echarts中,X轴名称过长隐藏,鼠标hove显示全称
echarts中,X轴名称过长隐藏,鼠标hove显示全称:
<div id="main" :style="{ width: '100%', height: '100%' }"></div>
option: {title: {text: '重点物料库存预警',left: 'center'},tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},legend: {x: 'center',y: 'bottom'},grid: {left: '4%',right: '4%',bottom: '10%',containLabel: true},xAxis: [{type: 'category',data: [],triggerEvent: true,axisLabel: {formatter: function (value, index) {// 如果标签长度超过一定长度,则进行省略if (value.length > 10) {return value.slice(0, 10) + '...'}return value}}}],yAxis: [{type: 'value'}],series: []},
getEcharts(id, option) {var chartDom = document.getElementById(id)var myChart = this.$echarts.init(chartDom)myChart.setOption(option)const chartObserver = new ResizeObserver(() => {myChart.resize()})if (id == 'main') { // 判断哪个图需要tipthis.extension(myChart)}chartObserver.observe(chartDom)},
extension(chart) {var elementDiv = document.getElementById('extension')if (!elementDiv) {var div = document.createElement('div')div.setAttribute('id', 'extension')div.style.display = 'block'document.querySelector('html').appendChild(div)}chart.on('mouseover', function (params) {if (params.componentType == 'xAxis') { // xAxis yAxisvar elementDiv = document.querySelector('#extension')//设置悬浮文本的位置以及样式var elementStyle ='position: absolute;z-index: 99999;color: #fff;font-size: 12px;padding: 5px;display: inline;border-radius: 4px;background-color: #303133;box-shadow: rgba(0, 0, 0, 0.3) 2px 2px 8px'elementDiv.style.cssText = elementStyleelementDiv.innerHTML = params.valuedocument.querySelector('html').onmousemove = function (event) {var elementDiv = document.querySelector('#extension')var xx = event.pageX - 10var yy = event.pageY + 15elementDiv.style.top = yy + 'px'elementDiv.style.left = xx + 'px'}}})chart.on('mouseout', function (params) {if (params.componentType == 'xAxis') { // xAxis yAxisvar elementDiv = document.querySelector('#extension')elementDiv.style.cssText = 'display:none'}})},
相关文章:

echarts中,X轴名称过长隐藏,鼠标hove显示全称
echarts中,X轴名称过长隐藏,鼠标hove显示全称: <div id"main" :style"{ width: 100%, height: 100% }"></div>option: {title: {text: 重点物料库存预警,left: center},tooltip: {trigger: axis,axisPointer…...

laravel框架介绍(二) 打开站点:autoload.php报错
Laravel:require..../vendor/autoload.php错误的解决办法 打开站点:http://laraveltest.com:8188/set_api-master/public/ set_api-master\public\index.php文件内容为: 解决办法: 1. cd 到该引用的根目录,删除 compo…...

reactNative导入excel文件
组件内导入 import {TouchableOpacity,PermissionsAndroid} from react-native; import RNFS from react-native-fs; import XLSX from xlsx; import DocumentPicker from react-native-document-picker; import {Buffer} from buffer;// 需要安装一下三个,Buffer和react-nati…...

mysql 命令行安装
一、安装包下载 1、下载压缩包 (1)公众号获取 关注微信公众号【I am Walker】,回复“mysql”获取 (2)官网下载 安装地址MySQL :: Download MySQL Community Server 二、解压 下载完之后进行解压&…...

JAVA基础知识Fundamental
JAVA基础知识 Java开发环境名词解释 八大基本类型整型长整型双精度浮点型布尔型字符型类型间的转换 运算符(Operator)算术运算符关系运算符逻辑运算符赋值运算符字符串连接运算符条件运算符 分支结构循环结构数组方法方法的重载(overloading&…...

民宿如何经营与管理?【民宿小程序】
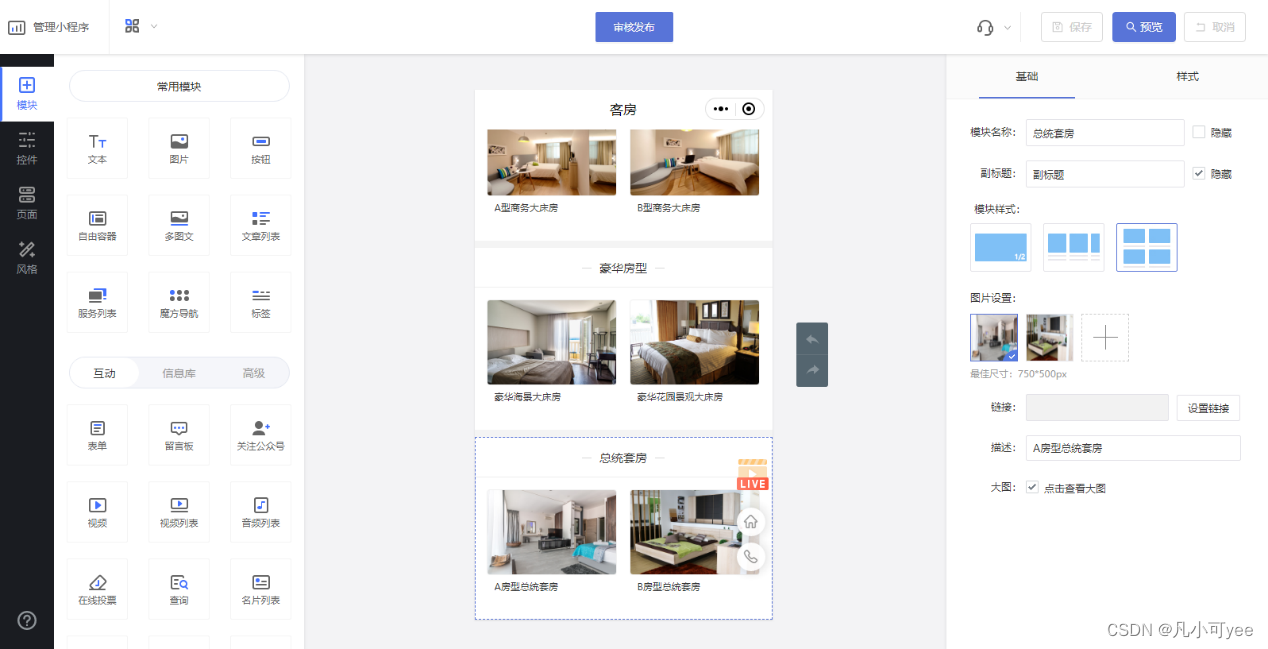
随着旅游业的快速发展,越来越多的人选择经营民宿,将自己的房屋开放给旅客入住。然而,要成功经营一家民宿,并保持良好的运营状态,需要有效的管理和营销策略。在这个过程中,民宿小程序能够发挥重要作用。 民宿…...

用 Rust 和 cURL 库制作一个有趣的爬虫
目录 一、介绍 二、准备工作 三、代码实现 四、解析 HTML 并提取特定元素示例 总结 本文将介绍如何使用 Rust 编程语言和 cURL 库制作一个有趣的网络爬虫。我们将通过实例代码来展示如何抓取网页内容、处理数据和解析 HTML 结构。同时,还将探讨爬虫技术的原理、…...
【java】A卷+B卷)
华为OD 走方格的方案数(100分)【java】A卷+B卷
华为OD统一考试A卷+B卷 新题库说明 你收到的链接上面会标注A卷还是B卷。目前大部分收到的都是B卷。 B卷对应往年部分考题以及新出的题目。 我将持续更新最新题目 我精选了一部分题目免费分享给大家,可前往夸克网盘转存,请点击以下链接进入: 我用夸克网盘分享了「华为OD题库J…...

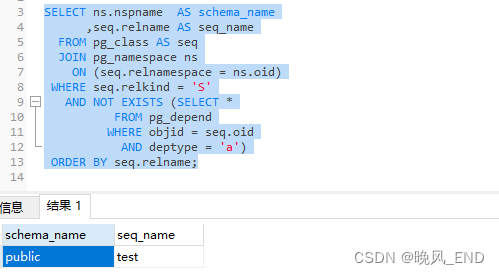
postgresql|数据库|序列Sequence的创建和管理
前言: Sequence也是postgresql数据库里的一种对象,其属性如同索引一样,但通常Sequence是配合主键来工作的,这一点不同于MySQL,MySQL的主键自增仅仅是主键的属性做一个更改,而postgresql的主键自增是需要序…...

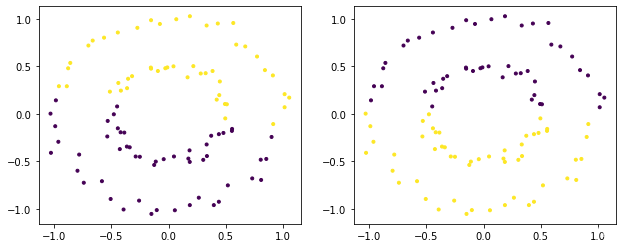
(完全解决)如何输入一个图的邻接矩阵(每两个点的亲密度矩阵affinity),然后使用sklearn进行谱聚类
文章目录 背景输入点直接输入邻接矩阵 背景 网上倒是有一些关于使用sklearn进行谱聚类的教程,但是这些教程的输入都是一些点的集合,然后根据谱聚类的原理,其会每两个点计算一次亲密度(可以认为两个点距离越大,亲密度越…...

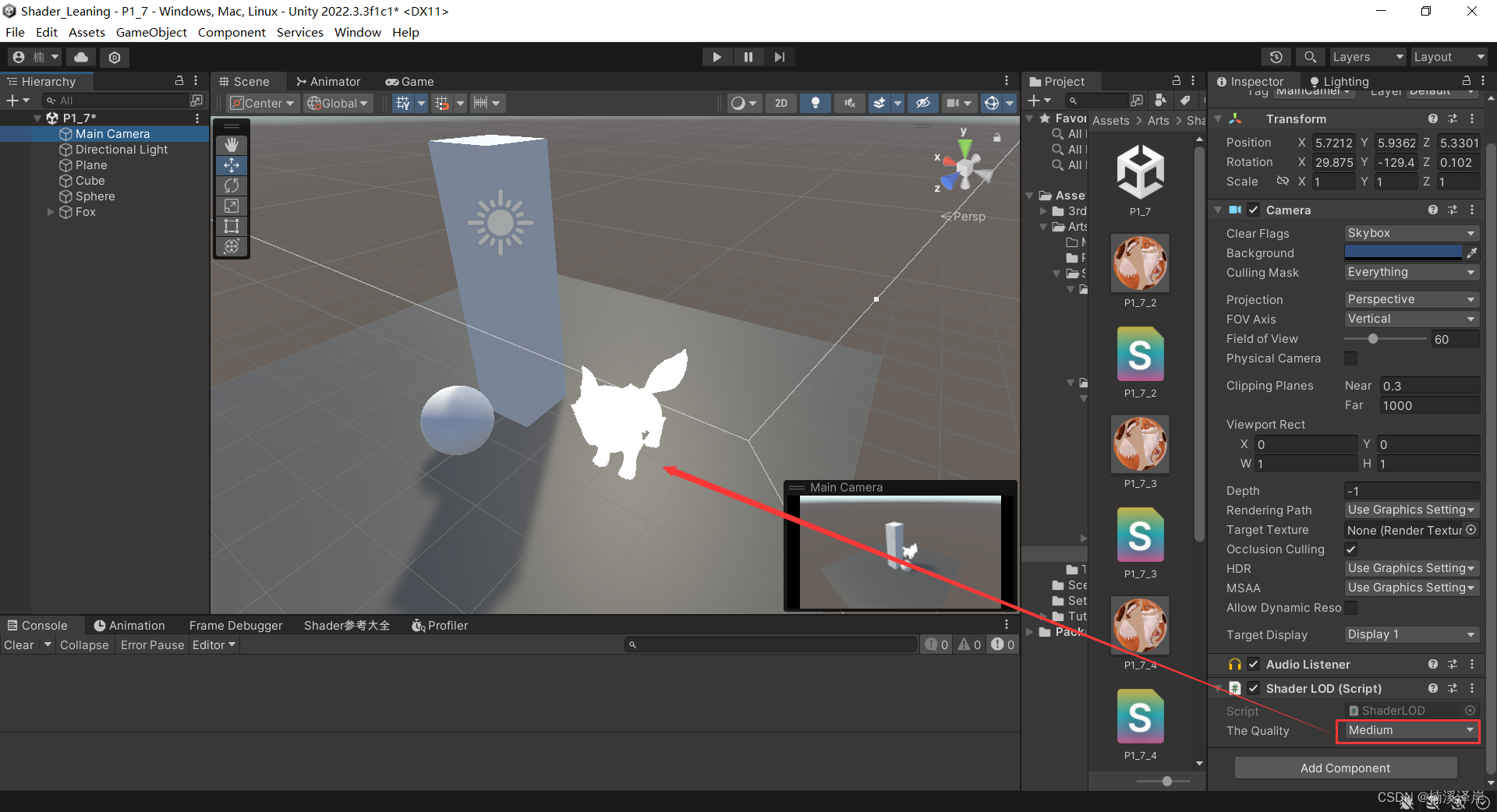
Unity中Shader的ShaderLOD
文章目录 前言一、ShaderLOD的使用步骤1、ShaderLOD使用在不同的SubShader中,用于区分SubShader所对应的配置2、在 C# 中使用 Shader.globalMaximumLOD 赋值来选择不同的 SubShader,以达到修改配置对应Shader的效果3、在设置LOD时,是需要和程序讨论统一 …...

图像压缩(4)《数字图像处理》第八章 8.3节 数字图像水印
图像压缩(3)《数字图像处理》第八章8.3节数字图像水印 一. 前言二.章节引言三.简单综述三.本章小结四.参考文献四. 小结 一. 前言 始于那本深蓝色的大块头,冈萨勒斯的《数字图像处理》,从此走上了图像信号处理的不归路࿰…...

C++之lambda匿名函数总结(二百四十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

STM32F103单片机内部RTC实时时钟驱动程序
一、STM32f103系列RTC功能 RTC实时时钟功能是嵌入式软件开发中比较常用的功能,一般MCU的RTC功能都带有年月日时间寄存器,比如STM32F4xx系列,RTC描述如下: 可见F4系列的RTC功能比较强大,设置好初始时间后,读…...

ChinaSoft 论坛巡礼 | 开源软件生态健康度量论坛
2023年CCF中国软件大会(CCF ChinaSoft 2023)由CCF主办,CCF系统软件专委会、形式化方法专委会、软件工程专委会以及复旦大学联合承办,将于2023年12月1-3日在上海国际会议中心举行。 本次大会主题是“智能化软件创新推动数字经济与社…...

Leetcode.2698 求一个整数的惩罚数
题目链接 Leetcode.2698 求一个整数的惩罚数 rating : 1679 题目描述 给你一个正整数 n n n ,请你返回 n n n 的 惩罚数 。 n n n 的 惩罚数 定义为所有满足以下条件 i i i 的数的平方和: 1 ≤ i ≤ n 1 \leq i \leq n 1≤i≤n i ∗ i i * i i∗i 的…...

大数据Flink(一百零二):SQL 聚合函数(Aggregate Function)
文章目录 SQL 聚合函数(Aggregate Function) SQL 聚合函数(Aggregate Function) Python UDAF,即 Python AggregateFunction。Python UDAF 用来针对一组数据进行聚合运算,比如同一个 window 下的多条数据、或者同一个 key 下的多条数据等。针对同一组输入数据,Python A…...

因mapjoin加载内存溢出而导致return code 3
因mapjoin加载内存溢出而导致return code 3 问题描述:日志定位: 问题描述: 例行Hive作业报错 日志定位: Starting to launch local task to process map join; maximum memory 5172101120 [2023-10-16 07:56:51,530] - INFO:…...

pip 指定源
pip定源 # 指定豆瓣 python -m pip install transformers -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com参考 出现错误:Looking in indexes:https://pypi.tuna.tsinghua.edu.cn/simple...

嵌入式中的MCU、ARM、DSP、FPGA
目录 “角色扮演” MCU ARM 特点 DSP 特点 FPGA 特点 应用 “角色扮演” MCU(Microcontroller Unit)、ARM(Advanced RISC Machine)、DSP(Digital Signal Processor)和FPGA(Field-Progr…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
