TinySnippet轻UI组件开发系列教程 — DataGrid选择事件
应用场景
DataGrid选择一条记录后,希望能够
- 调用纳流
- 或者打开指定的页面
或者当鼠标悬停在一行时 - 弱出一个指定的页面在右下角(移开就关闭弹出页)
这些都是我们能够实现的
实现过程
本文以调用纳流为例
- 下载UI组件 TinySnippet-v4.1.2
- 导入UI组件
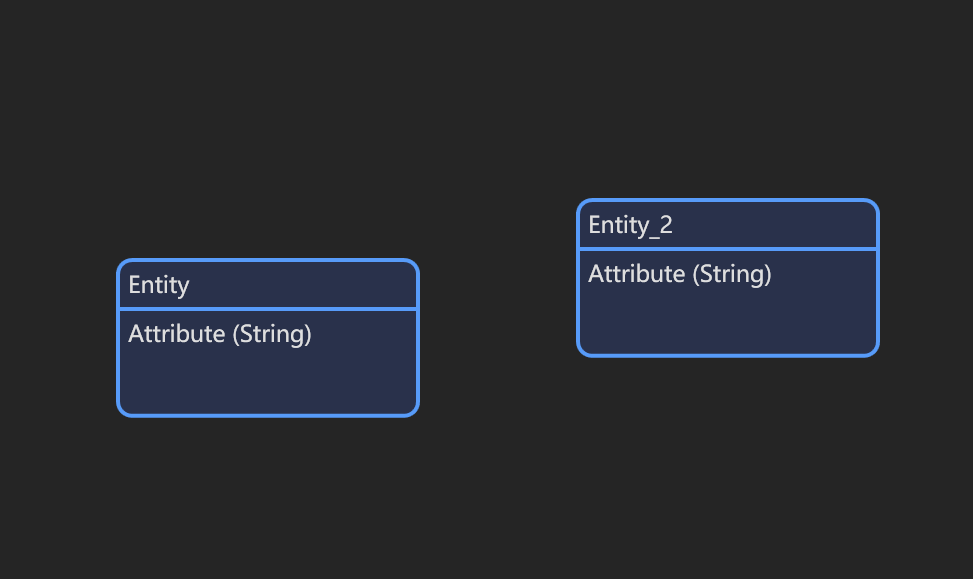
- 新建实体

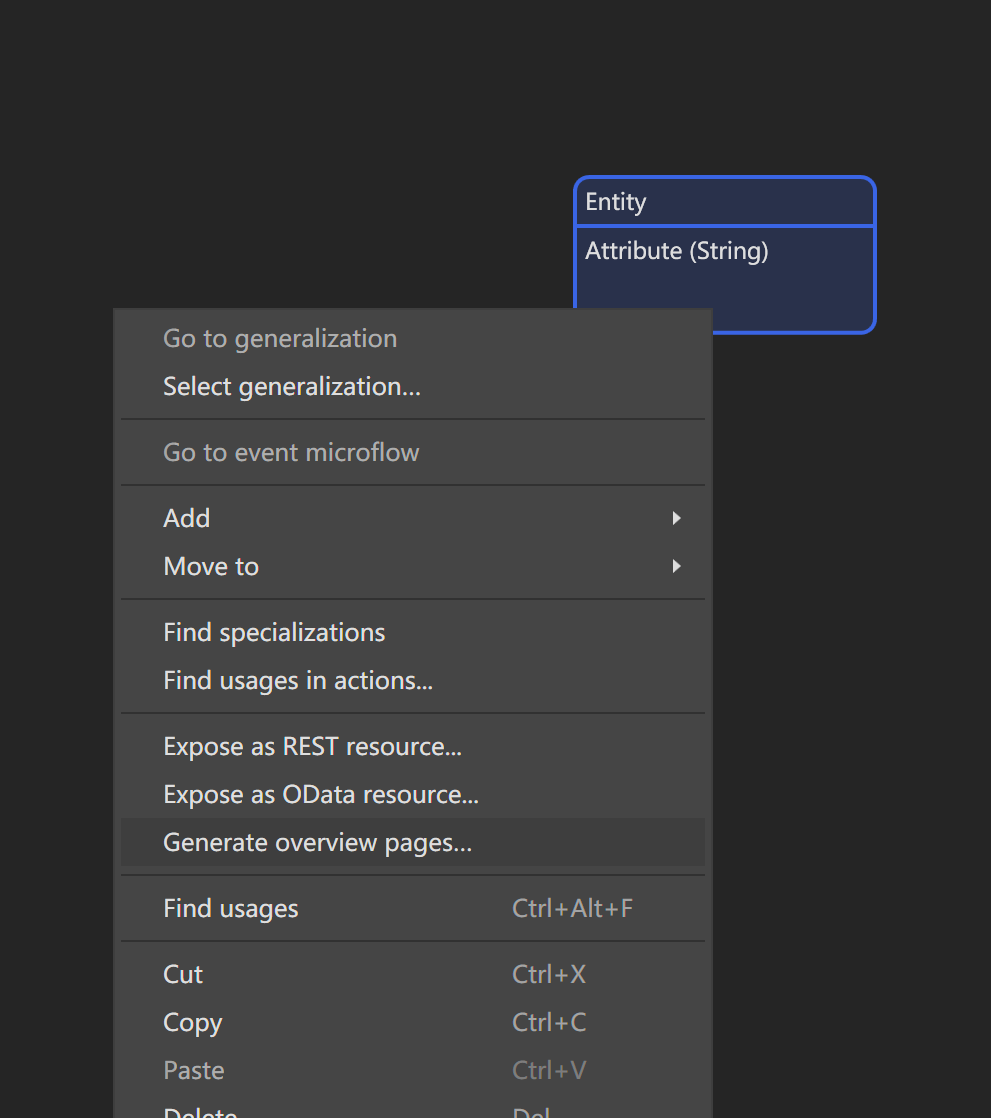
- 自动生成页面

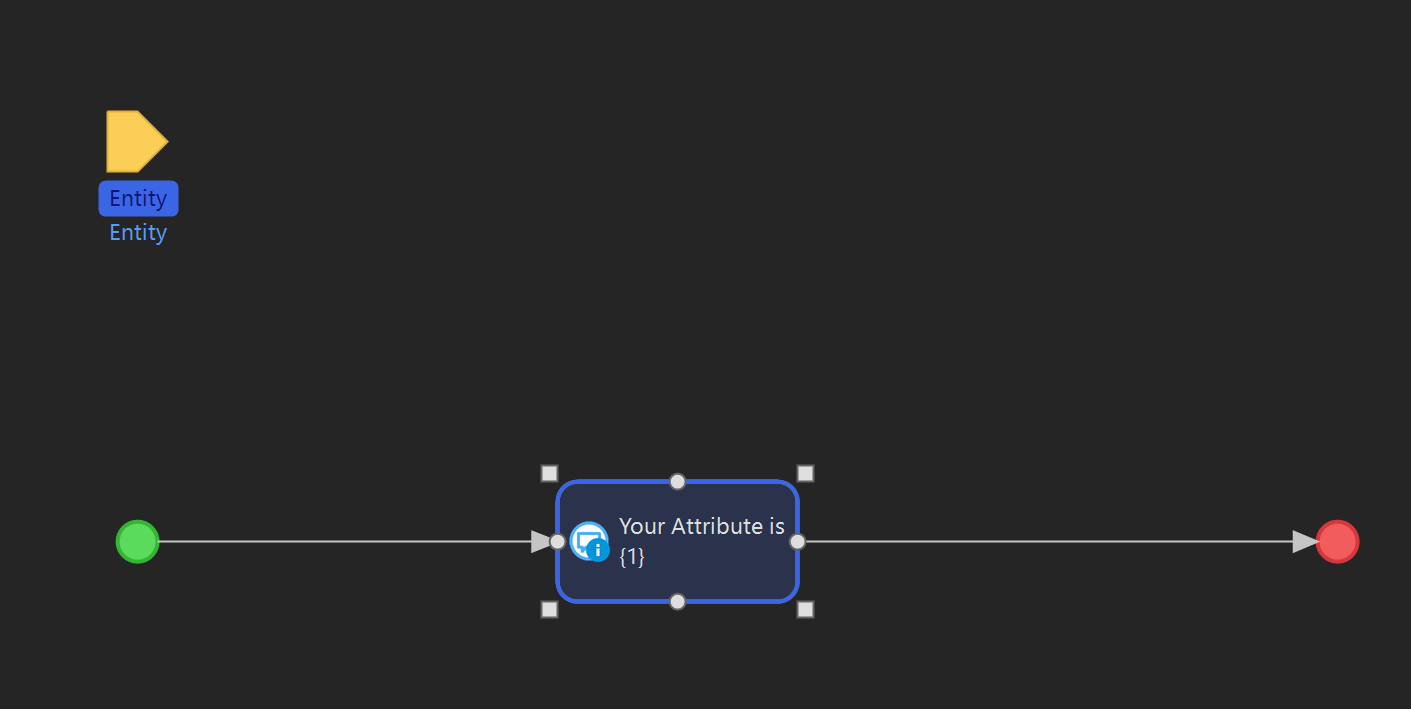
- 配置页面Entity_Overview

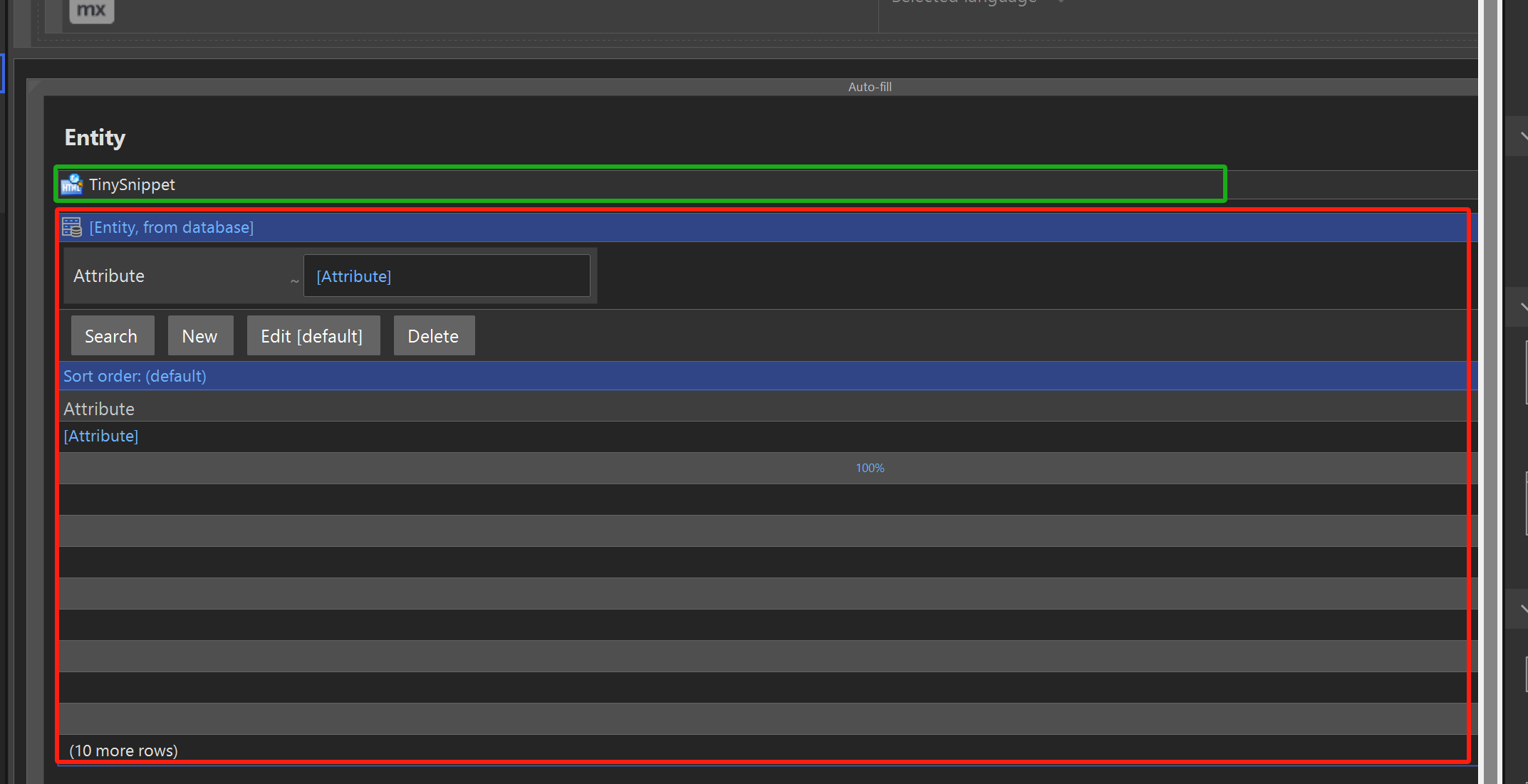
注意TinySnippet要紧挨在一起,这样它就能自动检查到DataGrid
- 配置TinySnippet组件
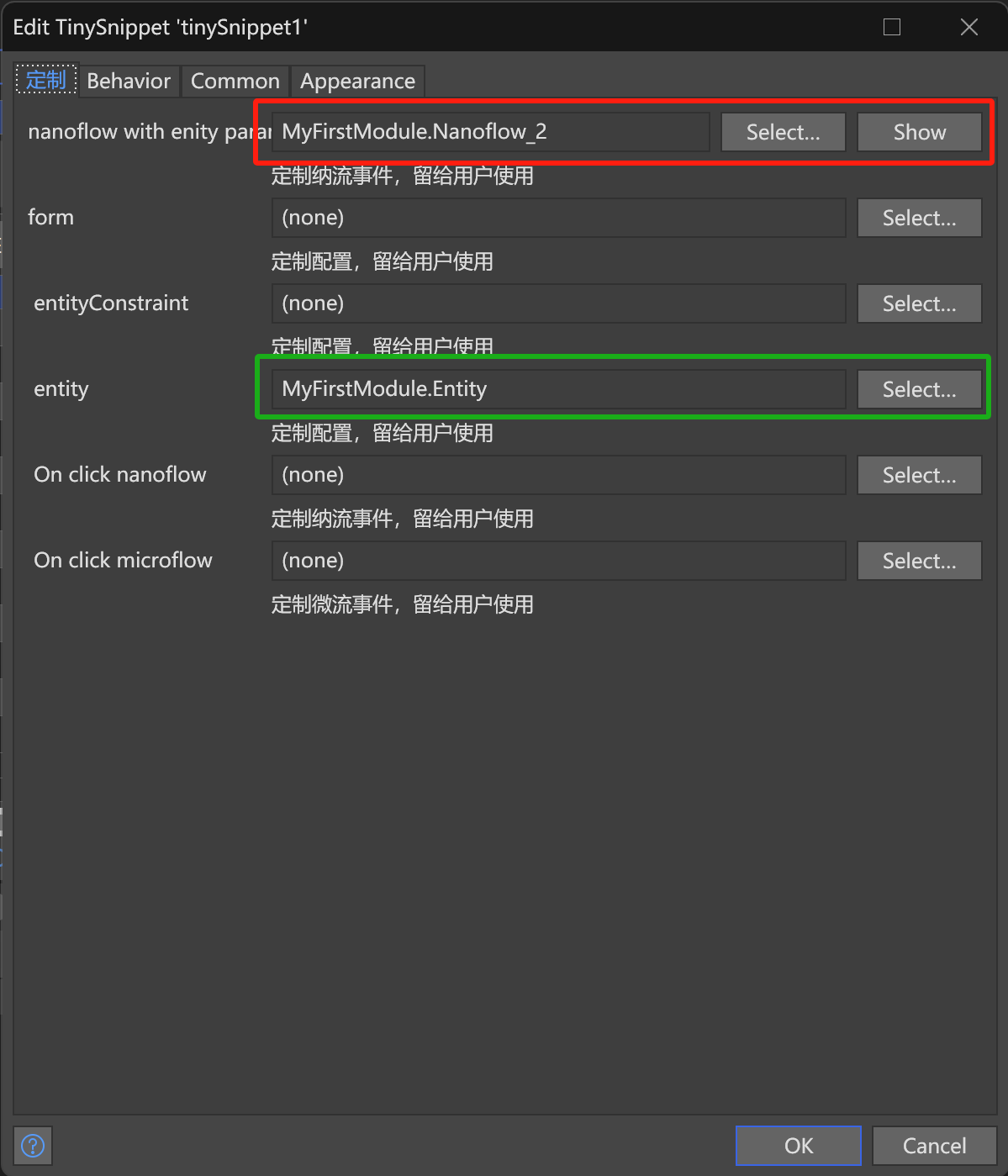
- 配置纳流参数和纳流

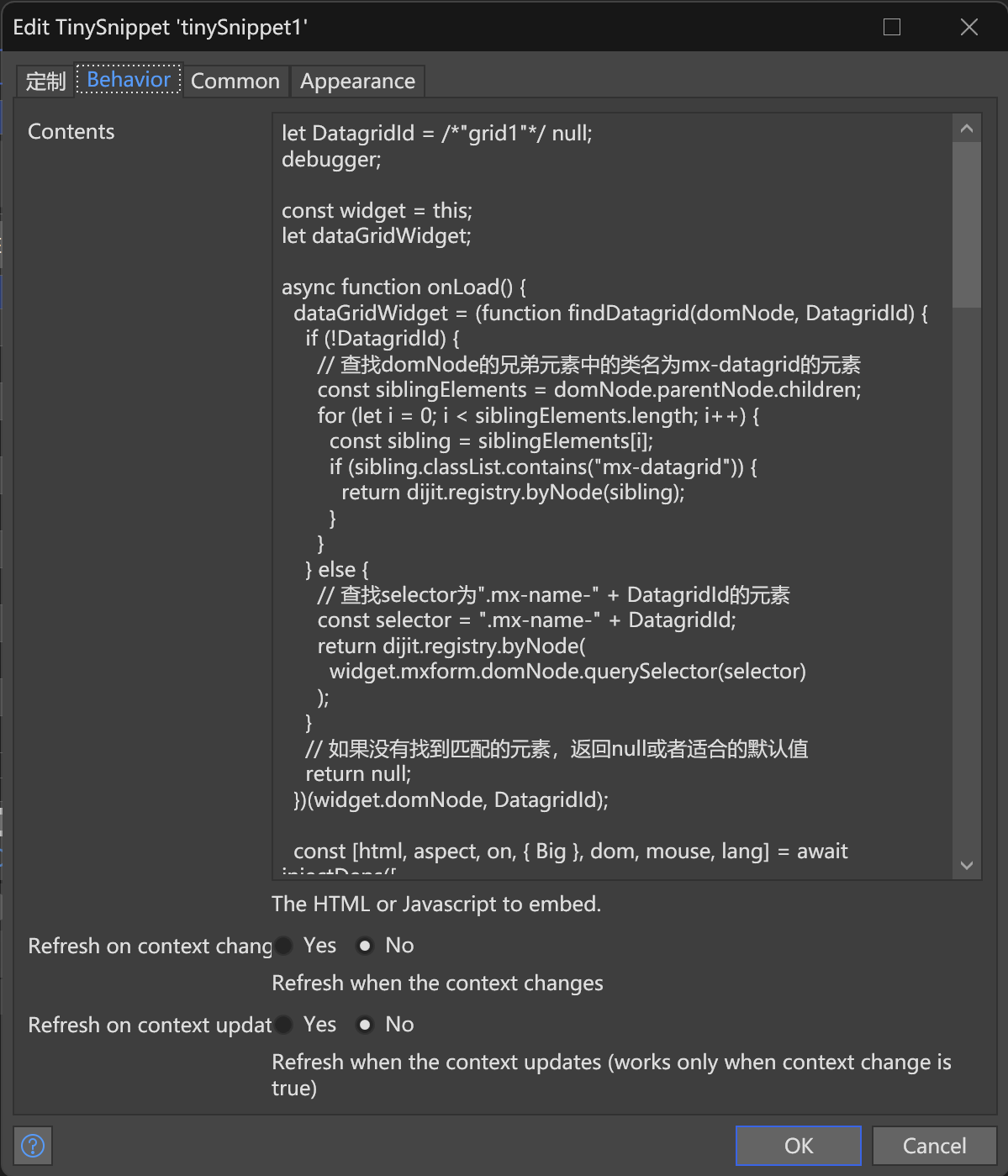
- 配置行为代码

- 配置纳流参数和纳流
- 配置纳流

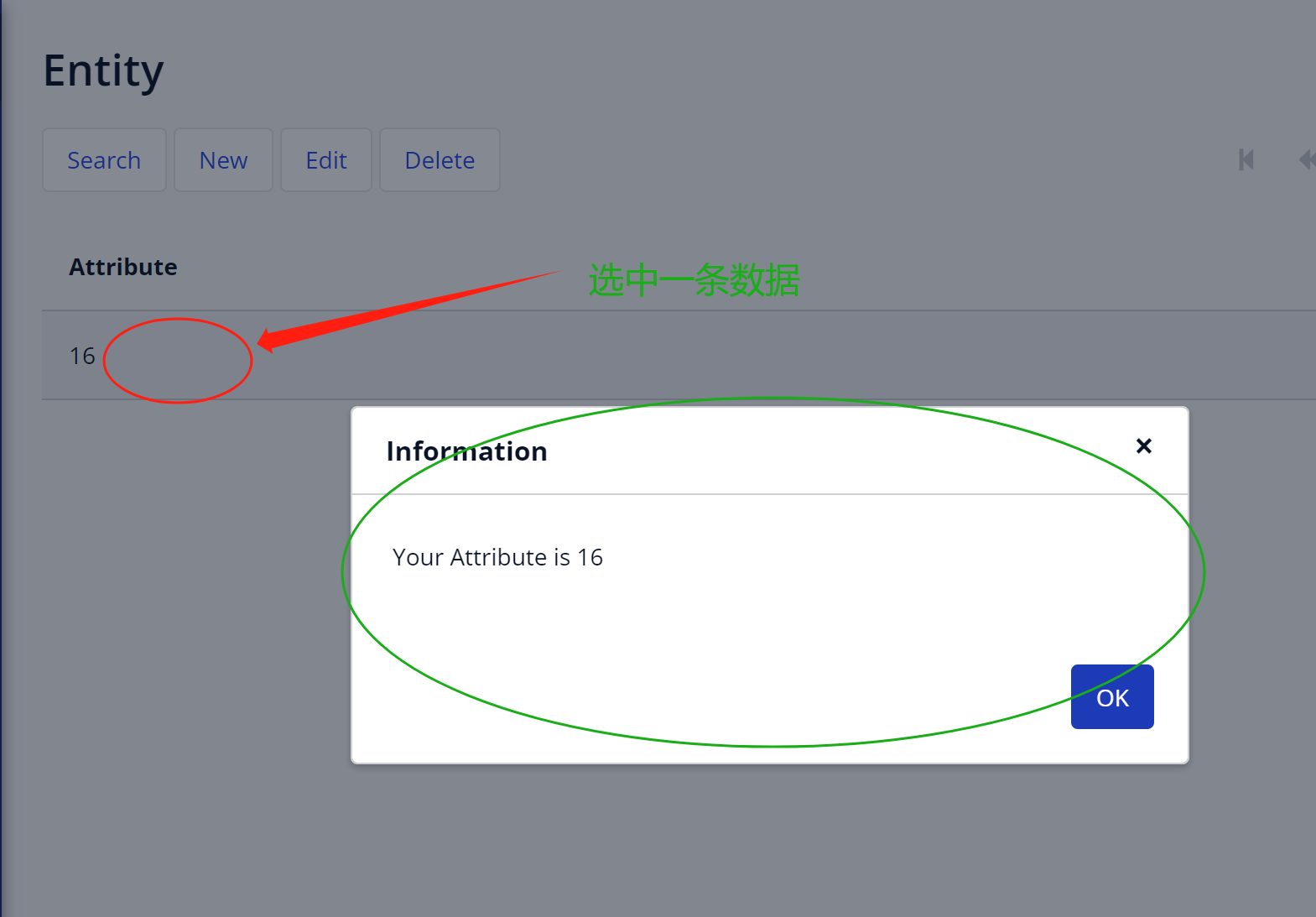
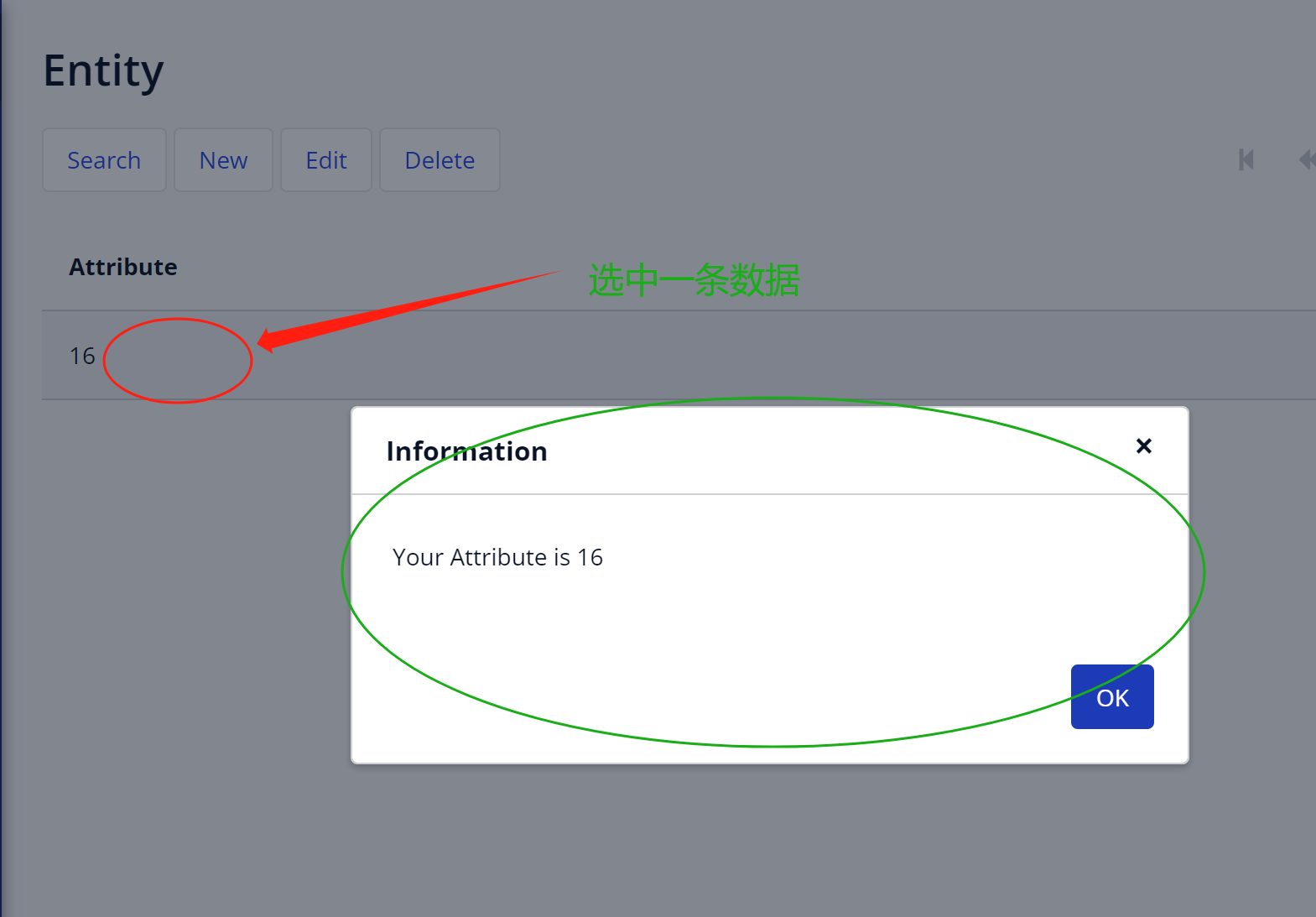
运行效果

行为代码
let DatagridId = /*"grid1"*/ null;const widget = this;
let dataGridWidget;async function onLoad() {dataGridWidget = (function findDatagrid(domNode, DatagridId) {if (!DatagridId) {// 查找domNode的兄弟元素中的类名为mx-datagrid的元素const siblingElements = domNode.parentNode.children;for (let i = 0; i < siblingElements.length; i++) {const sibling = siblingElements[i];if (sibling.classList.contains("mx-datagrid")) {return dijit.registry.byNode(sibling);}}} else {// 查找selector为".mx-name-" + DatagridId的元素const selector = ".mx-name-" + DatagridId;return dijit.registry.byNode(widget.mxform.domNode.querySelector(selector));}// 如果没有找到匹配的元素,返回null或者适合的默认值return null;})(widget.domNode, DatagridId);const [html, aspect, on, { Big }, dom, mouse, lang] = await injectDeps(["dojo/dom-construct","dojo/aspect","dojo/on","big.js","mxui/dom","dojo/mouse","dojo/_base/lang",]);aspect.after(dataGridWidget,"_shareWidgetSelection",lang.hitch(widget, onSelectRow));
}function onSelectRow() {const selectGuid = dataGridWidget.selection[0];const rowObj = dataGridWidget._mxObjects.find((e) => e._guid == selectGuid);if (rowObj && !mendix.lang.objectIsEmpty(widget.onclicknf2)) {const mxContext = new mendix.lib.MxContext();mxContext.setContext(rowObj);mx.data.callNanoflow({ nanoflow: widget.onclicknf2, context: mxContext });}
}function getRowData(e) {const rowNode = e.node;let tdNode = e.event.target;if (!dataGridWidget.domData(tdNode, "name")) {tdNode = mxui.dom.getAncestorNode(tdNode, "TD", 3);}const gridRow = parseInt(dataGridWidget.domData(rowNode, "gridrow"));const rowObj = dataGridWidget.getMxObjectAtRow(gridRow);return { rowNode, tdNode, rowObj };
}// framework code
function onTinyReady() {//widget first showonLoad();
}
async function main() {const [html, aspect, on, { Big }, dom, lang] = await injectDeps(["dojo/dom-construct","dojo/aspect","dojo/on","big.js","mxui/dom","dojo/_base/lang",]);// widget load//widget.addOnLoad(onLoad.bind(widget));// widget mendix datasource update//aspect.after(widget, "update", function () {});// widget destroy//widget.addOnDestroy(function () {});// widget resize//aspect.after(widget, "resize", function () {});aspect.after(widget, "onTinyReady", lang.hitch(widget, onTinyReady));
}
main();async function injectDeps(deps) {return new Promise((resolve) => {if (!Array.isArray(deps)) {deps = [deps];}window.dojoDynamicRequire(deps, function () {resolve(Array.from(arguments));});});
}function throttle(fn, delay = 500) {let _flag = true;let args = null;return function () {if (_flag) {args = arguments;setTimeout(() => {fn.apply(this, args);_flag = true;}, delay);_flag = false;}};
}关于Mendix公司
Mendix,a Siemens business是全球企业级低代码的领导者,正在从根本上重塑数字化企业构建应用的方式。企业可通过Mendix低代码软件快速开发平台来扩展自身的开发能力,打破软件开发的瓶颈。借助Mendix开发平台,企业可以打造具备智能、主动性和人机互动等原生体验的智能化应用,对核心系统进行现代化升级并实现规模化应用开发,以跟上业务增长的速度。Mendix低代码软件快速开发平台可在保持最高安全、质量和治理标准的前提下,促进业务与IT团队之间的密切合作,大大缩短应用开发周期,帮助企业自信迈向数字化未来。Mendix的“Go Make It”平台已被全球4000多家领先公司采用。
相关文章:

TinySnippet轻UI组件开发系列教程 — DataGrid选择事件
应用场景 DataGrid选择一条记录后,希望能够 调用纳流或者打开指定的页面 或者当鼠标悬停在一行时弱出一个指定的页面在右下角(移开就关闭弹出页) 这些都是我们能够实现的 实现过程 本文以调用纳流为例 下载UI组件 TinySnippet-v4.1.2导…...

热搜榜:最热门的话题文本排行榜API接口
近年来,随着社交媒体的兴起,热门话题的数量和更新速度都在不断增加,因此热门话题排行榜的需求也越来越大。在这篇文章中,我们将探讨如何使用#热搜榜# API接口获取最热门的话题文本排行榜,并给出相关代码示例。 一、API…...

vue中替换全局字体
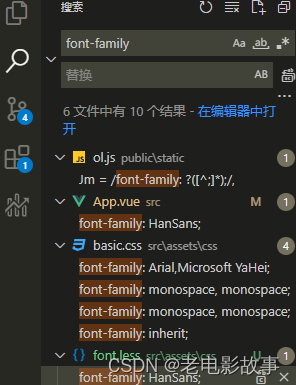
一、背景 产品说项目要拿去展会展示,但现在项目字体是微软雅黑,不支持商用,需要全局替换思源字体。 二、下载字体 推荐一个网址,好用 字体天下,点击跳转 下载好的文件如下: 三、引入字体 1、在项目…...

【AGC】.p12证书文件如何获取MD5
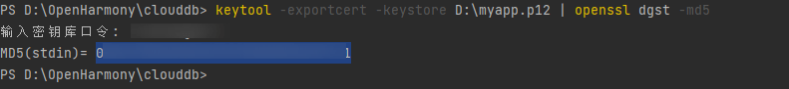
近期在使用DevEco Studio3.1打包应用时遇到了一个问题,我使用Build—Generate Key and CSR创建了密钥库文件。 我这里需要获取到创建的.p12证书文件的MD5值,于是在控制台使用了keytool -list -v -keystore D:\myapp.p12命令获取证书指纹,但是…...

vue2 quill 视频上传 ,基于ruoyi vue,oss
包含两种上传方式,第一种点开弹新页面可选url和点击上传。本文中是第二种,自己拼的。像点击上传图片一样,直接传video文件,原创不易,纯纯踩坑; 因为现阶段能搜索到的内容,99.5%都是一样的内容&…...

YOLOv8改进实战 | 更换损失函数之MPDIOU(2023最新IOU)篇
前言 YOLOv8官方默认损失函数采用的是CIoU。本章节主要介绍如何将MPDIoU损失函数应用于目标检测YOLOv8模型。 目录 一、MPDIoU二、代码实现添加损失函数更换损失函数一、MPDIoU 论文链接:MPDIoU: A Loss for Efficient and Accurate Bounding Box Regression MPDIoU是一种基于…...

图的应用1.0-----最小生成树问题
目录 前言 生成树 1.基本概念 2.生成树的特点 3.生成树形成过程 最小生成树(Minimum Spanning Tree) 1.基本概念 2.构造方法(MST) 普里姆(Prime)算法 1.算法思想 2.代码实现 克鲁斯卡尔(Kruskal)算法 1.算法思想 2.代码…...

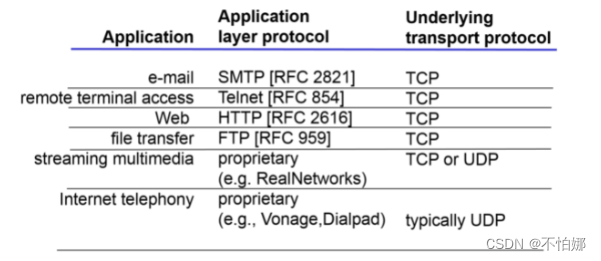
【计算机网络笔记】网络应用对传输服务的需求
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 分组交换 vs 电路交换 计算机网络性能(1)——速率、带宽、延迟 计算机网络性能(2)…...

IDEA启动报错:Command line is too long的解决办法
文章目录 1.报错现象2.解决办法验证3.最佳实践4.问题原因5.参考文献1.报错现象 在idea中启动一个spring cloud项目时,编译完成后直接报错,报错内容如下: Error running XXXApplication:Command line is too long. Shorten command line for XXXApplication or also for Sp…...

Android 中的 本地广播LocalBroadcastManager
Android 中的 本地广播LocalBroadcastManager 文章目录 Android 中的 本地广播LocalBroadcastManager一、LocalBroadcastManager 的基本作用二 、LocalBroadcastManager 的基本使用1、包的导入(1)Android 源码中bp文件的导入:(2&a…...

题目 1120: C语言训练-“水仙花数“问题2python详解)——练气三层后期
✨博主:命运之光 🦄专栏:算法修炼之练气篇(C\C版) 🍓专栏:算法修炼之筑基篇(C\C版) 🍒专栏:算法修炼之练气篇(Python版) ✨…...

sheng的学习笔记-【中】【吴恩达课后测验】Course 3 - 结构化机器学习项目 - 第二周测验
课程3_第2周_测验题 目录:目录 要解决的问题 ① 为了帮助你练习机器学习的策略,本周我们将介绍另一个场景,并询问你将如何行动。 ② 我们认为这个在机器学习项目中工作的“模拟器”将给出一个任务,即领导一个机器学习项目可能…...

基于Pytorch的驾驶员分心行为实时检测
本文使用深度学习和Pytorch(PyTorch 2.0.1\Torchvision 0.15.2)实时检测驾驶员的分心行为,并附录完整代码。 检测分心驾驶是现代汽车中最重要的功能之一。无论是自动驾驶汽车还是其它高端汽车,都配备了驾驶员监控系统,以持续跟踪驾驶员的行为。这对确保驾驶员保持目光在道路…...

【uniapp】小程序开发7:自定义组件、自动注册组件
一、自定义轮播图组件、自动注册 以首页轮播图组件为例。 1、创建组件文件src/components/my-swipper.vue 代码如下: <template><view><view class"uni-margin-wrap"><swiper class"swiper" circular :indicator-dots…...

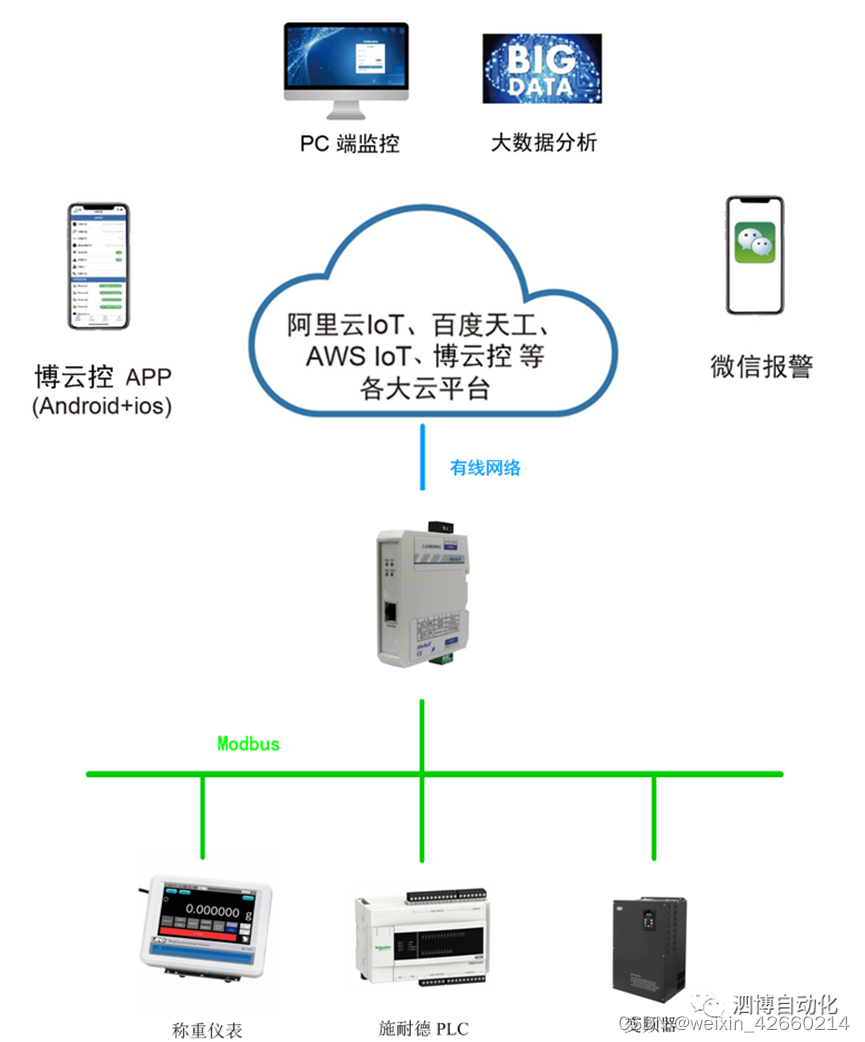
Modbus转MQTT以太网网关MQT-802主要特点和典型应用
随着社会的快速发展,物联网已经潜移默化地深入工控行业的各个领域,其高效的资源整合和强大的数据采集能力,深受客户的喜爱。上海泗博为实现客户在云端平台接收处理世界万物的信息以及实现远程控制,精心打造一款全新物联网产品&…...

Go学习第五章——函数与包
Go学习第五章——函数与包 1 函数1.1 基本语法1.2 函数多返回值1.3 函数的可见性和包级函数1.4 函数调用机制底层原理1.5 值类型和引用类型1.6 注意事项和细节1.7 逃逸机制(补,可不看) 2 包2.1 快速入门2.2 包的使用细节 3 函数详细讲解3.1 递…...

【Python 常用脚本及命令系列 5 -- 如何使用 BeautifulSoup 解析CSDN网页表格中的数据】
文章目录 Python BeautifulSoup 介绍CSDN 网页表格解析开发问题总结 Python BeautifulSoup 介绍 BeautifulSoup是一个Python库,用于解析HTML和XML文档。它常常用于网络爬虫来提取网页中的信息。 以下是BeautifulSoup的一些主要特性: 解析HTMLÿ…...

OpenFeign实现分析、源码解析
什么是openfeign? 是springcloud全家桶的组件之一,其核心作用是为Rest API提供高效简洁的rpc调用方式。 为什么只定义接口而没有实现类? 源码解读(省略) 总结: 源码分析:如何发送http请求? …...

2023 10月最新Vmd 下载安装教程,WindowsLinux
文章目录 下载Vmdwindows版本安装LINUX版本安装 下载Vmd 谷歌搜索VMD 点击左下角download VMD 可选择对应版本 注:点击后会出现输入用户名和密码,由于我已注册,界面不见了,所以直接描述一下。 输入用户名和密码然后会出现让登记…...

Photoshop(PS)安装教程(图文教程超详细)
目录 一.简介 二.安装步骤 软件:PS版本:2023语言:简体中文大小:3.20G系统要求:Win10(1903)及以上版本,64位操作系统硬件要求:CPU2.0GHz 内存8G(或更高,不支…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
