微信小程序获取用户信息
个人博客
微信小程序获取用户信息
个人微信公众号,求关注,求收藏,求指错。
文章概叙
本文主要讲的是小程序获取用户信息的,更新测试时间是2023-10-25
更改原因
首先,官网上的解释是这样的,为了安全合规,检验用户的微信名称以及用户的头像,所以修改了小程序获取用户基本信息的方式。
根据相关法律法规,为确保信息安全,由用户上传的图片、昵称等信息微信侧将进行安全检测,组件从基础库2.24.4版本起,已接入内容安全服务端接口(mediaCheckAsync、msgSecCheck),以减少内容安全风险对开发者的影响。
获取逻辑
获取用户的微信头像,依旧需要用户手动的触发,所以需要使用Button组件,并设置open-type类型为chooseAvatar,寓意为获取选择头像,接着再绑定我们的chooseavatar事件来获取我们的信息。在我们不知道的地方,发生的事情就是小程序会将用户的头像进行安全检测,如果成功的话就会返回到绑定的chooseavatar事件中,不成功则无法获取。
获取用户的昵称,依旧是需要用户手动的触发,但是不再使用按钮组件,而是使用Input组件,但是需要将Input组件的type设置为nickname,这样子,当onBlur事件触发的时候,我们就可以获取到用户提供给我们的信息,而当我们使用onBlur事件的时候,如果不用表单,很容易跟别的按钮的bindTap事件发生冲突,触发bindTap事件在先,onBlur事件在后,因此就需要再使用一个form表单包裹起来。
接下来,将代码放出来。
代码实例
wxml文件如下
<view class="userprofile_container" data-weui-theme="{{theme}}"><mp-toptips msg="{{error}}" type="error" show="{{error}}"></mp-toptips><button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"><image class="avatar" src="{{avatarUrl}}"></image></button><form id="form" bindsubmit="saveUserInfo"><input type="nickname" class="single_input" name="nickName" placeholder="请输入昵称" /><button class="weui-btn btn" type="primary" form-type="submit">确认</button></form>
</view>
文章中最主要的两行,分别是第四行到第六行的获取用户头像,第七行到第十行的获取用户的昵称,实现的逻辑在获取逻辑的章节也写清楚了。
index.ts
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({data: {redirectUrl: '',avatarUrl: defaultAvatarUrl,userInfo: {},//用户的信息error: '',rules: [{name: 'nickName',rules: { required: true, message: '请输入昵称' },}],theme: wx.getSystemInfoSync().theme,},formInputChange(e:any) {const { field } = e.currentTarget.datasetthis.setData({[`userInfO.${field}`]: e.detail.value})},onLoad(e) {console.log(e);wx.onThemeChange((result) => {this.setData({theme: result.theme})})},//获取用户的头像onChooseAvatar(e:any) {const { avatarUrl } = e.detailthis.setData({avatarUrl,})},//保存用户信息async saveUserInfo(e: any) {const { nickName } = e.detail.value;const { avatarUrl } = this.data;if (!nickName) {wx.showToast({icon: "none",title: "请输入您的昵称!"})return}if (!avatarUrl) {this.setData({error: '用户头像不能为空'})return}// 保存到app.tsgetApp().globalData.userInfo = { nickName, avatarUrl };//回去来之前的页面if (this.data.redirectUrl.match("mine")) {wx.switchTab({url: this.data.redirectUrl})}wx.redirectTo({url: this.data.redirectUrl})}
})
最主要的代码如下
//获取用户的头像onChooseAvatar(e:any) {const { avatarUrl } = e.detailthis.setData({avatarUrl,})},
对应的是wxml文件中,获取用户的头像,将用户的头像路径设置在我们的data中,因为返回的是https开头的头像路径,所以不用考虑长度问题。
async saveUserInfo(e: any) {const { nickName } = e.detail.value;const { avatarUrl } = this.data;if (!nickName) {wx.showToast({icon: "none",title: "请输入您的昵称!"})return}if (!avatarUrl) {this.setData({error: '用户头像不能为空'})return}
而这一段代码,当用户点击了Button的时候,获取到form表单的数据,并且将获取到的头像还有用户昵称做校验。而因为我们是从其他的页面跳转过来的,因此需要跳转回去。
最终效果




吐槽
从18年开始,小程序从一开始的getUserInfo到中间的按钮获取,再到现在,感觉一改再改…真的是学习永无止境…
相关文章:

微信小程序获取用户信息
个人博客 微信小程序获取用户信息 个人微信公众号,求关注,求收藏,求指错。 文章概叙 本文主要讲的是小程序获取用户信息的,更新测试时间是2023-10-25 更改原因 首先,官网上的解释是这样的,为了安全合…...

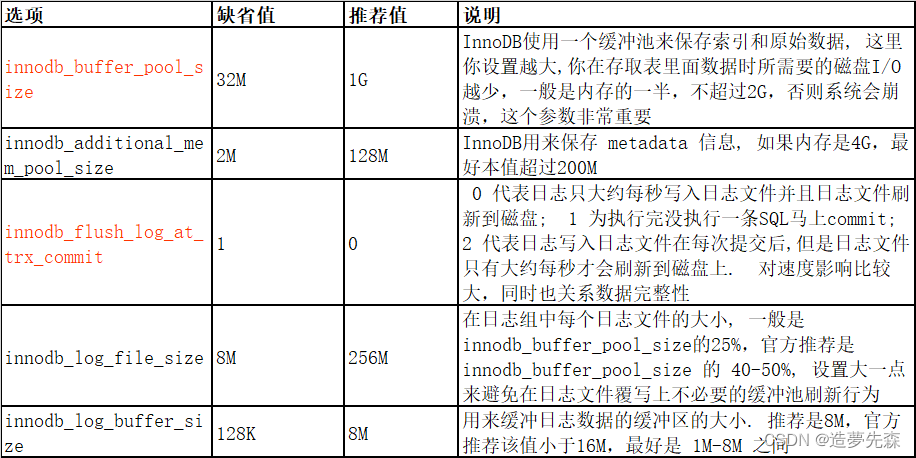
Mysql 索引原理和优化方式
一、索引原理 什么是索引 索引是存储引擎用于快速找到记录的一种数据结构。可以联想到字典中的目录。 索引的分类 (1) Hash 索引 Hash 索引是比较常见的一种索引,他的单条记录查询的效率很高,时间复杂度为1。但是,…...

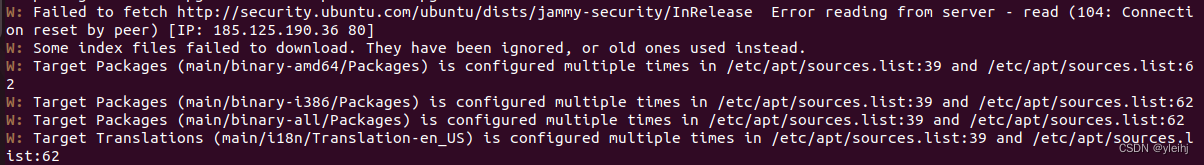
Ubuntu安装VM TOOLS解决虚拟机无法和WINDOWS粘贴复制问题
1:首先使用VMware Workstation安装一个Ubuntu的系统。 2:现在已经不建议安装VM TOOLS。建议安装OPEN-VM-TOOLS。 3:进入系统使用下面的命令安装。 sudo apt install open-vm-tools 4:提示下面错误,Package open-vm…...

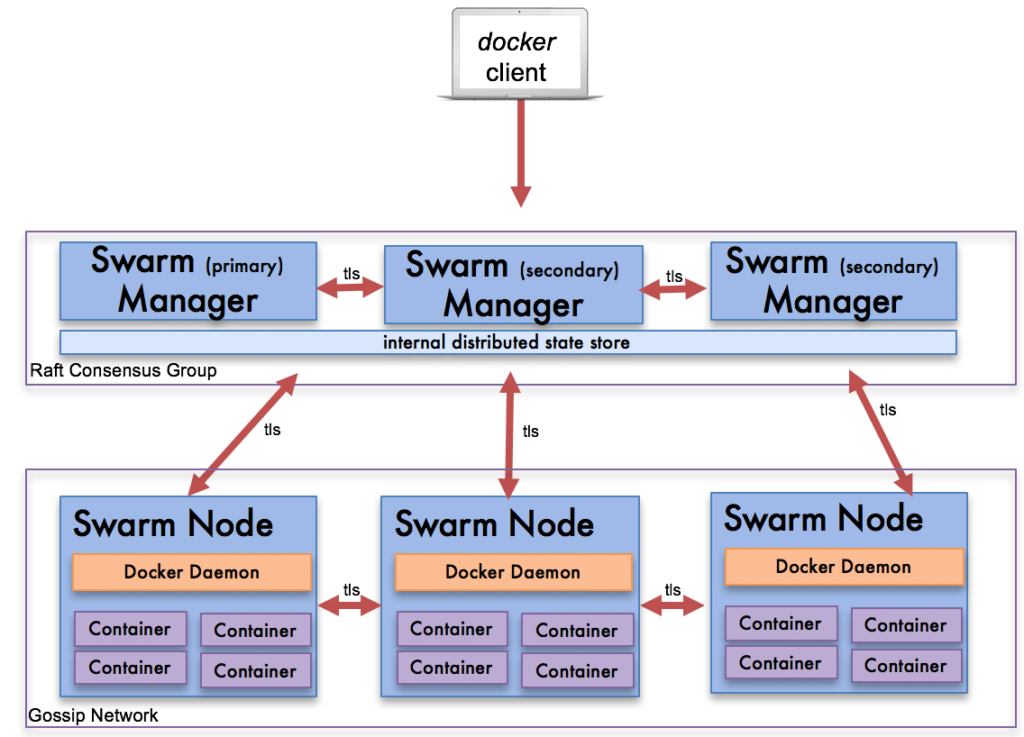
【Docker】Docker Swarm介绍与环境搭建
为什么不建议在生产环境中使用Docker Compose 多机器如何管理?如何跨机器做scale横向扩展?容器失败退出时如何新建容器确保服务正常运行?如何确保零宕机时间?如何管理密码,Key等敏感数据? Docker Swarm介…...

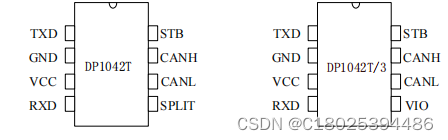
国产CAN总线收发芯片DP1042 兼容替换TJA1042
说明 1 简述 DP1042是一款应用于 CAN 协议控制器和物理总线之间的接口芯片,可应用于卡车、公交、小汽车、工业控制等领域,支持 5Mbps CAN FD 灵活数据速率,具有在总线与 CAN 协议控制器之间进行差分信号传输的能力,完全兼容“ISO…...

[架构之路-243]:目标系统 - 纵向分层 - 架构是表面轮廓、内部骨架、未来蓝图,企业组织架构、信息系统架构、软件架构、应用程序就架构
目录 一、什么是架构 1.1 架构是表面轮廓 1.2 架构是内部骨架 1.3 架构是蓝图,是愿景 1.4 架构是数据流、控制流、管理流、同步流 1.5 数据、控制、同步、管理的比较 二、架构的层级 2.1 企业组织架构 2.2 企业系统架构 2.2 信息系统架构 2.3 软件架构 …...

【接口技术】定时计数器习题
1:8253芯片有______个端口地址。 【可选】 2 3 4 6 解答:4 2:8253芯片有______种工作方式。 【可选】 3 4 5 6 解答:6 3: 8253芯片内部有完全独立的______。 【可选】 6个16位计数通道 3个16位计数通道 6个8位计…...

DC电源模块的的散热结构合理布局
BOSHIDA DC电源模块的的散热结构合理布局 DC电源模块在工业控制、通讯、汽车电子等领域广泛应用。然而,随着功率密度不断提高,DC电源模块产生的热量也越来越大,散热问题变得越来越突出。为了保障电路的稳定性和可靠性,必须采取合…...

Fedora Linux 38下安装音频与视频的解码器和播放器
Fedora Linux 38 操作系统安装好后,默认是没有音频与视频的解码器的,音频与视频的播放体验非常差劲。但是第三方的软件源中有解码器和播放器的软件,需要我们自己手动安装。、 连接互联网,打开Shell命令行: 1. sudo d…...

边缘计算:云计算的延伸
云计算已经存在多年,并已被证明对大大小小的企业都有好处;然而,直到最近边缘计算才变得如此重要。它是指发生在网络边缘的一种数据处理,更接近数据的来源地。 这将有助于提高效率并减少延迟以及设备和云之间的数据传输成本。边缘…...

【经验分享】在Kylin桌面版操作系统中配置openGauss的ODBC数据源
引言 openGauss是一款开源的关系型数据库管理系统,它提供了强大的功能和性能,可以满足各种企业级应用的需求。与此同时,ODBC(Open Database Connectivity)是一个标准的数据库访问接口,它允许应用程序通过统…...

WSL——ubuntu中anaconda换源(conda、pip)
1、conda 打开Ubuntu,输入下列命令。 conda config --set show_channel_urls yes 在文件管理器地址栏,输入:\\wsl$。打开Ubuntu根路径,其中显示了.condarc文件。 以文本形式打开,并输入要换的源,保存即可。…...

IP地址在网络安全中的关键作用
IP地址(Internet Protocol Address)是互联网世界中的重要标识符,它在网络安全领域发挥着至关重要的作用。这些地址不仅帮助设备在网络上找到彼此,还在多个方面有助于维护网络的完整性、机密性和可用性。本文将探讨IP地址在网络安全…...

Android.mk 中覆盖应用包名
项目场景: 一般来讲应用包名都是配置在 AndroidManifest.xml 中的,但遇到特殊情况,需要修改源码中应用包名 通常都会先去改 AndroidManifest.xml package 但改为后编译发现一顿错误,原因是 java 类中已经指定了 R 文件包名&…...

如何最有效地使用ChatGPT:提问技巧与策略
前言 在如今信息技术高速发展的时代,像ChatGPT这样的大型自然语言处理模型为我们提供了一个强大的工具,以获取各种信息和答案。然而,要充分利用这一工具,您需要掌握一些提问技巧与策略,以确保获得最准确和有用的回答。…...

【JAVA学习笔记】40 - 抽象类、模版设计模式(抽象类的使用)
项目代码 https://github.com/yinhai1114/Java_Learning_Code/tree/main/IDEA_Chapter10/src/com/yinhai/abstract_ 一、抽象类的引入 很多时候在创建类的时候有一个父类,比如animal类,他的子类会有各种方法,为了复用需要进行方法的重写&…...

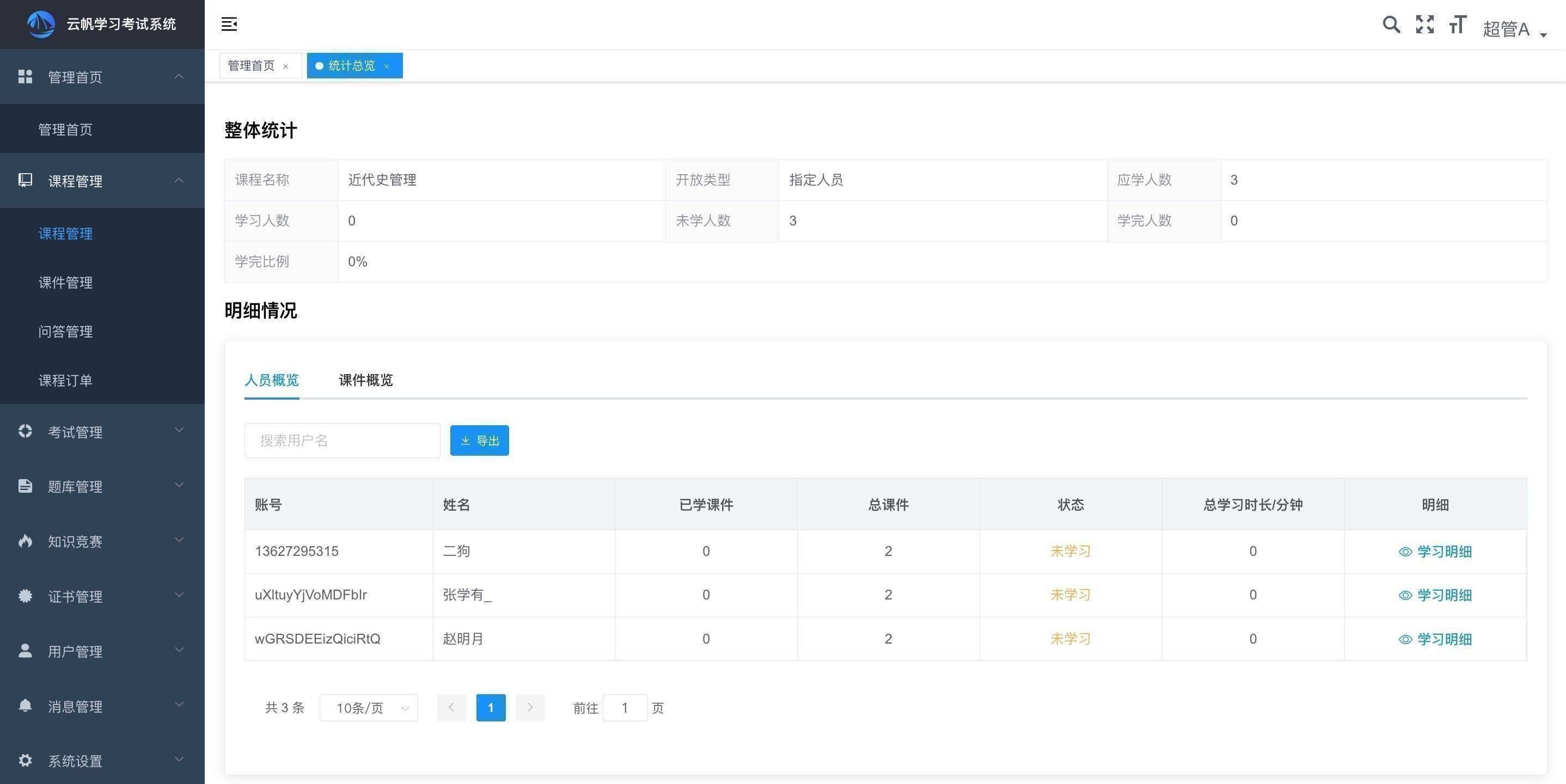
如何通过在线培训考试系统进行远程教育
随着互联网技术的不断发展,远程教育正在成为一种新型的学习方式,它使学生能够在任何地点、任何时间通过在线培训考试系统接受教育。 利用在线培训考试系统进行远程教育具有很大的灵活性。学生可以根据自己的时间和需求自由选择课程,无需受制…...

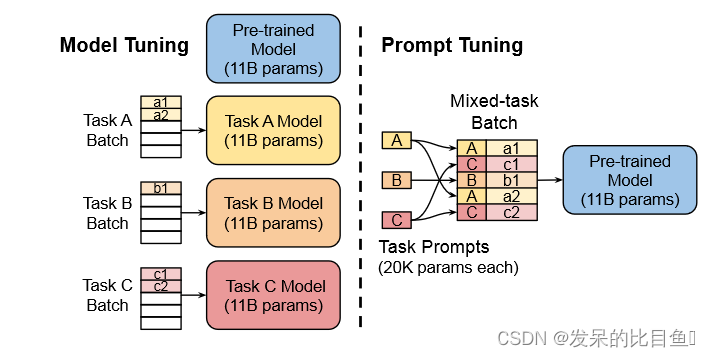
2021-arXiv-The Power of Scale for Parameter-Efficient Prompt Tuning
2021-arXiv-The Power of Scale for Parameter-Efficient Prompt Tuning Paper: https://arxiv.org/abs/2104.08691 Code: https://github.com/google-research/ text-to-text-transfer-transformer/ blob/main/released_checkpoints.md# lm-adapted-t511lm100k 在这项工作中&…...

计算机视觉与深度学习 | 非线性优化理论:图优化、高斯牛顿法和列文伯格-马夸尔特算法
===================================================== github:https://github.com/MichaelBeechan CSDN:https://blog.csdn.net/u011344545 ===================================================== 计算机视觉与深度学习 | SLAM国内外研究现状 计算机视觉与深度学习 | 视…...

一文说尽零售数据分析指标体系
零售的本质业务模式是通过在各种渠道上吸引客户来购买我们的商品来实现盈利,其实就是客户-渠道-商品,也就是我们常说的“人、场、货”,除此之外还有供应链、财务等起到重要的辅助作用。因此如果要构建起系统化的零售数据分析指标体系…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...
