v-for列表渲染
一、v-for迭代数组
<li v-for="(e,index) in emp" :key="e.id">编号{{index+1}} 名字{{e.name}} 年龄{{e.age}}
</li>- e 是循环数组中的每个元素的别名
- index 是当前循环的下表,从0开始
- :key 的作用: 是为了给 Vue 一个提示, 以便它可以跟踪每个节点的唯一标识,它会 基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素==
运行效果如下:

二、v-for 迭代对象
<li v-for="(value,key,index) in user" :key="index">第{{index+1}} 个属性为:{{key}} ={{value}}
</li>value是属性值,key是属性名,index索引值(从0开始),运行效果如下:

注意:循环的属性顺序在不同js引擎是不一定的,Object.keys()
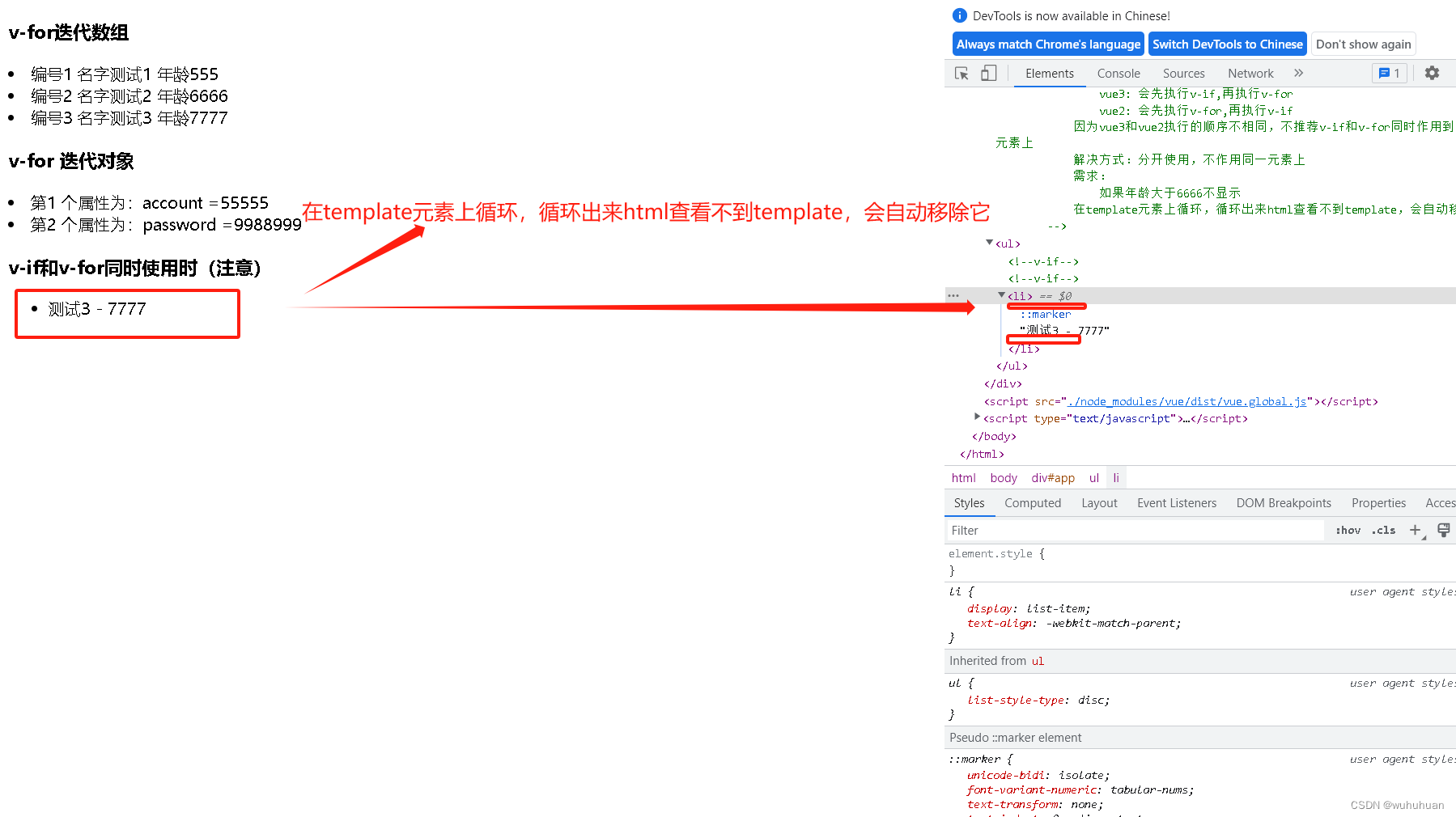
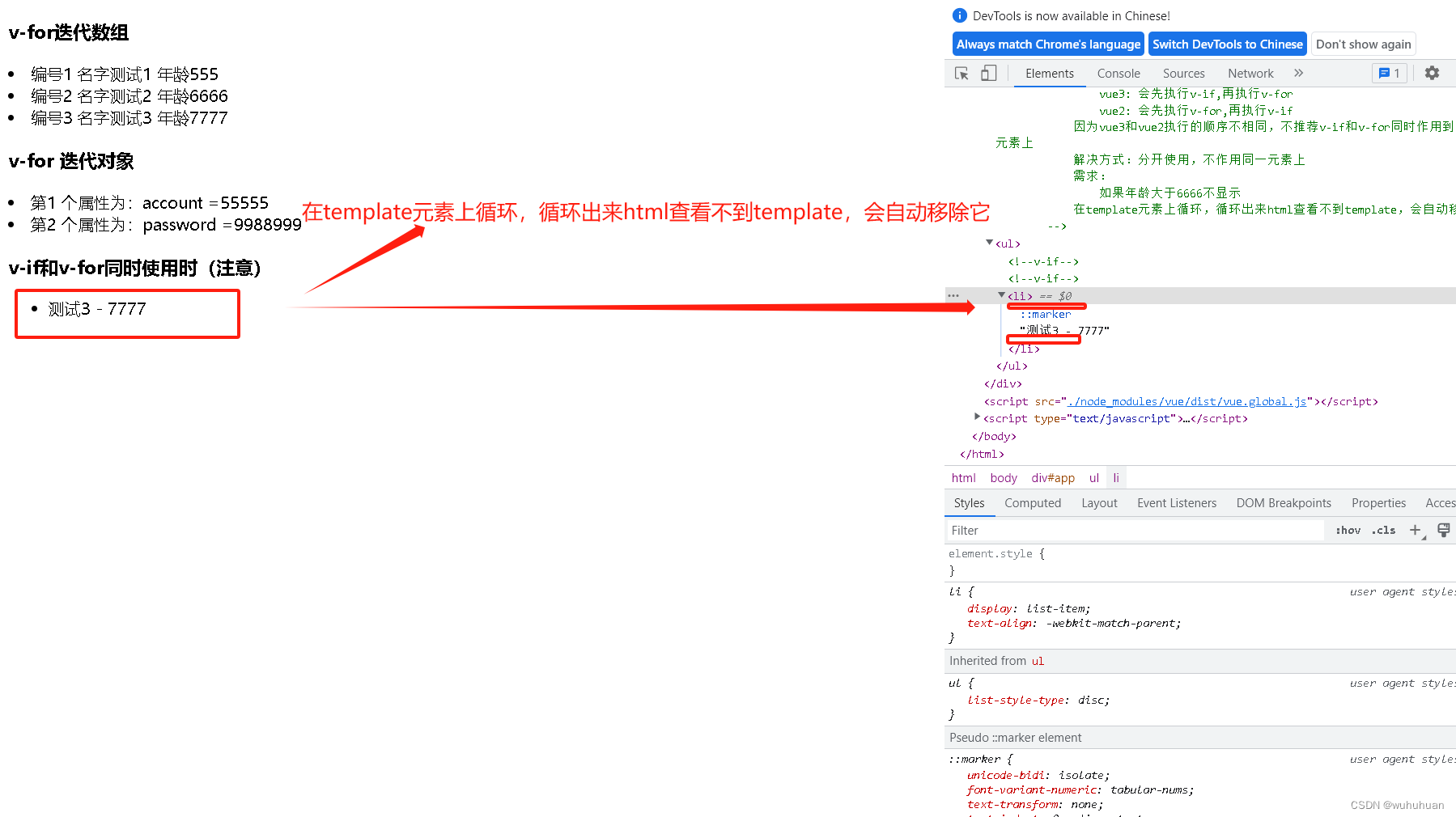
三、v-if和v-for同时使用时(注意)
需求: 如果年龄大于6666不显示
不推荐v-if和v-for同时作用到同一元素上
作用在同一元素上:
- vue3: 会先执行v-if,再执行v-for
- vue2: 会先执行v-for,再执行v-if
- 因为vue3和vue2执行的顺序不相同,不推荐v-if和v-for同时作用到同一元素上,使用在同一元素上会报如下错误:vue.global.js:1661 [Vue warn]: Property "e" was accessed during render but is not defined on instance.

解决方式:分开使用,不作用同一元素上
eg:
<ul><template v-for="e in emp" :key="e.id"><li v-if="e.age > 6666">{{e.name}} - {{e.age}}</li> </template>
</ul>
*在template元素上循环,循环出来html查看不到template,会自动移除它
完整代码例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-for</title>
</head>
<body><div id="app"><h3>v-for迭代数组</h3><!--<li v-for="(e,index) in emp" :key="e.id">e 是循环数组中的每个元素的别名index 是当前循环的下表,从0开始--><li v-for="(e,index) in emp" :key="e.id">编号{{index+1}} 名字{{e.name}} 年龄{{e.age}}</li><h3>v-for 迭代对象</h3><!--value是属性值,key是属性名,index索引值(从0开始)注意:循环的属性顺序在不同js引擎是不一定的,Object.keys()--><li v-for="(value,key,index) in user" :key="index">第{{index+1}} 个属性为:{{key}} ={{value}}</li><h3>v-if和v-for同时使用时(注意)</h3><!--不推荐v-if和v-for同时作用到同一元素上作用在同一元素上:vue3: 会先执行v-if,再执行v-forvue2: 会先执行v-for,再执行v-if因为vue3和vue2执行的顺序不相同,不推荐v-if和v-for同时作用到同一元素上解决方式:分开使用,不作用同一元素上需求:如果年龄大于6666不显示在template元素上循环,循环出来html查看不到template,会自动移除它--><ul><template v-for="e in emp" :key="e.id"><li v-if="e.age > 6666">{{e.name}} - {{e.age}}</li></template></ul></div><script src="./node_modules/vue/dist/vue.global.js"></script><script type="text/javascript">const {createApp} = Vue;const app=createApp({data(){return{emp:[ //数组{id:0,name:'测试1',age:'555'},{id:1,name:'测试2',age:'6666'},{id:2,name:'测试3',age:'7777'}],user:{ //对象account: 55555,password: 9988999}}}}).mount("#app");console.log("app",app);</script>
</body>
</html>相关文章:

v-for列表渲染
一、v-for迭代数组 <li v-for"(e,index) in emp" :key"e.id">编号{{index1}} 名字{{e.name}} 年龄{{e.age}} </li> e 是循环数组中的每个元素的别名index 是当前循环的下表,从0开始:key 的作用: 是为了给 Vue 一个提示…...

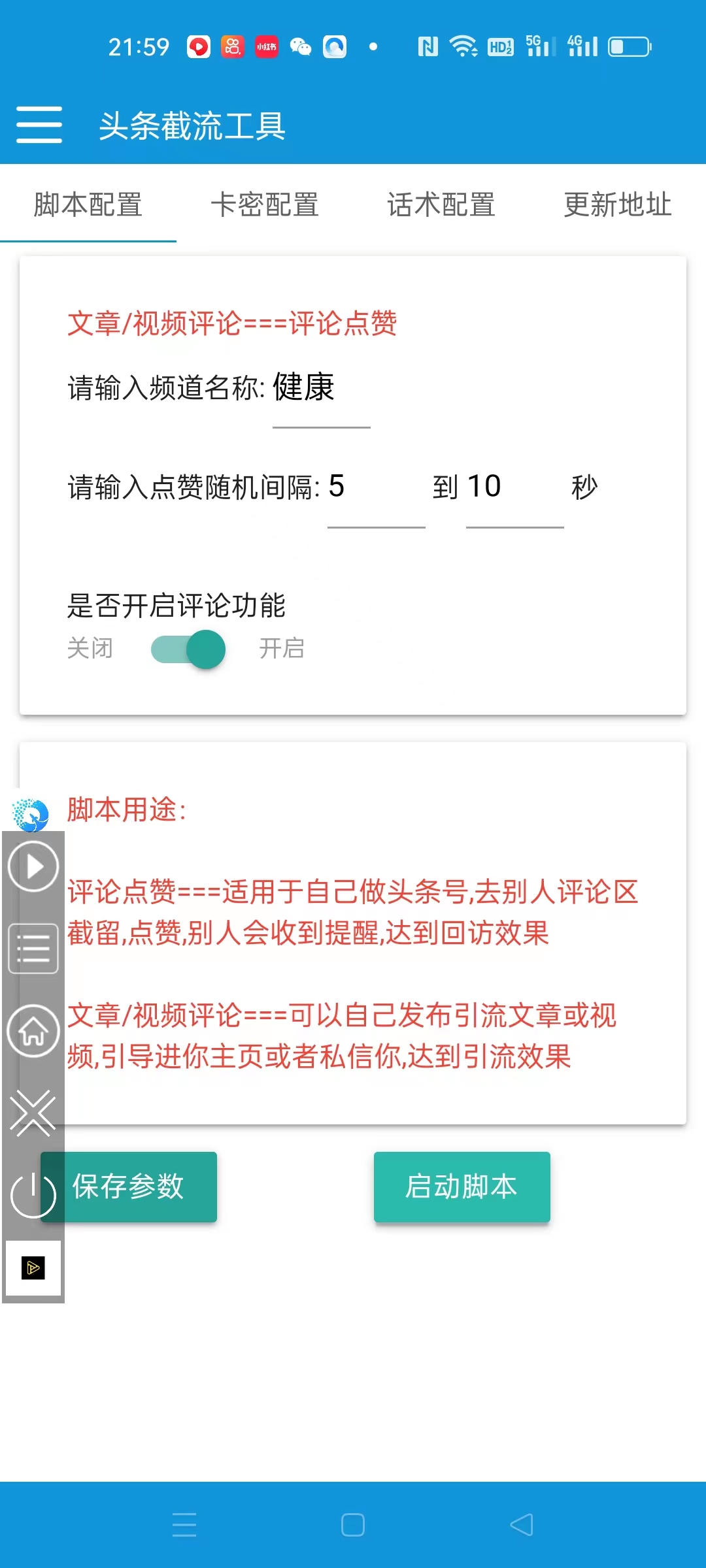
【引流技术】最新头条全自动引流脚本,解放双手自动引流【引流脚本+技术教程】
软件功能: 评论点赞 适用于自己做头条号,去别人评论区截留,点赞,别人会收到提醒,达到回访效果 文章/视频评论 可以自己发布引流文章或视频,引导进你主页或者私信你,达到引流效果 设备需求: 安卓手机8.1及以上系统 文章分享者:Linxiaoyu…...

智能PDU的“智能”体现在哪些方面?
智能PDU是一种用于管理和监控数据中心或其他设施中的电源分配设备,通过引入以太网络、语音服务等新颖的通讯手段,增加了传统机柜PDU插座所不能提供的智能管理控制模块和控制芯片,同时兼具电源分配和管理功能。智能PDU是当今现代化IDC数据中心…...

Flutter和SwiftUI比较
0.语言 SwiftUI 毫无疑问是Swift语言编写, 在2019年正式推出,目前最新是Swift 5.9 (2023年9月),由Apple公司维护和发行; 该编程语言发明人已离职Apple。 语言官网:https://developer.apple.com/swift/ 最好用Xcode编…...

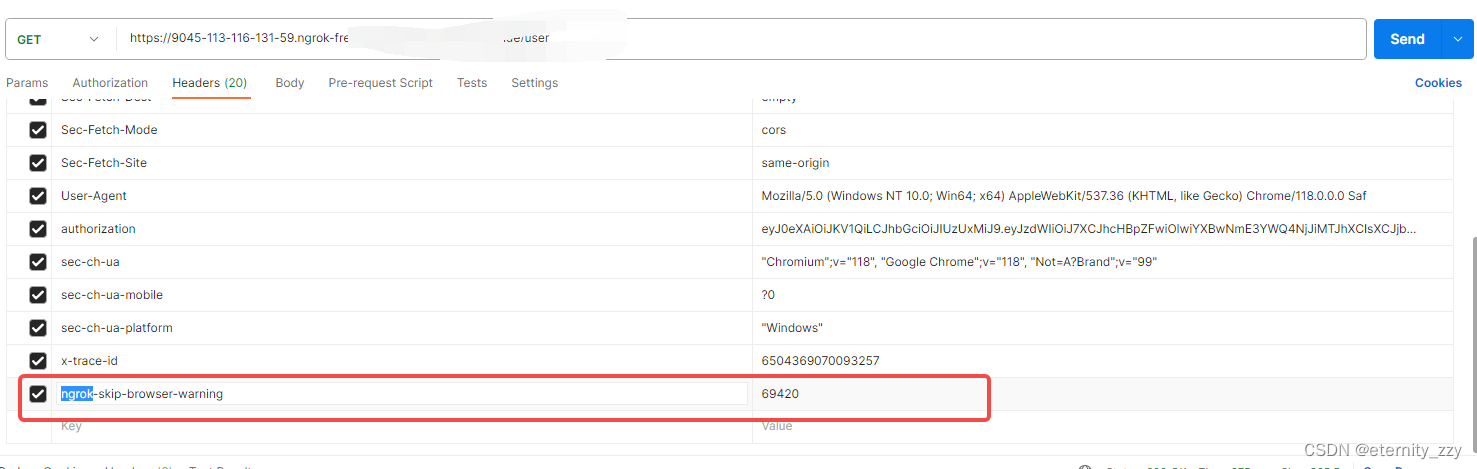
使用ngrok内网穿透后,调用相关接口报ERR_NGROK_6024 异常
header增加:ngrok-skip-browser-warning:69420即可。如下图:...

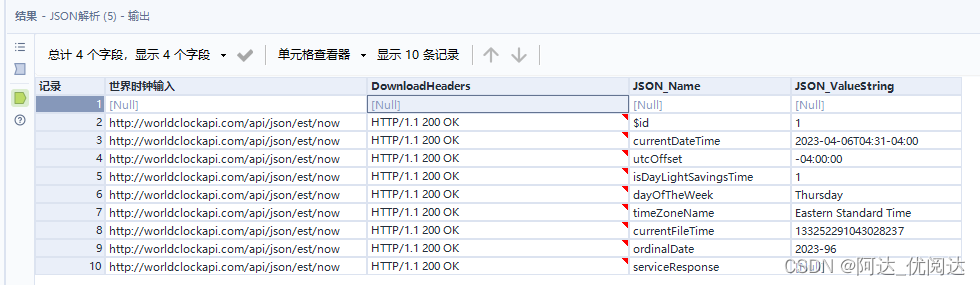
举个栗子!Alteryx 技巧(6):从 API 中提取数据
你听说过从 API 中提取数据吗?API 是指应用编程接口,是计算机之间或计算机程序之间的连接,它是一种软件接口,让不同的软件进行信息共享。对于很多数据分析师来说,他们常常需要从 API 中提取数据,那么如何快…...

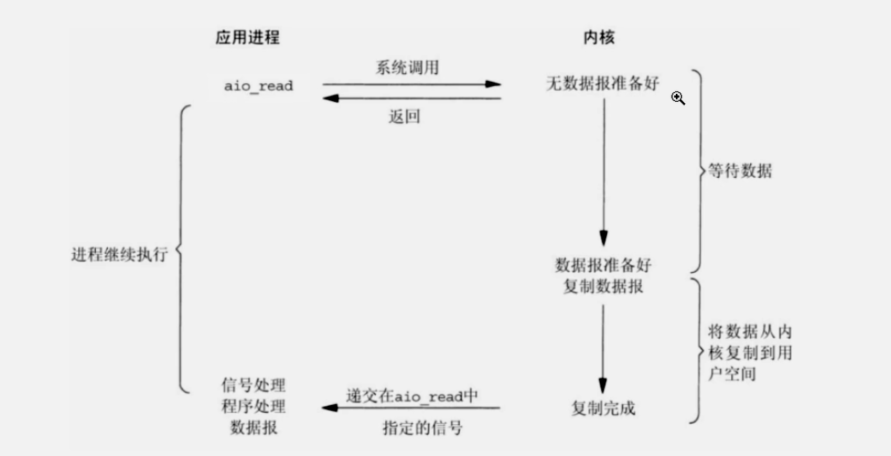
算法、语言混编、分布式锁与分布式ID、IO模型
一、算法初识 数据结构和算法是程序的基石。我们使用的所有数据类型就是一种数据结构(数据的组织形式),写的程序逻辑就是算法。 算法是指用来操作数据、解决程序问题的一组方法。 对于同一个问题,使用不同的算法,也…...

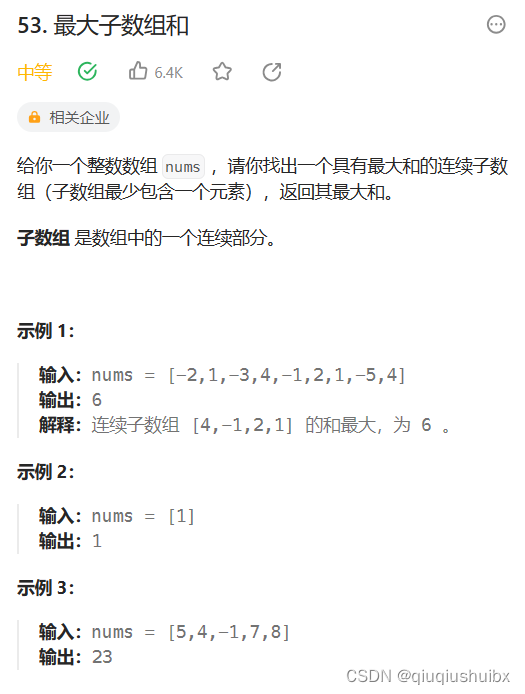
代码随想录 Day26 贪心 01 全集 LeetCode455 分发饼干 LeetCodeT346摆动序列 LeetCdoe T53 最大子数组和
前言:贪心无套路 本质: 局部最优去推导全局最优 两个极端 贪心算法的难度一般要么特别简单,要么特别困难,所以我们只能多见识多做题,记住无需数学证明,因为两道贪心基本上毫无关系,我们只需要去思考局部最优即可 贪心的小例子 比如有一堆钞票,你可以拿走十张&#x…...

【前端vue面试】TypeScript
目录 快速入门0、TypeScript简介1、TypeScript 开发环境搭建2、基本类型3、编译选项4、webpack5、Babel面向对象1、类(class)2、面向对象的特点3、接口(Interface)4、泛型(Generic)快速入门 0、TypeScript简介 TypeScript是JavaScript的超集。它对JS进行了扩展,向JS中引…...

vue-next-admin框架的认识
最近利用这个框架二开了一个后台管理系统,这里简单介绍一下,后续会进行框架的修改等文章 1:介绍 Vue-next-admin是一个基于Vue3和Element-Plus的后台管理系统框架。它提供了一套完整的、易于扩展的后台管理界面解决方案,可用于快…...

【2024秋招】2023-9-14 最右线下后端开发二面
1 OS 1.1 讲讲什么是虚拟内存,怎么实现的 虚拟内存是一种存储器管理能力,它使得一个应用程序似乎有更多的物理内存(RAM)可用,而实际上,系统使用了一部分硬盘空间来模拟额外的 RAM。通过使用虚拟内存&…...

LeetCode 2678. 老人的数目
【LetMeFly】2678.老人的数目 力扣题目链接:https://leetcode.cn/problems/number-of-senior-citizens/ 给你一个下标从 0 开始的字符串 details 。details 中每个元素都是一位乘客的信息,信息用长度为 15 的字符串表示,表示方式如下&#…...

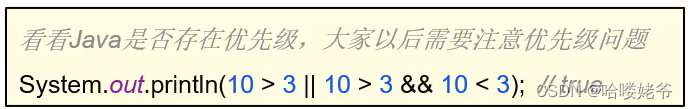
java--三元运算符、运算符的优先级
1.三元运算符介绍 1.格式:条件表达式?值1:值2; 2.执行流程:首先计算关系表达式的值,如果值为true,返回值1,如果为false,返回值2 2.运算符优先级 1.在表达式中…...

在推荐系统中,BPRloss、Embloss、CrossEntropyloss是怎么计算的,代表的意义是什么
一、BPRloss(Bayesian Personalized Ranking loss)是一种用于推荐系统中的损失函数,用于衡量预测的排序与真实的用户行为排序之间的差异。BPRloss的计算过程如下: 输入:BPRloss的输入包括用户u、物品i和物品jÿ…...

【Python语言速回顾】——异常文件操作
目录 一、异常 1、检测异常try语句 2、抛出异常 3、异常处理流程 二、文件操作 1、打开文件 ①文件模式acess_mode ②文件缓冲区 2、基本的文件方法 ①读和写、关闭文件 ②读取行 ③文件重命名 ④删除文件(系统中已存在的文件) 3、基本的目…...

SAP POorPI RFC接口字段调整后需要的操作-针对SP24及以后的PO系统
文章目录 问题描述解决办法 问题描述 在SAP系统的RFC接口结构中添加了字段,RFC也重新引用到了PO系统,Cache和CommunicationChannel都刷新或启停了,但是新增的字段在调用接口的时候数据进不到SAP系统,SAP系统内的值也出不来。经过…...

【ArcGIS模型构建器】03:多个shp批量按属性分割(多个县区批量提取乡镇)
文章目录 一、数据预览二、模型构建三、保存模型一、数据预览 加载实验数据: 本试验实现将两个县区的数据分割为乡镇数据。 二、模型构建 1. 添加数据文件夹 将县区数据所在的根目录文件夹拖进模型。 2. 添加要素类迭代器 插入→迭代器→要素类。 用连接工具,将数据文件…...

JavaScript中JSON和Bom对象模型
JSON JSON是一种轻量级的数据交换格式 简洁和清晰的层次结构使得JSON成为理想的数据交换语言 易于人们解析和生成,并有效的提升网络传输效率 javaScript一切皆为对象,任何js支持的对象都可以使用JSON来表示 格式: 对象都用[] 数组都用{}…...

Ubuntu下载、安装QGIS软件的方法
本文介绍在Linux操作系统Ubuntu版本中,通过命令行的方式,配置QGIS软件的方法。 在Ubuntu等Linux系统中,可以对空间信息加以可视化的遥感、GIS软件很少,比如ArcGIS下属的ArcMap就没有对应的Linux版本(虽然有ArcGIS Serv…...

spring sharding JDBC 动态调整数据库连接
spring sharding JDBC 动态调整数据库连接 通过重写ShardingSphereDataSource类来实现 代码 package org.apache.shardingsphere.driver.jdbc.core.datasource;import com.alibaba.druid.pool.DruidDataSource; import lombok.extern.slf4j.Slf4j; import org.apache.shardi…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
