微信小程序的OA会议之首页搭建
目录
一.小程序的布局
1.1. flex是什么
1.2. flex布局
1.3.总体布局
二.轮播图
2.1. 组件
2.2. 数据请求
2.3. 页面
三.首页
2.1. 视图
2.2.数据
2.3. 样式
好啦今天就到这里了,希望能帮到你哦!!!
一.小程序的布局
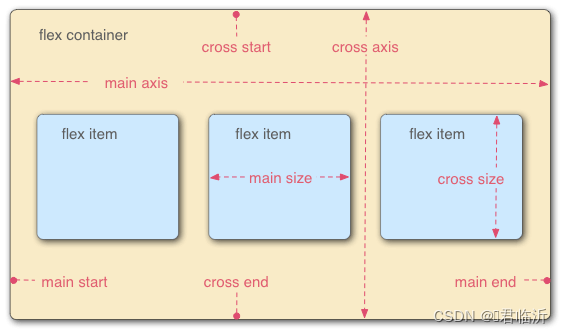
1.1. flex是什么
flex布局:Flex是CSS中的一种布局模型,全称为Flexible Box,它用于设计网页布局。使用Flex布局,你可以更轻松地控制和调整容器中子元素的位置和大小,以实现响应式设计和更复杂的布局结构。
Flex程序设计:Flex(或Adobe Flex)是一种开发技术,用于构建富互联网应用程序(RIAs)。它允许开发者使用Adobe Flex框架和MXML(一种XML语言)来创建跨平台的富互联网应用程序。注意,Adobe Flex于2011年停止维护,后来开源并成为Apache Flex。
Flex工作制度:在某些情况下,"flex"可能指代一种灵活的工作安排,即弹性工作。这种工作安排允许员工更灵活地管理他们的工作时间和地点,通常通过远程工作或弹性工作时间来实现。
Flex语言:Flex也可以指代一种编程语言,特别是在数据交换和通信领域。这种语言通常用于创建XML文档,并与其他系统进行数据交换。
在微信小程序中,flex是一种布局方式,用于实现弹性盒子布局。通过使用flex布局,可以方便地实现页面元素的自适应和排列。flex布局主要通过设置父容器的flex属性来控制子元素的布局方式和占据空间的比例。具体来说,可以通过设置父容器的flex-direction属性来指定子元素的排列方向(水平或垂直),通过设置父容器的justify-content属性来指定子元素在主轴上的对齐方式,通过设置父容器的align-items属性来指定子元素在交叉轴上的对齐方式,通过设置子元素的flex属性来指定子元素占据父容器剩余空间的比例等。通过灵活运用flex布局,可以实现页面的自适应和灵活布局。
1.2. flex布局
在微信小程序中,flex布局是一种弹性盒子布局,用于实现页面元素的自适应和排列。通过使用flex布局,可以方便地控制页面元素在水平或垂直方向上的排列方式和占据空间的比例。

在微信小程序中,可以通过设置父容器的`display: flex`来启用flex布局。接下来,可以使用一系列的flex属性来控制子元素的布局方式:
- - `flex-direction`:指定子元素的排列方向,可以是`row`(水平方向),`column`(垂直方向),`row-reverse`(反向水平方向)或`column-reverse`(反向垂直方向)。
- - `justify-content`:指定子元素在主轴上的对齐方式,可以是`flex-start`(起始位置对齐),`flex-end`(结束位置对齐),`center`(居中对齐),`space-between`(两端对齐,子元素之间平均分布),`space-around`(子元素周围平均分布)等。
- - `align-items`:指定子元素在交叉轴上的对齐方式,可以是`flex-start`(起始位置对齐),`flex-end`(结束位置对齐),`center`(居中对齐),`baseline`(基线对齐)等。
- - `flex-wrap`:指定子元素是否换行,可以是`nowrap`(不换行),`wrap`(换行)或`wrap-reverse`(反向换行)。
- - `align-content`:指定多行子元素在交叉轴上的对齐方式,只有在有多行时才会生效,可以是`flex-start`(起始位置对齐),`flex-end`(结束位置对齐),`center`(居中对齐),`space-between`(两端对齐,行之间平均分布),`space-around`(行周围平均分布)等。
通过设置以上属性,可以实现页面元素的自适应和灵活排列,使页面在不同屏幕尺寸和设备上都能良好展示。
1.3.总体布局
根据我博客中进行创建一个微信小程序项目:
微信小程序入门级及安装
https://blog.csdn.net/m0_74915426/article/details/133828417?spm=1001.2014.3001.5502
之后在项目中增加三个页面;
( 可以根据自己的需求进行更改命名 )
在项目的主体中找到 app.json 这个文件进行增加以上三个文件。
在该文件中找到 pages ,在里面进行直接页面。
"pages":["pages/index/index","pages/meeting/list/list","pages/vote/list/list","pages/ucenter/index/index","pages/logs/logs"],在进行一级页面的布局,在项目的主体中找到 app.json ,进行编写
"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "/static/tabBar/coding.png","selectedIconPath": "/static/tabBar/coding-active.png"},{"pagePath": "pages/meeting/list/list","iconPath": "/static/tabBar/sdk.png","selectedIconPath": "/static/tabBar/sdk-active.png","text": "会议"},{"pagePath": "pages/vote/list/list","iconPath": "/static/tabBar/template.png","selectedIconPath": "/static/tabBar/template-active.png","text": "投票"},{"pagePath": "pages/ucenter/index/index","iconPath": "/static/tabBar/component.png","selectedIconPath": "/static/tabBar/component-active.png","text": "设置"}]},在项目的本地路径中,创建一个静态资源文件夹 ( static )
在静态资源文件夹 ( static )中创建一个放首页轮播图图片的文件夹 : tabBar
至于什么样的图片 : 可以自己在本地路径中进行增加 。
pagePath : 填写页面的地址
iconPath : 存放未选中的图片
selectedIconPath : 存放已选中的图片
text : 填写标题
二.轮播图
2.1. 组件
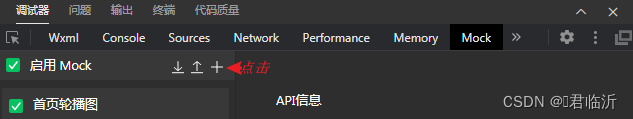
打开调试器,在调试器中选中Mock,点击加号,进行增加一个API信息,如图 :
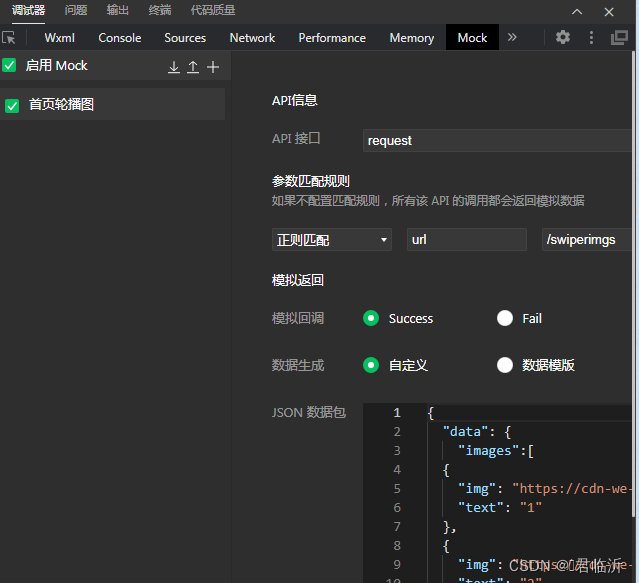
API的信息,如图填写即可 :
JSON的数据包在上图中右下角以下代码放入其中
{"data": {"images":[{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png","text": "1"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png","text": "2"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png","text": "3"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png","text": "4"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png","text": "5"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png","text": "6"}
]},"statusCode": "200","header": {"content-type":"applicaiton/json;charset=utf-8"}
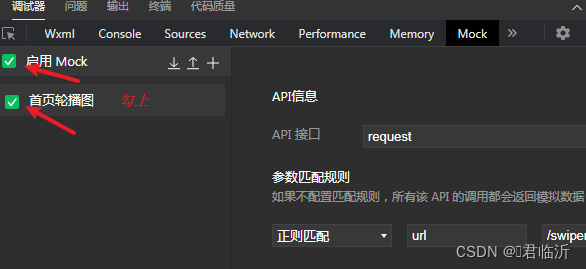
}然后选择勾选进行使用,如图:
2.2. 数据请求
在项目的本地路径中,创建一个资源文件夹 ( config)
在去开发工具中,在中共文件夹中创建一个 app.js 文件,进行代码编写 :
// 以下是业务服务器API地址// 本机开发API地址var WxApiRoot = 'http://localhost:8080/demo/wx/';// 测试环境部署api地址// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';// 线上平台api地址//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';module.exports = {IndexUrl: WxApiRoot + 'home/index', //首页数据接口SwiperImgs: WxApiRoot+'swiperImgs', //轮播图MettingInfos: WxApiRoot+'meeting/list', //会议信息};2.3. 页面
在 index.css 编写样式
page{
height: 100%;
background-color: #efeff4;
}
将 index.wxml 中的代码全部修改为一下代码:
<!--index.wxml-->
<view><swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f"><block wx:for="{{imgSrcs}}" wx:key="text"><swiper-item><view><image src="{{item.img}}" class="swiper-item" /></view></swiper-item></block></swiper>
</view>在 index.css 增加以下样式
.swiper-item {height: 300rpx;width: 100%;border-radius: 10rpx;
}在 index.js 中将全部代码修改为以下代码 :
// index.js
// 获取应用实例
const app = getApp()
const api = require("../../config/app")
Page({data: {},// 事件处理函数loadSwiperImgs(){let that=this;wx.request({url: api.SwiperImgs,dataType: 'json',success(res) {console.log(res)that.setData({imgSrcs:res.data.images})}})},onLoad() {if (wx.getUserProfile) {this.setData({canIUseGetUserProfile: true})}this.loadSwiperImgs();},getUserProfile(e) {// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗wx.getUserProfile({desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写success: (res) => {console.log(res)this.setData({userInfo: res.userInfo,hasUserInfo: true})}})},getUserInfo(e) {// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息console.log(e)this.setData({userInfo: e.detail.userInfo,hasUserInfo: true})}
})效果图在后面一起
三.首页
在静态资源文件夹 ( static ) 中创建一个放首页会议用户头像图片的文件夹 : persons
需要怎样的头像图片,需要自行增加到其中。
注 : 需要在项目的本地路径下进行创建和增加
2.1. 视图
找到 index.wxml 将所有代码修改为以下代码 :
<!--index.wxml-->
<view><swiper autoplay="true" indicator-dots="true" indicator-color="#fff" indicator-active-color="#00f"><block wx:for="{{imgSrcs}}" wx:key="text"><swiper-item><view><image src="{{item.img}}" class="swiper-item" /></view></swiper-item></block></swiper>
</view>
<view class="mobi-title"><text class="mobi-icon"></text><text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state">{{item.state}}</view><view class="join"><text class="list-num">{{item.num}} </text> 人报名</view></view><view class="list-info"><text>{{item.location}}</text> | <text>{{item.starttime}}</text></view></view></view>
</block>
<view class="section bottom-line"><text>到底啦</text>
</view>2.2.数据
找到 index.js 将所有代码修改为以下代码 :
// index.js
// 获取应用实例
const app = getApp()
const api = require("../../config/app")
Page({//初始化数据data: {"lists": [{"id": "1","image": "/static/persons/8.jpg","title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】","num":"304","state":"进行中","starttime": "2022-03-13 00:00:00","location": "深圳市·南山区"},{"id": "1","image": "/static/persons/1.png","title": "AI WORLD 2016世界人工智能大会","num":"380","state":"已结束","starttime": "2022-03-15 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/2.jpg","title": "H100太空商业大会","num":"500","state":"进行中","starttime": "2022-03-13 00:00:00","location": "大连市"},{"id": "1","image": "/static/persons/3.jpg","title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”","num":"150","state":"已结束","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/4.jpg","title": "新质生活 · 品质时代 2016消费升级创新大会","num":"217","state":"进行中","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"}]},"statusCode": "200","header": {"content-type":"applicaiton/json;charset=utf-8"},// 事件处理函数// 获取轮播图的方法loadSwiperImgs(){let that=this;wx.request({url: api.SwiperImgs,dataType: 'json',success(res) {console.log(res)that.setData({imgSrcs:res.data.images})}})},
// 获取首页会议信息的方法loadMeetingInfos(){let that=this;wx.request({url: api.MettingInfos,dataType: 'json',success(res) {console.log(res)that.setData({lists:res.data.lists})}})},onLoad() {if (wx.getUserProfile) {this.setData({canIUseGetUserProfile: true})}this.loadSwiperImgs();},getUserProfile(e) {// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗wx.getUserProfile({desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写success: (res) => {console.log(res)this.setData({userInfo: res.userInfo,hasUserInfo: true})}})},getUserInfo(e) {// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息console.log(e)this.setData({userInfo: e.detail.userInfo,hasUserInfo: true})}
})2.3. 样式
在 index.wxss 中编写样式,进行美化页面,以下是样式的所有代码 :
/**index.wxss**/
.swiper-item {height: 300rpx;width: 100%;border-radius: 10rpx;
}
.mobi-title {font-size: 12pt;color: #777;line-height: 110%;font-weight: bold;width: 100%;padding: 15rpx;background-color: #f3f3f3;
}.mobi-icon {padding: 0rpx 3rpx;border-radius: 3rpx;background-color: #ff7777;position: relative;margin-right: 10rpx;
}/*list*/
.list {display: flex;flex-direction: row;width: 100%;padding: 0 20rpx 0 0;border-top: 1px solid #eeeeee;background-color: #fff;margin-bottom: 5rpx;/* border-radius: 20rpx;box-shadow: 0px 0px 10px 6px rgba(0,0,0,0.1); */
}.list-img {display: flex;margin: 10rpx 10rpx;width: 150rpx;height: 220rpx;justify-content: center;align-items: center;
}.list-img .video-img {width: 120rpx;height: 120rpx;}.list-detail {margin: 10rpx 10rpx;display: flex;flex-direction: column;width: 600rpx;height: 220rpx;
}.list-title text {font-size: 11pt;color: #333;font-weight: bold;
}.list-detail .list-tag {display: flex;height: 70rpx;
}.list-tag .state {font-size: 9pt;color: #81aaf7;width: 120rpx;border: 1px solid #93b9ff;border-radius: 2px;margin: 10rpx 0rpx;display: flex;justify-content: center;align-items: center;
}.list-tag .join {font-size: 11pt;color: #bbb;margin-left: 20rpx;display: flex;justify-content: center;align-items: center;
}.list-tag .list-num {font-size: 11pt;color: #ff6666;
}.list-info {font-size: 9pt;color: #bbb;margin-top: 20rpx;
}
.bottom-line{display: flex;height: 60rpx;justify-content: center;align-items: center;background-color: #f3f3f3;
}
.bottom-line text{font-size: 9pt;color: #666;
}模拟器效果:

好啦今天就到这里了,希望能帮到你哦!!!
相关文章:

微信小程序的OA会议之首页搭建
目录 一.小程序的布局 1.1. flex是什么 1.2. flex布局 1.3.总体布局 二.轮播图 2.1. 组件 2.2. 数据请求 2.3. 页面 三.首页 2.1. 视图 2.2.数据 2.3. 样式 好啦今天就到这里了,希望能帮到你哦!!! 一.小程序的布局 …...

JS初步了解环境对象this
什么是环境对象? 环境对象:指的是函数内部特殊的变量this,它代表着当前函数运行时所处的环境 作用:弄清楚this的指向,可以让我们代码更简洁 在普通函数中: // 每个函数里面都有this 普通函数的this指向wind…...

Unbuntu-18-network-issue
第六步:容器管理 查看zfs储存卷的占用情况zpool list 为容器修改参数配置 我们不想每个人使用全部的硬件资源,所以还需要限制每个人的参数容器参数配置说明配置容器参数lxc config edit YourContainerName 配置默认容器参数(新容器的参数会…...

Vue、React和小程序中的组件通信:父传子和子传父的应用
序言: 组件化开发是将一个大型应用程序拆分成独立的、可重用的、可组合的模块,使得开发人员可以快速构建和开发应用程序。组件化开发提倡将应用程序的各个功能模块分离开发,每个模块完成自己的功能并且可以在不同的应用程序中被复用。这可以…...

leetcode_171Excel表列序号
1. 题意 把excel中列序号字符串转换为10进制数。 Excel表列序号 2. 题解 26进制转10进制 class Solution { public:int titleToNumber(string columnTitle) {int sz columnTitle.size();int ans 0;int base 1;for ( int i sz - 1; ~i; --i){int v columnTitle[i] - A …...

北斗GPS卫星时钟同步服务器在银行数据机房应用
北斗GPS卫星时钟同步服务器在银行数据机房应用 北斗GPS卫星时钟同步服务器在银行数据机房应用 有些银行、政务、公安等重要业务单位,机房是采用屏蔽保密机房,这种情况下的时钟同步装置方案和普通机房的时钟同步方案又是不一样的。下面我们重点介绍保密机…...

Mysql数据库 1. SQL基础语法和操作
一、Mysql逻辑结构 一个数据库软件可以包含许多数据库 一个数据库包含许多表 一个表中包含许多字段(列) 数据库软件——>数据库——>数据表——>字段(列)、元组(行) 二、SQL语言基础语法 1.SQL…...

ChatGPT-GPT4:将AI技术融入科研、绘图与论文写作的实践
2023年我们进入了AI2.0时代。微软创始人比尔盖茨称ChatGPT的出现有着重大历史意义,不亚于互联网和个人电脑的问世。360创始人周鸿祎认为未来各行各业如果不能搭上这班车,就有可能被淘汰在这个数字化时代,如何能高效地处理文本、文献查阅、PPT…...

SLAM从入门到精通(构建自己的slam包)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 我们学习了很多的开源包,比如hector、gmapping。但其实我们也可以自己编写一个slam包。这么做最大的好处,主要还是可以帮助…...

全球二氧化碳排放数据1deg产品(ODIAC)数据
简介 全球二氧化碳排放数据1deg产品(ODIAC)是一个空间分辨率为1deg*1deg的全球化石燃料燃烧产生的二氧化碳空间分布产品。它率先将基于空间的夜间灯光数据与单个发电厂的排放/位置相结合来估计化石燃料二氧化碳的排放。该产品被国际研究界广泛用于各种研究应用(例如…...

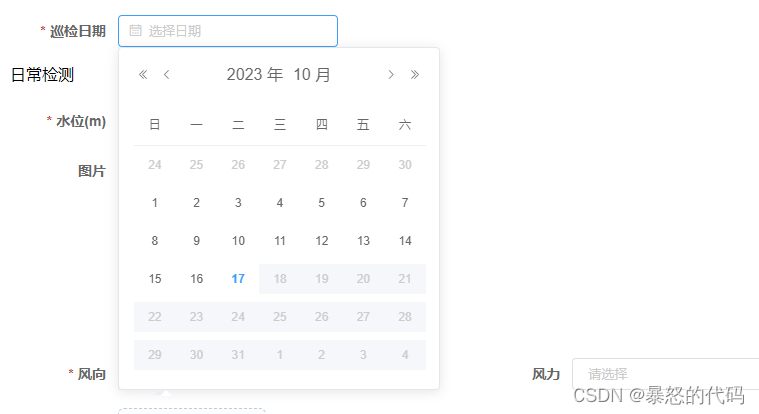
Element-UI 日期选择器--禁用未来日期
在做项目的时候经常会遇到一些报表需要填写日期,一般是填写当日及当日以前,这时候我们的日期选择器就需要进行一些限制,比如: 这样之后,就不会误填写到明天啦,下面让我们看一下代码实现 html页面代码 这里…...

终端常用脚本命令
Mac编写shell脚本文件 Rvm切换Ruby Mac系统指定更新 Mac应用安装:允许任何来源 Mac终端常用命令与Vim常用命令 Mac退出VIM模式 git协议实现管理(三个步骤) GIT 常用命令 .gitignore git工具常用操作指令 prettier前端本地格式化工具 SourceTree撤销Commit提交 pod i…...

百度翻译很方便,几点注意事项
前几天修改资源,就想翻译一些字串。用了一下百度,还是很方便的。 昨天开通了开发者账号,试了一下批量翻译。也发现了一些问题: 有的语言不支持,如ben/tr/jav好像没有区分地区。也可能是我还不熟悉。使用太多会欠费。比…...

阿里云安装 redis
1、在opt目录下面安装redis https://download.redis.io/redis-stable.tar.gz redis的最新稳定版本。更多版本可见 redis cd /opt wget https://download.redis.io/redis-stable.tar.gz2、解压tar包,会生成redis-stable文件夹 tar -xzvf redis-stable.tar.gz3、安装…...

解释什么是异步非阻塞?
在IO和网络编程中,我们经常看到几个概念:同步、异步、阻塞、非阻塞。 同步和异步 同步和异步是针对应用程序和内核的交互而言的,同步指的是用户进程触发IO 操作并等待或者轮询的去查看IO 操作是否就绪,而异步是指用户进程触发…...

1024程序节特辑:一文读懂小程序支付流程
小程序支付流程 概述前置准备登录流程调用wx.login()向微信服务器发送请求 支付流程调用wx.requestPayment()部分后台处理逻辑支付功能要求 支付流程面试题 主页传送门:📀 传送 概述 小程序支付是由微信支付推出的一种便捷支付方式,通过扫码…...

C- 使用原子变量实现信号量
信号量 信号量(Semaphore)是并发编程中的一个核心同步原语,它在多进程和多线程环境下被设计用来协调不同的执行单元,确保它们在对共享资源的访问上达到同步和互斥。信号量内部维护一个计数器,该计数器的初始值可以被视…...

Pytorch与Onnx的转换与推理
Open Neural Network Exchange(ONNX,开放神经网络交换)格式,是一个用于表示深度学习模型的标准,可使模型在不同框架之间进行转移。 一、pytorch模型保存/加载 有两种方式可用于保存/加载pytorch模型 1)文件…...

Linux权限详解
文章目录 1. shell命令及运行原理2. Linux权限的概念(1)用户种类(2)切换用户(3)命令提权 3. Linux权限管理(1)文件访问者的分类(人)(2)…...

基于react18+arco+zustand通用后台管理系统React18Admin
React-Arco-Admin轻量级后台管理系统解决方案 基于vite4构建react18后台项目ReactAdmin。使用了reactarco-designzustandbizcharts等技术架构非凡后台管理框架。支持 dark/light主题、i18n国际化、动态路由鉴权、3种经典布局、tabs路由标签 等功能。 技术框架 编辑器ÿ…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...