JS 实现抛物线动画案例
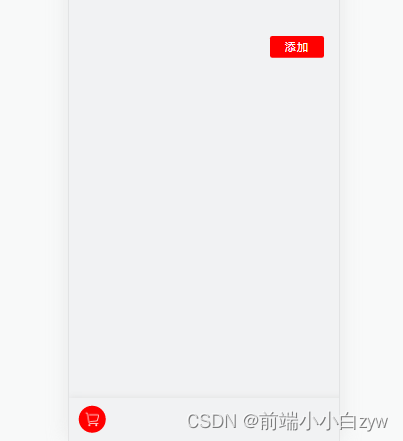
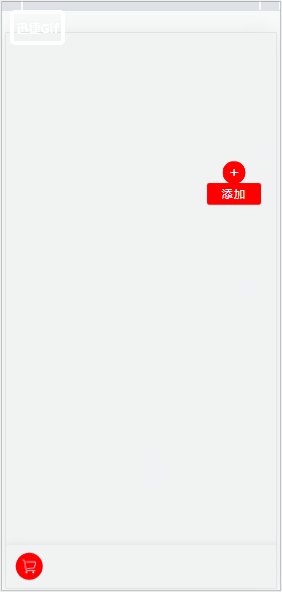
相信大家都有浏览过,很多购物网站购物车的添加商品动画,今天,我们就手写一个简单的抛物线动画,先上案例:

一、绘制页面
我们这里简单实现,一个按钮,一个购物车图标,样式这里直接跳过,最终dom结构:
<div class="container"><div class="append" id="add">添加</div><footer><div class="car" id="car"><img src="./static/image/car.png" alt=""></div></footer>
</div>

二、核心逻辑
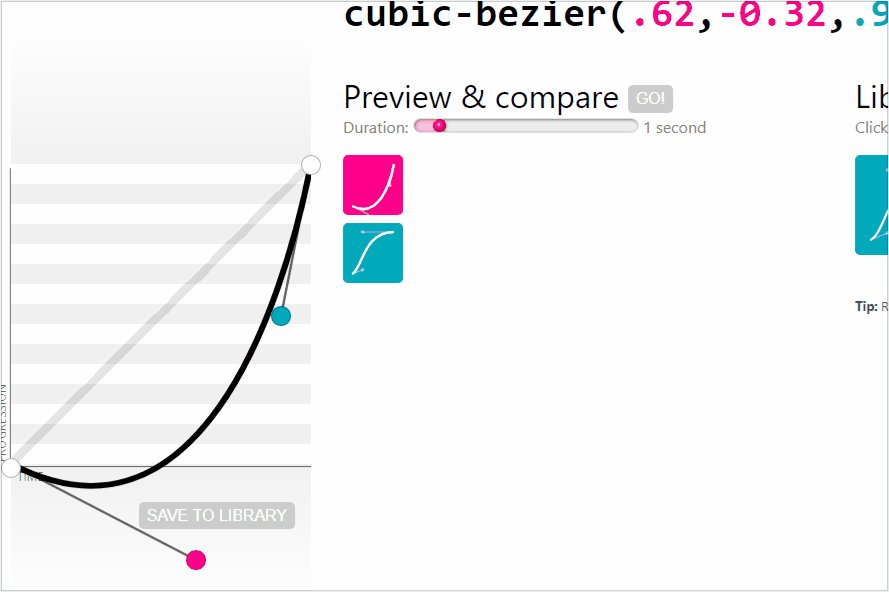
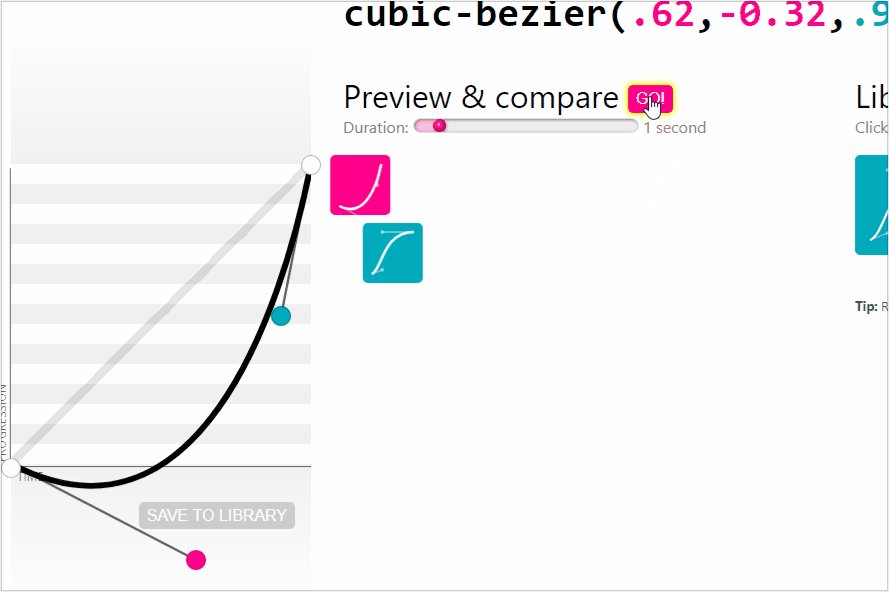
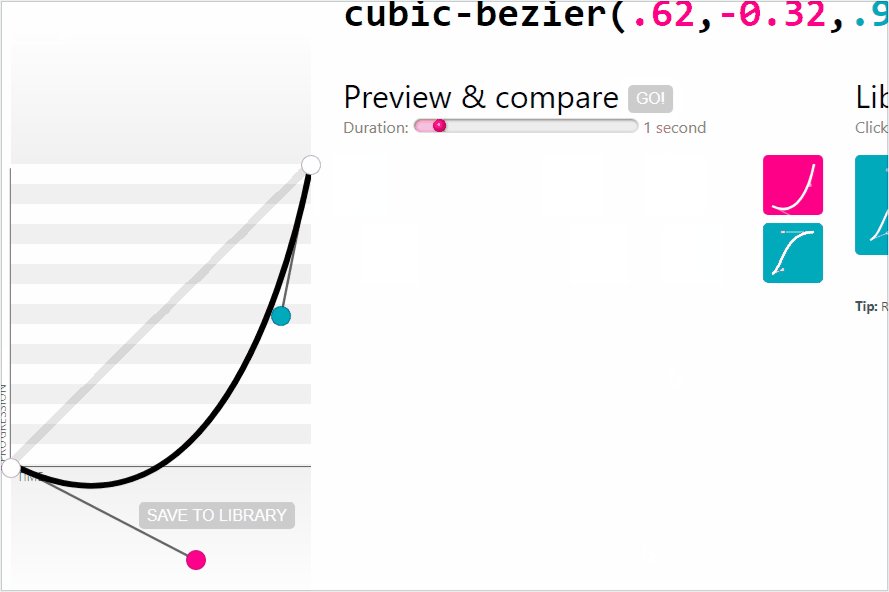
其他的基本没什么难度,主要是这里的弧度怎么生成,我们用到贝塞尔曲线,这里我们可以看到根据弧度,大概调下曲线弧度

接下来,我们一步步实现逻辑
1. 创建点击事件,生成要发生跳跃的元素,这里跳跃的元素我们使用俩个 dom 生成,利用外面的节点执行x 轴移动,利用里面的节点执行 y 轴移动,同时执行,相互拉扯,元素会向45°角度移动,同时 x 轴加入过度效果,就会形成弧度。
let btn = document.getElementById('add') // 添加按钮
let car = document.getElementById('car') // 小车
let delay = 0.3 // 整个过程持续的时间秒(s)为单位btn.addEventListener('click', event => {// 生成要执行弧度的元素let el = createEl()// 按钮的位置信息let btn_rect = btn.getBoundingClientRect()// 小车的位置信息let car_rect = car.getBoundingClientRect()// 设置小球的位置,X: 添加按钮距离网页的左边距 + 添加按钮自身一半的宽度 - 小球自身宽度的一半, Y: 添加按钮距离网页的上边距 - 按钮紫自身的高度el.style.left = btn_rect.x + btn_rect.width / 2 - el.offsetWidth / 2 + 'px'el.style.top = btn_rect.y - btn_rect.height + 'px'
})/*** @description 生成弧度的元素* @return {Object} dom 节点*/
function createEl() {let warp = document.createElement('div')let slide = document.createElement('div')warp.style.position = 'fixed'warp.style.left = '0'warp.style.top = '0'warp.style.zIndex = 2000warp.style.borderRadius = '50%'warp.style.transition = `transform ${delay}s linear`slide.style.width = '30px'slide.style.height = '30px'slide.style.textAlign = 'center'slide.style.lineHeight = '26px'slide.style.backgroundColor = 'red'slide.innerHTML = '+'slide.style.fontSize = '20px'slide.style.color = '#fff'slide.style.borderRadius = '50%'slide.style.transition = `transform ${delay}s cubic-bezier(.62,-0.32,.9,.49)`document.body.appendChild(warp)warp.appendChild(slide)return warp
}
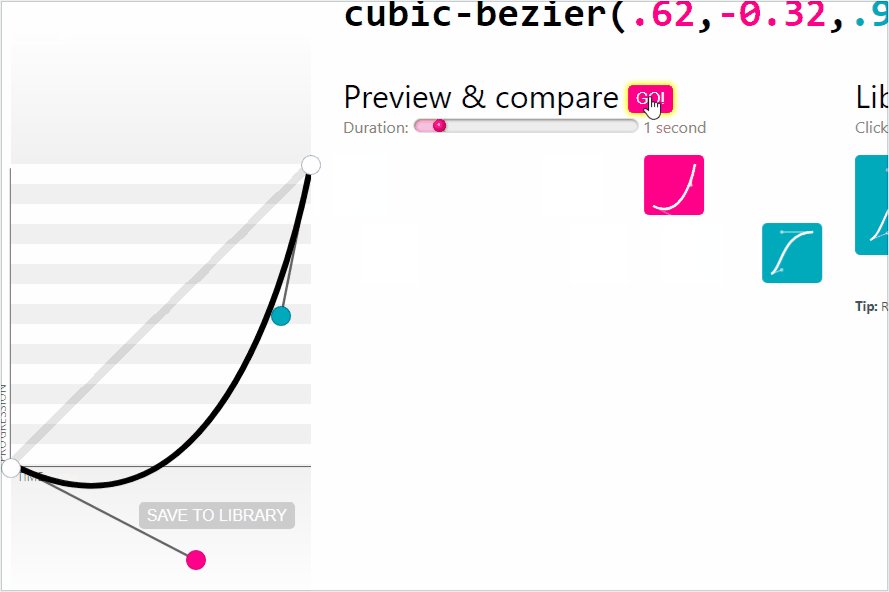
我们可以看下效果,创建一个即将要跳转的元素:

2. 这里我们让小球外边元素横向平移,里边元素纵向移动,形成一个拉扯,计算横向平移的位置,纵向平移的位置
setTimeout(_ => {// 横向平移:点击按钮距离网页左边距 - 购物小车距离网页左边距 + 小车自身宽度的一半el.style.transform = `translateX(-${btn_rect.x - car_rect.x + car_rect.width / 2}px)`// 纵向平移:小车距离网页的上边距 - 点击按钮距离网页的上边距 + 小车自身高度的一半el.childNodes[0].style.transform = `translateY(${car_rect.y - btn_rect.y + car_rect.height / 2}px)`// 延迟动画结束后,删除生成的跳跃元素setTimeout(_ => {el.remove()}, delay * 1000)
}, 100)
至此,我们便实现了简单的购物车抛物线动画
三、其他
- 贝塞尔曲线
相关文章:

JS 实现抛物线动画案例
相信大家都有浏览过,很多购物网站购物车的添加商品动画,今天,我们就手写一个简单的抛物线动画,先上案例: 一、绘制页面 我们这里简单实现,一个按钮,一个购物车图标,样式这里直接跳过…...

CSGO搬砖项目,23年最适合小白的项目!
大家好,我是阿阳 不懂的小伙伴,咱继续听我娓娓道来 steam搬砖主要涉及的是csgo游戏平台装备的一个搬运,比较很好理解,主要就是道具的搬运工,简单来讲就是,从国外steam游戏平台购买装备,再挂到…...

谈谈会话管理
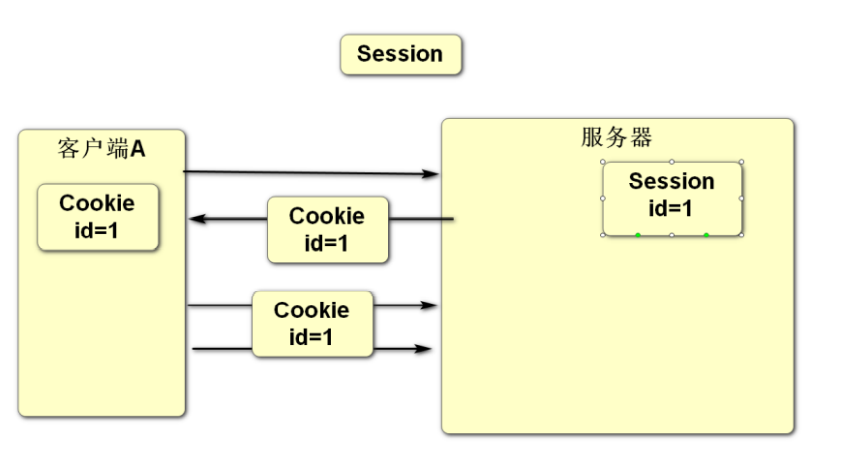
客户端和服务器之间进行数据传输遵循的是HTTP协议, 此协议属于无状态协议(一次请求对应一次响应, 响应完之后断开连接), 服务器是无法跟踪客户端的请求, 通过cookie技术可以给客户端添加一个标识, 客户端之后发出的每次请求都会带着这个标识从而让服务器识别此客户端, 但由于co…...

Linux查看JVM FULL GC频率
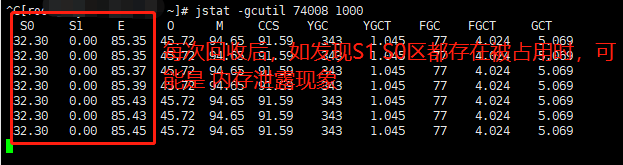
查看系统的full gc频率,可以使用jstack命令一、采用top命令定位进程登录服务器,执行top命令,查看CPU占用情况,找到进程的pid二、使用jstack命令统计垃圾回收jstat -gc pid 5000即会每5秒一次显示进程号为pid的java进程的GC情况以上…...

java世界String的那些事
String的创建机理: 由于String在Java世界中使用过于频繁,Java为了避免在一个系统中产生大量的String对象,引入了字符串常量池。其运行机制是:创建一个字符串时,首先检查池中是否有值相同的字符串对象,如果…...

【图像配准】多图配准/不同特征提取算法/匹配器比较测试
前言 本文首先完成之前专栏前置博文未完成的多图配准拼接任务,其次对不同特征提取器/匹配器效率进行进一步实验探究。 各类算法原理简述 看到有博文[1]指出,在速度方面SIFT<SURF<BRISK<FREAK<ORB,在对有较大模糊的图像配准时&…...

2023金三银四季跳槽季,啃完这软件测试面试题,跳槽不就稳稳的了
前言 2023年也到来了,接近我们所说的“金三银四”也正在执行了,时间晃眼就过去了,有的人为了2023跳槽早早做足了准备,有的人在临阵磨刀,想必屏幕前的你也想在2023年涨薪吧,那么问题来了,怎么才…...

【C++详解】——vector类
📖 前言:本期介绍vector类。 目录🕒 1. vector的介绍🕒 2. vector的使用🕘 2.1 定义🕘 2.2 iterator🕘 2.3 空间增长🕘 2.4 增删查改🕒 2. vector的模拟实现🕘…...

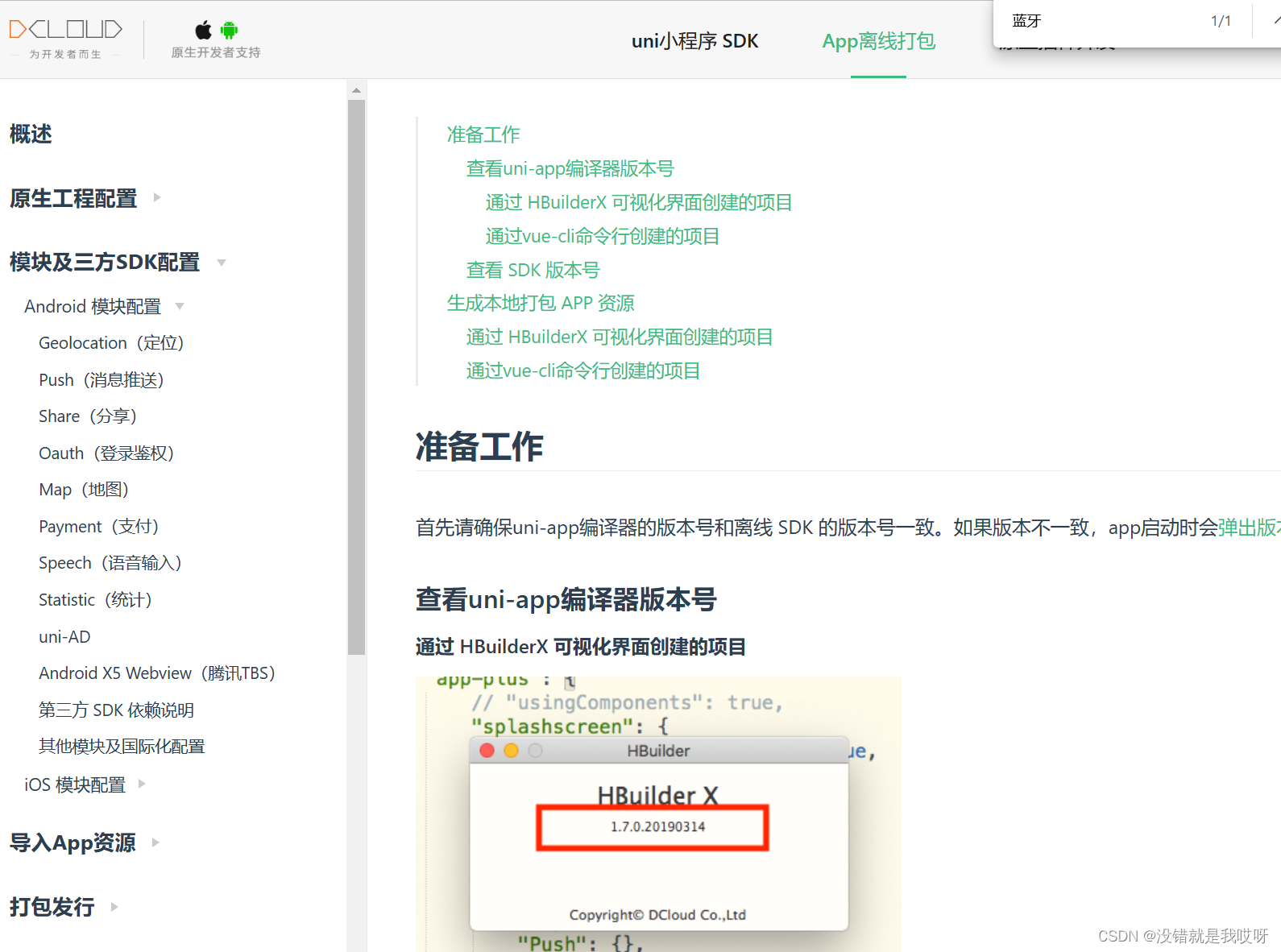
uniapp 离线本地打包
uniapp打包教程地址 https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android.html点击查看 需要的环境: java (1.8)离线SDK(上面的连接下载即可)Android Studio(同上) 配置环境变量 依次点击“计算机”-“属性”&#…...
)
初识马尔科夫模型(Markov Model)
初识马尔科夫模型(Markov Model)一、概念二、性质三、学习步骤一、概念 马尔科夫模型(Markov Model)是一种概率模型,用于描述随机系统中随时间变化的概率分布。马尔科夫模型基于马尔科夫假设,即当前状态只…...

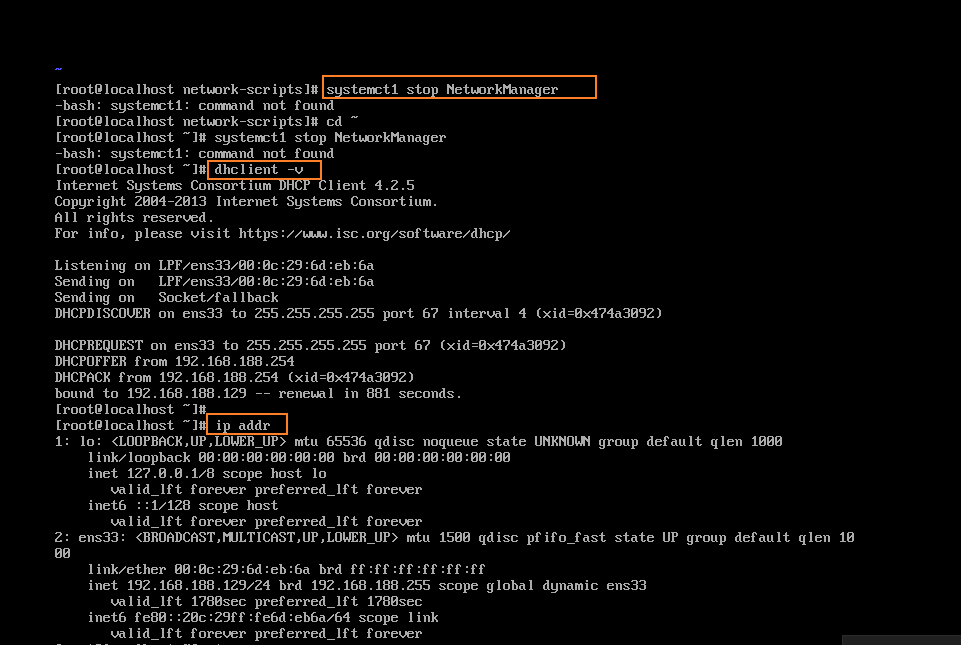
CentOS7 ifconfig(或 ip addr)命令不显示IP地址
问题(因为当时没有存图 所以这个图上是网上找的 )解决办法第一:可能是本地服务没有开启,检查本地服务。如图所示,检查这两个服务是否开启。注:如何快速找到服务 可以把光标放在其中一个上面 然后按下VM就可…...

2023/2/10总结
拓扑排序 拓扑排序是在一个有向无环图(DAG)所有顶点的线性排序。 拓扑排序核心思想非常简单,就是先找一个入度为0的顶点输出,再从图中删除该顶点和以它为起点的有向边。继续上面的操作知道所有的顶点访问完为止。 入度…...

2023最新版!宝塔面板Docker自建Bitwarden密码管理
Powered by:NEFU AB-IN 请一定要结合B站视频食用!!!!,下面的博客总体来说只是起到提纲作用 B站视频链接!!! 文章目录2023最新版!宝塔面板Docker自建Bitwarden密码管理前…...

【Hello Linux】 Linux基础命令
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:介绍Linux的基础命令 Linux基础命令ls指令lsls -als -dls -ils -sls -lls -nls -Fls -rls -tls -Rls -1总结思维导图pwd指令whoami指令…...

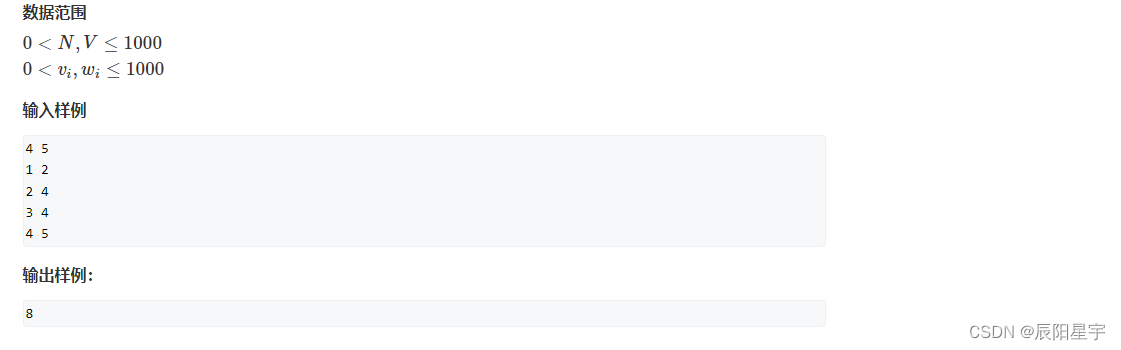
151、【动态规划】leetcode ——2. 01背包问题:二维数组+一维数组(C++版本)
题目描述 原题链接:2. 01背包问题 解题思路 (1)二维dp数组 动态规划五步曲: (1)dp[i][j]的含义: 容量为j时,从物品1-物品i中取物品,可达到的最大价值 (2…...

2023-02-09 - 3 Elasticsearch基础操作
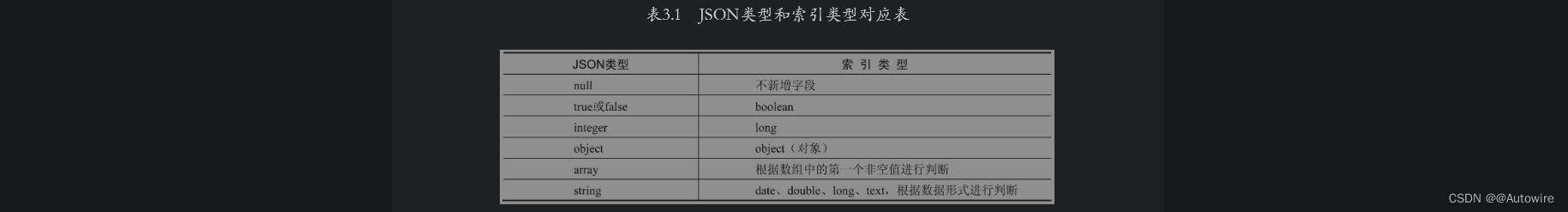
本章主要介绍ES的基础操作,具体包括索引、映射和文档的相关操作。其中,在文档操作中将分别介绍单条操作和批量操作。在生产实践中经常会通过程序对文档进行操作,因此在介绍文档操作时会分别介绍DSL请求形式和Java的高级REST编码形式。 1 索引…...

云原生系列之使用 prometheus监控MySQL实战
文章目录前言一. 实验环境二. 安装MySQL5.72.1 配置yum源2.2 安装MySQL之前的环境检查2.3 开始使用yum安装2.4 启动MySQL并测试三. 安装MySQL_exporter3.1 MySQL_exporter的介绍3.2 mysql_exporter的安装3.3 设置MySQL账户,用于数据收集3.4 启动mysql_exporter3.5 配…...

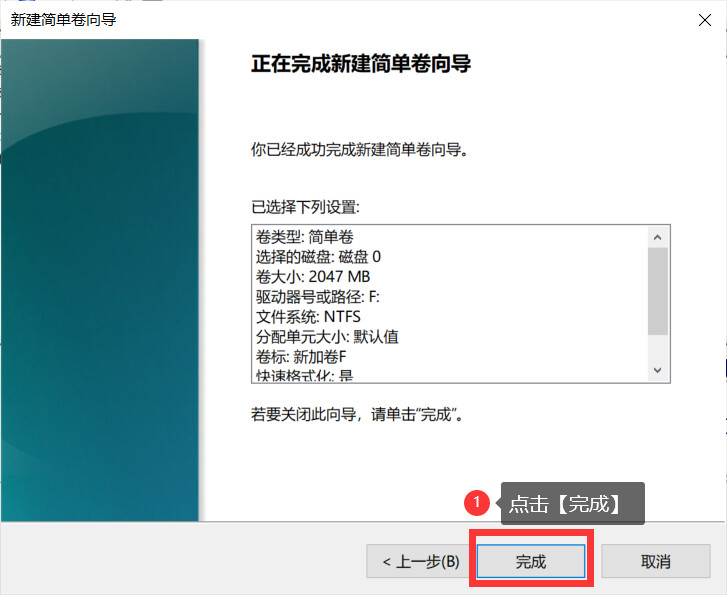
电脑分盘怎么分?分盘详细教程来了,图文教学
电脑作为小伙伴日常生活使用的工具,很多事情都需要使用电脑来进行处理。虽然小伙伴使用电脑比较多,但是还是有不少的小伙伴不知道电脑分盘怎么分?其实电脑分盘很简单,下面小编就以图文教学的方式,详细的向小伙伴介绍电…...

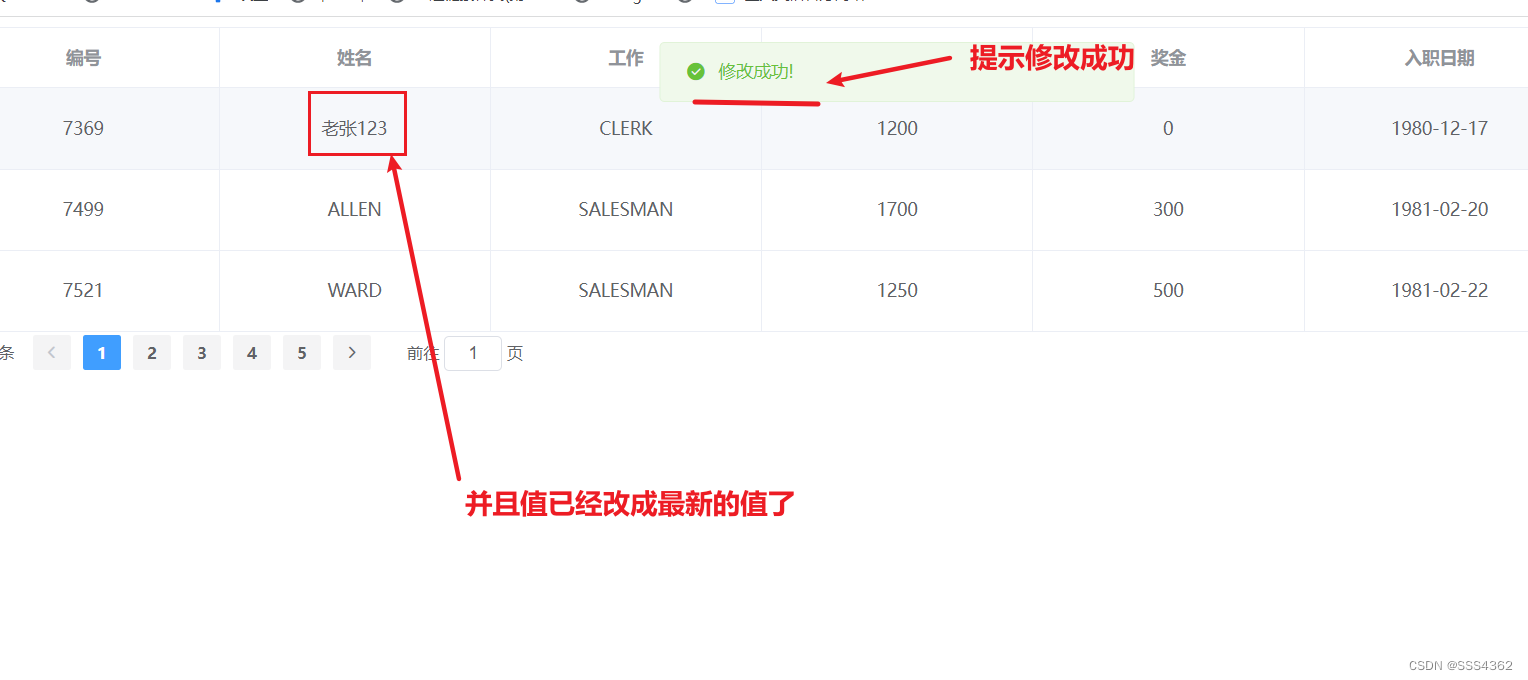
Element UI框架学习篇(四)
Element UI框架学习篇(四) 1 准备工作 1.0 创建Emp表并插入相应数据的sql语句 /*MySQL数据库*/SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS 0;-- ---------------------------- -- Table structure for emp -- ---------------------------- DROP TABLE IF EXISTS emp; CRE…...

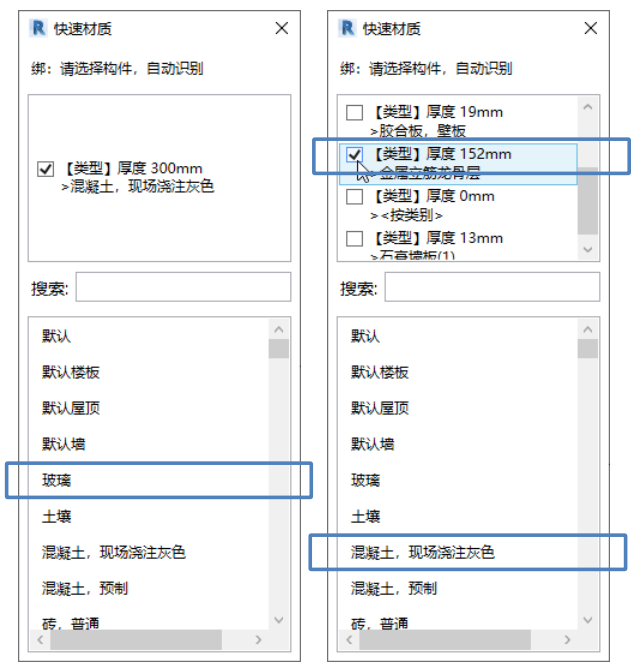
Revit快速材质切换:同一墙面赋予不同材质的方法
一、Revit中对同一墙面赋予不同材质的方法 方法1:零件法 重点:通过工作平面面板上的设置工作平面命令选取正确的面取消勾选通过原始分类的材质,如图1所示 方法2:拆分构造层绘制一道墙体,选择创建的墙体,单击…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
