Uniapp中嵌入H5( uniapp开发的H5),并且在H5中跳转到APP的指定页面
原生H5跳转uniapp开发的app方式:
1.在APP中使用web-view嵌入H5页面使用web-view组件实现
<template><view><web-view src="https://uniapp.dcloud.net.cn/component/web-view.html"></web-view></view>
</template>
2.在H5项目引入webview.js
<!-- 需要把 uni.webview.1.5.4.js 下载到自己的服务器 --> 导入web-view 的SDK<script type="text/javascript" src="https://unpkg.com/@dcloudio/uni-webview-js@0.0.3/index.js"></script>3.调用方法跳转至app 内部的页面的关键方法 uni.reLaunch
uni.reLaunch({url: '/pages/tabBar/component/component'});4.跳转方式:
<!-- uni 的 SDK --><!-- 需要把 uni.webview.1.5.4.js 下载到自己的服务器 --><script type="text/javascript" src="https://unpkg.com/@dcloudio/uni-webview-js@0.0.3/index.js"></script><script type="text/javascript">// 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。 H5端与app端通信document.addEventListener('UniAppJSBridgeReady', function() {uni.postMessage({data: {action: 'message'}});uni.getEnv(function(res) {console.log('当前环境:' + JSON.stringify(res));});document.querySelector('.btn-list').addEventListener('click', function(evt) {var target = evt.target;if (target.tagName === 'BUTTON') {var action = target.getAttribute('data-action');switch (action) {case 'switchTab':uni.switchTab({url: '/pages/tabBar/API/API'});break;case 'reLaunch':uni.reLaunch({url: '/pages/tabBar/component/component'});break;case 'navigateBack':uni.navigateBack({delta: 1});break;default:uni[action]({url: '/pages/component/button/button'});break;}}});document.getElementById('postMessage').addEventListener('click', function() {uni.postMessage({data: {action: 'message'}});});});</script>上面的跳转方式可以解决APP嵌入原生H5页面跳转回APP的问题,但是使用uniapp开发的H5就会失效,在uniapp开发H5页面使用 uni.reLaunch 只能跳转到H5项目本地的页面。
uniapp开发H5跳转方式:
1.在H5项目里引入 web-view.js:
通过官网链接下载 web-view.js文件(下载链接,打开链接右键另存为下载链接,),放到项目的static/js文件中
2.在main.js中引入
import App from './App'
import webView from './static/js/uni.webview.1.5.2.js'
....
3.使用方式:
// #ifdef APP-PLUSuni.webView.postMessage({data: {action: 'uni-app',}});uni.webView.reLaunch({url: '/pages/tabBar/component/component'});区别在于 uniapp开发的H5要在uni前面加上 webView
官方H5代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title>网络网页</title><style type="text/css">.btn {display: block;margin: 20px auto;padding: 5px;background-color: #007aff;border: 0;color: #ffffff;height: 40px;width: 200px;}.btn-red {background-color: #dd524d;}.btn-yellow {background-color: #f0ad4e;}.desc {padding: 10px;color: #999999;}.post-message-section {visibility: hidden;}</style></head><body><p class="desc">web-view 组件加载网络 html 示例。点击下列按钮,跳转至其它页面。</p><div class="btn-list"><button class="btn" type="button" data-action="navigateTo">navigateTo</button><button class="btn" type="button" data-action="redirectTo">redirectTo</button><button class="btn" type="button" data-action="navigateBack">navigateBack</button><button class="btn" type="button" data-action="reLaunch">reLaunch</button><button class="btn" type="button" data-action="switchTab">switchTab</button></div><div class="post-message-section"><p class="desc">网页向应用发送消息,注意:小程序端应用会在此页面后退时接收到消息。</p><div class="btn-list"><button class="btn btn-red" type="button" id="postMessage">postMessage</button></div></div><script type="text/javascript">var userAgent = navigator.userAgent;if (userAgent.indexOf('AlipayClient') > -1) {// 支付宝小程序的 JS-SDK 防止 404 需要动态加载,如果不需要兼容支付宝小程序,则无需引用此 JS 文件。document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>');} else if (/QQ/i.test(userAgent) && /miniProgram/i.test(userAgent)) {// QQ 小程序document.write('<script type="text/javascript" src="https://qqq.gtimg.cn/miniprogram/webview_jssdk/qqjssdk-1.0.0.js"><\/script>');} else if (/miniProgram/i.test(userAgent) && /micromessenger/i.test(userAgent)) {// 微信小程序 JS-SDK 如果不需要兼容微信小程序,则无需引用此 JS 文件。document.write('<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"><\/script>');} else if (/toutiaomicroapp/i.test(userAgent)) {// 头条小程序 JS-SDK 如果不需要兼容头条小程序,则无需引用此 JS 文件。document.write('<script type="text/javascript" src="https://s3.pstatp.com/toutiao/tmajssdk/jssdk-1.0.1.js"><\/script>');} else if (/swan/i.test(userAgent)) {// 百度小程序 JS-SDK 如果不需要兼容百度小程序,则无需引用此 JS 文件。document.write('<script type="text/javascript" src="https://b.bdstatic.com/searchbox/icms/searchbox/js/swan-2.0.18.js"><\/script>');} else if (/quickapp/i.test(userAgent)) {// quickappdocument.write('<script type="text/javascript" src="https://quickapp/jssdk.webview.min.js"><\/script>');}if (!/toutiaomicroapp/i.test(userAgent)) {document.querySelector('.post-message-section').style.visibility = 'visible';}</script>//跳转方式,下面一部分代码
<!-- uni 的 SDK --><!-- 需要把 uni.webview.1.5.4.js 下载到自己的服务器 --><script type="text/javascript" src="https://unpkg.com/@dcloudio/uni-webview-js@0.0.3/index.js"></script><script type="text/javascript">// 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。 H5端与app端通信document.addEventListener('UniAppJSBridgeReady', function() {uni.postMessage({data: {action: 'message'}});uni.getEnv(function(res) {console.log('当前环境:' + JSON.stringify(res));});document.querySelector('.btn-list').addEventListener('click', function(evt) {var target = evt.target;if (target.tagName === 'BUTTON') {var action = target.getAttribute('data-action');switch (action) {case 'switchTab':uni.switchTab({url: '/pages/tabBar/API/API'});break;case 'reLaunch':uni.reLaunch({url: '/pages/tabBar/component/component'});break;case 'navigateBack':uni.navigateBack({delta: 1});break;default:uni[action]({url: '/pages/component/button/button'});break;}}});document.getElementById('postMessage').addEventListener('click', function() {uni.postMessage({data: {action: 'message'}});});});</script></body>
</html>相关文章:
,并且在H5中跳转到APP的指定页面)
Uniapp中嵌入H5( uniapp开发的H5),并且在H5中跳转到APP的指定页面
原生H5跳转uniapp开发的app方式: 1.在APP中使用web-view嵌入H5页面使用web-view组件实现 <template><view><web-view src"https://uniapp.dcloud.net.cn/component/web-view.html"></web-view></view> </template>…...

汽车托运哪个平台好
随着汽车的增多,很多车主都产生了汽车托运业务的需求,但是在托运市场存在着很多鱼目混珠的无良中介和托运公司,它们的存在扰乱了市场秩序。那么面对这种情况,应该怎么选择出一家安全靠谱的汽车托运公司呢? 1. 按公里收费与按线路…...
)
TailwindCSS使用并开启JIT(vue2)
前提vue2工程 安装 不要安装官网最新版,因为vue2还不支持 npm install -D tailwindcssnpm:tailwindcss/postcss7-compat postcss^7 autoprefixer^9init 配置 npx tailwindcss init -p这样根目录多了两个文件 tailwind.config.js和postcss.config.js main.js 引…...

【CSS】伪类和伪元素
伪类 :hover:悬停active:激活focus:获取焦点:link:未访问(链接):checked:勾选(表单)first-child:第一个子元素nth-child():指定索引的子元素&…...

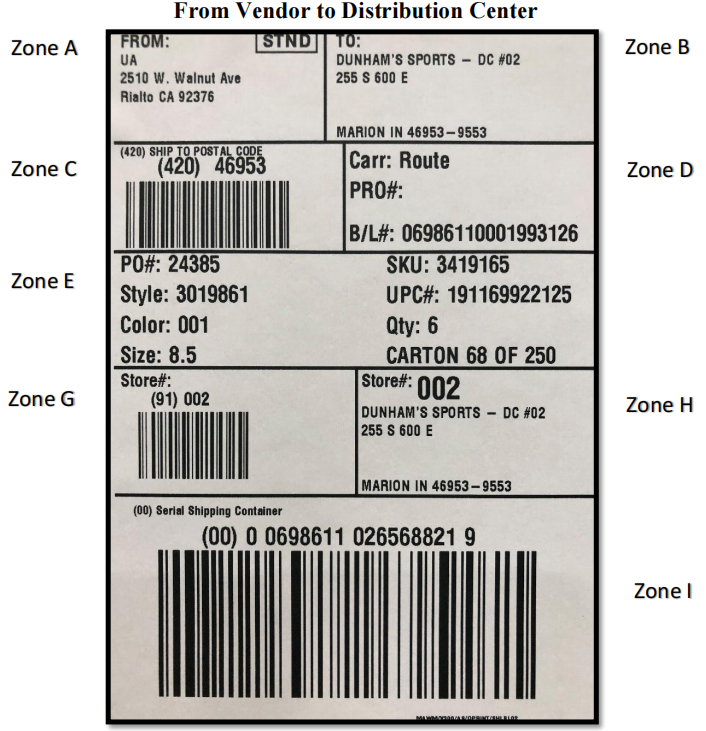
Dunham‘s sports EDI需求分析
Dunhams Sports,成立于1937年,是美国领先的运动用品零售商之一。公司总部位于密歇根州,致力于提供广泛的体育用品和户外装备。Dunhams Sports的使命是为顾客提供最优质的运动体验,他们以卓越的服务和品质,赢得了无数荣…...

如何在Linux将Spring Boot项目的Jar包注册为开机自启动系统服务
有时候我们需要将Spring Boot打包出来jar文件当做系统服务注册到系统中,本文教你如何操作 目录结构 以下是目录结构,jar文件是从maven package打包出来的,config/application.yml是原先在项目的resources文件夹里,外置出来方便适…...

LAMP项目部署实战
一、LAMP环境部署 1、回顾LAMP LAMP Linux Apache MySQL PHP Apache:主要用于接收用户的请求,处理业务逻辑,返回结果给客户端(浏览器) PHP:编程语言的一种,主要应用于Web开发。主要实现注…...

Tauri2 mobile development traps
时间点:2023/10/24。最近在倒腾移动端开发,不想学原生和 flutter,试了试 react-native,开发体验没有想象中的舒服,干脆直接上 tauri 2 吧,半年前就听说 tauri 2 支持移动端,到现在应该可堪小用。…...

使用Jenkins触发gitlab的webhook
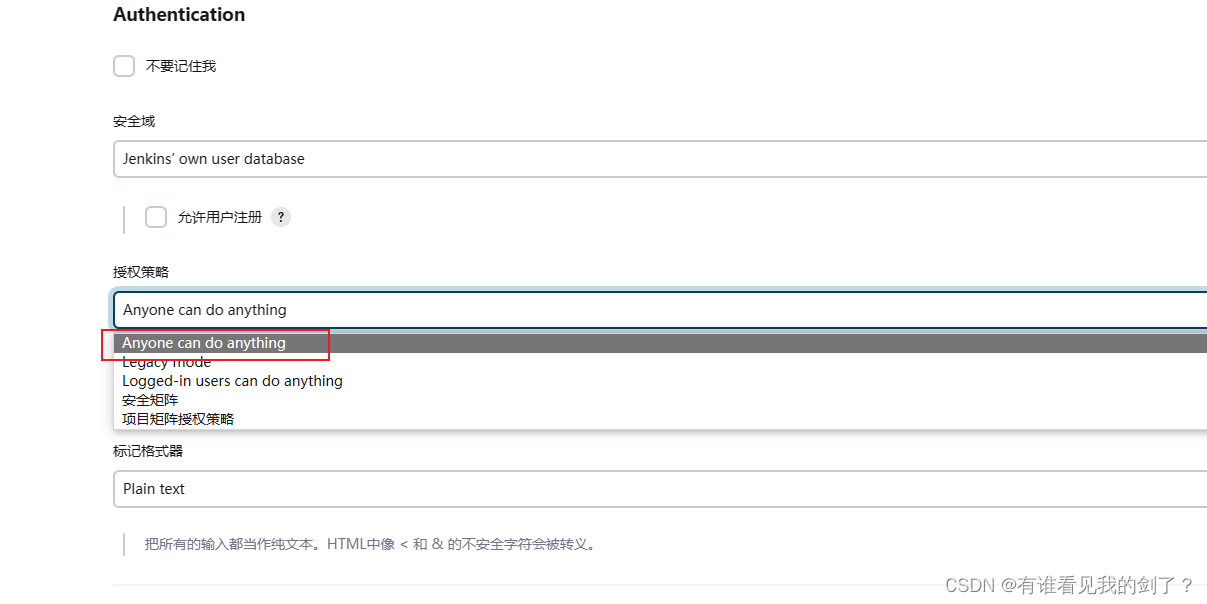
满足条件: 首先手动构建可以完成构建 例如: 打开项目点击配置 在“Build Triggers”栏勾选,Build when a change is pushed to GitLab. GitLab webhook ;如下 复制URL链接,我的链接是:http://192.168.44…...

Vcenter 6.5 web 报错503解决办法
Vc web打不开就重启服务 service-control --stop --all service-control --start --all 单独启动xeb服务 service-control --start vpxd 参考 C: \Program Files\ VMware \vCenter Server \bin) service-control --list service-control --start xXx service-control -…...

计算机网络-计算机网络体系结构-应用层
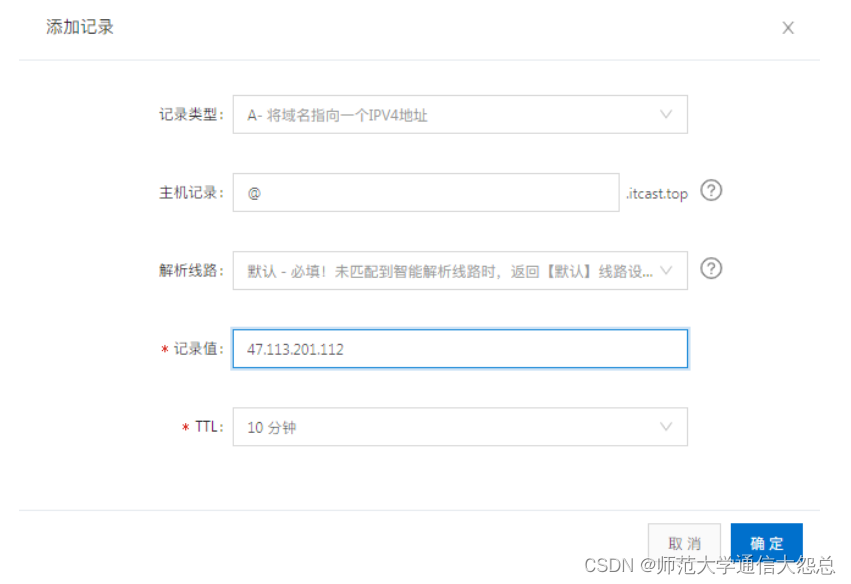
目录 一、网络应用模型 客户/服务器模型(Client/Server) P2P模型(Peer-to-peer) 二、域名解析系统(DNS) 域名 域名服务器 解析过程 三、文件传输协议(FTP) FTP控制原理 四、电子邮件 组成结构 协议 SMTP MIME POP3 IMAP 五、万维网和HTTP协议 概述 HTTP 报…...

软考-网络安全漏洞防护技术原理与应用
本文为作者学习文章,按作者习惯写成,如有错误或需要追加内容请留言(不喜勿喷) 本文为追加文章,后期慢慢追加 by 2023年10月 网络安全漏洞概念 网络安全漏洞指的是网络系统或应用程序中存在的安全弱点,被…...

【自然语言处理】理解词向量、CBOW与Skip-Gram模型
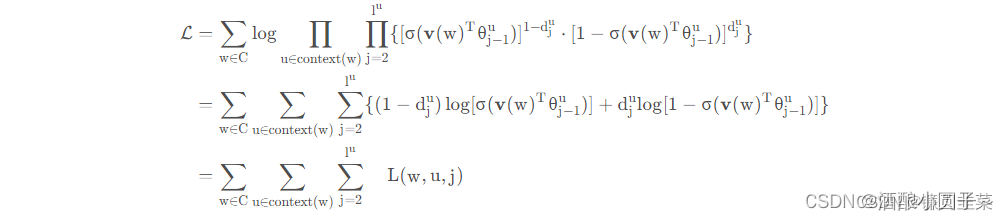
文章目录 一、词向量基础知识1.1 One-hot表示1.2 Distributed表示 二、word2vec基础知识2.1 CBOW和Skip-gram 三、基于Hierarchical Softmax的 CBOW 模型和 Skip-gram 模型3.1 CBOW 模型3.2 Skip-gram 模型 参考资料 由于计算机不能直接对各种字符进行运算,为此需要…...

一致性哈希算法原理
文章目录 前言正文一、抛砖引玉,简单Hash算法的短板二、一致性Hash算法的基本概念2.1 一致性Hash算法本质也是取模2.2 便于理解的抽象,哈希环2.3 服务器如何映射到哈希环上2.4 对象如何映射到哈希环上,并关联到对应的机器 三、一致性Hash算法…...

回归预测 | MATLAB实现BO-LSTM贝叶斯优化长短期神经网络多输入单输出回归预测
回归预测 | MATLAB实现BO-LSTM贝叶斯优化长短期神经网络多输入单输出回归预测 目录 回归预测 | MATLAB实现BO-LSTM贝叶斯优化长短期神经网络多输入单输出回归预测效果一览基本介绍模型搭建程序设计参考资料 效果一览 基本介绍 MATLAB实现BO-LSTM贝叶斯优化长短期神经网络多输入…...

工厂干洗店洗鞋店系统,校园洗护小程序来了
洗鞋店小程序,干洗店软件,洗护行业小程序,上门取衣小程序,预约干洗小程序,校园干洗店小程序,工厂干洗店小程序,干洗店小程序开发,成品软件开发 洗衣工厂软件、功能强大! 包含以下主要功能: * 用户选择洗护用品&#x…...

计算机毕设 opencv 图像识别 指纹识别 - python
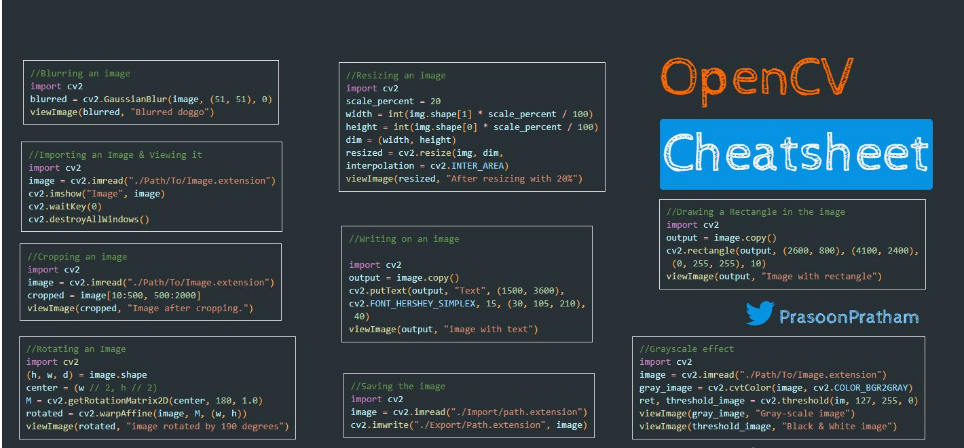
文章目录 0 前言1 课题背景2 效果展示3 具体实现3.1 图像对比过滤3.2 图像二值化3.3 图像侵蚀细化3.4 图像增强3.5 特征点检测 4 OpenCV5 最后 0 前言 🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往…...

简化通知基础设施:开源的消息通知服务 | 开源专题 No.41
novuhq/novu Stars: 22.9k License: MIT Novu 是一个开源的通知基础设施项目,它提供了统一的 API 来通过多个渠道发送通知,包括应用内、推送、电子邮件、短信和聊天。主要功能有: 为所有消息提供商 (应用内、电子邮件、短信、推送和聊天) 提…...

微信公众号排版写作
对话框添加菜单 05 一节课学会使用微信自动回复_哔哩哔哩_bilibili 一件扫图关注 一件扫描付款 公众号排版 10元付费 08 —长按二维码关注和收款_哔哩哔哩_bilibili 微信开店 09 一节课开设自己的微店_哔哩哔哩_bilibili 知乎软文,设置引流矩阵 20 —在知乎写…...

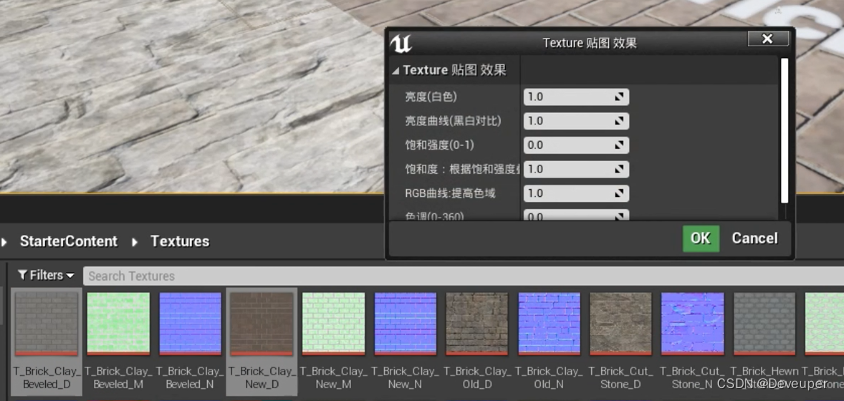
UE4/5 批量进行贴图Texture压缩、修改饱和度
该插件下载地址: 🍞正在为您运送作品详情https://mbd.pub/o/bread/ZZWYmpxw 适用于 UE4 4.25/4.26/4.27 UE5 以上版本 在Edit - Plugins中分别开启 插件 Python Editor Script Plugin 插件 Editor Scripting Utilites 如果会python代码,…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...

Ubuntu 可执行程序自启动方法
使用 autostart(适用于桌面环境) 适用于 GNOME/KDE 桌面环境(如 Ubuntu 图形界面) 1. 创建 .desktop 文件 sudo vi ~/.config/autostart/my_laser.desktop[Desktop Entry] TypeApplication NameMy Laser Program Execbash -c &…...
