el-tree业务
<el-form-item label="选择节点" prop="node_ids"><el-checkboxv-if="regionList.length"v-model="selectAll":disabled="selectDisabled":indeterminate="isIndeterminate":show-checkbox="!selectDisabled"label="全选"@change="selectAllChange"/><el-treev-if="regionList.length"ref="tree"class="w-full":data="regionList"node-key="id"show-checkboxdefault-expand-all:default-checked-keys="formState.node_ids":props="defaultProps"@check-change="handleChange"/><span v-else class="text-[#2D2E33]">暂无数据</span></el-form-item>
const formState = reactive<WafData>({node_ids: [],
})
const selectAllChange = () => {if (selectAll.value) {const levelTwoNodes = regionList.value.flatMap((node: any) =>node.nodes ? node.nodes.map((child: any) => child.id) : [])tree.value.setCheckedKeys(levelTwoNodes) //pushData是树形节点的data} else {tree.value.setCheckedKeys([])}isIndeterminate.value = false
}
const handleChange = () => {formState.node_ids = tree.value.getCheckedKeys(true)// .concat(tree.value.getHalfCheckedKeys(true))if (regionKeysLength.value === formState?.node_ids?.length) {selectAll.value = true} else {selectAll.value = false}const length = formState?.node_ids?.length as numberisIndeterminate.value =length > 0 && length < getAllChildren(regionList.value).length
}//获取所有子节点数据
const getAllChildren = (nodeArr: any = [], arr: any = []) => {for (const item of nodeArr) {if (!item.nodes && item.id) arr.push(item.id)if (item.nodes && item.nodes.length) {getAllChildren(item.nodes, arr)}}return arr
}
watch(() => regionList.value,val => {regionKeysLength.value = getAllChildren(val).lengthif (regionKeysLength.value === formState?.node_ids?.length) {selectAll.value = true} else {selectAll.value = false}const length = formState?.node_ids?.length as numberisIndeterminate.value =length > 0 && length < getAllChildren(regionList.value).length},{ deep: true }
)
const handleConfirm = async () => {await Promise.all([formEl.value?.validate(), matchingView.value.validate()])/**新增或编辑 */const { id } = activeSite.valueconst expression = matchingView.value?.generateTemplate() as stringconst data = {site_id: id,rule_id: formState?.rule_id,name: formState?.name,operation: formState?.operation,expression,expression_template: JSON.stringify(ruleGroups.value),node_ids: tree.value.getCheckedKeys(true).join(','),region_id: undefined,priority: formState.priority}if (data.expression) {handleEditorUser(data)} else {ElNotification.error({title: '失败',message: '请输入匹配规则'})}
}
// 获取区域列表
const getRegion = () => {get_region_nodes({}).then(res => {let list = res.listlist = JSON.parse(JSON.stringify(list).replaceAll('region_id', 'id').replaceAll('region_name', 'name'))regionList.value = listif (JSON.stringify(regionList.value).indexOf('nodes') === -1) {selectDisabled.value = true} else {selectDisabled.value = false}regionKeysLength.value = getAllChildren(regionList.value).length}).finally(() => {})
}
相关文章:

el-tree业务
<el-form-item label"选择节点" prop"node_ids"><el-checkboxv-if"regionList.length"v-model"selectAll":disabled"selectDisabled":indeterminate"isIndeterminate":show-checkbox"!selectDisabl…...

警惕Mallox勒索病毒的最新变种malloxx,您需要知道的预防和恢复方法。
导言: 恶意软件的威胁不断进化,其中之一是.malloxx勒索病毒。这种病毒可以加密您的文件,并要求您支付赎金以解锁它们。本文91数据恢复将详细介绍.malloxx勒索病毒,包括如何恢复被加密的数据文件以及如何预防这种威胁。如果受感染…...
)
linux中断下文之tasklet(中断二)
在申请 GPIO 中断时使用 request_irq,但是request_irq绑定的中断服务程序指的是中断上文。在 Linux 内核中,tasklet 是一种特殊的软中断机制,被广泛用于处理中断下文相关的任务。它是一种常见且有效的方法,在多核处理系统上可以避免并发问题。…...

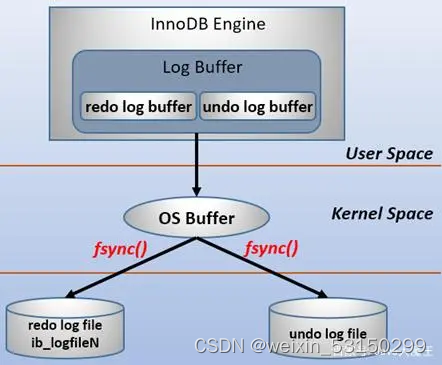
Mysql事务+redo日志+锁分类+隔离级别+mvcc
事务: 是数据库操作的最小工作单元,是作为单个逻辑工作单元执行的一系列操作;这些操作作为一个整体一起向系统提交,要么都执行、要么都不执行;事务是一组不可再分割的操作集合(工作逻辑单元)&a…...

Kafka-Java四:Spring配置Kafka消费者提交Offset的策略
一、Kafka消费者提交Offset的策略 Kafka消费者提交Offset的策略有 自动提交Offset: 消费者将消息拉取下来以后未被消费者消费前,直接自动提交offset。自动提交可能丢失数据,比如消息在被消费者消费前已经提交了offset,有可能消息…...

Python 训练集、测试集以及验证集切分方法:sklearn及手动切分
目录 方法一 方法二 需求目的:针对模型训练输入,按照6:2:2的比例进行训练集、测试集和验证集的划分。当前数据量约10万条。如果针对的是记录条数达上百万的数据集,可按照98:1:1的比例进行切分。 方法一:切分训练集和测试集&…...

数据结构,及分类(存储分类、逻辑分类)介绍
一、数据结构: 数据是软件开发的核心。在软件开发过程中基本上就是对数据的新增、删除、修改、查看的操作。 如何合理存储数据,如何有效提升数据操作开发效率,都是软件开发中的重中之重。使用合理的数据结构是非常重要的。 1.1简介ÿ…...

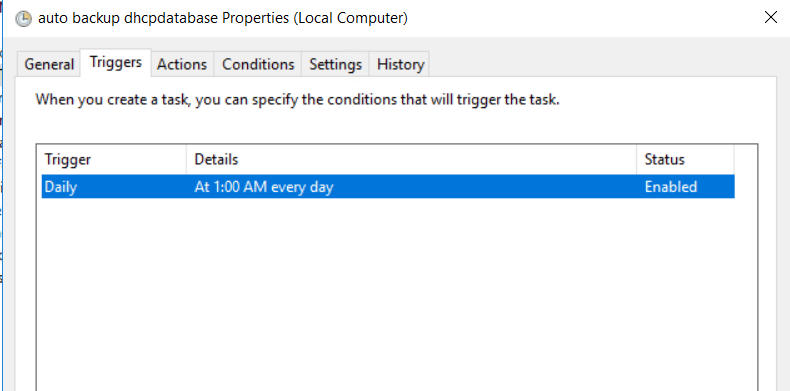
Powershell脚本自动备份dhcp数据库
文章目录 为什么要备份DHCP数据库呢?在PowerShell中自动备份DHCP数据库1,创建备份目录2,判断备份路径是否存在3,备份DHCP数据库4,完整自动备份脚本5,安排定期备份 推荐阅读 为什么要备份DHCP数据库呢&#…...

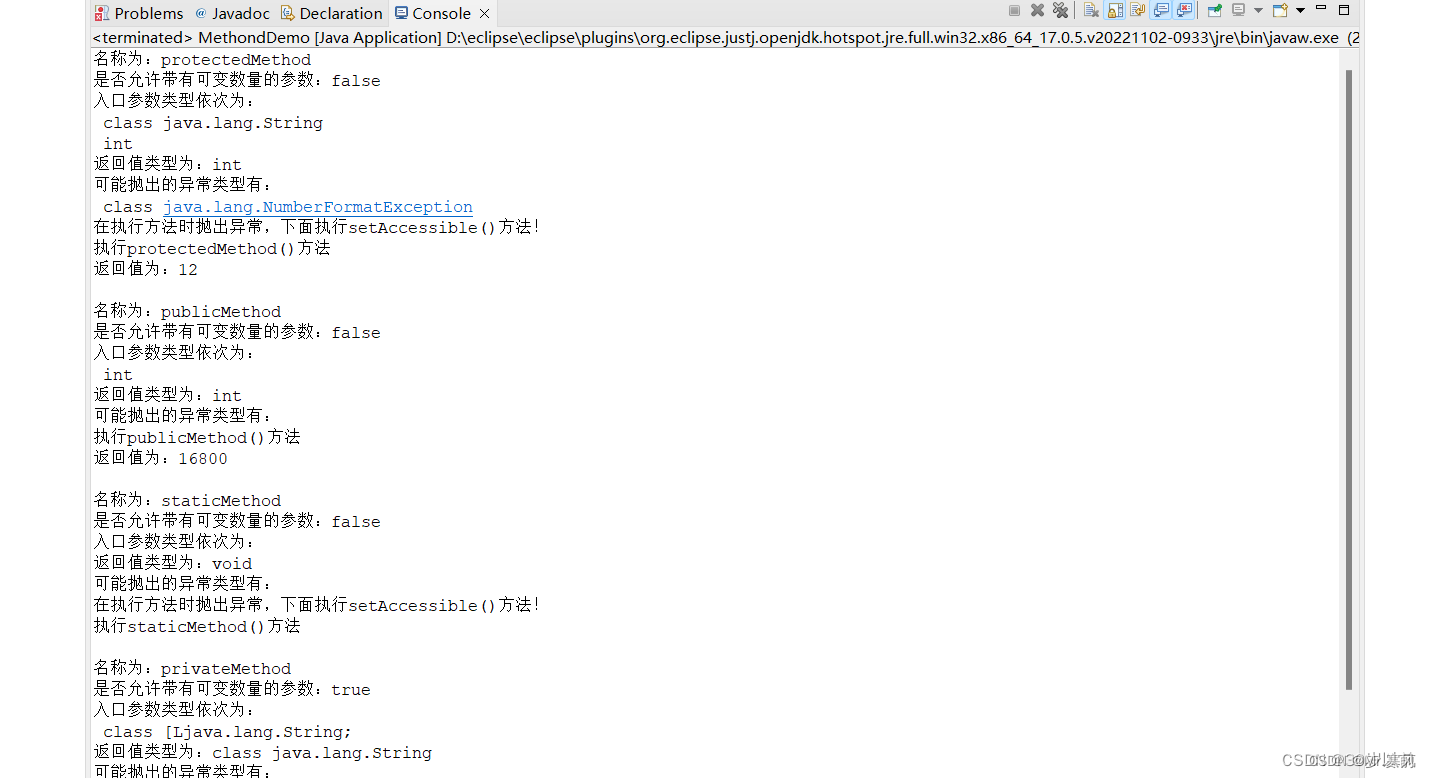
第十六章总结:反射和注解
.1.1:访问构造方法 反射: 1.class类 2.获取构造方法 3.获取成员属性 4.获取成员方法 注解 1.内置注解 2.反射注解 3 创建Class对象的三种方式 1.使用getClass()方法 object str new object()…...

mysql 切割字符串函数
93、mysql 切割字符串函数 需求,使用in 匹配多个参数,name字段值类型:1234(小明) 结果: select * from user where SUBSTRING_INDEX(REPLACE(name, ), ), (, -1) in ( 小明,小李)使用的函数如下 1、使用SUBSTRING_INDEX函数 SU…...

汽车发动机电机右盖设计
摘要 随着我国微型电子技术和社会经济的发展,目前行业内为满足客户需求出现了大量的电器设备,而大多数的电气设备的重要组成中都有电机,并且电机端盖成为电机研发人员重点关注和研究的对象,逐渐成为电机的重要组成部分,…...

ETHERNET/IP从站转CANOPEN主站连接AB系统的配置方法
你还在为配置网关的ETHERNET/IP从站和CANOPEN主站发愁吗?今天来教你解决办法! 一,首先,配置网关的ETHERNET/IP从站,需要使用AB系统的配置方法,具体步骤如下 1,使用 AB 系统配置网关的 ETHERNET/…...

人工智能和机器学习:走向智能未来的关键
人工智能(AI)和机器学习(ML)是当今IT领域中最令人振奋的发展方向之一。从自动驾驶汽车到智能助手,AI技术的应用正在不断扩展,重新定义着我们的生活方式和商业模式。在这个文章中,我们将深入探讨…...

openGauss本地Centos7.6单机安装和简单应用
openGauss本地Centos7.6单机安装和简单应用 openGauss基础环境配置openGauss安装openGauss使用测试openGauss常用命令 openGauss基础环境配置 在VMware Workstation中安装一台 centos7.6 内存:8GB,亲测4GB安装不够 磁盘:测试50GB-100GB够用 …...

LeetCode--1 两数之和
文章目录 1 题目描述2 解题思路2.1 暴力破解2.2 使用 Map 1 题目描述 给定一个整数数组 nums 和一个整数目标值 target, 请你在该数组中找出 和为目标值 target 的那 两个 整数, 并返回它们的数组下标 你可以假设每种输入只会对应一个答案。但是, 数组中同一个元素在答案里不…...

Hafnium安全分区管理器和示例参考软件栈
安全之安全(security)博客目录导读 目录 一、安全分区管理器 1、术语 2、对旧平台的支持 二、示例参考软件栈 一、安全分区管理器 安全分区管理器的三种实现在TF-A代码库并存: 1.基于FF-A规范的S-EL2 SPMC(SPM Core),使能安全…...

Python解读市场趋势:LSTM 和 GRU 在预测 Google 股价方面的探索
我将向您展示如何使用 LSTM 和 GRU 预测股票价格。 导入库 import pandas as pd import numpy as np import seaborn as sns import matplotlib.pyplot as plt import matplotlib.dates as mdates import plotly.express as pxfrom keras.preprocessing.sequence import Timese…...

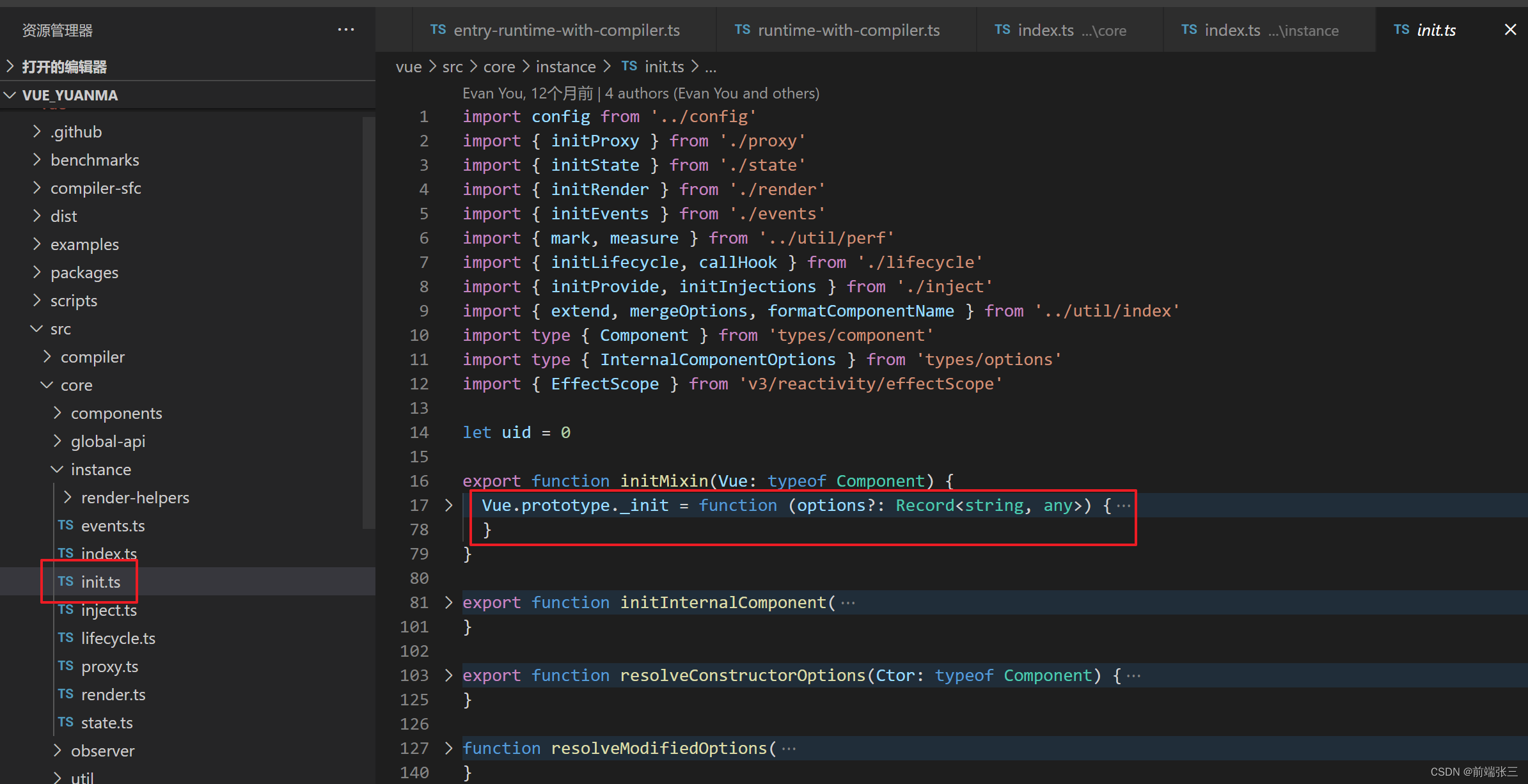
vue源码分析(二)——vue的入口发生了什么
文章目录 前言(1)vue 项目构建的时候,通过package.json文件看到构建入口(2) 构建入口页面:导入同级模块config的getAllbuilds方法(3) 通过传入参数中的builds对象使用map获取&#x…...

系统架构师论文总结【持续更新】
系统架构师考试是对计算机从业人员,以考代评的重要考试,近几年一直在参加考试,屡战屡败,后又屡败屡战,记录总结论文相关的知识点,方便考前查看。 一、2010年论文 1)论软件的静态演化和动态演化…...

STM32-LCD中英文显示及应用
目录 字符编码 ASCII码(8位) 中文编码(16位) GB2312标准 GBK编码 GB18030标准(32位) Big5编码 Unicode字符集和编码 UTF-32(32位) UTF-16(16位/32位࿰…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
