爱国精神 了解 AI :…...

【Python学习笔记】对象、方法
1. 对象方法定义 对象通常都拥有属于自己的 方法(英文叫 method )。 对象的方法其实可以看成是对象所拥有的函数。也就是说 这个方法,是属于这个对象的函数。 调用对象的方法,和调用函数差不多,只要在前面加上 所属…...

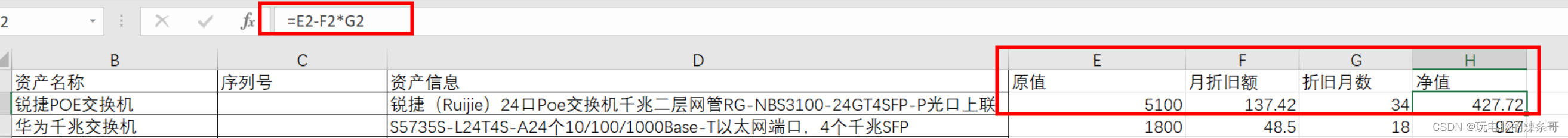
企业IT资产设备折旧残值如何计算
环境: 企业/公司 IT资产 问题描述: 企业IT设备折旧残值如何计算? 解决方案: 1.按三年折旧 净值原值-月折旧额折旧月份 , 月折旧额原值(1-3%)/36 折旧月份ROUND(E2*(1-3%)/36,2) 2.净值E2-F2*G2...

Linux性能优化--性能工具:下一步是什么
13.0 概述 本章是对一些事情的思索,包括:Linux性能工具的当前状态,哪些仍需要改进以及为什么Linux是当前一个相当不错的进行性能调查的平台。 阅读本章后,你将能够: 了解Linux性能工具箱的漏洞,以及一些理…...

网工内推 | IT主管、高级网工,上市公司,必须持有HCIE认证
01 深圳市飞荣达科技股份有限公司 招聘岗位:高级网络工程师 职责描述: 1. 参与、负责集团公司IT基础技术架构的规划设计、实施及维护、性能优化,包括数据中心机房、网络架构、虚拟化平台、信息安全设备及灾备系统等; 2. 负责集团…...

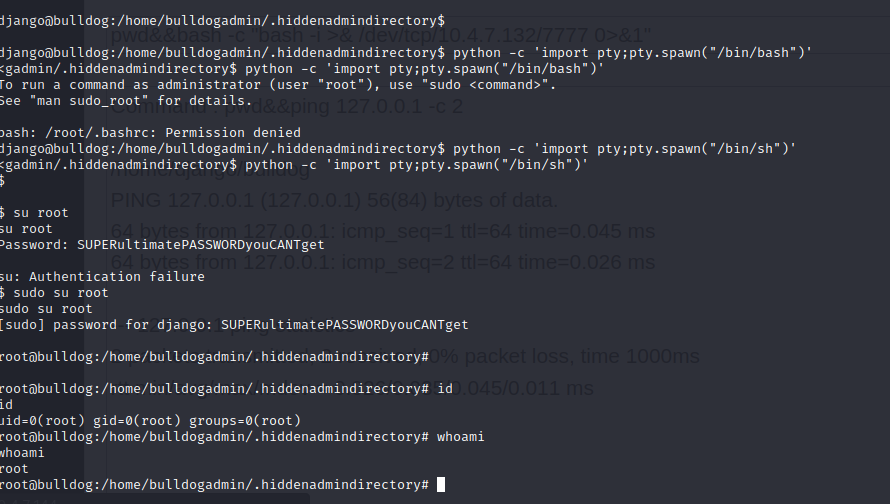
bulldog 靶机
bulldog 信息搜集 存活检测 详细扫描 后台网页扫描 网页信息搜集 正在开发的如果你正在读这篇文章,你很可能是Bulldog Industries的承包商。恭喜你!我是你们的新老板,组长艾伦布鲁克。CEO解雇了整个开发团队和员工。因此,我们需要迅速招到一…...

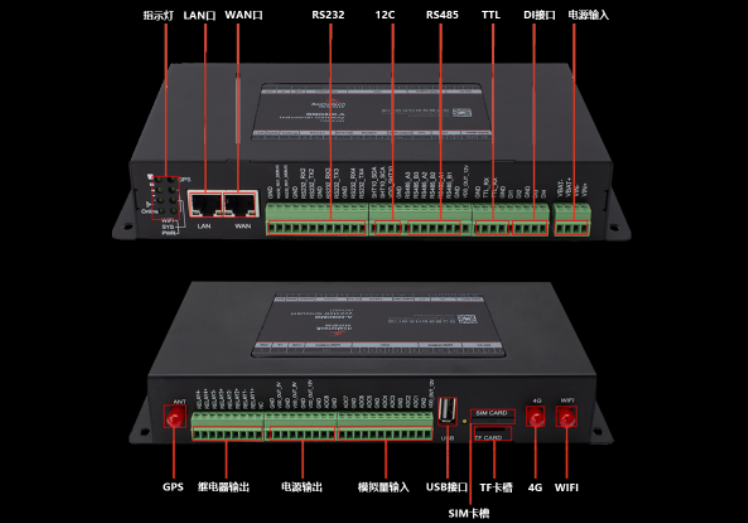
如何借助边缘智能网关打造智慧城市便民驿站
智慧城市驿站是一类提供多样化便利服务的新型智能公共设施,通过融合物联网技术、边缘智能技术、新能源技术等,为城市居民整合提供休闲、购物、卫生、广告、安全等公共服务,进一步提升日常生活体验。本篇就为大家介绍如何基于边缘智能网关&…...

谈谈电商App的压测
背景 最近恰逢双十一,大大小小的电商app在双十一之前都会做一次压测,曾经在小公司工作的时候很想知道大公司是如何压测的,有什么高深的压测工具没,本文就来揭露一下 压测真相 在确认使用什么压测工具进行压测之前,我…...

VsCode修改侧边栏字体大小——用缩放的方法
缩放界面字体百分比(包括编辑器界面) 如果只修改文本编辑区的字体大小,可以在File -> Preferences -> Settings 中修改font的大小。但是侧边栏的字体不会改变,所以可以使用缩放的方法先修改整个界面的字体大小,…...

基于Java的农资采购销售管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding) 代码参考数据库参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者&am…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
