input框输入中文时,输入未完成触发事件。Vue中文输入法不触发input事件?
前言
在做搜索输入框时,产品期待实时搜索,就是边输入边搜索,然而对于中文输入法出现的效果,不同的产品可能有不同的意见,有的觉得输入未完成也应该触发搜索。但有的却认为应该在中文输入完成后再触发搜索。我发现在vue中通过v-model绑定的输入框的值,确时正常的,在中文输入未完成的时候不会修改value的值。针对这两种情况,分别做了屏蔽输入过程的change事件和vue中触发change事件。毕竟不同的需求有不同的效果,为了满足各种情况,还是都掌握的好。
如何屏蔽中文输入过程的change事件
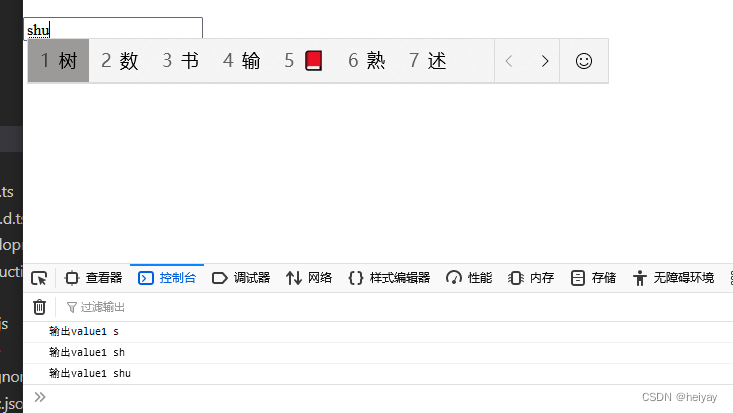
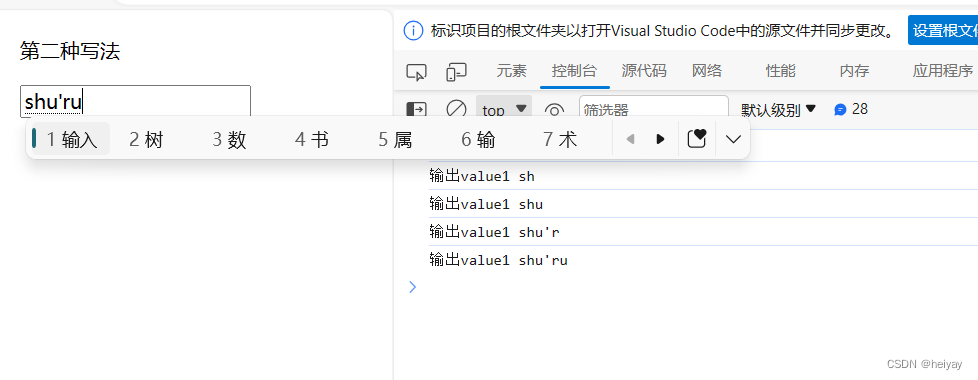
在输入拼音过程也会触发input事件,效果如下图:

在输入中文时,拼音输入法会先显示拼音,然后在选定一个拼音后,才把真正的汉字显示在输入框里。默认情况下,输入框的 input 事件会在拼音输入时就触发,这可能会导致一些不希望的情况。
为了解决这个问题,可以使用 compositionstart 和 compositionend 事件来检测是否拼音输入中。在拼音输入中,设置一个标志(例如 isComposing),表示正在进行拼音输入。然后,在 input 事件中,你可以检查这个标志,如果正在拼音输入,就不触发 input 事件的处理,直到拼音输入结束,你才处理最终的字符输入。
这个方法就像是在输入之前检查你是否正在输入拼音,如果是,就等拼音输入完了再处理最终的文字输入,以避免不必要的 input 事件触发。
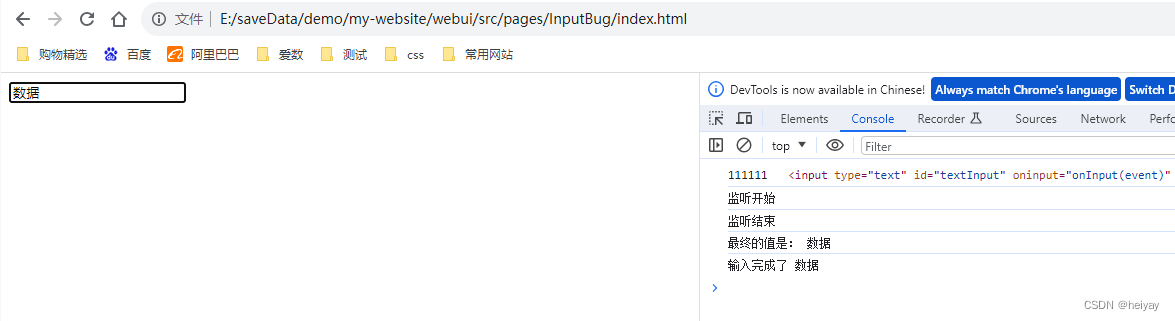
示例
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>中文输入法拼音输入示例</title>
</head>
<body><input type="text" id="textInput" oninput="onInput(event)" placeholder="oninput" /><script>let isComposing = false;const input1 = document.getElementById('textInput');console.log("111111", input1)input1.addEventListener('compositionstart', e=>{console.log("监听开始");isComposing = true;})input1.addEventListener('compositionend', e=>{console.log("监听结束", );isComposing = false;const value = e?.target?.value;// 处理console.log("最终的值是:", value)})const onInput = (e)=>{setTimeout(()=>{if(!isComposing)console.log("输入完成了", e?.target?.value)},0)}</script>
</body>
</html>
-
compositionstart事件:当用户开始使用输入法输入中文拼音时,这个事件会触发。在这个事件触发时,通常会显示拼音输入的提示或候选项。 -
compositionend事件:当用户完成拼音的选择,输入法将真正的中文字符显示在输入框中时,这个事件会触发。这表示拼音输入结束,真正的字符已经确定。
如何解决vue中文不触发change事件
然而在vue中却是解决过此问题的,比如我有如下代码,input绑定value,watch监听value的变化,然后打印出value。我这里是vue3
<template><div><input v-model="value" /></div>
</template>
<script setup lang="ts">
import { ref, watch } from 'vue';
const value = ref('');
watch(value, (value) => console.log('输出value', value));
</script>
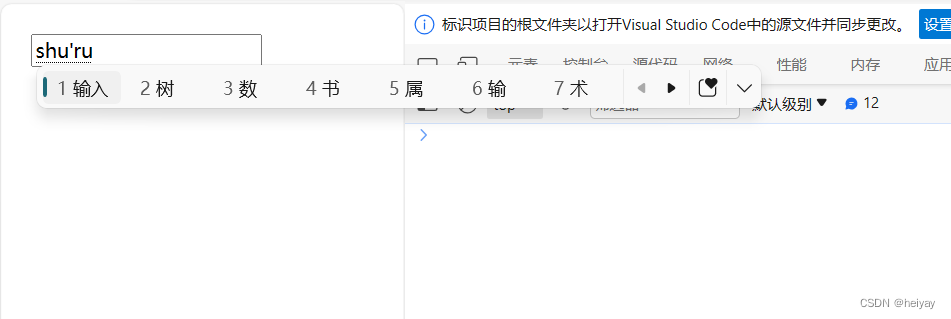
控制台输出如下:

如果你做的功能类似百度或者谷歌搜索就算是中文输入法,在输入的过程中也触发input事件,此时也需要去解决这个问题。
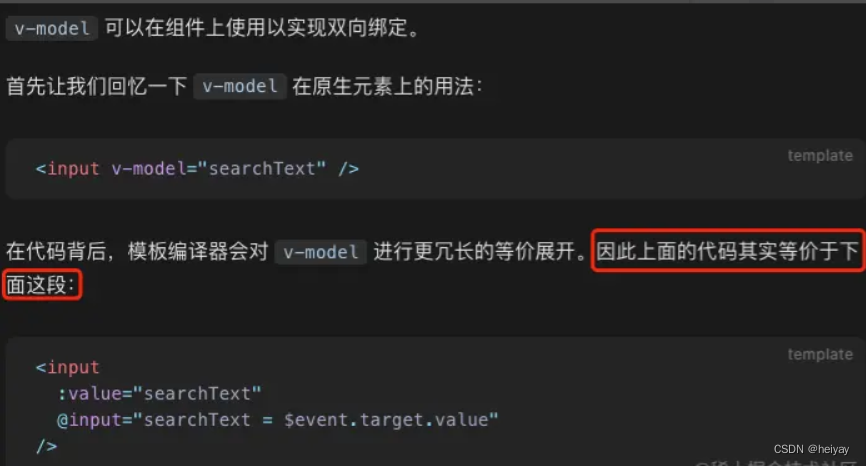
然而这个代码也就使用了v-model,又在官网上看到,v-model等同于:value+@input。那就试一试这个

然而将代码替换之后,效果就出来了,哈哈哈皆大欢喜,问题解决了

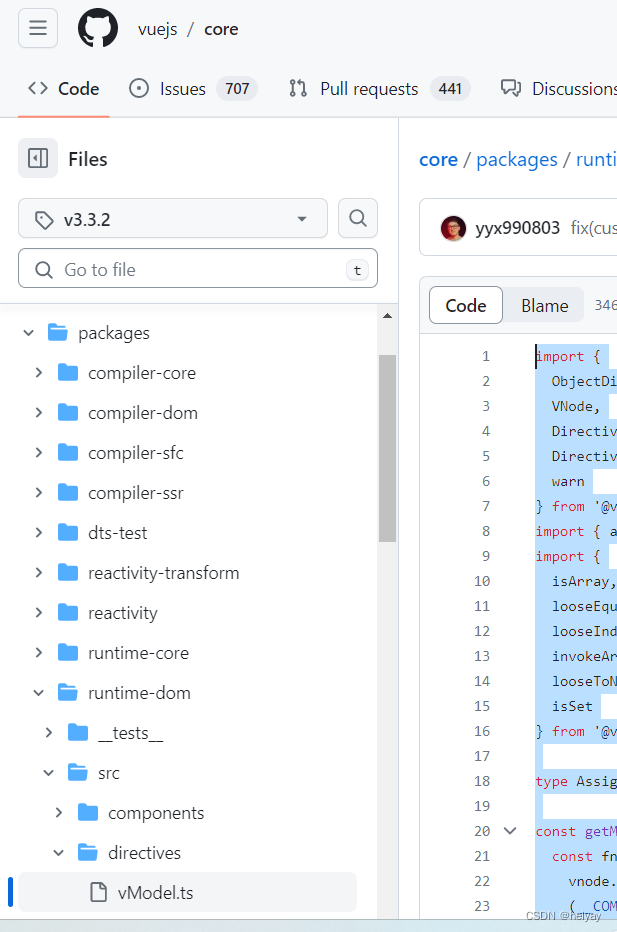
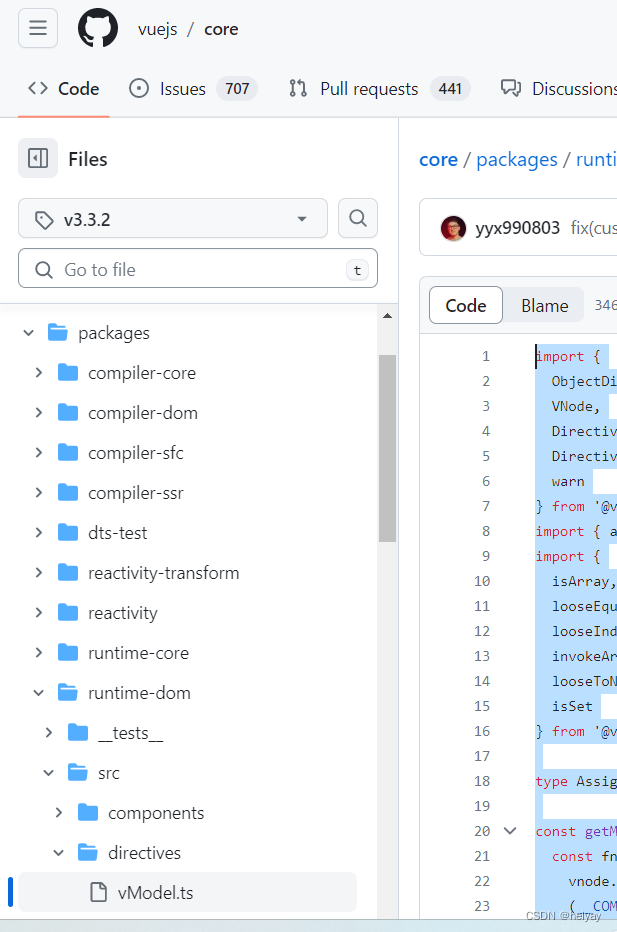
为什么会这样呢,看一下源码,
Vue 3 源码仓库:https://github.com/vuejs/vue-next

分析
根据提供的 Vue 3 的 vModel 源码,确实没有处理中文输入过程中的 change 事件,这是因为Vue 3 为了提高性能和减少不必要的事件触发,采取了一种更精细的事件处理策略。具体来说:
-
vModel指令在created钩子中监听了input事件,而不是change事件。这是因为input事件更加实时,而change事件通常在输入框失去焦点时触发。所以vModel更关注实时的文本输入变化。 -
在处理
input事件时,源码中通过检查(e.target as any).composing来避免在中文输入法输入过程中触发事件。这是因为在中文输入法输入时,文本可能会在用户还未完成输入时进行多次变化,如果每次都触发input事件可能导致性能问题。因此,只有当输入法输入完成时,才手动触发input事件。
具体来说,这段代码:
addEventListener(el, lazy ? 'change' : 'input', e => {if ((e.target as any).composing) return// ...
})
使用 (e.target as any).composing 来判断是否正在中文输入法的“组合”过程中,如果是,就不处理事件,直到输入法输入完成。这是为了避免不必要的事件触发。
中文输入过程是否需要触发事件,这个都是看需求怎么定,不同的场景有不同的需要,所以也不能算bug吧,但是作为程序员,问题总该要解决的。
相关文章:

input框输入中文时,输入未完成触发事件。Vue中文输入法不触发input事件?
前言 在做搜索输入框时,产品期待实时搜索,就是边输入边搜索,然而对于中文输入法出现的效果,不同的产品可能有不同的意见,有的觉得输入未完成也应该触发搜索。但有的却认为应该在中文输入完成后再触发搜索。我发现在vu…...

ArmSoM-RK3588编解码之mpp解码demo解析:mpi_dec_test
1. 简介 [RK3588从入门到精通] 专栏总目录 mpi_dec_test 是rockchip官方解码 demo 本篇文章进行mpi_dec_test 的代码解析,解码流程解析 2. 环境介绍 硬件环境: ArmSoM-W3 RK3588开发板 软件版本: OS:ArmSoM-W3 Debian11 3.…...

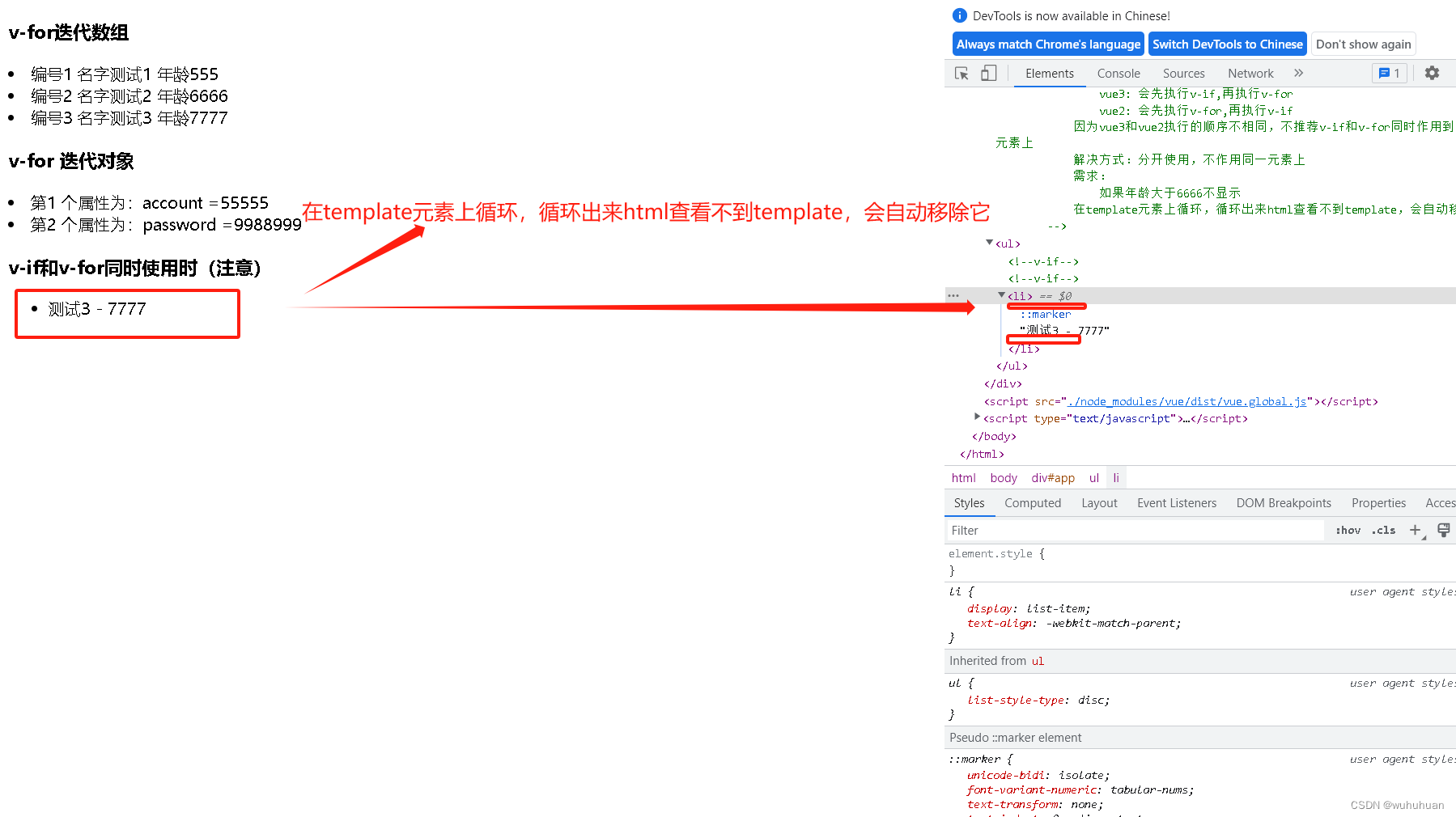
v-for列表渲染
一、v-for迭代数组 <li v-for"(e,index) in emp" :key"e.id">编号{{index1}} 名字{{e.name}} 年龄{{e.age}} </li> e 是循环数组中的每个元素的别名index 是当前循环的下表,从0开始:key 的作用: 是为了给 Vue 一个提示…...

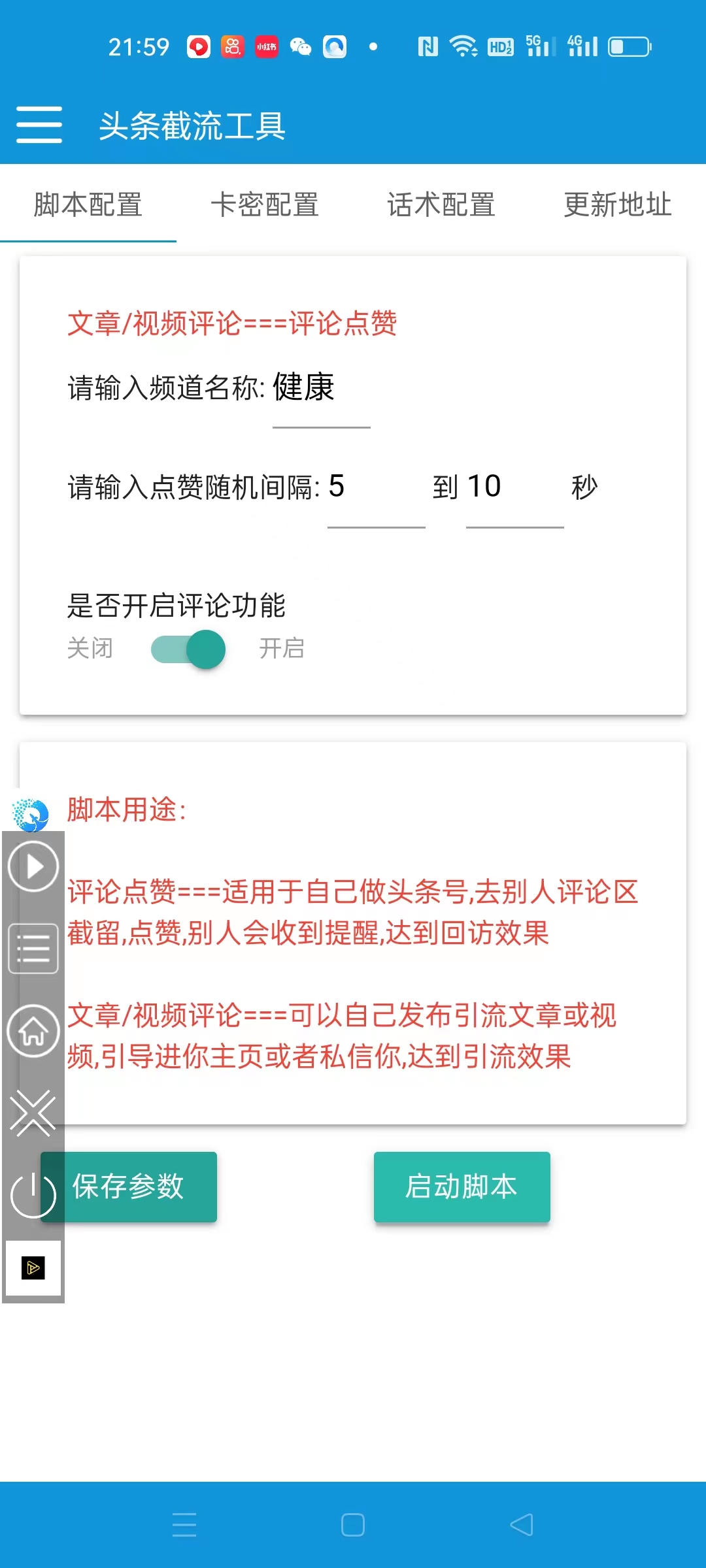
【引流技术】最新头条全自动引流脚本,解放双手自动引流【引流脚本+技术教程】
软件功能: 评论点赞 适用于自己做头条号,去别人评论区截留,点赞,别人会收到提醒,达到回访效果 文章/视频评论 可以自己发布引流文章或视频,引导进你主页或者私信你,达到引流效果 设备需求: 安卓手机8.1及以上系统 文章分享者:Linxiaoyu…...

智能PDU的“智能”体现在哪些方面?
智能PDU是一种用于管理和监控数据中心或其他设施中的电源分配设备,通过引入以太网络、语音服务等新颖的通讯手段,增加了传统机柜PDU插座所不能提供的智能管理控制模块和控制芯片,同时兼具电源分配和管理功能。智能PDU是当今现代化IDC数据中心…...

Flutter和SwiftUI比较
0.语言 SwiftUI 毫无疑问是Swift语言编写, 在2019年正式推出,目前最新是Swift 5.9 (2023年9月),由Apple公司维护和发行; 该编程语言发明人已离职Apple。 语言官网:https://developer.apple.com/swift/ 最好用Xcode编…...

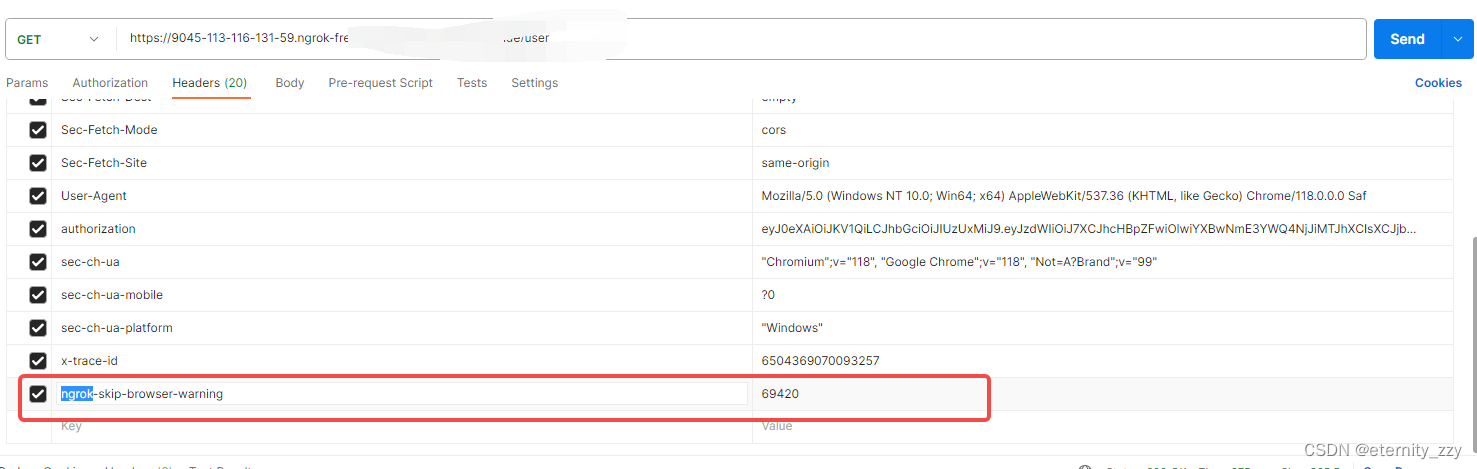
使用ngrok内网穿透后,调用相关接口报ERR_NGROK_6024 异常
header增加:ngrok-skip-browser-warning:69420即可。如下图:...

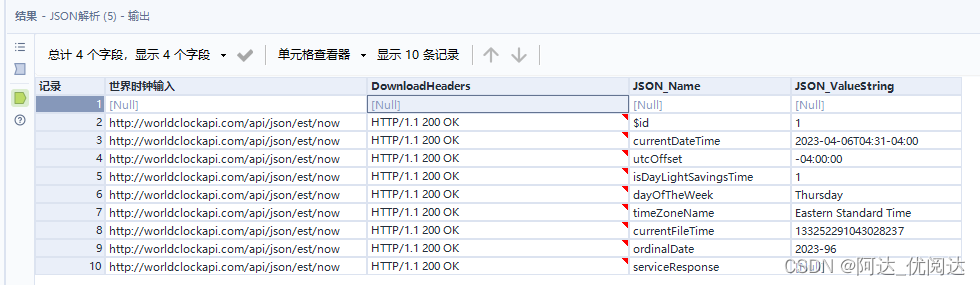
举个栗子!Alteryx 技巧(6):从 API 中提取数据
你听说过从 API 中提取数据吗?API 是指应用编程接口,是计算机之间或计算机程序之间的连接,它是一种软件接口,让不同的软件进行信息共享。对于很多数据分析师来说,他们常常需要从 API 中提取数据,那么如何快…...

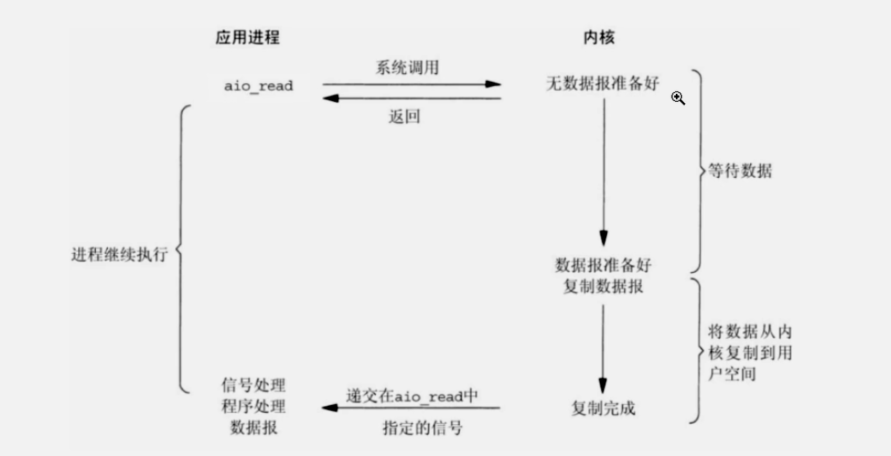
算法、语言混编、分布式锁与分布式ID、IO模型
一、算法初识 数据结构和算法是程序的基石。我们使用的所有数据类型就是一种数据结构(数据的组织形式),写的程序逻辑就是算法。 算法是指用来操作数据、解决程序问题的一组方法。 对于同一个问题,使用不同的算法,也…...

代码随想录 Day26 贪心 01 全集 LeetCode455 分发饼干 LeetCodeT346摆动序列 LeetCdoe T53 最大子数组和
前言:贪心无套路 本质: 局部最优去推导全局最优 两个极端 贪心算法的难度一般要么特别简单,要么特别困难,所以我们只能多见识多做题,记住无需数学证明,因为两道贪心基本上毫无关系,我们只需要去思考局部最优即可 贪心的小例子 比如有一堆钞票,你可以拿走十张&#x…...

【前端vue面试】TypeScript
目录 快速入门0、TypeScript简介1、TypeScript 开发环境搭建2、基本类型3、编译选项4、webpack5、Babel面向对象1、类(class)2、面向对象的特点3、接口(Interface)4、泛型(Generic)快速入门 0、TypeScript简介 TypeScript是JavaScript的超集。它对JS进行了扩展,向JS中引…...

vue-next-admin框架的认识
最近利用这个框架二开了一个后台管理系统,这里简单介绍一下,后续会进行框架的修改等文章 1:介绍 Vue-next-admin是一个基于Vue3和Element-Plus的后台管理系统框架。它提供了一套完整的、易于扩展的后台管理界面解决方案,可用于快…...

【2024秋招】2023-9-14 最右线下后端开发二面
1 OS 1.1 讲讲什么是虚拟内存,怎么实现的 虚拟内存是一种存储器管理能力,它使得一个应用程序似乎有更多的物理内存(RAM)可用,而实际上,系统使用了一部分硬盘空间来模拟额外的 RAM。通过使用虚拟内存&…...

LeetCode 2678. 老人的数目
【LetMeFly】2678.老人的数目 力扣题目链接:https://leetcode.cn/problems/number-of-senior-citizens/ 给你一个下标从 0 开始的字符串 details 。details 中每个元素都是一位乘客的信息,信息用长度为 15 的字符串表示,表示方式如下&#…...

java--三元运算符、运算符的优先级
1.三元运算符介绍 1.格式:条件表达式?值1:值2; 2.执行流程:首先计算关系表达式的值,如果值为true,返回值1,如果为false,返回值2 2.运算符优先级 1.在表达式中…...

在推荐系统中,BPRloss、Embloss、CrossEntropyloss是怎么计算的,代表的意义是什么
一、BPRloss(Bayesian Personalized Ranking loss)是一种用于推荐系统中的损失函数,用于衡量预测的排序与真实的用户行为排序之间的差异。BPRloss的计算过程如下: 输入:BPRloss的输入包括用户u、物品i和物品jÿ…...

【Python语言速回顾】——异常文件操作
目录 一、异常 1、检测异常try语句 2、抛出异常 3、异常处理流程 二、文件操作 1、打开文件 ①文件模式acess_mode ②文件缓冲区 2、基本的文件方法 ①读和写、关闭文件 ②读取行 ③文件重命名 ④删除文件(系统中已存在的文件) 3、基本的目…...

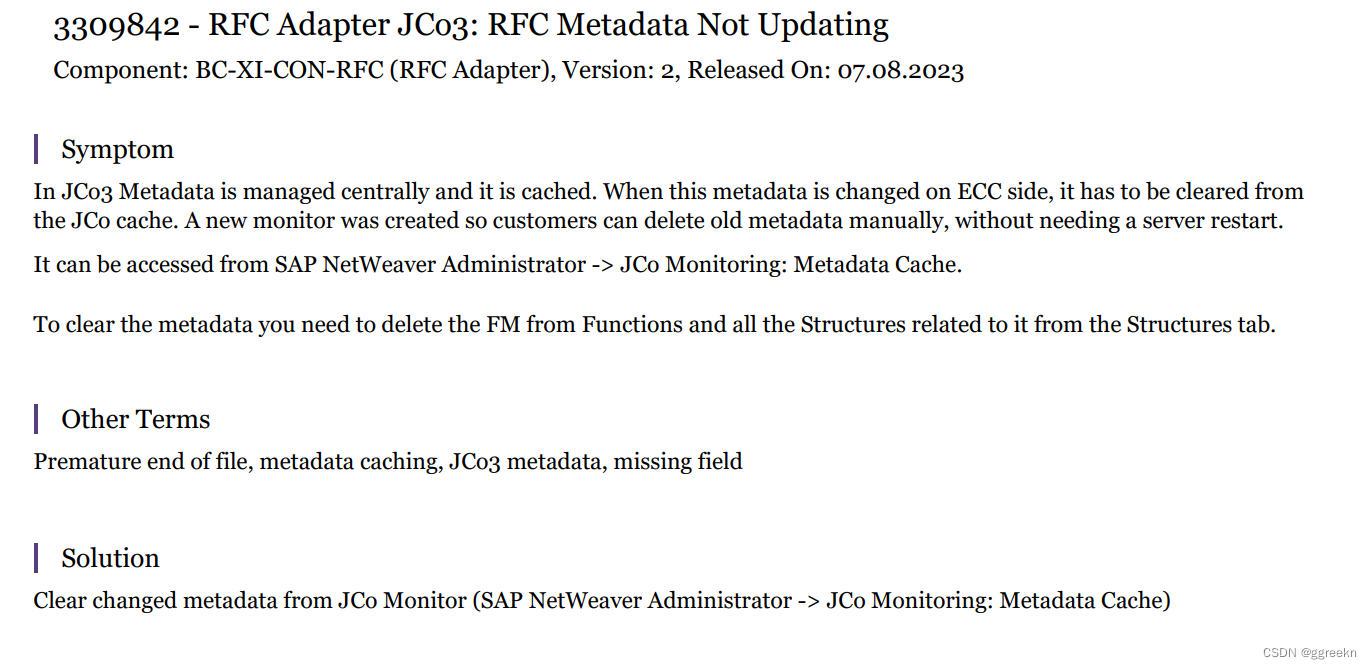
SAP POorPI RFC接口字段调整后需要的操作-针对SP24及以后的PO系统
文章目录 问题描述解决办法 问题描述 在SAP系统的RFC接口结构中添加了字段,RFC也重新引用到了PO系统,Cache和CommunicationChannel都刷新或启停了,但是新增的字段在调用接口的时候数据进不到SAP系统,SAP系统内的值也出不来。经过…...

【ArcGIS模型构建器】03:多个shp批量按属性分割(多个县区批量提取乡镇)
文章目录 一、数据预览二、模型构建三、保存模型一、数据预览 加载实验数据: 本试验实现将两个县区的数据分割为乡镇数据。 二、模型构建 1. 添加数据文件夹 将县区数据所在的根目录文件夹拖进模型。 2. 添加要素类迭代器 插入→迭代器→要素类。 用连接工具,将数据文件…...

JavaScript中JSON和Bom对象模型
JSON JSON是一种轻量级的数据交换格式 简洁和清晰的层次结构使得JSON成为理想的数据交换语言 易于人们解析和生成,并有效的提升网络传输效率 javaScript一切皆为对象,任何js支持的对象都可以使用JSON来表示 格式: 对象都用[] 数组都用{}…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
