【面试系列】Vue

引言:下面是一些常见的 Vue 面试题和对应的答案
目录
- 1. Vue 是什么?它有哪些特点?
- 2. Vue 的生命周期有哪些?请简要描述每个生命周期的作用。
- 3. Vue 组件间通信的有哪些方式?
- 4. Vue 的 computed 和 watch 的区别是什么?
- 5. Vue 中的 v-if 和 v-show 的区别是什么?
- 6. Vue 的路由实现方式有哪些?
- 7. Vue 中的 key 值有什么作用?
- 8. 如何实现组件的按需加载?
- 9. Vue 中的 mixins 是什么?如何使用它?
- 10. Vue 中的 keep-alive 的作用是什么?
- 11. Vue 中的 computed 和 method 的区别是什么?
- 12. Vue 中的 v-for 和 v-if 应该如何一起使用?
- 13. Vue 中的指令有哪些?
- 14. Vue 中的 watch 和 computed 适用于哪些场景?
- 15. Vue 中的组件通信方式有哪些?
- 16. Vue 中的动态组件是什么?如何使用动态组件?
- 17. Vue 中的插槽(slot)是什么?如何使用插槽?
- 18. Vue 中的 mixin 和 extends 有什么区别?
- 19. 在 Vue 中,如何执行异步操作或发送网络请求?
- 20. Vue 的双向数据绑定是如何实现的?
- 推荐学习
1. Vue 是什么?它有哪些特点?
答案:Vue 是一套用于构建用户界面的渐进式框架。它的特点包括:易上手、简洁、高效、数据驱动、组件化、灵活、生态丰富等。
2. Vue 的生命周期有哪些?请简要描述每个生命周期的作用。
答案:Vue 的生命周期包括:创建前、创建后、挂载前、挂载后、更新前、更新后、销毁前、销毁后等阶段。每个生命周期钩子函数都有特定的作用,比如创建前可以进行一些数据准备操作,挂载后可以进行 DOM 操作等。
3. Vue 组件间通信的有哪些方式?
答案:Vue 组件间通信的方式包括:父子组件通信、兄弟组件通信、跨级组件通信、非父子组件通信。常用的方式有 props 和 emit、事件总线、vuex 状态管理等。
4. Vue 的 computed 和 watch 的区别是什么?
答案:computed 是计算属性,依赖其他属性计算得到结果,并且具有缓存机制,在依赖不变时不会重新计算。watch 是侦听某个属性的变化,并在变化时执行回调函数。
5. Vue 中的 v-if 和 v-show 的区别是什么?
答案:v-if 和 v-show 都可以控制元素的显示和隐藏。区别在于,v-if 是动态地添加或移除元素,如果条件不满足,整个元素会被销毁或重新创建;v-show 是通过 CSS 控制元素的显示与隐藏,元素始终存在于 DOM 中。
6. Vue 的路由实现方式有哪些?
答案:Vue 的路由实现方式有两种:hash 模式和 history 模式。在 hash 模式下,路由会使用 URL 的 hash 值来保存路由状态;在 history 模式下,路由会使用 HTML5 的 history.pushState API 来改变 URL 但不会发送请求。
7. Vue 中的 key 值有什么作用?
答案:key 值是为了给每个节点设置唯一标识,用于优化列表渲染时的性能。当数据发生变化时,Vue 会根据 key 值的变化判断是否需要重新渲染。
8. 如何实现组件的按需加载?
答案:可以使用 Vue 的异步组件和动态 import() 函数来实现组件的按需加载。例如使用 import() 函数动态导入组件,在路由中设置组件的 component 字段,Vue 会在需要时自动异步加载该组件。
9. Vue 中的 mixins 是什么?如何使用它?
答案:mixins 是一种可复用组件逻辑的方式。通过定义 mixins 对象,并将其作为选项传递给组件定义对象或 Vue.extend,就可以将 mixins 中的属性和方法混入到组件中,实现代码的复用和组合。
10. Vue 中的 keep-alive 的作用是什么?
答案:keep-alive 是 Vue 的一个内置组件,用于保留组件的状态或避免重复渲染。当组件被包裹在 <keep-alive> 标签中时,该组件会被缓存起来,当组件再次被访问时,会直接从缓存中渲染,而不会重新创建和销毁。
11. Vue 中的 computed 和 method 的区别是什么?
答案:computed 和 method 都可以用来定义组件的方法,但是两者的使用场景有所不同。computed 是计算属性,它会根据依赖的属性的变化自动更新,并且具有缓存机制。当依赖的属性没有变化时,computed 的值会从缓存中取,而不会重新计算。而 method 则是每次调用时都会重新执行一次函数体的代码。
12. Vue 中的 v-for 和 v-if 应该如何一起使用?
答案:在使用 v-for 渲染列表时,通常会遇到需要根据某个条件来筛选或跳过某些项的情况。当 v-for 和 v-if 一起使用时,要注意 v-if 的优先级更高,即会首先对每个项进行条件判断,然后再进行循环渲染。如果要在循环内执行一些需要根据条件判断的操作,可以使用计算属性或方法来处理。
13. Vue 中的指令有哪些?
答案:Vue 中常用的指令有:
v-if、v-show、v-for、v-bind、v-on、v-model、v-text、v-html、v-cloak 等。每个指令都有特定的作用和用法,可以根据具体的需求选择合适的指令进行使用。
14. Vue 中的 watch 和 computed 适用于哪些场景?
答案:watch 适用于监听某个属性的变化,并在变化时执行一些异步或开销较大的操作。例如,监听输入框的输入变化并发送请求或进行数据处理等。而 computed 适用于根据已有属性的值计算出新的值,或者对已有属性进行一些复杂的操作,例如过滤、排序、求平均值等。
15. Vue 中的组件通信方式有哪些?
答案:Vue 中的组件通信方式包括:props 和 emit、事件总线、vuex 状态管理、$attrs 和 $listeners、provide 和 inject 等。每种方式都有自己的适用场景,根据实际情况选择合适的方式进行组件通信。
16. Vue 中的动态组件是什么?如何使用动态组件?
答案:动态组件是指在运行时动态决定组件的类型。在 Vue 中,可以使用 <component> 标签来实现动态组件。我们可以在 <component> 标签上使用 :is 属性来绑定一个动态的组件类型,该属性的值可以是组件的名称或组件的引用,也可以是一个渲染函数。这样,根据不同的条件或事件,可以动态地切换组件的类型。
17. Vue 中的插槽(slot)是什么?如何使用插槽?
答案:插槽是 Vue 中用于将内容分发到组件内部的一种方式。它可以用于实现组件之间的灵活组合与内容的复用。通过在组件模板中使用 <slot> 标签,可以定义插槽,并在使用该组件时,通过标签的内容来填充插槽。还可以在插槽上添加属性,使其具有更多的灵活性。
18. Vue 中的 mixin 和 extends 有什么区别?
答案:mixin 和 extends 都是用于实现组件代码的复用,但它们有一些区别。mixin 是一种将一组选项混入到组件中的方式,可以让组件拥有 mixin 中的属性和方法。而 extends 是一种实现组件继承的方式,可以创建一个新的基础组件,并继承父组件的选项。相比而言,extends 更强大,但使用时需要小心避免命名冲突。
19. 在 Vue 中,如何执行异步操作或发送网络请求?
答案:在 Vue 中执行异步操作或发送网络请求,可以使用 Vue 的生命周期钩子函数或方法来处理。常见的做法是在 created 或 mounted 生命周期钩子函数中执行异步操作,并在异步操作的回调函数中对数据进行更新。另外,也可以使用 Vue 的插件或第三方库来简化异步操作的处理,例如 axios、fetch 等。
20. Vue 的双向数据绑定是如何实现的?
答案:Vue 的双向数据绑定是通过 v-model 指令来实现的。通过在表单元素上使用 v-model,Vue 会根据表单元素的类型自动添加事件监听,并将输入的值与组件的 data 属性进行双向绑定。这样,当输入框的值发生变化时,组件的 data 属性也会随之更新,反之亦然。
推荐学习
| 内容 | 地址 链接 |
|---|---|
| linux | Linux (实战)常用命令 |
| nginx | 记录自己使用nginx 的所用知识点) |
| Mysql | 【电商】mysql 建表的一些规则 和注意事项 |
总结 :希望以上内容能帮助你在面试中更好地了解和回答 Vue 相关的问题。如果你还有其他问题,我很乐意帮助你解答。
相关文章:

【面试系列】Vue
引言:下面是一些常见的 Vue 面试题和对应的答案 目录 1. Vue 是什么?它有哪些特点?2. Vue 的生命周期有哪些?请简要描述每个生命周期的作用。3. Vue 组件间通信的有哪些方式?4. Vue 的 computed 和 watch 的区别是什么…...

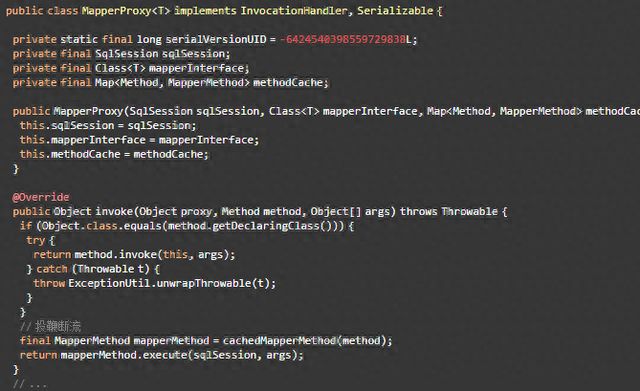
揭开MyBatis的神秘面纱:掌握动态代理在底层实现中的精髓
一日小区漫步,我问朋友:Mybatis中声明一个interface接口,没有编写任何实现类,Mybatis就能返回接口实例,并调用接口方法返回数据库数据,你知道为什么不? 朋友很是诧异:是啊ÿ…...

结合领域驱动设计,理解TOGAF之架构方法论
TOGAF(The Open Group Architecture Framework)是一个开放的架构方法论,旨在支持组织制定和实施企业架构。它提供了一种框架来创建和管理企业架构,并包含了一组最佳实践,帮助组织实现其业务目标。 TOGAF框架包括四个主…...

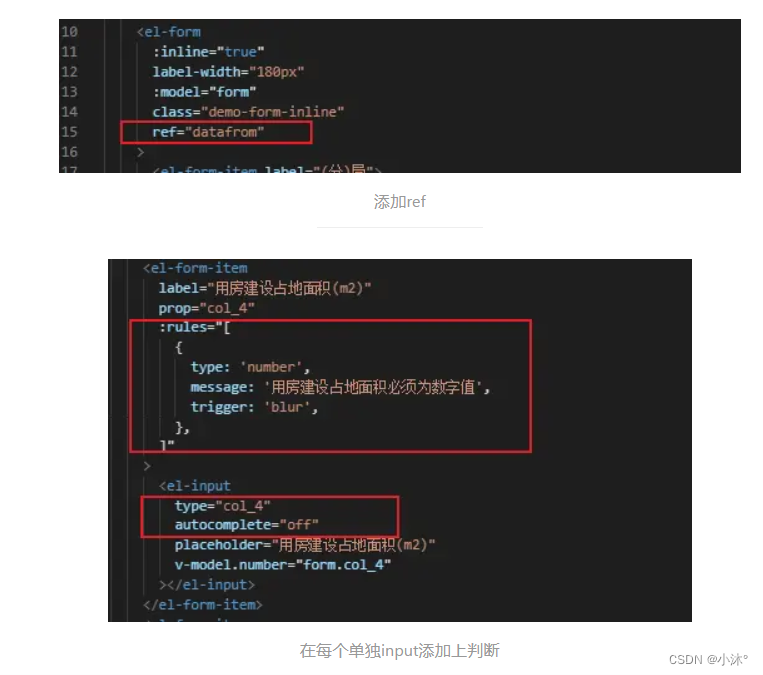
Vue-vue项目Element-UI 表单组件内容要求判断
整体添加判断 <el-formref"ruleFormRef":model"formModel"class"demo-ruleForm"label-position"top"status-icon:rules"rules"><el-form-item label"姓名" prop"applyUsers" class"form-…...

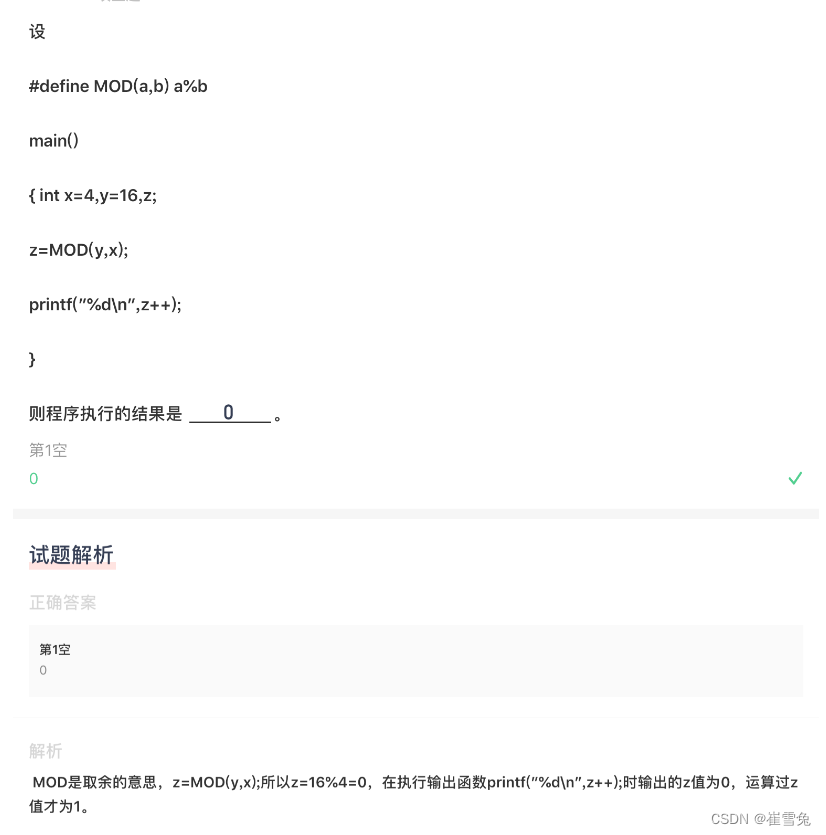
【试题027】C语言宏定义小例题
1.题目: #define MOD(a,b) a%b int main() { int x4,y16,z; zMOD(y,x); printf("%dn".z);} 则程序执行的结果是? 2.代码分析: #include <stdio.h> #define MOD(a,b) a%b int main() {int x 4, y 16, z;z MOD(y, …...

解决 sharp: Installation error: unable to verify the first certificate
使用 plasmo 时报错如下: E:\chromeplugins>pnpm create plasmo ../.pnpm-store/v3/tmp/dlx-46852 | 2 ../.pnpm-store/v3/tmp/dlx-46852 | Progress: resolved 2, reused 2, downloaded 0, added 2, done 🟣 Plasmo v0.83.0 &…...

【Java】Java实现100万+ 的高并发、高性能设计
Java实现100万 的高并发、高性能设计 1、简述 现百万级并发编是一项综合性的技术,同时,它与现实生活中 的场景有着紧密的联系。 搞懂并发编程有三大核心问题 分工问题 同步问题 互斥问题 本文就对这三大核心问题进行简单的介绍 2、分工问题 关于分工…...

linux系统下,在vscode的命令行中调试python文件
首先参考vscode官网文档Command line debugging 步骤 1(只需一次):安装debugpy 步骤 2:在命令行中运行 python -m debugpy --listen 5678 --wait-for-client -m dir1.dir2.your_script 以上命令使用了端口5678,也可…...

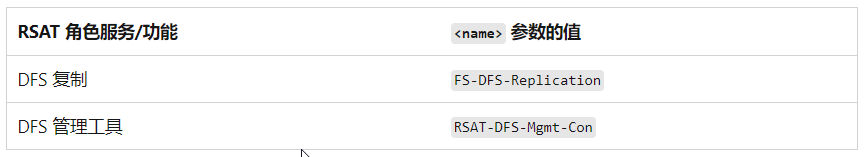
DFS(分布式文件系统)与 DFSR(分布式文件系统复制)的区别
DFS(分布式文件系统)和 DFSR(分布式文件系统复制)是两种不同的技术,尽管它们在名称上有一些相似之处,但它们的用途和功能有所不同。 DFS(分布式文件系统) DFS 是一种用于创建和管理…...

丈母娘说:有编制的不如搞编程的
10月17日百度世界大会召开,据说文心大模型又牛X了,综合水平相比GPT4毫不逊色,真是个让人激动的消息,国产大模型的进展可以说是日新月异,我这耳朵边一直响彻四个字:遥遥领先。 不过今天我关注的重点不是什么…...

vue 部署后 405 not allowed
关于部署vue项目dist包,在nginx配置遇到的坑: 1.vue项目中vue.config.js的配置:devServer.proxy 可以是一个指向开发环境 API 服务器的字符串: evServer: {proxy: {/prod-api: {target: http://192.168.0.68:38090;,changeOrigi…...

【限时免费】20天拿下华为OD笔试之【回溯】2023Q1-硬件产品销售方案【欧弟算法】全网注释最详细分类最全的华为OD真题题解
【回溯】2023Q1-硬件产品销售方案 题目描述与示例 题目描述 某公司目前推出了 AI 开发者套件、AI 加速卡、AI 加速模块、AI 服务器、智能边缘多种硬件产品,每种产品包含若干个型号。现某合作厂商要采购金额为 amount 元的硬件产品搭建自己的 AI 基座。假设当前库…...

蜻蜓c影视追剧系统-多个小程序添加说明
多小程序添加设置 蜻蜓c影视追剧 支持多小程序添加,也就是可以管理不同前端的小程序。 此处id 对应前端小程序的mp值 关于添加小程序: 此处有所有填写内容的参考方式,要注意是必须开通了微信支付才可以添加,这里需要添加证书信息…...

linux 测试存储介质.emmc.nand.ufs.硬盘的读写速度方法
一、测试写速度 创建一个test.sh脚本 #!bin/bashcnt1 while [ $cnt -lt 50 ] // 循环50次 doecho "dd cnt $cnt" > /dev/consoledd if/dev/zero of/rawdata/test_${cnt}.txt bs1024 count102400//往储存介质分配的一个rawdata分区,写文件࿰…...

基于 KubeSphere 部署 KubeBlocks 实现数据库自由
作者:尹珉, KubeSphere Contributor & Ambassador,KubeSphere 社区用户委员会杭州站站长。 KubeSphere 是什么? KubeSphere 是在 Kubernetes 之上构建的面向云原生应用的分布式操作系统,完全开源,支持…...

图像识别-人脸识别与疲劳检测 - python opencv 计算机竞赛
文章目录 0 前言1 课题背景2 Dlib人脸识别2.1 简介2.2 Dlib优点2.3 相关代码2.4 人脸数据库2.5 人脸录入加识别效果 3 疲劳检测算法3.1 眼睛检测算法3.3 点头检测算法 4 PyQt54.1 简介4.2相关界面代码 5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是…...

高性能计算与多模态处理的探索之旅:英伟达GH200性能优化与GPT-4V的算力加速未来
★多模态大模型;GPU算力;LLMS;LLM;LMM;GPT-4V;GH200;图像识别;目标定位;图像描述;视觉问答;视觉对话;英伟达;Nvidia&#…...

代码随想录算法训练营Day59|动态规划17
代码随想录算法训练营Day59|动态规划17 文章目录 代码随想录算法训练营Day59|动态规划17一、647. 回文子串二、516.最长回文子序列 一、647. 回文子串 class Solution {public int countSubstrings(String s) {boolean[][] dp new boolean[s.length()][s.length()];int res …...
)
软考 系统架构设计师系列知识点之软件构件(2)
接前一篇文章:软考 系统架构设计师系列知识点之软件构件(1) 所属章节: 第2章. 计算机系统基础知识 第3节. 计算机软件 2.3.7 软件构件 3. 商用构件的标准规范 当前,主流的商用构件标准规范包括对象管理组织ÿ…...

【试题011】C语言多个运算符计算例题
1.题目:表达式1!23/45%6(78)9的值是? 2.代码: #include <stdio.h> int main() {//表达式1 !2 3 / 4 5 % 6 (7 8) 9的值printf("%d\n", (1 !2 3 / 4 5 % 6 (7 8) 9));//分析:多个运算符先考虑优先级…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
