Deno 快速入门
目录
1、简介
2、安装Deno
MacOS下安装
Windows下安装
Linux 下安装
3、创建并运行TypeScript程序
4、内置Web API和Deno命名空间
5、运行时安全
6、导入JavaScript模块
7、远程模块和Deno标准库
8、使用deno.json配置您的项目
9、Node.js API和npm包
10、配置IDE
1、简介
Deno 是一个JavaScript、TypeScript和WebAssembly运行时,具有安全的 默认值和出色的开发人员体验。它是基于V8引擎、 Rust和tokio。
Deno是一款免费的开源软件,基于 MIT许可证。
2、安装Deno
MacOS下安装
curl -fsSL https://deno.land/x/install/install.sh | shWindows下安装
打开系统自带的Windows Power Shell,然后再执行下面的命令:

irm https://deno.land/install.ps1 | iexLinux 下安装
curl -fsSL https://deno.land/x/install/install.sh | sh安装完毕之后,可以查看当前Deno的版本,以及依赖的v8版本,ts版本,如下所示:
deno --version
3、创建并运行TypeScript程序
虽然欢迎您使用纯JavaScript,但Deno也内置了TypeScript支持。在您的终端中,创建一个名为first.ts的新文件,并包含以下代码。
let name: string = `张三`;
let age: number = 18;
let result = `我的名字是${name},年龄是${age}
明年我就${age+1}岁了`;
console.log(result)
// 我的名字是张三,年龄是18
// 明年我就19岁了运行以下命令,查看对应输出结果:
deno run first.ts
4、内置Web API和Deno命名空间
Deno旨在提供一个类似浏览器的编程环境,实现Web标准API , 前端JavaScript。比如说 V8引擎API是 在全局范围内可用,就像在浏览器中一样。为了看到这一点, 创建文件hello.ts,内容如下所示:
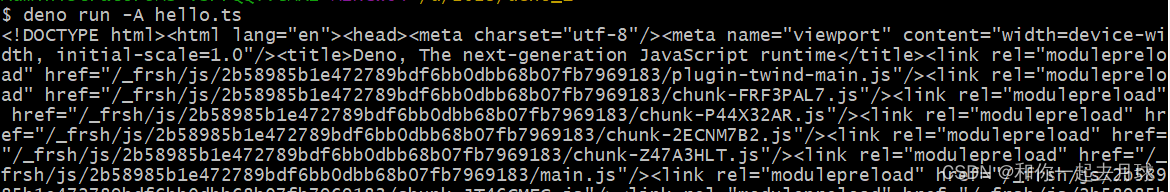
const site = await fetch("https://www.deno.com");
console.log(await site.text());然后运行它:
deno run -A hello.ts
对于未作为Web标准存在的API(如从系统环境访问变量或操作文件系统),这些API将在Deno命名空间中公开。替换的内容 hello.ts使用以下代码,它将启动HTTP服务器,将启动8000接口。
Deno.serve((_request: Request) => {return new Response("Hello, world!");
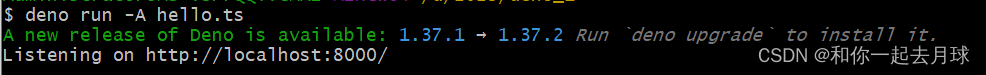
});结果如下所示;

启动一个本地服务器,一直监听8000端口。然后我们可以通过命令请求一下,看下是否返回对应的结果,如下所示:

然后,发现已输出对应的结果,在上图中有一个升级提示,运行deno upgrade 进行升级一下:

5、运行时安全
Deno的一个主要特征是运行时默认安全性,这意味着作为开发人员,您必须明确允许代码访问潜在的敏感API,如文件系统访问、网络连接和环境变量访问。
到目前为止,我们一直在使用-A标志运行所有脚本,该标志授予所有运行时特定对我们脚本的访问权限。这是运行Deno程序最允许的模式,但通常您只想授予代码运行所需的权限。
为了看到这一点,让我们还是用以上hello. ts的内容。
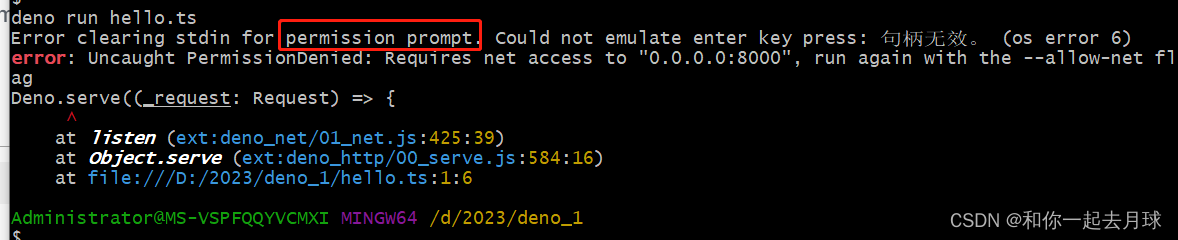
在没有-A标志的情况下运行这个程序-然后会发生什么?

在提示符中,您可能已经注意到它提到了运行代码以访问网络所需的CLI标志---allow-net标志。如果使用此标志再次运行脚本,系统将不会提示您以交互方式授予对脚本的网络访问权限:
deno run --allow-net hello.ts
6、导入JavaScript模块
大多数时候,您会希望将程序分解为多个文件。Deno再次支持Web标准和类似浏览器的编程模型,通过ECMAScript模块支持这一点。下面展示一下TypeScript示例:
例如有一个Hello.ts文件,内容如下所示:
interface Animal {name: string,
}interface AnimalInter extends Animal {getInfo() : string
}class Cat implements AnimalInter{ birthday: Date;name: string;getInfo() {return this.name + ", " + this.birthday;}constructor(name: string, birthday: Date) {this.name = name;this.birthday = birthday;}
}let result = new Cat('张三', new Date('2023-02-09'))
console.log('result: ', result.getInfo());我们可以把Animal相关的部分,拆分成一个单独的文件,例如为Animal.ts,内容如下所示:
interface Animal {name: string,
}export default interface AnimalInter extends Animal {getInfo() : string
}然后再创建一个名为Cat.ts的文件,内容如下所示:
import AnimalInter from "./Animal.ts";
class Cat implements AnimalInter{ birthday: Date;name: string;getInfo() {return this.name + ", " + this.birthday;}constructor(name: string, birthday: Date) {this.name = name;this.birthday = birthday;}
}let result = new Cat('张三', new Date('2023-02-09'))
console.log('result: ', result.getInfo());可以通过import关键字来使用此模块。然后运行一下cat.ts文件,查看一下对应的输出:
deno run cat.ts
7、远程模块和Deno标准库
Deno支持从URL加载和执行代码,就像使用 浏览器中的<script>标签。在Deno 1.x中, 标准库和大多数 第三方模块分布在HTTPS URLs上。
要查看实际操作,让我们为我们创建的Cat.ts模块创建一个测试 以上Deno提供了一个内置的测试运行器
, 使用通过HTTPS URL分发的断言模块。
创建一个文件名为cat_test.ts,内容如下所示:
import { assertEquals } from "https://deno.land/std@0.204.0/assert/mod.ts";
import Cat from "./Cat.ts";Deno.test("Test function", () => {const cat: Cat =new Cat('张三', new Date('2023-02-09'));assertEquals("张三, Thu Feb 09 2023 08:00:00 GMT+0800 (中国标准时间)", cat.getInfo());
});运行如下命令,看一下对应断言的结果如下所示:
deno test cat_test.ts
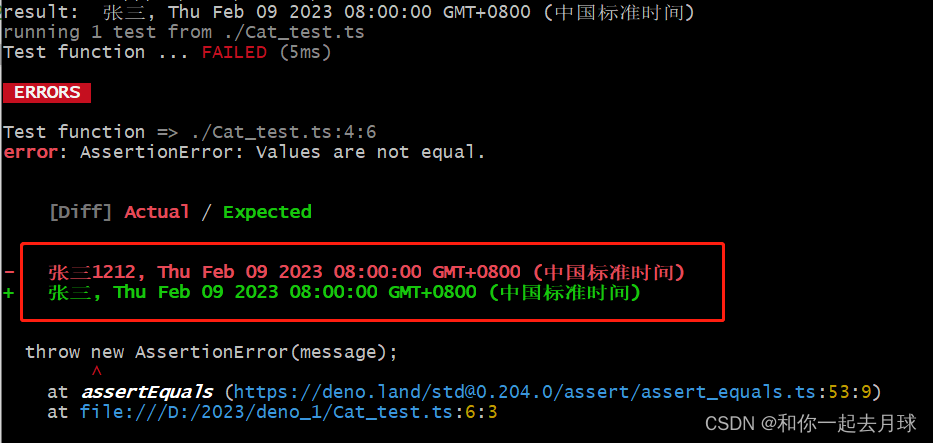
我们发现断言的结果是符合预期的,如果我们把预期的结果改一下
assertEquals("张三1212, Thu Feb 09 2023 08:00:00 GMT+0800 (中国标准时间)", cat.getInfo());
我们通过上图就能发现预期的值和方法返回的结果不一致。
8、使用deno.json配置您的项目
Deno项目不需要配置文件默认,但有时将设置、管理脚本和依赖配置存储在众所周知的位置很方便。在Deno中,该文件是deno. json或deno.json。该文件的行为有点像Node.js中的pack.json文件。
您可以使用deno. json来配置导入映射,这将允许您为常用模块设置别名。
为了演示,让我们将项目中要使用的标准库版本设置为0.204.0版。
创建一个包含以下内容的deno.jsonc文件。
{"imports": {"$std/": "https://deno.land/std@0.204.0/"}
}现在,打开之前的测试文件,并将其更改为使用此导入别名。
import { assertEquals } from "$std/assert/mod.ts";
import Cat from "./Cat.ts";Deno.test("Test function", () => {const cat: Cat =new Cat('张三', new Date('2023-02-09'));assertEquals("张三, Thu Feb 09 2023 08:00:00 GMT+0800 (中国标准时间)", cat.getInfo());
});

9、Node.js API和npm包
Deno提供了一个兼容层,使您的代码能够使用 Node.js内置模块和来自npm的第三方模块。 在代码中使用Node和npm模块看起来很像使用标准Deno 模块,除了在导入时使用node:或npm:说明符 分别是Node内置模块或npm模块。
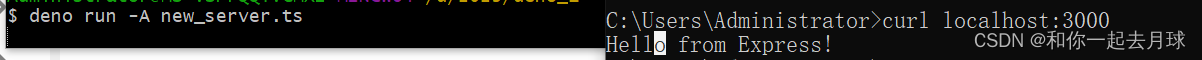
要了解它是如何工作的,请创建一个名为server.js的文件,并包含 下面是一个简单的HTTP服务器,使用流行的 Express框架。
import express from "npm:express@4";const app = express();app.get("/", (request, response) => {response.send("Hello from Express!");
});app.listen(3000);运行代码,结果如下所示:

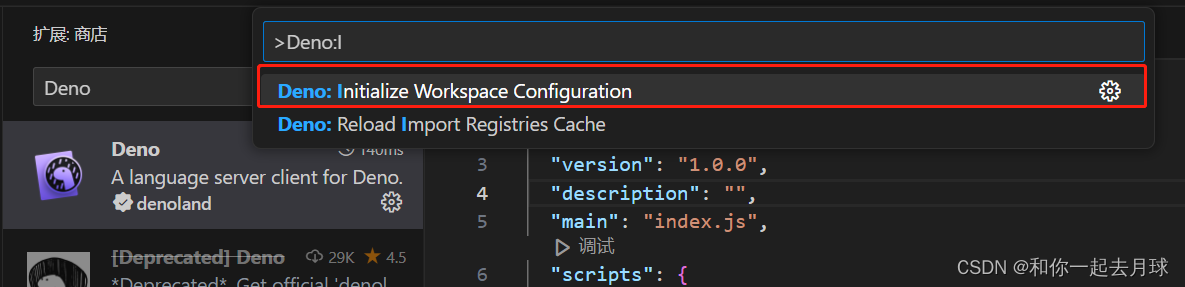
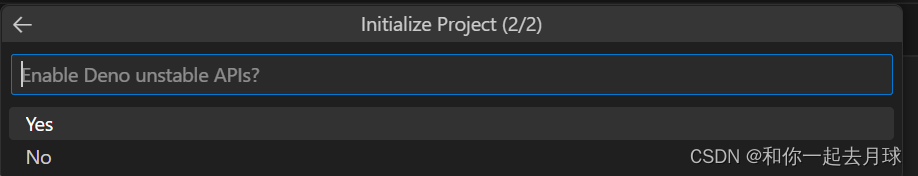
10、配置IDE
Deno: Initialize Workspace Configuration中的选项。




相关文章:

Deno 快速入门
目录 1、简介 2、安装Deno MacOS下安装 Windows下安装 Linux 下安装 3、创建并运行TypeScript程序 4、内置Web API和Deno命名空间 5、运行时安全 6、导入JavaScript模块 7、远程模块和Deno标准库 8、使用deno.json配置您的项目 9、Node.js API和npm包 10、配置IDE…...

【计算机网络笔记】OSI参考模型基本概念
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 分组交换 vs 电路交换 计算机网络性能(1)——速率、带宽、延迟 计算机网络性能(2)…...

ConnectTimeout和ReadTimeout所代表的意义
ConnectTimeout和ReadTimeout所代表的意义 ConnectTimeout 指的是建立连接所用的时间,适用于网络状况正常的情况下,两端连接所用的时间。在java中,网络状况正常的情况下,例如使用HttpClient或者HttpURLConnetion连接时设置参数c…...

使用Python计算平面多边形间最短距离,数据需要从excel表格中导入
使用Python计算平面多边形间最短距离,数据需要从excel表格中导入, * 多边形种类包括(圆形、矩形、六边形、五边形、跑道形/胶囊形), * Python代码需要使用gjk算法进行判断两个多边形间是否重叠, * 如果未重…...

华为数通方向HCIP-DataCom H12-831题库(多选题:1-20)
第01题 如图所示,路由器所有的接口开启OSPF,图中标识的ip地址为设备的Loopback0接口的IP地址,R1、R2,R3的Loopback0通告在区域1,R4的Loopback0通告在区域0、R5的Lopback0通告在区域2,下列哪些IP地址之间可以相互Ping通? A、10.0.3.3和10.0.5.5 B、10.0.4.4和10.0.2.2 …...

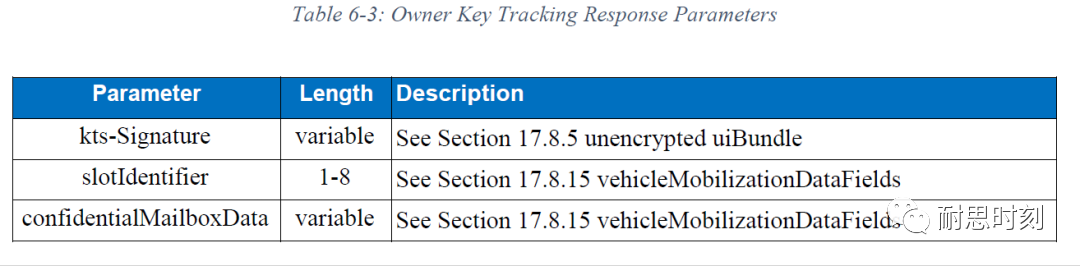
CCC数字钥匙设计【NFC】--通过NFC进行车主配对Phase3
1、车主配对流程介绍 车主配对可以通过车内NFC进行,若支持UWB测距,也可以通过蓝牙/UWB进行。通过NFC进行车主配对总共有5个Phase。本文档主要对Phase3进行介绍。 1) Phase0:准备阶段; 2) Phase1:启动流程࿱…...

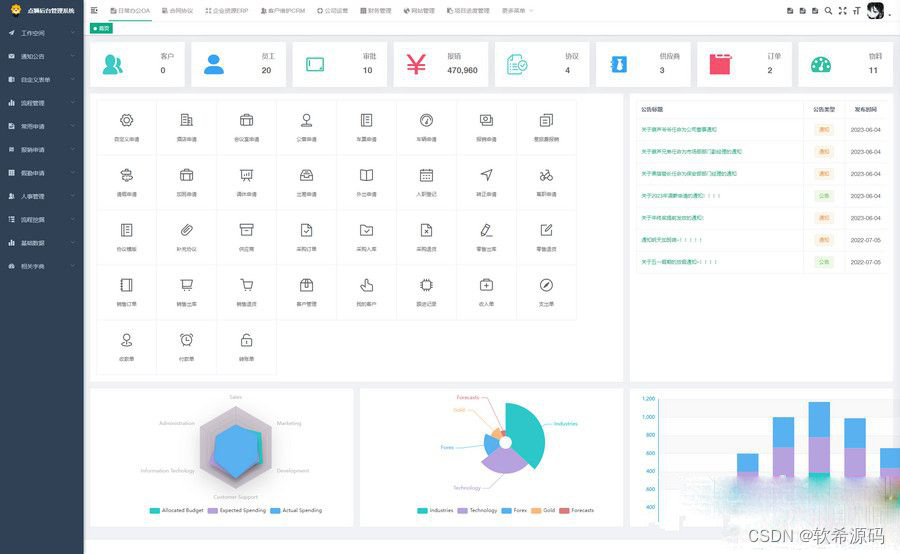
开源OA协同办公系统,集成Flowable流程引擎 可拖拽创建个性表单
源码下载:https://download.csdn.net/download/m0_66047725/88403340 源码下载2: 关注我留言 开源OA协同办公系统,集成Flowable流程引擎 可拖拽创建个性表单。基于RuoYi-VUE版本开发。 1、使用RuoYi-Vue的基础上开发。 2、集成flowable&a…...

为什么嵌入通常优于TF-IDF:探索NLP的力量
塔曼纳 一、说明 自然语言处理(NLP)是计算机科学的一个领域,涉及人类语言的处理和分析。它用于各种应用程序,例如聊天机器人、情绪分析、语音识别等。NLP 中的重要任务之一是文本分类,我们根据文本的内容将文本分类为不…...

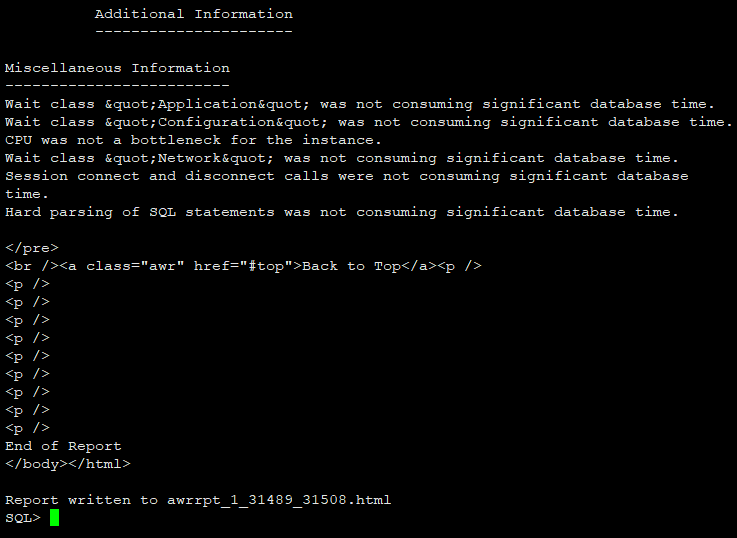
oracle-AWR报告生成方法
AWR报告生成方法 1. 以oracle用户登陆服务器 2. 进入到要保存awr报告的目录 3. 以sysdba身份连接数据库 sqlplus / as sysdba4. 执行生成AWR报告命令 ?/rdbms/admin/awrrpt.sql5. 选择AWR报告的文件格式 6. 选择生成多少天的AWR报告 7. 选择报告的快照起始和结束ID 8. 输入生…...
)
笙默考试管理系统-MyExamTest----codemirror(37)
笙默考试管理系统-MyExamTest----codemirror(36) 目录 一、 笙默考试管理系统-MyExamTest 二、 笙默考试管理系统-MyExamTest 三、 笙默考试管理系统-MyExamTest 四、 笙默考试管理系统-MyExamTest 五、 笙默考试管理系统-MyExamTest 笙默考试…...

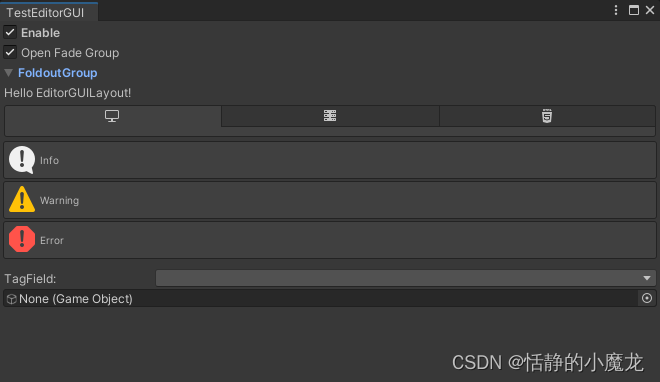
【Unity3D编辑器拓展】Unity3D的IMGUI、GUI、GUILayout、EditorGUI、EditorGUILayout、OnGUI【全面总结】
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 在开发中,常常会遇到要使用OnGUI的地方。 也会遇到…...

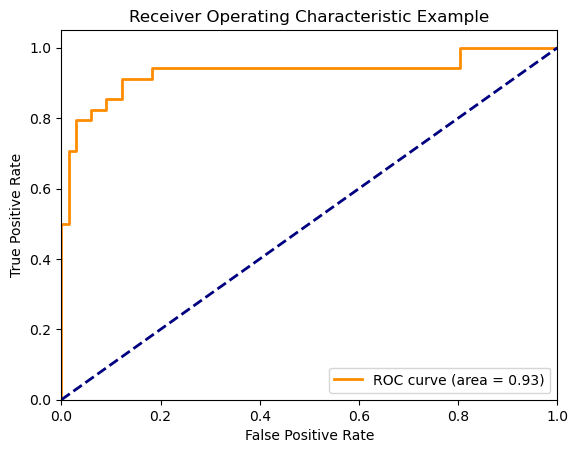
11. 机器学习 - 评价指标2
文章目录 混淆矩阵F-scoreAUC-ROC 更多内容: 茶桁的AI秘籍 Hi, 你好。我是茶桁。 上一节课,咱们讲到了评测指标,并且在文章的最后提到了一个矩阵,我们就从这里开始。 混淆矩阵 在我们实际的工作中,会有一个矩阵&am…...

Nginx的代理和负载均衡
一、nginx的代理方式 1.1 七层代理 七层代理:基于http协议,对请求的内容进行处理,然后转发到后端服务器 七层代理是客户端请求代理服务器,由代理服务器转发客户端的http请求,转发到内部的服务器进行处理(服务器可以是…...

Oracle发布支持Vscode的Java插件
Oracle 发布对 Visual Studio Code 的 Java 插件支持,这个扩展插件通过基于 OpenJDK 的 javac 编译器和调试器接口的语言服务器,为流行的多语言集成开发环境提供 Java 支持。 VS Code 扩展的核心是Java语言服务器:这是一个使用语言服务器协议…...

互联网Java工程师面试题·Java 总结篇·第九弹
目录 75、阐述 JDBC 操作数据库的步骤。 76、Statement 和 PreparedStatement 有什么区别?哪个性 能更好? 77、使用 JDBC 操作数据库时,如何提升读取数据的性能?如何提升更新数据的性能? 78、在进行数据库编程时&a…...

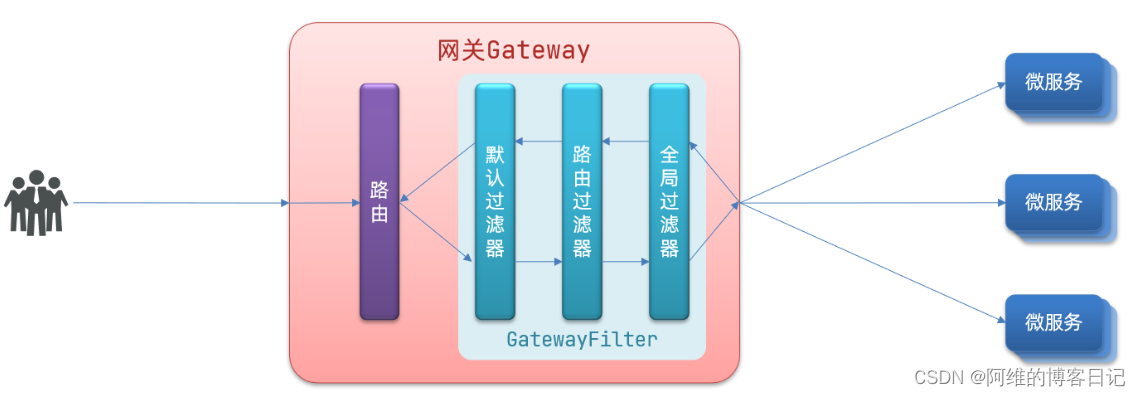
SpringCloud学习笔记-gateway网关自定义全局过滤器
需求:定义全局过滤器,拦截请求,判断请求的参数是否满足下面条件: 参数中是否有authorization, authorization参数值是否为admin 如果同时满足则放行,否则拦截 实现: 在gateway中定义一个过…...

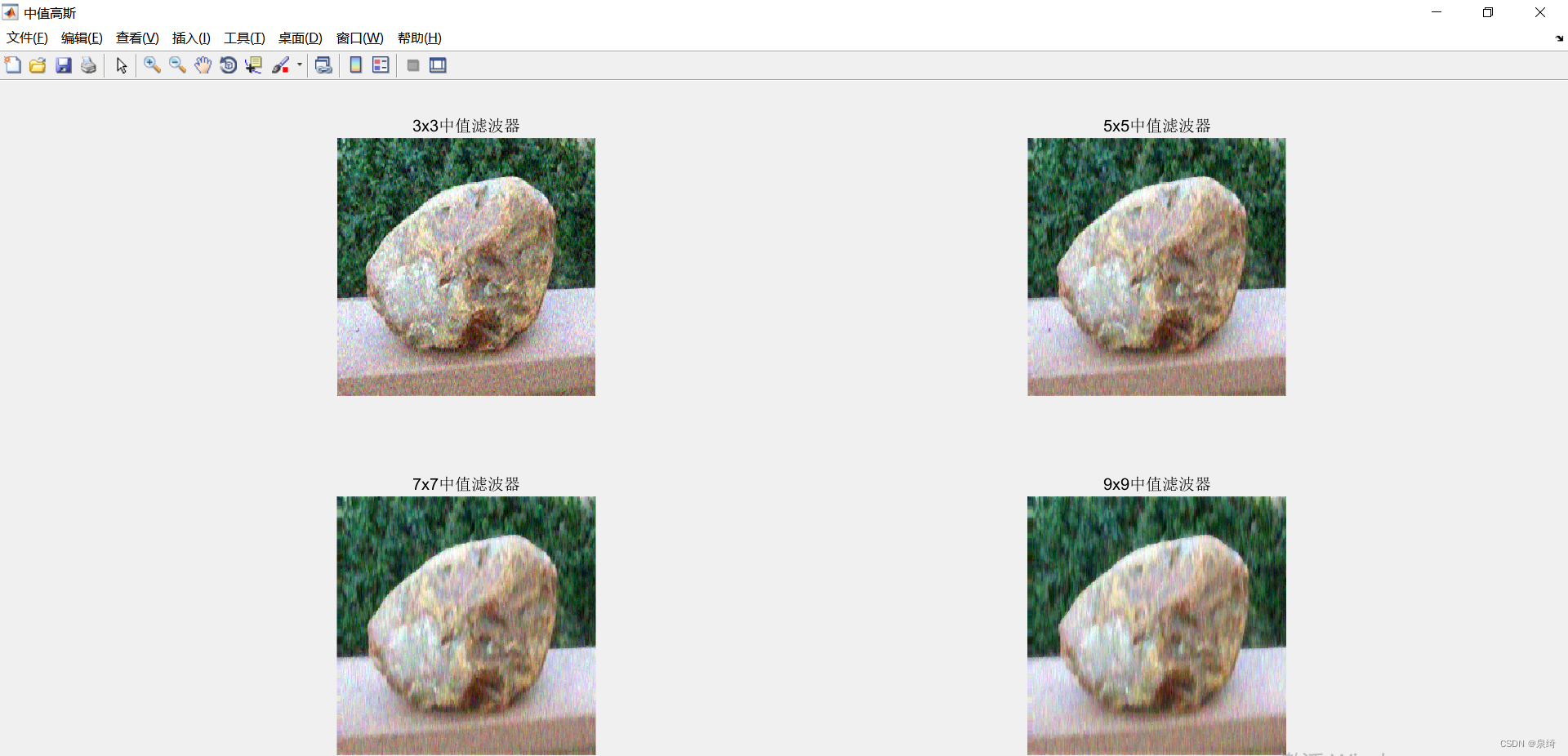
数字图像处理实验记录四(图像的空间域增强-平滑处理)
前言:要是是实验报告赶工的话,建议总结上网抄,或者重构我的总结,仅供学习参考,不要照抄 文章目录 一、基础知识1,噪声2,椒盐噪声3,高斯噪声4,滤波器5,均值滤…...

怎么使用LightPicture开源搭建图片管理系统并远程访问?【搭建私人图床】
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...

pytorch_神经网络构建4
文章目录 循环神经网络LSTM词嵌入skip-Gram模型N-Gram模型词性预测RNN循环神经网络的基础模块实现RNN识别图片RNN时间序列预测词向量模块词向量运用N-Gram模型lstm词性预测 循环神经网络 这个网络主要用来处理序列信息,之前处理图片时大部分是分析图片的结构信息, 什么是序列信…...

外骨骼机器人和人形机器人概览
前言:一点思考 外骨骼机器人和人形机器人都曾随着一些爆品的出现火热过一段时间,但总感觉当前技术条件还不成熟,真正能落地的应用场景不多。马斯克在擎天柱发布会上被问到人形机器人的落地与前景问题时并没有给出明确答案,只是用…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...

嵌入式面试常问问题
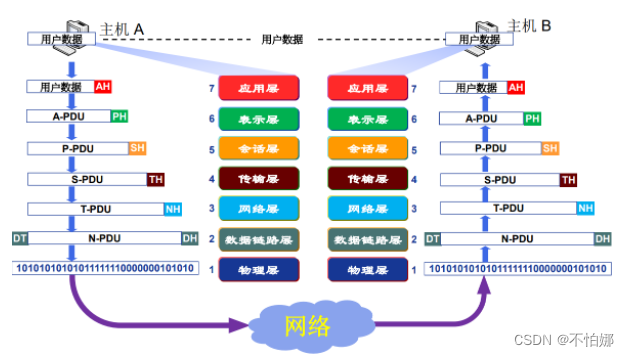
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...
