vite.config.js文件配置代理设置VITE_APP_BASE_API
.env.development文件
ENV = 'development' # base api VITE_APP_BASE_API = '/dev-api'.env.production文件
ENV = 'production' # base api VITE_APP_BASE_API = '/api'
define: {'process.env': {VITE_APP_BASE_API: 'https://xxx.com'}},server: {hmr: true, // vue3 vite配置热更新不用手动刷新host: '0.0.0.0',port: 3000, // 端口open: false, // 启动项目后打开浏览器hot: true,overlay: {warning: false,error: true},proxy: {[env.VITE_APP_BASE_API]: {target: 'https://xxx.com',ws: true,changeOrigin: true,secure: false,rewrite: path => path.replace(RegExp(`^${env.VITE_APP_BASE_API}`), '')}}}
}
完整:
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite' // 自动导入
import Components from 'unplugin-vue-components/vite' // 组件注册
import { ElementPlusResolver, NaiveUiResolver } from 'unplugin-vue-components/resolvers'
import vueI18n from '@intlify/vite-plugin-vue-i18n'// 自动导入element图标
import Icons from 'unplugin-icons/vite'
import IconsResolver from 'unplugin-icons/resolver'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import { resolve } from 'path'// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {// 获取.env文件里定义的环境变量const env = loadEnv(mode, process.cwd())// .env文件中的环境变量必须以VITE_为前缀,否则无法引用成功return {base: './',build: {publicDir: 'public',assetsDir: 'static',outDir: 'dist'},plugins: [vue(),AutoImport({// 自动导入 Vue 相关函数,如:ref, reactive, toRef 等imports: ['vue'],resolvers: [// 自动导入element plus相关函数(带样式)ElementPlusResolver(),// 自动导入图标组件IconsResolver({prefix: 'Icon',enabledCollections: ['ep']})]}),Components({// 要搜索组件的目录的相对路径。默认 ['src/components']dirs: ['src'],// 组件的有效文件扩展名。extensions: ['vue'],// 搜索子目录deep: true,resolvers: [// 自动导入element plus组件ElementPlusResolver(),NaiveUiResolver(),// 自动注册图标组件IconsResolver({prefix: 'i',enabledCollections: ['ep']})]}),Icons({compiler: 'vue3',autoInstall: true}),createSvgIconsPlugin({// 这个是自己配置的图标路径,指出来(自己咋配置的咋来)iconDirs: [resolve(process.cwd(), 'src/icons/svg')],// 这个表示id,按这个来就对了symbolId: 'icon-[dir]-[name]'}),vueI18n({include: resolve(__dirname, './path/to/src/locales/**')})],resolve: {// 配置路径别名alias: {'@': resolve(__dirname, './src'),'api': resolve(__dirname, './src/api'),'views': resolve(__dirname, './src/views'),'utils': resolve(__dirname, './src/utils'),'comp': resolve(__dirname, './src/components'),'assets': resolve(__dirname, './src/assets'),'vue-i18n': 'vue-i18n/dist/vue-i18n.cjs.js'},extensions: ['.js', '.ts', '.vue', '.json', '.less', '.css']},define: {'process.env': { // 环境变量通常可以从 process.env 获得。注意Vite默认是不加载env文件的VITE_APP_BASE_API: 'https://xxx.com'}},server: {hmr: true, // vue3 vite配置热更新不用手动刷新host: '0.0.0.0',port: 3000, // 端口open: false, // 启动项目后打开浏览器hot: true,overlay: {warning: false,error: true},proxy: {[env.VITE_APP_BASE_API]: {target: 'https://xxx.com',ws: true,changeOrigin: true,secure: false,rewrite: path => path.replace(RegExp(`^${env.VITE_APP_BASE_API}`), '')}}}}
})
相关文章:

vite.config.js文件配置代理设置VITE_APP_BASE_API
.env.development文件 ENV development # base api VITE_APP_BASE_API /dev-api.env.production文件 ENV production # base api VITE_APP_BASE_API /apidefine: {process.env: {VITE_APP_BASE_API: https://xxx.com}},server: {hmr: true, // vue3 vite配置热更新不用手动…...
工程师)
优橙内推海南专场——5G网络优化(中高级)工程师
可加入就业QQ群:801549240 联系老师内推简历投递邮箱:hrictyc.com 内推公司1:南京华苏科技有限公司 内推公司2:南京欣网通信股份有限公司 内推公司3:广东华讯工程有限公司 南京华苏科技有限公司 南京华苏科技有…...

5083: 【递推】走方格
题目描述 在平面上有一些二维的点阵。 这些点的编号就像二维数组的编号一样,从上到下依次为第 1 至第 n 行,从左到右依次为第 1 至第 m 列,每一个点可以用行号和列号来表示。 现在有个人站在第 1 行第 1 列,要走到第 n 行第 m …...

多种方式计算当天与另一天的间隔天数 Java实现
这里不会记录纯原生写法,因为现在基本都是被工具类封装好的,所以会记录好用的工具类来简化开发,当然自己可以研究写一个年月日各自做减法的纯原生工具类。 踩坑处(System.currentTimeMillis) 这里指的是使用System.currentTimeMillis()方法。…...

Python基础学习004——for循环与字符串
""" 1.for循环基本语法 2.做指定次数的循环,range()函数 3.continue的使用 4.字符串的定义与使用:转义符,原生字符 5.获取字符串长度,字符串索引的使用 6.切片,翻转字符串 7.字符串的查找find 8.字符串的替换replace 9.字符串的拆分split 10.字符串的链接join &…...

【发展史】鼠标的发展史
最早可以追溯到1952年,皇家加拿大海军将5针保龄球放在能够侦测球面转动的硬件上,这个硬件再将信息转化成光标在屏幕上移动,用作军事计算机输入。这是我们能够追溯到的最早的依靠手部运动进行光标移动的输入设备。但当时这个东西不叫鼠标&…...

ThinkPHP6 多应用模式之验证码模块的配置与验证
Thinphp6 官方的验证码模块的配置是有问题的,或者说需要手工配置。 在配置期间,我尝试了多种(包括按照官方文档、路由等)方法都验证失败。 存在2个问题: 1、多应用模式下,验证码的配置文件依然读取全局的…...

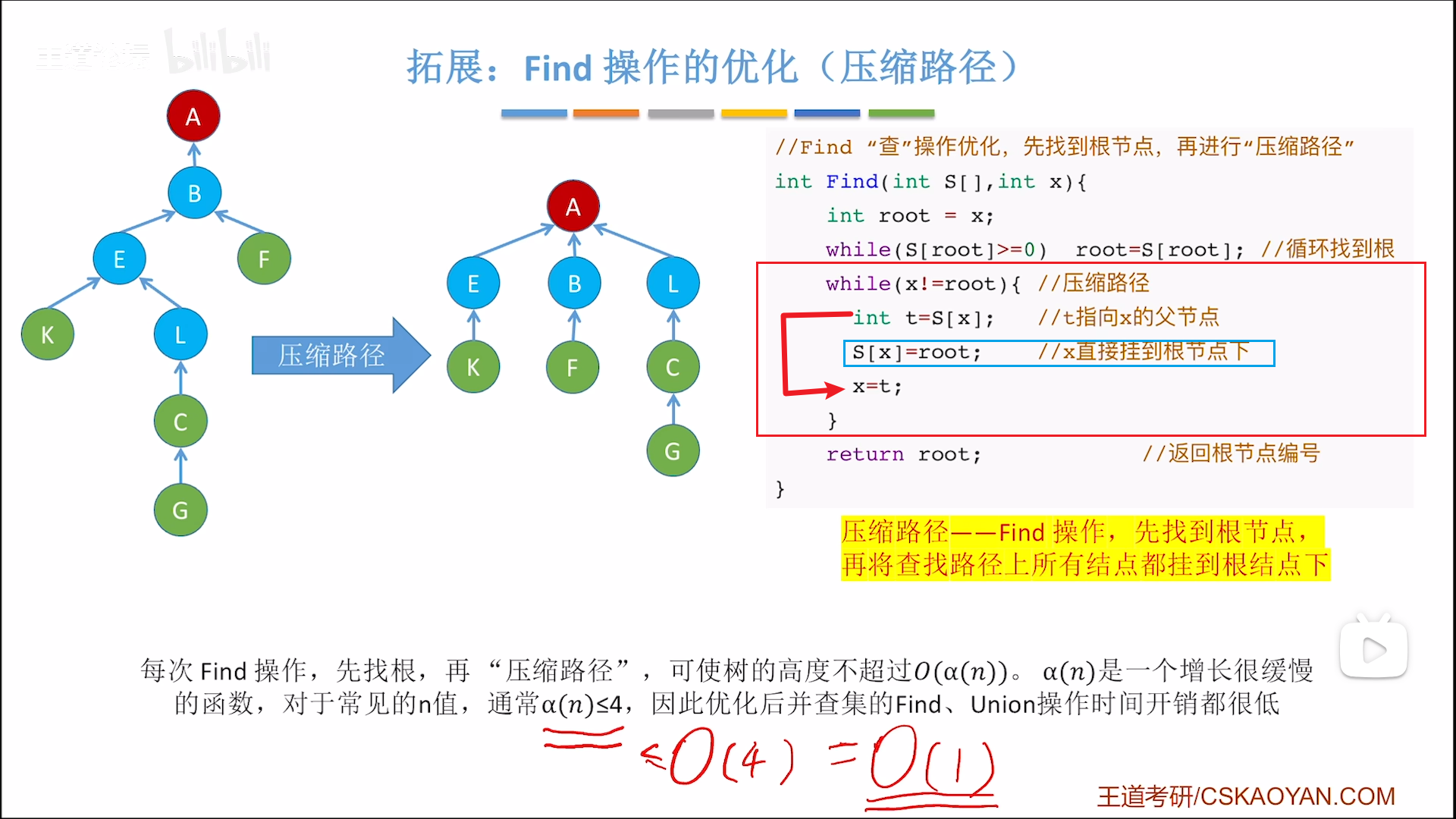
数据结构笔记——树和图(王道408)(持续更新)
文章目录 传送门前言树(重点)树的数据结构定义性质 二叉树的数据结构定义性质储存结构 二叉树算法先中后序遍历层次展开法递归模拟法 层次遍历遍历序列逆向构造二叉树 线索二叉树(难点)定义线索化的本质 二叉树线索化线索二叉树中…...

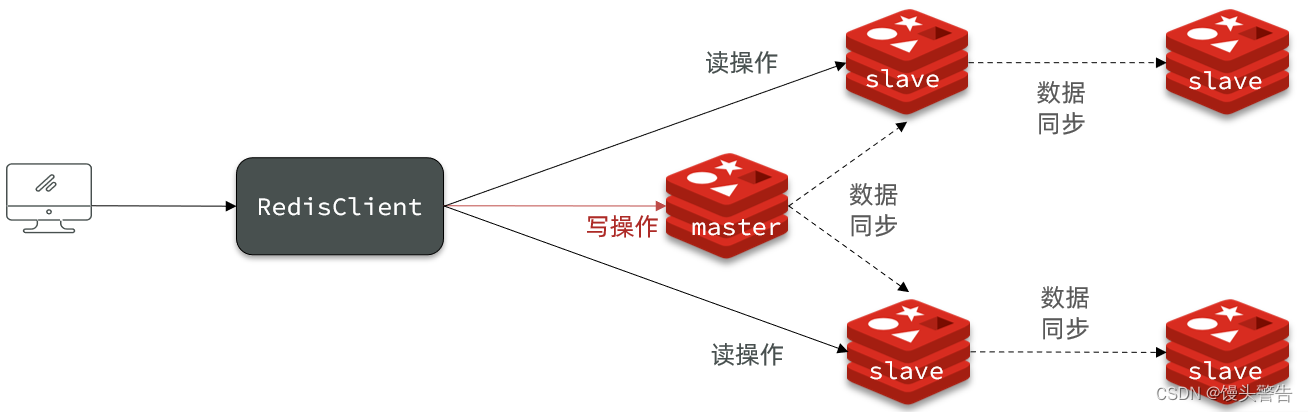
Redis 主从
目录 编辑一、构建主从架构 1、集群结构 2、准备实例和配置 (1)创建目录 (2)修改原始配置 (3)拷贝配置文件到每个实例目录 (4)修改每个实例的端口,工作目录 &a…...

嵌入式学习笔记(63)位操作实战
(1)给定一个整型数a,设置a的bit3,保证其他位不变。 a | (1<<3) (2)给定一个整形数a,设置a的bit3~bit7,保持其他位不变 a | (0x1f<<3) (3)给定一个整型数a,清除a的bit15,保证其他位不变。 a …...

8位机adc采样正弦波频率
相位/峰峰值高电平? 检 测峰值电压? y 开始计数 检测零电压 y 计数器值16ms/20ms 斩波开x关x延时 tt 频率 1/2t 电路 增减常数 aT...

react中使用监听
在 React 中,您可以使用 addEventListener 函数来监听事件。以下是一个示例: import React, { useRef, useEffect } from react;function App() {const inputRef useRef(null);useEffect(() > {inputRef.current.addEventListener(input, handleInp…...

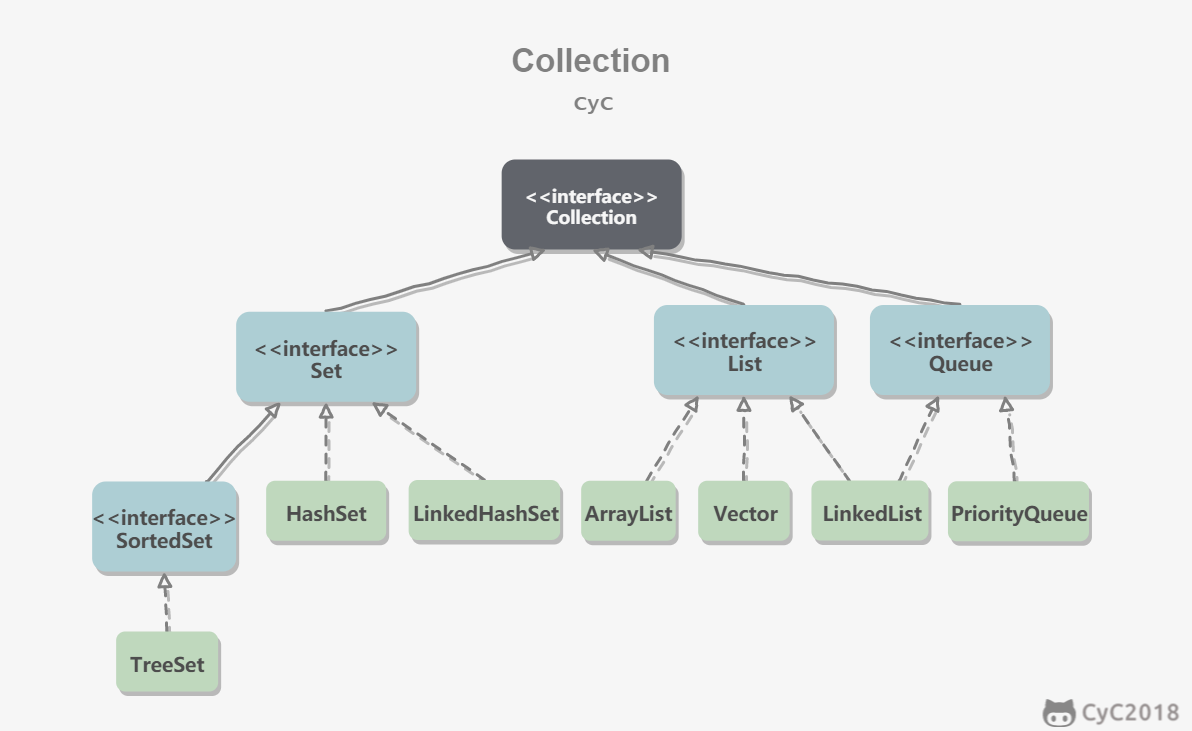
Java基础总结
0、Java语言 1.java和c 2.编译和解释 3.jre和jdk,jvm 简单来说,编译型语言是指编译器针对特定的操作系统将源代码一次性翻译成可被该平台执行的机器码;解释型语言是指解释器对源程序逐行解释成特定平台的机器码并立即执行。 Java 语言既具…...

基于SSM的OA办公系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

【第25例】IPD体系进阶:需求分析团队RAT
目录 简介 RAT CSDN学院相关内容推荐 作者简介 简介 RAT是英文Requirement Analysis Team英文首字母的简称,也即需求分析团队,每个产品线都需要设定对应的一个RAT的组织。 RAT主要负责产品领域内需求的分析活动,是RMT的支撑团队: 这个时候可以将RAT细化为PL-RAT团队,…...

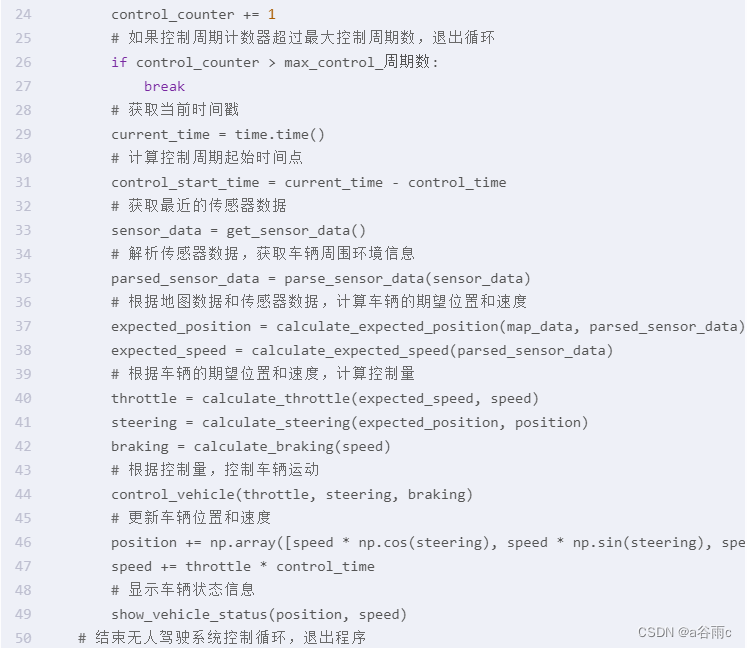
5G与无人驾驶:引领未来交通的新潮流
5G与无人驾驶:引领未来交通的新潮流 随着5G技术的快速发展和普及,无人驾驶技术也日益受到人们的关注。5G技术为无人驾驶提供了更高效、更准确、更及时的通信方式,从而改变了我们对交通出行的认知和使用方式。本文将探讨5G技术在无人驾驶领域的…...

FreeRTOS学习2018.6.27
《FreeRTOS学习》 1.freeRTOS基本功能函数: 定义任务:ATaskFunction(); 创建任务:xTaskCreate(); 改优先级:vTaskPrioritySet(); 系统延时:vTaskDelay(); 精确延时:vTaskDelayUntil(); 空闲任务钩子函数&…...

【异常】理解Java中的异常处理机制
标题:理解Java中的异常处理机制 摘要: 异常处理是Java编程中的重要概念之一,它可以帮助开发者识别和处理程序运行过程中的错误和异常情况。本文将深入探讨Java中的异常处理机制,包括异常的分类、异常处理的语法和最佳实践。通过示…...

很久没写JAVA程序了,原来用GMAIL发送邮件这么简单
写完代码,配置了GMAIL,死活发布出去,碰到了错误535-5.7.8 Username and Password not accepted. 首先先写代码,然后配置GMAIL. 第一写代码: 当你需要在 Spring Boot 中实现邮件通知时,你可以使用 Spring 的 JavaMailSender 来发送电子邮件。首先,确保你的 Spring Boo…...

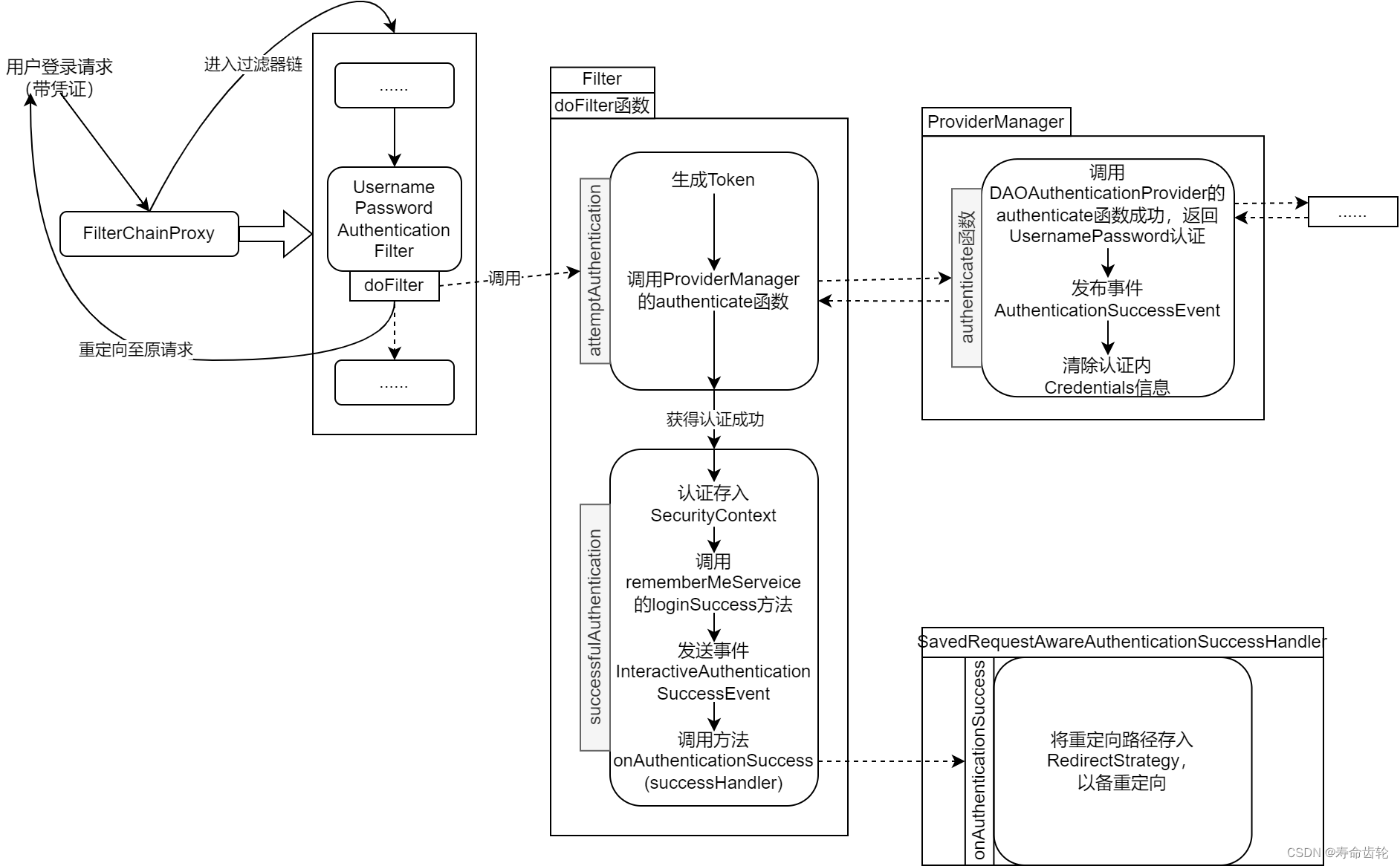
Spring Security获得认证流程解析(示意图)
建议先看完Spring Security总体架构介绍和Spring Security认证架构介绍,然后从FilterChainProxy的doFilterInternal函数开始,配合文章进行debug以理解Spring Security认证源码的执行流程。 在之前的Spring Security认证架构介绍中,我们已经知…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...
