项目总结-新增商品-Pagehelper插件分页查询
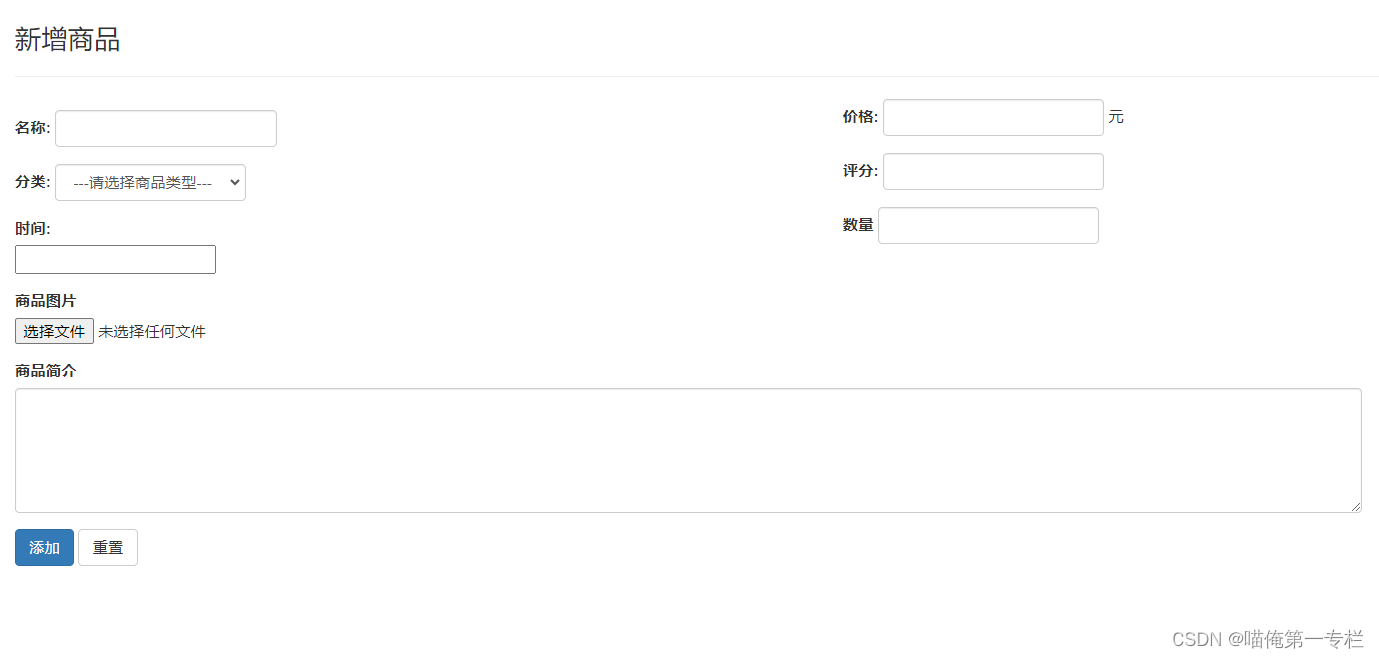
(1)新增商品

工具类:
/**
* @Title: FileUtils.java
* @Package com.qfedu.common.utils
* @Description: TODO(用一句话描述该文件做什么)
* @author Feri
* @date 2018年5月29日
* @version V1.0
*/
package com.gdsdxy.common.utils;import java.io.File;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.UUID;/**
* @Title: FileUtils.java
* @Package com.qfedu.common.utils
* @Description: TODO(用一句话描述该文件做什么)
* @author Feri
* @date 2018年5月29日
* @version V1.0
* 文件工具类
*/
public class FileUtils {//创建文件夹 一个月一个文件夹public static File createDir(String dir) {//子文件名称:201805 201806String month=new SimpleDateFormat("yyyyMM").format(new Date());File dir1=new File(new File(dir).getParent(),"fmwimages");File dir2=new File(dir1,month) ;if(!dir2.exists()) {dir2.mkdirs();}return dir2;}//创建唯一名称 public static String createFileName(String fn) {if(fn.length()>30) {fn=fn.substring(fn.length()-30);}return UUID.randomUUID().toString()+"_"+fn;}}
Controller:

Service:

实现类:

Dao:

insert into t_goods(name,price,pubdate,typeName,intro,picture,flag,star,num) values(#{name},#{price},#{pubdate},#{typeName},#{intro},#{picture},1,#{star},#{num})
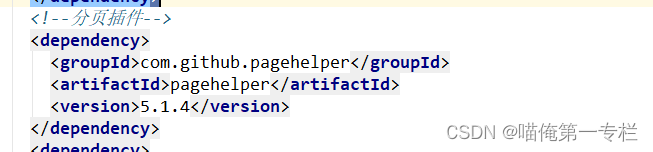
//新增@Insert("insert into t_goods(name,price,pubdate,typeName,intro,picture,flag,star,num) values(#{name},#{price},#{pubdate},#{typeName},#{intro},#{picture},1,#{star},#{num})")public int save(Goods goods);(2)分页查询-Pagehelper插件


Controller:

OrderService:

实现类

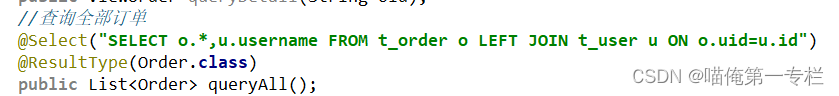
OrderDao:

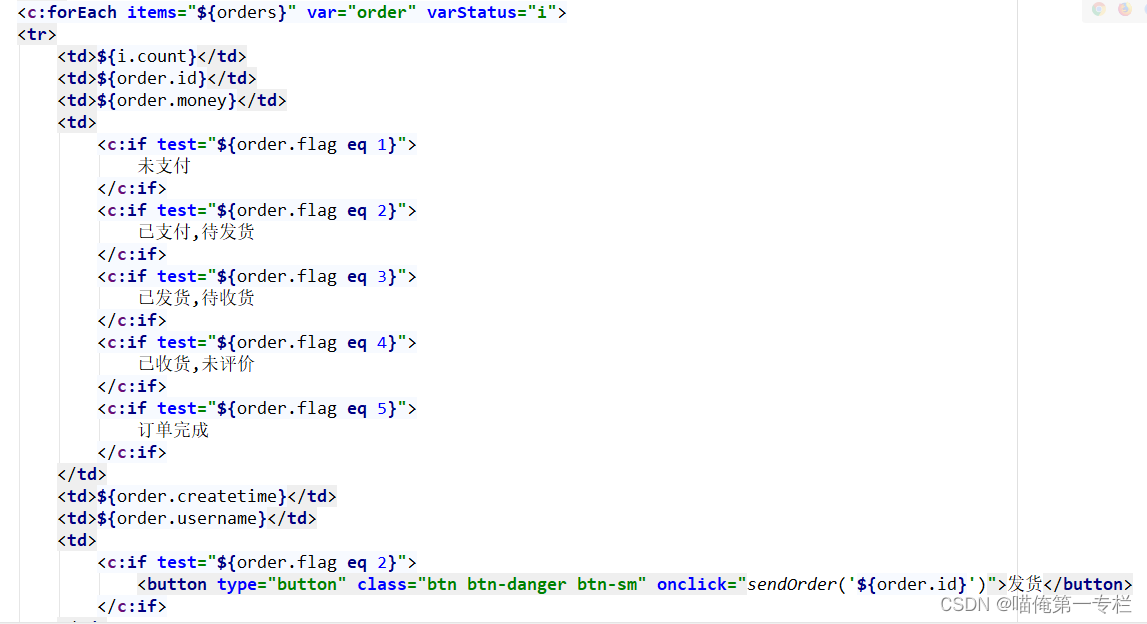
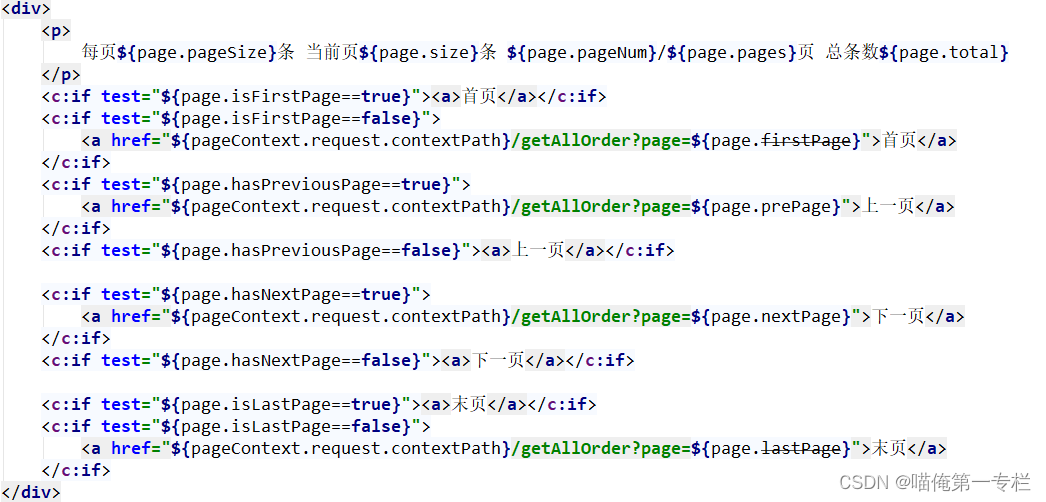
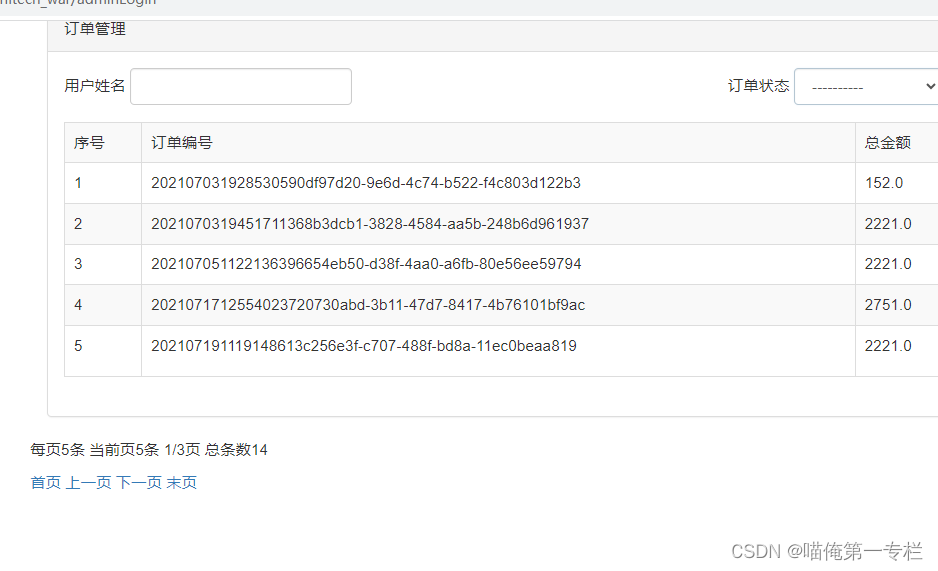
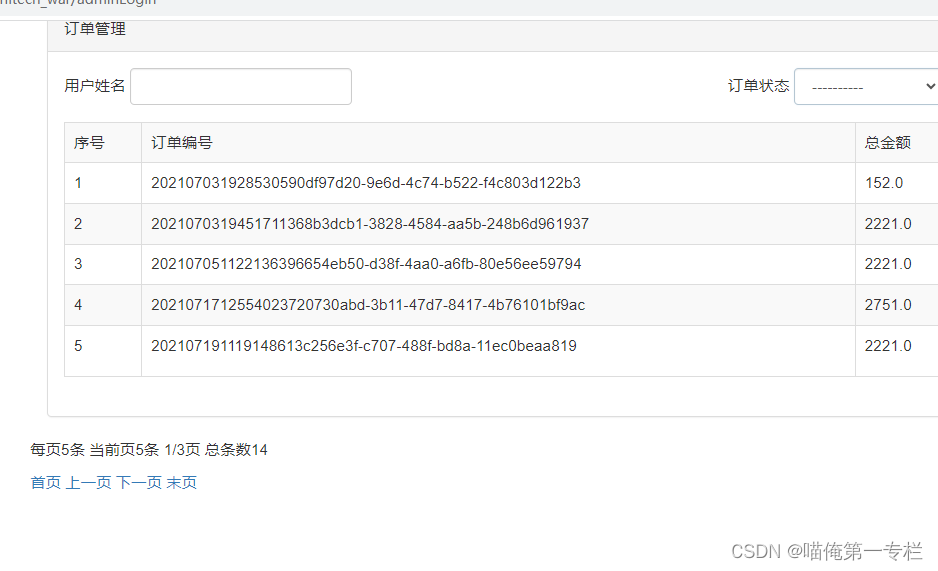
显示页面:
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HITECH-订单管理</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="${pageContext.request.contextPath }/css/bootstrap.min.css">
<script src="${pageContext.request.contextPath }/js/jquery.min.js"></script>
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
<script type="text/javascript">function sendOrder(id){location.href = "${pageContext.request.contextPath}/sendOrder?oid="+id;}$(function(){$("#search").click(function(){var username = $("input[name='username']").val();var status = $("select[name='orderStatus'] option:selected").val();location.href="${pageContext.request.contextPath}/selectOrderByNameAndFlag?username="+username+"&status="+status;})})
</script>
</head>
<body>
<div class="row" style="width:100%;margin-left: 1%;margin-top: 5px;"><div class="col-xs-12 col-sm-12 col-md-12 col-lg-12"><div class="panel panel-default"><div class="panel-heading">订单管理</div><div class="panel-body"><div class="row"><div class="col-xs-5 col-sm-5 col-md-5 col-lg-5"><div class="form-group form-inline"><span>用户姓名</span><input type="text" name="username" class="form-control"></div></div><div class="col-xs-5 col-sm-5 col-md-5 col-lg-5"><div class="form-group form-inline"><span>订单状态</span><select name="orderStatus" class="form-control"><option value="0">----------</option><option value="1">未支付</option><option value="2">已支付,待发货</option><option value="3">已发货,待收货</option><option value="4">已收货,未评价</option><option value="5">完成订单</option></select></div></div><div class="col-xs-2 col-sm-2 col-md-2 col-lg-2"><button type="button" class="btn btn-primary" id="search"><span class="glyphicon glyphicon-search"></span></button></div></div><table id="tb_list" class="table table-striped table-hover table-bordered"><tr><td>序号</td><td>订单编号</td><td>总金额</td><td>订单状态</td><td>订单时间</td><td>用户姓名</td><td>操作</td></tr><c:forEach items="${orders}" var="order" varStatus="i"><tr><td>${i.count}</td><td>${order.id}</td><td>${order.money}</td><td><c:if test="${order.flag eq 1}">未支付</c:if><c:if test="${order.flag eq 2}">已支付,待发货</c:if><c:if test="${order.flag eq 3}">已发货,待收货</c:if><c:if test="${order.flag eq 4}">已收货,未评价</c:if><c:if test="${order.flag eq 5}">订单完成</c:if></td><td>${order.createtime}</td><td>${order.username}</td><td><c:if test="${order.flag eq 2}"><button type="button" class="btn btn-danger btn-sm" onclick="sendOrder('${order.id}')">发货</button></c:if></td></tr></c:forEach></table></div></div></div><div><p>每页${page.pageSize}条 当前页${page.size}条 ${page.pageNum}/${page.pages}页 总条数${page.total}</p><c:if test="${page.isFirstPage==true}"><a>首页</a></c:if><c:if test="${page.isFirstPage==false}"><a href="${pageContext.request.contextPath}/getAllOrder?page=${page.firstPage}">首页</a></c:if><c:if test="${page.hasPreviousPage==true}"><a href="${pageContext.request.contextPath}/getAllOrder?page=${page.prePage}">上一页</a></c:if><c:if test="${page.hasPreviousPage==false}"><a>上一页</a></c:if><c:if test="${page.hasNextPage==true}"><a href="${pageContext.request.contextPath}/getAllOrder?page=${page.nextPage}">下一页</a></c:if><c:if test="${page.hasNextPage==false}"><a>下一页</a></c:if><c:if test="${page.isLastPage==true}"><a>末页</a></c:if><c:if test="${page.isLastPage==false}"><a href="${pageContext.request.contextPath}/getAllOrder?page=${page.lastPage}">末页</a></c:if></div>
</div>
</body>
</html>

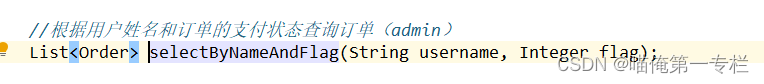
根据条件查询:
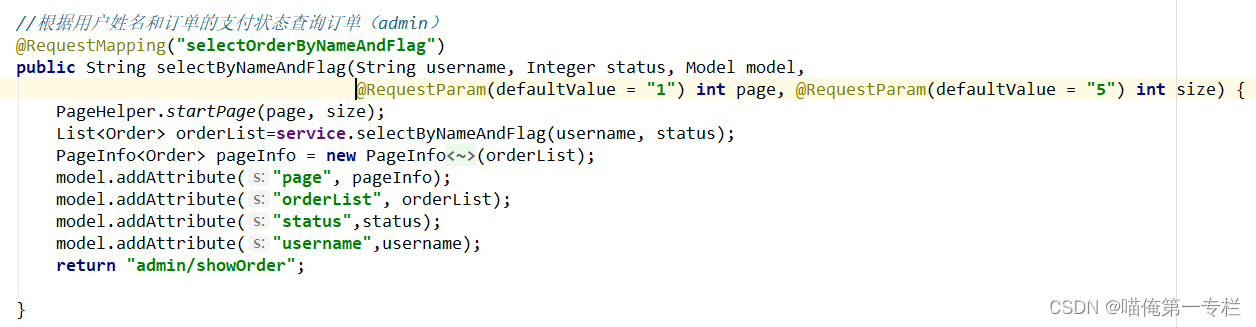
Controller:
OrderService:
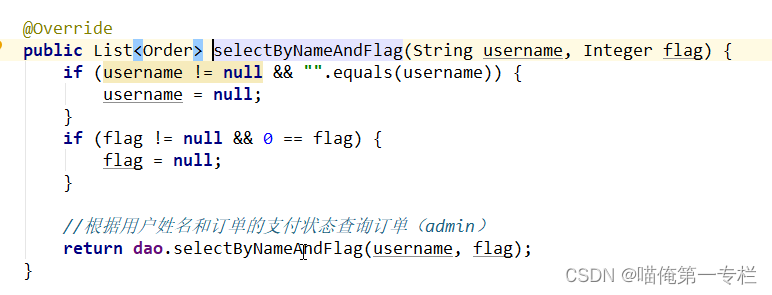
实现类:

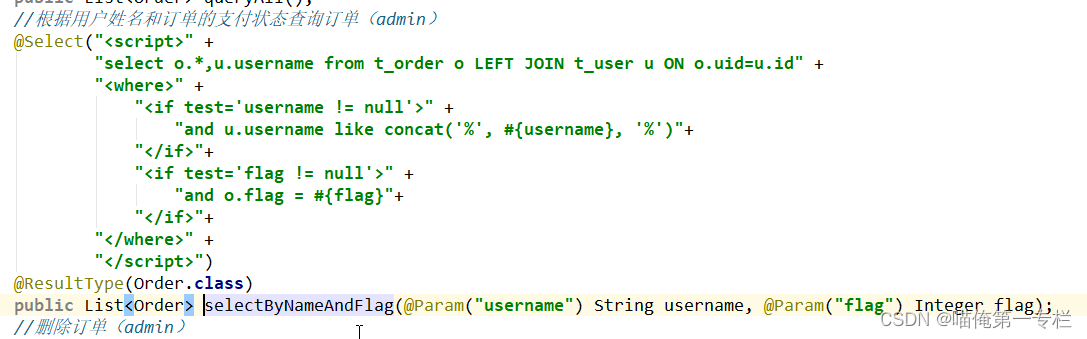
OrderDao

//根据用户姓名和订单的支付状态查询订单(admin)@Select("<script>" +"select o.*,u.username from t_order o LEFT JOIN t_user u ON o.uid=u.id" +"<where>" +"<if test='username != null'>" +"and u.username like concat('%', #{username}, '%')"+"</if>"+"<if test='flag != null'>" +"and o.flag = #{flag}"+"</if>"+"</where>" +"</script>")@ResultType(Order.class)public List<Order> selectByNameAndFlag(@Param("username") String username, @Param("flag") Integer flag);
相关文章:

项目总结-新增商品-Pagehelper插件分页查询
(1)新增商品 工具类: /** * Title: FileUtils.java * Package com.qfedu.common.utils * Description: TODO(用一句话描述该文件做什么) * author Feri * date 2018年5月29日 * version V1.0 */ package com.gdsdxy.common.u…...

java基础篇-环境变量
java基础 编程学习的关键点、重点1.环境变量设置待续 编程学习的关键点、重点 输入输出 Java语言、C语言、Python语言、甚至SQL语言,都需要实战、做大量输入输出等 1.环境变量设置 1.下载jdk安装 jdk官网下载直达链接:https://www.oracle.com/java/te…...

API自动化测试:如何构建高效的测试流程!
一、引言 在当前的软件开发环境中,API(Application Programming Interface)扮演了极为重要的角色,连接着应用的各个部分。对API进行自动化测试能够提高测试效率,降低错误,确保软件产品的质量。本文将通过实…...

MySQL8锁的问题
关键字 mysql 8、lock 问题描述 项目上反馈,一个简单的提交操作需要 40 秒。 抓取 SQL 发现 update gl_credit_bill set verifystate2 where id2761279790403840 执行耗时近40秒解决问题思路 手动执行 SQL,发现非常快,基本排除数据库本身…...

进阶JAVA篇-深入了解 Stream 流对象的创建与中间方法、终结方法
目录 1.0 Stream 流的说明 2.0 Stream 流对象的创建 2.1 对于 Collection 系列集合创建 Stream 流对象的方式 2.2 对于 Map 系列集合创建 Stream 流对象的方式 2.3 对于数组创建 Stream 流对象的方式 3.0 Stream 流的中间方法 3.1 Stream 流的 filter() 中间方法 3.2 Stream 流…...

原型制作的软件 Experience Design mac( XD ) 中文版软件特色
XD是一个直观、功能强大的UI/UX开发工具,旨在设计、原型、用户之间共享材料以及通过数字技术进行设计交互。Adobe XD提供了开发网站、应用程序、语音界面、游戏界面、电子邮件模板等所需的一切。xd mac软件特色 体验设计的未来。 使用 Adobe XD 中快速直观、即取即…...

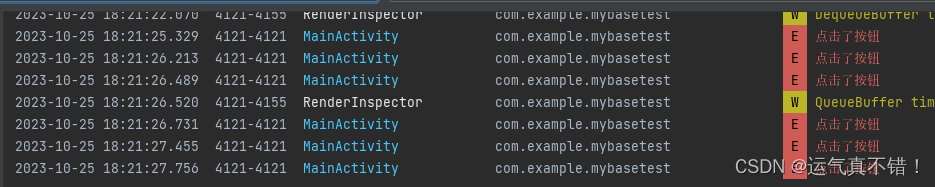
Kotlin中使用ViewBinding绑定控件并添加点击事件
文章目录 效果1、加入依赖2、与控件进行绑定在 Activity 中使用视图绑定 3、监听控件 效果 实现源码 class MainActivity : AppCompatActivity() {lateinit var binding:ActivityMainBindingoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstan…...

Node学习笔记之MongoDB
一、简介 1.1 Mongodb 是什么 MongoDB 是一个基于分布式文件存储的数据库,官方地址 MongoDB: The Developer Data Platform | MongoDB 1.2 为什么选择 Mongodb 操作语法与 JavaScript 类似,容易上手,学习成本低 二、核心概念 Mongodb 中…...

awtk用C语言开发串口通信示例
awtk开发工具封装了串口,可以方便的异步调用,就做个程序试一下吧 在deepinlinux20.9版本调试通过,开始第一步先给系统增加usb串口线驱动 https://download.csdn.net/download/qiaozhangchi/87463972 串口控件ide里没有,需要自己…...

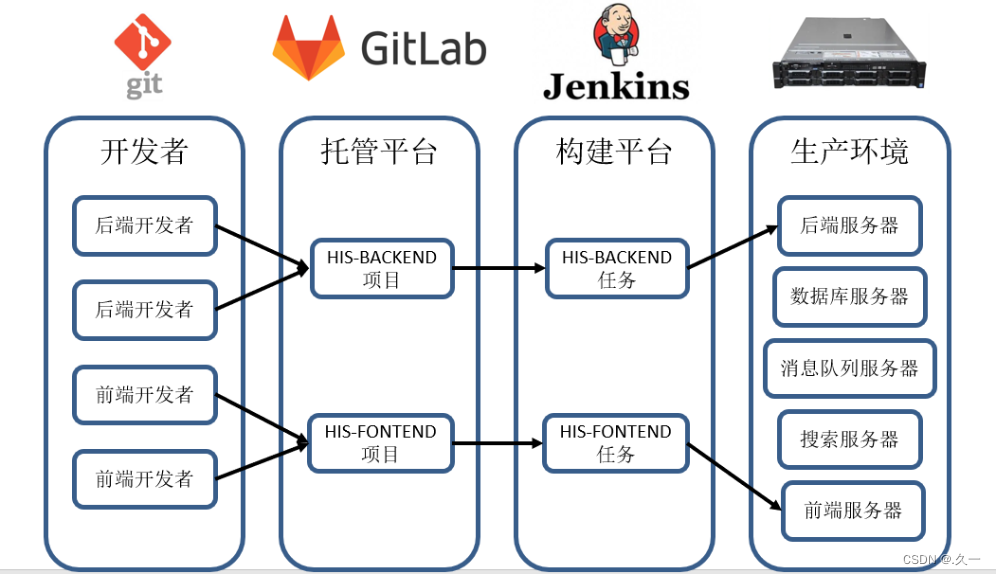
CICD 流程学习(五)Jenkins后端工程构建
案例1:数据库服务部署 MySQL部署 #安装MySQL服务 [rootServices ~]# yum clean all; yum repolist -v ... Total packages: 8,265 [rootServices ~]# yum -y install mysql.x86_64 mysql-server.x86_64 mysql-devel.x86_64 ... Complete! [rootServices ~]# #启动…...

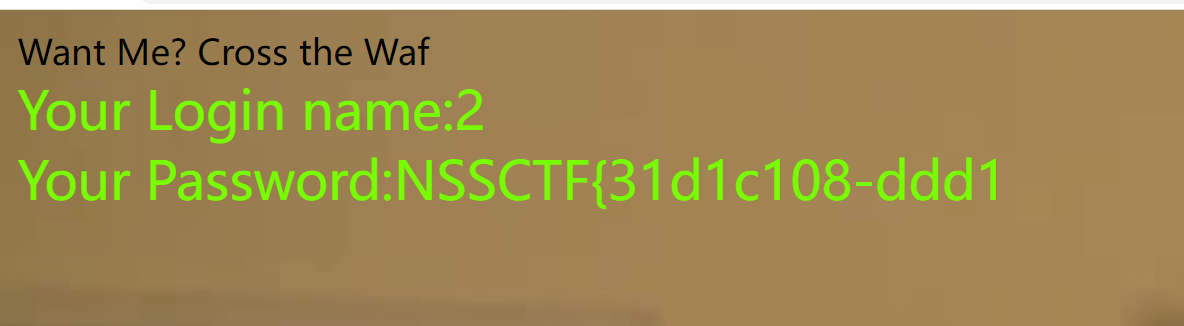
NSS [SWPUCTF 2021 新生赛]sql
NSS [SWPUCTF 2021 新生赛]sql 很明显是sql,有waf。 参数是wllm get型传参,有回显,单引号闭合,回显位3 跑个fuzz看看waf 过滤了空格 and 报错注入 空格->%09 ->like and->&&爆库:test_db -1%27uni…...

【Python机器学习】零基础掌握RandomTreesEmbedding集成学习
如何在高维数据中找到隐藏的结构? 面临大量复杂、高维的数据,例如社交网络分析、电子商务推荐系统或医疗诊断,如何有效地分析和解读这些数据成为一大挑战。一个有效的方法是使用嵌入技术将高维数据转化为低维形式,同时保留其内在结构。这次将介绍一种称为“随机树嵌入”(…...

【C++基础入门】42.C++中同名覆盖引发的问题
一、父子间的赋值兼容 子类对象可以当作父类对象使用(兼容性) 子类对象可以直接赋值给父类对象子类对象可以直接赋值给父类对象父类指针可以直接指向子类对象父类引用可以直接引用子类对象 下面看一个子类对象兼容性的代码: #include <iostream>…...

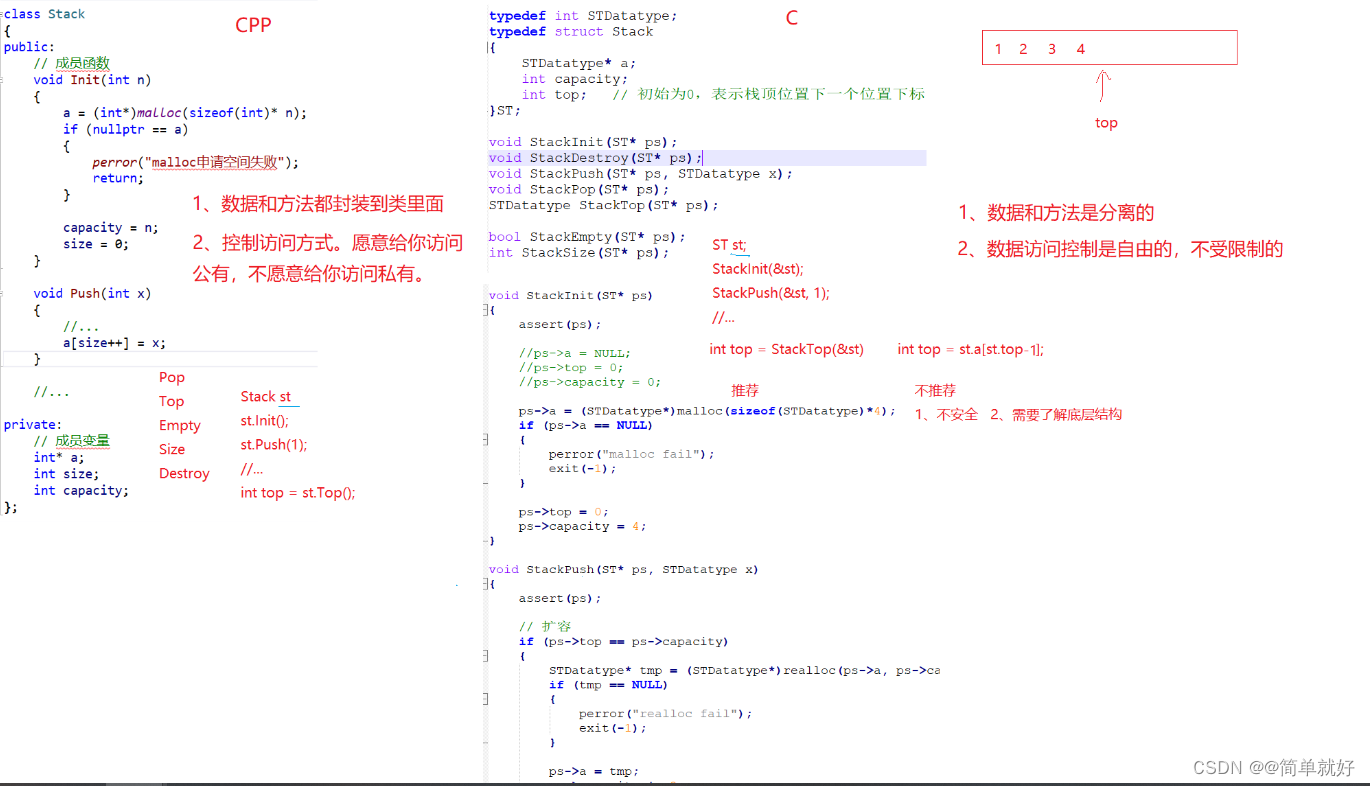
【C++学习笔记】类和对象(上)
目录 1. 面向对象和面向过程的初步认识 2. 类的引入 3. 类的定义 3.1 类的两种定义方式 3.1.1声明和定义全部放在类体中 3.1.2.类声明放在.h文件中,成员函数定义放在.cpp文件中 4. 类的访问限定符及封装 4.1 访问限定符 4.2 面试题:C中struct…...

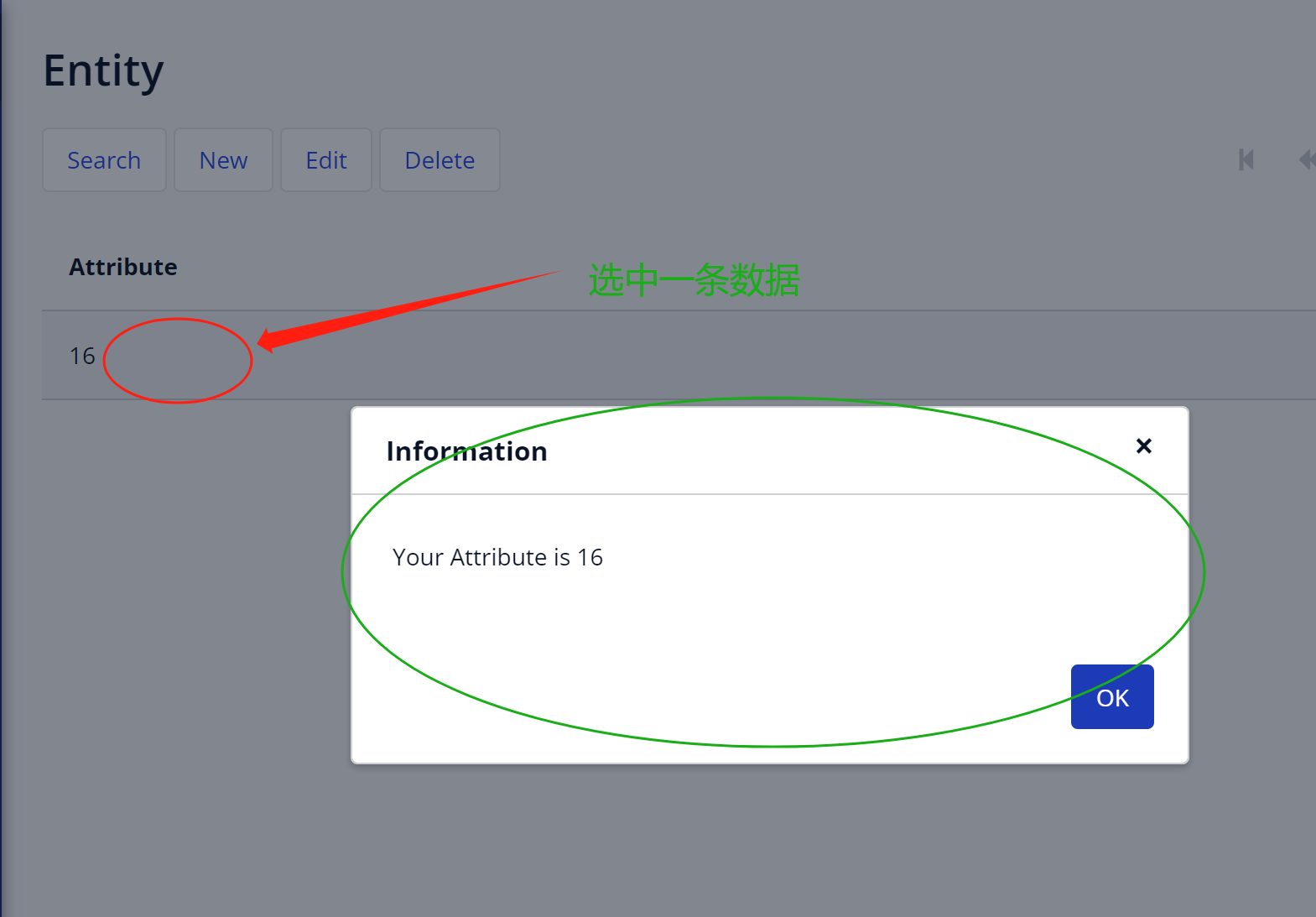
TinySnippet轻UI组件开发系列教程 — DataGrid选择事件
应用场景 DataGrid选择一条记录后,希望能够 调用纳流或者打开指定的页面 或者当鼠标悬停在一行时弱出一个指定的页面在右下角(移开就关闭弹出页) 这些都是我们能够实现的 实现过程 本文以调用纳流为例 下载UI组件 TinySnippet-v4.1.2导…...

热搜榜:最热门的话题文本排行榜API接口
近年来,随着社交媒体的兴起,热门话题的数量和更新速度都在不断增加,因此热门话题排行榜的需求也越来越大。在这篇文章中,我们将探讨如何使用#热搜榜# API接口获取最热门的话题文本排行榜,并给出相关代码示例。 一、API…...

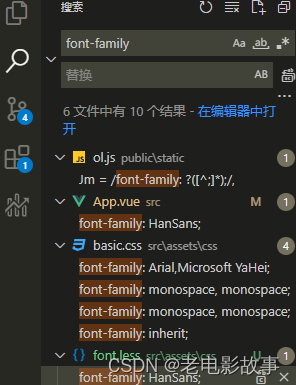
vue中替换全局字体
一、背景 产品说项目要拿去展会展示,但现在项目字体是微软雅黑,不支持商用,需要全局替换思源字体。 二、下载字体 推荐一个网址,好用 字体天下,点击跳转 下载好的文件如下: 三、引入字体 1、在项目…...

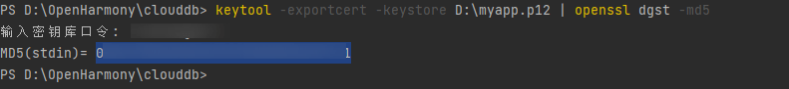
【AGC】.p12证书文件如何获取MD5
近期在使用DevEco Studio3.1打包应用时遇到了一个问题,我使用Build—Generate Key and CSR创建了密钥库文件。 我这里需要获取到创建的.p12证书文件的MD5值,于是在控制台使用了keytool -list -v -keystore D:\myapp.p12命令获取证书指纹,但是…...

vue2 quill 视频上传 ,基于ruoyi vue,oss
包含两种上传方式,第一种点开弹新页面可选url和点击上传。本文中是第二种,自己拼的。像点击上传图片一样,直接传video文件,原创不易,纯纯踩坑; 因为现阶段能搜索到的内容,99.5%都是一样的内容&…...

YOLOv8改进实战 | 更换损失函数之MPDIOU(2023最新IOU)篇
前言 YOLOv8官方默认损失函数采用的是CIoU。本章节主要介绍如何将MPDIoU损失函数应用于目标检测YOLOv8模型。 目录 一、MPDIoU二、代码实现添加损失函数更换损失函数一、MPDIoU 论文链接:MPDIoU: A Loss for Efficient and Accurate Bounding Box Regression MPDIoU是一种基于…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
