django项目实战十四(django+bootstrap实现增删改查)进阶混合数据使用modelform上传
目录
一、启用media
1、URL设置
2、settings.py配置
二、url
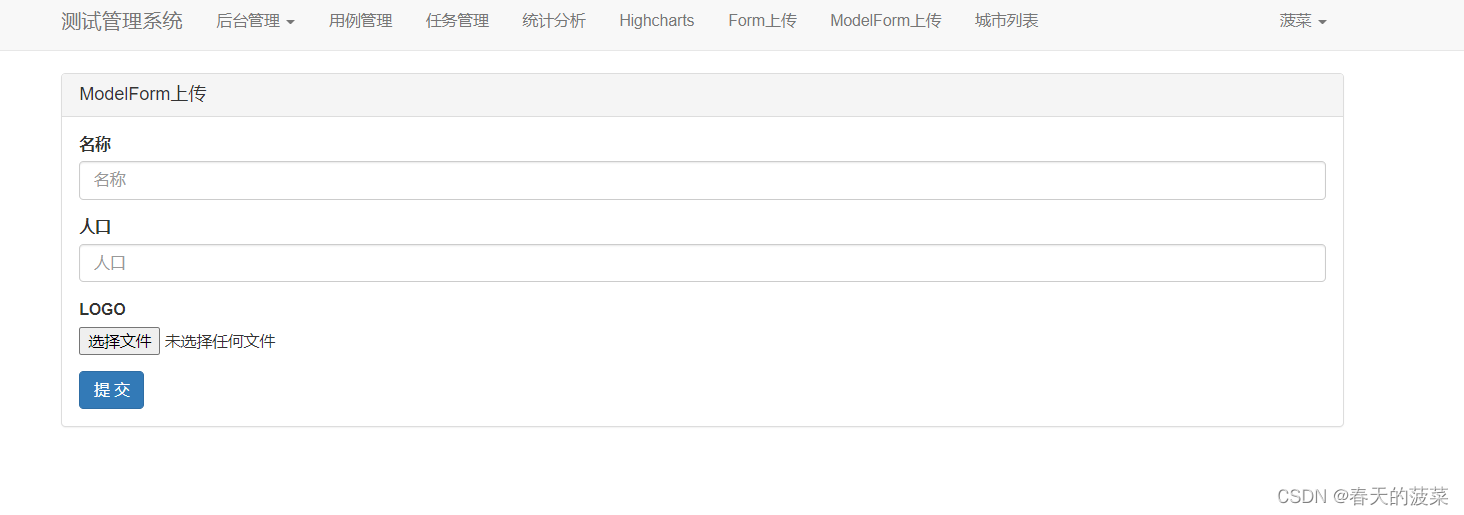
三、upload.py 新增upload_modelform方法
四、form.py新增UpModelForm
五、创建city表
六、创建city_list.html
接上一篇《django项目实战十三(django+bootstrap实现增删改查)进阶混合数据form上传图片》
知识点:1、media启用
一、启用media
在 Django 的开发中有两个特殊的文件夹:
- static: 存放静态文件
- media:存放用户上传的数据,但是使用 media 需要做一些配置
1、URL设置
re_path(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}, name='media'),
2、settings.py配置

MEDIA_ROOT = os.path.join(BASE_DIR, "media")
MEDIA_URL = '/media/'
这样设置之后,上一篇可以修改一下
二、url


三、upload.py 新增upload_modelform方法
def upload_modelform(request):"""modelform上传"""title = "ModelForm上传"if request.method == 'GET':form = UpModelForm()# print(form)return render(request, 'upload_form.html', {"form": form, "title": title})form = UpModelForm(data=request.POST, files=request.FILES)if form.is_valid():form.save()redirect('/city/list/')return render(request, 'upload_form.html', {"form": form, "title": "form上传"})四、form.py新增UpModelForm
class UpModelForm(BootStrapModelForm):# img 字段不使用bootstrap样式bootstrap_exclude_fields = ['img']class Meta:model = models.Cityfields = "__all__"五、创建city表
class City(models.Model):"""城市"""name = models.CharField(verbose_name='名称', max_length=32)count = models.IntegerField(verbose_name='人口')# FileField本质上也是CharField,FileField自动保存数据img = models.FileField(verbose_name='LOGO', max_length=128, upload_to='city/')
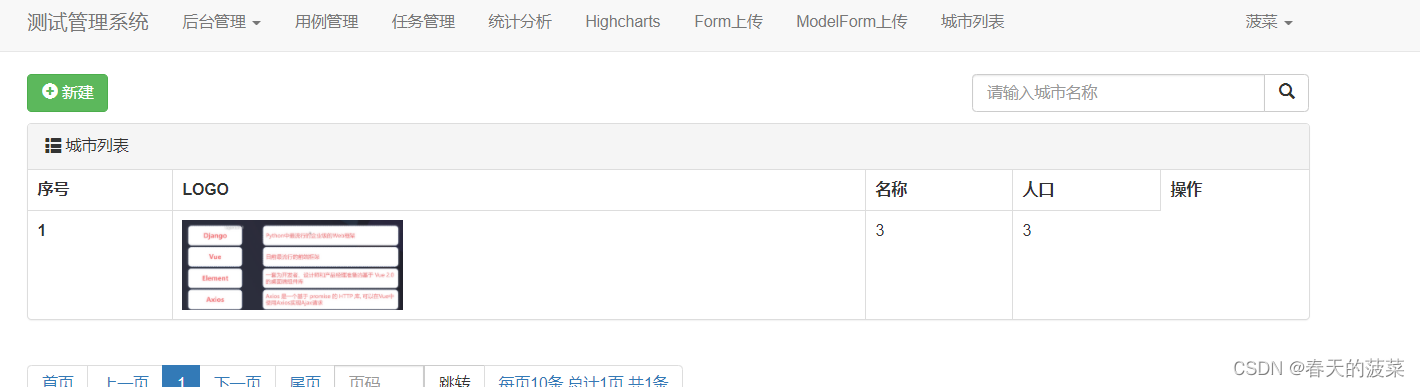
六、创建city_list.html
{% extends 'layout.html' %}
{% block title %}<title>城市列表</title>
{% endblock %}
{% block content %}<div class="container"><div style="margin-bottom: 10px"><a class="btn btn-success" href="/upload/modelform/"><span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>新建</a><div style="float: right;width: 300px"><form method="get"><div class="input-group"><input type="text" name="q" class="form-control" placeholder="请输入城市名称"value="{{ search_data }}"><span class="input-group-btn"><button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button></span></div></form></div></div><div class="bs-example" data-example-id="panel-without-body-with-table"><div class="panel panel-default"><!-- Default panel contents --><div class="panel-heading"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>城市列表</div><!-- Table --><table class="table table-bordered"><thead><tr><th>序号</th><th>LOGO</th><th>名称</th><th>人口</th><th>操作</th></tr></thead><tbody>{% for obj in query_set %}<tr><th scope="row">{{ obj.id }}</th><td><img src="/media/{{ obj.img }}" style="height: 80px;"></td><td>{{ obj.name }}</td><td>{{ obj.count }}</td></tr>{% endfor %}</tbody></table></div></div><ul class="pagination">{{ page_string }}</ul></div>{% endblock %}


相关文章:

django项目实战十四(django+bootstrap实现增删改查)进阶混合数据使用modelform上传
目录 一、启用media 1、URL设置 2、settings.py配置 二、url 三、upload.py 新增upload_modelform方法 四、form.py新增UpModelForm 五、创建city表 六、创建city_list.html 接上一篇《django项目实战十三(djangobootstrap实现增删改查)进阶混合数据f…...
)
2023年CDGA考试模拟题库(1-100)
2023年CDGA考试模拟题库(1-100) 1.以下哪种活动中 ,混淆是不足以保护数据 的?[1分] A.数据共享 B.数据转换 C.数据脱敏 D.以上都正确 答案C 2.关于受控词表描述不正确的是?[1分] A.系统地组织文件档案和内容离不开受控词表 B.受控词表的一个例子是用于出版物分类的都…...

HTML常用基础内容总结
文章目录一、对HTML的感性认知前置知识什么是web前端,什么是web后端前端技术栈、后端技术栈开发与运行的区别浏览器的功能是什么简介写一个简单可运行的的html代码前端开发方式二、VSCode的简单使用三、常用的HTML标签最最基本的HTML结构HTML代码特点注释标签标题标…...

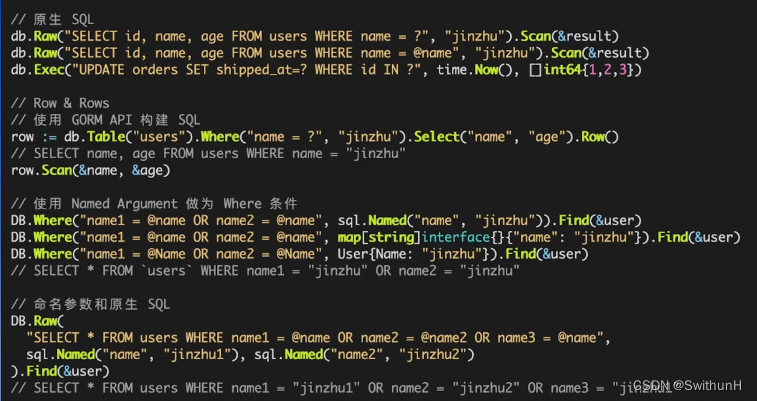
Gorm-学习笔记
1 基本使用 2 创建数据 2.1 如何使用Upsert 使用clause.OnConflict处理数据冲突 2.2 如何使用默认值 通过使用default标签为字段定义默认值 3 查询数据 3.1 First与Find 使用First时,需要注意查询不到数据会返回ErrRecordNotFound。 使用Find查询多条数据&#x…...

【Neo4j】图数据库CypherQueryLanguage随笔
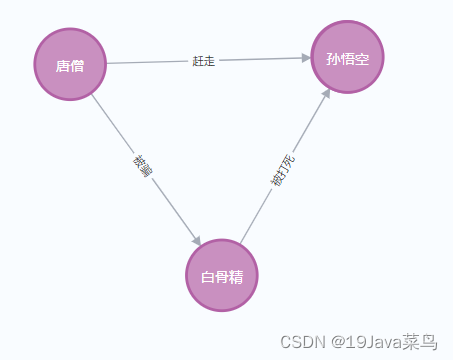
CQL语言随笔 一、Cyther关系描述 如图:唐僧,孙悟空,白骨精三者的关系图: Cypher语言描述他们的关系: (孙悟空)<-[:赶走]-(唐僧)-[:被骗]->(白骨精)-[:被打死]->(孙悟空) 二、CQL语言的使用案例 创建结点…...

STM32Cube串口USART发送接收数据
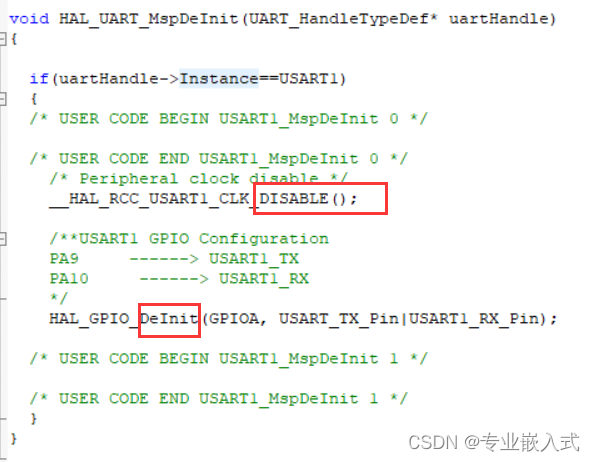
本文代码使用 HAL 库。 文章目录前言一、USART 同步/异步串行接收/发送器二、USART 原理图三、CubeMX 创建工程四、usart.c 文件解析五,设计实验:在 串口输入字符点亮led实验现象:总结前言 这篇文章介绍 实现 USART 异步模式下 通过 串口助手…...

OpenFeign详解
OpenFeign是什么? OpenFeign: OpenFeign是Spring Cloud 在Feign的基础上支持了SpringMVC的注解,如RequesMapping等等。OpenFeign的FeignClient可以解析SpringMVC的RequestMapping注解下的接口,并通过动态代理的方式产生实现类&am…...

python多线程网络编程
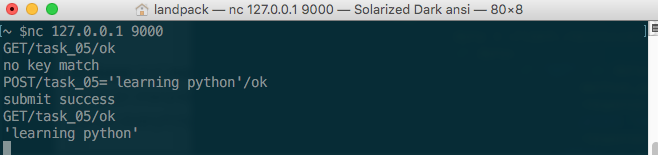
背景 使用过flask框架后,我对request这个全局实例非常感兴趣。它在客户端发起请求后会保存着所有的客户端数据,例如用户上传的表单或者文件等。那么在很多客户端发起请求时,服务器是怎么去区分不同的request对象呢?当查看了大量的…...

BFS-走迷宫
题目描述 给定一个 NM 的网格迷宫 G。G 的每个格子要么是道路,要么是障碍物(道路用 1 表示,障碍物用 0 表示)。 已知迷宫的入口位置为 (x1,y1),出口位置为 (x2...

【蓝牙mesh】Lower协议层介绍
【蓝牙mesh】Lower协议层介绍 Lower层简介 Lower协议层用于处理网络层以下的功能,包括节点的广播、重传、路由和网络拓扑等,是实现蓝牙mesh网络的关键协议之一。其中Lower协议层中最主要的一部分工作就是mesh数据的分片和组包。 Lower层是将Upper层发过…...

Java-重排序,happens-before 和 as-if-serial 语义
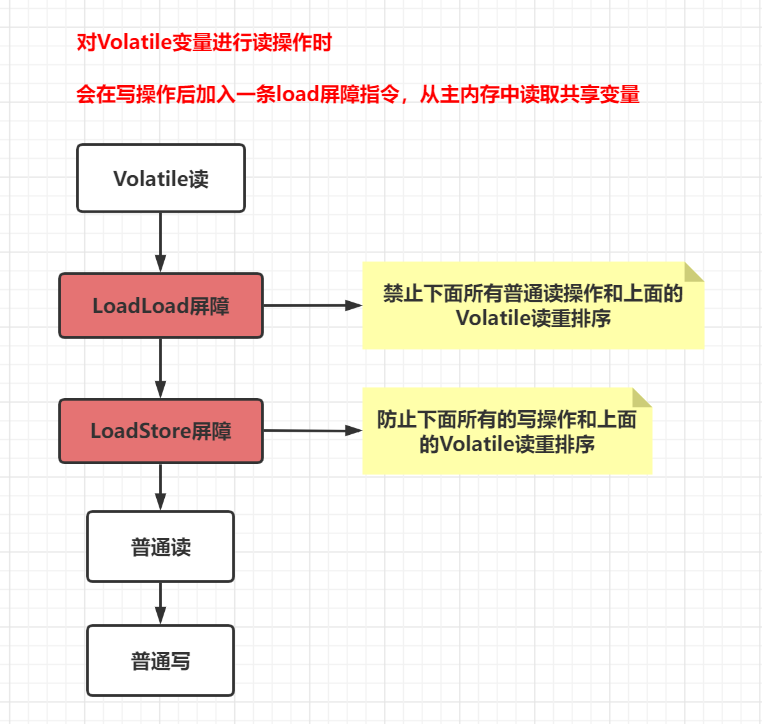
目录1. 如何解决重排序带来的问题2. happens-before1. 如何解决重排序带来的问题 对于编译器,JMM 的编译器重排序规则会禁止特定类型的编译器重排序。对于处理器重排序,JMM 的处理器重排序规则会要求编译器在生成指令序列时,插入特定类型的内…...

Nginx安装及介绍
前言:传统结构上(如下图所示)我们只会部署一台服务器用来跑服务,在并发量小,用户访问少的情况下基本够用但随着用户访问的越来越多,并发量慢慢增多了,这时候一台服务器已经不能满足我们了,需要我们增加服务…...

【华为OD机试模拟题】用 C++ 实现 - 寻找路径 or 数组二叉树(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 获得完美走位(2023.Q1) 文章目录 最近更新的博客使用说明寻找路径 or 数组二叉树题目输入输出描述示例一输入输出示例二输入输出Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过…...

LINUX学习记录
回顾系列:两天的时间(2023.2.24-2023.2.25)重新学了遍Linux基础课,收获非常多,以前只会一些简单的Linux命令,对shell,git,管道,复杂Linux命令都不熟悉,学完之…...

华为OD机试用Python实现 -【狼羊过河 or 羊、狼、农夫过河】(2023-Q1 新题)
华为OD机试题 华为OD机试300题大纲狼羊过河 or 羊、狼、农夫过河题目描述输入描述输出描述说明示例一输入输出说明Python 代码实现代码实现思路华为OD机试300题大纲 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD 清单查看地址…...

【SAP Abap】X-DOC:SAP ABAP 语法更新之Open SQL
SAP ABAP 语法更新之Open SQL1、前言2、演示1、前言 自从 SAP 推出 SAP ON HANA,与之相随的 AS ABAP NW 7.40 版本以后,ABAP 语法也有了较多的更新,本篇对 Open Sql的语法更新部分做一个DEMO演示。 NW 7.40 以前 OpenSQL 的限制:…...
)
leetcode 困难 —— 数组中的逆序对(分治法)
题目: 在数组中的两个数字,如果前面一个数字大于后面的数字,则这两个数字组成一个逆序对。输入一个数组,求出这个数组中的逆序对的总数。 题解: ① 我最开始想的蠢方法(会超时,可跳过ÿ…...

02.24:图片的风格转换
Github网址:https://github.com/lengstrom/fast-style-transfer 在anaconda prompt中切换环境命令:activate 环境名 列出所有环境名:conda info --envs 安装环境:conda create -n 环境名 pythonx.x.x 删除某环境:co…...

[SSD综述 1.3] SSD及固态存储技术半个世纪发展史
在我们今天看来,SSD已不再是个新鲜事物。这多亏了存储行业的前辈们却摸爬滚打了将近半个世纪,才有了SSD的繁荣, 可惜很多前辈都没有机会看到。所有重大的技术革新都是这样,需要长期的技术积累,一代一代的工程师们默默的…...
题目有bug)
PAT 1023 组个最小数(分数20)题目有bug
目录 题目描述: 题目讲解: 框架构建: 代码部分: 一个bug: 题目描述: 给定数字 0-9 各若干个。你可以以任意顺序排列这些数字,但必须全部使用。目标是使得最后得到的数尽可能小(…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...