Unity 中使用波浪动画创建 UI 图像
如何使用
只需将此组件添加到画布中的空对象即可。强烈建议您将此对象放入其自己的画布/嵌套画布中,因为它会弄脏每一帧的画布并导致重新生成整个网格。
注意:不支持切片图像。
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Sprites;
using UnityEngine.UI;
#if UNITY_2017_4 || UNITY_2018_2_OR_NEWER
using UnityEngine.U2D;
#endif#if UNITY_EDITOR
using UnityEditor;// Custom Editor to order the variables in the Inspector similar to Image component
[CustomEditor( typeof( WavyImage ) )]
[CanEditMultipleObjects]
public class WavyImageEditor : Editor
{private SerializedProperty colorProp, spriteProp, preserveAspectProp, waveSpeedIgnoresTimeScaleProp;private GUIContent spriteLabel;private List<WavyImage> wavyImages;private bool inspectingAsset;internal static bool previewInEditor;private void OnEnable(){Object[] _targets = targets;wavyImages = new List<WavyImage>( _targets.Length );for( int i = 0; i < _targets.Length; i++ ){WavyImage wavyImage = _targets[i] as WavyImage;if( wavyImage ){wavyImages.Add( wavyImage );inspectingAsset |= AssetDatabase.Contains( wavyImage );}}colorProp = serializedObject.FindProperty( "m_Color" );spriteProp = serializedObject.FindProperty( "m_Sprite" );preserveAspectProp = serializedObject.FindProperty( "m_PreserveAspect" );waveSpeedIgnoresTimeScaleProp = serializedObject.FindProperty( "m_WaveSpeedIgnoresTimeScale" );spriteLabel = new GUIContent( "Source Image" );}private void OnDisable(){if( previewInEditor ){previewInEditor = false;RefreshWavyImages();}EditorApplication.update -= PreviewInEditor;}public override void OnInspectorGUI(){serializedObject.Update();EditorGUILayout.PropertyField( colorProp );EditorGUILayout.PropertyField( spriteProp, spriteLabel );if( spriteProp.hasMultipleDifferentValues || spriteProp.objectReferenceValue ){EditorGUI.indentLevel++;EditorGUILayout.PropertyField( preserveAspectProp );EditorGUI.indentLevel--;}DrawPropertiesExcluding( serializedObject, "m_Script", "m_Color", "m_Sprite", "m_PreserveAspect", "m_WaveSpeedIgnoresTimeScale", "m_OnCullStateChanged" );EditorGUI.indentLevel++;EditorGUILayout.PropertyField( waveSpeedIgnoresTimeScaleProp );EditorGUI.indentLevel--;serializedObject.ApplyModifiedProperties();if( !EditorApplication.isPlayingOrWillChangePlaymode && !inspectingAsset ){EditorGUILayout.Space();EditorGUI.BeginChangeCheck();previewInEditor = GUILayout.Toggle( previewInEditor, "Preview In Editor", GUI.skin.button );if( EditorGUI.EndChangeCheck() ){if( previewInEditor ){EditorApplication.update -= PreviewInEditor;EditorApplication.update += PreviewInEditor;}else{EditorApplication.update -= PreviewInEditor;RefreshWavyImages();EditorApplication.delayCall += RefreshWavyImages; // Preview is sometimes not reset immediately without this call}}}}private void PreviewInEditor(){if( EditorApplication.isPlayingOrWillChangePlaymode ){previewInEditor = false;EditorApplication.update -= PreviewInEditor;}elseRefreshWavyImages();}private void RefreshWavyImages(){EditorApplication.QueuePlayerLoopUpdate();}
}
#endif[RequireComponent( typeof( CanvasRenderer ) )]
[AddComponentMenu( "UI/Wavy Image", 12 )]
public class WavyImage : MaskableGraphic, ILayoutElement
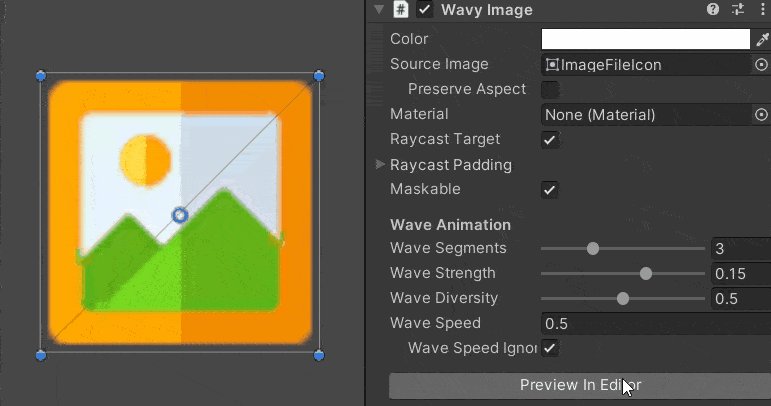
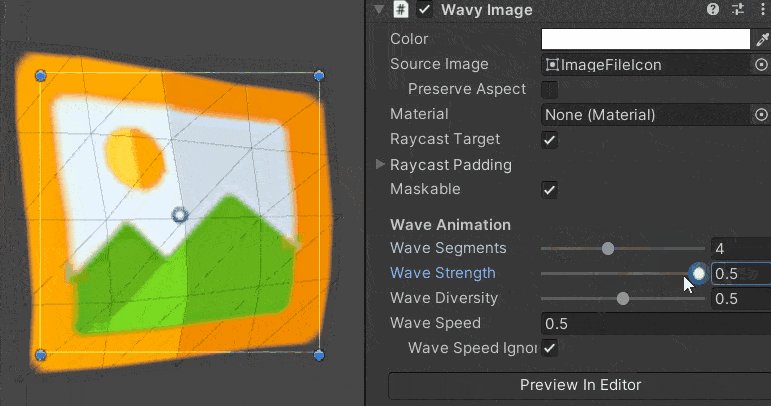
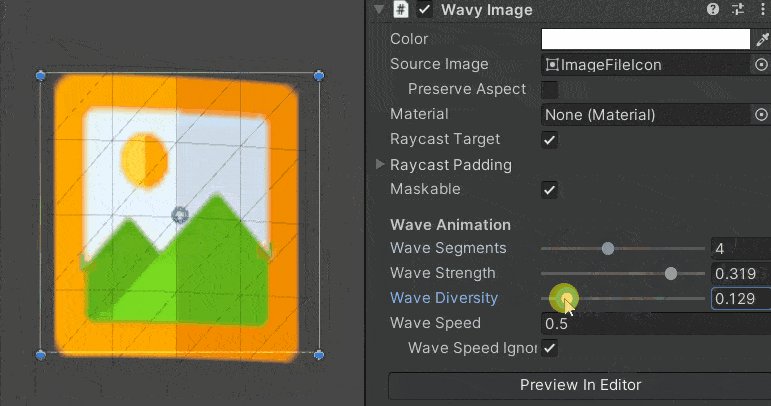
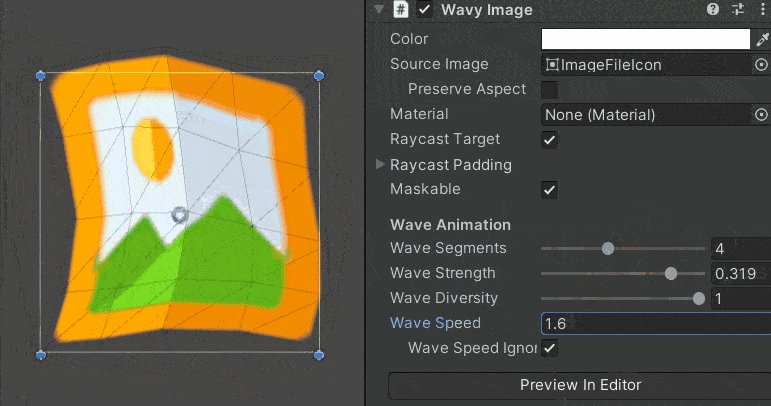
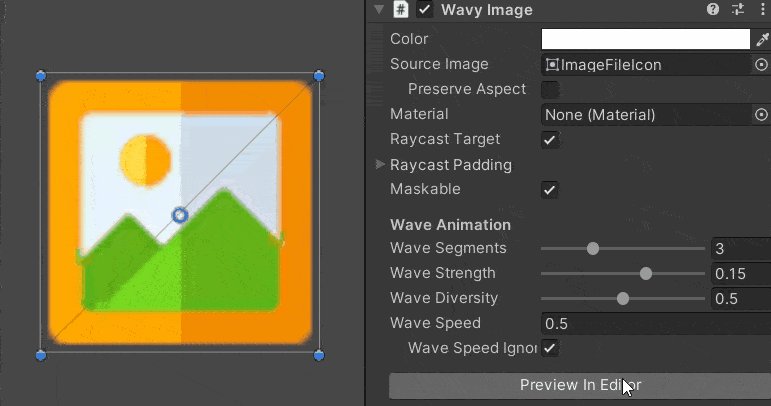
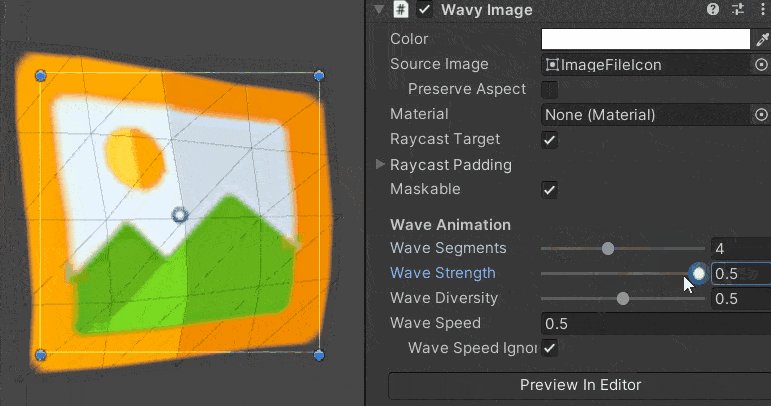
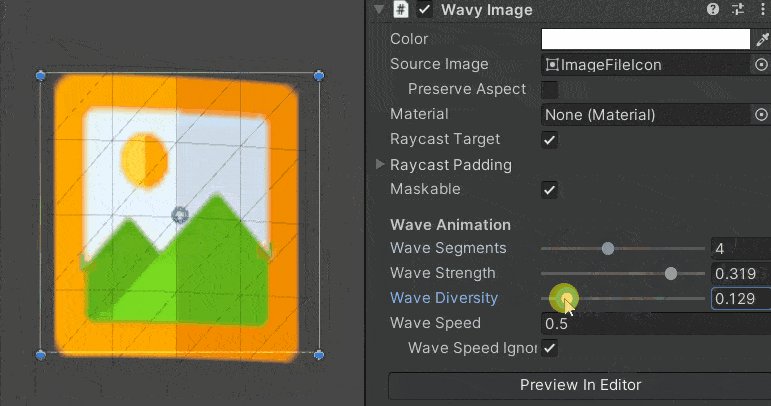
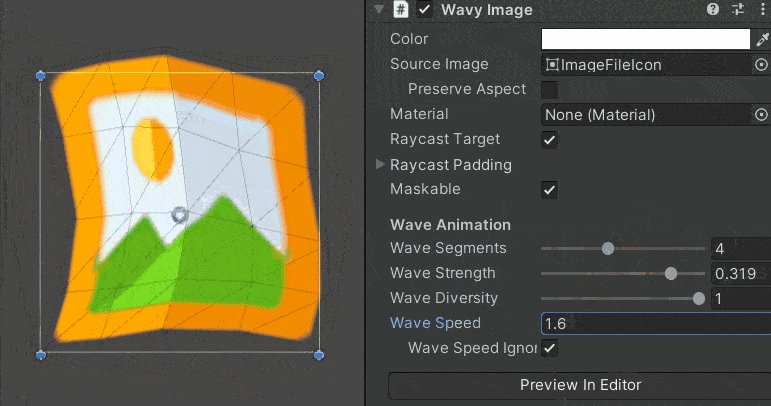
{[SerializeField]private Sprite m_Sprite;public Sprite sprite{get { return m_Sprite; }set{if( m_Sprite ){if( m_Sprite != value ){m_Sprite = value;SetAllDirty();TrackImage();}}else if( value ){m_Sprite = value;SetAllDirty();TrackImage();}}}[SerializeField]private bool m_PreserveAspect;public bool preserveAspect{get { return m_PreserveAspect; }set { if( m_PreserveAspect != value ) { m_PreserveAspect = value; SetVerticesDirty(); } }}[Header( "Wave Animation" )][Tooltip( "Number of rows and columns in the generated grid. The larger this value is, the smoother the wave animation will be but the calculations will also take more time." )][Range( 0, 10 )][SerializeField]private int m_WaveSegments = 3;public int waveSegments{get { return m_WaveSegments; }set { if( m_WaveSegments != value ) { m_WaveSegments = value; SetVerticesDirty(); } }}[Range( -0.5f, 0.5f )][SerializeField]private float m_WaveStrength = 0.15f;public float waveStrength{get { return m_WaveStrength; }set { if( m_WaveStrength != value ) { m_WaveStrength = value; SetVerticesDirty(); } }}[Tooltip( "As this value increases, the wave animation will become more 'chaotic' because vertices will start moving in more random directions." )][Range( 0f, 1f )][SerializeField]private float m_WaveDiversity = 0.5f;private float waveDiversitySqrt; // The visual impact of waveDiversity's square root seems to be more uniform than waveDiversity itselfpublic float waveDiversity{get { return m_WaveDiversity; }set { if( m_WaveDiversity != value ) { m_WaveDiversity = value; waveDiversitySqrt = Mathf.Sqrt( value ); SetVerticesDirty(); } }}[SerializeField]private float m_WaveSpeed = 0.5f;public float waveSpeed{get { return m_WaveSpeed; }set { if( m_WaveSpeed != value ) { m_WaveSpeed = value; SetVerticesDirty(); } }}[SerializeField]private bool m_WaveSpeedIgnoresTimeScale = true;public bool waveSpeedIgnoresTimeScale{get { return waveSpeedIgnoresTimeScale; }set { waveSpeedIgnoresTimeScale = value; }}private float waveAnimationTime;public override Texture mainTexture { get { return m_Sprite ? m_Sprite.texture : s_WhiteTexture; } }public float pixelsPerUnit{get{float spritePixelsPerUnit = 100;if( m_Sprite )spritePixelsPerUnit = m_Sprite.pixelsPerUnit;float referencePixelsPerUnit = 100;if( canvas )referencePixelsPerUnit = canvas.referencePixelsPerUnit;return spritePixelsPerUnit / referencePixelsPerUnit;}}public override Material material{get{if( m_Material != null )return m_Material;if( m_Sprite && m_Sprite.associatedAlphaSplitTexture != null ){
#if UNITY_EDITORif( Application.isPlaying )
#endifreturn Image.defaultETC1GraphicMaterial;}return defaultMaterial;}set { base.material = value; }}protected override void Awake(){base.Awake();waveDiversitySqrt = Mathf.Sqrt( m_WaveDiversity );}protected override void OnEnable(){base.OnEnable();TrackImage();}protected override void OnDisable(){base.OnDisable();if( m_Tracked )UnTrackImage();}private void Update(){if( m_WaveSegments > 0 && m_WaveSpeed != 0f && m_WaveStrength != 0f )SetVerticesDirty();}protected override void OnPopulateMesh( VertexHelper vh ){vh.Clear();Color32 color32 = color;Rect rect = GetPixelAdjustedRect();Vector4 uv;float bottomLeftX, bottomLeftY, width, height;if( m_Sprite ){uv = DataUtility.GetOuterUV( m_Sprite );Vector4 padding = DataUtility.GetPadding( m_Sprite );Vector2 size = m_Sprite.rect.size;int spriteW = Mathf.RoundToInt( size.x );int spriteH = Mathf.RoundToInt( size.y );if( m_PreserveAspect && size.sqrMagnitude > 0f ){float spriteRatio = size.x / size.y;float rectRatio = rect.width / rect.height;if( spriteRatio > rectRatio ){float oldHeight = rect.height;rect.height = rect.width * ( 1f / spriteRatio );rect.y += ( oldHeight - rect.height ) * rectTransform.pivot.y;}else{float oldWidth = rect.width;rect.width = rect.height * spriteRatio;rect.x += ( oldWidth - rect.width ) * rectTransform.pivot.x;}}bottomLeftX = rect.x + rect.width * padding.x / spriteW;bottomLeftY = rect.y + rect.height * padding.y / spriteH;width = rect.width * ( spriteW - padding.z - padding.x ) / spriteW;height = rect.height * ( spriteH - padding.w - padding.y ) / spriteH;}else{uv = Vector4.zero;bottomLeftX = rect.x;bottomLeftY = rect.y;width = rect.width;height = rect.height;}#if UNITY_EDITORif( ( !Application.isPlaying && !WavyImageEditor.previewInEditor ) || m_WaveSegments <= 0 )
#elseif( m_WaveSegments <= 0 )
#endif{// Generate normal Imagevh.AddVert( new Vector3( bottomLeftX, bottomLeftY, 0f ), color32, new Vector2( uv.x, uv.y ) );vh.AddVert( new Vector3( bottomLeftX, bottomLeftY + height, 0f ), color32, new Vector2( uv.x, uv.w ) );vh.AddVert( new Vector3( bottomLeftX + width, bottomLeftY + height, 0f ), color32, new Vector2( uv.z, uv.w ) );vh.AddVert( new Vector3( bottomLeftX + width, bottomLeftY, 0f ), color32, new Vector2( uv.z, uv.y ) );vh.AddTriangle( 0, 1, 2 );vh.AddTriangle( 2, 3, 0 );}else{// Generate multiple small quads and move their verticesfloat invWaveSegments = 1f / m_WaveSegments;waveAnimationTime += ( m_WaveSpeedIgnoresTimeScale ? Time.unscaledDeltaTime : Time.deltaTime ) * m_WaveSpeed;float widthOffset = m_WaveStrength * width;float heightOffset = m_WaveStrength * height;#if UNITY_EDITORwaveDiversitySqrt = Mathf.Sqrt( m_WaveDiversity );
#endiffor( int i = 0; i <= m_WaveSegments; i++ ){for( int j = 0; j <= m_WaveSegments; j++ ){float normalizedX = j * invWaveSegments;float normalizedY = i * invWaveSegments;Vector2 _uv = new Vector2( uv.z * normalizedX + uv.x * ( 1f - normalizedX ), uv.w * normalizedY + uv.y * ( 1f - normalizedY ) );Vector3 _position = new Vector3( bottomLeftX + width * normalizedX, bottomLeftY + height * normalizedY, 0f );_position.x += ( Mathf.PerlinNoise( normalizedX * waveDiversitySqrt + waveAnimationTime, normalizedY * waveDiversitySqrt ) - 0.5f ) * widthOffset;_position.y += ( Mathf.PerlinNoise( normalizedX * waveDiversitySqrt, normalizedY * waveDiversitySqrt + waveAnimationTime ) - 0.5f ) * heightOffset;vh.AddVert( _position, color32, _uv );}}for( int i = 0; i < m_WaveSegments; i++ ){int firstTriangle = i * ( m_WaveSegments + 1 );for( int j = 0; j < m_WaveSegments; j++ ){int triangle = firstTriangle + j;int aboveTriangle = triangle + m_WaveSegments + 1;vh.AddTriangle( triangle, aboveTriangle, aboveTriangle + 1 );vh.AddTriangle( aboveTriangle + 1, triangle + 1, triangle );}}}}int ILayoutElement.layoutPriority { get { return 0; } }float ILayoutElement.minWidth { get { return 0f; } }float ILayoutElement.minHeight { get { return 0f; } }float ILayoutElement.flexibleWidth { get { return -1; } }float ILayoutElement.flexibleHeight { get { return -1; } }float ILayoutElement.preferredWidth { get { return m_Sprite ? ( m_Sprite.rect.size.x / pixelsPerUnit ) : 0f; } }float ILayoutElement.preferredHeight { get { return m_Sprite ? ( m_Sprite.rect.size.y / pixelsPerUnit ) : 0f; } }void ILayoutElement.CalculateLayoutInputHorizontal() { }void ILayoutElement.CalculateLayoutInputVertical() { }// Whether this is being tracked for Atlas Bindingprivate bool m_Tracked = false;#if UNITY_2017_4 || UNITY_2018_2_OR_NEWERprivate static List<WavyImage> m_TrackedTexturelessImages = new List<WavyImage>();private static bool s_Initialized;
#endifprivate void TrackImage(){if( m_Sprite != null && m_Sprite.texture == null ){
#if UNITY_2017_4 || UNITY_2018_2_OR_NEWERif( !s_Initialized ){SpriteAtlasManager.atlasRegistered += RebuildImage;s_Initialized = true;}m_TrackedTexturelessImages.Add( this );
#endifm_Tracked = true;}}private void UnTrackImage(){
#if UNITY_2017_4 || UNITY_2018_2_OR_NEWERm_TrackedTexturelessImages.Remove( this );
#endifm_Tracked = false;}#if UNITY_2017_4 || UNITY_2018_2_OR_NEWERprivate static void RebuildImage( SpriteAtlas spriteAtlas ){for( int i = m_TrackedTexturelessImages.Count - 1; i >= 0; i-- ){WavyImage image = m_TrackedTexturelessImages[i];if( spriteAtlas.CanBindTo( image.sprite ) ){image.SetAllDirty();m_TrackedTexturelessImages.RemoveAt( i );}}}
#endif
}
相关文章:

Unity 中使用波浪动画创建 UI 图像
如何使用 只需将此组件添加到画布中的空对象即可。强烈建议您将此对象放入其自己的画布/嵌套画布中,因为它会弄脏每一帧的画布并导致重新生成整个网格。 注意:不支持切片图像。 using System.Collections.Generic; using UnityEngine; using UnityEng…...

支付功能测试用例测试点?
支付功能测试用例测试点是指在测试支付功能时,需要关注和验证的各个方面。根据不同的支付场景和需求,支付功能测试用例测试点可能有所不同,但一般可以分为以下几类: 功能测试:主要检查支付功能是否符合设计和业务需求…...

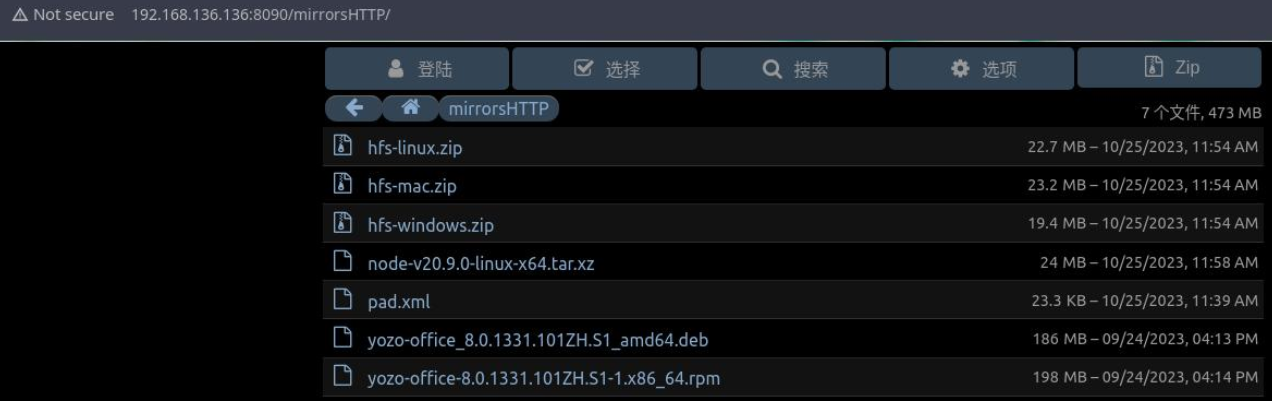
HFS 快速搭建 http 服务器
HFS 是一个轻量级的HTTP 服务工具,3.0版本前进提供Windows平台安装包,3.0版本开提供Linux和macOS平台的安装包。 HFS更适合在局域网环境中搭建文件共享服务或者安装配置源服务器。 甲 非守护进程的方式运行 HFS (Ubuntu 22.04) 一…...

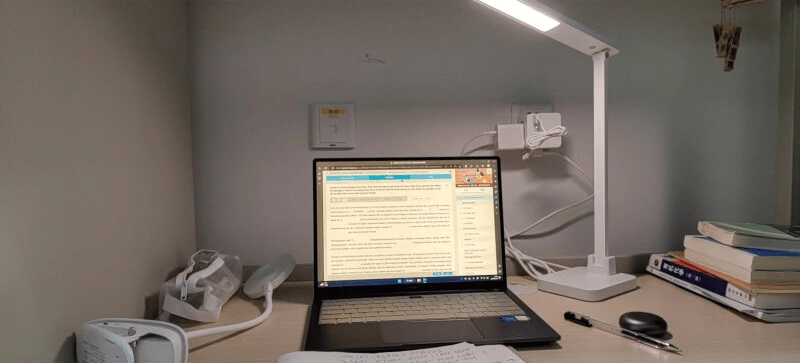
学生专用台灯怎么选?双十一专业学生护眼台灯推荐
台灯应该是很多家庭都会备上一盏的家用灯具,很多大人平时间看书、用电脑都会用上它,不过更多的可能还是给家中的小孩学习、阅读使用的。而且现在的孩子近视率如此之高,这让家长们不得不重视孩子的视力健康问题。那么孩子学习使用的台灯应该怎…...

Go 常用标准库之 fmt 介绍与基本使用
Go 常用标准库之 fmt 介绍与基本使用 文章目录 Go 常用标准库之 fmt 介绍与基本使用一、介绍二、向外输出2.1 Print 系列2.2 Fprint 系列2.3 Sprint 系列2.4 Errorf 系列 三、格式化占位符3.1 通用占位符3.2 布尔型3.3 整型3.4 浮点数与复数3.5 字符串和[]byte3.6 指针3.7 宽度…...

antv/x6 导出图片方法exportPNG
antv/x6 导出图片方法exportPNG antv/x6 版本如下: "antv/x6": "2.14.1","antv/x6-plugin-export": "2.1.6",在文件中导入 import { Graph, Shape, StringExt } from antv/x6 import { Export } from antv/x6-plugin-exp…...

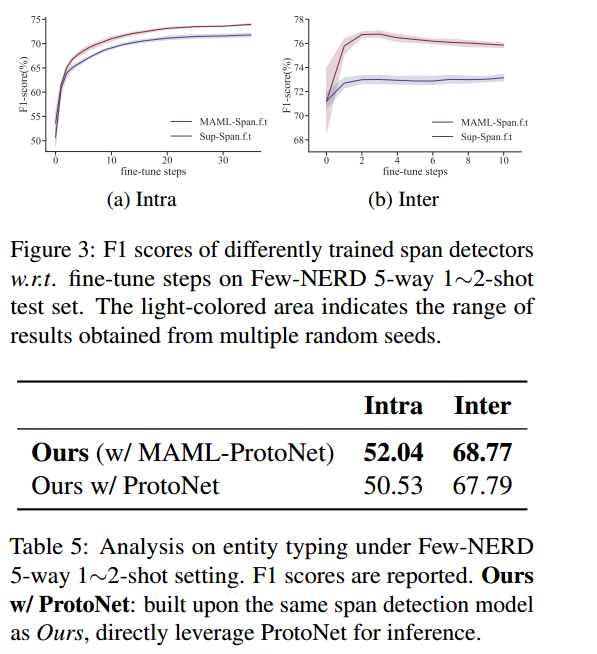
Decomposed Meta-Learning for Few-Shot Named Entity Recognition
原文链接: https://aclanthology.org/2022.findings-acl.124.pdf ACL 2022 介绍 问题 目前基于span的跨度量学习(metric learning)的方法存在一些问题: 1)由于是通过枚举来生成span,因此在解码的时候需要额…...

C++经典面试题:内存泄露是什么?如何排查?
1.内存泄露的定义:内存泄漏简单的说就是申请了⼀块内存空间,使⽤完毕后没有释放掉。 它的⼀般表现⽅式是程序运⾏时间越⻓,占⽤内存越多,最终⽤尽全部内存,整个系统崩溃。由程序申请的⼀块内存,且没有任何⼀…...

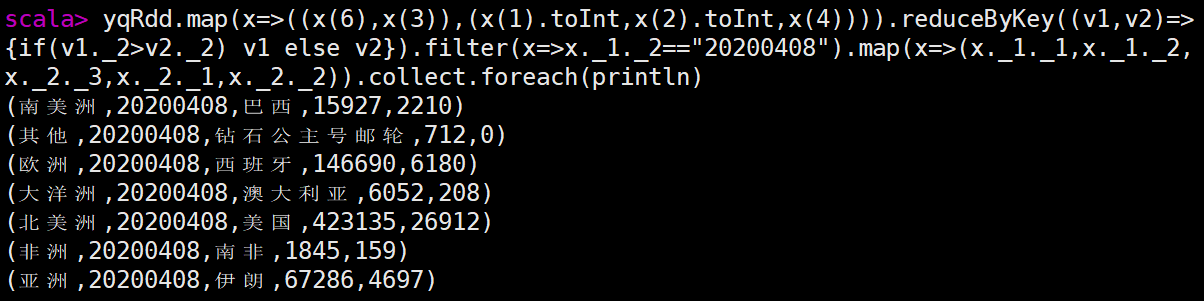
Hadoop+Hive+Spark+Hbase开发环境练习
1.练习一 1.数据准备 在hdfs上创建文件夹,上传csv文件 [rootkb129 ~]# hdfs dfs -mkdir -p /app/data/exam 查看csv文件行数 [rootkb129 ~]# hdfs dfs -cat /app/data/exam/meituan_waimai_meishi.csv | wc -l 2.分别使用 RDD和 Spark SQL 完成以下分析…...

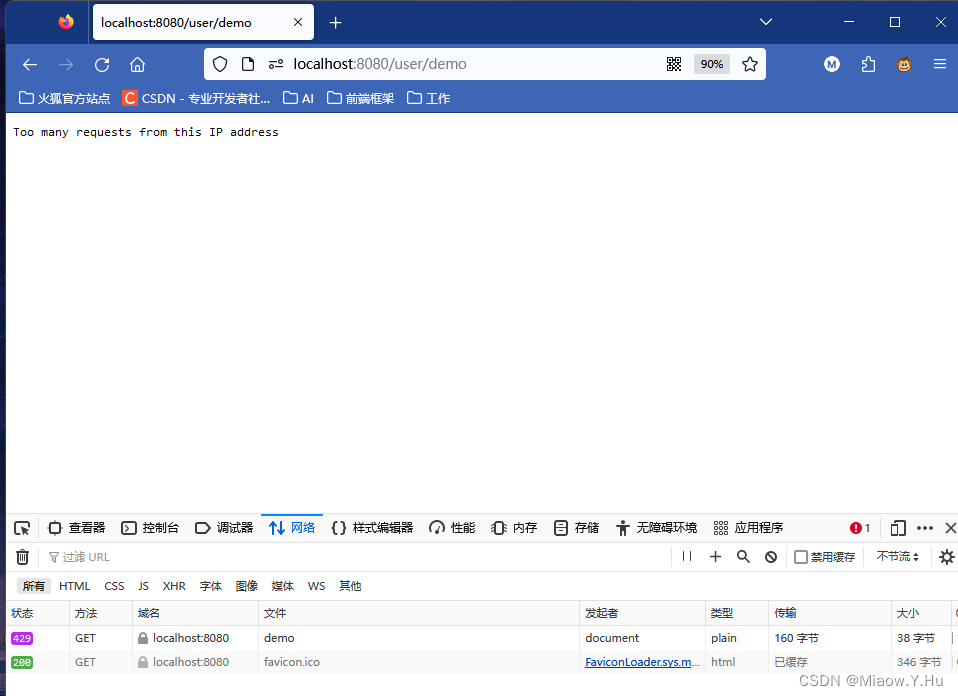
使用Spring Boot限制在一分钟内某个IP只能访问10次
有些时候,为了防止我们上线的网站被攻击,或者被刷取流量,我们会对某一个ip进行限制处理,这篇文章,我们将通过Spring Boot编写一个小案例,来实现在一分钟内同一个IP只能访问10次,当然具体数值&am…...

ES 数据迁移最佳实践
ES 数据迁移最佳实践与讲解 数据迁移是 Elasticsearch 运维管理和业务需求中常见的操作之一。以下是不同数据迁移方法的最佳实践和讲解: 一、数据迁移需求梳理 二、数据迁移方法梳理 三、各方案对比 方案 优点 缺点(限制) 适用场景 是否有…...

C++中低级内存操作
C中低级内存操作 C相较于C有一个巨大的优势,那就是你不需要过多地担心内存管理。如果你使用面向对象的编程方式,你只需要确保每个独立的类都能妥善地管理自己的内存。通过构造和析构,编译器会帮助你管理内存,告诉你什么时候需要进…...
)
Linux硬盘大小查看命令全解析 (linux查看硬盘大小命令)
Linux操作系统是一款广泛应用于服务器和嵌入式设备的操作系统,相比于Windows等其他操作系统,Linux的优点之一就是支持强大的命令行操作。在日常操作中,了解和掌握一些简单但实用的命令可以提高工作效率。比如硬盘大小查看命令,在L…...

什么是供应链金融?
一、供应链金融产生背景 供应链金融兴起的起源来自于供应链管理一个产品生产过程分为三个阶段:原材料 - 中间产品 - 成产品。由于技术进步需求升级,生产过程从以前的企业内分工,转变为企业间分工。那么整个过程演变了如今的供应链管理流程&a…...

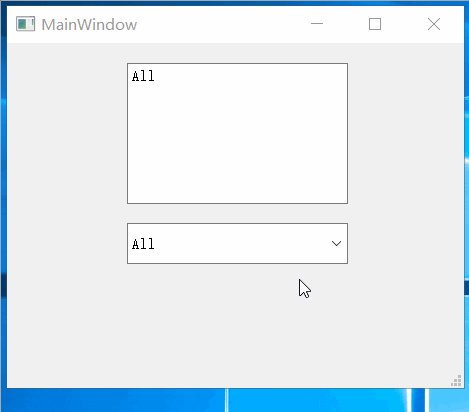
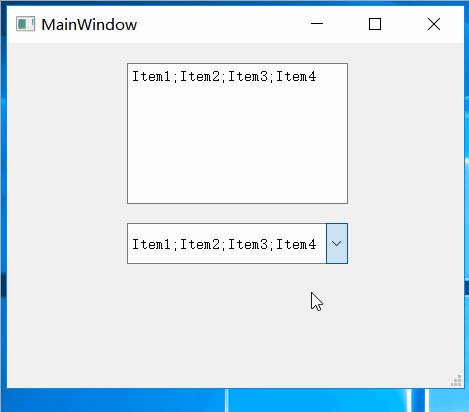
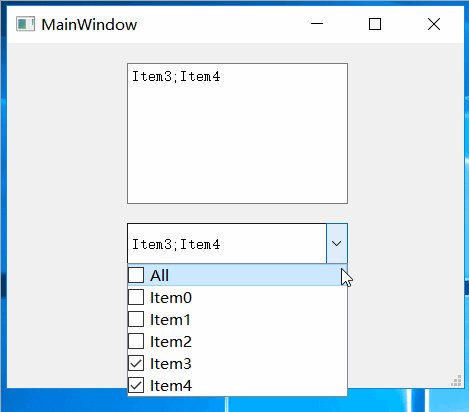
Qt之实现支持多选的QCombobox
一.效果 1.点击下拉列表的复选框区域 2.点击下拉列表的非复选框区域 二.实现 QHCustomComboBox.h #ifndef QHCUSTOMCOMBOBOX_H #define QHCUSTOMCOMBOBOX_H#include <QLineEdit> #include <QListWidget> #include <QCheckBox> #include <QComboBox>…...

【UI设计】Figma_“全面”快捷键
目录 1.快捷键与键位(mac与windows)2.基础快捷键3.操作区快捷键3.1视图3.2文字3.3选项3.4图层3.5组件 4.特殊技巧 Figma 是一个 基于浏览器 的协作式 UI 设计工具。【https://www.figma.com/】 Figma Sketch(UI 设计) InVision&a…...

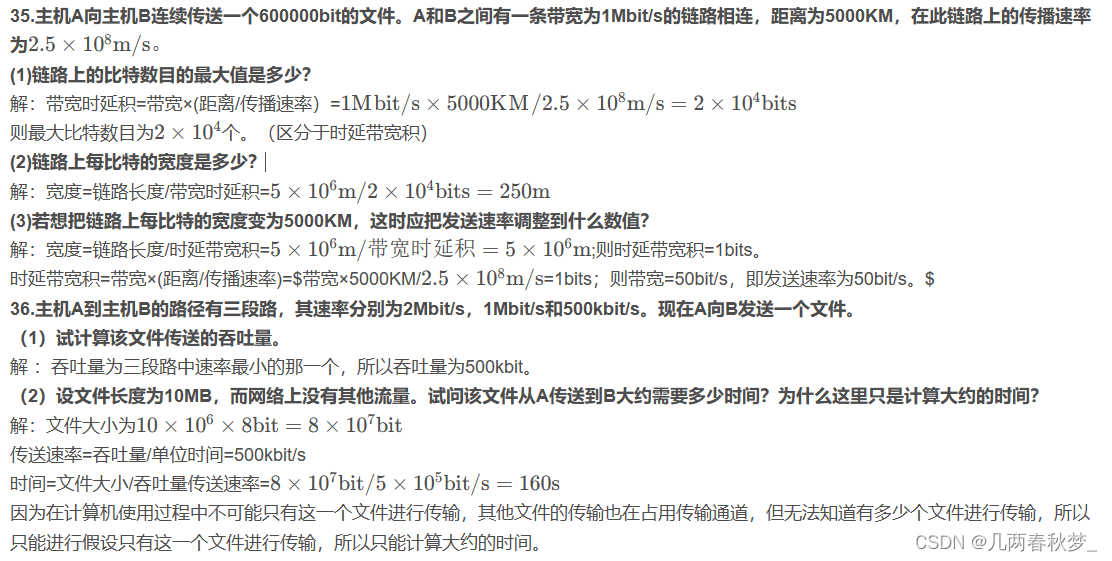
计算机网络(谢希仁)第八版课后题答案(第一章)
1.计算机网络可以向用户提供哪些服务 连通性:计算机网络使上网用户之间可以交换信息,好像这些用户的计算机都可以彼此直接连通一样。 共享:指资源共享。可以是信息、软件,也可以是硬件共享。 2.试简述分组交换的要点 采用了存储转发技术。把报文(要发…...

argparse模块介绍
argparse是一个Python模块:命令行选项、参数和子命令解析器。argparse 模块可以让人轻松编写用户友好的命令行接口。程序定义了所需的参数,而 argparse 将找出如何从 sys.argv (命令行)中解析这些参数。argparse 模块还会自动生成…...

分布式、集群、微服务
分布式是以缩短单个任务的执行时间来提升效率的;而集群则是通过提高单位时间内执行的任务数来提升效率。 分布式是指将不同的业务分布在不同的地方。 集群指的是将几台服务器集中在一起,实现同一业务。 分布式中的每一个节点,都可以做集群…...

Android Studio的debug和release模式及签名配置
Android Studio的两种模式及签名配置 使用Android Studio 运行我们的app,无非两种模式:debug和release模式。 https://www.cnblogs.com/details-666/p/keystore.html...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
