HTML读书笔记
HTML的读书笔记
概述
Jack
2023.10.23
参考网站:
w3school 在线教程
HTML 头部 | 菜鸟教程
本教程已教你如何使用 HTML 创建站点。
HTML 是一种在 Web 上使用的通用标记语言(并不是类似Python一样的编程语言)。HTML 允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。
HTML 的关键是标签,其作用是指示将出现的内容。
<!DOCTYPE>声明有助于浏览器中正确显示网页。用于表明使用的HTML的版本,因为HTML1991年就诞生了,一直在不断地升级;
<!DOCTYPE html>
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。
<meta charset="UTF-8">
HTML 编辑器推荐:VS Code:Visual Studio Code - Code Editing. Redefined
在线编辑器:HTML/CSS/JS 在线工具 | 菜鸟工具
可以将文档保存为test.html,放进D盘,然后把D:/test.html放进浏览器就可以显示出来HTML的效果。
VS code编译器:
Run and Debug
View > Run (Ctrl+Shift+D)
浏览器的页面右击,点击查看网页源代码,显示出来的就是HTML标记内容;
注释:
<!-- 这是一个注释 -->
基础
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<a href="https://www.runoob.com">这是一个链接</a>
<img decoding="async" src="/images/logo.png" width="258" height="39" />
元素
HTML 元素以开始标签起始
HTML 元素以结束标签终止
元素的内容是开始标签与结束标签之间的内容
HTML 文档由相互嵌套的 HTML 元素构成。
<html> 元素:
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>
<html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 <html> ,以及一个结束标签 </html>.
元素内容是另一个 HTML 元素(body 元素)。
<br> 标签定义换行
HTML 标签对大小写不敏感:<P> 等同于 <p>
属性
HTML 元素可以设置属性
属性可以在元素中添加附加信息
属性一般描述于开始标签
属性总是以名称/值对的形式出现,比如:name="value"。
<a href="http://www.runoob.com">这是一个链接</a>
href="http://www.runoob.com 这个属性就放在元素的开始;
菜鸟教程 - 学的不仅是技术,更是梦想!属性值应该放在双引号中;
标题
标题(Heading)是通过 <h1> - <h6> 标签进行定义的。
<h1> 定义最大的标题。 <h6> 定义最小的标题。
段落
段落是通过 <p> 标签定义的。
<p>这是一个段落 </p>
<p>这是另一个段落</p>
<br>可以换行
注意,浏览器忽略了源代码中的排版(省略了多余的空格和换行)。在HTML文件中对文字进行换行,空格操作没有意义,需要在CSS中进行描述。
HTML 文本格式化
<b>这个文本是加粗的</b>
<br />
<strong>这个文本是加粗的</strong>
<br />
<big>这个文本字体放大</big>
<br />
<em>这个文本是斜体的</em>
<br />
<i>这个文本是斜体的</i>
<br />
<small>这个文本是缩小的</small>
<br />
这个文本包含
<sub>下标</sub>
HTML 链接
HTML 使用超级链接与网络上的另一个文档相连。
HTML中的链接是一种用于在不同网页之间导航的元素。
链接通常用于将一个网页与另一个网页或资源(如文档、图像、音频文件等)相关联。
链接允许用户在浏览网页时单击文本或图像来跳转到其他位置,从而实现网页之间的互联。
HTML使用标签 <a> 来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分
在标签 <a> 中使用了 href 属性来描述链接的地址。
<p><a href="http://www.microsoft.com/">本文本</a> 是一个指向万维网上的页面的链接。</p>
HTML <head>
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
<title> 元素:
定义了浏览器工具栏的标题
当网页添加到收藏夹时,显示在收藏夹中的标题
显示在搜索引擎结果页面的标题
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
HTML 图像
<p>一个图像:<img src="smiley.gif" alt="Smiley face" width="32" height="32"></p>
在 HTML 中,图像由<img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
alt 属性用来为图像定义一串预备的可替换的文本。
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
HTML 表格
HTML 表格由 <table> 标签来定义。
HTML 表格是一种用于展示结构化数据的标记语言元素。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。
tr:tr 是 table row 的缩写,表示表格的一行。
td:td 是 table data 的缩写,表示表格的数据单元格。
th:th 是 table header的缩写,表示表格的表头单元格。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table> 元素表示整个表格,它包含两个主要部分:<thead> 和 <tbody>。
<thead > 用于定义表格的标题部分: 在 <thead > 中,使用 <th > 元素定义列的标题,以上实例中列标题分别为"列标题1","列标题2"和"列标题3"。
<tbody > 用于定义表格的主体部分: 在 <tbody > 中,使用 <tr > 元素定义行,并在每行中使用 <td > 元素定义单元格数据,以上实例中有两行数据,每行包含三个单元格。
HTML 列表
HTML 支持有序、无序和定义列表:
无序列表使用 <ul> 标签
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
HTML 区块元素。
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例: <h1>, <p>, <ul>, <table>
内联元素在显示时通常不会以新行开始。
实例: <b>, <td>, <a>, <img>
HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。
HTML <span> 元素是内联元素,可用作文本的容器
<span> 元素也没有特定的含义。
HTML 布局
由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)。
使用 HTML <table> 标签是创建布局的一种简单的方式。
大多数站点可以使用 <div> 或者 <table> 元素来创建多列。
div 元素是用于分组 HTML 元素的块级元素。
大多数网站可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
HTML 表单和输入
HTML 表单用于收集用户的输入信息。
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。
我们可以使用 <form> 标签来创建表单:
多数情况下被用到的表单标签是输入标签 <input>。
输入类型是由 type 属性定义。
文本域通过 <input type="text"> 标签来设定
密码字段通过标签 <input type="password"> 来定义
<input type="radio"> 标签定义了表单的单选框选项:
<input type="checkbox"> 定义了复选框。
<input type="submit"> 定义了提交按钮。
HTML 框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
HTML 颜色
HTML 颜色由红色、绿色、蓝色混合而成。
颜色值
HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。
三种颜色 红,绿,蓝的组合从0到255,一共有1600万种不同颜色(256 x 256 x 256)。
HTML 颜色名
目前所有浏览器都支持以下颜色名。
141个颜色名称是在HTML和CSS颜色规范定义的(17标准颜色,再加124)
HTML 颜色值
颜色由红(R)、绿(G)、蓝(B)组成。
颜色值
颜色值由十六进制来表示红、绿、蓝(RGB)。
每个颜色的最低值为 0(十六进制为 00),最高值为 255(十六进制为FF)。
十六进制值的写法为 # 号后跟三个或六个十六进制字符。
三位数表示法为:#RGB,转换为6位数表示为:#RRGGBB。
HTML 脚本
JavaScript 使 HTML 页面具有更强的动态和交互性。
HTML <script> 标签
<script> 标签用于定义客户端脚本,比如 JavaScript。
<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
JavaScript 最常用于图片操作、表单验证以及内容动态更新。
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容:
HTML 字符实体
HTML 中的预留字符必须被替换为字符实体。
一些在键盘上找不到的字符也可以使用字符实体来替换。
HTML 统一资源定位器(Uniform Resource Locators)
URL 是一个网页地址。
URL可以由字母组成,如"runoob.com",或互联网协议(IP)地址: 192.68.20.50。大多数人进入网站使用网站域名来访问,因为 名字比数字更容易记住。
URL - 统一资源定位器
scheme - 定义因特网服务的类型。最常见的类型是 http
host - 定义域主机(http 的默认主机是 www)
domain - 定义因特网域名,比如 runoob.com
:port - 定义主机上的端口号(http 的默认端口号是 80)
path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
filename - 定义文档/资源的名称。
HTML 速查列表
HTML 速查列表. 你可以打印它,以备日常使用。
<!DOCTYPE html>
<html>
<head>
<title>文档标题</title>
</head>
<body>
可见文本...
</body>
</html>
基本标签(Basic Tags)
<h1>最大的标题</h1>
<h2> . . . </h2>
<h3> . . . </h3>
<h4> . . . </h4>
<h5> . . . </h5>
<h6>最小的标题</h6>
<p>这是一个段落。</p>
<br> (换行)
<hr> (水平线)
<!-- 这是注释 -->
文本格式化(Formatting)
<b>粗体文本</b>
<code>计算机代码</code>
<em>强调文本</em>
<i>斜体文本</i>
<kbd>键盘输入</kbd>
<pre>预格式化文本</pre>
<small>更小的文本</small>
<strong>重要的文本</strong>
<abbr> (缩写)
<address> (联系信息)
<bdo> (文字方向)
<blockquote> (从另一个源引用的部分)
<cite> (工作的名称)
<del> (删除的文本)
<ins> (插入的文本)
<sub> (下标文本)
<sup> (上标文本)
HTML – XHTML
XHTML 是以 XML 格式编写的 HTML。更加规范,适应小设备。
如何将 HTML 转换为 XHTML
添加一个 XHTML <!DOCTYPE> 到你的网页中
添加 xmlns 属性添加到每个页面的html元素中。
改变所有的元素为小写
关闭所有的空元素
修改所有的属性名称为小写
所有属性值添加引号
相关文章:

HTML读书笔记
HTML的读书笔记 概述 Jack 2023.10.23 参考网站: w3school 在线教程 HTML 头部 | 菜鸟教程 本教程已教你如何使用 HTML 创建站点。 HTML 是一种在 Web 上使用的通用标记语言(并不是类似Python一样的编程语言)。HTML 允许你格式化文本&…...

初识Java
一、Java语言概述 1.1 Java是什么 Java是一种优秀的程序设计语言,它具有令人赏心悦目的语法和易于理解的语义 不仅如此,Java还是一个有一系列计算机软件和规范形成的技术体系,这个技术体系提供了完整的用于软件开发和跨平台部署的支持环境&a…...

bootstrap.properties中配置Nacos
bootstrap.properties用于在Spring Boot应用程序启动阶段加载外部配置 优先级高:在应用程序启动时首先加载,用于配置应用程序的基础设置,如配置数据源、日志、配置服务器 外部配置:加载外部配置源(如远程配置服务器&a…...

【CVPR 2023】Diffusion Models高分辨率长视频生成 Align your Latents
Diffusion Models专栏文章汇总:入门与实战 前言:CVPR 2023年的工作《Align your Latents: High-Resolution Video Synthesis with Latent Diffusion Models》实现了高帧率高分辨率长视频生成,并在保持时间一致性上做了很多工作。这篇博客详细解读一下背后的原理,并总结一下…...

[Linux 基础] make、Makefile自动化构建代码工具
文章目录 1、make与Makefile是什么2、为什么要有make与Makefile3、怎么实现一个Makefile文件3.1 如何编写Makefile文件3.1.1 依赖关系3.1.2 依赖方法 3.2 如何清理项目3.2.1 如何编写3.2.2 clean详解 3.3 make的使用3.4 原理3.4.1 查看文件修改时间 1、make与Makefile是什么 m…...

vue3结合Cesium加载倾斜摄影3dtiles
这篇文章主要是为了记录加载3dtiles时模型与地形有时候存在一些高度上的差异,为此将解决方法做一个记录,便于其他读者使用。 加载倾斜摄影3dtitle //加载倾斜摄影图像 function init3Dtiles() {const tileSet new Cesium3DTileset({url: "http://1…...

面对DDoS和APT攻击,我们该如何有效防御?
关于DDoS(Distributed Denial of Service)分布式拒绝服务攻击,是指攻击者通过技术手段,在很短的时间内对目标攻击网站发出大量请求,极大地消耗相关网站的主机资源,导致其无法正常服务。 打个比方来说&#…...

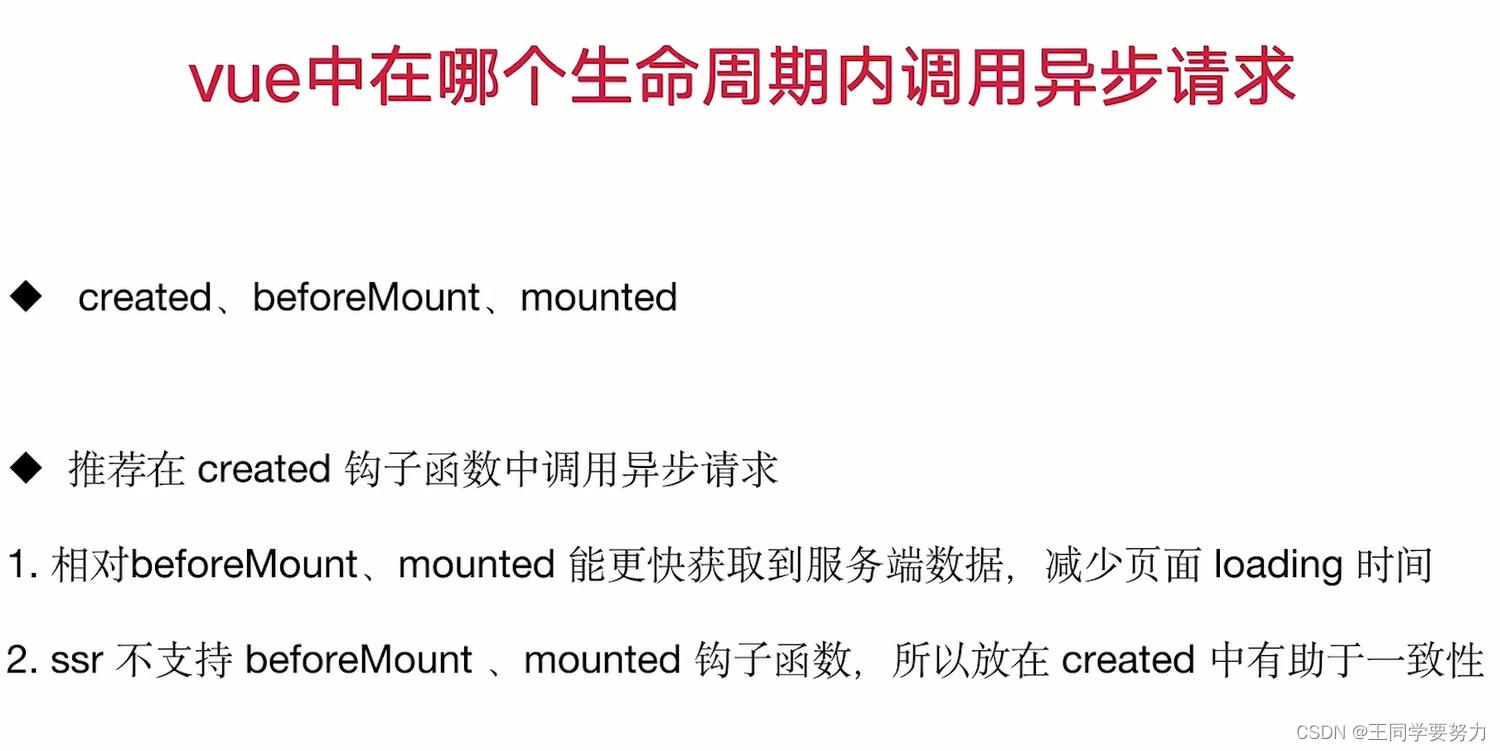
【前端学习】—Vue生命周期(十七)
【前端学习】—Vue生命周期(十七) 一、Vue生命周期 二、Vue父子组件生命周期调用顺序 三、Vue中在哪个生命周期内调用异步请求...

ant的Path-like结构
ant可以使用path和classpath结构指明路径。path和classpath可以包含内嵌的元素,类似下面的通用形式: <classpath><pathelement path"${classpath}"/><pathelement location"lib/helper.jar"/> </classpath>…...

Java设计模式之组合模式
比如在实现一个文件管理系统时,对于客户端来说,如果需要区分文件与文件夹的使用,会比较麻烦,使用组合模式可以在使用不同对象时使用方法保持一致性。 定义 又名部分整体模式,是用于把一组相似的对象当作一个单一的对…...

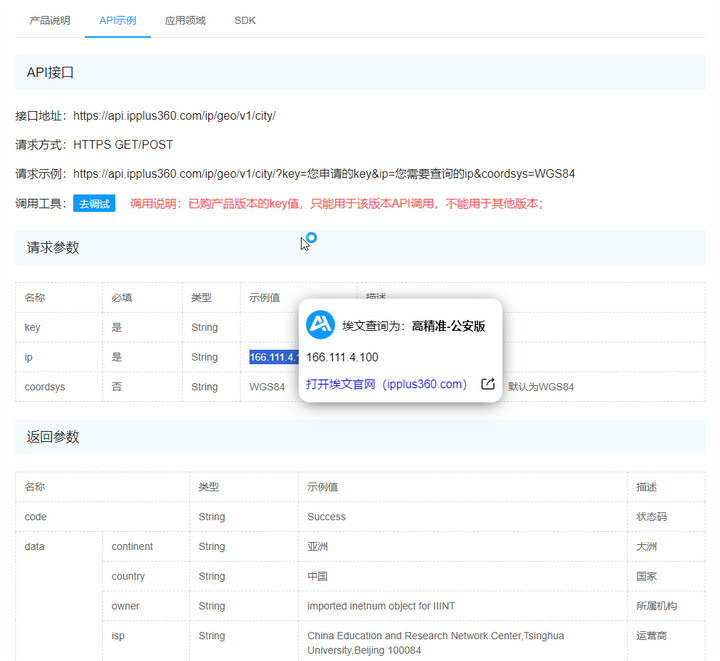
划词搜索IP插件
插件背景 浏览器插件可以让用户根据个人工作及日常需求来定制浏览器的功能和界面。当用户在网页上看到一些IP地址时,或许会好奇它们的来源和归属。传统的做法是,用户需要复制这个IP地址,然后跳转到埃文科技旗下的http://IPUU.net网站进行查询…...

LeetCode刷题---简单组(一)
文章目录 🍒题目一 507. 完美数🍒解法一 🍒题目二 2678. 老人的数目🍒解法一 🍒题目三 520. 检测大写字母🍒解法一🍒解法二 🍒题目一 507. 完美数 对于一个 正整数,如果它…...

如何能通过表面挖掘到深层次的底层思维?
如何能通过表面挖掘到深层次的底层思维? 挖掘深层次的底层思维是一项复杂且细致的工作,通常涉及到个人反思、观察、沟通和分析等多个方面。下面是一些可能会对你有帮助的策略和方法: 1. 提问的艺术 五次为什么:这是一种简单而有…...

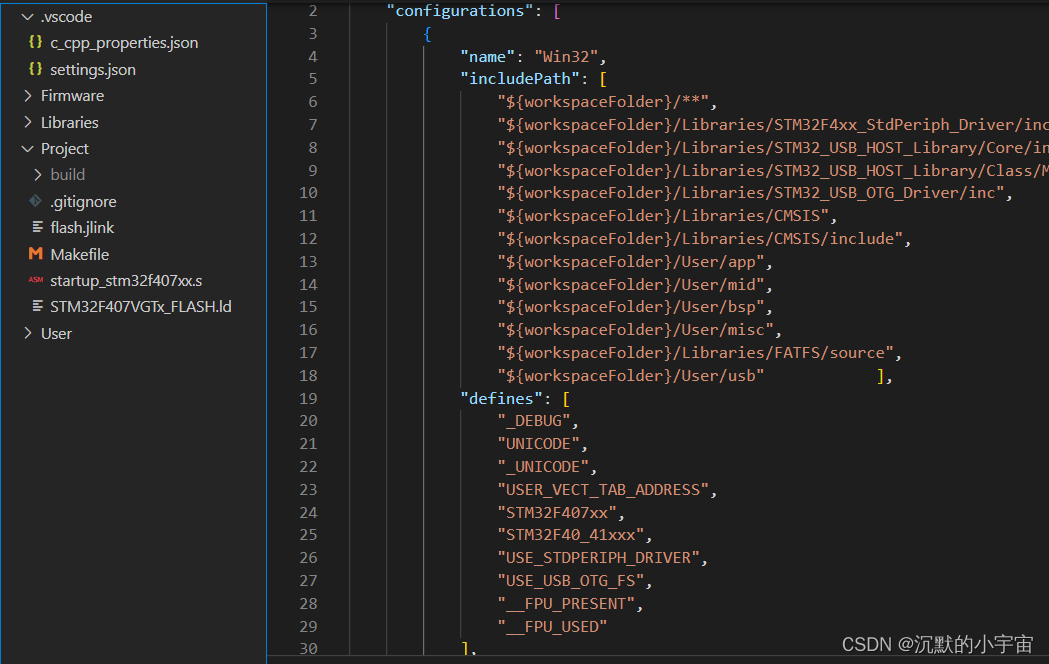
【单片机学习笔记】Windows+Vscode+STM32F4+freeRTOS+FatFs gcc环境搭建
为摒弃在接受keil邮件,研究了下gun编译,以STM32F407为例,简单记录 1. 软件包准备 Git 选择对应版本直接安装即可https://git-scm.com/download/winmakegcc 1)将上述软件包放置于C盘根目录 2)添加环境变量 3&am…...

Oracle 控制文件的作用与控制文件创建
1、控制文件存储的数据信息 1) 数据库名称和数据库唯一标识符 (DBID),通过 select name,dbid from v$database; 查 询 DBID 和数据库名称 2) 创建数据库的时间戳 3) 有关数据文件、联机重做日志文件、归档重做日志文件的信息 4) 表空间信息 5) 检查点信息 6) 日志序…...

bootloader介绍
什么是bootloader bootloader是处理器上电后执行的第一个程序boot:将硬件引导到正常工作的状态loader:加载操作系统内核到内存的指定位置现在bootloader的功能:增加开机显示、开机音乐、OTA升级、固件验证等功能常见的bootloader:…...

以太网——ARP协议工作原理
ARP目录 MAC地址一、ARP是什么?二、ARP工作原理工作机制总结三、ARP报文结构四、ARP缓存MAC地址 我们知道别人的 IP 地址后,就能够向这个 IP 地址所在的主机发送数据包。但是IP 地址只是标识网络层的地址,那么在网络层下方数据链路层是不是也有一个地址能够告诉对方主机自己…...

一文了解AIGC与ChatGPT
一、AIGC简介 1.AIGC基础 (1)AIGC是什么 AIGC是人工智能图形计算的缩写,是一种基于图形处理器(GPU)的计算技术,可以加速各种计算任务,包括机器学习、深度学习、计算机视觉等。 AIGC是一种基于GPU的计算技术&#x…...

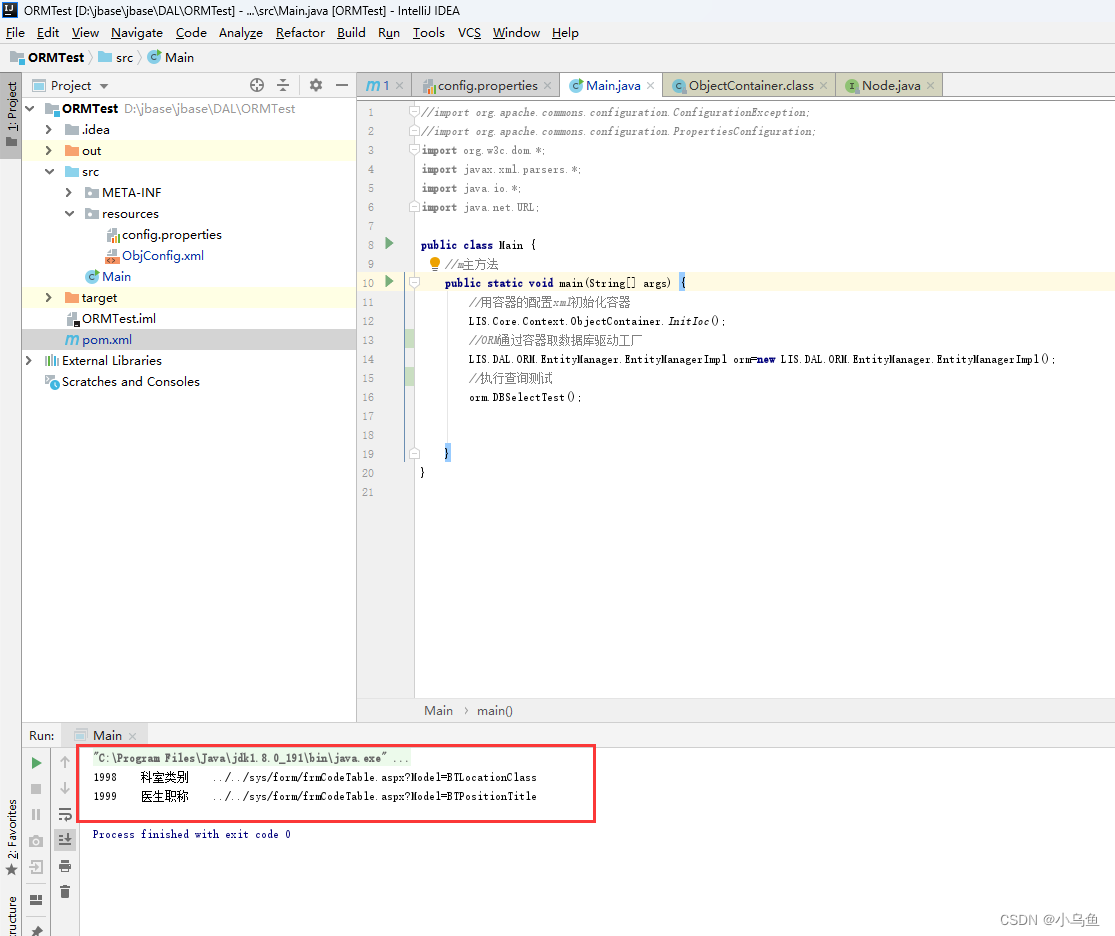
Java利用反射和读取xml实现迷你容器
由于需要框架能实现多态,达到控制反转解耦。所以容器还是需要的,容器的存在可以简化对象获取工作,但是容器也不是万能的。合理使用即可,Spring对我来说太庞大了,用不着,为此给框架写一个迷你版容器。 容器…...

Android12之DRM基本接口实现(二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
