微前端qiankun接入Vue和React项目
主应用:Vue3+Webpack
1、创建主应用:
npx vue create main-vue3-app2、安装qiankun
npx yarn add qiankun3、项目中使用的vue、vue-router、qiankun依赖如下,webpack版本为5.x

4、在根目录下创建vue.config.js
const { defineConfig } = require('@vue/cli-service');
const packageName = require('./package.json').name;
module.exports = defineConfig({lintOnSave: false,devServer: {// 可以在配置中 配置端口 VUE_APP_PORT = 8080port: 8080,headers: {'Access-Control-Allow-Origin': '*' // 允许跨域访问子应用页面}}
})5、入口组件App.vue
<template><nav><router-link to="/">Home</router-link> |<router-link to="/vue2-webpack-app">wepback+vue2App</router-link> |<router-link to="/vue3-vite-app">vite+vue3App</router-link> |<router-link to="/vue3-webpack-app">wepback+vue3App</router-link> |<router-link to="/react-webpack-app">wepback+reactApp</router-link> </nav><router-view/>
</template><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;
}nav {padding: 30px;
}nav a {font-weight: bold;color: #2c3e50;
}nav a.router-link-exact-active {color: #42b983;
}
</style>
6、然后创建微应用对应的路由页面以及注册微应用
router.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'const routes: Array<RouteRecordRaw> = [{path: '/',name: 'index',component: () => import('../views/Index.vue')},{path: '/vue2-webpack-app/:chapters*',name: 'vue2-webpack-app',component: () => import('../views/Vue2App.vue')},{path: '/vue3-vite-app/:chapters*',name: 'vue3-vite-app',component: () => import('../views/ViteApp.vue')},{path: '/vue3-webpack-app/:chapters*',name: 'vue3-webpack-app',component: () => import('../views/Vue3App.vue')},{path: '/react-webpack-app/:chapters*',name: 'react-webpack-app',component: () => import('../views/ReactWebpack.vue')}
]const router = createRouter({history: createWebHistory(),routes
})export default router
微应用:Vue2+Webpack
1、在主应用下创建对应的路由页面 views/Vue2App.vue
<template><div id="vue2-webpack-app"/>
</template><script setup lang="ts">
import { onMounted, ref } from 'vue';
import { registerMicroApps, start } from 'qiankun';const loading = ref(false);
registerMicroApps([{name: 'vue2-webpack-app',entry: '//localhost:8081/',container: '#vue2-webpack-app',activeRule: '/vue2-webpack-app',}
]);
onMounted(() => {if (!window['qiankunStarted']) {window['qiankunStarted'] = true;start();}
});
</script><style scoped></style>2、创建vue2+webpack项目,选2.x版本
npx vue create vue2-app3、项目中使用的vue、vue-router依赖如下,webpack版本为5.x

4、在根目录下创建vue.config.js
const { defineConfig } = require('@vue/cli-service');
const packageName = require('./package.json').name;
module.exports = defineConfig({lintOnSave: false,devServer: {// 可以在配置中 配置端口 VUE_APP_PORT = 8080port: 8081,headers: {'Access-Control-Allow-Origin': '*' // 允许跨域访问子应用页面}},configureWebpack: {output: {library: `${packageName}-[name]`,libraryTarget: 'umd',chunkLoadingGlobal: `webpackJsonp_${packageName}`,},}
})5、在src根目录下创建public-path.js
if (window.__POWERED_BY_QIANKUN__) {__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__
}
6、router/index.ts
import Vue from 'vue'
import VueRouter from 'vue-router'
import IndexVue from '../views/Index.vue'Vue.use(VueRouter)const routes= [{path: '/',name: 'index',component: IndexVue// component: () => import( '@/views/Index.vue')},
]
console.log(window.__POWERED_BY_QIANKUN__)
const router = new VueRouter({mode: 'history',base: window.__POWERED_BY_QIANKUN__ ? '/vue2-webpack-app' : '/',routes
})export default router
7.入口文件main.ts/main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router';
import './public-path'Vue.config.productionTip = false
let instance:any = null;function render(props:any = {}) {const { container } = propsinstance = new Vue({name: 'root',router,render: h => h(App)}).$mount(container ? container.querySelector('#app') : '#app')}if (!window.__POWERED_BY_QIANKUN__) {render()
}
/**
* bootstrap 只会在微应用初始化的时候调用一次,下次微应用重新进入时会直接调用 mount 钩子,不会再重复触发 bootstrap。
* 通常我们可以在这里做一些全局变量的初始化,比如不会在 unmount 阶段被销毁的应用级别的缓存等。
*/
export async function bootstrap() {console.log('vue2+webpack bootstraped');
}/**
* 应用每次进入都会调用 mount 方法,通常我们在这里触发应用的渲染方法
*/
export async function mount(props:unknown) {// ReactDOM.render(<App />, props.container ? props.container.querySelector('#root') : document.getElementById('root'));console.log('乾坤子应用容器加载完成,开始渲染 child')console.log('props from main mount', props)render(props)
}/**
* 应用每次 切出/卸载 会调用的方法,通常在这里我们会卸载微应用的应用实例
*/
export async function unmount() {instance?.$destroy();}/**
* 可选生命周期钩子,仅使用 loadMicroApp 方式加载微应用时生效
*/
export async function update(props:unknown) {console.log('update props', props);
}微应用:Vue3+Wepback
1、在主应用下创建对应的路由页面 views/Vue3App.vue
<template><div id="vue3-webpack-app" />
</template><script setup lang="ts">
import { onMounted, ref } from 'vue';
import { registerMicroApps, start } from 'qiankun';const loading = ref(false);
registerMicroApps([{name: 'vue3-webpack-app',entry: '//localhost:8082/',container: '#vue3-webpack-app',activeRule: '/vue3-webpack-app',}
]);
onMounted(() => {if (!window['qiankunStarted']) {window['qiankunStarted'] = true;start({prefetch:false,sandbox:{experimentalStyleIsolation:true}});}
});
</script><style scoped></style>2、创建vue3+webpack项目,选3.x版本
npx vue create vue3-webpack-app3、项目中使用的vue、vue-router依赖如下,webpack版本为5.x

4、在根目录下创建vue.config.js
const { defineConfig } = require('@vue/cli-service');
const packageName = require('./package.json').name;
const path = require('path');
module.exports = defineConfig({lintOnSave: false,devServer: {// 可以在配置中 配置端口 VUE_APP_PORT = 8080port: 8082,headers: {'Access-Control-Allow-Origin': '*' // 允许跨域访问子应用页面}},configureWebpack: {output: {library: `${packageName}-[name]`,libraryTarget: 'umd',chunkLoadingGlobal: `webpackJsonp_${packageName}`,},resolve:{alias:{'@':path.join(__dirname,'src')}}}
})5、在src根目录下创建public-path.js
if (window.__POWERED_BY_QIANKUN__) {__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__
}
6、router/index.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import IndexView from '../views/Index.vue'const routes: Array<RouteRecordRaw> = [{path: '/',name: 'index',component: IndexView// component: () => import('../views/Index.vue')}
]const router = createRouter({history: createWebHistory(window.__POWERED_BY_QIANKUN__?'/vue3-webpack-app':process.env.BASE_URL),routes
})export default router
7.入口文件main.ts/main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import './public-path'let app: any = null
function render(props: any = {}) {app = createApp(App)const { container } = propsapp.use(router).mount(container ? container.querySelector('#app') : '#app')
}if (!window.__POWERED_BY_QIANKUN__) {render()
}export async function bootstrap() {console.log('vue3+webpack bootstraped');
}/**
* 应用每次进入都会调用 mount 方法,通常我们在这里触发应用的渲染方法
*/
export async function mount(props: unknown) {// ReactDOM.render(<App />, props.container ? props.container.querySelector('#root') : document.getElementById('root'));console.log('乾坤子应用容器加载完成,开始渲染 child')console.log('props from main mount', props)render(props)
}/**
* 应用每次 切出/卸载 会调用的方法,通常在这里我们会卸载微应用的应用实例
*/
export async function unmount() {console.log('unmount-------------------')app.unmount()app = null}/**
* 可选生命周期钩子,仅使用 loadMicroApp 方式加载微应用时生效
*/
export async function update(props: unknown) {console.log('update props', props);
}
微应用:Vue3+Vite
1、在主应用下创建对应的路由页面 views/ViteApp.vue
<template><div id="vue3-vite-app" />
</template><script setup lang="ts">
import { onMounted, ref } from 'vue';
import { registerMicroApps, start } from 'qiankun';const loading = ref(false);
registerMicroApps([{name: 'vue3-vite-app',entry: '//localhost:5173/',container: '#vue3-vite-app',activeRule: '/vue3-vite-app',}
]);
onMounted(() => {if (!window['qiankunStarted']) {window['qiankunStarted'] = true;start();}
});
</script><style scoped></style>2、创建vue3+vite项目
npx pnpm create vite vue3-vite-app --template vue-ts3、项目中使用的vue、vue-router依赖如下,vite版本为4.x

4、安装vite-plugin-qiankun插件
npx pnpm add vite-plugin-qiankun在vite.config.ts使用
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'import qiankun from 'vite-plugin-qiankun';
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue() ,qiankun('vue3-vite-app', {useDevMode: true}),],})
5、router/index.ts
import { createRouter, createWebHistory } from 'vue-router'
import {qiankunWindow
} from 'vite-plugin-qiankun/dist/helper';const router = createRouter({history: createWebHistory(qiankunWindow.__POWERED_BY_QIANKUN__ ? '/vue3-vite-app' : '/'),routes: [{path: '/',name: 'index',component: () => import(/* webpackChunkName: "index" */ '../views/Index.vue')}]
})export default router
6、在src根目录下创建public-path.js
if (window.__POWERED_BY_QIANKUN__) {__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__
}
7、main.ts
import { createApp } from 'vue'
import './public-path'import App from './App.vue'
import router from './router'import {renderWithQiankun,qiankunWindow} from 'vite-plugin-qiankun/dist/helper';let app:any;if (!qiankunWindow.__POWERED_BY_QIANKUN__) {createApp(App).use(router).mount('#app');} else {renderWithQiankun({mount(props) {console.log('--mount');console.log(props)app = createApp(App);app.use(router).mount((props.container? props.container.querySelector('#app'): document.getElementById('app')) as Element);},bootstrap() {console.log('--bootstrap');},update() {console.log('--update');},unmount() {console.log('--unmount');app?.unmount();}});}微应用:React 18+Webpack
1、在主应用下创建对应的路由页面 views/ReactWebpack.vue
<template><div id="react-webpack-app"/>
</template><script setup lang="ts">
import { onMounted, ref } from 'vue';
import { registerMicroApps, start } from 'qiankun';const loading = ref(false);
registerMicroApps([{name: 'react-webpack-app',entry: '//localhost:3000/',container: '#react-webpack-app',activeRule: '/react-webpack-app',}
]);
onMounted(() => {if (!window['qiankunStarted']) {window['qiankunStarted'] = true;start();}
});
</script><style scoped></style>2、创建React+Webpack项目
npx create-react-app react-app3、项目中使用的react、react-dom、react-router-dom依赖如下,webpack版本为5.x

4、创建config-overrides.js,修改配置
npm i react-scripts修改package.json

5、封装路由组件,src/router/index.js
import React from 'react'import Home from '../views/home'
// 导入路由依赖
import { Route,Routes} from 'react-router-dom'export default function Router(){return (// 使用BrowserRouter包裹,配置路由<Routes ><Route element={<Home/>} path='/'></Route></Routes>)
}6、在App.jsx中引入路由组件
import Router from './router/index'
import './App.css';
function App() {return (<div><Router></Router></div>);
}
export default App;7、index.js入口
import React from 'react';
import ReactDOM from 'react-dom/client';
import { BrowserRouter } from 'react-router-dom'
import './index.css';
import App from './App';
import './public-path';
import reportWebVitals from './reportWebVitals';
// let root = createRoot(document.querySelector('#root'))
let root = null;
function render (props) {const { container } = props;root = root || ReactDOM.createRoot(container ? container.querySelector("#root") : document.getElementById("root") );root.render(<BrowserRouter basename={window.__POWERED_BY_QIANKUN__ ? "/react-webpack-app" : "/"}><React.StrictMode><App /></React.StrictMode></BrowserRouter>);
}if (!window.__POWERED_BY_QIANKUN__) {render({});
}export async function bootstrap () {console.log("[react18] react app bootstraped");
}export async function mount (props) {console.log("[react18] props from main framework", props);render(props);
}export async function unmount (props) {root.unmount();root = null;
}reportWebVitals();
演示:
待上传
完整代码:
待上传
相关文章:

微前端qiankun接入Vue和React项目
主应用:Vue3Webpack 1、创建主应用: npx vue create main-vue3-app 2、安装qiankun npx yarn add qiankun 3、项目中使用的vue、vue-router、qiankun依赖如下,webpack版本为5.x 4、在根目录下创建vue.config.js const { defineConfig }…...

提升技能,一触即达!全新在线题库微信小程序等你来挑战!
亲爱的同学们,你是否在准备各种专业认证考试时,感到题目繁多,复习困难?你是否在寻找一个能够提供全方位、各级别认证考试题库的在线学习平台? 今天,我们为你带来了一款全新的在线题库微信小程序——KD蝌蚪阿…...

语雀P0级故障复盘,有9个字亮了
大家好,我是洋子 最近语雀不是出了个号称 “载入史册” 的 P0 级事故嘛 —— 连续宕机接近8个小时无法使用,作为一个大厂知名产品,这个修复速度属实让人无法理解 故障公告原文:https://mp.weixin.qq.com/s/WFLLU8R4bmiqv6OGa-QMc…...

在 openresty 中使用 capnp lua 库
1. 安装必要的工具和库 apt-get install capnproto luarocksluarocks install lua-capnproto luarocks install lua-cjsonlua-cjson 库不是必须的,是由于后面的演示程序要使用,就一起装上了。 可以看下库的安装位置: root350983744ebf:~# …...

私藏小技巧:让微信朋友圈营销方便化的小窍门!
微信,这个拥有十亿用户的社交软件,已经成为生活中不可或缺的一部分。 而朋友圈,这个微信的基础功能,是聚宝盆,也是一切流量的尽头。 现在公域+私域的流量增长变现体系很火。朋友圈是一切公域流量的尽头&a…...

Centos使用tomcat部署jenkins
jenkins的最新版本已经不在支持jdk8,支持的jdk环境如下: 安装jdk环境 yum -y install java-11-openjdk.x86_64 java-11-openjdk-devel.x86_64安装tomcat tomcat官网 cd /optwget https://dlcdn.apache.org/tomcat/tomcat-9/v9.0.82/bin/apache-tomcat…...

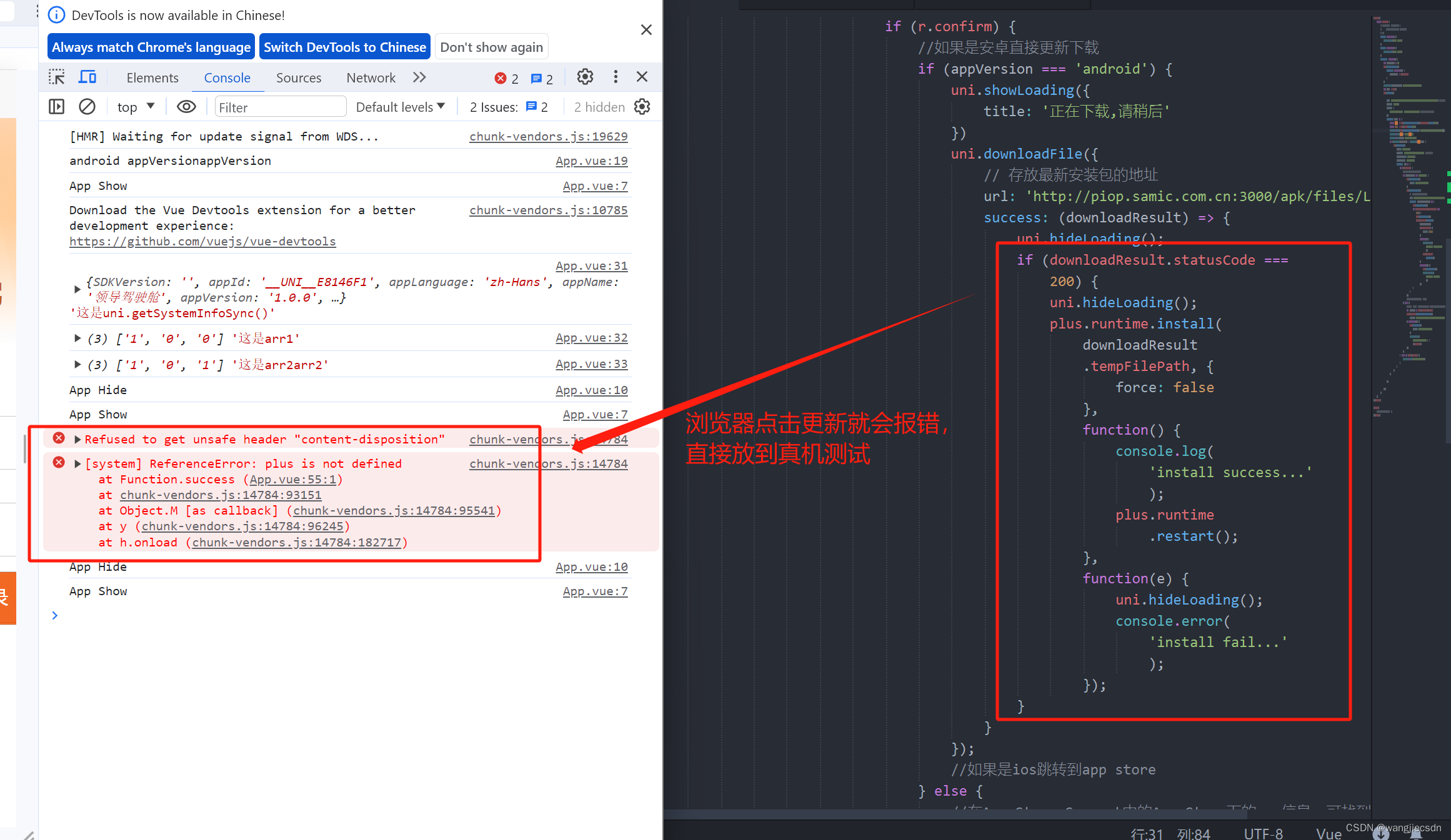
uni-app打包apk实现自动更新
一、直接复制粘贴就可用(豪横) app.vue文件里写 //app.vue里写 <script>export default {onShow: function() {console.log(App Show)},onHide: function() {console.log(App Hide)},onLaunch: function() {let appVersion uni.getSystemInfo({success: function(e) {ap…...

SRS srs-bench
1 srs-bench 音视频压测工具,包括RTMP/FLV/WebRTC/GB28181等,未来还会完善。 SB(SRS Bench) is a set of benchmark and regression test tools, for SRS and other media servers, supports HTTP-FLV, RTMP, HLS, WebRTC and GB28181. For RTMP/HLS/F…...

HackTheBox-Starting Point--Tier 1---Appointment
文章目录 一 题目二 实验过程 一 题目 Tags Web、Databases、Injection、Apache、MariaDB、PHP、SQL、Reconnaissance、SQL Injection译文:Web、数据库、注入、Apache、MariaDB、PHP、SQL、侦察、SQL 注入Connect To attack the target machine, you must be on …...

【工具】Java请求带http重定向的地址 自动进行重定向
【工具】Java请求带http重定向的地址 自动进行重定向 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.net.HttpURLConnection; import java.net.URL;public class HTTPGETWithMultipleHeaders {public static voi…...

接口自动化测试方案
1、引言 1.1 文档版本 版本 作者 审批 备注 V1.0 XXXX 创建测试方案文档 1.2 项目情况 项目名称 XXX 项目版本 V1.0 项目经理 XX 测试人员 XXXXX,XXX 所属部门 XX 备注 1.3 文档目的 本文档主要用于指导XXX-YY项目常用接口自动化测试…...

TikTok文化探索:热议时事与社会话题
在当今数字时代,社交媒体平台如TikTok已经成为了我们日常生活中不可或缺的一部分。它不仅仅是一个娱乐应用,也是一扇窥视世界、探讨时事和社会话题的窗户。本文将深入探讨TikTok如何成为文化探索的平台,热议时事和社会话题,以及它…...

springboot操作nosql的mongodb,或者是如何在mongodb官网创建服务器并进行操作
第一步:在mongodb的官网里面创建云服务器 点进去 这是免费的,由于是一个项目只可以创建一个,这里我已经创建好了 用本地的mongodb服务也是可以的 第二步:点击connect,下载连接mongodb的软件:MongoDBCompass 第三步&am…...

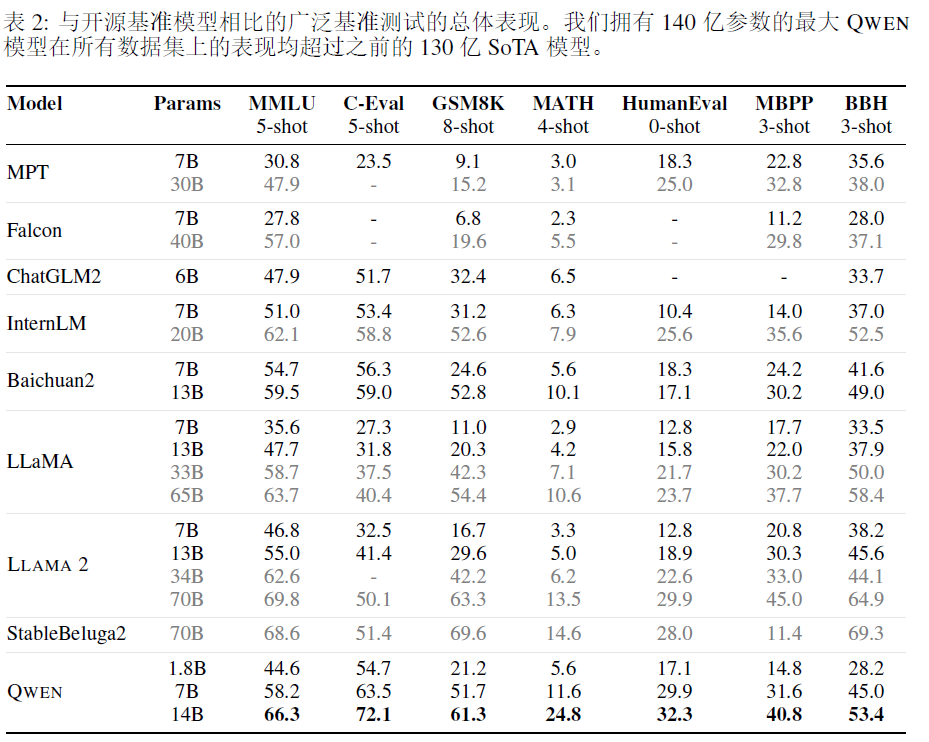
QWEN technical report
通义千问-Qwen技术报告细节分享 - 知乎写在前面大家好,我是刘聪NLP。 阿里在很早前就开源了Qwen-7B模型,但不知道为什么又下架了。就在昨天阿里又开源了Qwen-14B模型(原来的7B模型也放出来了),同时还放出了Qwen的技术报…...
提升MODBUS-RTU通信数据刷新速度的常用方法
SMART PLC的MODBUS-RTU通信请参考下面文章链接: 【精选】PLC MODBUS通信优化、提高通信效率避免权限冲突(程序+算法描述)-CSDN博客MODBUS通讯非常简单、应用也非常广泛,有些老生常谈的问题,这里不再赘述,感兴趣的可以参看我的其它博文:SMART200PLC MODBUS通讯专题_RXXW…...

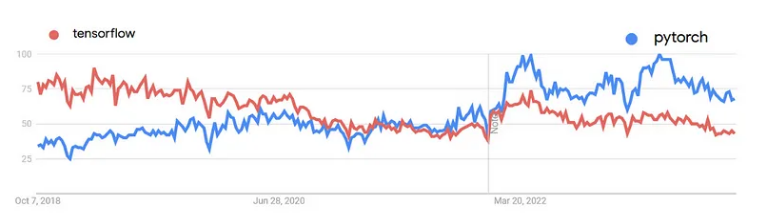
PyTorch 与 TensorFlow:机器学习框架之战
深度学习框架是简化人工神经网络 (ANN) 开发的重要工具,并且其发展非常迅速。其中,TensorFlow 和 PyTorch 脱颖而出,各自在不同的机器学习领域占有一席之地。但如何为特定项目确定理想的工具呢?本综合指南[1]旨在阐明它们的优点和…...

超简单理解冒泡排序
1.冒泡排序(Bubble Sort) 较简单排序算法。 它会遍历若干次要排列的数列,每次遍历,会从前往后比较相邻两个数的大小。 如果前者比后者大,就交换他们位置。遍历一次最大元素在数列末尾。重复直到数列有序。 那么遍历需要一个变量控制范围。…...

模拟IC设计工程师成长日记
很多IC设计的新人,不知道进入IC设计行业后会有哪些成长和学习的地方。 很多初入IC设计职场的人也都会比较恐慌,成长进步需要一个时间和经验的积累 今天给大家找了一个叫“模拟IC设计“攻城狮”的成长日记供大家参考. 以模拟IC设计工程师的身份进入职场&a…...

修炼k8s+flink+hdfs+dlink(六:学习namespace,service)
一:什么是namespace? 你可以认为namespaces是你kubernetes集群中的虚拟化集群。在一个Kubernetes集群中可以拥有多个命名空间,它们在逻辑上彼此隔离。 他们可以为您和您的团队提供组织,安全甚至性能方面的帮助! 二&a…...

法语导游就业前景如何?
随着国际交流的日益频繁,旅游业正在迅猛发展。尽管全球讲法语的人数并不算多,但讲法语的国家分布广泛。因此,如何成为一名合法的法语导游,以及法语导游的就业前景如何,成为了法语爱好者比较关注的问题。 我们知道&…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
