08-flex布局
flex布局
- 1.定位布局
- - 定位流分类
- 1.1.静态定位
- 1.2.相对定位
- 1.3.绝对定位
- 1.4.固定定位
- 1.5.粘滞定位
- 1.6.z-index
- - 1.1.静态定位( Static positioning)
- - 1.2.什么是相对定位?( Relative positioning )
- - 相对定位注意点
- - 相对定位应用场景
- - 1.3.什么是绝对定位?(Absolute positioning)
- - 绝对定位参考点
- -绝对定位注意点
- - 绝对定位-子绝父相
- -绝对定位水平居中
- - 1.4.固定定位(Fixed positioning)
- - 1.5.粘滞定位( Sticky positioning )
- 使用条件:
- - 1.6.z-index
1.定位布局
- 定位流分类
1.1.静态定位
1.2.相对定位
1.3.绝对定位
1.4.固定定位
1.5.粘滞定位
1.6.z-index
- 1.1.静态定位( Static positioning)
是所有元素的默认定位方式。意味着将一个元素定位在默认文档流中。
position: static;
- 1.2.什么是相对定位?( Relative positioning )
相对定位就是相对于自己以前在标准流中的位置来移动
position: relative;
使用top,right,bottom,left来控制
- 相对定位注意点
- 相对定位是不脱离标准流的, 会继续在标准流中占用一份空间
- 在相对定位中同一个方向上的定位属性只能使用一个
- 由于相对定位是不脱离标准流的, 所以在相对定位中是区分块级元素/行内元素/行内块级元素
- 由于相对定位是不脱离标准流的, 并且相对定位的元素会占用标准流中的位置, 所以当给相对定位 的元素设置margin/padding等属性的时会影响到标准流的布局
- 相对定位应用场景
- 用于对元素进行微调
- 配合后面学习的绝对定位来使用
- 1.3.什么是绝对定位?(Absolute positioning)
绝对定位就是相对于body来定位
position: absolute;
- 绝对定位参考点
1.规律
默认情况下所有的绝对定位的元素, 无论有没有祖先元素, 都会以body作为参考点
2.如果一个绝对定位的元素有祖先元素, 并且祖先元素也是定位流, 那么这个绝对定位的元素就会以定位流 的那个祖先元素作为参考点。
2.1只要是这个绝对定位元素的祖先元素都可以
2.2指的定位流是指绝对定位/相对定位/固定定位
2.3定位流中只有静态定位不行
3.如果一个绝对定位的元素有祖先元素, 并且祖先元素也是定位流, 而且祖先元素中有多个元素都是定位流, 那么这个绝对定位的元素会以离它最近的那个定位流的祖先元素为参考点。
-绝对定位注意点
1.绝对定位的元素是脱离标准流的
2.绝对定位的元素是不区分块级元素/行内元素/行内块级元素
3.如果一个绝对定位的元素是以body作为参考点, 那么其实是以网页首屏的宽度和高度作为参考点, 而不是以整个网页的宽度和高度作为参考点
4.一个绝对定位的元素会忽略祖先元素的padding
- 绝对定位-子绝父相
相对定位弊端:
相对定位不会脱离标准流, 会继续在标准流中占用一份空间, 所以不利于布局界面
绝对定位弊端:
默认情况下绝对定位的元素会以body作为参考点, 所以会随着浏览器的宽度高度的变化而变化
子绝父相
子元素用绝对定位, 父元素用相对定位
-绝对定位水平居中
只需要设置绝对定位元素的left:50%;
然后再设置绝对定位元素的 margin-left: -元素宽度的一半px;
- 1.4.固定定位(Fixed positioning)
1.什么是固定定位?
position: fixed;
固定定位和前面学习的背景关联方式很像, 背景定位可以让背景图片不随着滚动条的滚动而滚动, 而固定 定位可以让某个盒子不随着滚动条的滚动而滚动。
注意点:
1.固定定位的元素是脱离标准流的, 不会占用标准流中的空间
2.固定定位和绝对定位一样不区分行内/块级/行内块级
- 1.5.粘滞定位( Sticky positioning )
position: sticky;
结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
设置了position: sticky的元素并不脱离文档流,仍然保留元素原本在文档流中的位置。
当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。
亦即如果设置了top: 50px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上
移动(此时相当于fixed定位)。
设置 position:sticky 同时给一个 (top,bottom,right,left) 之一即可
使用条件:
父元素不能overflow:hidden或者overflow:auto属性。
必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
父元素的高度不能低于sticky元素的高度
sticky元素仅在其父元素内生效
- 1.6.z-index
1.什么是z-index属性?
默认情况下所有的元素都有一个默认的z-index属性, 取值是0.
z-index属性的作用是专门用于控制定位流元素的覆盖关系的
2.默认情况下定位流的元素会盖住标准流的元素
3.默认情况下定位流的元素后面编写的会盖住前面编写的
4.如果定位流的元素设置了z-index属性, 那么谁的z-index属性比较大, 谁就会显示在上面
注意点:
1.从父现象
1.1如果两个元素的父元素都没有设置z-index属性, 那么谁的z-index属性比较大谁就显示在上 面。
1.2如果两个元素的父元素设置了z-index属性, 那么子元素的z-index属性就会失效, 也就是说 谁的父元素的z-index属性比较大谁就会显示在上面。
1.盒子背景样式 background-color 背景颜色 background-image 背景图片 background-repeat 设置背景图片平铺方式 background-size 设置背景图片尺寸大小
background-position 设置背景图片位置 bgckground-attachment 设置背景图片关联方式
简写background:color image repeat attachment position;
2.CSS布局机制 浮动:可以让块级元素水平排版 特性:脱离文档流,飘在文档流上方,原先位置不保留 高度塌陷: 父元素高度由子元素撑起,给子元素设置浮动,父元素发生高度塌陷 解决方案:
1.给父元素设置高度
2.给父元素清除浮动 使用伪元素清除浮动
::after{
display:block;
content:“”;
clear:both;
}
3.在父元素最后设置一个空的一个标签 给空标签清浮动 外边距合并:
1.兄弟元素外边距合并
原因:一个兄弟设置上外边距,另一个兄弟设置了下外边距
解决:1.只给其中一个兄弟元素设置外边距
2.给下方兄弟元素开启BFC 设置一个display:inline-block
3.给其中一个兄弟元素设置父元素 给父元素开启BFC
3.父子元素外边距合并
原因:父子元素同时设置了同一方向外边距
解决:1.给父元素设置内边距,不给子元素设置外边距
2.给父元素设置一个border属性
3.给父元素开启BFC overflow:hidden BFC(Block Formatting Context)块级格式化上下文 ************ 相当于是元素的一种属性,有了这种属性,容器就成为独立的渲染区域, 容器内的元素不会影响容器外的元素
1.触发BFC
1.html
2.float不为none
3.position为absolute和fixed
4.display:inline-block
5.overflow不为visible auto hidden
2.作用:
1.避免外边距重叠
2.清除浮动(给父元素清除浮动、给兄弟元素清(会改变兄弟元素位置))
4.两列布局(左侧定宽右侧自适应)
5.三列布局(左右定宽 中间自适应) CSS布局机制 定位position 1.脱不脱离文档流 2.参照点定位
1.静态定位 默认所有元素在浏览器都是静态定位
position:static
2.相对定位 position:relative
特点:1.不脱离文档流 2.参照自身在浏览器位置定位
3.绝对定位 position:absolute
特点:1.脱离文档流 原先位置不保留 飘在文档流上方
2.无论有没有父元素或者祖先元素 参照浏览器视口区域定位
3.给父元素或者祖先元素设置定位 参照父元素或者祖先元素定位
4.固定定位 position:fixed
特点:1.脱离文档流 原先位置不保留 飘在文档流上方
2.参照浏览器视口区域定位
5.粘滞定位 position:sticky
特点:1.不脱离文档流
2.没有达到指定阈值之前是相对定位 达到阈值后是固定定位 z-index 更改元素堆叠顺序
兄弟元素同时开启定位流 谁的z-index较大 谁的优先级高
父子元素同时开启定位流:
1.如果两个同时设置 无论父元素z-index值多大 子元素优先级高
2.只给父元素设置 无论z-index值多大 子元素优先级高
3.只给子元素设置 同时z-index<0 父元素优先级高
CSS水平垂直居中方案:
1.通过margin挤压 给子元素设置margin 左右margin=父width-子width/2
上下margin=父height-子height/2
2.通过padding挤压 给父元素设置 给父元素设置border-box
3.子绝父相 配合属性设置为0 top left bottom right 全部为0 margin:auto
4.子绝父相 top:50% left:50% margin-left:-width/2 margin-top:-height/2
代码版本控制工具 gitee 码云 个人使用:
1.初始化本地git仓库 (首次)
git init
2.新建远程仓库 (首次)
全局配置用户名和邮箱(只需要配置一次)
git config --global user.name “”
git config --global user.email “@qq.com”
3.将本地git仓库和远程仓库进行绑定(首次)
git remote add origin xxx.git
查看绑定远程仓库 git remote -v
4.git add ./git add * 跟踪文件有无修改
5.git status 查看提交状态
6.git commit -m ‘[xxxxxx]’ 将暂存区文件提交到本地仓库
7.git push origin master 将文件提交远程仓库 后续使用 git add . 提交文件到暂存区 git commit -m ‘[xxx]’ 将暂存区文件提交到本地仓库 git push origin master 将文件提交到远程仓库
邀请大家加入远程仓库
1.克隆我的远程仓库
git clone xxxx.git
2.上传到远程仓库
相关文章:

08-flex布局
flex布局 1.定位布局- 定位流分类1.1.静态定位1.2.相对定位1.3.绝对定位1.4.固定定位1.5.粘滞定位1.6.z-index - 1.1.静态定位( Static positioning)- 1.2.什么是相对定位?( Relative positioning )- 相对定位注意点- 相对定位应…...

HTML5和HTML的区别
HTML5的概念分为广义和狭义两种。 狭义的概念HTML5是指HTML语言的第5个版本,而HTML是指5之前的版本。 广义的概念HTML5是指由HTML5、CSS3、JavaScript所组成的开发环境。而HTML是指HTML语言本身。 1、HTML5与HTML狭…...

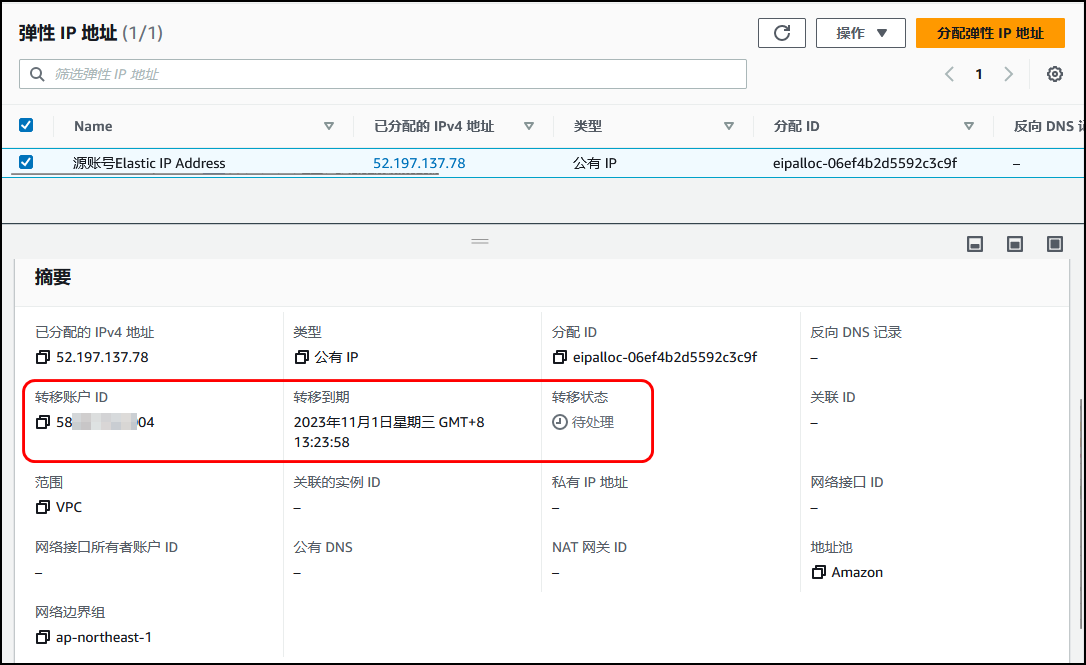
【Amazon】跨AWS账号级别迁移弹性IP地址操作流程
文章目录 一、实验背景二、适用场景三、实验目标四、实验说明五、实验步骤1. 登录AWS控制台[源账户]2. 启用弹性 IP 地址转移[源账户]3. 接受转移的弹性 IP 地址[目标账户]4. <可选>禁止转移弹性IP地址[源账户] 六、结果验证七、注意事项八、附录1. 多弹性IP地址多AWS账号…...

2023-python pdf转换为PPT代码
from pdf2image import convert_from_path from pptx import Presentation from pptx.util import Inches import os# 用户输入PDF文件路径 pdf_file_path input("请输入PDF文件的路径:")# 提取文件名(不包括扩展名)作为PPT文件名…...

学会场景提问,让AI“小助手”为我所用
文章目录 一、故事叙述提问举例 二、产品描述提问举例 三、报告撰写提问举例 四、邮件和信件撰写提问举例 五、新间稿和公告撰写提问举例 六、学术论文和专业文章撰写提问举例 我们知道AI技术不仅能够自动生成文章和内容,还可以根据我们的需求提供创意灵感和解决问题…...

前端,CSS,背景颜色跟随轮播图片改变而改变(附源码)
首先看效果! 比如轮播图时红色,那么背景的底色也是红色,轮播图时黄色,背景的底色也是黄色,这就是根据轮播图的图片切换,而改变背景颜色随轮播图颜色一致 话不多说,直接上代码!非常简…...

对文件夹内的所有图像进行随机调整对比度和应用高斯滤波
import os import random from PIL import Image, ImageEnhance, ImageFilter# 输入和输出文件夹路径 input_folder rE:\深度学习数据集 output_folder rE:\深度学习数据集\对比度、高斯滤波# 确保输出文件夹存在,如果不存在则创建 if not os.path.exists(output_…...

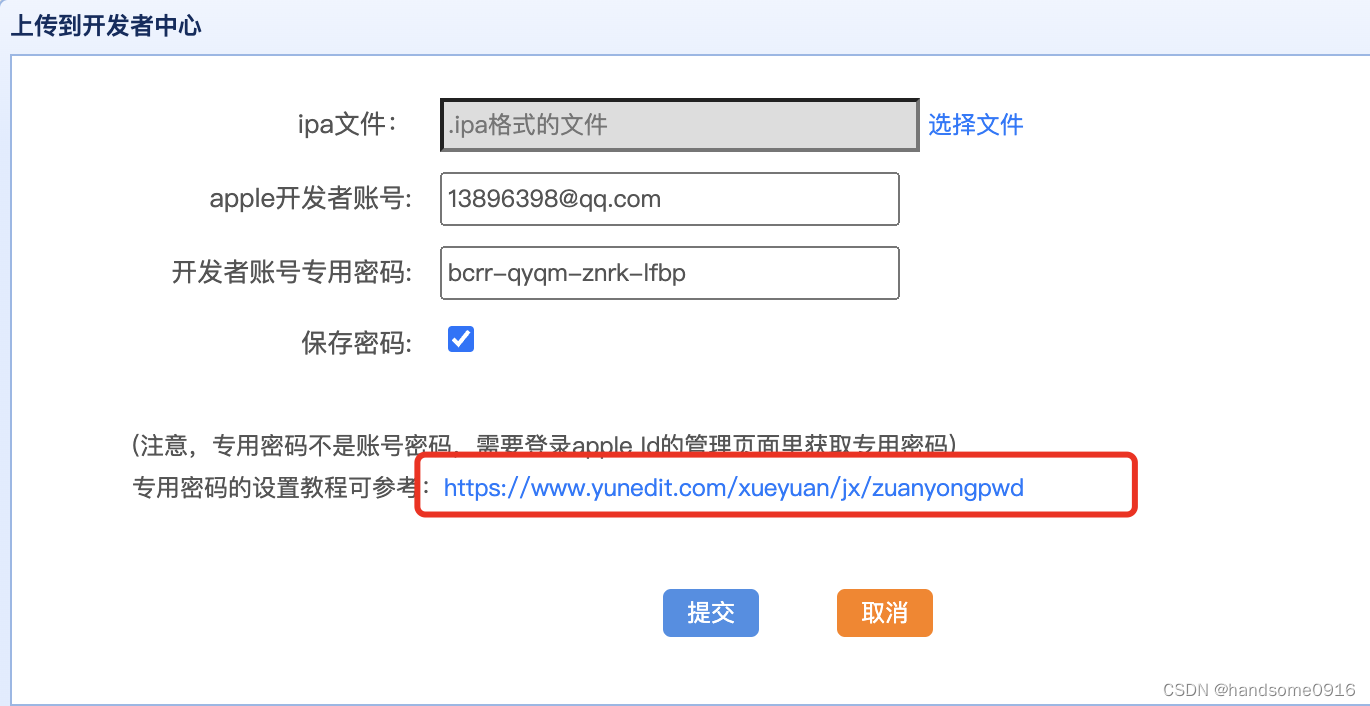
ios上架上传构建版本的windows工具
ios上架的必要步骤,是将打包好的二进制ipa文件,上传到app store的构建版本里,苹果并没有提供上传构建版本的工具,这里我介绍下windows下上传构建版本的方案。 下面说下上传的基本步骤: 第一步,上传前要先…...

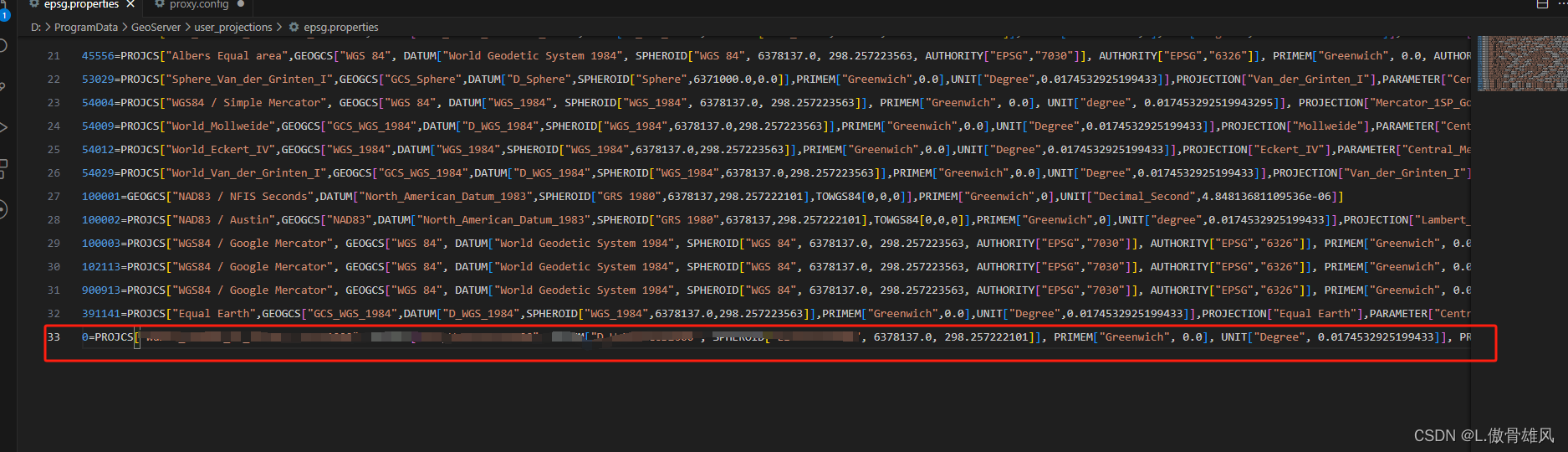
arcgis js api 4.x加载geoserver发布的地方坐标系(自定义坐标系)的wms服务
问题描述:之前研究过arcgis js api 4.x加载arcgis server 发布的地方坐标系的wms服务,后来研究出来能正常加载了,想了解的可以看我之前的博客。但是一直困于加载geoserver发布的地方坐标系的wms服务,一直都是用的WMSLayer这个调用…...

人工智能的发展方向:探索智能未来的无限可能
原创 | 文 BFT机器人 人工智能,简称AI,是一门专注于研究计算机如何能像人类一样思考、学习和解决问题的科学。它的创造初衷是构建一个智能系统,能模仿、模拟甚至实现人工智能的各种功能和行为,随着科技的持续进步,人工…...

【23秋软工第7周作业】项目选题
一、如何提出靠谱的项目建议,参见邹欣老师的博客:http://www.cnblogs.com/xinz/archive/2010/12/01/1893323.html 二、选题来源指导: 有创意和独创性的小项目 跟智能数据处理相关 候选题目可以参见课程主页 三、具体汇报任务: …...

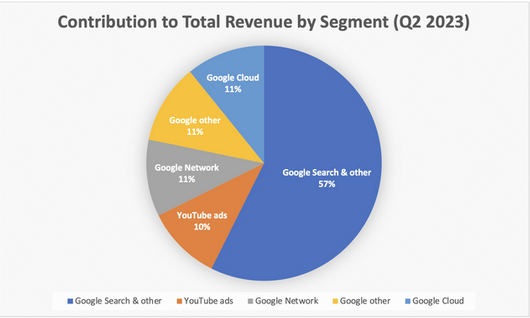
谷歌云的利润增长才刚刚开始
来源:猛兽财经 作者:猛兽财经 总结: (1)自从Google Cloud(谷歌云)今年开始盈利以来,投资者都在怀疑这种盈利能力能否持续下去。 (2)虽然微软Azure目前在全球的人工智能竞…...

【Golang】简记操作:Centos安装、卸载、升级Golang运行环境
目录 安装 1、根据实际需求选择合适的golang版本 如下图,选择合适的版本,右键复制链接 2、在Centos选择合适的目录下载golang的源文件 3、解压golang的源文件,解压完成即可执行go命令 4、设置golang的全局环境变量(/etc/pr…...

开启生成式AI的探索之旅,亚马逊云科技分享生成式AI热门案例
现今,生成式AI为企业争先讨论的热门话题,上云出海为企业转型的重中之重。无论你是行业新贵还是中小企业,探索新的模式、创新迭代业务都是不容忽视的重点,下面就来介绍几个亚马逊云科技帮助企业创新的案例。 开启生成式AI的探索之旅…...

【Python机器学习】零基础掌握IsolationForest集成学习
如何有效地识别异常数据点? 在日常工作和生活中,经常会遇到需要从大量数据中找出异常或者“不一样”的数据点的情况。比如在金融领域,怎样从数以百万计的交易记录中准确地找出可疑的欺诈交易?又或者在电商平台,如何从海量的商品评论中找出那些刷好评或刷差评的异常数据?…...

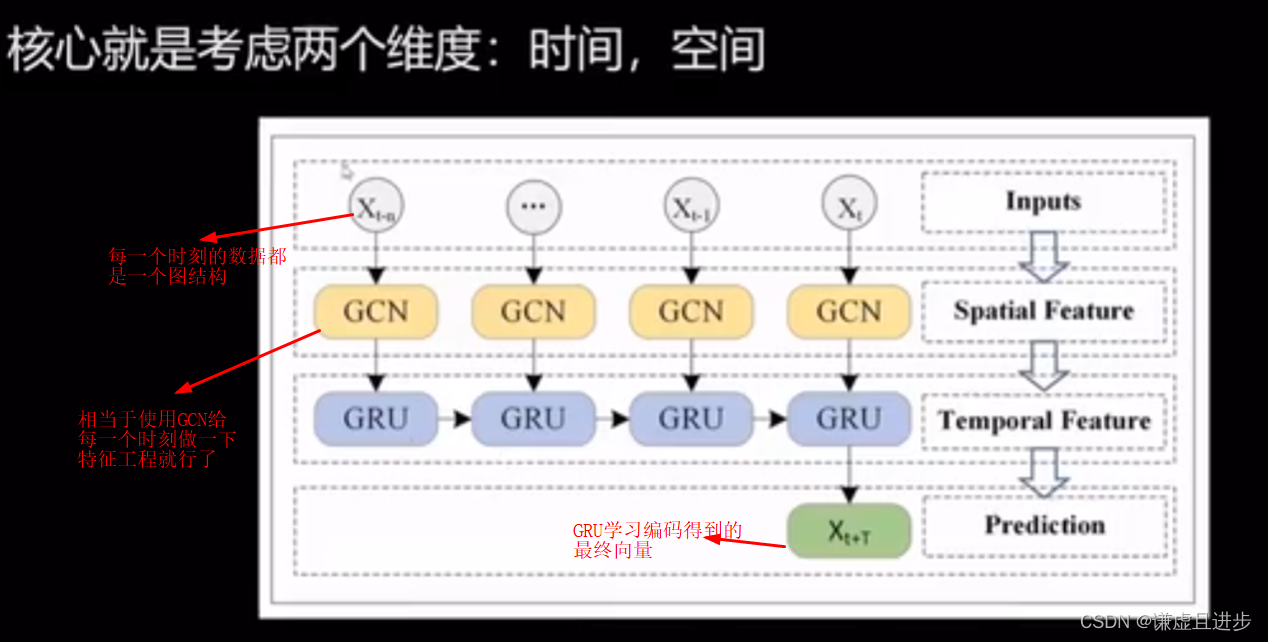
GNN图神经网络入门
1.为什么会提出图神经网络? 答:为了处理图Graph这种特殊的数据结构。 2.为什么要与神经网络搭上关系? 答:利用神经网络能够拟合任意函数的能力(或者理解为强大的为特征变换能力)。 3.图神经网络的最终目的是…...

node 第十二天 npm补充 详解package-lock.json在团队协作中的作用
1.npm 是Node的开放式模块登记和管理系统,是Node.js包的标准发布平台,用于Node.js包的发布、传播、依赖控制 2.今天主要说的是package-lock.json在团队协作中的作用(yarn.lock也是一样), 其实在npm5之后和yarn的区别已经很小了 正常项目用哪个都行, 几乎…...

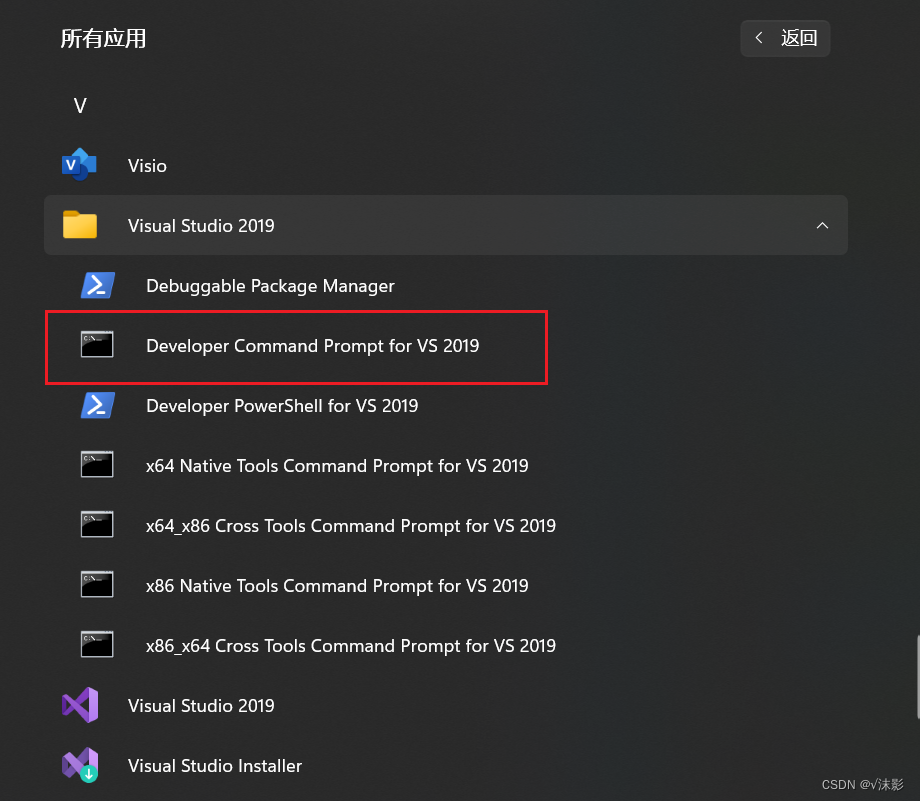
解决Visual studio 未能正确加载...包问题
问题 解决: 菜单: Visual Studio 2019 -> 输入"devenv /resetsettings " 将之前的设置恢复到原始状态。且可以正常使用。理论应该可以使用到其它版本中……...
)
Baumer工业相机堡盟工业相机如何使用BGAPISDK生成视频(C++)
Baumer工业相机 Baumer工业相机堡盟相机是一种高性能、高质量的工业相机,可用于各种应用场景,如物体检测、计数和识别、运动分析和图像处理 Baumer的万兆网相机拥有出色的图像处理性能,可以实时传输高分辨率图像。此外,该相机还…...

CentOS 搭建本地 yum 源方式 安装 httpd 服务
CentOS 搭建本地 yum 源方式 安装 httpd 服务 修改 yum 源 挂载光驱 mkdir -p /mnt/cdrom mount /dev/cdrom /mnt/cdromvi /etc/fstab追加以下内容: /dev/cdrom /mnt/cdrom iso9660 defaults 0 0手动修改CentOS-Base.repo 备份 yum 源配置文件 mv /etc/yum.re…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...

基于小程序老人监护管理系统源码数据库文档
摘 要 近年来,随着我国人口老龄化问题日益严重,独居和居住养老机构的的老年人数量越来越多。而随着老年人数量的逐步增长,随之而来的是日益突出的老年人问题,尤其是老年人的健康问题,尤其是老年人产生健康问题后&…...

【笔记】结合 Conda任意创建和配置不同 Python 版本的双轨隔离的 Poetry 虚拟环境
如何结合 Conda 任意创建和配置不同 Python 版本的双轨隔离的Poetry 虚拟环境? 在 Python 开发中,为不同项目配置独立且适配的虚拟环境至关重要。结合 Conda 和 Poetry 工具,能高效创建不同 Python 版本的 Poetry 虚拟环境,接下来…...

scan_mode设计原则
scan_mode设计原则 在进行mtp controller设计时,基本功能设计完成后,需要设计scan_mode设计。 1、在进行scan_mode设计时,需要保证mtp处于standby模式,不会有擦写、编程动作。 2、只需要固定mtp datasheet说明的接口即可…...

【计算机网络】NAT、代理服务器、内网穿透、内网打洞、局域网中交换机
🔥个人主页🔥:孤寂大仙V 🌈收录专栏🌈:计算机网络 🌹往期回顾🌹:【计算机网络】数据链路层——ARP协议 🔖流水不争,争的是滔滔不息 一、网络地址转…...

设计模式-观察着模式
观察者模式 观察者模式 (Observer Pattern) 是一种行为型设计模式,它定义了对象之间一种一对多的依赖关系,当一个对象(称为主题或可观察者)的状态发生改变时,所有依赖于它的对象(称为观察者)都…...
