使用html2canvas将html转pdf,由于table表的水平和竖直有滚动条导致显示不全(或者有空白)

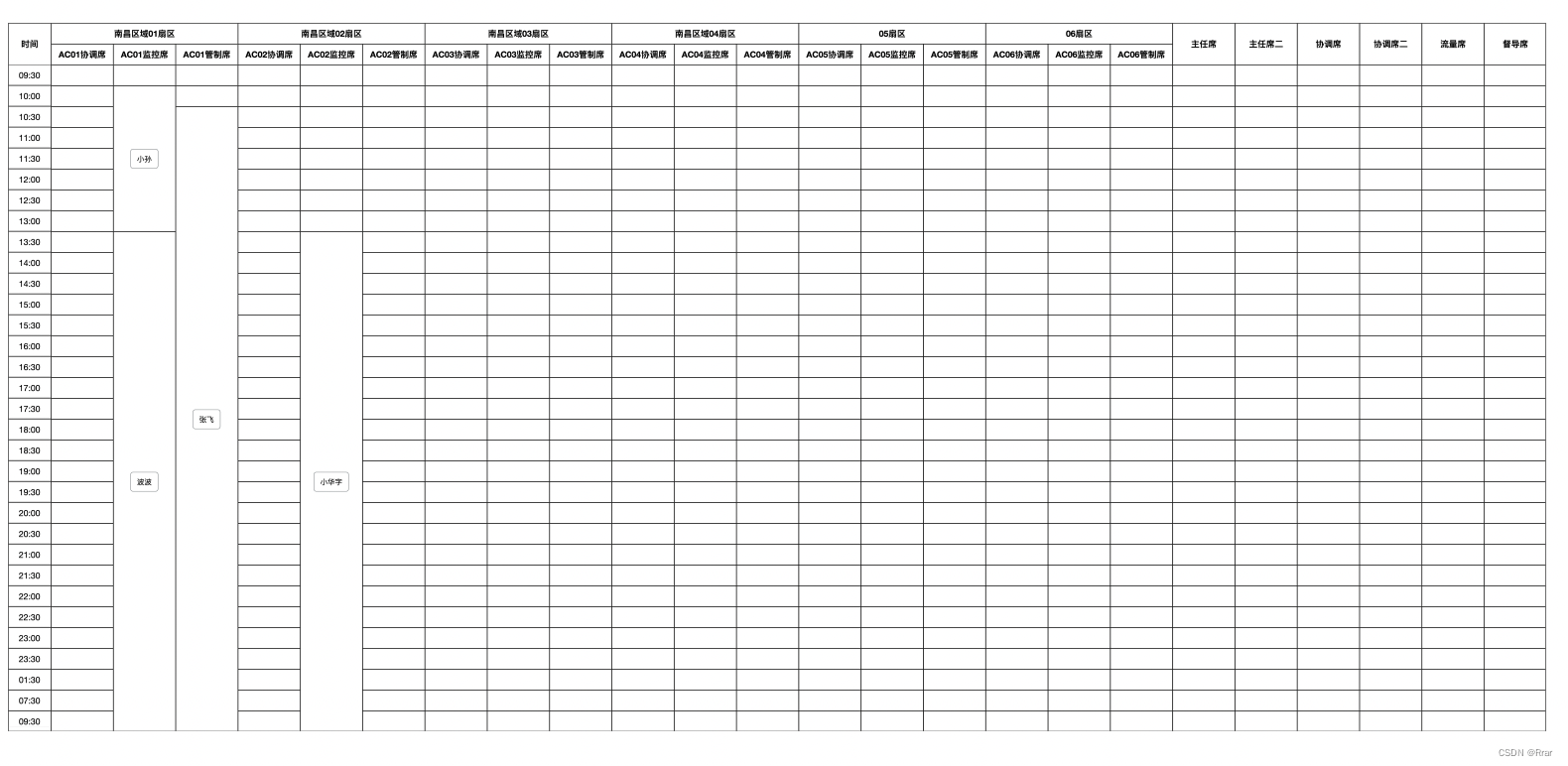
结果:


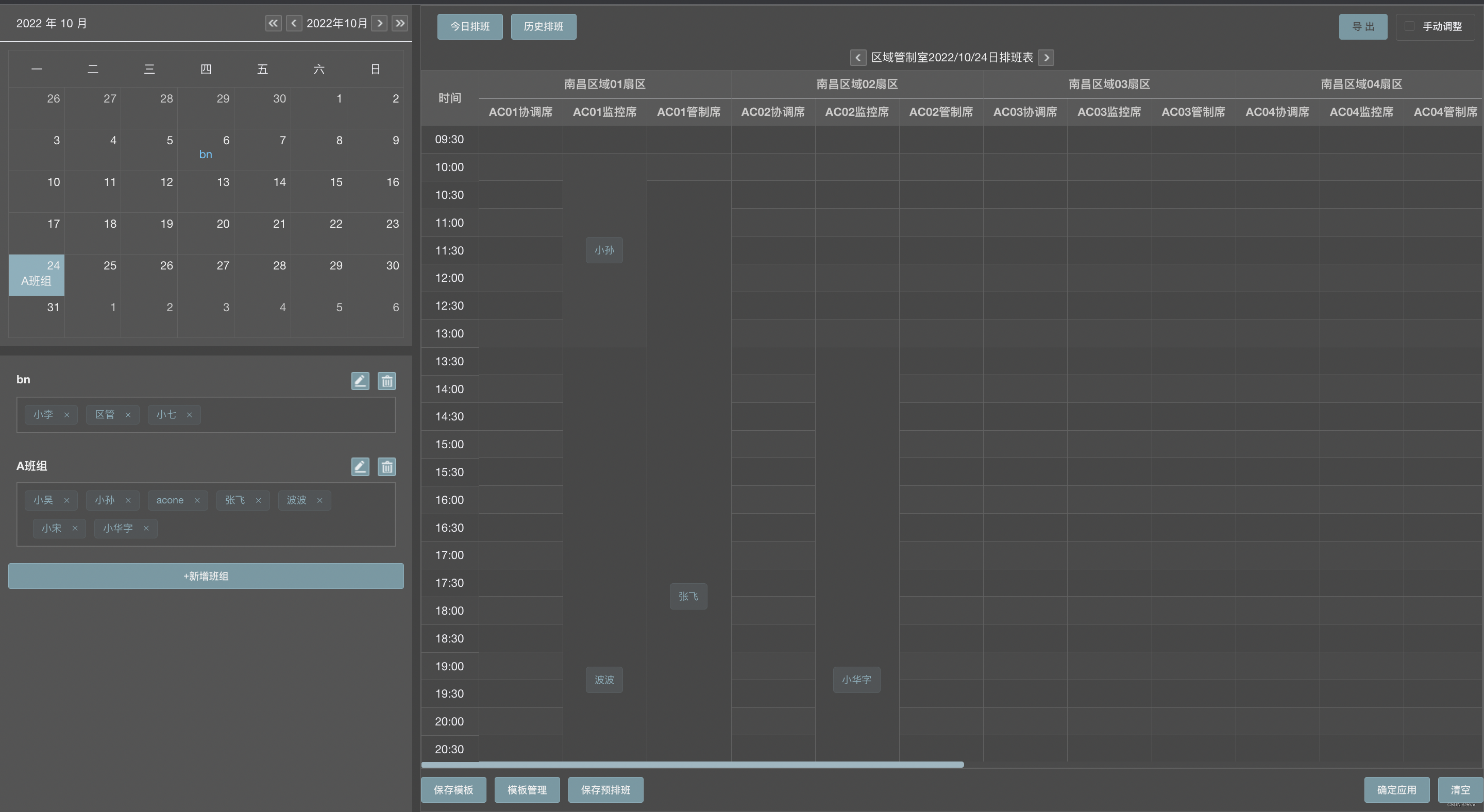
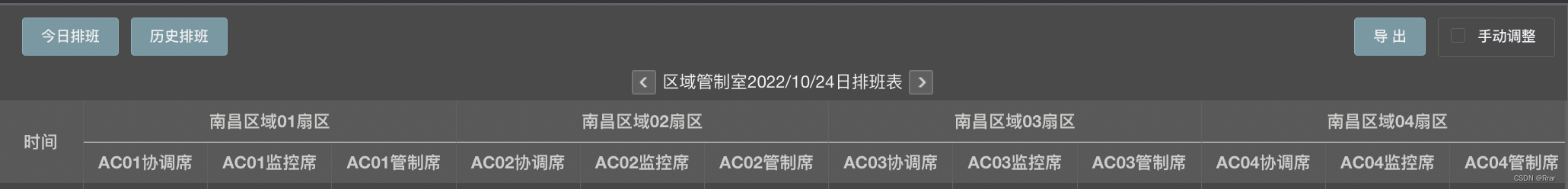
业务:将页面右侧的table打印成想要的格式的pdf,首先遇到的问题是table表上下左右都有滚轮而html2canvas相当于屏幕截图,那滚动区域如何显示出来是个问题?
gif有点模糊,但是大致功能可以看出
可复制代码在最下面
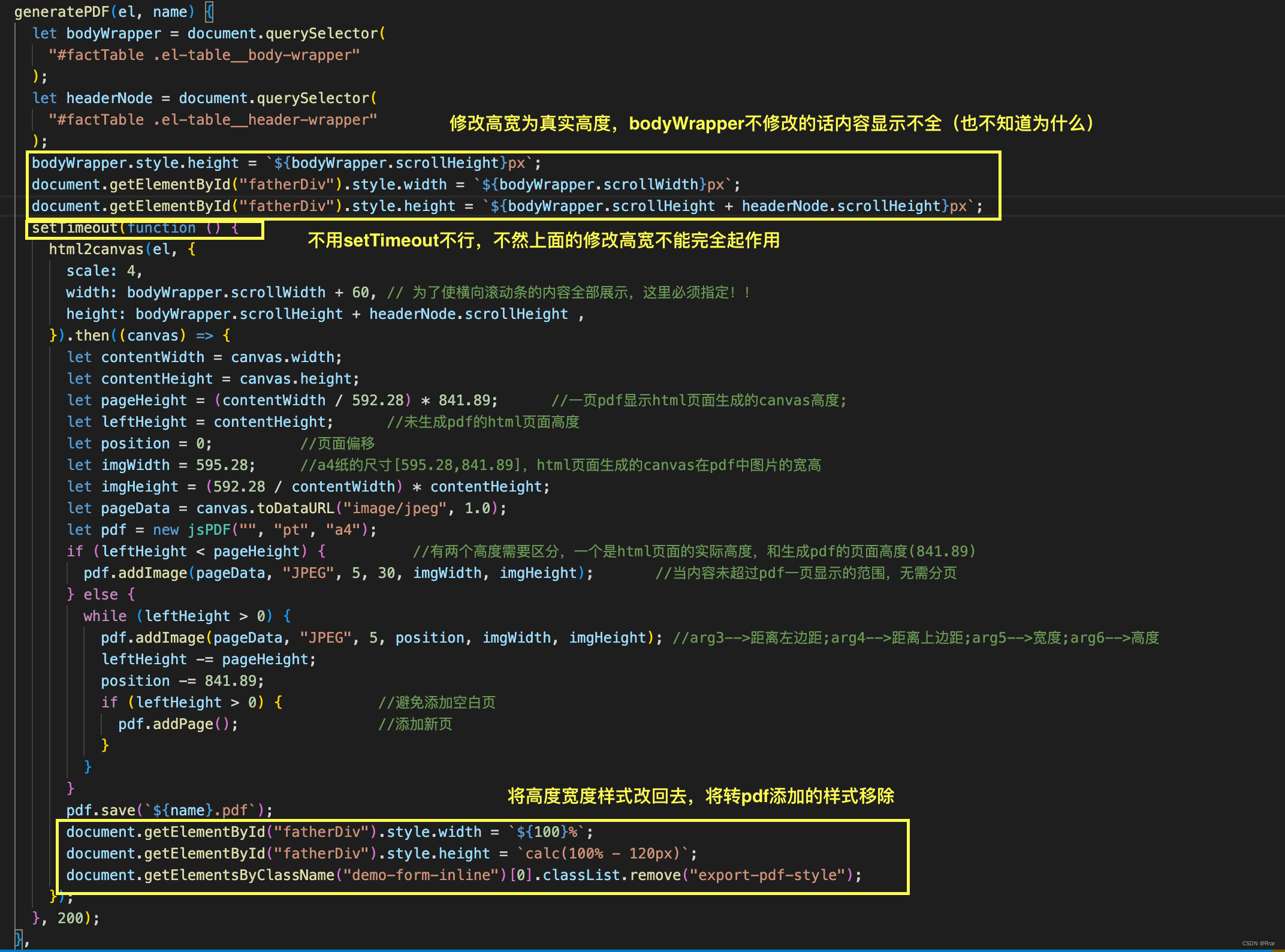
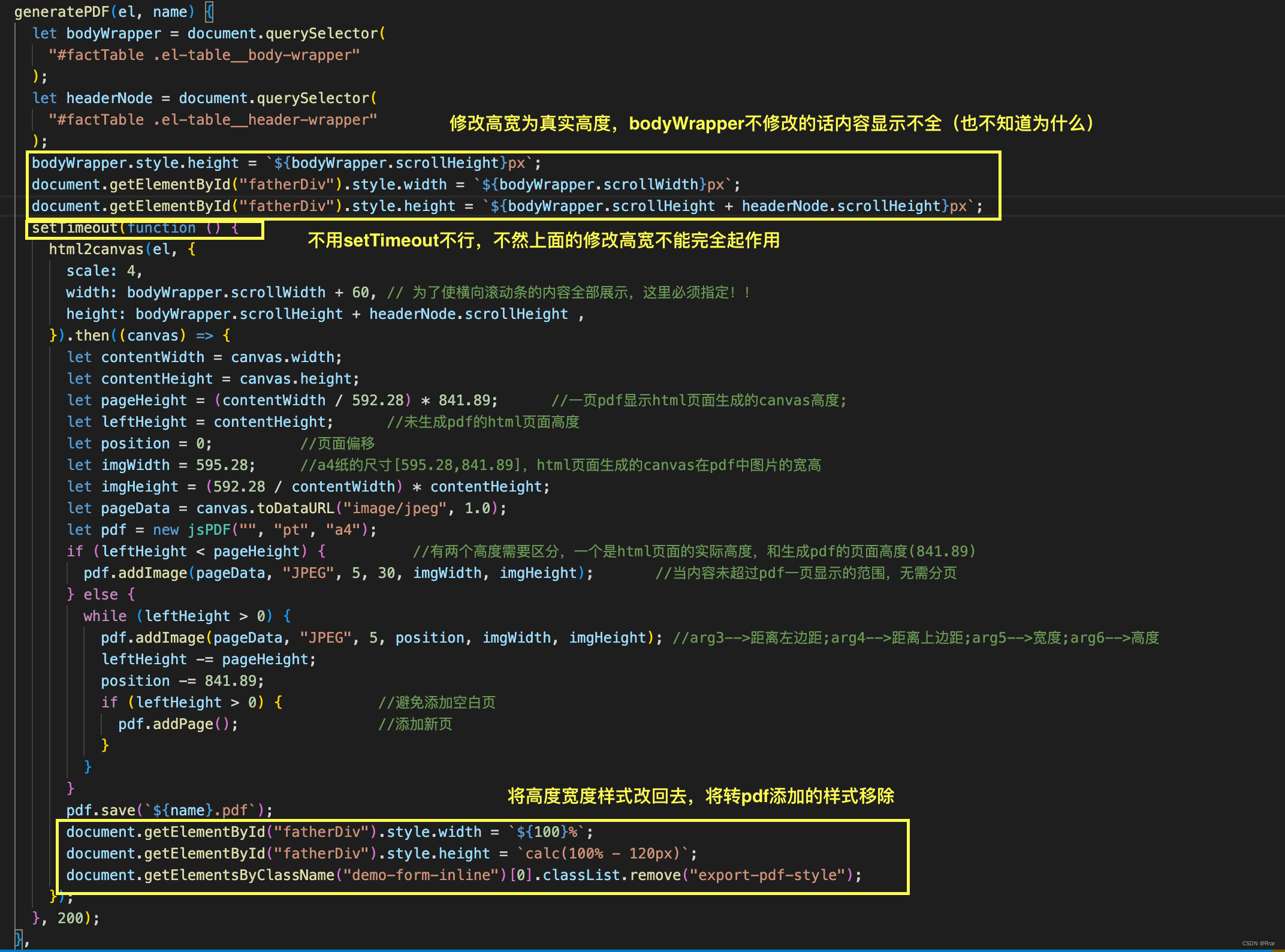
参考文章:主要思路就是table既然原始高度宽度不对,那你在转pdf之前就把他的宽度高度还原成真实的高度宽度然后打印成pdf,最后再转成原始高度宽度。(值得注意的是画布的高度宽度也要设置,和table一样就行)

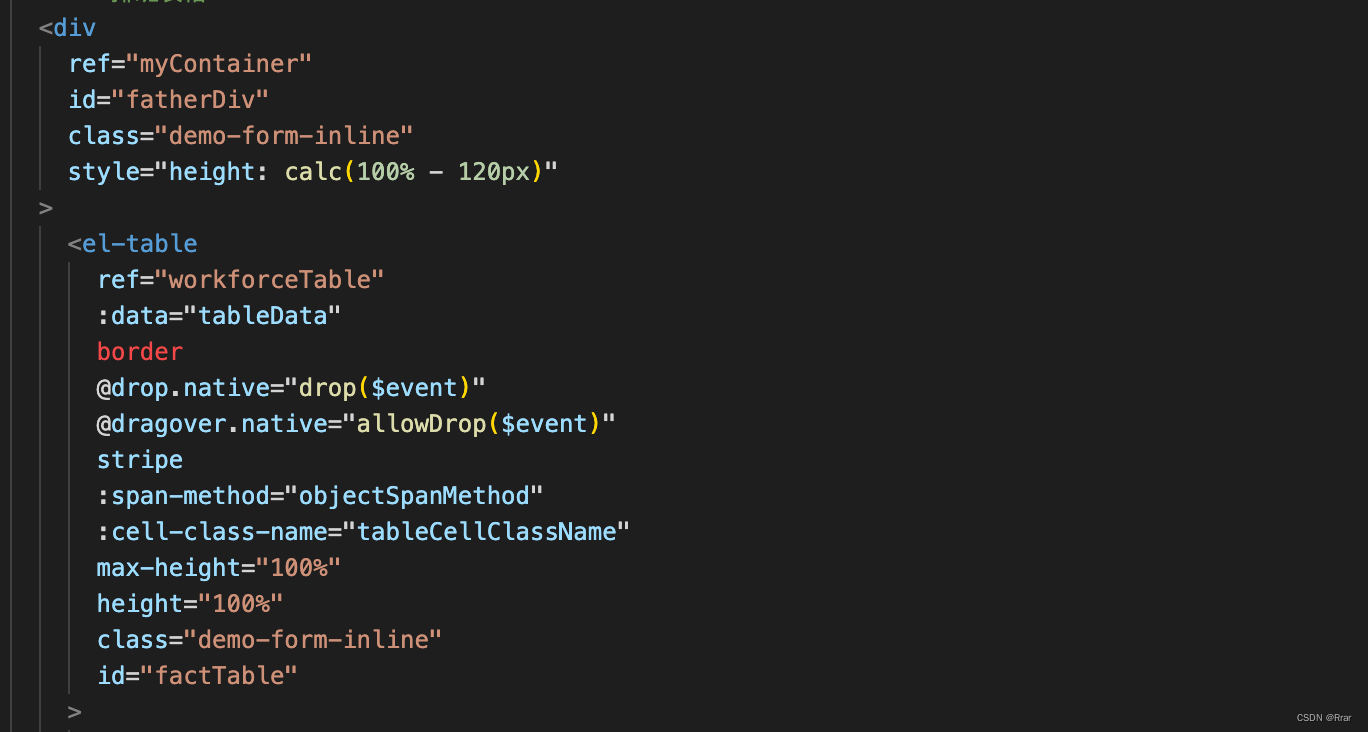
html代码:

script代码
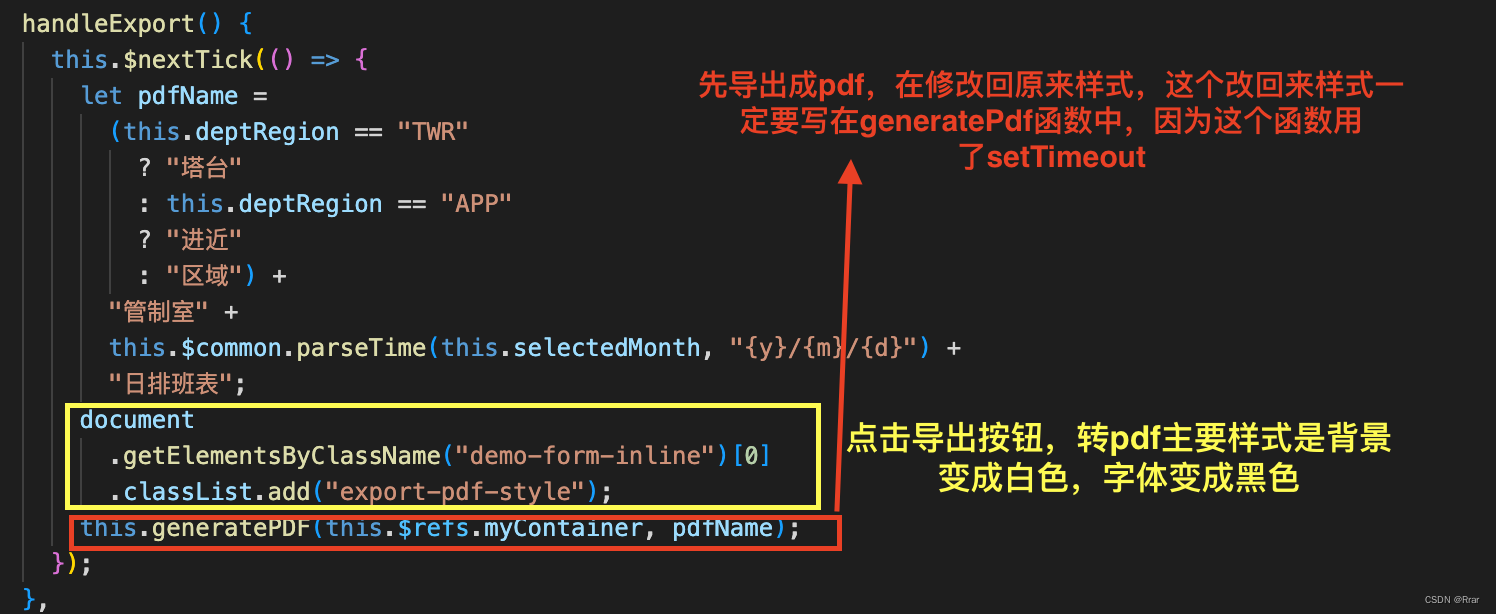
table表上有个“导出按钮”,点击就会触发handleExport函数



全部代码:
html:
<divref="myContainer"id="fatherDiv"class="demo-form-inline"style="height: calc(100% - 120px)"><el-tableref="workforceTable":data="tableData"border@drop.native="drop($event)"@dragover.native="allowDrop($event)"stripe:span-method="objectSpanMethod":cell-class-name="tableCellClassName"max-height="100%"height="100%"class="demo-form-inline"id="factTable"><el-table-columnprop="time"label="时间"width="70"align="center"fixed></el-table-column><el-table-column:prop="item.sectorCode":label="item.sectorName"v-for="item in sectorList":key="item.sectorCode"align="center"><el-table-column:prop="seat.seatId":label="seat.seatName"v-for="seat in item.seatList":key="seat.seatId"align="center"min-width="102px"><template slot-scope="scope"><span:defProp="seat.seatId":defTime="scope.row.time":defIndex="scope.$index"></span><spanclass="el-tag el-tag--light"defid="scope.row[seat.seatId]"v-if="scope.row[seat.seatId]"><!-- 姓名(班组名称) --><!-- {{ scope.row[seat.seatId]+"("+scope.row["team"+seat.seatId]+")" }} --><!-- 姓名 -->{{ scope.row[seat.seatId] }}<iclass="el-tag__close el-icon-close"@click="onRemovePerson(scope.$index, seat.seatId)"v-if="isManual"></i></span></template></el-table-column></el-table-column><el-table-column:prop="seat.seatId":label="seat.seatName"v-for="seat in seatList":key="seat.seatId"align="center"min-width="102px"><template slot-scope="scope"><span:defProp="seat.seatId":defTime="scope.row.time":defIndex="scope.$index"></span><spanclass="el-tag el-tag--light"defid="scope.row[seat.seatId]"v-if="scope.row[seat.seatId]"><!-- 姓名(班组名称) --><!-- {{ scope.row[seat.seatId]+"("+scope.row["team"+seat.seatId]+")" }} --><!-- 姓名 -->{{ scope.row[seat.seatId] }}<iclass="el-tag__close el-icon-close"@click="onRemovePerson(scope.$index, seat.seatId)"v-if="isManual"></i></span></template></el-table-column></el-table></div>script代码:
handleExport() {this.$nextTick(() => {let pdfName =(this.deptRegion == "TWR"? "塔台": this.deptRegion == "APP"? "进近": "区域") +"管制室" +this.$common.parseTime(this.selectedMonth, "{y}/{m}/{d}") +"日排班表";document.getElementsByClassName("demo-form-inline")[0].classList.add("export-pdf-style");this.generatePDF(this.$refs.myContainer, pdfName);});},generatePDF(el, name) {let bodyWrapper = document.querySelector("#factTable .el-table__body-wrapper");let headerNode = document.querySelector("#factTable .el-table__header-wrapper");bodyWrapper.style.height = `${bodyWrapper.scrollHeight}px`;document.getElementById("fatherDiv").style.width = `${bodyWrapper.scrollWidth}px`;document.getElementById("fatherDiv").style.height = `${bodyWrapper.scrollHeight + headerNode.scrollHeight不}px`;setTimeout(function () {html2canvas(el, {scale: 4,width: bodyWrapper.scrollWidth + 60, // 为了使横向滚动条的内容全部展示,这里必须指定!!height: bodyWrapper.scrollHeight + headerNode.scrollHeight ,}).then((canvas) => {let contentWidth = canvas.width;let contentHeight = canvas.height;let pageHeight = (contentWidth / 592.28) * 841.89; //一页pdf显示html页面生成的canvas高度;let leftHeight = contentHeight; //未生成pdf的html页面高度let position = 0; //页面偏移let imgWidth = 595.28; //a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高let imgHeight = (592.28 / contentWidth) * contentHeight;let pageData = canvas.toDataURL("image/jpeg", 1.0);let pdf = new jsPDF("", "pt", "a4");if (leftHeight < pageHeight) { //有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)pdf.addImage(pageData, "JPEG", 5, 30, imgWidth, imgHeight); //当内容未超过pdf一页显示的范围,无需分页} else {while (leftHeight > 0) {pdf.addImage(pageData, "JPEG", 5, position, imgWidth, imgHeight); //arg3-->距离左边距;arg4-->距离上边距;arg5-->宽度;arg6-->高度leftHeight -= pageHeight;position -= 841.89;if (leftHeight > 0) { //避免添加空白页pdf.addPage(); //添加新页}}}pdf.save(`${name}.pdf`);document.getElementById("fatherDiv").style.width = `${100}%`;document.getElementById("fatherDiv").style.height = `calc(100% - 120px)`;document.getElementsByClassName("demo-form-inline")[0].classList.remove("export-pdf-style");});}, 200);},css代码:
.export-pdf-style >>> .el-table ,
.export-pdf-style >>> .el-tag{background: white !important;color: black !important;
}.export-pdf-style >>> .el-table th,
.export-pdf-style >>> .el-table .el-table__cell {color: black;border: 1px solid black;background: white !important;
}相关文章:

使用html2canvas将html转pdf,由于table表的水平和竖直有滚动条导致显示不全(或者有空白)
结果: 业务:将页面右侧的table打印成想要的格式的pdf,首先遇到的问题是table表上下左右都有滚轮而html2canvas相当于屏幕截图,那滚动区域如何显示出来是个问题? gif有点模糊,但是大致功能可以看出 可复制…...

EDID详解
文章目录 字节含义一些概念YCC位 文章目录 字节含义一些概念YCC位 字节含义 EDID通常由128个字节组成,这些字节提供了关于显示器的各种详细信息。以下是EDID中每个字节位表示的一般含义: Header(头部): 字节0: Headerÿ…...

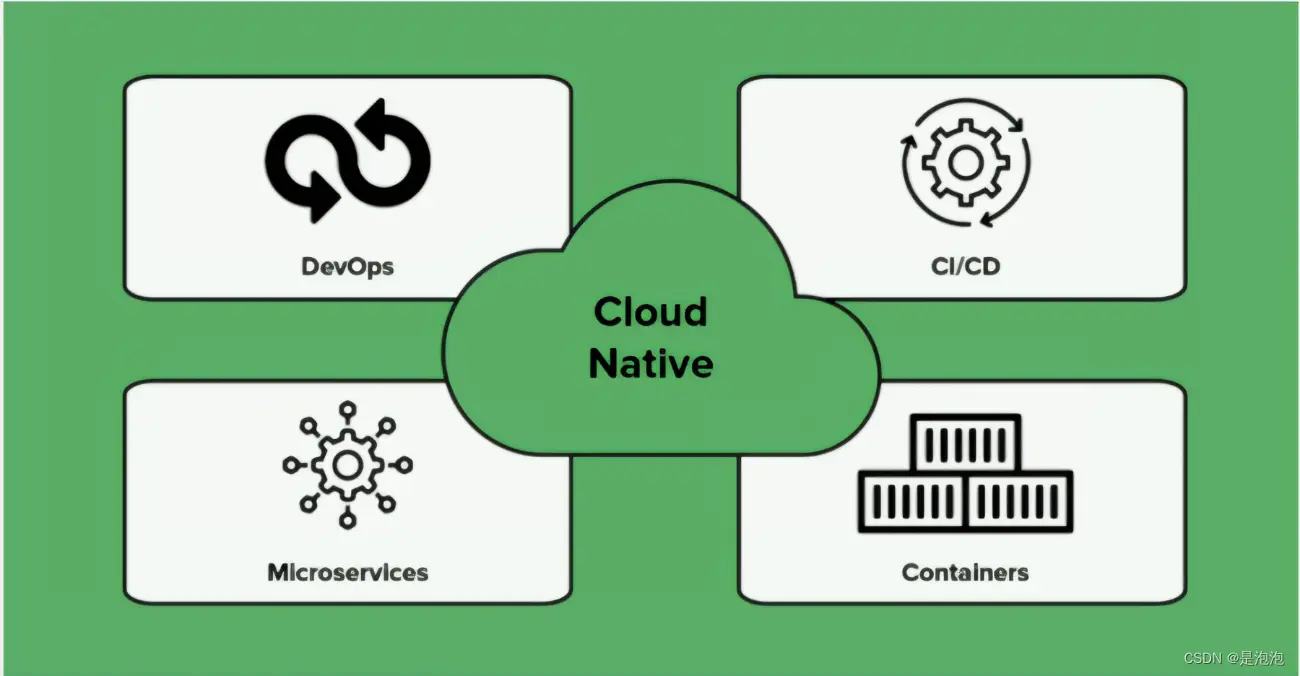
浅谈云原生
目录 1. 云原生是什么? 2. 云原生四要素 2.1 微服务 2.2 容器化 2.3 DevOps 2.4 持续交付 3. 具体的云原生技术有哪些? 3.1 容器 (Containers) 3.2 微服务 (Microservices) 3.3 服务网格 (Service Meshes) 3.4 不可变基础设施 (Immutable Inf…...

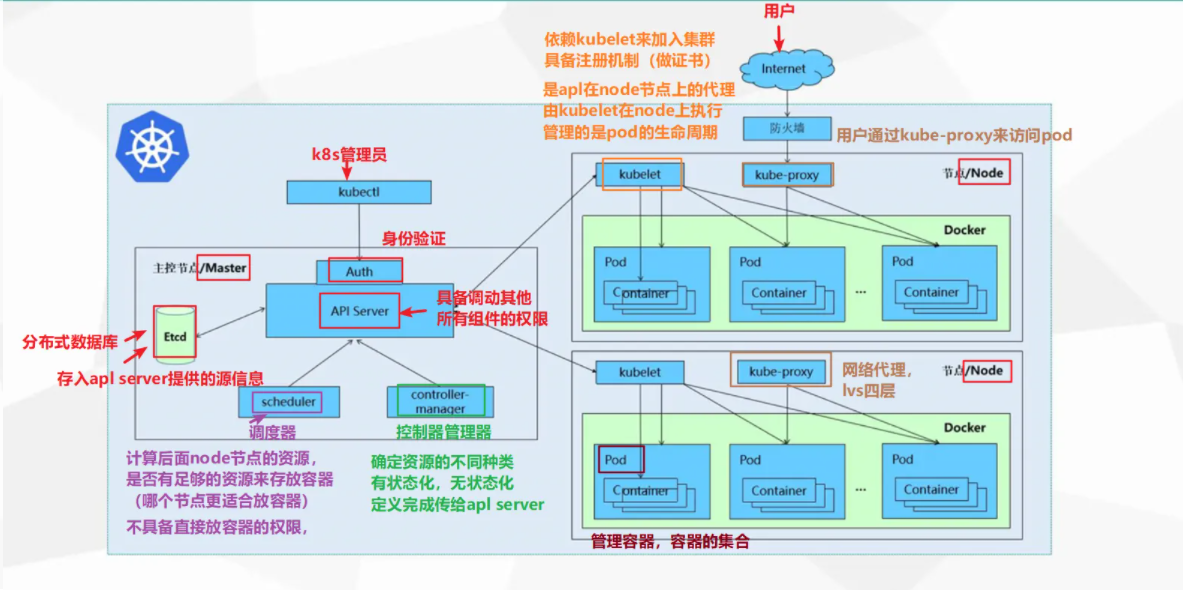
【K8S】Kubernetes
mesos apache基金会,后来是推特公司 mesos分布式资源管理框架2019淘汰 marathon 容器编排框架 用来调度、编排运行的常驻服务 mesos marathon 容器管理 k8s容器或云平台两种趋势(工资好) 1.K8s是什么 K8s全称为 Kubernetesÿ…...

面试题 01.01. 判定字符是否唯一
题目来源: leetcode题目,网址:面试题 01.01. 判定字符是否唯一 - 力扣(LeetCode) 解题思路: 遍历计数即可。 解题代码: class Solution { public:bool isUnique(string astr) {if(astr.l…...

C++(Qt)软件调试---linux使用dmesg定位程序崩溃位置(14)
C(Qt)软件调试—linux使用dmesg定位程序崩溃位置(14) 文章目录 C(Qt)软件调试---linux使用dmesg定位程序崩溃位置(14)1、前言2、ELF文件3、常用工具4、使用dmesg定位异常位置1.1 异常发生在可执行程序中1.2 异常发生在动态库中 1、…...

38 WEB漏洞-反序列化之PHPJAVA全解(下)
目录 Java中的API实现序列化和反序列化演示案例WebGoat_Javaweb靶场反序列化测试2020-网鼎杯-朱雀组-Web-think java真题复现 文章参考: https://www.cnblogs.com/zhengna/p/15737517.html https://blog.csdn.net/MCTSOG/article/details/123819548 ysoserial生成攻…...

LeetCode 面试题 10.10. 数字流的秩
文章目录 一、题目二、C# 题解 一、题目 假设你正在读取一串整数。每隔一段时间,你希望能找出数字 x 的秩(小于或等于 x 的值的个数)。请实现数据结构和算法来支持这些操作,也就是说: 实现 track(int x) 方法,每读入一个数字都会调…...

Vue3项目上线打包优化
之前整理过 Vue2项目上线打包优化,在vue3中,使用vite打包,配置稍微改了改。 1 开启gzip压缩 1.1 安装依赖 npm i vite-plugin-compression -D1.2 vite.config.ts 配置 import viteCompression from vite-plugin-compressionexport defaul…...

【算法题】2525. 根据规则将箱子分类
题目: 给你四个整数 length ,width ,height 和 mass ,分别表示一个箱子的三个维度和质量,请你返回一个表示箱子 类别 的字符串。 如果满足以下条件,那么箱子是 “Bulky” 的: 箱子 至少有一个…...

python字典
字典 字典定义创建字典 字典定义 字典是python语言中唯一的映射类型。这种映射类型由键(key)和值(value)组成,是“键值对”的无序可变序列 定义字典时,每个元组的键和值用冒号隔开,相邻元素用…...

thinkphp队列的使用?
1.安装队列依赖 由于框架版本原因可以选择适合的版本 composer require topthink/think-queue 由于我是tp框架5.1的,所以选择了think-queue 1.1.6 composer require topthink/think-queue 1.1.6 判断安装成功 php think queue:work -h image.png 2.配置文件…...

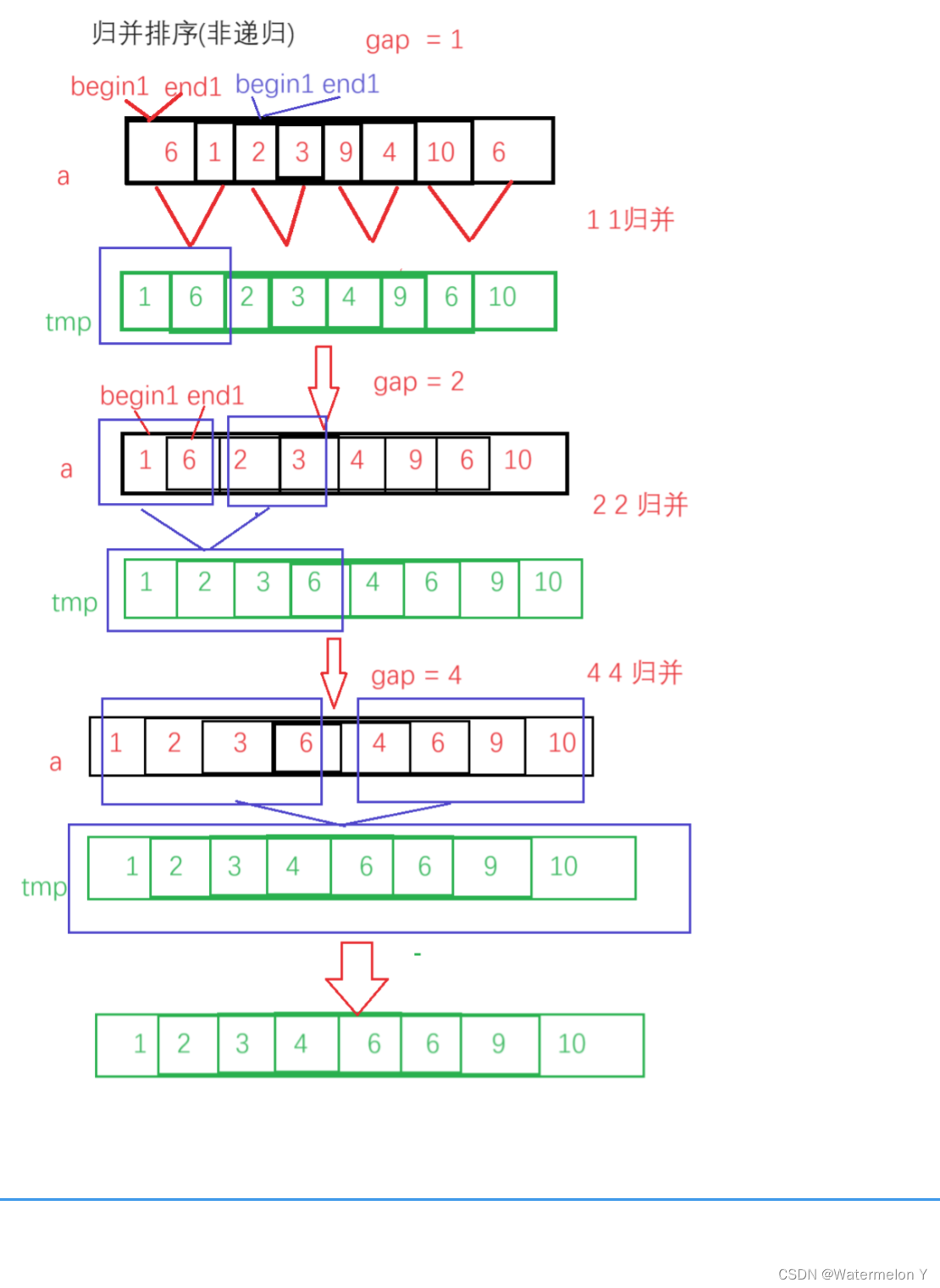
【数据结构】排序--归并排序
目录 一 基本思想 二 代码实现 三 非递归归并排序 一 基本思想 归并排序(MERGE-SORT)是建立在归并操作上的一种有效的排序算法,该算法是采用分治法(Divide and Conquer)的一个非常典型的应用。将已有序的子序列合并ÿ…...

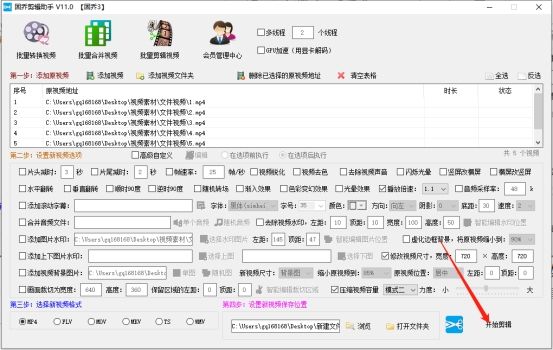
批量修改视频尺寸:简单易用的视频剪辑软件教程
如果你需要批量修改视频尺寸,同时保持高质量的画质,那么“固乔剪辑助手”这款软件是你的不二之选。下面就是如何使用这款软件进行批量修改视频尺寸的详细步骤。 1. 首先,你需要在浏览器中进入“固乔科技”的官网,然后下载并安装“…...

四川云汇优想:短视频矩阵运营方案
短视频矩阵运营方案是为了提高短视频平台的用户黏性和活跃度,从而增强用户粘性和平台的商业价值而制定的。下面四川百幕晟小编将对短视频矩阵运营方案进行详细的介绍和分析。 首先,短视频矩阵运营方案要注重用户精细化运营。通过用户画像和兴趣标签&…...

vue中如何获取到当前位置的天气
要在Vue中获取当前位置的天气,您需要使用浏览器的Geolocation API来获取设备的地理位置,并使用第三方的天气API来获取天气数据。 下面是一般的步骤: 在Vue项目中安装axios库,用于发送HTTP请求。 npm install axios 创建一个新的…...

C++三角函数和反三角函数
当涉及到三角函数和反三角函数时,C提供了一组函数来执行这些计算。以下是C中常用的三角函数和反三角函数的详细解释和示例说明: sin函数(正弦函数): 函数原型:double sin(double x);功能:计算给…...

Linux篇 五、Ubuntu与Linux板卡建立NFS服务
Linux系列文章目录 一、香橙派Zero2设置开机连接wifi 二、香橙派Zero2获取Linux SDK源码 三、香橙派Zero2搭建Qt环境 四、Linux修改用户名 文章目录 Linux系列文章目录前言一、连接到局域网互ping测试 二、安装NFS服务配置NFS更新exports配置三、板卡安装NFS客户端四、板卡临时…...

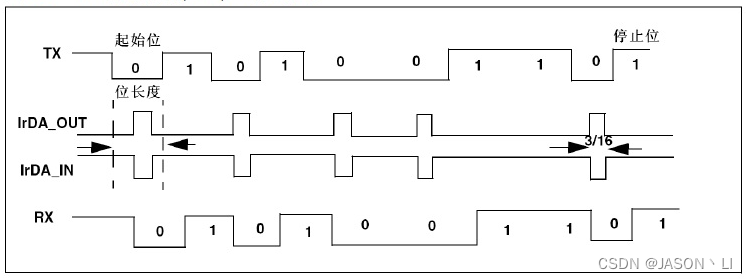
通讯协议学习之路:IrDA协议协议理论
通讯协议之路主要分为两部分,第一部分从理论上面讲解各类协议的通讯原理以及通讯格式,第二部分从具体运用上讲解各类通讯协议的具体应用方法。 后续文章会同时发表在个人博客(jason1016.club)、CSDN;视频会发布在bilibili(UID:399951374) 序、…...
)
互联网摸鱼日报(2023-10-20)
互联网摸鱼日报(2023-10-20) 博客园新闻 OPPO让折叠机超越直板旗舰成为可能 特斯拉的“大空头”,是马斯克那张嘴 逃避内卷的年轻人,盯上了老年大学的音乐课 理想市值超蔚来1倍,一场属于增程式的胜利 补足折叠屏影像短板,OPPO…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
