HTML5和HTML的区别
HTML5的概念分为广义和狭义两种。
-
狭义的概念HTML5是指HTML语言的第5个版本,而HTML是指5之前的版本。
-
广义的概念HTML5是指由HTML5、CSS3、JavaScript所组成的开发环境。而HTML是指HTML语言本身。
1、HTML5与HTML狭义上具体的区别
1)声明文件类型区别
HTML:文档声明比较长,很难记忆
<!--html的声明-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!--xhtml的声明-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">HTML5:文档声明简单,方便记忆
<!DOCTYPE html>2)结构语义区别
html:没有体现结构语义化的标签,如:<div id="nav"></div>
html5:添加了许多具有语义化的标签,如:<article>、<aside>、<audio>、<bdi>...。相对于HTML,HTML5中新增和修改了一些元素。
3)绘图区别
HTML:指可伸缩矢量图形,使用img标签添加固定的图像,用于定义网络的基于矢量的图形。
HTML5:HTML5的canvas元素使用脚本(通常使用JavaScript)在网页上绘制图像,可以控制画布每一个像素。
4)动画实现的区别
HTML:需要使用插件实现,一般为Flash,而且不同的浏览器对插件的支持有兼容问题,现代浏览器已经默认不支持Flash
HTML5:使用canvas元素配合JavaScript可实现动画,
5)音频和视频的支持
HTML:如果不使用Flash播放器支持,它不支持音频和视频,而Flash有兼容问题。
HTML5:使用<audio>和<video>标签来支持音频和视频控制。
6)对响应式的支持
HTML不能通过标签属性支持响应式
HTML5可通过标签属性支持响应式,比如img标签的srcset属性可以同时设置多张图像,然后根据视口不大小选择显示不同的图像。还有通过meta标签设置视口属性,实现网页布局的响应式
<!--视口设置-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--srcset设置-->
<img src="small.jpg " srcset="big.jpg 1440w, middle.jpg 800w, small.jpg 1x" />7)表单元素
HTML:input标签的类型较少,通过表单操作时,表单元素必须在表单中
HTML5:扩展了input标签的类型,如邮箱验证、数字、日期等,同时还增加了一些其它标签,如datalist。通过表单操作时,可通过表单元素的form属性与表单关联
<form id="f1"></form>
<button formaction="add" form="f1">提交</button>
<input type="text" name="name" form="f1">8)语法的处理
HTML:无法处理不准确的语法。当标签未正确结束时不会补全标签。
HTML5:能够处理不准确的语法。当标签未正确结束时会自动补全标签。
更多学习视频和专栏文章请到哔站个人空间: 布道师学院的个人空间-布道师学院个人主页-哔哩哔哩视频
更多资源和项目下载请到:”开源吧(找实战项目和毕设项目的好网站)“ :开源吧
相关文章:

HTML5和HTML的区别
HTML5的概念分为广义和狭义两种。 狭义的概念HTML5是指HTML语言的第5个版本,而HTML是指5之前的版本。 广义的概念HTML5是指由HTML5、CSS3、JavaScript所组成的开发环境。而HTML是指HTML语言本身。 1、HTML5与HTML狭…...

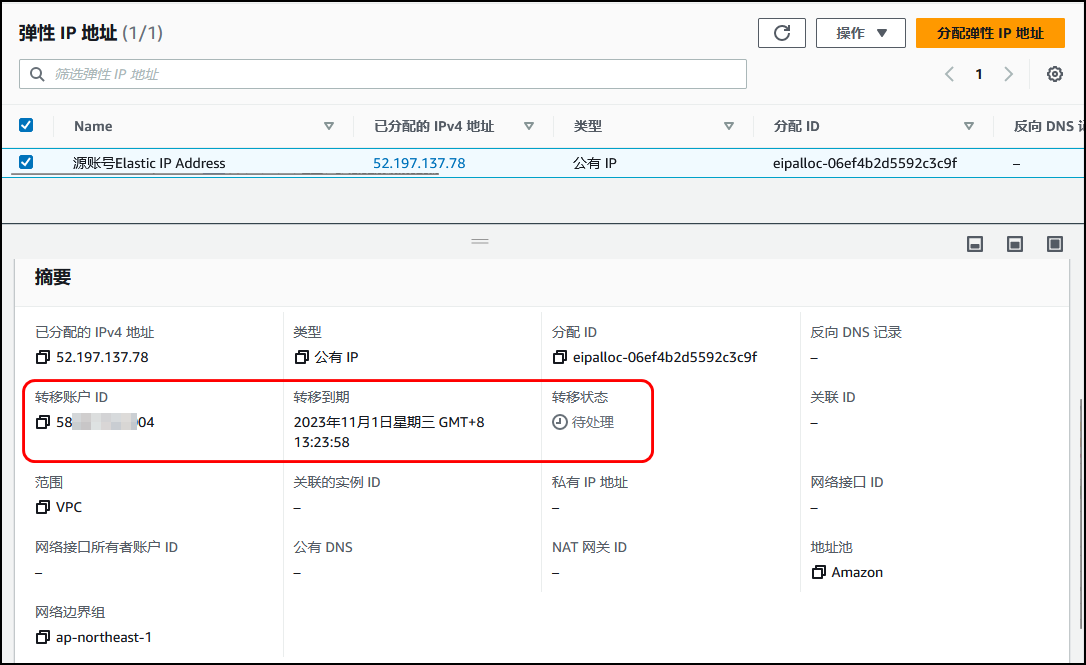
【Amazon】跨AWS账号级别迁移弹性IP地址操作流程
文章目录 一、实验背景二、适用场景三、实验目标四、实验说明五、实验步骤1. 登录AWS控制台[源账户]2. 启用弹性 IP 地址转移[源账户]3. 接受转移的弹性 IP 地址[目标账户]4. <可选>禁止转移弹性IP地址[源账户] 六、结果验证七、注意事项八、附录1. 多弹性IP地址多AWS账号…...

2023-python pdf转换为PPT代码
from pdf2image import convert_from_path from pptx import Presentation from pptx.util import Inches import os# 用户输入PDF文件路径 pdf_file_path input("请输入PDF文件的路径:")# 提取文件名(不包括扩展名)作为PPT文件名…...

学会场景提问,让AI“小助手”为我所用
文章目录 一、故事叙述提问举例 二、产品描述提问举例 三、报告撰写提问举例 四、邮件和信件撰写提问举例 五、新间稿和公告撰写提问举例 六、学术论文和专业文章撰写提问举例 我们知道AI技术不仅能够自动生成文章和内容,还可以根据我们的需求提供创意灵感和解决问题…...

前端,CSS,背景颜色跟随轮播图片改变而改变(附源码)
首先看效果! 比如轮播图时红色,那么背景的底色也是红色,轮播图时黄色,背景的底色也是黄色,这就是根据轮播图的图片切换,而改变背景颜色随轮播图颜色一致 话不多说,直接上代码!非常简…...

对文件夹内的所有图像进行随机调整对比度和应用高斯滤波
import os import random from PIL import Image, ImageEnhance, ImageFilter# 输入和输出文件夹路径 input_folder rE:\深度学习数据集 output_folder rE:\深度学习数据集\对比度、高斯滤波# 确保输出文件夹存在,如果不存在则创建 if not os.path.exists(output_…...

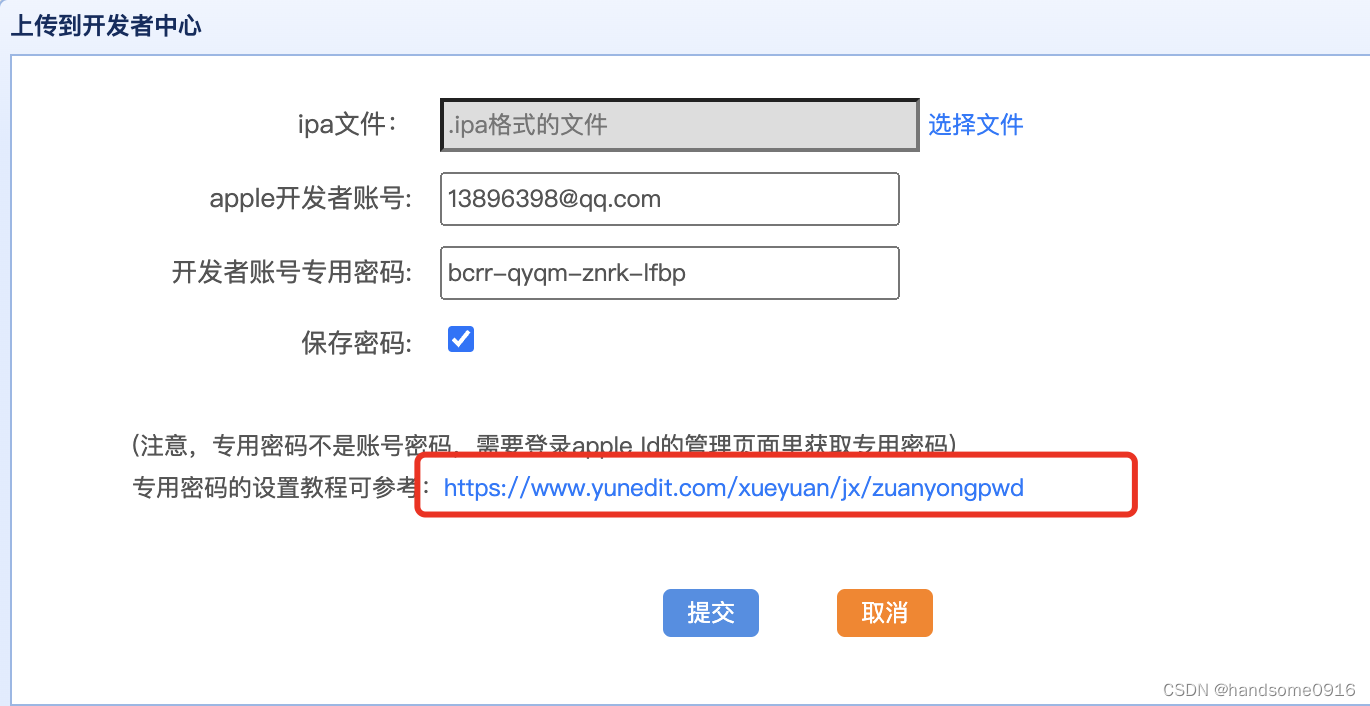
ios上架上传构建版本的windows工具
ios上架的必要步骤,是将打包好的二进制ipa文件,上传到app store的构建版本里,苹果并没有提供上传构建版本的工具,这里我介绍下windows下上传构建版本的方案。 下面说下上传的基本步骤: 第一步,上传前要先…...

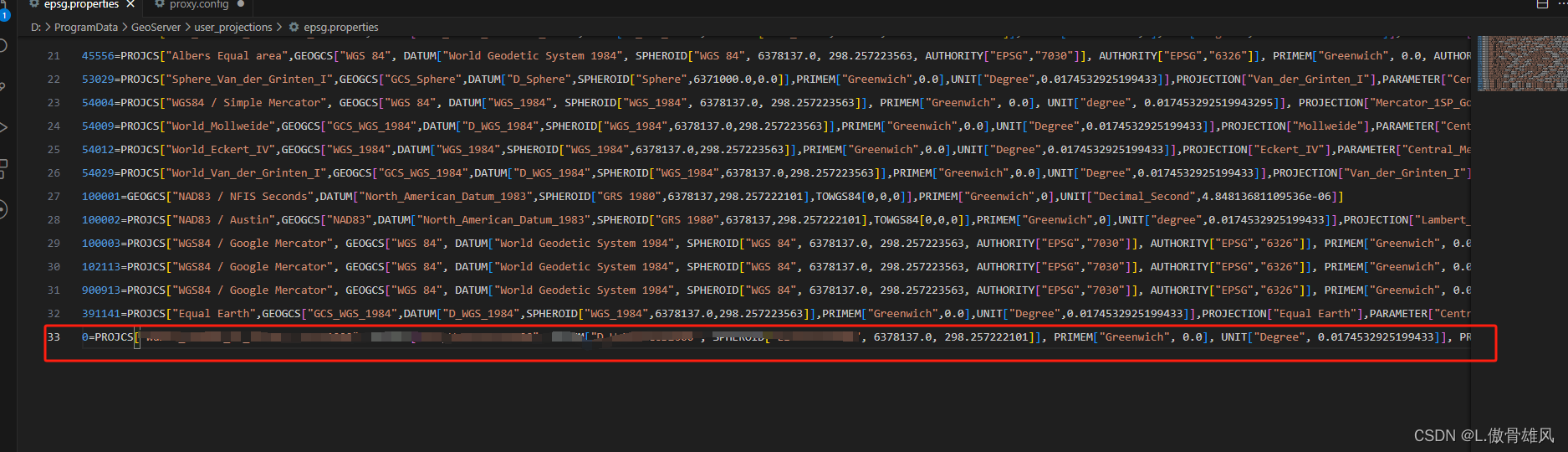
arcgis js api 4.x加载geoserver发布的地方坐标系(自定义坐标系)的wms服务
问题描述:之前研究过arcgis js api 4.x加载arcgis server 发布的地方坐标系的wms服务,后来研究出来能正常加载了,想了解的可以看我之前的博客。但是一直困于加载geoserver发布的地方坐标系的wms服务,一直都是用的WMSLayer这个调用…...

人工智能的发展方向:探索智能未来的无限可能
原创 | 文 BFT机器人 人工智能,简称AI,是一门专注于研究计算机如何能像人类一样思考、学习和解决问题的科学。它的创造初衷是构建一个智能系统,能模仿、模拟甚至实现人工智能的各种功能和行为,随着科技的持续进步,人工…...

【23秋软工第7周作业】项目选题
一、如何提出靠谱的项目建议,参见邹欣老师的博客:http://www.cnblogs.com/xinz/archive/2010/12/01/1893323.html 二、选题来源指导: 有创意和独创性的小项目 跟智能数据处理相关 候选题目可以参见课程主页 三、具体汇报任务: …...

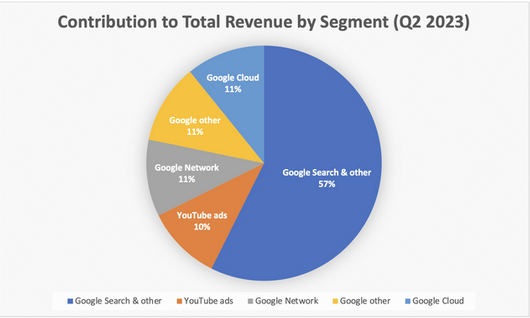
谷歌云的利润增长才刚刚开始
来源:猛兽财经 作者:猛兽财经 总结: (1)自从Google Cloud(谷歌云)今年开始盈利以来,投资者都在怀疑这种盈利能力能否持续下去。 (2)虽然微软Azure目前在全球的人工智能竞…...

【Golang】简记操作:Centos安装、卸载、升级Golang运行环境
目录 安装 1、根据实际需求选择合适的golang版本 如下图,选择合适的版本,右键复制链接 2、在Centos选择合适的目录下载golang的源文件 3、解压golang的源文件,解压完成即可执行go命令 4、设置golang的全局环境变量(/etc/pr…...

开启生成式AI的探索之旅,亚马逊云科技分享生成式AI热门案例
现今,生成式AI为企业争先讨论的热门话题,上云出海为企业转型的重中之重。无论你是行业新贵还是中小企业,探索新的模式、创新迭代业务都是不容忽视的重点,下面就来介绍几个亚马逊云科技帮助企业创新的案例。 开启生成式AI的探索之旅…...

【Python机器学习】零基础掌握IsolationForest集成学习
如何有效地识别异常数据点? 在日常工作和生活中,经常会遇到需要从大量数据中找出异常或者“不一样”的数据点的情况。比如在金融领域,怎样从数以百万计的交易记录中准确地找出可疑的欺诈交易?又或者在电商平台,如何从海量的商品评论中找出那些刷好评或刷差评的异常数据?…...

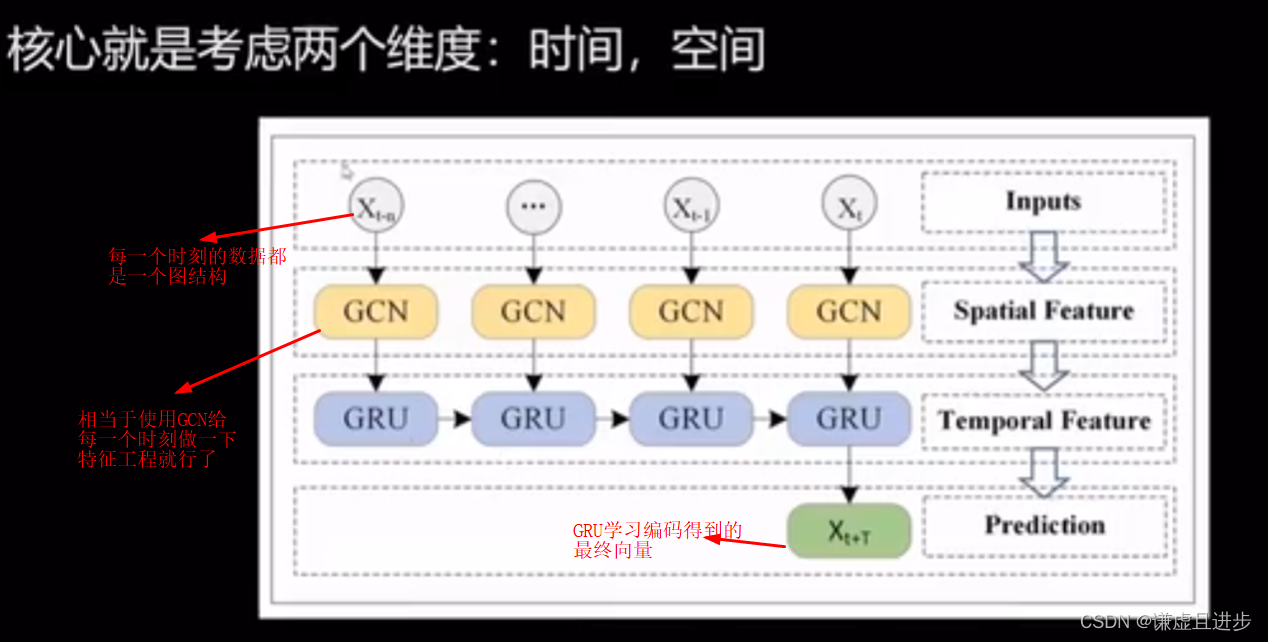
GNN图神经网络入门
1.为什么会提出图神经网络? 答:为了处理图Graph这种特殊的数据结构。 2.为什么要与神经网络搭上关系? 答:利用神经网络能够拟合任意函数的能力(或者理解为强大的为特征变换能力)。 3.图神经网络的最终目的是…...

node 第十二天 npm补充 详解package-lock.json在团队协作中的作用
1.npm 是Node的开放式模块登记和管理系统,是Node.js包的标准发布平台,用于Node.js包的发布、传播、依赖控制 2.今天主要说的是package-lock.json在团队协作中的作用(yarn.lock也是一样), 其实在npm5之后和yarn的区别已经很小了 正常项目用哪个都行, 几乎…...

解决Visual studio 未能正确加载...包问题
问题 解决: 菜单: Visual Studio 2019 -> 输入"devenv /resetsettings " 将之前的设置恢复到原始状态。且可以正常使用。理论应该可以使用到其它版本中……...
)
Baumer工业相机堡盟工业相机如何使用BGAPISDK生成视频(C++)
Baumer工业相机 Baumer工业相机堡盟相机是一种高性能、高质量的工业相机,可用于各种应用场景,如物体检测、计数和识别、运动分析和图像处理 Baumer的万兆网相机拥有出色的图像处理性能,可以实时传输高分辨率图像。此外,该相机还…...

CentOS 搭建本地 yum 源方式 安装 httpd 服务
CentOS 搭建本地 yum 源方式 安装 httpd 服务 修改 yum 源 挂载光驱 mkdir -p /mnt/cdrom mount /dev/cdrom /mnt/cdromvi /etc/fstab追加以下内容: /dev/cdrom /mnt/cdrom iso9660 defaults 0 0手动修改CentOS-Base.repo 备份 yum 源配置文件 mv /etc/yum.re…...

第二篇 渲染框架2.x
简介 整个渲染框架主要包含:用于控制场景中所有渲染节点的渲染状态的流程的RenderFlow。更新渲染数据、写入Buffer的Assembler。暂存数据的RenderData。数据缓冲区的MeshBuffer、quadBuffer、spineBuffer。包含着色器程序和渲染技术的Material。渲染指令数据的装载…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
