打印机连接网络后怎么安装驱动?
打印机在我们办公和生活中算是比较常见的设备,特别是在上班时需要时常打印各种文件,但是有时电脑上的打印机也会有无法打印的问题,或者新买的打印机需要先安装驱动才能正常打印的。

那么这个时候我们需要先检查电脑上的打印机是否有安装驱动,如果没有安装的话可以先安装好打印机驱动,下面给大家介绍下2种不同安装打印机的步骤:
第一种安装方式:驱动软件自动安装
1、在电脑上下载并安装打印机卫士。
2、双击打开,找到自动安装模式,点击“立即检测”。

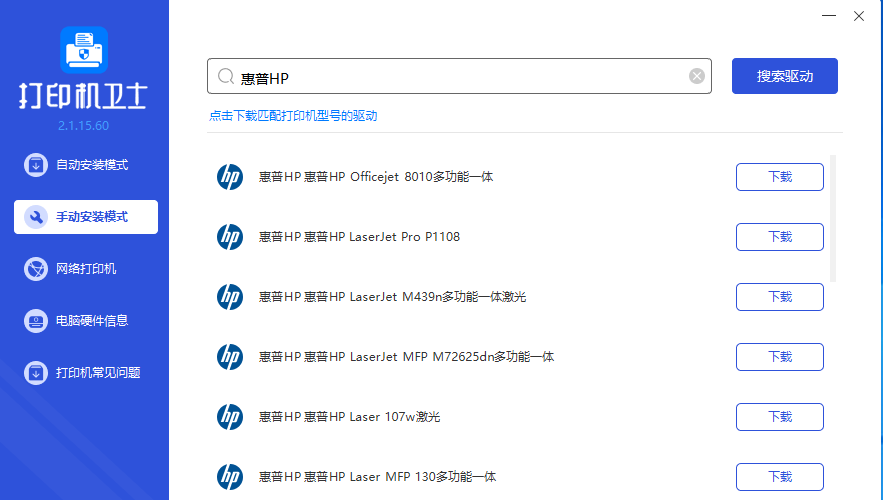
3、进入手动安装模式,搜索驱动品牌和型号。

4、点击下载安装需要的打印机安装程序。
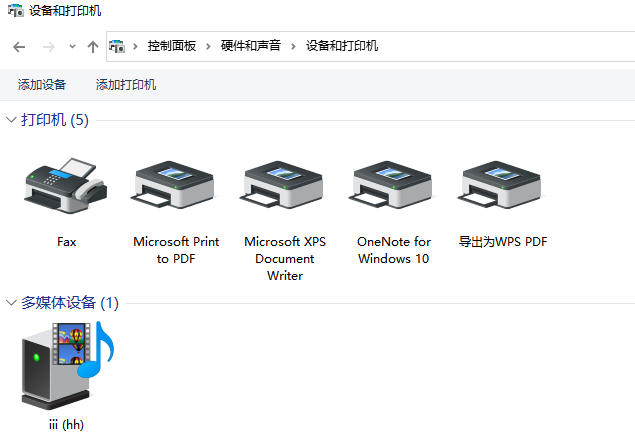
5、完成安装后,打开控制面板,点击“设备和打印机”,点击“打印服务器属性”查看是否有对应打印机驱动程序。

6、可以先测试下能否可以打印,记得打印机里放些纸,能正常成功的话就可以使用了。
第二种安装方式:传统方式安装驱动
1、根据品牌,先去官方网站下载打印机驱动程序
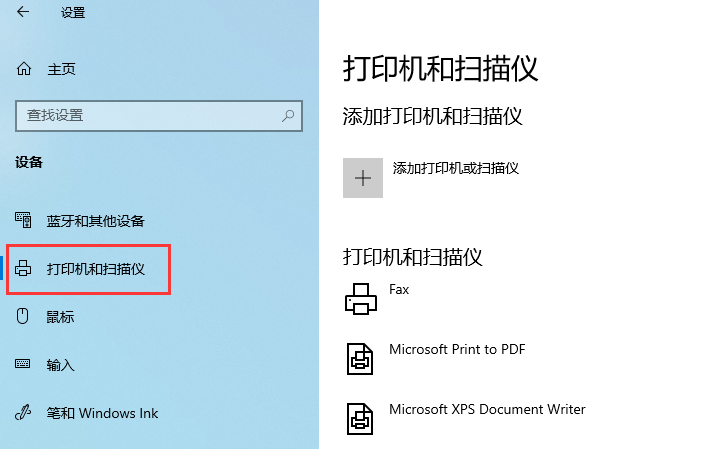
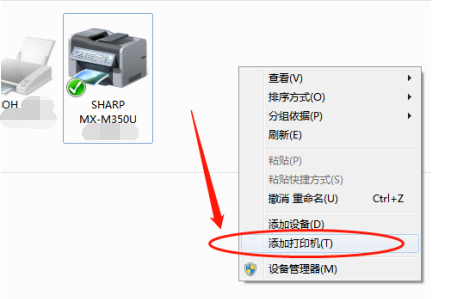
2、首先打开控制面板,点击“打印机和扫描仪”。

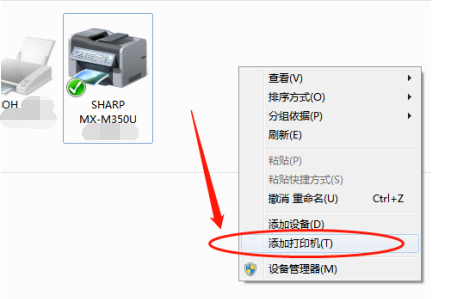
3、点击“打印服务器属性”。
4、在“驱动程序”一栏下点击“添加”。
5、此时会出现添加打印机驱动程序向导,点击:下一步。

6、根据电脑的操作系统位数来选择,然后点击:下一步。
7、选择要安装的打印机驱动的制造商和型号,点击:下一步。
8、完成了添加打印机驱动,点击完成就可以了。
如果你对电脑的悉操作系统不熟悉的话,可以按照以上2种打印机驱动的安装方法,按步骤操作即可,通过这篇安装教程,希望能帮助你如何安装打印机驱动,并且能够成功连接并打印文件,如果还有其他问题,也可以求助公司的网络工程师帮忙解决的。
相关文章:

打印机连接网络后怎么安装驱动?
打印机在我们办公和生活中算是比较常见的设备,特别是在上班时需要时常打印各种文件,但是有时电脑上的打印机也会有无法打印的问题,或者新买的打印机需要先安装驱动才能正常打印的。 那么这个时候我们需要先检查电脑上的打印机是否有安装驱动&…...

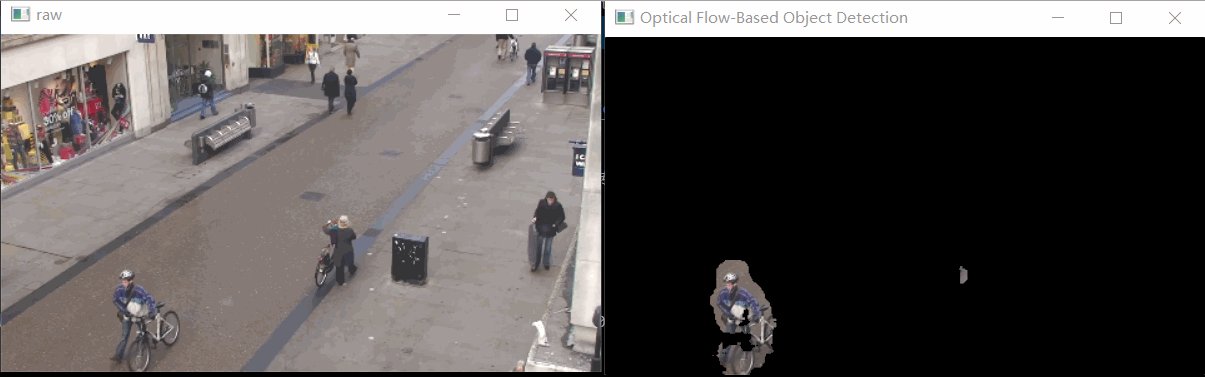
光流法动目标检测
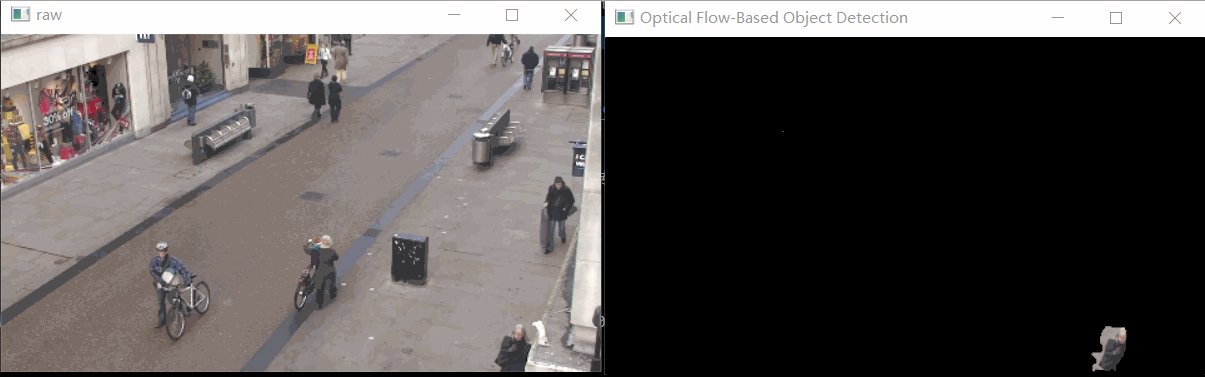
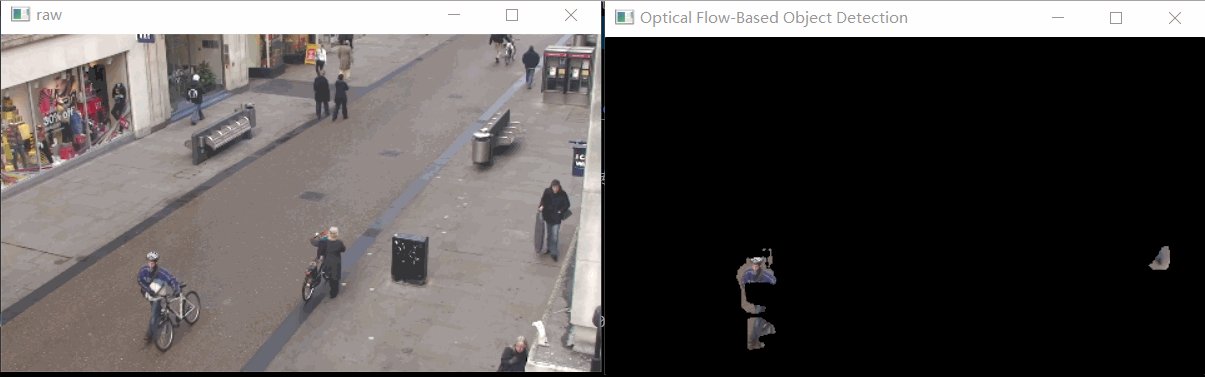
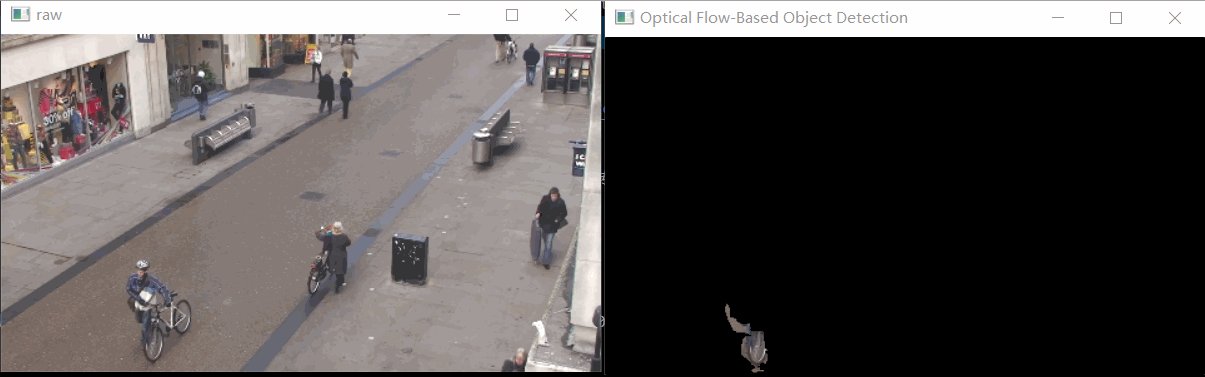
目录 前言 一、效果展示 二、光流法介绍 三、代码展示 总结 前言 动目标检测是计算机视觉领域的一个热门研究方向。传统的方法主要基于背景建模,但这些方法对于光照变化、遮挡和噪声敏感。因此,研究人员一直在寻找更加鲁棒和有效的技术来解决这一问题。…...

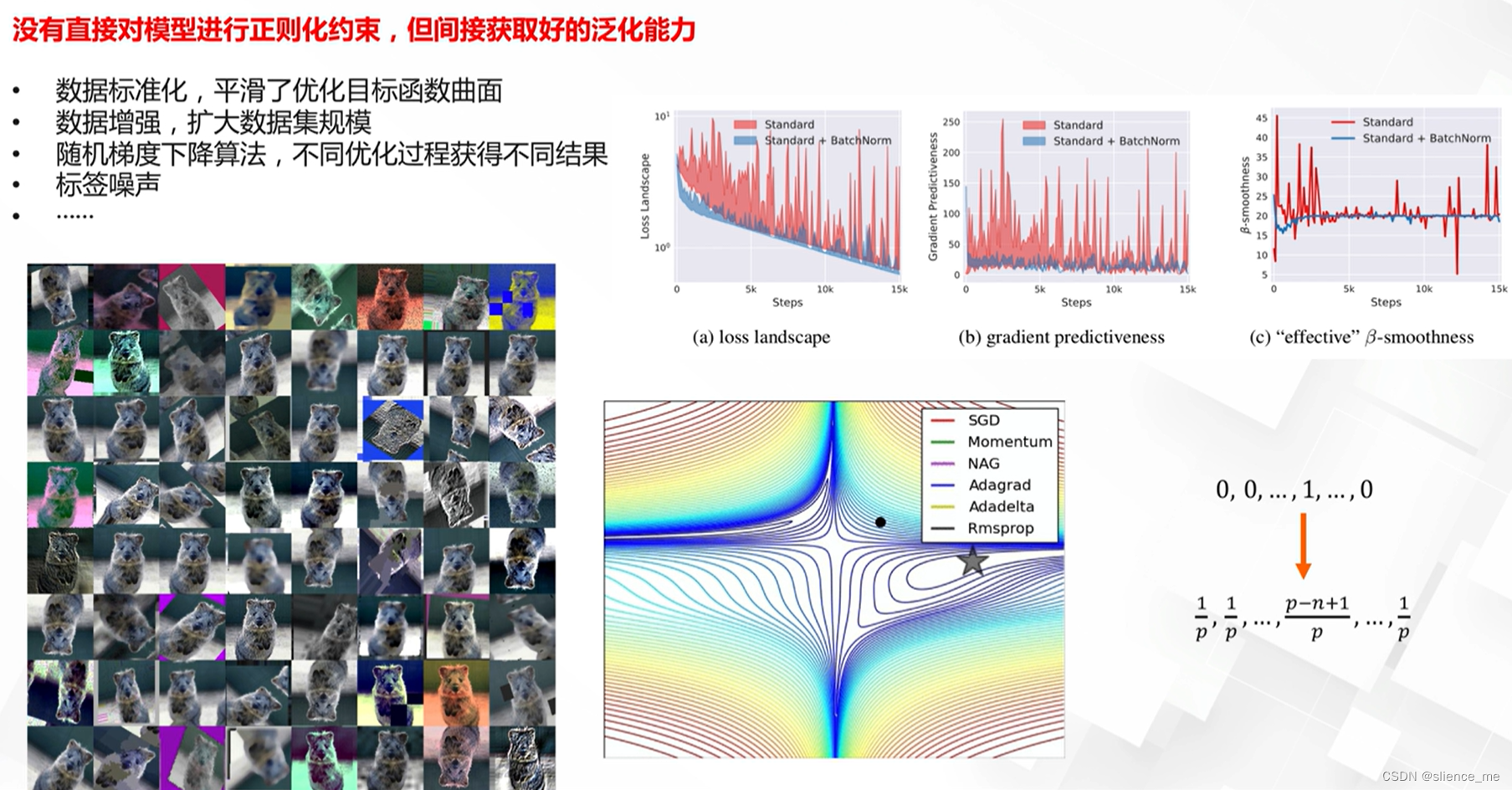
【机器学习合集】泛化与正则化合集 ->(个人学习记录笔记)
文章目录 泛化与正则化1. 泛化(generalization)2. 正则化方法2.1 显式正则化方法显式正则化方法对比提前终止模型的训练多个模型集成Dropout技术 2.2 参数正则化方法2.3 隐式正则化方法方法对比 泛化与正则化 1. 泛化(generalization) 泛化不好可能带来的问题 模型性能不稳定容…...

软考高级之系统架构师之数据流图和流程图
数据流图 概述 数据流图,DFD,用于表示业务信息系统中的数据流,它表达系统中的据传从输入到存储间所涉及的程序。采用图形方式来表达系统的逻辑功能、数据在系统内部的逻辑流向和逻辑变换过程,是结构化系统分析方法的主要表达工具…...

CVPR2023新作:基于组合空时位移的视频修复
Title: A Simple Baseline for Video Restoration With Grouped Spatial-Temporal Shift (视频修复的简单基准:组合空时位移) Affiliation: CUHK MMLab (香港中文大学多媒体实验室) Authors: Dasong Li, Xiaoyu Shi, Yi Zhang, Ka Chun Cheung, Simon See, Xiaoga…...

我的Windows10下的WSL的使用经历
微软每年都会举办Build开发者大会,近年来越来越受关注的Linux 子系统Windows Subsystem for Linux(WSL)已经很完善了,我抱着体验一把的心态,也来使用一下这个功能。 各位新手Linux朋友们,有没有想过怎么在…...

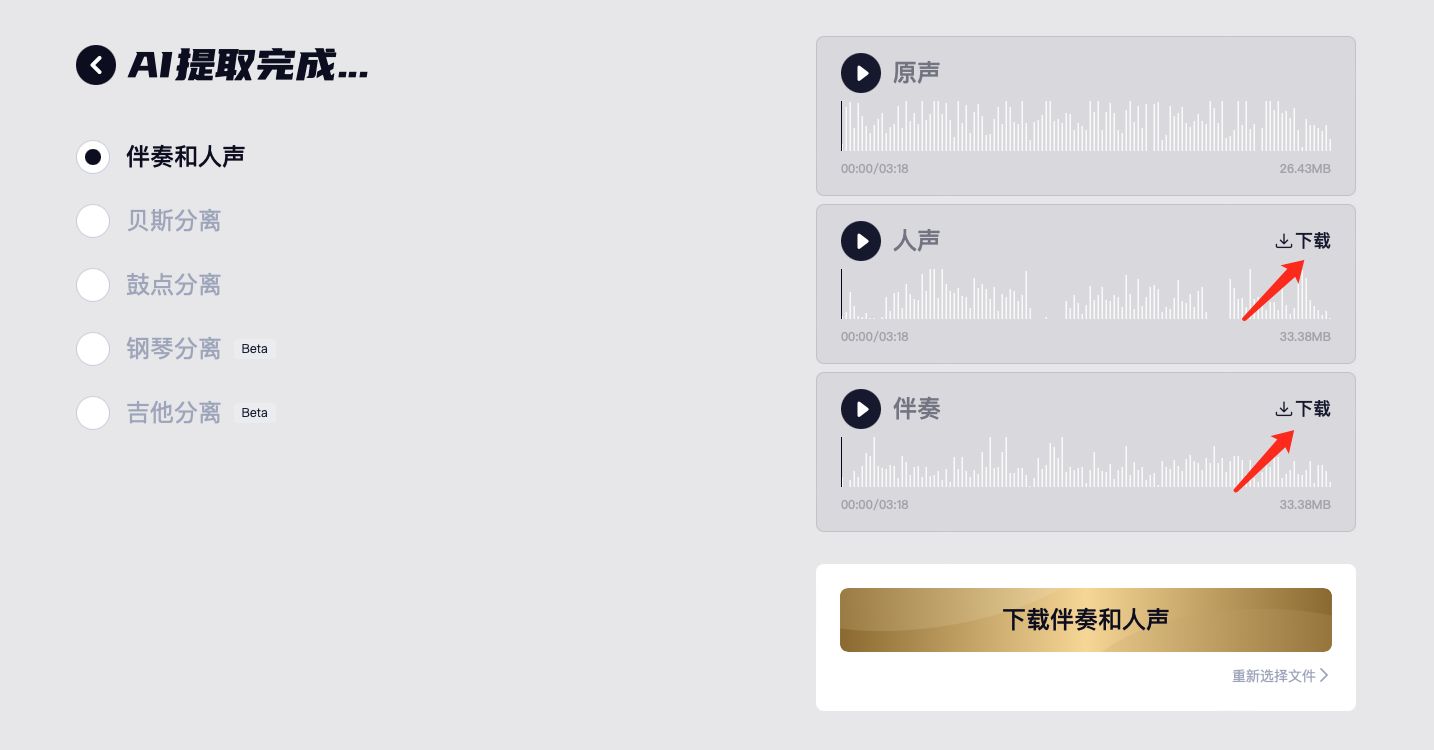
人声分离神仙网站,用过都说好~
在生活中好听的音乐有千千万的,音乐是非常容易可以找到下载下来的,但是背景音乐相当不容易找的,我们看的某短视频的背景音乐我们觉得不错的,想要下载下来的时候,我们都会无从下手不知道如何才可以找到这个相关的背景音…...

通过流量安全分析发现主机异常
主机异常分析在计算机系统中具有重要意义。以下是主机异常分析的几个关键点: 1、检测安全威胁:主机是计算机系统的核心组件,通过对主机异常进行分析,可以快速检测到潜在的安全威胁,如恶意软件、病毒感染、黑客入侵等。…...

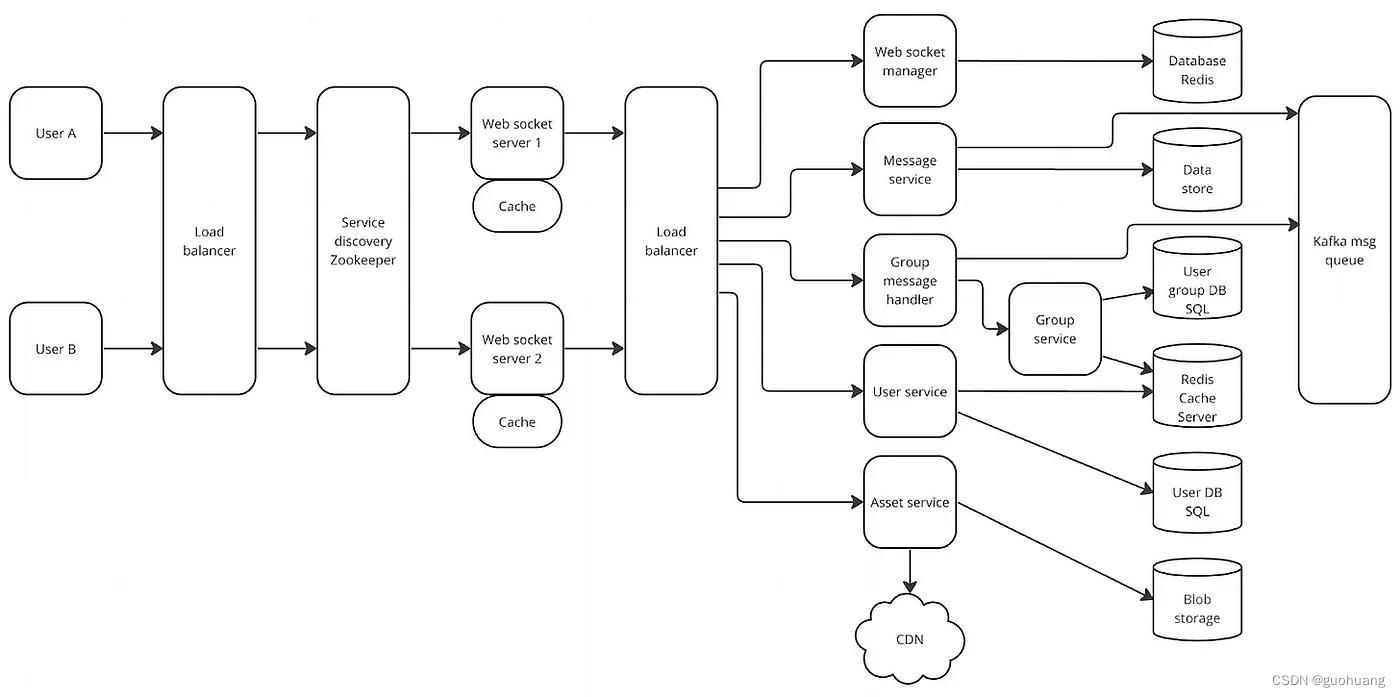
如何设计实时聊天系统的架构
1. 系统的要求和目标 1.1 功能要求 对话:系统应支持用户之间的一对一和群组对话。确认消息:系统应支持消息传递确认,如已发送、已送达、已读。共享:系统应支持媒体文件的共享,例如图像、视频和音频。聊天存储&#x…...

js sm4实现加密解密
2023.10.25今天我学习了如何使用sm4进行加密解密: 注意:前端和后端的编码必须相同才能使用,不然会出现空字符串的错误。 一、首先安装sm4.js包: npm i sm4js package.json中的版本: (安装失败的话可以直接…...

安装 fcitx + 搜狗/谷歌输入法 之后导致 四季,重启后黑屏只有鼠标可以移动
一般的原因就是 : fcitx 导致的问题 方法就是 先卸载搜狗,再卸载fcitx 解决办法: 首先:ctrlaltF6 进入命令行界面,如果进不去就 ctrlaltF2 接下来执行: sudo apt-get remove sogoupinyin sudo apt-get …...

kuaishou web端did注册激活 学习记录
快手web端 did 注册激活的流程大概如下: 1.访问web端的接口,主动触发滑块,拿到滑块信息 2.然后滑块验证did 获取captchaToken 3.携带captchaToken访问接口 4.最后校验web端的did 是否激活 最后激活以后的效果如下: 经过测试&…...

Docker安装MariaDB
Docker安装MariaDB 1 docker search mariadb 搜索mariadb镜像(非必须) 2 docker pull mariadb 下载docker镜像 3 docker images 查看本地已有的所有镜像 4 mkdir -p /data/mariadb/data 建一个目录作为和容器的映射目录 5 docker run --name mariadb…...
,并且在H5中跳转到APP的指定页面)
Uniapp中嵌入H5( uniapp开发的H5),并且在H5中跳转到APP的指定页面
原生H5跳转uniapp开发的app方式: 1.在APP中使用web-view嵌入H5页面使用web-view组件实现 <template><view><web-view src"https://uniapp.dcloud.net.cn/component/web-view.html"></web-view></view> </template>…...

汽车托运哪个平台好
随着汽车的增多,很多车主都产生了汽车托运业务的需求,但是在托运市场存在着很多鱼目混珠的无良中介和托运公司,它们的存在扰乱了市场秩序。那么面对这种情况,应该怎么选择出一家安全靠谱的汽车托运公司呢? 1. 按公里收费与按线路…...
)
TailwindCSS使用并开启JIT(vue2)
前提vue2工程 安装 不要安装官网最新版,因为vue2还不支持 npm install -D tailwindcssnpm:tailwindcss/postcss7-compat postcss^7 autoprefixer^9init 配置 npx tailwindcss init -p这样根目录多了两个文件 tailwind.config.js和postcss.config.js main.js 引…...

【CSS】伪类和伪元素
伪类 :hover:悬停active:激活focus:获取焦点:link:未访问(链接):checked:勾选(表单)first-child:第一个子元素nth-child():指定索引的子元素&…...

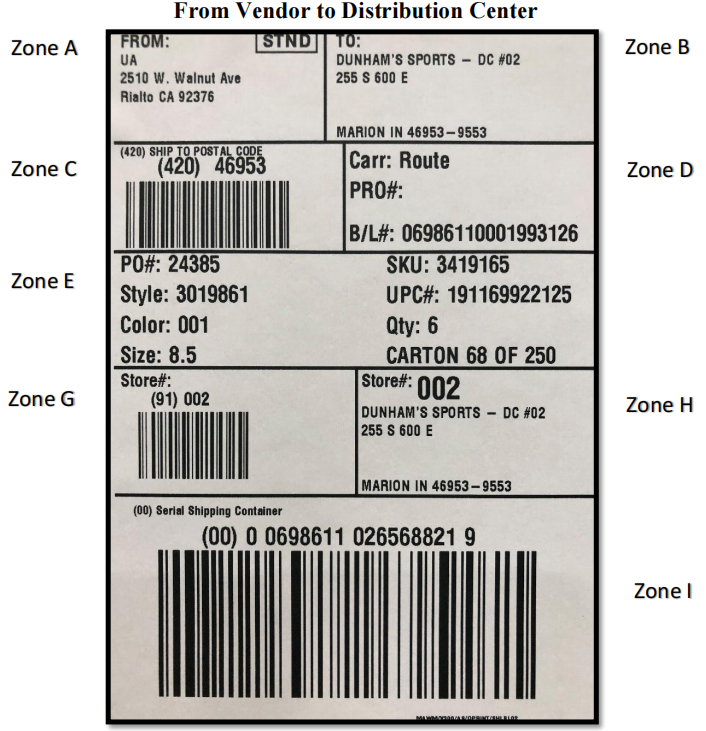
Dunham‘s sports EDI需求分析
Dunhams Sports,成立于1937年,是美国领先的运动用品零售商之一。公司总部位于密歇根州,致力于提供广泛的体育用品和户外装备。Dunhams Sports的使命是为顾客提供最优质的运动体验,他们以卓越的服务和品质,赢得了无数荣…...

如何在Linux将Spring Boot项目的Jar包注册为开机自启动系统服务
有时候我们需要将Spring Boot打包出来jar文件当做系统服务注册到系统中,本文教你如何操作 目录结构 以下是目录结构,jar文件是从maven package打包出来的,config/application.yml是原先在项目的resources文件夹里,外置出来方便适…...

LAMP项目部署实战
一、LAMP环境部署 1、回顾LAMP LAMP Linux Apache MySQL PHP Apache:主要用于接收用户的请求,处理业务逻辑,返回结果给客户端(浏览器) PHP:编程语言的一种,主要应用于Web开发。主要实现注…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
