threejs(3)-详解材质与纹理
一、Matcap(MeshMatcapMaterial)材质原理与应用
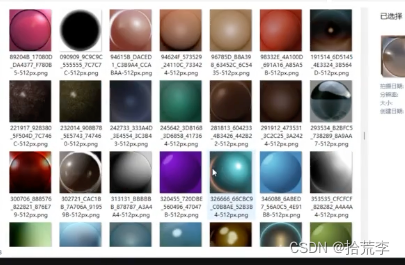
Matcap是一张含有光照信息的贴图,通常是直接截取材质球截图来使用。因此Matcap可以很好的模拟静止光源下的光照效果。
最直接的方式就是直接使用在View空间下的模型法向量的xy分量去采样Matcap。
另外还有一种常见的方式是通过View空间下的模型法向量叉乘视角向量,然后用得到的新的向量的xy分量去采样。
在开始之前,首先需要明确Matcap的使用,最重要的是如何去采样,并且采样的范围是在单位球内,例如下图,采样不能采到蓝色背景部分。


// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
// 导入顶点法向量辅助器
import { VertexNormalsHelper } from "three/examples/jsm/helpers/VertexNormalsHelper.js";
// 导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 导入draco解码器
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 设置相机位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.x = 2;
camera.lookAt(0, 0, 0);// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置旋转速度
// controls.autoRotate = true;// 渲染函数
function animate() {controls.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();// 监听窗口变化
window.addEventListener("resize", () => {// 重置渲染器宽高比renderer.setSize(window.innerWidth, window.innerHeight);// 重置相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();
});let eventObj = {Fullscreen: function () {// 全屏document.body.requestFullscreen();console.log("全屏");},ExitFullscreen: function () {document.exitFullscreen();console.log("退出全屏");},
};// 创建GUI
const gui = new GUI();
// 添加按钮
gui.add(eventObj, "Fullscreen").name("全屏");
gui.add(eventObj, "ExitFullscreen").name("退出全屏");// 实例化加载器gltf
const gltfLoader = new GLTFLoader();
// 加载模型
gltfLoader.load(// 模型路径"./model/Duck.glb",// 加载完成回调(gltf) => {console.log(gltf);scene.add(gltf.scene);let duckMesh = gltf.scene.getObjectByName("LOD3spShape");let matcapTexture = new THREE.TextureLoader().load("./texture/matcaps/54584E_B1BAC5_818B91_A7ACA3-512px.png");let preMaterial = duckMesh.material;duckMesh.material = new THREE.MeshMatcapMaterial({matcap: matcapTexture,map: preMaterial.map,});}
);二、Lambert(MeshLambertMaterial)材质与各种贴图应用
不包含任何镜面属性,所以不反映周围环境。它经常被用来代表天然材质,例如:岩石、木材、砖等。Lambert材质可以在光线追踪渲染中透明和折射。

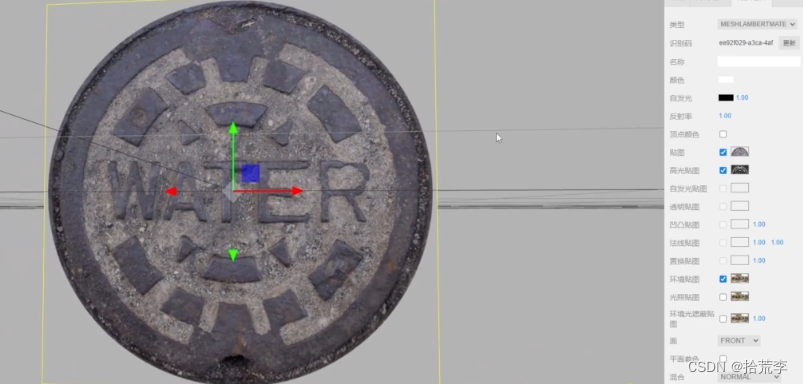
贴图+高光贴图

贴图+高光贴图+环境贴图

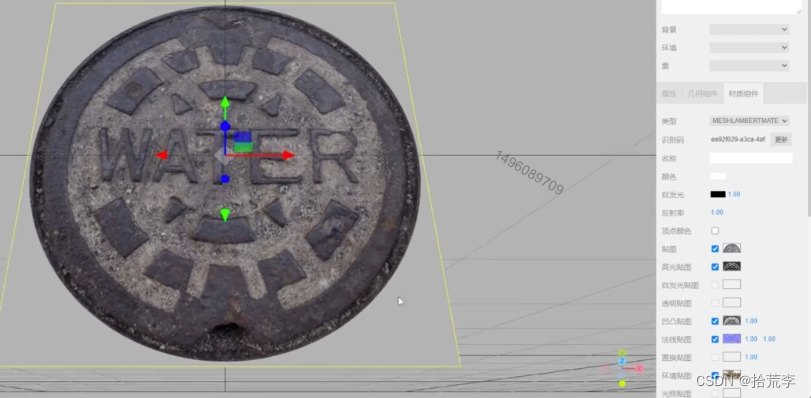
贴图+高光贴图+环境贴图 +环境光遮蔽贴图

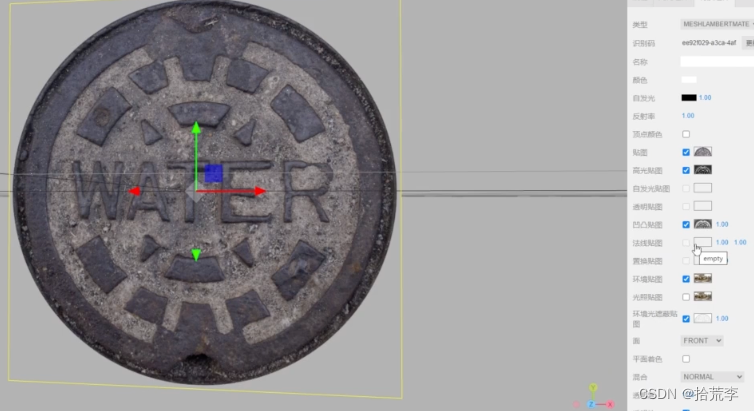
贴图+高光贴图+环境贴图 +环境光遮蔽贴图+凹凸贴图

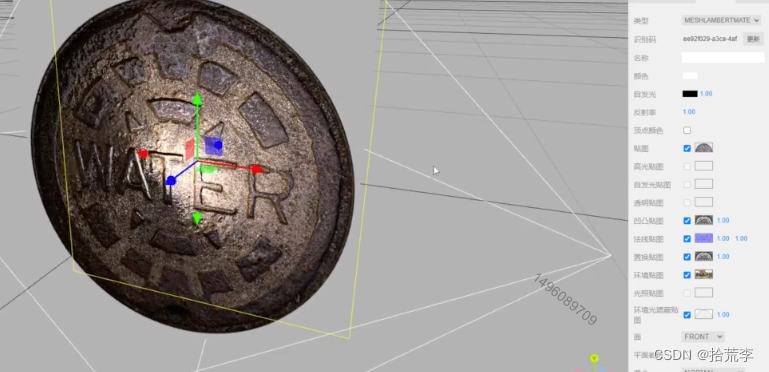
贴图+高光贴图+环境贴图 +环境光遮蔽贴图+凹凸贴图+法线贴图

贴图+高光贴图+环境贴图 +环境光遮蔽贴图+凹凸贴图+法线贴图+置换贴图

三、phong网格(MeshPhongMaterial)材质镜面高光材质应用
一种用于具有镜面高光的光泽表面的材质(例如涂漆木材)。

// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
// 导入顶点法向量辅助器
import { VertexNormalsHelper } from "three/examples/jsm/helpers/VertexNormalsHelper.js";
// 导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 导入draco解码器
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 设置相机位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.x = 2;
camera.lookAt(0, 0, 0);// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置旋转速度
// controls.autoRotate = true;// 渲染函数
function animate() {controls.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();// 监听窗口变化
window.addEventListener("resize", () => {// 重置渲染器宽高比renderer.setSize(window.innerWidth, window.innerHeight);// 重置相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();
});let eventObj = {Fullscreen: function () {// 全屏document.body.requestFullscreen();console.log("全屏");},ExitFullscreen: function () {document.exitFullscreen();console.log("退出全屏");},
};// 创建GUI
const gui = new GUI();
// 添加按钮
gui.add(eventObj, "Fullscreen").name("全屏");
gui.add(eventObj, "ExitFullscreen").name("退出全屏");
// 控制立方体的位置
// gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");// rgbeLoader 加载hdr贴图
let rgbeLoader = new RGBELoader();
rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => {// 设置球形贴图envMap.mapping = THREE.EquirectangularReflectionMapping;// 设置环境贴图scene.background = envMap;// 设置环境贴图scene.environment = envMap;planeMaterial.envMap = envMap;
});// 环境光
let ambientLight = new THREE.AmbientLight(0xffffff, 0.3);
scene.add(ambientLight);// 点光源
let pointLight = new THREE.PointLight(0xffffff, 1);
pointLight.position.set(0, 3, 0);
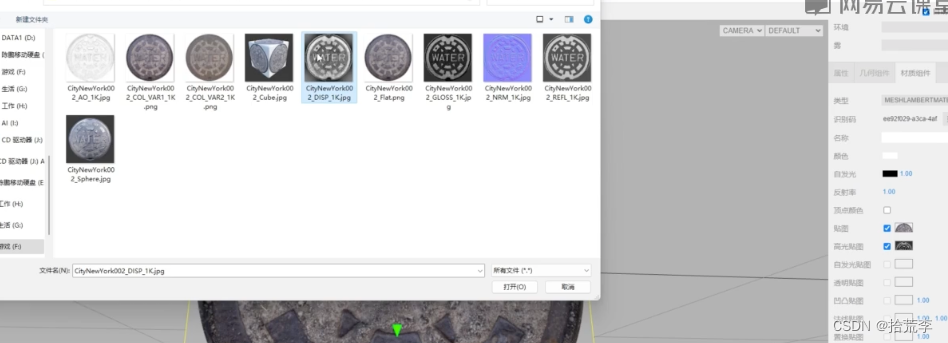
scene.add(pointLight);// 添加纹理
let textureLoader = new THREE.TextureLoader();
let colorTexture = textureLoader.load("./texture/watercover/CityNewYork002_COL_VAR1_1K.png"
);
colorTexture.colorSpace = THREE.SRGBColorSpace;
// 高光贴图
let specularTexture = textureLoader.load("./texture/watercover/CityNewYork002_GLOSS_1K.jpg"
);
// 法线贴图
let normalTexture = textureLoader.load("./texture/watercover/CityNewYork002_NRM_1K.jpg"
);
// 凹凸贴图
let dispTexture = textureLoader.load("./texture/watercover/CityNewYork002_DISP_1K.jpg"
);
// 环境光遮蔽贴图
let aoTexture = textureLoader.load("./texture/watercover/CityNewYork002_AO_1K.jpg"
);// 创建平面
let planeGeometry = new THREE.PlaneGeometry(1, 1, 200, 200);
// let planeMaterial = new THREE.MeshPhongMaterial({
// map: colorTexture,
// specularMap: specularTexture,
// transparent: true,
// // normalMap: normalTexture,x
// bumpMap: dispTexture,
// displacementMap: dispTexture,
// displacementScale: 0.02,
// aoMap: aoTexture,
// });
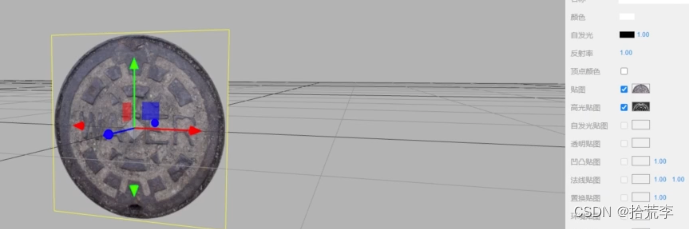
let planeMaterial = new THREE.MeshLambertMaterial({map: colorTexture,specularMap: specularTexture,transparent: true,normalMap: normalTexture,bumpMap: dispTexture,displacementMap: dispTexture,displacementScale: 0.02,aoMap: aoTexture,
});
let plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -Math.PI / 2;
scene.add(plane);四、phong材质实现玻璃水晶效果

// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
// 导入顶点法向量辅助器
import { VertexNormalsHelper } from "three/examples/jsm/helpers/VertexNormalsHelper.js";
// 导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 导入draco解码器
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 设置相机位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.x = 2;
camera.lookAt(0, 0, 0);// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置旋转速度
// controls.autoRotate = true;// 渲染函数
function animate() {controls.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();// 监听窗口变化
window.addEventListener("resize", () => {// 重置渲染器宽高比renderer.setSize(window.innerWidth, window.innerHeight);// 重置相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();
});let eventObj = {Fullscreen: function () {// 全屏document.body.requestFullscreen();console.log("全屏");},ExitFullscreen: function () {document.exitFullscreen();console.log("退出全屏");},
};// 创建GUI
const gui = new GUI();
// 添加按钮
gui.add(eventObj, "Fullscreen").name("全屏");
gui.add(eventObj, "ExitFullscreen").name("退出全屏");
// 控制立方体的位置
// gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");// rgbeLoader 加载hdr贴图
let rgbeLoader = new RGBELoader();
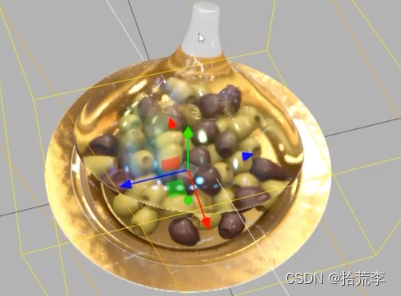
rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => {// 设置球形贴图// envMap.mapping = THREE.EquirectangularReflectionMapping;envMap.mapping = THREE.EquirectangularRefractionMapping;// 设置环境贴图scene.background = envMap;// 设置环境贴图scene.environment = envMap;// 实例化加载器gltfconst gltfLoader = new GLTFLoader();// 加载模型gltfLoader.load(// 模型路径"./model/Duck.glb",// 加载完成回调(gltf) => {console.log(gltf);scene.add(gltf.scene);// 添加环境光const ambientLight = new THREE.AmbientLight(0xffffff, 1);scene.add(ambientLight);let duckMesh = gltf.scene.getObjectByName("LOD3spShape");let preMaterial = duckMesh.material;duckMesh.material = new THREE.MeshPhongMaterial({// color: 0xffffff,map: preMaterial.map,refractionRatio: 0.7,reflectivity: 0.99,envMap: envMap,});});
});五、StandardMaterial(MeshStandardMaterial)精讲凹凸_置换_环境遮蔽—法向—粗糙度等贴图
MeshStandardMaterial和MeshPhysicalMaterial类是PBR物理材质,可以更好的模拟光照计算,相比光网格材质MeshPhongMaterial渲染效果更逼真。
// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
// 导入顶点法向量辅助器
import { VertexNormalsHelper } from "three/examples/jsm/helpers/VertexNormalsHelper.js";
// 导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 导入draco解码器
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 设置相机位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.x = 2;
camera.lookAt(0, 0, 0);// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置旋转速度
// controls.autoRotate = true;// 渲染函数
function animate() {controls.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();// 监听窗口变化
window.addEventListener("resize", () => {// 重置渲染器宽高比renderer.setSize(window.innerWidth, window.innerHeight);// 重置相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();
});let eventObj = {Fullscreen: function () {// 全屏document.body.requestFullscreen();console.log("全屏");},ExitFullscreen: function () {document.exitFullscreen();console.log("退出全屏");},
};// 创建GUI
const gui = new GUI();
// 添加按钮
gui.add(eventObj, "Fullscreen").name("全屏");
gui.add(eventObj, "ExitFullscreen").name("退出全屏");
// 控制立方体的位置
// gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");// rgbeLoader 加载hdr贴图
let rgbeLoader = new RGBELoader();
rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => {// 设置球形贴图// envMap.mapping = THREE.EquirectangularReflectionMapping;envMap.mapping = THREE.EquirectangularRefractionMapping;// 设置环境贴图scene.background = envMap;// 设置环境贴图scene.environment = envMap;let params = {aoMap: true,};// 实例化加载器gltfconst gltfLoader = new GLTFLoader();// 实例化加载器dracoconst dracoLoader = new DRACOLoader();// 设置draco路径dracoLoader.setDecoderPath("./draco/");// 设置gltf加载器draco解码器gltfLoader.setDRACOLoader(dracoLoader);// 加载模型gltfLoader.load(// 模型路径"./model/sword/sword.gltf",// 加载完成回调(gltf) => {console.log(gltf);scene.add(gltf.scene);let mesh = gltf.scene.getObjectByName("Pommeau_Plane001");console.log(mesh.material);// mesh.material.aoMap = undefined;let aoMap = mesh.material.aoMap;gui.add(params, "aoMap").onChange((value) => {mesh.material.aoMap = value ? aoMap : null;mesh.material.needsUpdate = true;});});
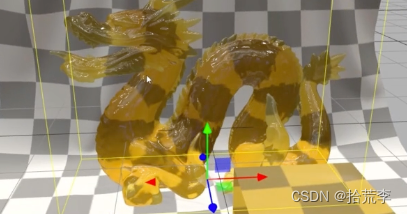
});六、了解MeshPhysicalMaterial物理网络材质应用与物理效果
物理材质(MeshPhysicalMaterial)」是对标准材质的一种扩展,可以理解为「标准材质 Pro」,这意味着它同样基于 PBR 技术,有更好的显示效果以及需要消耗比标准材质还要多的计算资源。
除此之外,它还提供了包含透明度的众多属性,用于给物体添加更多细节,例如:
clearcoat 属性:一些材料(如汽车漆、碳纤维和湿润表面)需要在另一层不规则或粗糙的表面上覆盖一个透明反射层。clearcoat 近似这种效果,无需单独使用透明表面;
transmission 属性:使用 .opacity 的一个限制是高度透明材料反射较少。而通过 transmission 属性则能为玻璃等薄而透明的表面提供更真实的效果;
reflectivity 属性:可以使非金属材料更灵活地反射光线;
sheen 属性: 可用于表示布和织物材料;

七、透明物体的通透性_厚度_衰减颜色_衰减距离效果

// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
// 导入顶点法向量辅助器
import { VertexNormalsHelper } from "three/examples/jsm/helpers/VertexNormalsHelper.js";
// 导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 导入draco解码器
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 设置相机位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.x = 2;
camera.lookAt(0, 0, 0);// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置旋转速度
// controls.autoRotate = true;// 渲染函数
function animate() {controls.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();// 监听窗口变化
window.addEventListener("resize", () => {// 重置渲染器宽高比renderer.setSize(window.innerWidth, window.innerHeight);// 重置相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();
});let eventObj = {Fullscreen: function () {// 全屏document.body.requestFullscreen();console.log("全屏");},ExitFullscreen: function () {document.exitFullscreen();console.log("退出全屏");},
};// 创建GUI
const gui = new GUI();
// 添加按钮
gui.add(eventObj, "Fullscreen").name("全屏");
gui.add(eventObj, "ExitFullscreen").name("退出全屏");
// 控制立方体的位置
// gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");// rgbeLoader 加载hdr贴图
let rgbeLoader = new RGBELoader();
rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => {// 设置球形贴图// envMap.mapping = THREE.EquirectangularReflectionMapping;envMap.mapping = THREE.EquirectangularRefractionMapping;// 设置环境贴图scene.background = envMap;// 设置环境贴图scene.environment = envMap;let params = {aoMap: true,};// 实例化加载器gltfconst gltfLoader = new GLTFLoader();// 实例化加载器dracoconst dracoLoader = new DRACOLoader();// 设置draco路径dracoLoader.setDecoderPath("./draco/");// 设置gltf加载器draco解码器gltfLoader.setDRACOLoader(dracoLoader);// 加载模型// gltfLoader.load(// // 模型路径// "./model/sword/sword.gltf",// // 加载完成回调// (gltf) => {// console.log(gltf);// }// );
});let thicknessMap = new THREE.TextureLoader().load("./texture/diamond/diamond_emissive.png"
);
// 创建立方体
const geometry = new THREE.BoxGeometry(1, 1, 1);
// 创建材质
const material = new THREE.MeshPhysicalMaterial({transparent: true,transmission: 0.95,roughness: 0.05,thickness: 2,attenuationColor: new THREE.Color(0.9, 0.9, 0),attenuationDistance: 1,thicknessMap: thicknessMap,
});
// 创建立方体网格模型
const cube = new THREE.Mesh(geometry, material);
// 添加立方体到场景
scene.add(cube);gui.add(cube.material, "attenuationDistance", 0, 10).name("衰减距离");
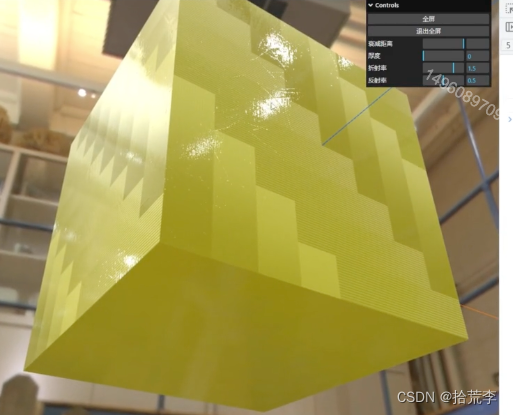
gui.add(cube.material, "thickness", 0, 2).name("厚度");八、透明物体的折射率和反射率

// ior
gui.add(cube.material, "ior", 0, 2).name("折射率");
// reflectivity
gui.add(cube.material, "reflectivity", 0, 1).name("反射率");九、清漆效果与清漆粗糙度_清漆法向_清漆相关贴图

// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
// 导入顶点法向量辅助器
import { VertexNormalsHelper } from "three/examples/jsm/helpers/VertexNormalsHelper.js";
// 导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 导入draco解码器
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 设置相机位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.x = 2;
camera.lookAt(0, 0, 0);// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置旋转速度
// controls.autoRotate = true;// 渲染函数
function animate() {controls.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();// 监听窗口变化
window.addEventListener("resize", () => {// 重置渲染器宽高比renderer.setSize(window.innerWidth, window.innerHeight);// 重置相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();
});let eventObj = {Fullscreen: function () {// 全屏document.body.requestFullscreen();console.log("全屏");},ExitFullscreen: function () {document.exitFullscreen();console.log("退出全屏");},
};// 创建GUI
const gui = new GUI();
// 添加按钮
gui.add(eventObj, "Fullscreen").name("全屏");
gui.add(eventObj, "ExitFullscreen").name("退出全屏");
// 控制立方体的位置
// gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");// rgbeLoader 加载hdr贴图
let rgbeLoader = new RGBELoader();
rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => {// 设置球形贴图// envMap.mapping = THREE.EquirectangularReflectionMapping;envMap.mapping = THREE.EquirectangularRefractionMapping;// 设置环境贴图scene.background = envMap;// 设置环境贴图scene.environment = envMap;let params = {aoMap: true,};// 实例化加载器gltfconst gltfLoader = new GLTFLoader();// 实例化加载器dracoconst dracoLoader = new DRACOLoader();// 设置draco路径dracoLoader.setDecoderPath("./draco/");// 设置gltf加载器draco解码器gltfLoader.setDRACOLoader(dracoLoader);// 加载模型// gltfLoader.load(// // 模型路径// "./model/sword/sword.gltf",// // 加载完成回调// (gltf) => {// console.log(gltf);// }// );
});let thicknessMap = new THREE.TextureLoader().load("./texture/diamond/diamond_emissive.png"
);let normalMap = new THREE.TextureLoader().load("./texture/diamond/diamond_normal.png"
);let carbonNormal = new THREE.TextureLoader().load("./texture/carbon/Carbon_Normal.png"
);let scratchNormal = new THREE.TextureLoader().load("./texture/carbon/Scratched_gold_01_1K_Normal.png"
);
// 创建立方体
const geometry = new THREE.BoxGeometry(1, 1, 1);// 创建材质
const material = new THREE.MeshPhysicalMaterial({transparent: true,color: 0xffff00,roughness: 0.5,clearcoat: 1,clearcoatRoughness: 0,// clearcoatMap: thicknessMap,// clearcoatRoughnessMap: thicknessMap,clearcoatNormalMap: scratchNormal,normalMap: carbonNormal,clearcoatNormalScale: new THREE.Vector2(0.1, 0.1),
});// 创建立方体网格模型
const cube = new THREE.Mesh(geometry, material);
// 添加立方体到场景
scene.add(cube);gui.add(cube.material, "attenuationDistance", 0, 10).name("衰减距离");
gui.add(cube.material, "thickness", 0, 2).name("厚度");
// ior
gui.add(cube.material, "ior", 0, 2).name("折射率");
// reflectivity
gui.add(cube.material, "reflectivity", 0, 1).name("反射率");十、布料和织物材料光泽效果

// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
// 导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 导入draco解码器
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 设置相机位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.x = 2;
camera.lookAt(0, 0, 0);// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置旋转速度
// controls.autoRotate = true;// 渲染函数
function animate() {controls.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();// 监听窗口变化
window.addEventListener("resize", () => {// 重置渲染器宽高比renderer.setSize(window.innerWidth, window.innerHeight);// 重置相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();
});let eventObj = {Fullscreen: function () {// 全屏document.body.requestFullscreen();console.log("全屏");},ExitFullscreen: function () {document.exitFullscreen();console.log("退出全屏");},
};// 创建GUI
const gui = new GUI();
// 添加按钮
gui.add(eventObj, "Fullscreen").name("全屏");
gui.add(eventObj, "ExitFullscreen").name("退出全屏");
// 控制立方体的位置
// gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");// rgbeLoader 加载hdr贴图
let rgbeLoader = new RGBELoader();
rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => {// 设置球形贴图// envMap.mapping = THREE.EquirectangularReflectionMapping;envMap.mapping = THREE.EquirectangularRefractionMapping;// 设置环境贴图scene.background = envMap;// 设置环境贴图scene.environment = envMap;let params = {aoMap: true,};// 实例化加载器gltfconst gltfLoader = new GLTFLoader();// 实例化加载器dracoconst dracoLoader = new DRACOLoader();// 设置draco路径dracoLoader.setDecoderPath("./draco/");// 设置gltf加载器draco解码器gltfLoader.setDRACOLoader(dracoLoader);// 加载模型// gltfLoader.load(// // 模型路径// "./model/sword/sword.gltf",// // 加载完成回调// (gltf) => {// console.log(gltf);// }// );
});let thicknessMap = new THREE.TextureLoader().load("./texture/diamond/diamond_emissive.png"
);let normalMap = new THREE.TextureLoader().load("./texture/diamond/diamond_normal.png"
);let carbonNormal = new THREE.TextureLoader().load("./texture/carbon/Carbon_Normal.png"
);let scratchNormal = new THREE.TextureLoader().load("./texture/carbon/Scratched_gold_01_1K_Normal.png"
);let sofaNormal = new THREE.TextureLoader().load("./texture/sofa/normal.png");let brickRoughness = new THREE.TextureLoader().load("./texture/brick/brick_roughness.jpg"
);let brickColor = new THREE.TextureLoader().load("./texture/brick/brick_diffuse.jpg"
);// 创建球几何体
const sphereGeometry = new THREE.SphereGeometry(1, 32, 32);
// 创建球材质
const sphereMaterial = new THREE.MeshPhysicalMaterial({color: 0x222288,sheen: 1,sheenColor: 0xffffff,roughness: 1,sheenRoughness: 1,sheenColorMap: brickRoughness,
});
// 创建球体
const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
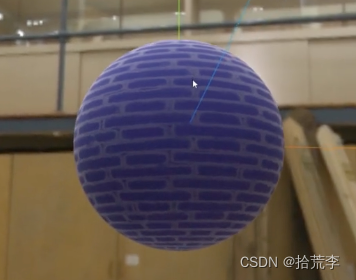
scene.add(sphere);console.log(sphereMaterial);十一、肥皂泡、油滴、蝴蝶翅膀等薄膜的虹彩效应

// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
// 导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 导入draco解码器
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 设置相机位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.x = 2;
camera.lookAt(0, 0, 0);// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置旋转速度
// controls.autoRotate = true;// 渲染函数
function animate() {controls.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();// 监听窗口变化
window.addEventListener("resize", () => {// 重置渲染器宽高比renderer.setSize(window.innerWidth, window.innerHeight);// 重置相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();
});let eventObj = {Fullscreen: function () {// 全屏document.body.requestFullscreen();console.log("全屏");},ExitFullscreen: function () {document.exitFullscreen();console.log("退出全屏");},
};// 创建GUI
const gui = new GUI();
// 添加按钮
gui.add(eventObj, "Fullscreen").name("全屏");
gui.add(eventObj, "ExitFullscreen").name("退出全屏");
// 控制立方体的位置
// gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");// rgbeLoader 加载hdr贴图
let rgbeLoader = new RGBELoader();
rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => {// 设置球形贴图// envMap.mapping = THREE.EquirectangularReflectionMapping;envMap.mapping = THREE.EquirectangularRefractionMapping;// 设置环境贴图scene.background = envMap;// 设置环境贴图scene.environment = envMap;let params = {aoMap: true,};// 实例化加载器gltfconst gltfLoader = new GLTFLoader();// 实例化加载器dracoconst dracoLoader = new DRACOLoader();// 设置draco路径dracoLoader.setDecoderPath("./draco/");// 设置gltf加载器draco解码器gltfLoader.setDRACOLoader(dracoLoader);// 加载模型// gltfLoader.load(// // 模型路径// "./model/sword/sword.gltf",// // 加载完成回调// (gltf) => {// console.log(gltf);// }// );
});let thicknessMap = new THREE.TextureLoader().load("./texture/diamond/diamond_emissive.png"
);let normalMap = new THREE.TextureLoader().load("./texture/diamond/diamond_normal.png"
);let carbonNormal = new THREE.TextureLoader().load("./texture/carbon/Carbon_Normal.png"
);let scratchNormal = new THREE.TextureLoader().load("./texture/carbon/Scratched_gold_01_1K_Normal.png"
);let sofaNormal = new THREE.TextureLoader().load("./texture/sofa/normal.png");let brickRoughness = new THREE.TextureLoader().load("./texture/brick/brick_roughness.jpg"
);let brickColor = new THREE.TextureLoader().load("./texture/brick/brick_diffuse.jpg"
);// 创建球几何体
const sphereGeometry = new THREE.SphereGeometry(1, 32, 32);
// 创建球材质
const sphereMaterial = new THREE.MeshPhysicalMaterial({color: 0xffffff,roughness: 0.05,transmission: 1,thickness: 0.1,iridescence: 1,reflectivity: 1,iridescenceIOR: 1.3,iridescenceThicknessRange: [100, 400],iridescenceThicknessMap: brickRoughness,
});
// 创建球体
const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
scene.add(sphere);console.log(sphereMaterial);// gui 控制iridescence
gui.add(sphereMaterial, "iridescence", 0, 1).name("彩虹色");
// gui 控制reflectivity
gui.add(sphereMaterial, "reflectivity", 0, 1).name("反射率");
// gui 控制iridescenceIOR
gui.add(sphereMaterial, "iridescenceIOR", 0, 3).name("彩虹色折射率");
// gui 控制iridescenceThicknessRangelet iridescenceThickness = {min: 100,max: 400,
};
gui.add(iridescenceThickness, "min", 0, 1000).name("彩虹色最小厚度").onChange(() => {sphereMaterial.iridescenceThicknessRange[0] = iridescenceThickness.min;});
gui.add(iridescenceThickness, "max", 0, 1000).name("彩虹色最大厚度").onChange(() => {sphereMaterial.iridescenceThicknessRange[1] = iridescenceThickness.max;});十二、清除物体_几何体_材质_纹理保证性能和内存不泄漏

不用的物体记得清除,保证性能
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 导入动画库
import gsap from "gsap";
// 导入dat.gui
import * as dat from "dat.gui";
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader";
import { MeshBasicMaterial } from "three";
// 目标:点光源// const gui = new dat.GUI();
// 1、创建场景
const scene = new THREE.Scene();// 2、创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000
);// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 开启场景中的阴影贴图
renderer.shadowMap.enabled = true;
renderer.physicallyCorrectLights = true;// console.log(renderer);
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// // 使用渲染器,通过相机将场景渲染进来
// renderer.render(scene, camera);// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);
// 设置时钟
const clock = new THREE.Clock();// 创建绘制纹理贴图的画布
function createImage() {const canvas = document.createElement("canvas");canvas.width = 256;canvas.height = 256;const ctx = canvas.getContext("2d");ctx.fillStyle = `rgb(${Math.random() * 255}, ${Math.random() * 255}, ${Math.random() * 255})`;ctx.fillRect(0, 0, 256, 256);return canvas;
}function render() {//创建球const sphereGeometry = new THREE.SphereGeometry(2,Math.random() * 64,Math.random() * 32);// 创建canvas纹理贴图const texture = new THREE.CanvasTexture(createImage());const sphereMaterial = new THREE.MeshBasicMaterial({map: texture,// color: Math.random() * 0xffffff,});const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);scene.add(sphere);controls.update();renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);// 清除场景中的物体scene.remove(sphere);// // 清除几何体sphereGeometry.dispose();// // 清除材质sphereMaterial.dispose();// // 清除纹理贴图texture.dispose();
}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {// console.log("画面变化了");// 更新摄像头camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵camera.updateProjectionMatrix();// 更新渲染器renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比renderer.setPixelRatio(window.devicePixelRatio);
});十三、物理材质设置超逼真宝石戒指

// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
// 导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 导入draco解码器
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 设置相机位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.x = 2;
camera.lookAt(0, 0, 0);// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
// scene.add(axesHelper);// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置旋转速度
controls.autoRotate = true;// 渲染函数
function animate() {controls.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();// 监听窗口变化
window.addEventListener("resize", () => {// 重置渲染器宽高比renderer.setSize(window.innerWidth, window.innerHeight);// 重置相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();
});let eventObj = {Fullscreen: function () {// 全屏document.body.requestFullscreen();console.log("全屏");},ExitFullscreen: function () {document.exitFullscreen();console.log("退出全屏");},
};// 创建GUI
const gui = new GUI();
// 添加按钮
gui.add(eventObj, "Fullscreen").name("全屏");
gui.add(eventObj, "ExitFullscreen").name("退出全屏");
// 控制立方体的位置
// gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");// rgbeLoader 加载hdr贴图
// let rgbeLoader = new RGBELoader();
// rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => {
// // 设置球形贴图
// // envMap.mapping = THREE.EquirectangularReflectionMapping;
// envMap.mapping = THREE.EquirectangularRefractionMapping;
// // 设置环境贴图
// // scene.background = envMap;
// scene.background = new THREE.Color(0xe2d0e0);
// // 设置环境贴图
// scene.environment = envMap;// let params = {
// aoMap: true,
// };
// // 实例化加载器gltf
// const gltfLoader = new GLTFLoader();
// // 实例化加载器draco
// const dracoLoader = new DRACOLoader();
// // 设置draco路径
// dracoLoader.setDecoderPath("./draco/");
// // 设置gltf加载器draco解码器
// gltfLoader.setDRACOLoader(dracoLoader);
// // 加载模型
// gltfLoader.load(
// // 模型路径
// "./model/damon/scene.glb",
// // 加载完成回调
// (gltf) => {
// console.log(gltf);
// let diamond = gltf.scene.getObjectByName("blast1_diamond_0");
// diamond.material.flatShading = true;
// scene.add(gltf.scene);
// }
// );
// });
// rgbeLoader 加载hdr贴图
let rgbeLoader = new RGBELoader();
rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => {// 设置球形贴图// envMap.mapping = THREE.EquirectangularReflectionMapping;envMap.mapping = THREE.EquirectangularRefractionMapping;// 设置环境贴图// scene.background = envMap;scene.background = new THREE.Color(0xe2d0e0);// 设置环境贴图scene.environment = envMap;
});
const loader = new THREE.ObjectLoader();
loader.load("./model/damon/scene.json", (object) => {scene.add(object);
});十四、巧用物理发光属性打造逼真IPHONE产品

// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
// 导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 导入draco解码器
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 设置相机位置
camera.position.z = 5;
camera.position.y = 2;
camera.position.x = 2;
camera.lookAt(0, 0, 0);// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
// scene.add(axesHelper);// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置旋转速度
controls.autoRotate = true;// 渲染函数
function animate() {controls.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();// 监听窗口变化
window.addEventListener("resize", () => {// 重置渲染器宽高比renderer.setSize(window.innerWidth, window.innerHeight);// 重置相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();
});let eventObj = {Fullscreen: function () {// 全屏document.body.requestFullscreen();console.log("全屏");},ExitFullscreen: function () {document.exitFullscreen();console.log("退出全屏");},
};// 创建GUI
const gui = new GUI();
// 添加按钮
gui.add(eventObj, "Fullscreen").name("全屏");
gui.add(eventObj, "ExitFullscreen").name("退出全屏");
// 控制立方体的位置
// gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");// rgbeLoader 加载hdr贴图
let rgbeLoader = new RGBELoader();
rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => {// 设置球形贴图// envMap.mapping = THREE.EquirectangularReflectionMapping;envMap.mapping = THREE.EquirectangularRefractionMapping;// 设置环境贴图// scene.background = envMap;scene.background = new THREE.Color(0x7aaff5);// 设置环境贴图scene.environment = envMap;let params = {aoMap: true,};// 实例化加载器gltfconst gltfLoader = new GLTFLoader();// 实例化加载器dracoconst dracoLoader = new DRACOLoader();// 设置draco路径dracoLoader.setDecoderPath("./draco/");// 设置gltf加载器draco解码器gltfLoader.setDRACOLoader(dracoLoader);// 加载模型gltfLoader.load(// 模型路径"./model/mobile/scene.glb",// 加载完成回调(gltf) => {console.log(gltf);scene.add(gltf.scene);});
});
// rgbeLoader 加载hdr贴图
// let rgbeLoader = new RGBELoader();
// rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => {
// // 设置球形贴图
// // envMap.mapping = THREE.EquirectangularReflectionMapping;
// envMap.mapping = THREE.EquirectangularRefractionMapping;
// // 设置环境贴图
// // scene.background = envMap;
// scene.background = new THREE.Color(0xe2d0e0);
// // 设置环境贴图
// scene.environment = envMap;
// });
// const loader = new THREE.ObjectLoader();
// loader.load("./model/damon/scene.json", (object) => {
// scene.add(object);
// });十五、限制控制器位移-旋转角度避免3d场景穿帮

// 导入threejs
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
// 导入lil.gui
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
// 导入gltf加载器
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 导入draco解码器
import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js";
// 创建场景
const scene = new THREE.Scene();// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比0.1, // 近平面1000 // 远平面
);// 创建渲染器
const renderer = new THREE.WebGLRenderer({antialias: true, // 开启抗锯齿
});
renderer.shadowMap.enabled = true;
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);// 设置相机位置
camera.position.z = 0;
camera.position.y = 1.8;
camera.position.x = 5;
camera.lookAt(0, 1.2, 0);// 添加世界坐标辅助器
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);// 添加轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置带阻尼的惯性
controls.enableDamping = true;
// 设置阻尼系数
controls.dampingFactor = 0.05;
// 设置旋转速度
// controls.autoRotate = true;
controls.target.set(0, 1.2, 0);
// 禁用平移
controls.enablePan = false;
// 设置最小距离
controls.minDistance = 3;
// 设置最大距离
controls.maxDistance = 5;
// 设置垂直的最小角度
controls.minPolarAngle = Math.PI / 2 - Math.PI / 12;
// 设置垂直的最大角度
controls.maxPolarAngle = Math.PI / 2;// 设置水平的最小角度
controls.minAzimuthAngle = Math.PI / 2 - Math.PI / 12;
// 设置水平的最大角度
controls.maxAzimuthAngle = Math.PI / 2 + Math.PI / 12;
// 渲染函数
function animate() {controls.update();requestAnimationFrame(animate);// 渲染renderer.render(scene, camera);
}
animate();// 监听窗口变化
window.addEventListener("resize", () => {// 重置渲染器宽高比renderer.setSize(window.innerWidth, window.innerHeight);// 重置相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();
});let eventObj = {Fullscreen: function () {// 全屏document.body.requestFullscreen();console.log("全屏");},ExitFullscreen: function () {document.exitFullscreen();console.log("退出全屏");},
};// 创建GUI
const gui = new GUI();
// 添加按钮
gui.add(eventObj, "Fullscreen").name("全屏");
gui.add(eventObj, "ExitFullscreen").name("退出全屏");
// 控制立方体的位置
// gui.add(cube.position, "x", -5, 5).name("立方体x轴位置");// rgbeLoader 加载hdr贴图
let rgbeLoader = new RGBELoader();
rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => {// 设置球形贴图// envMap.mapping = THREE.EquirectangularReflectionMapping;envMap.mapping = THREE.EquirectangularRefractionMapping;// 设置环境贴图// scene.background = envMap;scene.background = new THREE.Color(0xe2d0e0);// 设置环境贴图scene.environment = envMap;let params = {aoMap: true,};// 实例化加载器gltfconst gltfLoader = new GLTFLoader();// 实例化加载器dracoconst dracoLoader = new DRACOLoader();// 设置draco路径dracoLoader.setDecoderPath("./draco/");// 设置gltf加载器draco解码器gltfLoader.setDRACOLoader(dracoLoader);// 加载模型gltfLoader.load(// 模型路径"./model/liveroom-scene.glb",// 加载完成回调(gltf) => {console.log(gltf);scene.add(gltf.scene);});
});
// rgbeLoader 加载hdr贴图相关文章:

threejs(3)-详解材质与纹理
一、Matcap(MeshMatcapMaterial)材质原理与应用 Matcap是一张含有光照信息的贴图,通常是直接截取材质球截图来使用。因此Matcap可以很好的模拟静止光源下的光照效果。 最直接的方式就是直接使用在View空间下的模型法向量的xy分量去采样Matcap。 另外还有一种常见…...

10月最新H5自适应樱花导航网站源码SEO增强版
10月最新H5自适应樱花导航网源码SEO增强版。非常强大的导航网站亮点就是对SEO优化比较好。 开发时PHP版本:7.3开发时MySQL版本:5.7.26 懂前端和PHP技术想更改前端页面的可以看:网站的前端页面不好看,你可以查看index目录&#x…...

探索SOCKS5与SK5代理在现代网络环境中的应用
随着互联网技术的飞速发展,网络安全成为了不容忽视的重要议题。其中,网络代理技术作为一种重要的网络安全手段,以其独特的功能和优势在网络安全领域占据了重要的位置。本文将探讨两种常见的代理技术:SOCKS5代理和SK5代理ÿ…...

有六家机器视觉公司今年11月份初放假到明年春节后,除夕不放假看住企业不跑路,不倒闭,明年大家日子会越来越甜
不幸的消息一个接着一个,请大家注意下面的消息 我已经收到已经有6家机器视觉公司今年11月份初放假到明年春节后,他们真的没有订单了,其中4家宣布员工可以自行寻找工作,今年除夕不放假是经济下行经济考量吗?看住企业不…...

【Linux】MAC帧协议 + ARP协议
文章目录 📖 前言1. 数据链路层2. MAC帧格式3. 再谈局域网4. ARP协议4.1 路由器的转发过程:4.2 ARP协议格式: 5. 如何获得目的MAC地址 📖 前言 在学完网络层IP协议之后,本章我们将继续向下沉一层,进入到数…...

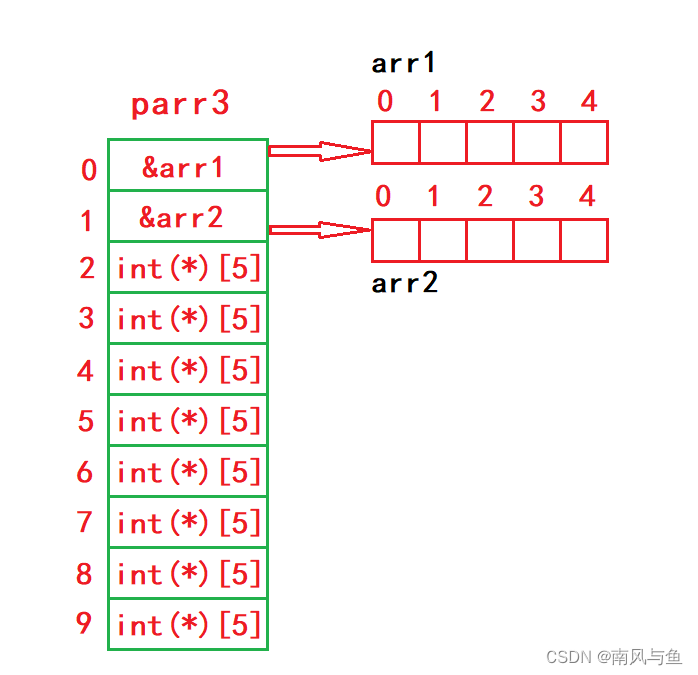
深入理解指针:【探索指针的高级概念和应用一】
目录 前言: 1. 字符指针 2. 指针数组 3.数组指针 3.1数组指针的定义 3.2 &数组名VS数组名 3.3数组指针的使用 前言: 🍂在了解今天的内容之前我们先复习一下指针的基本概念: 1,内存单元是有编号的ÿ…...

Leetcode周赛365补题(3 / 3)
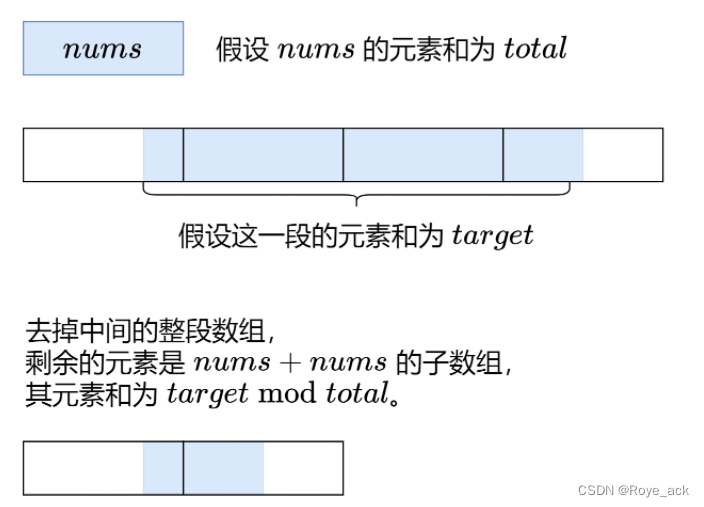
目录 1、2、有序三元组的最大值 - 预处理前后最大值 遍历 (1)预处理前后值遍历(枚举j) (2)枚举k 2、无限数组的最短子数组 - 前缀和 滑动窗口 1、2、有序三元组的最大值 - 预处理前后最大值 遍历 …...
)
Python基础入门例程13-NP13 格式化输出(三)
目录 描述 输入描述: 输出描述: 示例1 解答: 1)第一种strip函数 2)先删除左边,再删除右边的空格,使用.lstrip函数和 .rstrip函数 3) 使用replace函数 4)使用split和join函数,…...

Vue快速入门
一、概述 1.是一套前端框架,可免除原生JavaScript中的DOM操作,基于MVVM思想,实现数据双向绑定。 实现由MVC——>MVVM的转换 二、入门 1.新建HTML页面,引入Vue.js文件 2.在JS代码区,创建Vue核心对象,进行…...

MySQL - 如何判断一行扫描数?
在MySQL中,一行扫描数是在执行查询操作时,需要扫描的行数,以找到与查询条件匹配的行。这个值反映了查询的效率。 MySQL 判断一行扫描数的方法: 索引的使用:MySQL首先会检查查询是否可以使用索引。如果可以࿰…...

3682: 【C3】【递推】台阶问题
题目描述 有N级的台阶,你一开始在底部,每次可以向上迈最多K级台阶(最少1级),问到达第N级台阶有多少种不同方式。 输入 两个正整数N,K。(N≤100000,K≤100) 输出 一个正整数,为不同方式数&a…...

C++(Qt)软件调试---线程死锁调试(15)
C(Qt)软件调试—线程死锁调试(15) 文章目录 C(Qt)软件调试---线程死锁调试(15)1、前言2、常见死锁3、linux下gdb调试C死锁1.1 使用代码1.2 gdb调试 3、linux下gdb调试Qt死锁1.1 使用代码1.2 gdb调试 4、Windows下gdb调试C死锁5、W…...

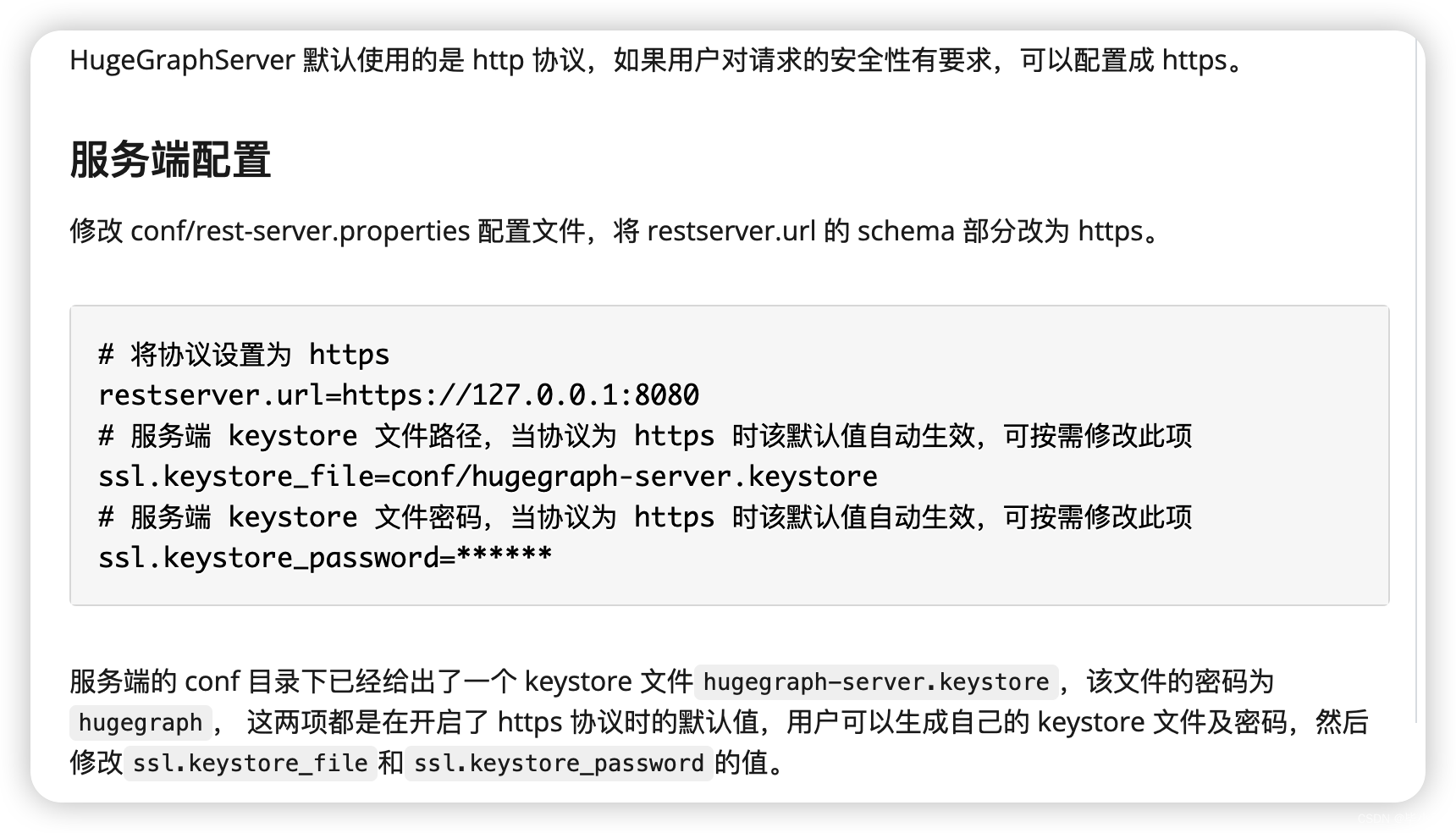
HugeGraph Hubble 配置 https 协议的操作步骤
背景 HugeGraph 图数据库的 Server 端支持 https 配置,官方文档中有说明相对比较容易,而 Hubble 部署过程都是 http的。 我们有一个应用要嵌入 hubble 页面,而且部署为 https ,那么 Hubble 是否支持配置 https 呢?网…...

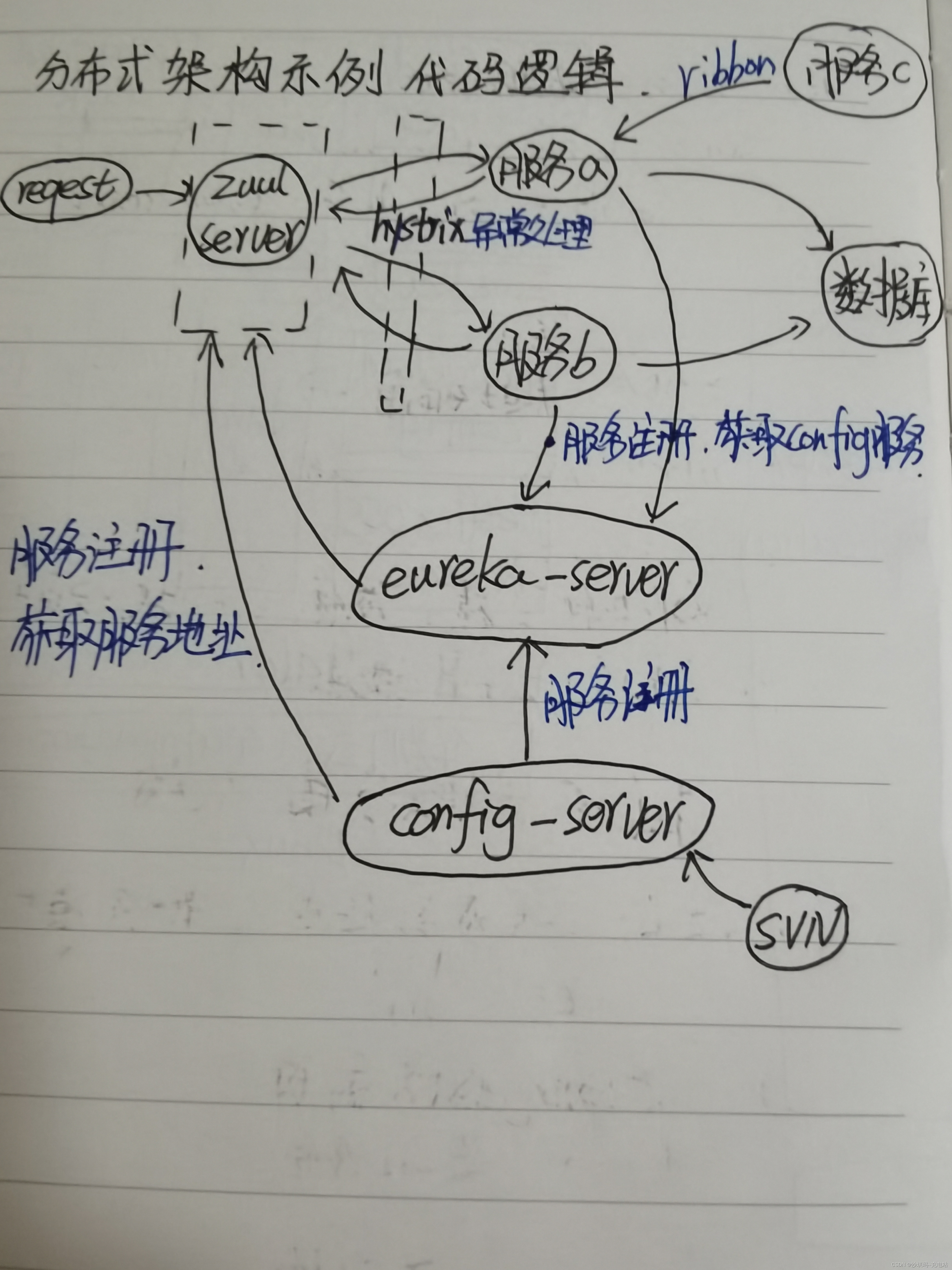
大型应用的架构演进--spring家族在其中的作用
01 大型应用的架构演进 带来的挑战: 运维与监控 分布式带来的复杂性 接口的调整成本 测试成本 依赖管理成本 02 Spring家族 在我看来,springboot的3大特点(我常用的):内置的web容器;开箱即用的starter模版;自动配置&…...

LinkedHashMap 简单实现LRU
要使用 LinkedHashMap 来实现LRU(最近最少使用)缓存,可以设置它的访问顺序为true,以便在每次访问一个元素时,将它移到最后,从而实现LRU的特性。以下是一个简单的Java示例: import java.util.Li…...

mysql字符串函数
函数名 描述 示例 ASCII(s) 返回字符串s的第一个字符的ASCII码 返回CustomerName字段第一个字母的ASCII码: SELECT ASCII(CustomerName) AS NumCodeOfFirstChar FROM Customers; CHAR_LENGTH(s) 返回字符串s的字符数 返回字符串RUNOOB的字符数: …...

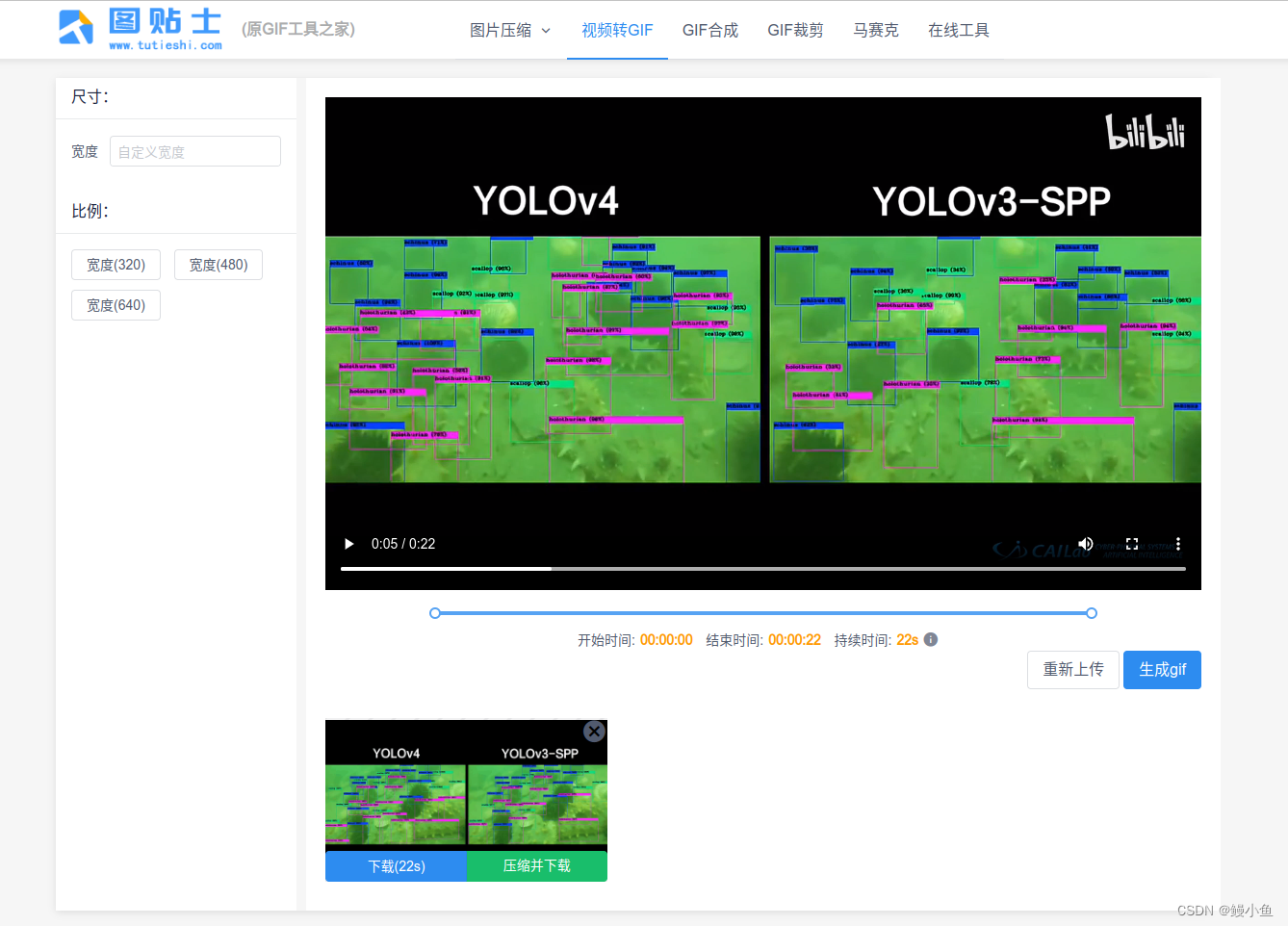
【强烈推荐】视频转gif、图片拼gif,嘎嘎好用,免费免费真的免费,亲测有效,无效过来打我
问题描述 最近遇到一个需求是需要将视频生成gif,这个看上去不是很难,所以有了以下的解决办法 解决办法 首先想到的当然是自己写一个,用了两套代码: from moviepy.editor import *# 读取视频文件 video_clip VideoFileClip(&quo…...

C# Onnx Yolov8 Detect 印章 指纹捺印 检测
应用场景 检测文件中的印章和指纹捺印,用于判断文件是否合规(是否盖章,是否按印) 效果 项目 代码 using Microsoft.ML.OnnxRuntime; using Microsoft.ML.OnnxRuntime.Tensors; using OpenCvSharp; using System; using System.…...
)
0034【Edabit ★☆☆☆☆☆】【修改Bug4】Buggy Code (Part 4)
0034【Edabit ★☆☆☆☆☆】【修改Bug4】Buggy Code (Part 4) bugs conditions strings Instructions Emmy has written a function that returns a greeting to users. However, she’s in love with Mubashir, and would like to greet him slightly differently. She add…...

第十五篇-推荐-Huggingface-镜像-2023-10
推荐一个Huggingface-镜像网站 可下载模型和数据集,解决Huggingface无法访问问题,希望可以一直使用 https://hf-mirror.com/ 举个栗子 https://hf-mirror.com/models?searchqwen 有时需要验证,按要求点就好 域名 hf-mirror.com…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
