Linux系统之部署Tale个人博客系统
Linux系统之部署Tale个人博客系统
- 一、Tale介绍
- 1.1 Tale简介
- 1.2 Tale特点
- 二、本地环境介绍
- 2.1 本地环境规划
- 2.2 本次实践介绍
- 三、检查本地环境
- 3.1 检查本地操作系统版本
- 3.2 检查系统内核版本
- 四、部署Tale个人博客系统
- 4.1 下载Tale源码
- 4.2 查看Tale源码目录
- 4.3 查看安装脚本内容
- 4.4 执行安装脚本
- 4.5 启动Tale服务
- 4.6 查看tale服务状态
- 4.7 查看tale监听端口
- 五、安全设置
- 5.1 防火墙设置
- 5.2 selinux设置
- 六、Tale的初始化配置
- 6.1 网站设置
- 6.2 初始化安装完成
- 七、访问Tale个人博客系统
- 7.1 登录Tale后台管理
- 7.2 发布博客
- 7.3 查看前台博客效果
- 八、总结
一、Tale介绍
1.1 Tale简介
Tale是一款简洁美观的Java博客系统,让每一个有故事的人更好的表达想法!Tale 使用了轻量级 mvc 框架 Blade 开发,默认主题使用了漂亮的 pinghsu。
1.2 Tale特点
- 设计简洁,界面美观
- Markdown 文章发布
- 自定义文章链接
- 支持多主题
- 支持插件扩展
- 支持 Emoji 表情
- 支持网易云音乐播放
- 支持附件和数据库备份
- 部署简单,不依赖 Tomcat
- 无需数据库,内嵌 Sqlite
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | 本地P地址 | 操作系统版本 | 内核版本 | node版本 |
|---|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 3.10.0-957.el7.x86_64 | v16.17.0 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在centos7.6环境下Tale个人博客系统。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本,当前操作系统版本为centos 7.9。
[root@jeven ~]# cat /etc/redhat-release
CentOS Linux release 7.6.1810 (Core)
3.2 检查系统内核版本
检查系统内核版本
[root@jeven ~]# uname -r
3.10.0-957.el7.x86_64
四、部署Tale个人博客系统
4.1 下载Tale源码
执行以下命令,下载下载Tale源码。
git clone https://github.com/otale/tale.git

4.2 查看Tale源码目录
查看Tale源码目录
[root@jeven ~]# tree -L 3 ./tale/
./tale/
├── bin
│ └── tool
├── install.sh
├── LICENSE
├── package.xml
├── pom.xml
├── README.md
├── README_ZH.md
└── src├── main│ ├── java│ └── resources└── test├── java└── resources8 directories, 7 files
4.3 查看安装脚本内容
查看install.sh安装脚本内容
[root@jeven tale]# cat install.sh
#!/bin/shAPP_NAME="tale"
get_latest_release() {curl --silent "https://api.github.com/repos/$1/releases/latest" | # Get latest release from GitHub apigrep '"tag_name":' | # Get tag linesed -E 's/.*"([^"]+)".*/\1/' # Pluck JSON value
}TAG_VERSION=$(get_latest_release "otale/tale")wget -N --no-check-certificate https://github.com/otale/tale/releases/download/$TAG_VERSION/tale.tar.gzecho '下载完毕'mkdir $APP_NAME
tar -zxvf $APP_NAME.tar.gz -C $APP_NAME && cd $APP_NAME
chmod +x toolecho '安装成功,请进入 tale 目录执行 sh tool start 启动'[root@jeven tale]#
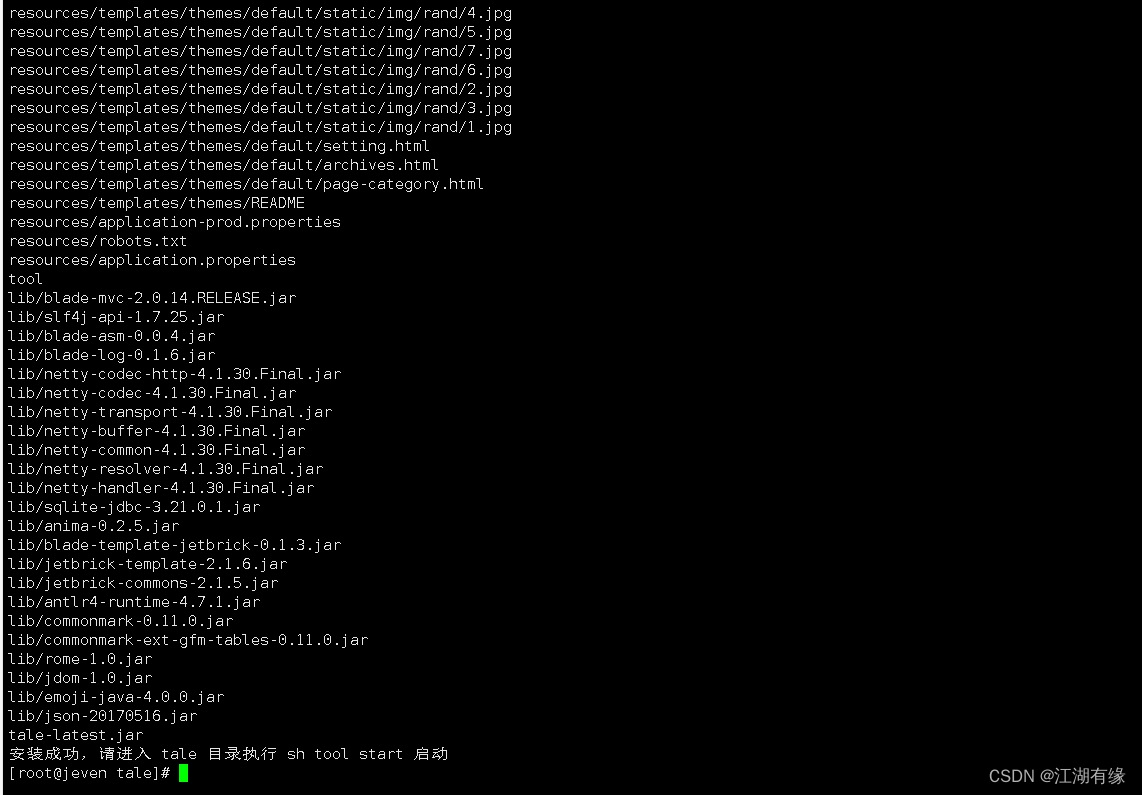
4.4 执行安装脚本
执行install.sh文件
sh install.sh

4.5 启动Tale服务
进入tale目录
[root@jeven tale]# cd tale/
[root@jeven tale]# ls
lib resources tale-latest.jar tool
启动tale服务
[root@jeven tale]# ./tool start
Starting tale ...
(pid=11038) [OK]
4.6 查看tale服务状态
查看tool命令帮助信息
[root@jeven tale]# ./tool --help
Usage: ./tool {start | stop | restart | status | upgrade | log}
查看tale服务状态
[root@jeven tale]# ./tool status
tale is running! (pid=11038)
4.7 查看tale监听端口
查看tale监听端口,发现已正常监听9000端口。
[root@jeven tale]# ss -tunlp |grep 11038
tcp LISTEN 0 128 :::9000 :::* users:(("java",pid=11038,fd=55))
五、安全设置
5.1 防火墙设置
关闭防火墙,如果启动防火墙需要放行9000端口。
systemctl stop firewalld && systemctl disable firewalld
如果需要开启防火墙,则执行以下命令放行9000端口。
firewall-cmd --add-port=9000/tcp --permanent
firewall-cmd --reload
5.2 selinux设置
关闭selinux
sed -i 's/SELINUX=enforcing/SELINUX=disabled/' /etc/selinux/config
setenforce 0
六、Tale的初始化配置
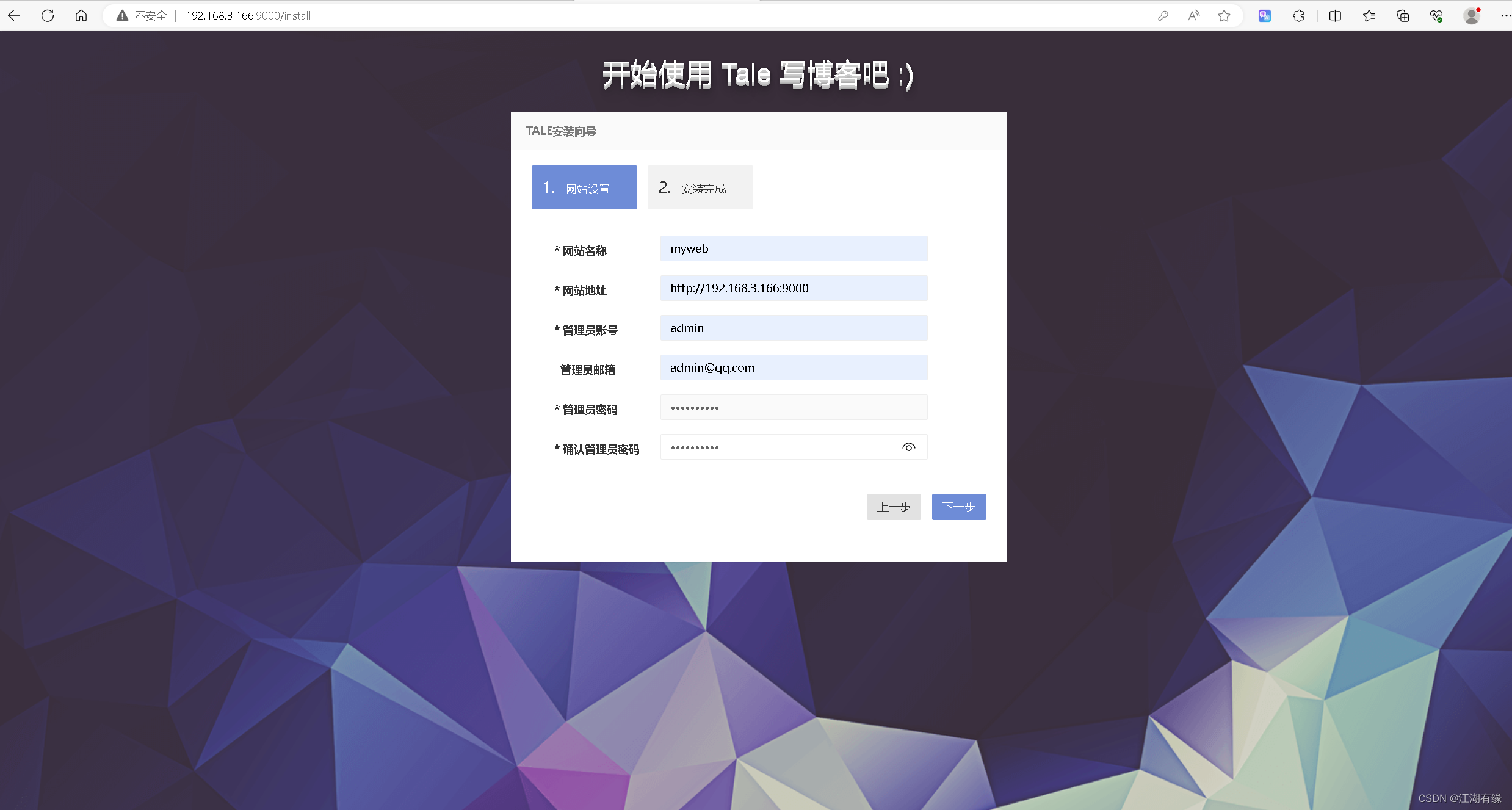
6.1 网站设置
访问地址:http://192.168.3.166:9000/,将IP更换为自己服务器IP地址。填写网站信息,自定义填写即可。
注意:这里有一个小坑,打开初始化页面时,会没有下一步按钮,需要强制 ctrl+f5强制多刷新几遍,才会出现以下页面。

6.2 初始化安装完成
设置好网站信息后,点击“下一步”,初始化成功完成。
七、访问Tale个人博客系统
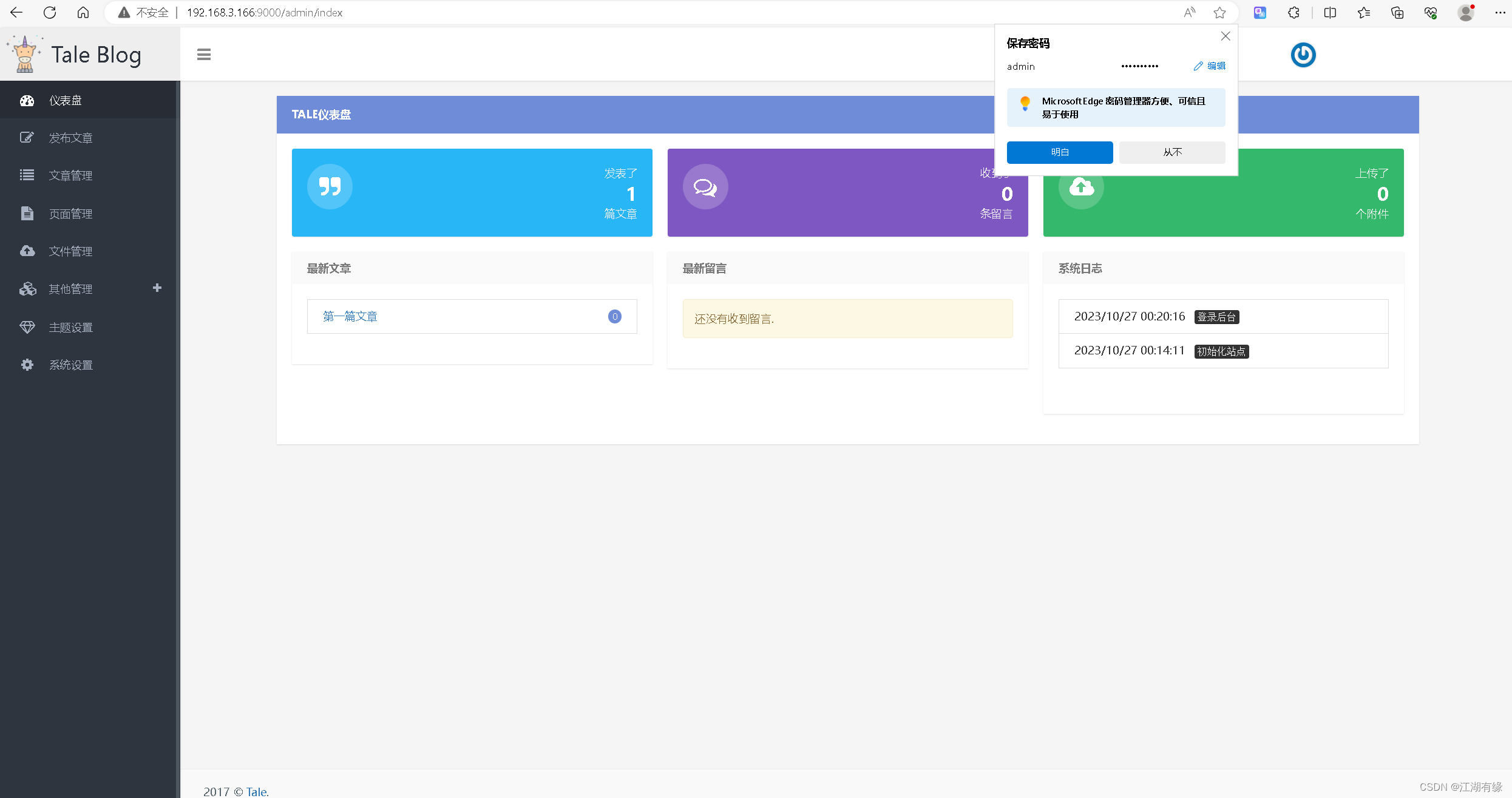
7.1 登录Tale后台管理
访问地址:http://192.168.3.166:9000/admin/login,将IP替换为自己服务器IP地址,输入刚设置的管理员账号和密码,进入Tale后台管理。


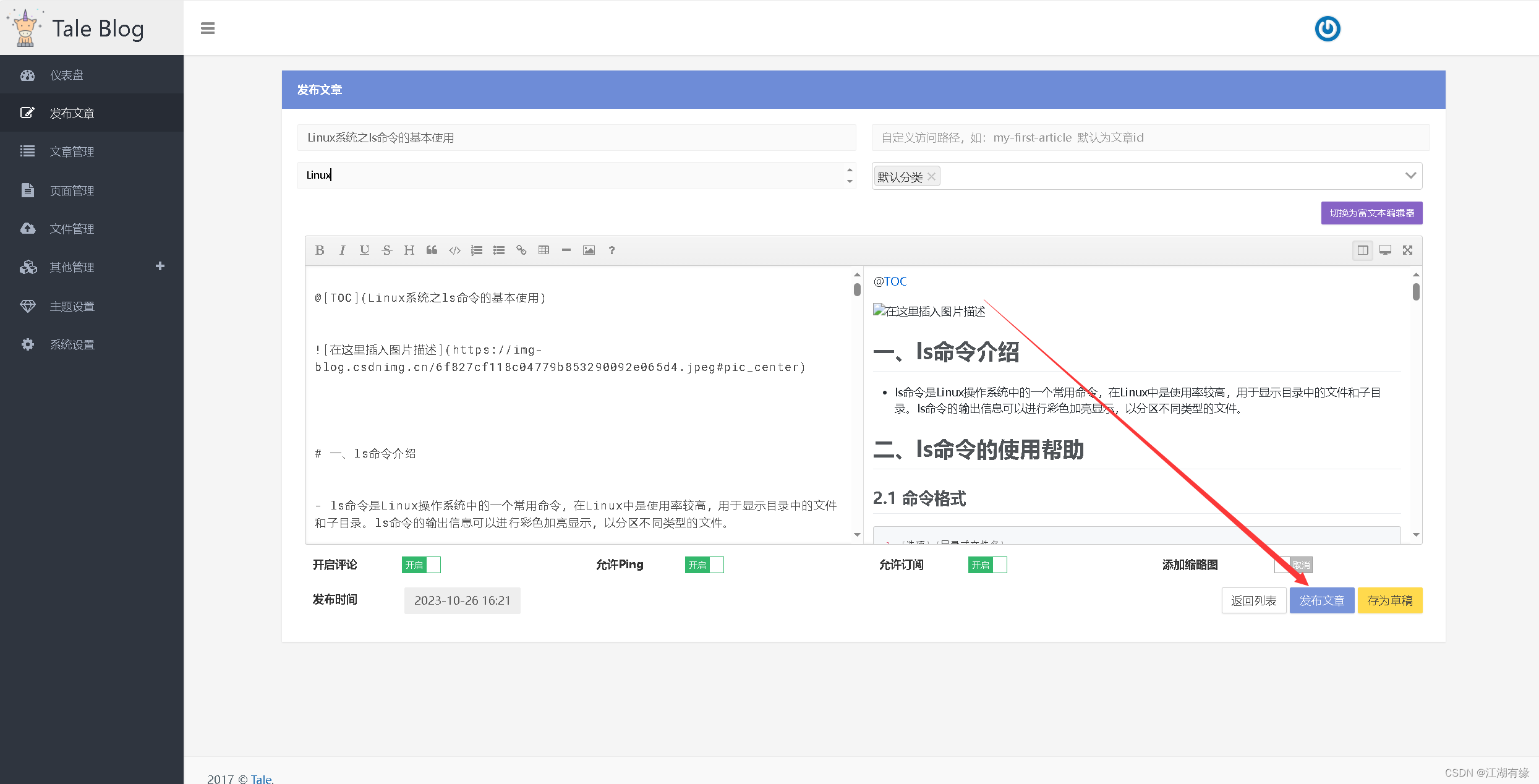
7.2 发布博客
点击发布文章,填写文章标题和编辑文章内容,发表即可。

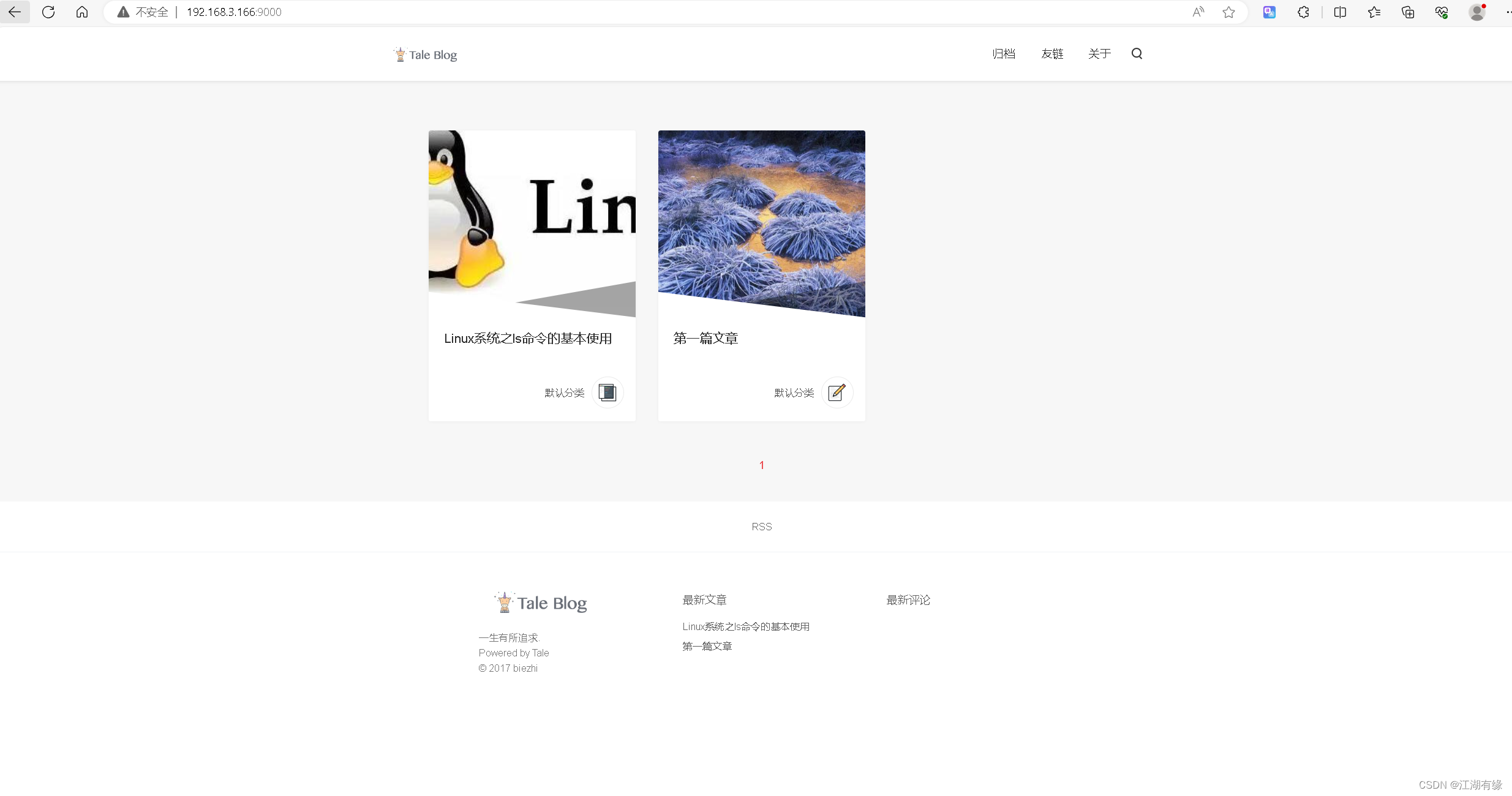
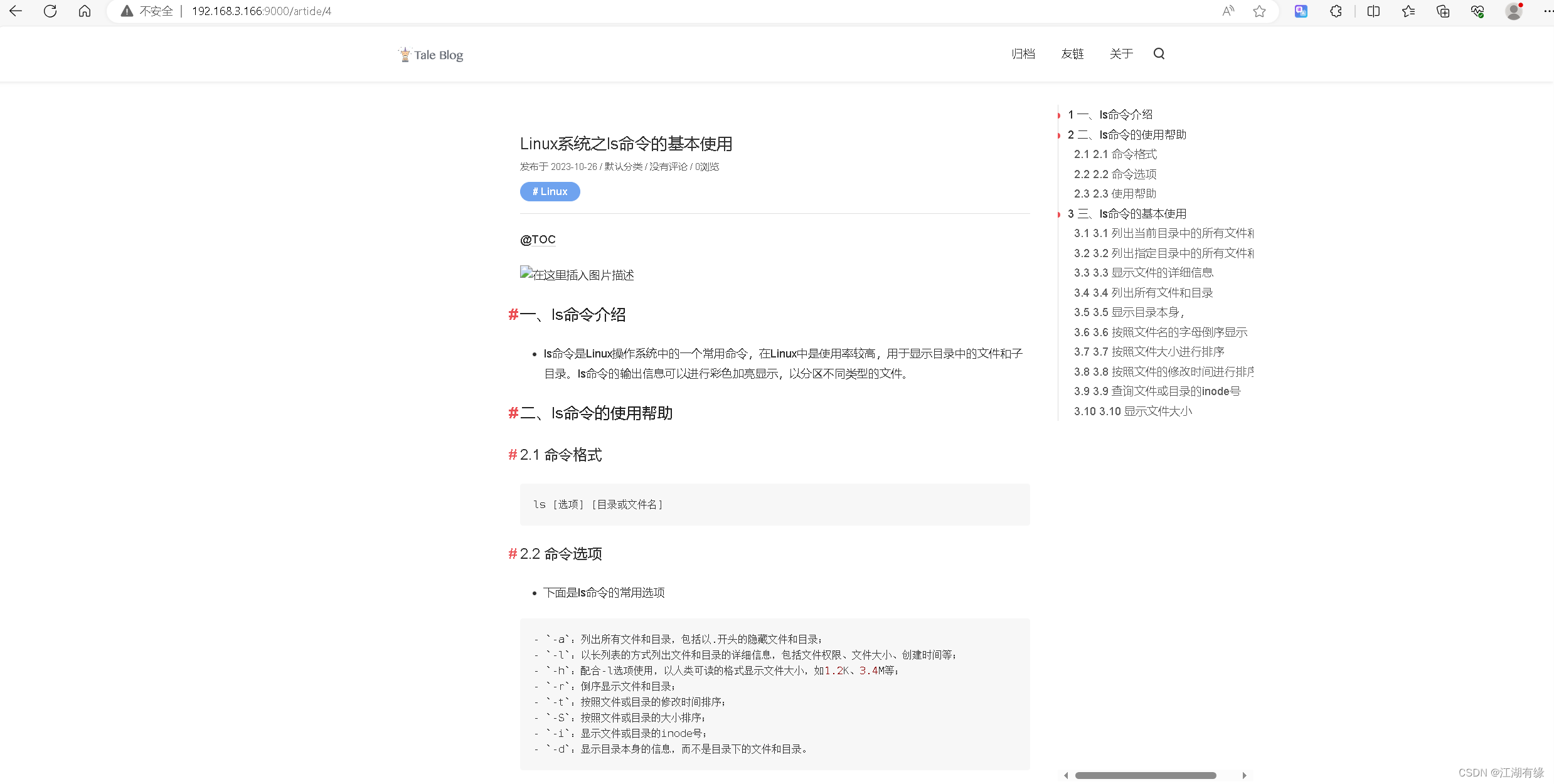
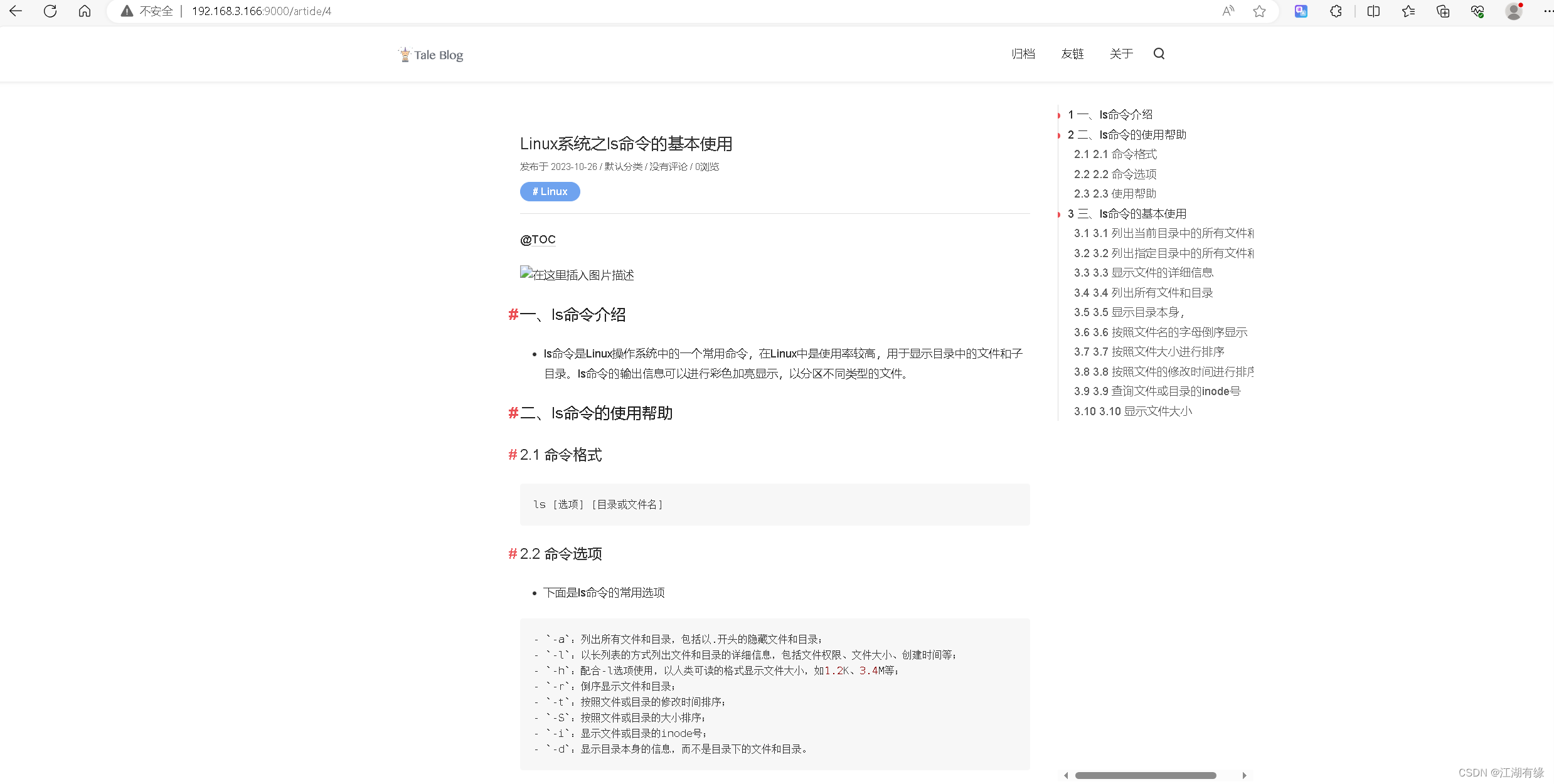
7.3 查看前台博客效果
访问tale博客前台,查看博客文章效果。


八、总结
Tale个人博客系统是一款开源的Java博客系统,具有简单易用、功能齐全、易于扩展等特点。Tale部署简单,操作易上手,Tale的文章管理功能非常方便,用户可以轻松地创建、编辑、删除文章。支持Markdown语法,可以方便地进行文章排版和格式化。Tale的评论管理功能也很不错,支持用户对博客文章进行评论和回复。管理员可以审核评论并进行删除等操作。相比较其余成熟及热门的博客系统来说,Tale适合个人日常使用,简单方便。
相关文章:

Linux系统之部署Tale个人博客系统
Linux系统之部署Tale个人博客系统 一、Tale介绍1.1 Tale简介1.2 Tale特点 二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍 三、检查本地环境3.1 检查本地操作系统版本3.2 检查系统内核版本 四、部署Tale个人博客系统4.1 下载Tale源码4.2 查看Tale源码目录4.3 查看安装脚本内…...

【跟小嘉学 Rust 编程】三十三、Rust的Web开发框架之一: Actix-Web的基础
系列文章目录 【跟小嘉学 Rust 编程】一、Rust 编程基础 【跟小嘉学 Rust 编程】二、Rust 包管理工具使用 【跟小嘉学 Rust 编程】三、Rust 的基本程序概念 【跟小嘉学 Rust 编程】四、理解 Rust 的所有权概念 【跟小嘉学 Rust 编程】五、使用结构体关联结构化数据 【跟小嘉学…...

算法通关村|黄金挑战|K个一组进行反转
K个一组进行反转 1.头插法 public ListNode reverseKGroup(ListNode head, int k) {ListNode dummyNode new ListNode(0);dummyNode.next head;ListNode cur head;// 计算链表长度int len 0;while (cur ! null) {len;cur cur.next;}// 计算有几组int n len / k;ListNod…...

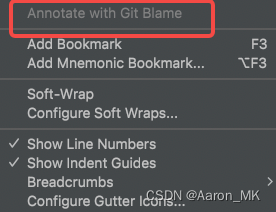
【Android Studio】工程中文件Annotate with Git Blame 不能点击
问题描述 工程文件中想要查看代码提交信息但是相关按钮不可点击 解决方法 Android Studio -> Preferences -> Version Control-> 在Unregistered roots里找到你想要的工程文件 点击左上角➕号 然后右下角Apply即可...

Ant Design Vue
2222222222222...

ATA-P2010压电叠堆功率放大器-直流偏置对压电叠堆测试的重要性
随着科技的发展和应用领域的扩展,压电技术在许多领域中得到了广泛的应用。在压电器件的研究和开发过程中,压电叠堆测试是非常重要的一环。本文通过对功率放大器的直流偏置功能在压电叠堆测试中的应用进行了深入研究,探讨了功率放大器直流偏置…...

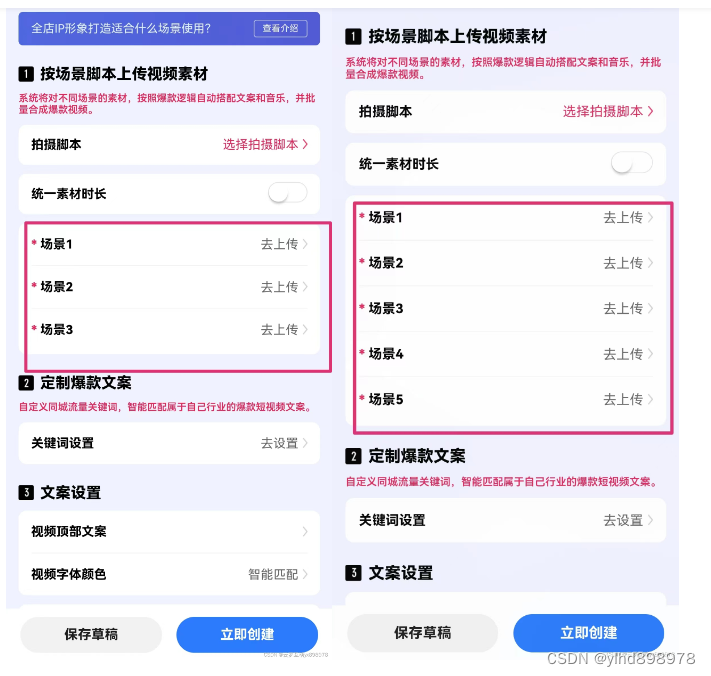
短视频矩阵系统搭建/源头----源码
一、智能剪辑、矩阵分发、无人直播、爆款文案于一体独立应用开发 抖去推----主要针对本地生活的----移动端(小程序软件系统,目前是全国源头独立开发),开发功能大拆解分享,功能大拆解: 7大模型剪辑法(数学阶乘ÿ…...

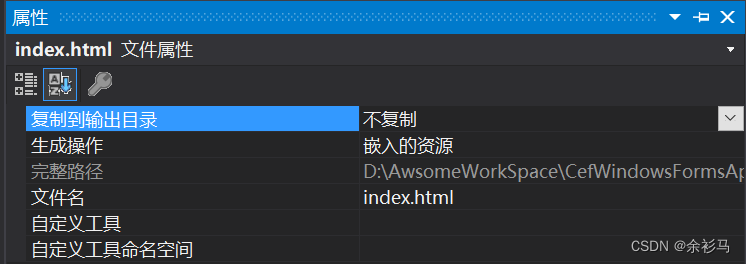
基于.Net CEF 实现 Vue 等前端技术栈构建 Windows 窗体应用
零、参考资料 1、https://github.com/cefsharp/CefSharp/wiki/Quick-Start-For-MS-.Net-5.0-or-greater 2、https://github.com/cefsharp/CefSharp/wiki/Quick-Start 3、https://github.com/cefsharp/CefSharp/wiki/General-Usage#javascript-integration 一、安装 Nuget 包…...

qt中怎么在鼠标停留的位置上显示该点的坐标位置
需要重写控件的mouseMoveEvent方法。 1、自定义一个QLabel控件,然后重写QLabel的mouseMoveEvent customlabel.h#include <QWidget> #include <QHBoxLayout> #include <QLabel>class CustomLabel : public QLabel {Q_OBJECT public:explicit Cus…...

两个list中实体某个属性值相同的实体和不同的实体
说明 有两个list,分别是newList 和 oldList,快速取出两个 newList 中某个属性值相同的实体和不同的实体 代码 import lombok.Data; import lombok.ToString;import java.util.ArrayList; import java.util.List; import java.util.Objects; import java.util.str…...

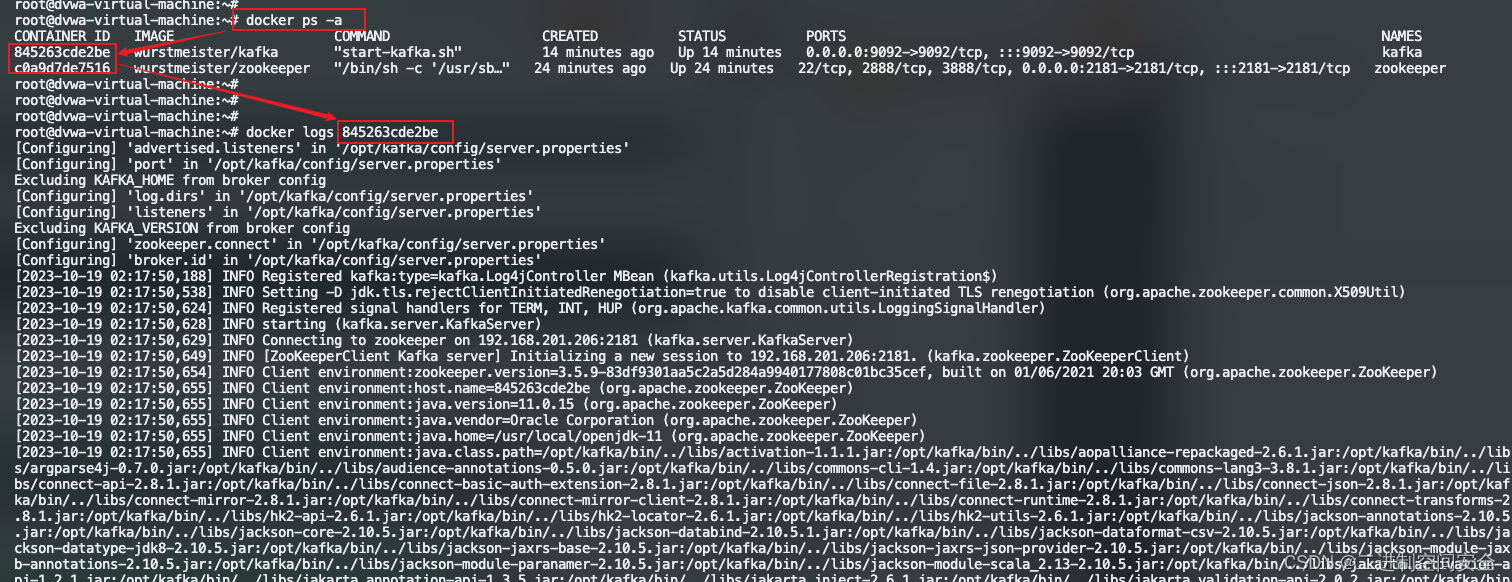
Linux下利用Docker快速部署Kafka
1.摘要 在本文中,介绍了利用Docker安装Kafka的基础环境要求; 利用Docker安装zookeeper过程; 利用Docker安装Kafka过程;进入容器配置生产者和消费者过程; 演示生产者和消费者通讯; 故障排查方法。 2.基础环境准备 提前准备一台安装Linux系统的主机或虚拟机,我这里安装的是Ubu…...

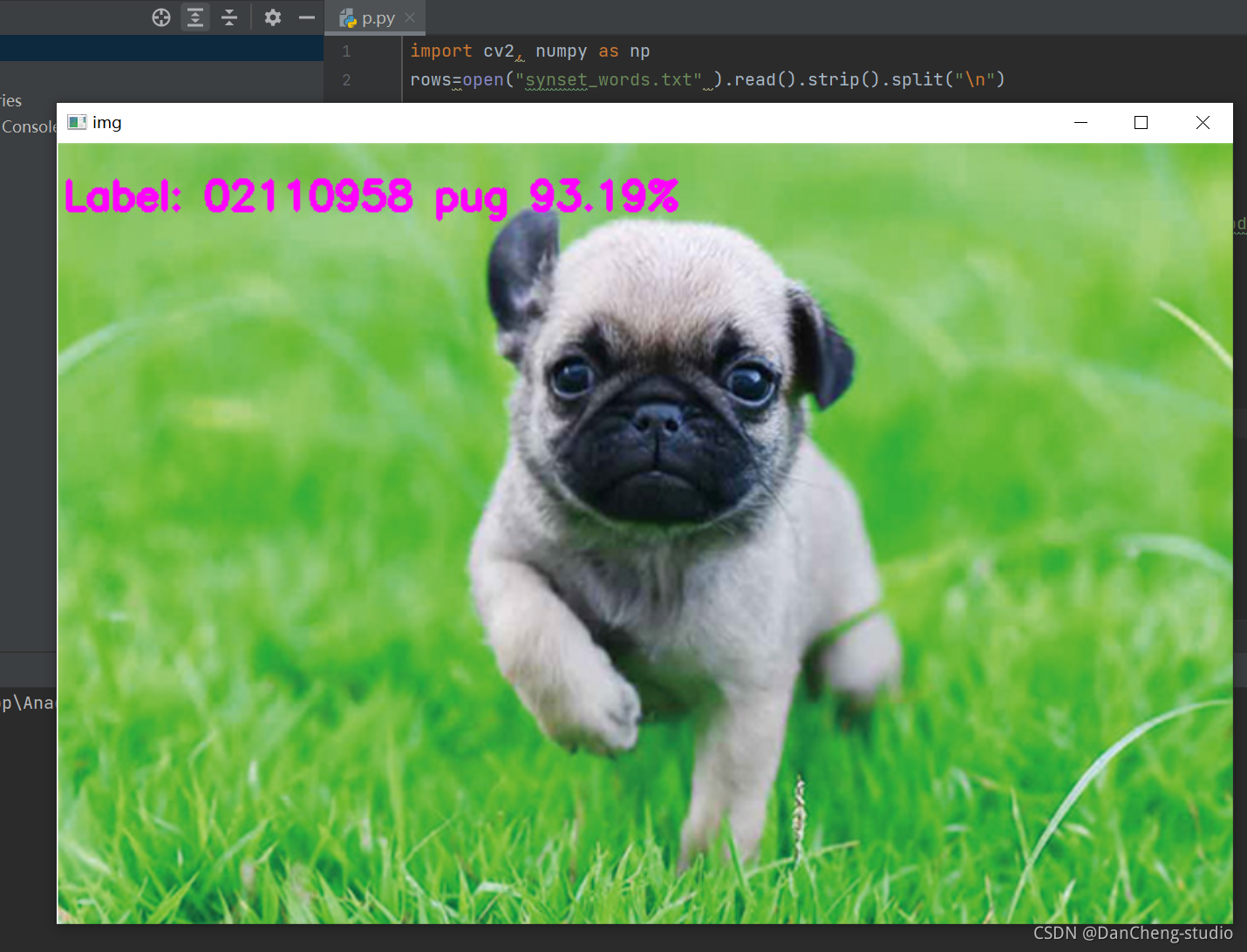
竞赛 深度学习图像分类算法研究与实现 - 卷积神经网络图像分类
文章目录 0 前言1 常用的分类网络介绍1.1 CNN1.2 VGG1.3 GoogleNet 2 图像分类部分代码实现2.1 环境依赖2.2 需要导入的包2.3 参数设置(路径,图像尺寸,数据集分割比例)2.4 从preprocessedFolder读取图片并返回numpy格式(便于在神经网络中训练)2.5 数据预…...

jvm摘要
第 2 章 Java 内存区域与内存溢出异常 2.2 运行时数据区域 程序计数器-线程私有:是一块较小的内存空间,它可以看作是当前线程所执行的字节码的行号指示器。 程序计数器是唯一一个没有规定任何OutOfMemoryError 情况的区域。 Java 虚拟机栈-线程私有:用于执行Java …...

GZ035 5G组网与运维赛题第1套
2023年全国职业院校技能大赛 GZ035 5G组网与运维赛项(高职组) 赛题第1套 赛须知 1.竞赛内容分布 竞赛模块1--5G公共网络规划部署与开通(35分) 子任务1:5G公共网络部署与调试(15分) 子任务2:5G室内与室外站点建设(20分) 竞赛模块2--5G公共网络运维与优化(3…...

MySQL数据xtrabackup物理备份方法
目录 一、物理备份的方式二、xtrabackup物理备份1.安装xtrabackup2.完整备份/恢复流程3.增量备份流程4.差异备份流程5.物理备份总结 一、物理备份的方式 1.完整备份 每次对数据进行完整的备份,即对整个数据库的备份、数据库结构和文件结构的备份,保存的…...

vue3 使用 elementUi: ./lib/theme-chalk/index.css is not exported from package
目录 1. 在 vue3 中使用 element-ui2. 如果启动报错:Module not found: Error: Package path ./lib/theme-chalk/index.css is not exported from package 1. 在 vue3 中使用 element-ui 在 vue3 中使用 element-ui,我们的流程一般是这样的:…...

[ROS系列]ORB_SLAM3错误版本(仅记录)
背景: 1、设备:pc;旭日派x3(后续会加上,目前只有pc) 2、环境:Ubuntu20.04;ROS2(Foxy) ros2机器人foxy版用笔记本摄像头跑单目orb_slam3-CSD…...

APP盾的防御机制及应用场景
移动应用(APP)在我们日常生活中扮演着越来越重要的角色,但随之而来的是各种网络安全威胁的增加。为了保障APP的安全性,APP盾作为一种专门设计用于防御移动应用威胁的工具得以广泛应用。本文将深入探讨APP盾的防御机制以及在不同应…...

Unity性能优化一本通
文章目录 关于Unity性能优化一、资源部分:1、图片1.1、 图片尺寸越小越好1.2、使用2N次幂大小1.3、取消勾选Read/Write Enabled1.4、图片压缩1.5、禁用多余的Mip Map1.6、合并图集 2、模型2.1.限制模型面数2.2.限制贴图的大小2.3.禁用Read/Write Enables2.4.不勾选其…...

Mysql,SqlServer,Oracle获取库名 表名 列名
先看下需求背景: 获取某个数据源连接下所有库名,库下所有表名,表中所有字段 1.MySql 先说MySql吧,最简单 1.1获得所有数据库库名 这是一个mysql和sqlserver公用的方法,这里url不用担心数据库问题,他其实…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...