vue源码分析(二)——vue的入口发生了什么
文章目录
- 前言
- (1)vue 项目构建的时候,通过package.json文件看到构建入口
- (2) 构建入口页面:导入同级模块config的getAllbuilds方法
- (3) 通过传入参数中的builds对象使用map获取
- (4) 通过builds对象过滤后拿到了引入vue的文件
- (5) 通过第(4)步找到下一个导出vue的文件
- (6) 通过第(5)步找到下一个导出vue的文件
- (7) 通过第(6)步找到下一个导出vue的文件
- (8) 通过第(7)步找到下一个导出vue的文件
- (9) 最终发现Vue其实是个函数
- 总结
前言
vue源码是基于rollup构建的,rollup是一个轻量级构建工具,非常适合js库的源码构建,因为它只编译js。
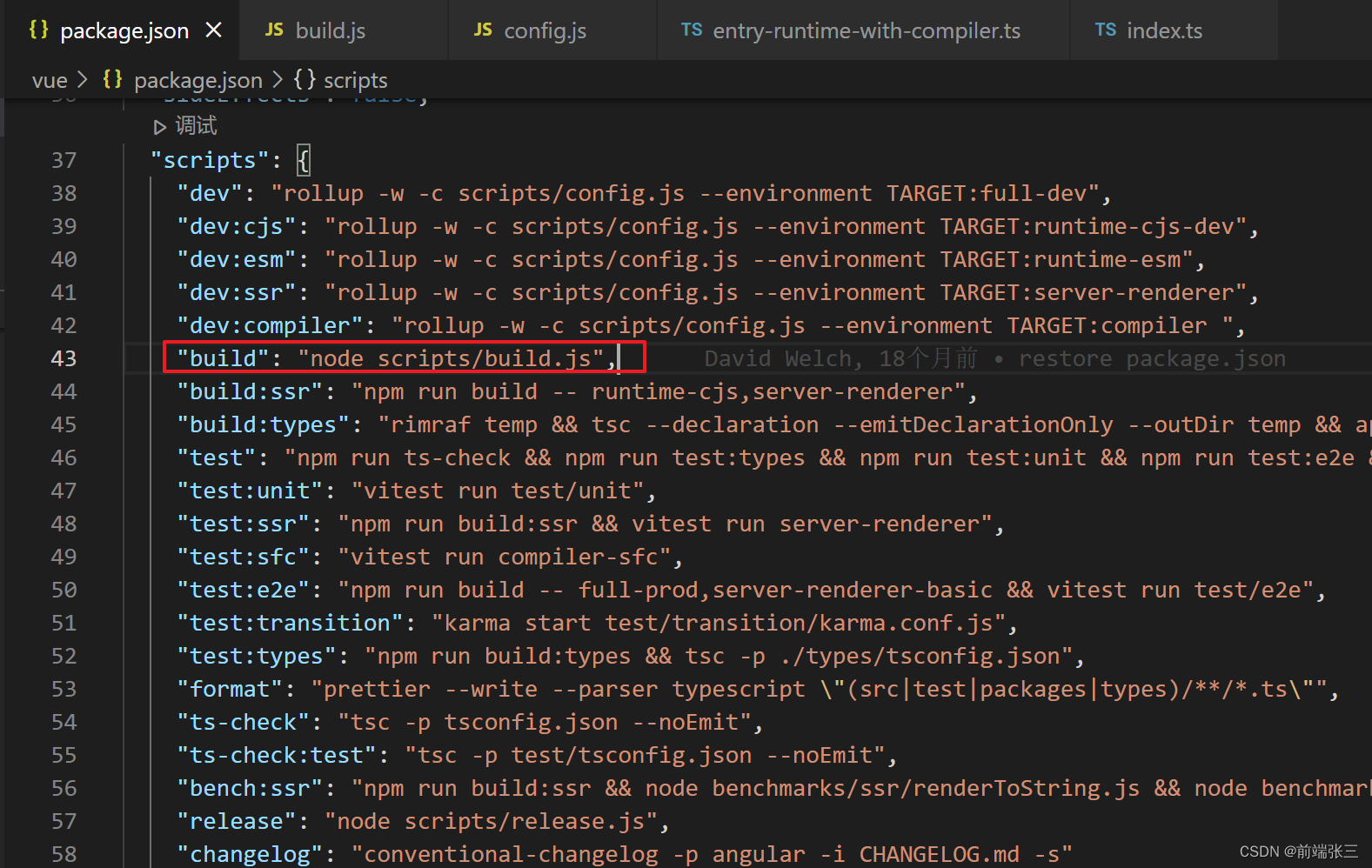
(1)vue 项目构建的时候,通过package.json文件看到构建入口
路径:
vue\package.json

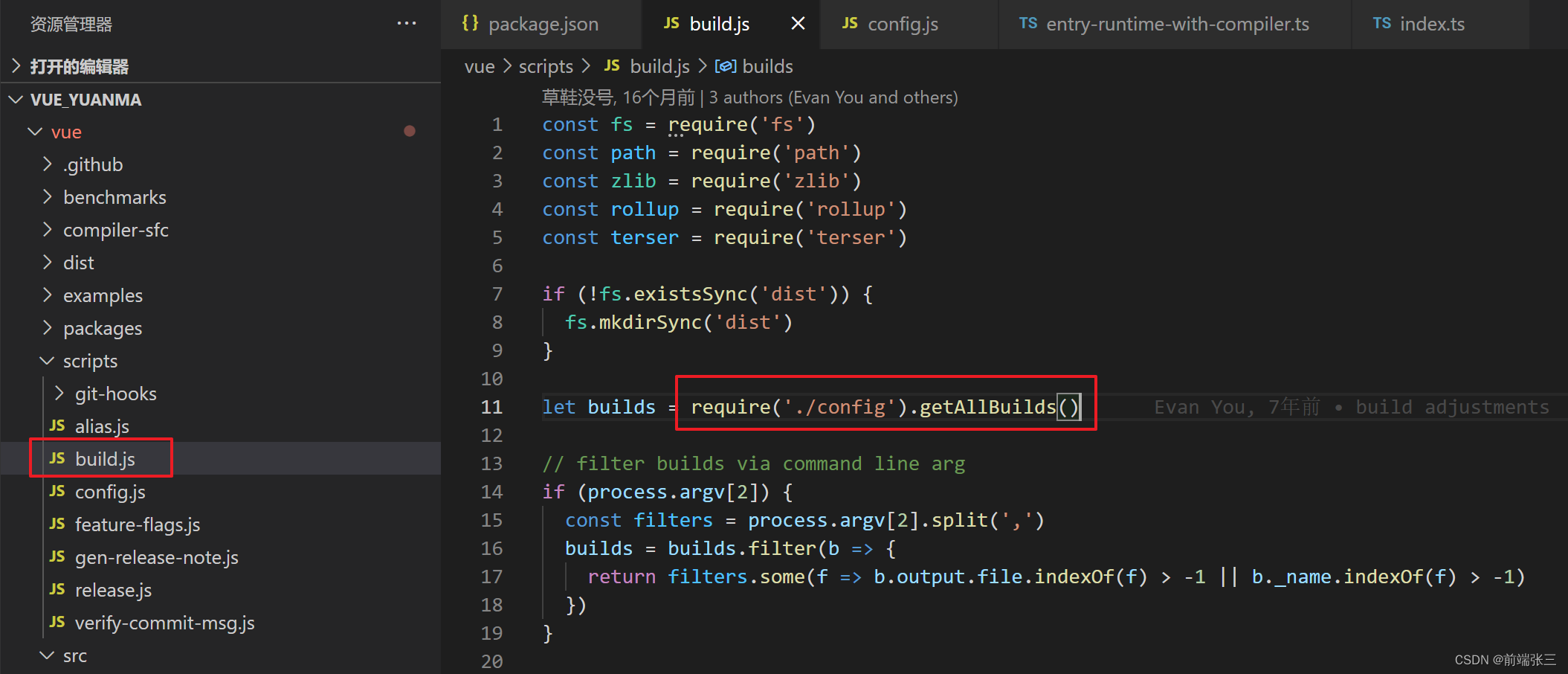
(2) 构建入口页面:导入同级模块config的getAllbuilds方法
路径:
vue\scripts\build.js
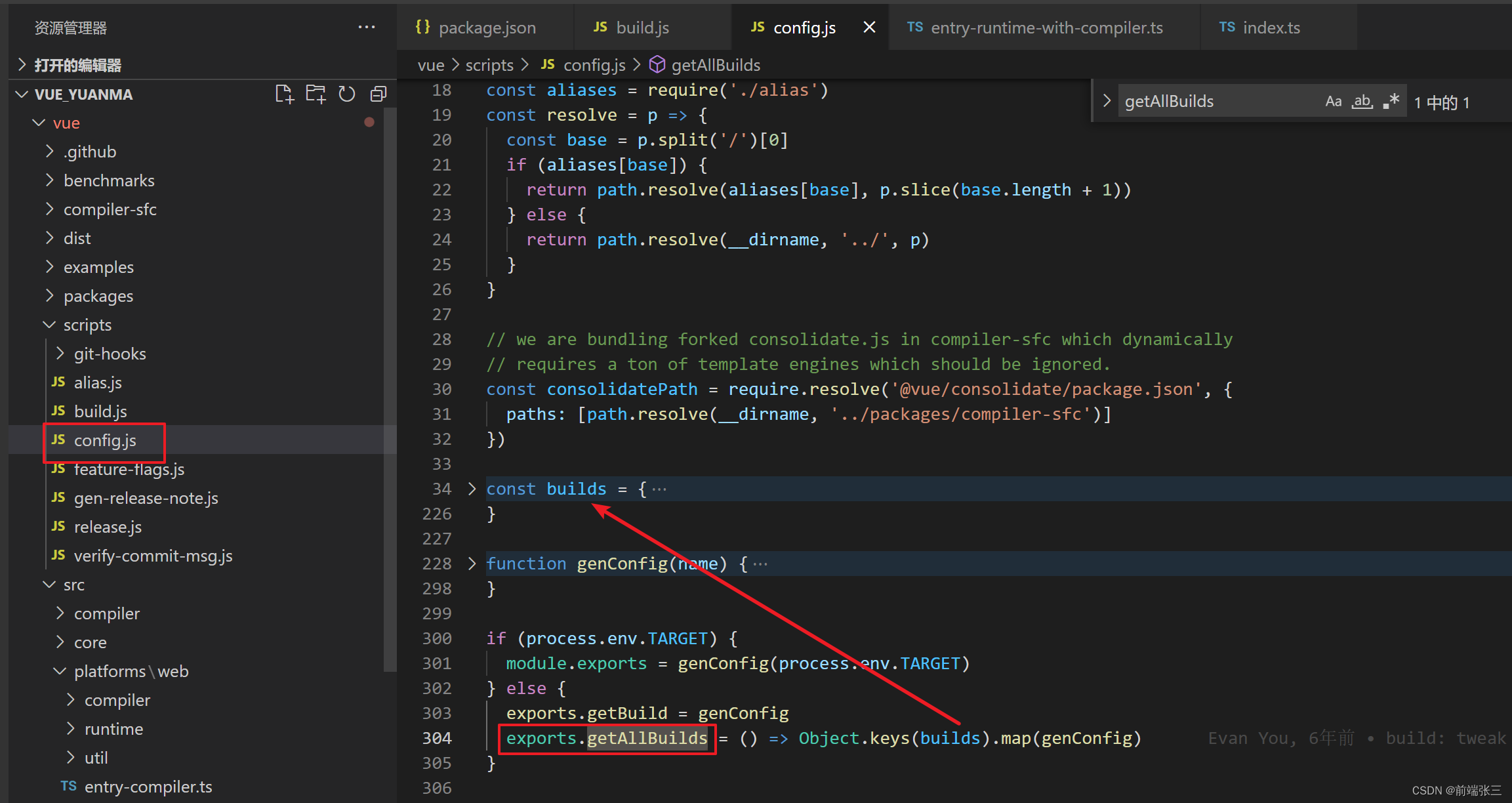
(3) 通过传入参数中的builds对象使用map获取
builds中拿到所有的配置,然后通过命令行参数过滤掉不需要的配置,最后将入口配置返回到build.js中,并调用build方法进行构建。
路径:
scripts\config.js

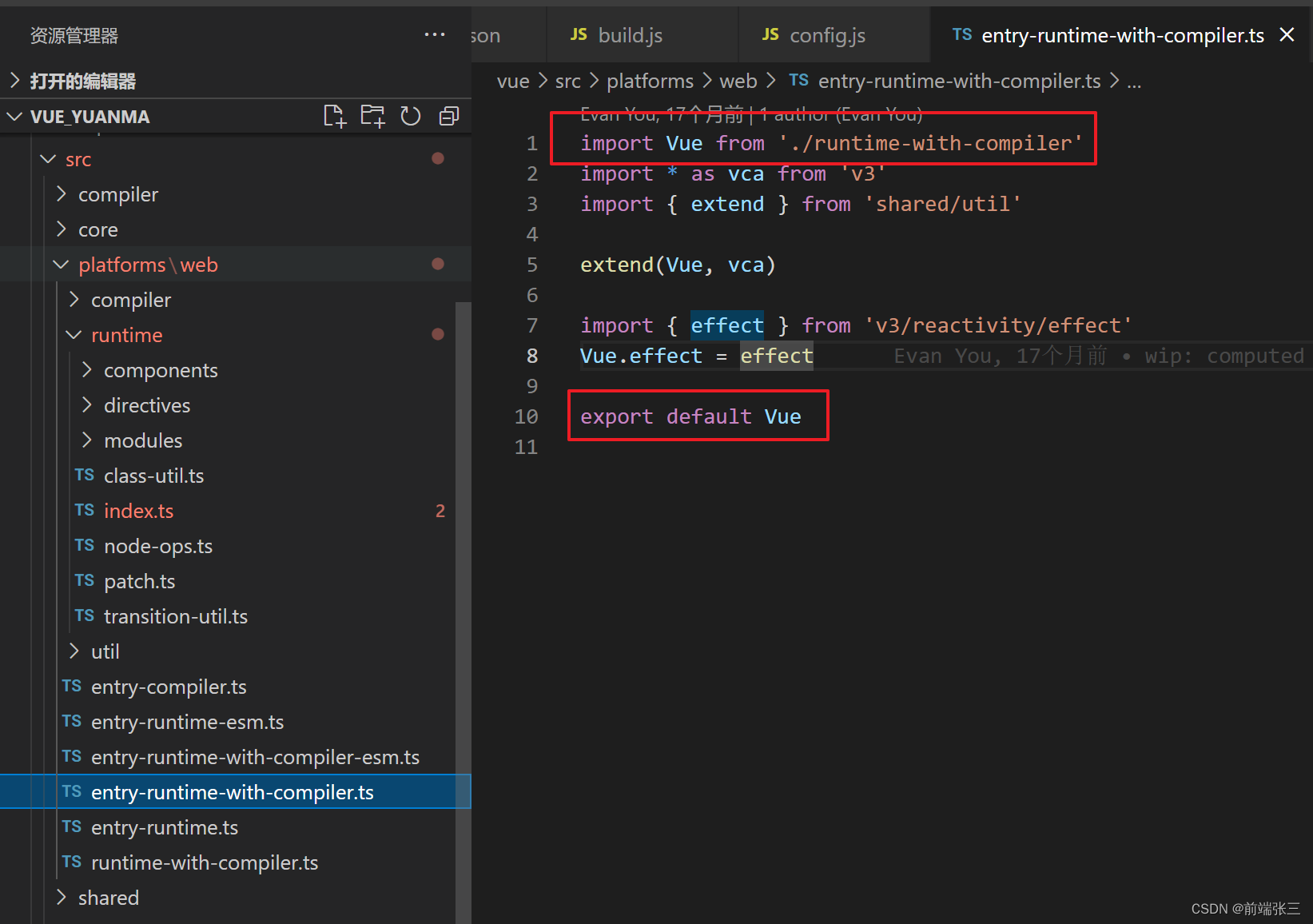
(4) 通过builds对象过滤后拿到了引入vue的文件
路径:
vue\src\platforms\web\entry-runtime-with-compiler.ts

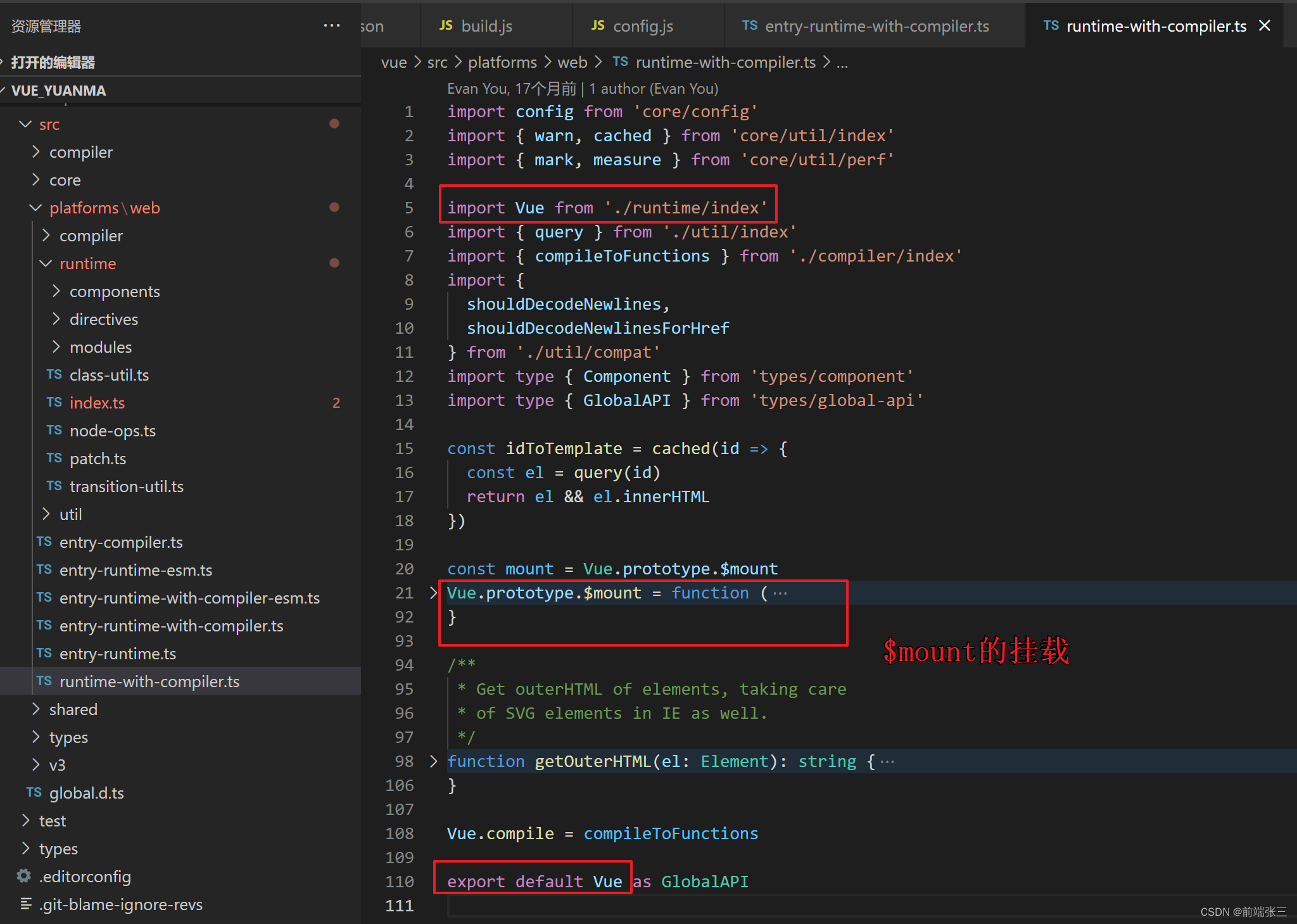
(5) 通过第(4)步找到下一个导出vue的文件
路径:
vue\src\platforms\web\runtime-with-compiler.ts
注意点:这里挂载了$mounted方法

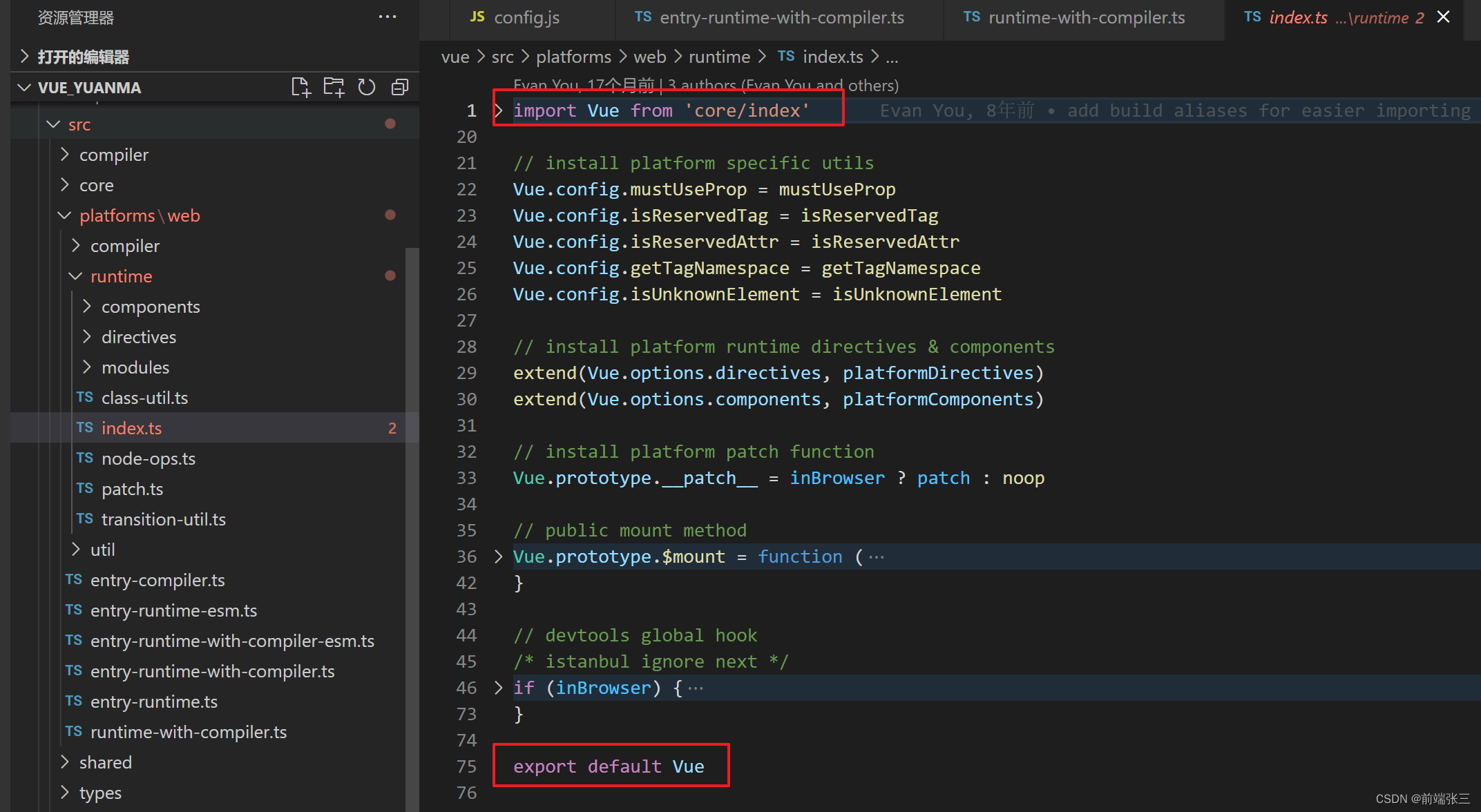
(6) 通过第(5)步找到下一个导出vue的文件
路径:
vue\src\core\index.ts

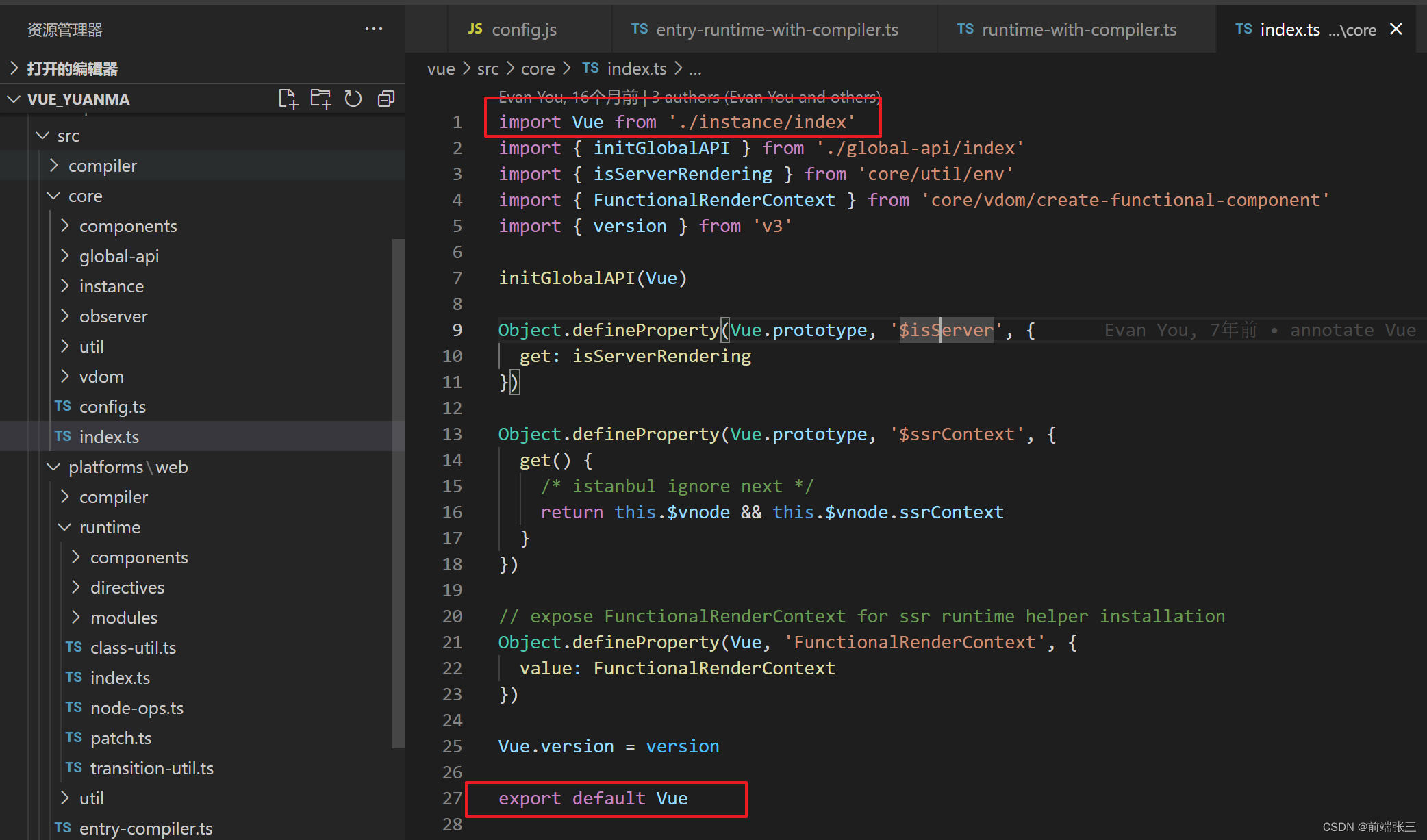
(7) 通过第(6)步找到下一个导出vue的文件
路径:
vue\src\core\index.ts

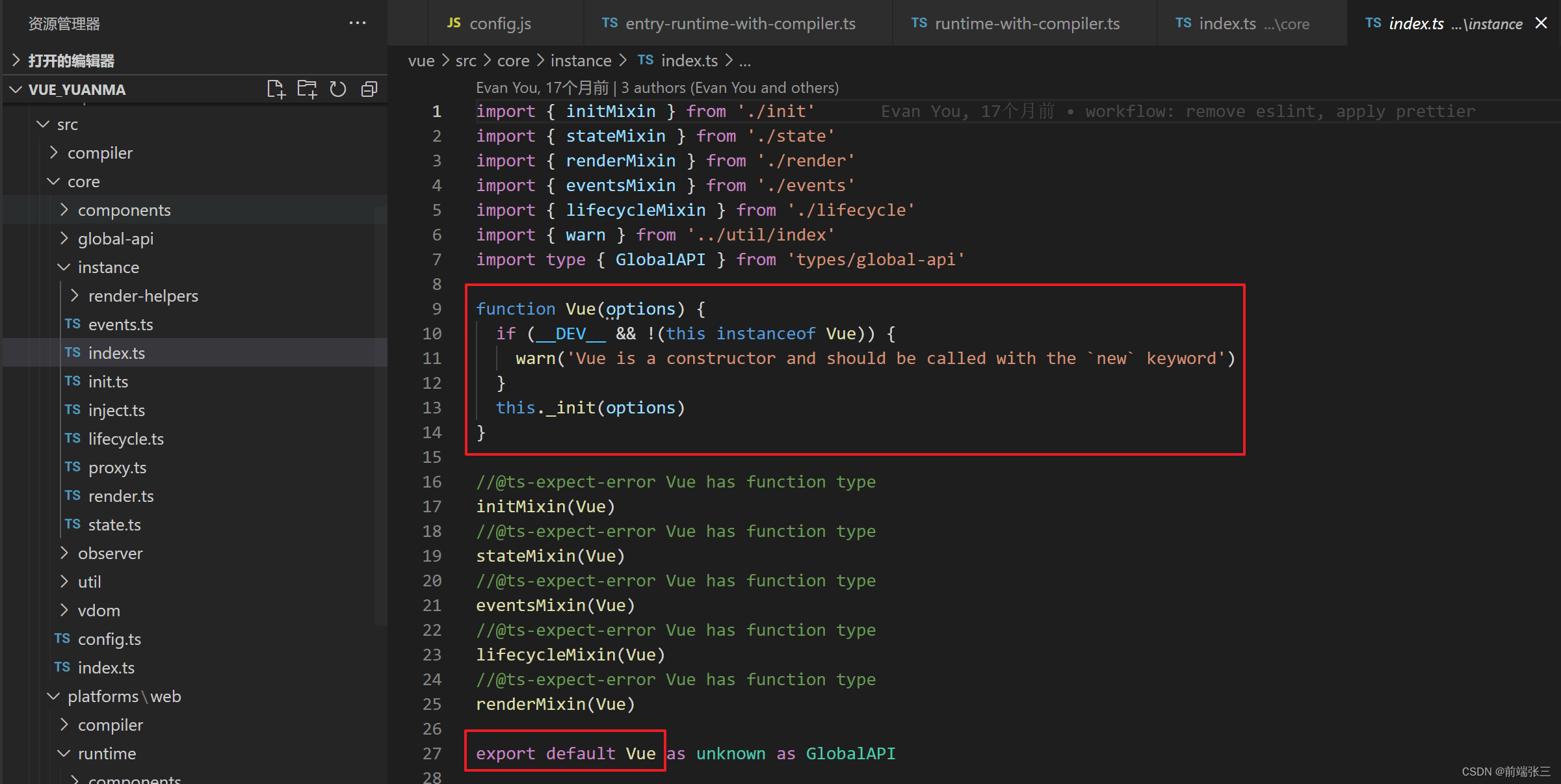
(8) 通过第(7)步找到下一个导出vue的文件
路径:
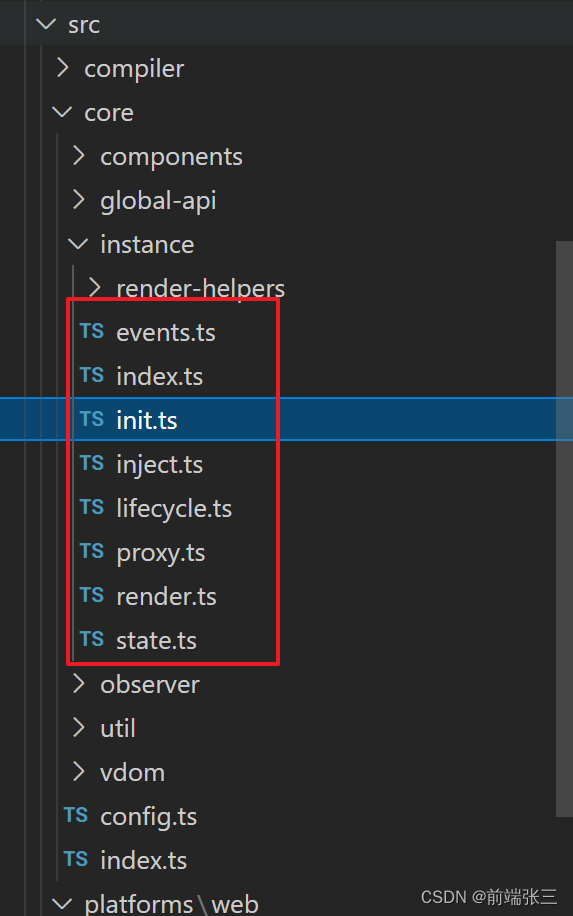
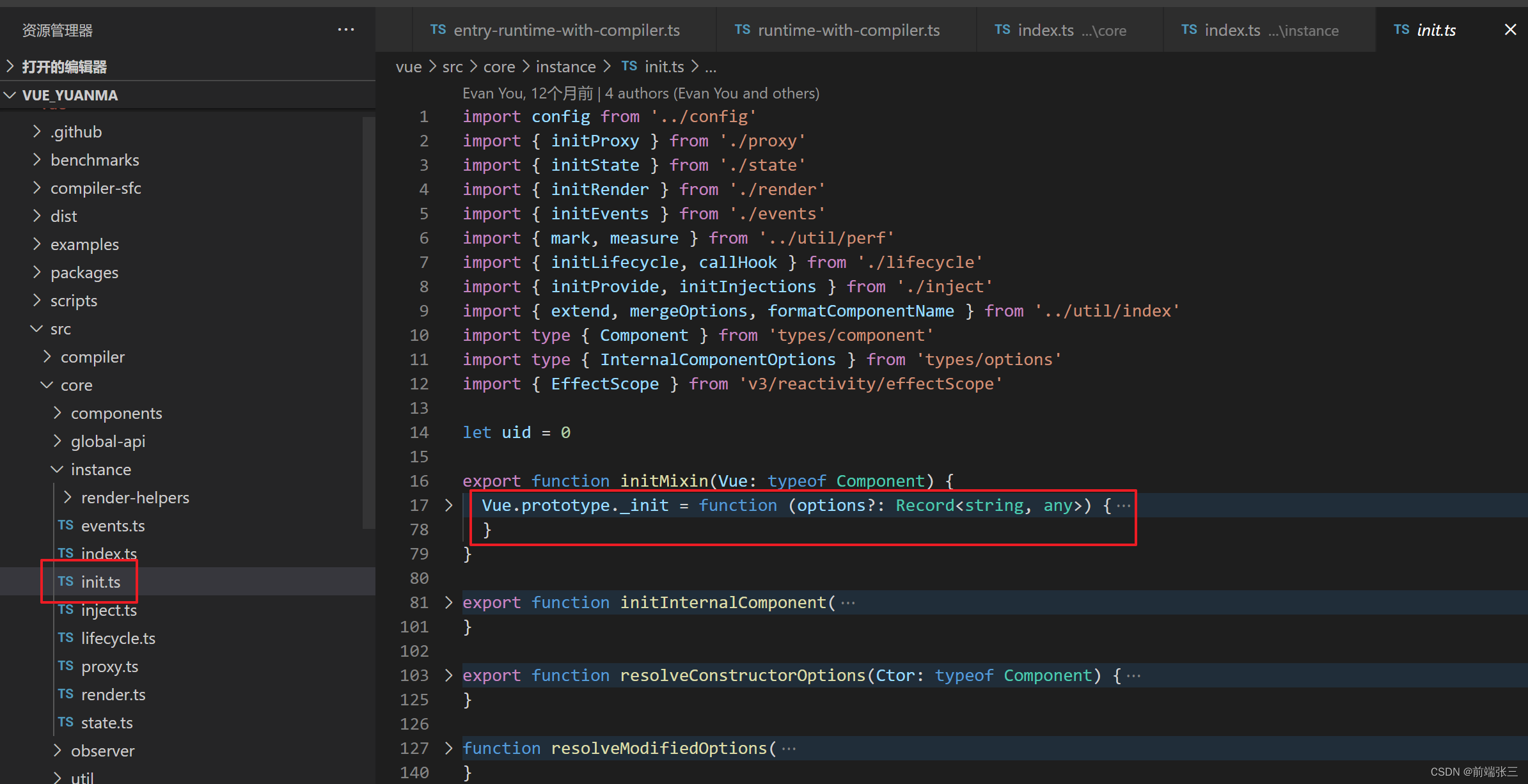
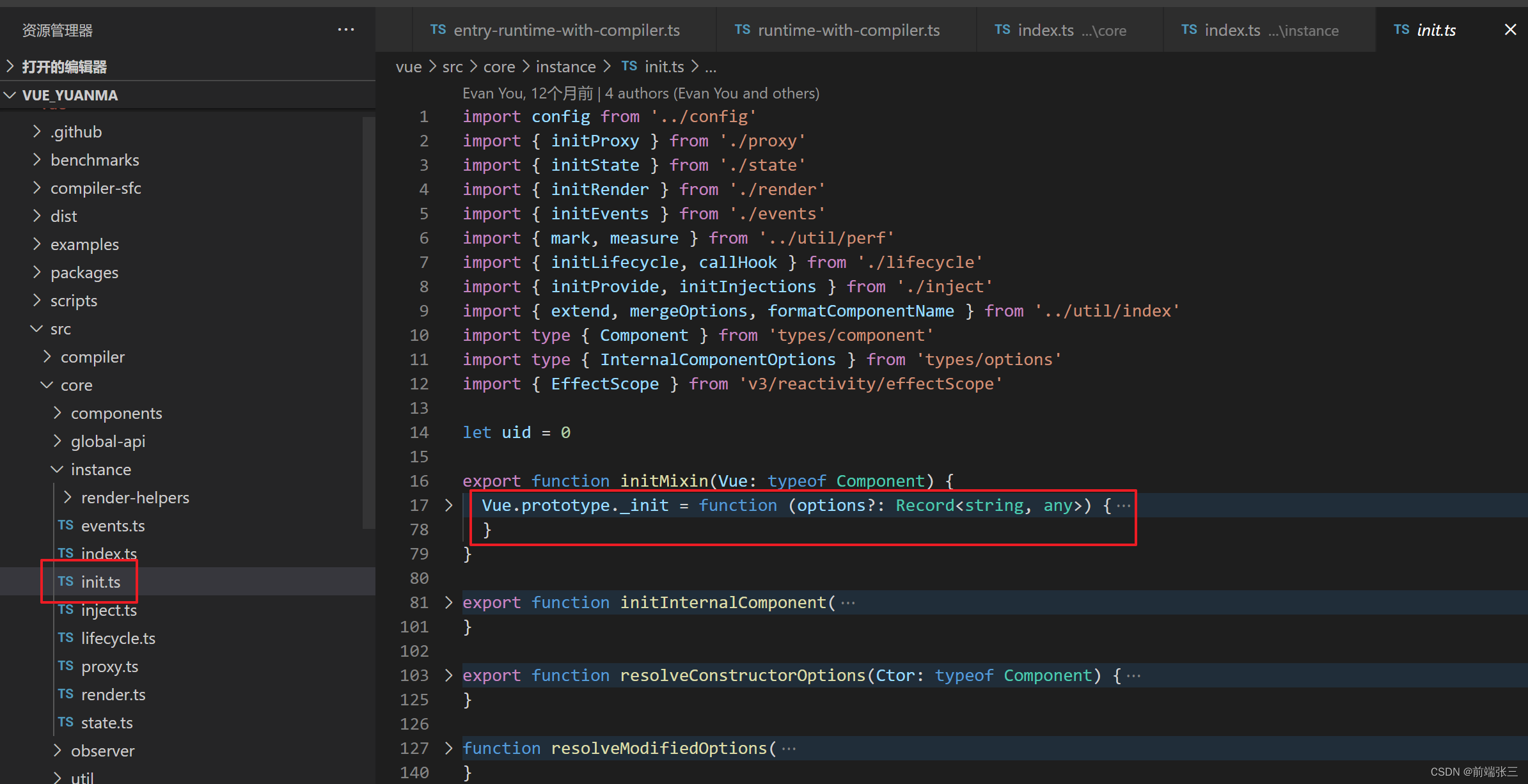
vue\src\core\instance\index.ts

(9) 最终发现Vue其实是个函数
问题:为什么这里使用的es5的方法,而不是 es6 的 class ?
原因:如下图,第(8)步中的initMixin等方法(路径:vue\src\core\instance\init.ts)都是放到原型上的,将vue的原型拆分成多个文件,不同的逻辑按照代码的逻辑组织关系,有利于维护代码。


总结
相关文章:

vue源码分析(二)——vue的入口发生了什么
文章目录 前言(1)vue 项目构建的时候,通过package.json文件看到构建入口(2) 构建入口页面:导入同级模块config的getAllbuilds方法(3) 通过传入参数中的builds对象使用map获取&#x…...

系统架构师论文总结【持续更新】
系统架构师考试是对计算机从业人员,以考代评的重要考试,近几年一直在参加考试,屡战屡败,后又屡败屡战,记录总结论文相关的知识点,方便考前查看。 一、2010年论文 1)论软件的静态演化和动态演化…...

STM32-LCD中英文显示及应用
目录 字符编码 ASCII码(8位) 中文编码(16位) GB2312标准 GBK编码 GB18030标准(32位) Big5编码 Unicode字符集和编码 UTF-32(32位) UTF-16(16位/32位࿰…...

13.4web自动化测试(Selenium3+Java)
一.定义 用来做web自动化测试的框架. 二.特点 1.支持各种浏览器. 2.支持各种平台(操作系统). 3.支持各种编程语言. 4.有丰富的api. 三.工作原理 四.搭环境 1.对照Chrome浏览器版本号,下载ChromeDriver,配置环境变量,我直接把.exe文件放在了jdk安装路径的bin文件夹下了(j…...

P1966 [NOIP2013 提高组] 火柴排队
洛谷的一道原题,方法有很多,树状数组以及排序,对刚学树状数组的人来说用排序会比较好理解。 本题最重要的结论就是,要保证两个数组中相同位置的差最小,但是不一定两个数组中数值相同,所以只需要保证相同位…...

Linux文件I/O
下面的内容需要了解系统调用,可看下面的链接: 系统调用来龙去脉-CSDN博客 1.底层文件IO和标准IO 这里指的是操作系统提供的IO服务,不同于ANSI建立的标准IO。 底层IO和标准IO各自所使用的函数: 区别: 1.底层文件IO不…...

卡巴斯基2009杀毒软件
下载地址:https://user.qzone.qq.com/512526231/main https://user.qzone.qq.com/3503787372/main...

Docker 容器服务的注册、发现及Docker安全
目录 Docker容器服务的注册和发现 1、什么是服务注册与发现? 2、什么是consul consul的部署 1、环境准备 2、部署consul服务器 1)建立 Consul 服务 2)设置代理,在后台启动 consul 服务端 3)查看集群信息 4&a…...

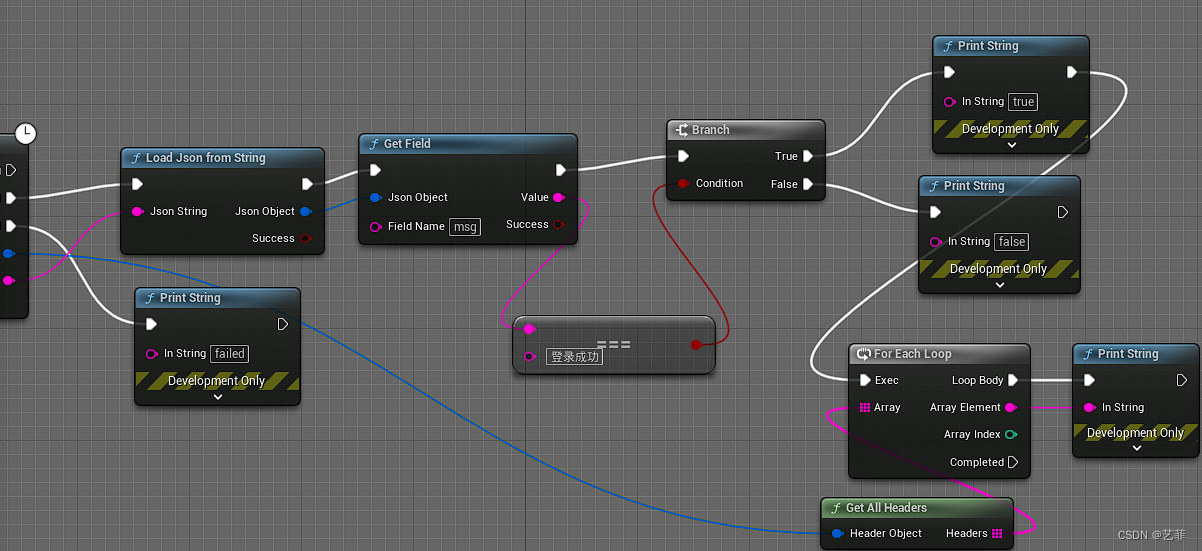
UE5 Blueprint发送http请求
一、下载插件HttpBlueprint、Json Blueprint Utilities两个插件是互相依赖的,启用,重启项目 目前两个是Beta的状态,如果你使用的平台支持就可以使用,我们的项目因为需要取Header的值,所有没法使用这两个插件࿰…...

SpringBoot 分布式验证码登录方案
前言 为了防止验证系统被暴力破解,很多系统都增加了验证码效验,比较常见的就是图片二维码,业内比较安全的是短信验证码,当然还有一些拼图验证码,加入人工智能的二维码等等,我们今天的主题就是前后端分离的…...

vite.config.js文件配置代理设置VITE_APP_BASE_API
.env.development文件 ENV development # base api VITE_APP_BASE_API /dev-api.env.production文件 ENV production # base api VITE_APP_BASE_API /apidefine: {process.env: {VITE_APP_BASE_API: https://xxx.com}},server: {hmr: true, // vue3 vite配置热更新不用手动…...
工程师)
优橙内推海南专场——5G网络优化(中高级)工程师
可加入就业QQ群:801549240 联系老师内推简历投递邮箱:hrictyc.com 内推公司1:南京华苏科技有限公司 内推公司2:南京欣网通信股份有限公司 内推公司3:广东华讯工程有限公司 南京华苏科技有限公司 南京华苏科技有…...

5083: 【递推】走方格
题目描述 在平面上有一些二维的点阵。 这些点的编号就像二维数组的编号一样,从上到下依次为第 1 至第 n 行,从左到右依次为第 1 至第 m 列,每一个点可以用行号和列号来表示。 现在有个人站在第 1 行第 1 列,要走到第 n 行第 m …...

多种方式计算当天与另一天的间隔天数 Java实现
这里不会记录纯原生写法,因为现在基本都是被工具类封装好的,所以会记录好用的工具类来简化开发,当然自己可以研究写一个年月日各自做减法的纯原生工具类。 踩坑处(System.currentTimeMillis) 这里指的是使用System.currentTimeMillis()方法。…...

Python基础学习004——for循环与字符串
""" 1.for循环基本语法 2.做指定次数的循环,range()函数 3.continue的使用 4.字符串的定义与使用:转义符,原生字符 5.获取字符串长度,字符串索引的使用 6.切片,翻转字符串 7.字符串的查找find 8.字符串的替换replace 9.字符串的拆分split 10.字符串的链接join &…...

【发展史】鼠标的发展史
最早可以追溯到1952年,皇家加拿大海军将5针保龄球放在能够侦测球面转动的硬件上,这个硬件再将信息转化成光标在屏幕上移动,用作军事计算机输入。这是我们能够追溯到的最早的依靠手部运动进行光标移动的输入设备。但当时这个东西不叫鼠标&…...

ThinkPHP6 多应用模式之验证码模块的配置与验证
Thinphp6 官方的验证码模块的配置是有问题的,或者说需要手工配置。 在配置期间,我尝试了多种(包括按照官方文档、路由等)方法都验证失败。 存在2个问题: 1、多应用模式下,验证码的配置文件依然读取全局的…...

数据结构笔记——树和图(王道408)(持续更新)
文章目录 传送门前言树(重点)树的数据结构定义性质 二叉树的数据结构定义性质储存结构 二叉树算法先中后序遍历层次展开法递归模拟法 层次遍历遍历序列逆向构造二叉树 线索二叉树(难点)定义线索化的本质 二叉树线索化线索二叉树中…...

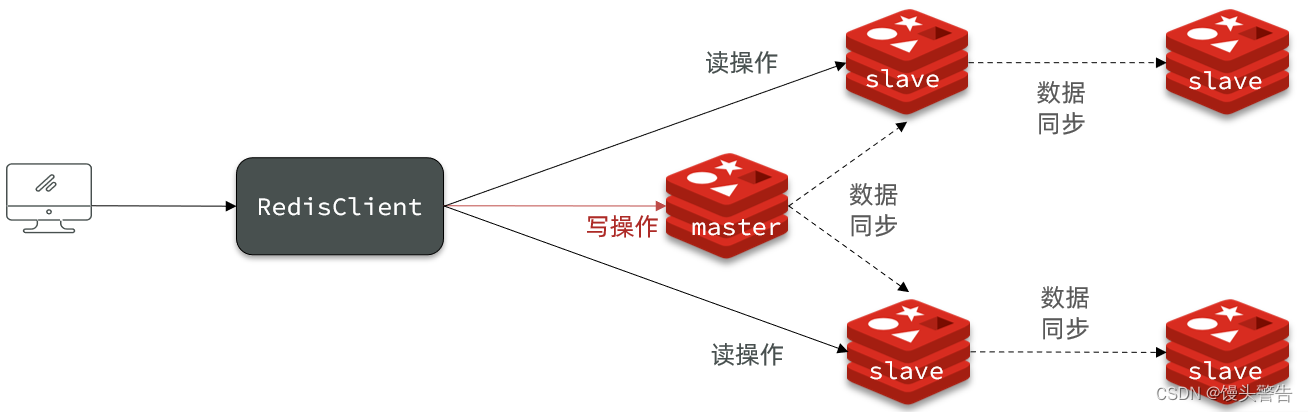
Redis 主从
目录 编辑一、构建主从架构 1、集群结构 2、准备实例和配置 (1)创建目录 (2)修改原始配置 (3)拷贝配置文件到每个实例目录 (4)修改每个实例的端口,工作目录 &a…...

嵌入式学习笔记(63)位操作实战
(1)给定一个整型数a,设置a的bit3,保证其他位不变。 a | (1<<3) (2)给定一个整形数a,设置a的bit3~bit7,保持其他位不变 a | (0x1f<<3) (3)给定一个整型数a,清除a的bit15,保证其他位不变。 a …...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...