第二篇 渲染框架2.x
简介
整个渲染框架主要包含:用于控制场景中所有渲染节点的渲染状态的流程的RenderFlow。更新渲染数据、写入Buffer的Assembler。暂存数据的RenderData。数据缓冲区的MeshBuffer、quadBuffer、spineBuffer。包含着色器程序和渲染技术的Material。渲染指令数据的装载、合批的ModelBatcher。依次对每个model数据进行真正调用渲染的forwardRenderer。
RenderFlow
cocos把每个渲染数据状态都划分成不同的flag的,并创建了与之对应的函数。多个flag组成了一个_renderFlag。renderFlow 主要功能是根据节点的_renderFlag 调用对应的链表函数,会优选对渲染数据进行更新暂存至RenderData中,再写入数据缓冲区Buffer中,最后调用forwardRender的render 进行渲染。
再写入数据缓冲区之前,会把符合合批条件(material的hash、cullingMask一致)的渲染进行动态合批。
-
_renderFlag
当渲染数据被修改,需要渲染时会使用flag进行标记。其记录方式是使用掩码,通过掩码的位与运算、位或运算、位取反运算。
位与运算:& 例如:如果你有两个二进制数 A = 1101 和 B = 1010,那么 A & B 的结果将是 1000。
位取反运算:~ 例如:如果你有一个二进制数 A = 1101,那么 ~A 的结果将是 0010。
位或运算:| 例如:如果你有两个二进制数 A = 1101 和 B = 1010,那么 A | B 的结果将是 1111。
-
链表函数
因为cocos 根据渲染状态的调用频繁度划分出了多个分支,在初始化时就把所有可能存在的分支全部创建共1024个分支(此时不是完整的链表函数)。Render时会根据node的renderFlag调用对应的分支,如果存在完整的链表函数,直接调用。不存在会优先创建链表函数,再调用。
LOCAL_TRANSFORM、WORLD_TRANSFORM、TRANSFORM 用于更新节点的本地矩阵和世界矩阵。
UPDATE_RENDER_DATA 用于更新节点的uv数据、顶点数据,并暂时存在的RenderData中。
OPACITY、COLOR 用于更新节点的透明度、颜色。
RENDER 把RenderData数据写入缓冲区中,在写入缓冲区之前会进行动态合批处理。
CHILDREN 使用DFS 深度遍历 所有的子节点,并处理透明度。
POST_RENDER 屏幕后效效果处理。例如 技能的击打效果。
Assembler
Assembler 其主要用于对渲染数据的更新、写入数据缓冲区中。对应的数据更新函数和数据的写入函数都是在RenderFlow调用。每个渲染组件都有与之对应的Assembler。
Assembler的注册
每个渲染节点根据它们的渲染类型可能存在一个或多个Assembler。在初始化渲染时即会把渲染节点所有的Assembler注册到渲染组件中的__assembler__。
initWebGL(canvas, opts) {//注册Assemblerrequire("./webgl/assemblers");
.....
}Assembler.register = function (renderCompCtor, assembler) {renderCompCtor.__assembler__ = assembler;
};Assembler的确定
因为渲染节点会存在多个Assembler,但是运行时,需要确定使用的是那个Assembler,即再预加载前会进行Assembler的确定,此事一般都在RenderComponent的_proload函数中调用Assembler的类方法init,确定_assembler值。(这里需要注意实例方法和类方法)
Assembler.init = function (renderComp) {let renderCompCtor = renderComp.constructor;let assemblerCtor = renderCompCtor.__assembler__;while (!assemblerCtor) {renderCompCtor = renderCompCtor.$super;if (!renderCompCtor) {cc.warn(`Can not find assembler for render component : [${cc.js.getClassName(renderComp)}]`);return;}assemblerCtor = renderCompCtor.__assembler__;}if (assemblerCtor.getConstructor) {assemblerCtor = assemblerCtor.getConstructor(renderComp);}if (!renderComp._assembler ||renderComp._assembler.constructor !== assemblerCtor) {let assembler = assemblerPool.get(assemblerCtor);assembler.init(renderComp);renderComp._assembler = assembler;}
};数据的更新
updateRenderData 方法用于更新顶点数据、uv数据,并暂存至RenderData。
updateColor 函数用于更新节点的color值,并暂存至RenderData。
数据的写入
fillBuffers 主要是把RenderData数据写入数据缓冲区中。例如sprite数据写入MeshBuffer中。
官方文档
RenderData
renderData 存储渲染节点的顶点数据、索引数据、颜色值。数据的存储是以ArrayBuffer进行存储的。如果需要操作读写时需要通过视图。webGL-类型化数组_雷鸣_IT的博客-CSDN博客
iDatas 是无符号整数数据,主要用于存储索引数据。
顶点数据包含了位置数据、uv数据、color数据。因为位置数据、uv数据是float类型。而color数据是整数数据,所以在RenderData中使用了两种视图操作一个ArrayBuffer。
vDatas 是以浮点32位进行读写,主要用于位置数据、uv数据的使用。
uintVDatas 是以无符号32整数进行读写。主要用于color值的使用。
例如:sprite组件:
四个顶点。每个顶点包含5个Float数据(位置数据2个,uv数据2个,color数据1个)。
索引数据6个:因为webGL只能渲染点、线、三角形。因此一个sprite又两个三角形组成。
uv数据的偏移量 ,color的偏移量:因为数据都在一个连续的一维数组中,前两位0,1存储位置数据,接下来两位2,3存储uv数据,第4位存储color数据。依次循环。
floatsPerVert: 5, //每个顶点数据 有五个floatsverticesCount: 4, //有4个顶点indicesCount: 6, //6个索引 即两个三角形uvOffset: 2, //uv数据在顶点数据的偏移colorOffset: 4, //color 数据在顶点数据的偏移color不是包含rgba四位数吗,为什么color值的存储只需要一位?
rgba 每个数的范围都是0~255,可用8位二进制表示。Assembler的updateColor函数读取color值是通过_val。_val的赋值如下:
this._val = ((a << 24) >>> 0) + (b << 16) + (g << 8) + (r|0);
(a << 24) >>> 0) 向左移动24位并保证位整数
(b << 16) 向左移动16位、(g << 8) 向左移动8位。 (r|0) 非零整数。
_val 最终得到的是一个rgba组合而成32位二进制的整数,且是无符号整数。
ModelBatcher
在渲染数据RenderData 写入缓冲区之前,会优先创建一个合批model,用于存放可以合批的渲染指令。合批条件简单归纳即material、culingMash一致就会使用同一个model。
具体的合批条件是:
1,着色器程序相同:顶点着色器、片元着色器
2,纹理相同
3,渲染状态相同:深度测试(Depth Test)模板测试(Stencil Test)裁剪测试(Scissor Test)透明度测试(Alpha Test)混合(blending)等
4,缓冲数据相同:顶点缓冲数据、索引缓冲数据。(此处的一致指的是同一个buffer)
有两个重要数据_iaPool、modelPool。
一个ia会记录vertexBuffer、indexBuffer、索引的开始坐标、索引数。(buffer对象实际由meshBuffer管理)
一个model时一个drawCall的buffer数据集合、以及对应的effect。
MeshBuffer
meshBuffer主要用于管理vertexBuffer、indexBuffer。
相关文章:

第二篇 渲染框架2.x
简介 整个渲染框架主要包含:用于控制场景中所有渲染节点的渲染状态的流程的RenderFlow。更新渲染数据、写入Buffer的Assembler。暂存数据的RenderData。数据缓冲区的MeshBuffer、quadBuffer、spineBuffer。包含着色器程序和渲染技术的Material。渲染指令数据的装载…...

k8s-----25、资源调度-ResourceQuota资源配额、资源限制limitrange、服务质量QoS
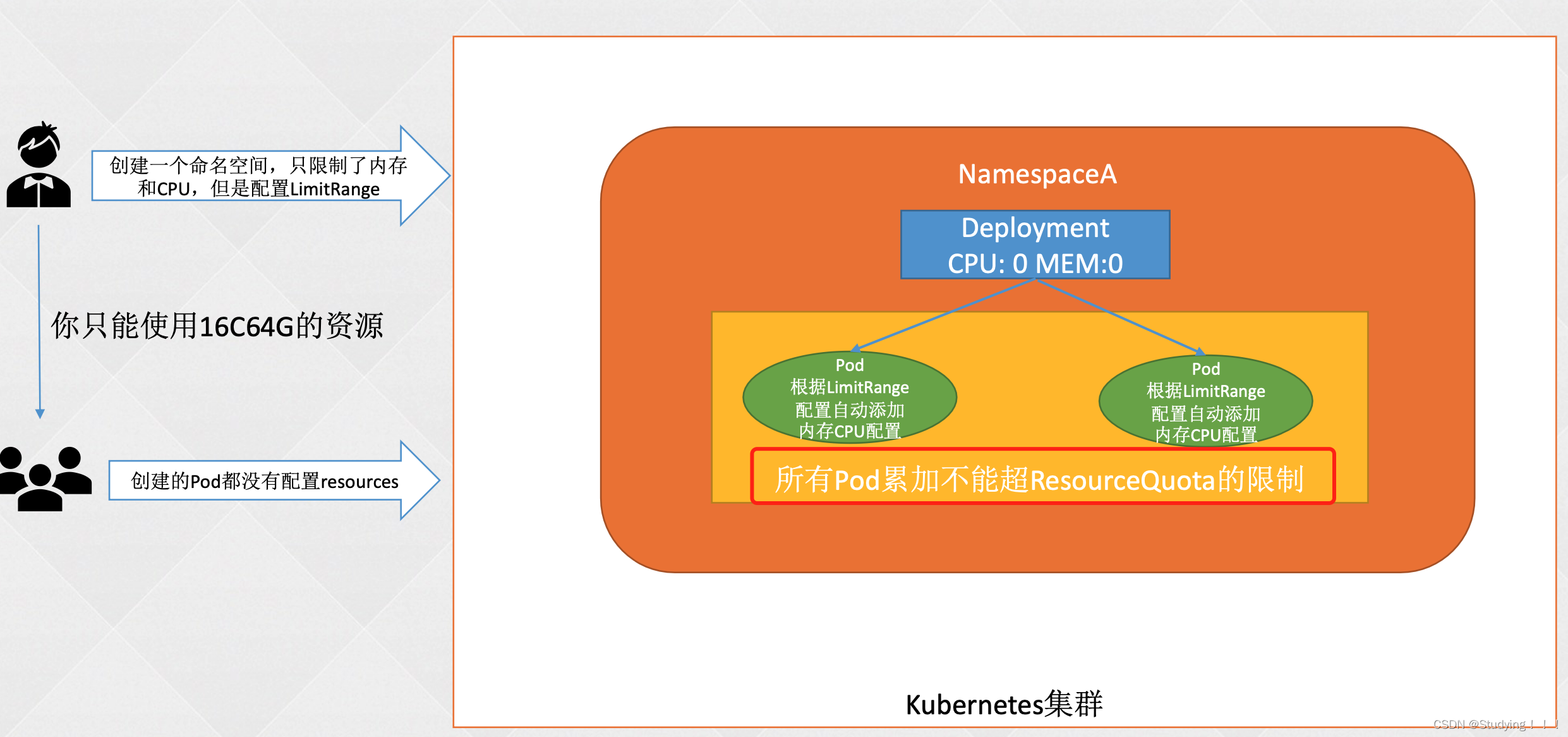
1、ResourceQuota资源配额 1.0 作用 命名空间资源配额。防止公司内部人员对资源的不合理利用。 1.1、为什么需要资源配额 1、作为k8s集群的管理员,知道集群的规模,会合理规划资源,但是使用侧不知道,会导致很多不合理的使用场景…...

Pytorch使用torchvision.datasets.ImageFolder读取数据集,数据集的内容排列状况
当使用torchvision.datasets.ImageFolder读取猫狗数据集时,dataset中存的图片是 猫狗猫狗猫狗猫狗 还是 猫猫猫猫狗狗狗狗 呢? 数据集文件的存放路径如下图 测试代码如下 import torch import torchvisiontransform torchvision.transforms.Compose([torchvision.transform…...

uni-app:引用文件的方法
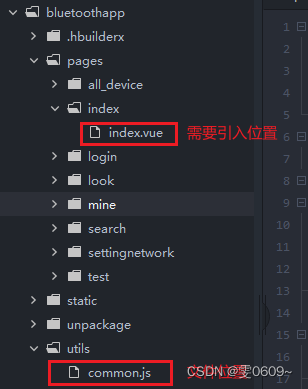
绝对定位 ①import common from "/utils/common.js" ②import common from "utils/common.js" <template><view></view> </template> <script>import common from "/utils/common.js"export default {data() {ret…...

软件测试必备:如何编写测试用例?
前言 今天想和大家来聊聊测试用例,这篇文章主要是想要写给软件测试小伙伴们的,因为我发现还是有很多小伙伴在遇到写测试用例的时候无从下手,我就想和大家简单的聊聊,这篇文章主要是针对功能测试的哟。 同时,我也准备…...

windows安装数据库MySQL
windows安装数据库MySQL 文章目录 windows安装数据库MySQL一、MySQL官网下载压缩包二、在D盘新建文件夹D:\MySQL,将下载的压缩包解压到该文件夹下三、配置环境变量四、通过命令行模式安装、启用、配置SQL服务 一、MySQL官网下载压缩包 下载地址:https:/…...

2023CCF中国开源大会 | 麒麟信安作为首批合作伙伴入驻全国信创开源广场
聚开源各界群智,于湘江之滨论道。10月21-22日,以“开源联合,聚力共赢”为主题的2023 CCF中国开源大会(CCF ChinaOSC)在长沙隆重召开。本届大会由中国计算机学会、开放原子开源基金会主办,中国工程院院士、鹏…...

python网络爬虫实例
目录 1、访问百度 2、输入单词百度翻译 3、豆瓣电影排行榜 4、豆瓣电影top250 5、下载美女壁纸 1、访问百度 from urllib.request import urlopen url"http://www.baidu.com" respurlopen(url)with open("mybaidu.html",mode"w") as f:f.wr…...

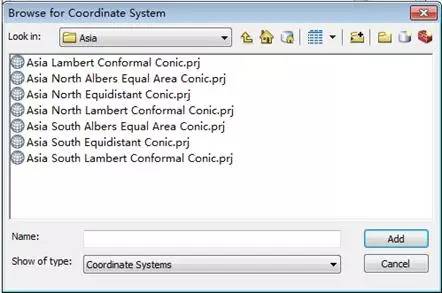
ArcGIS中如何为跨带数据投影?
北京54、西安80高斯克吕格投影是我国常用的投影坐标系统,它们是一种分带投影方式,有3和6分带,不适合大范围内的投影使用。但是如果有份数据范围较大,跨越了多个度带,该选择哪个坐标系统进行投影转换呢? 在大范围内,常用的坐标系统有Albers等面积投影和Lambert等角投影,…...

如何在Ubuntu中安装libevent库
我自己在ubuntu 22 和20上都安装成功了。应该是每个版本都适合的。 我主要是整合参考这两个人的。 Ubuntu安装及测试Libevent_如何查看ubuntu是否安装了libevent-CSDN博客 【精选】Linux Ubuntu 20.04LTS安装OpenSSL步骤_ubuntu安装openssl-CSDN博客 下载方法一:…...

领域高口碑 | 中科院1区TOP,Elsevier出版社,仅1个月Accept!稳定检索40年!
【SciencePub学术】本期,小编给大家推荐的是一本Elsevier旗下、稳定检索40年、影响因子为10.0的中科院1区TOP刊,期刊详情及专题信息如下: 期刊简介 COMPUTERS IN INDUSTRY ISSN:0166-3615 E-ISSN:1872-6194 IF&a…...

RDBMS 的历史回顾
“数据库”这个词是怎么来的?当 SQL 是 SEQUEL 时它代表什么?通过这篇有关 RDBMS 历史的文章了解所有这些内容以及更多内容。 埃里克迪特里希用户头像 经过 埃里克迪特里希 核心 Anush Gasparyan 用户头像 经过 阿努什加斯帕里安 2017年7月21日 意见…...

windows 离线安装 vue 环境
由于公司要求在内网开发项目,而内网不能连接外网,因此只能离线安装 vue 环境,在网上找过很多的离线安装方法,但都没有成功,于是在不断的尝试中找到了以下方法。 1、找一台与内网电脑相同系统的有网电脑。 2、在有网的电…...

python实现批量pdf转txt和word
文章目录 背景需求环境安装完整代码效果 背景需求 已经获取到了大量的pdf在download文件夹中,但是我需要的是txt文件和word文件~ 环境安装 pip install pdf2docx pdfminer.six完整代码 # pip install pdf2docx pdfminer.siximport os from pdf2docx …...
线程安全的单例模式-2)
c++ 并发与多线程(12)线程安全的单例模式-2
一、内部静态变量的懒汉单例(C++11 线程安全) #include <iostream> #include <thread> #include <vector>class Single { public:// 获取单实例对象static Single& GetInstance();// 打印实例地址void Print();private:// 私有构造函数,防止外部创建对…...

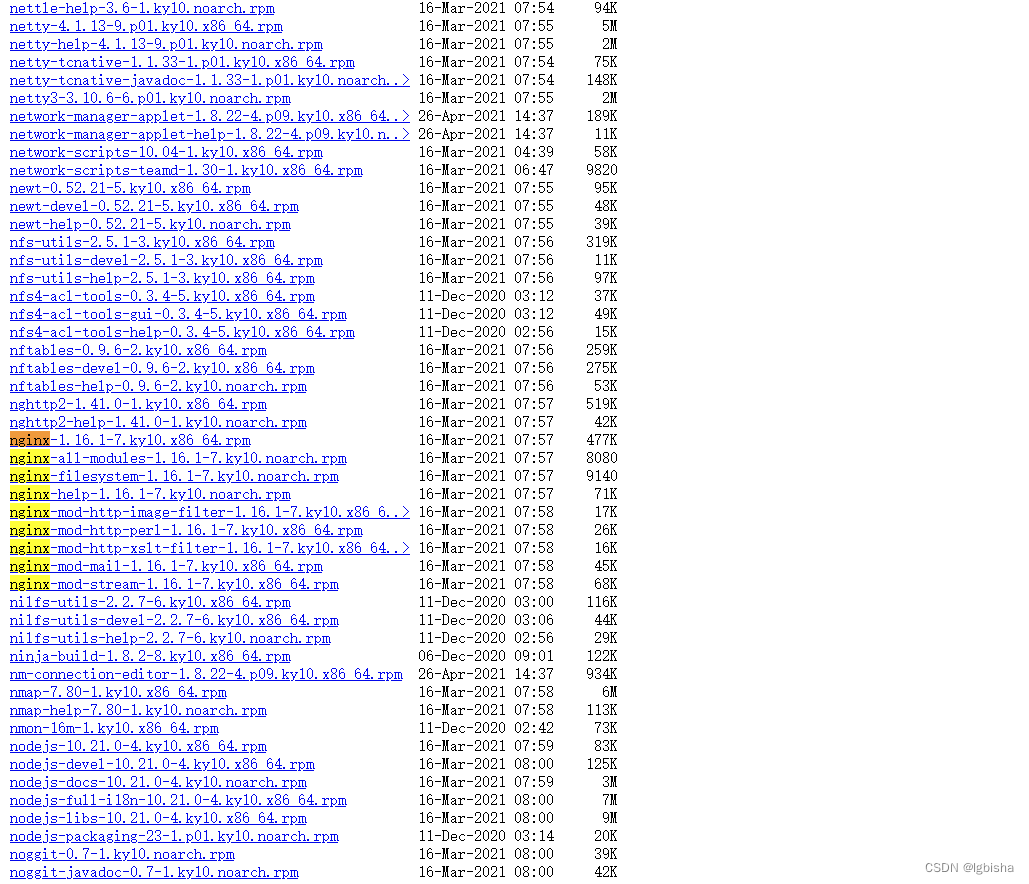
银河麒麟v10x86或者arm离线安装服务
银河麒麟v10x86或者arm离线安装服务 最近有个项目,甲方的服务器用的全是国产化服务器银河麒麟,架构是x86的然后也无法连接外网,需要离线安装服务正常思路就是找到离线安装的包,然后拷贝到现场的服务器中进行安装所以问题就在于如…...

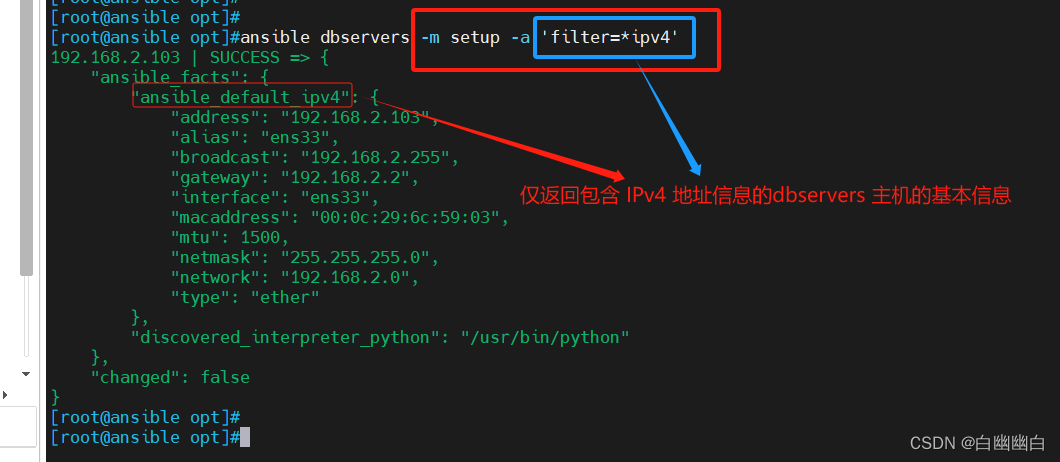
【Ansible自动化运维工具 1】Ansible常用模块详解(附各模块应用实例和Ansible环境安装部署)
Ansible常用模块 一、Ansible1.1 简介1.2 工作原理1.3 Ansible的特性1.3.1 特性一:Agentless,即无Agent的存在1.3.2 特性二:幂等性 1.4 Ansible的基本组件 二、Ansible环境安装部署2.1 安装ansible2.2 查看基本信息2.3 配置远程主机清单 三、…...

Telegram 引入了国产小程序容器技术
Telegram 宣布为其开发者提供了一项“能够在 App 中运行迷你应用”的新功能( 迷你应用即 Mini App,下文中以“小程序”代替)。 在一篇博客文章中,Telegram 的开发者写到“小程序提供了可替代互联网网站的灵活界面(cre…...

Capture One Pro 23图像处理工具「Mac」
Capture One Pro是一款专业的图像处理软件,旨在为摄影师和其他专业用户提供最佳的图像编辑和后期处理工具。 Capture One Pro 的主要功能包括 RAW 文件处理、图像编辑、颜色校正、曝光控制、局部调整、批处理等。它的相机支持列表非常广泛,几乎可以支持…...

rust OJ实战
目录 力扣 414. 第三大的数 力扣 628. 三个数的最大乘积 力扣 414. 第三大的数 给你一个非空数组,返回此数组中 第三大的数 。如果不存在,则返回数组中最大的数。 示例 1: 输入:[3, 2, 1] 输出:1 解释:…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
