13.4web自动化测试(Selenium3+Java)
一.定义
用来做web自动化测试的框架.
二.特点
1.支持各种浏览器.
2.支持各种平台(操作系统).
3.支持各种编程语言.
4.有丰富的api.
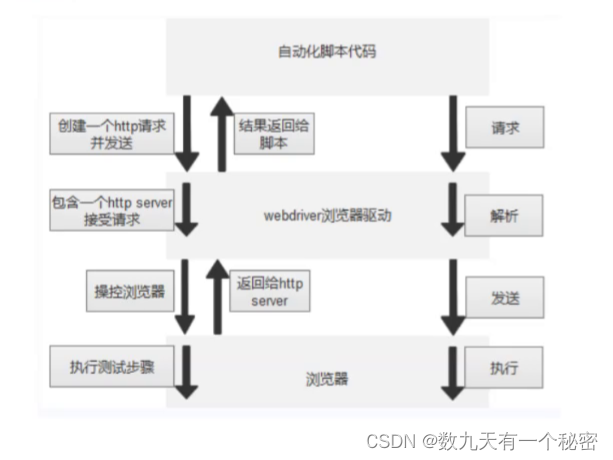
三.工作原理

四.搭环境
1.对照Chrome浏览器版本号,下载ChromeDriver,配置环境变量,我直接把.exe文件放在了jdk安装路径的bin文件夹下了(jdk配置了环境变量).
2.创建mavem项目,在pom.xml文件中引入Selenium依赖.
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>4.7.2</version>
</dependency>
3.创建启动类,用百度进行测试.
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;public class Main {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");WebDriver webDriver = new ChromeDriver(options);webDriver.get("https://www.baidu.com");}
}如果正常运行,则环境搭配好了.
五.css选择器
1.id选择器: #id
2.类选择器: .class
3.标签选择器: 标签
4.后代选择器: 父级选择器, 子级选择器.
注意:两种选择器,建议使用CSS选择器,因为效率高.
六.Xpath选择器
1.绝对路径: /html/......(效率低,不常用).
2.相对路径: //......
a.相对路径+索引

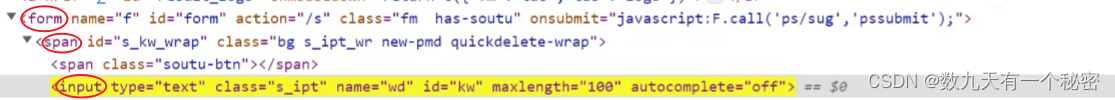
//form/span[1]/input
注意: 数组下标从1开始.
b.相对路径+属性值

//input[@class="s_ipt"]
c.相对路径+通配符
//*[@*="s_ipt"]
d.相对路径+文本匹配

//a[text()="新闻"]
七.WebDriver的常用方法
1.click: 点击.
2.sendKeys: 在对象上模拟键盘输入.
3.clear: 清除对象输入的文本内容.
4.(不推荐使用)submit: 提交,和click作用一样,但是有弊端,如果点击的元素放在非form标签中,此时submit会报错(比如超链接(a标签)).
5.text: 用于获取元素的文本信息.
6.getAttribute: 获取属性值.
以上所有内容的代码练习
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;import java.util.List;import static java.lang.Thread.sleep;public class Main {public static void main(String[] args) throws InterruptedException {// 测试是否通过的标致boolean flag = false;ChromeOptions options = new ChromeOptions();//允许所有请求options.addArguments("--remote-allow-origins=*");WebDriver webDriver = new ChromeDriver(options);// 1.打开百度首页webDriver.get("https://www.baidu.com/");String title = webDriver.getTitle();String url = webDriver.getCurrentUrl();if (url.equals("https://www.baidu.com/") && title.equals("百度一下,你就知道")) {System.out.println("title和url正确");} else {System.out.println("title和url不正确");}// 2.两种定位元素的方式: 1.cssSelector 2.Xpath// 使用浏览器,按F12,选中要测试的位置,在代码中拷贝.// 找到百度搜索输入框// 第一种: cssSelectorWebElement element = webDriver.findElement(By.cssSelector("#kw"));// 第二种: Xpath//WebElement Element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));// 3.输入信息element.sendKeys("别克君越艾维亚");// 4.找到百度一下按钮// 5.点击按钮webDriver.findElement(By.cssSelector("#su")).click();sleep(2000);// 6.校验List<WebElement> elements = webDriver.findElements(By.cssSelector("a"));for (int i = 0; i < elements.size(); ++i) {if(elements.get(i).getText().contains("别克君越") || elements.get(i).getText().contains("艾维亚")) {System.out.println("测试通过");flag = true;break;}}if (!flag) {System.out.println("测试不通过");}// 清空输入框element.clear();sleep(1500);// 在输入框中重新输入内容element.sendKeys("别克威朗");webDriver.findElement(By.cssSelector("#su")).submit();// 获取属性值:百度一下System.out.println(webDriver.findElement(By.cssSelector("#su")).getAttribute("value"));}
}八.等待
1.强制等待(sleep): 一直等待到规定时间.
2.智能等待: 设置的等待时间是最长的等待时间,如果完成了任务,会停止.
a.隐式等待(webDriver.manage().timeouts().implicitlyWait())
b.显示等待: 指定某个任务进行等待.
区别: 隐式等待是等待页面上所有因素加载进来,如果规定时间内没有加载进来,就会报错.而显示等待并不关心是否加载进来所有的元素,只要在规定时间内,在所有被加载进来的元素中包含指定的元素,就不会报错.
3.代码练习
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;import java.time.Duration;public class Main2 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");// 创建驱动WebDriver driver = new ChromeDriver(options);// 连接百度driver.get("https://www.baidu.com/");// 判断元素是否可以被点击// 隐式等待
// driver.manage().timeouts().implicitlyWait(Duration.ofDays(5));// 显示等待WebDriverWait wait = new WebDriverWait(driver, Duration.ofMillis(3000));wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#bottom_layer > div > p:nth-child(7) > a")));}
}九.浏览器操作
1.后退: webdriver.navigate().back();
2.刷新: webdriver.navigate().refresh();
3.前进: webdriver.navigate().forward();
4.滚动条操作: 使用js脚本
划到最底端:
((JavascriptExecutor)driver).executeScript("document.documentElement.scrollTop=10000");
5.最大化: driver.manage().window().maximize();
6.全屏: driver.manage().window().fullscreen();
7.设置长宽: driver.manage().window().setSize(new Dimension(600, 800));
8.代码
import org.openqa.selenium.By;
import org.openqa.selenium.Dimension;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;import static java.lang.Thread.sleep;public class Main3 {public static void main(String[] args) throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");// 创建驱动WebDriver driver = new ChromeDriver(options);// 连接百度driver.get("https://www.baidu.com/");driver.findElement(By.cssSelector("#kw")).sendKeys("君越艾维亚");driver.findElement(By.cssSelector("#su")).click();sleep(1500);// 回退driver.navigate().back();sleep(1500);// 刷新driver.navigate().refresh();sleep(1500);// 前进driver.navigate().forward();sleep(1500);// 滚动,使用js脚本// 划到最底端((JavascriptExecutor)driver).executeScript("document.documentElement.scrollTop=10000");sleep(1500);// 最大化driver.manage().window().maximize();sleep(1500);// 全屏driver.manage().window().fullscreen();sleep(1500);// 最小化driver.manage().window().minimize();// 设置长宽driver.manage().window().setSize(new Dimension(600, 800));}
}十.键盘
1.control + a:
driver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "A");
2.代码
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;import static java.lang.Thread.sleep;public class Main4 {public static void main(String[] args) throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");// 创建驱动WebDriver driver = new ChromeDriver(options);// 连接百度driver.get("https://www.baidu.com/");driver.findElement(By.cssSelector("#kw")).sendKeys("君越艾维亚");// 键盘操作// control + Adriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "A");sleep(1500);// control + Xdriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "X");sleep(1500);// control + Vdriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "V");sleep(1500);}
}
十一.鼠标

代码:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.interactions.Action;
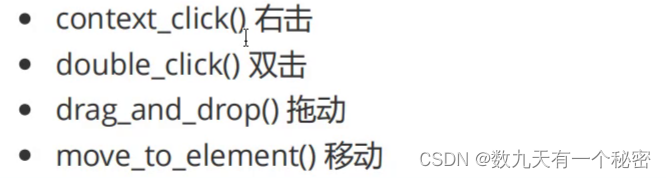
import org.openqa.selenium.interactions.Actions;import static java.lang.Thread.sleep;public class Main5 {public static void main(String[] args) throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");// 创建驱动WebDriver driver = new ChromeDriver(options);// 连接百度driver.get("https://www.baidu.com/");driver.findElement(By.cssSelector("#kw")).sendKeys("君越艾维亚");driver.findElement(By.cssSelector("#su")).click();sleep(1500);// 鼠标操作WebElement element = driver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));Actions actions = new Actions(driver);sleep(1500);actions.moveToElement(element).contextClick().perform();}
}十二.特殊场景
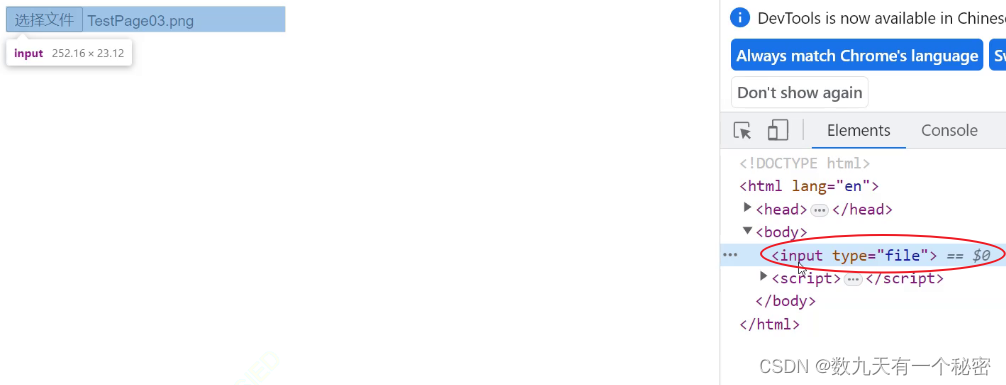
1.定位一组元素:
勾选复选框

import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;import java.util.List;public class Main6 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");// 创建驱动WebDriver driver = new ChromeDriver(options);// 连接driver.get("???");List<WebElement> elements = driver.findElements(By.cssSelector("input"));// 遍历elements,如果vtype值是checkbox就点击// 使用for (int i = 0; i < elements.size(); ++i) {if (elements.get(i).getAttribute("type").contains("checkbox")) {elements.get(i).click();}}}
}
2.多框架定位: 在iframe中的a标签使用常规方法无法定位

import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;public class Main7 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");// 创建驱动WebDriver driver = new ChromeDriver(options);// 连接driver.get("???");// 对iframe底下的a标签进行操作,不能直接定位,需要先切换// 输入id号,找到指定的iframedriver.switchTo().frame("f1");driver.findElement(By.cssSelector("???")).click();}}3.下拉框处理:

import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.support.ui.Select;public class Main8 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");// 创建驱动WebDriver driver = new ChromeDriver(options);// 连接driver.get("???");// 获取下拉框的元素WebElement element = driver.findElement(By.cssSelector("???"));Select select = new Select(element);// 可以通过多种方式定位,常用以下两种// 1.下标定位(下标从0开始计数)select.deselectByIndex(0);// 2.根据value值定位select.deselectByValue("???");}
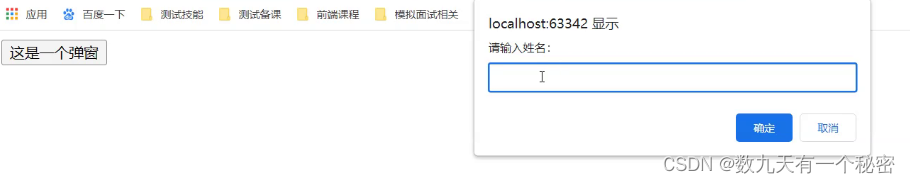
}4.弹窗处理: 针对alert


import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;public class Main9 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");// 创建驱动WebDriver driver = new ChromeDriver(options);// 连接driver.get("???");// 点击弹窗driver.findElement(By.cssSelector("button")).click();// 取消弹窗driver.switchTo().alert().dismiss();// 点击弹窗driver.findElement(By.cssSelector("button")).click();// 输入内容driver.switchTo().alert().sendKeys("张三");// 点击确认driver.switchTo().alert().accept();}
}
5.上传文件

import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;public class Main10 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");// 创建驱动WebDriver driver = new ChromeDriver(options);// 连接driver.get("???");// 上传文件driver.findElement(By.cssSelector("???")).sendKeys("此处填写文件路径");}
}十三.补充
1.关闭浏览器
a)driver.quit();
退出浏览器,清空缓存(如cookie).
b)driver.close();
关闭当前正在操作的页面(不是最新的页面,要看当前正在操作的页面)
c)代码
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;import static java.lang.Thread.sleep;public class Main11 {public static void main(String[] args) throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");// 创建驱动WebDriver driver = new ChromeDriver(options);// 连接百度driver.get("https://www.baidu.com/");driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();sleep(1500);//driver.close();driver.quit();}
}2.切换窗口
a)driver.getWindowHandle();
获取页面句柄,不是最新的页面,是当前正在操作的页面.
b)Set<String> windowHandles = driver.getWindowHandles();
获取所有页面的局部,最后一个就是最新页面的句柄.
c)代码:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;import java.util.Set;public class Main12 {public static void main(String[] args) {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");// 创建驱动WebDriver driver = new ChromeDriver(options);// 连接百度driver.get("https://www.baidu.com/");// 点击新的页面driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();System.out.println(driver.getWindowHandle());String handle = null;Set<String> windowHandles = driver.getWindowHandles();for (String str : windowHandles) {handle = str;System.out.println(str);}}
}运行结果:

3.截图
a)去maven中央仓库找common-io依赖(Apache Commons IO)
<!-- https://mvnrepository.com/artifact/commons-io/commons-io --><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.11.0</version></dependency>b) File screenshotAs = ((TakesScreenshot) driver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(screenshotAs, new File("D://picture/123.png"));
c)代码
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.By;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.TakesScreenshot;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;import java.io.File;
import java.io.IOException;import static java.lang.Thread.sleep;public class Main13 {public static void main(String[] args) throws IOException, InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");// 创建驱动WebDriver driver = new ChromeDriver(options);// 连接百度driver.get("https://www.baidu.com/");driver.findElement(By.cssSelector("#kw")).sendKeys("别克君越艾维亚");driver.findElement(By.cssSelector("#su")).click();sleep(1500);File screenshotAs = ((TakesScreenshot) driver).getScreenshotAs(OutputType.FILE);FileUtils.copyFile(screenshotAs, new File("D://picture/123.png"));}
}相关文章:

13.4web自动化测试(Selenium3+Java)
一.定义 用来做web自动化测试的框架. 二.特点 1.支持各种浏览器. 2.支持各种平台(操作系统). 3.支持各种编程语言. 4.有丰富的api. 三.工作原理 四.搭环境 1.对照Chrome浏览器版本号,下载ChromeDriver,配置环境变量,我直接把.exe文件放在了jdk安装路径的bin文件夹下了(j…...

P1966 [NOIP2013 提高组] 火柴排队
洛谷的一道原题,方法有很多,树状数组以及排序,对刚学树状数组的人来说用排序会比较好理解。 本题最重要的结论就是,要保证两个数组中相同位置的差最小,但是不一定两个数组中数值相同,所以只需要保证相同位…...

Linux文件I/O
下面的内容需要了解系统调用,可看下面的链接: 系统调用来龙去脉-CSDN博客 1.底层文件IO和标准IO 这里指的是操作系统提供的IO服务,不同于ANSI建立的标准IO。 底层IO和标准IO各自所使用的函数: 区别: 1.底层文件IO不…...

卡巴斯基2009杀毒软件
下载地址:https://user.qzone.qq.com/512526231/main https://user.qzone.qq.com/3503787372/main...

Docker 容器服务的注册、发现及Docker安全
目录 Docker容器服务的注册和发现 1、什么是服务注册与发现? 2、什么是consul consul的部署 1、环境准备 2、部署consul服务器 1)建立 Consul 服务 2)设置代理,在后台启动 consul 服务端 3)查看集群信息 4&a…...

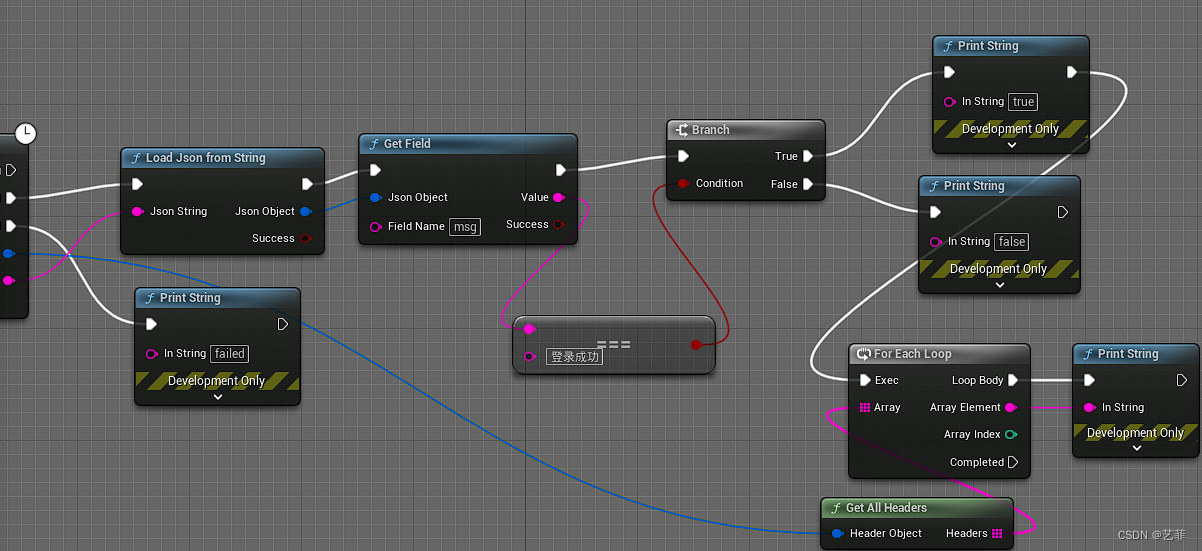
UE5 Blueprint发送http请求
一、下载插件HttpBlueprint、Json Blueprint Utilities两个插件是互相依赖的,启用,重启项目 目前两个是Beta的状态,如果你使用的平台支持就可以使用,我们的项目因为需要取Header的值,所有没法使用这两个插件࿰…...

SpringBoot 分布式验证码登录方案
前言 为了防止验证系统被暴力破解,很多系统都增加了验证码效验,比较常见的就是图片二维码,业内比较安全的是短信验证码,当然还有一些拼图验证码,加入人工智能的二维码等等,我们今天的主题就是前后端分离的…...

vite.config.js文件配置代理设置VITE_APP_BASE_API
.env.development文件 ENV development # base api VITE_APP_BASE_API /dev-api.env.production文件 ENV production # base api VITE_APP_BASE_API /apidefine: {process.env: {VITE_APP_BASE_API: https://xxx.com}},server: {hmr: true, // vue3 vite配置热更新不用手动…...
工程师)
优橙内推海南专场——5G网络优化(中高级)工程师
可加入就业QQ群:801549240 联系老师内推简历投递邮箱:hrictyc.com 内推公司1:南京华苏科技有限公司 内推公司2:南京欣网通信股份有限公司 内推公司3:广东华讯工程有限公司 南京华苏科技有限公司 南京华苏科技有…...

5083: 【递推】走方格
题目描述 在平面上有一些二维的点阵。 这些点的编号就像二维数组的编号一样,从上到下依次为第 1 至第 n 行,从左到右依次为第 1 至第 m 列,每一个点可以用行号和列号来表示。 现在有个人站在第 1 行第 1 列,要走到第 n 行第 m …...

多种方式计算当天与另一天的间隔天数 Java实现
这里不会记录纯原生写法,因为现在基本都是被工具类封装好的,所以会记录好用的工具类来简化开发,当然自己可以研究写一个年月日各自做减法的纯原生工具类。 踩坑处(System.currentTimeMillis) 这里指的是使用System.currentTimeMillis()方法。…...

Python基础学习004——for循环与字符串
""" 1.for循环基本语法 2.做指定次数的循环,range()函数 3.continue的使用 4.字符串的定义与使用:转义符,原生字符 5.获取字符串长度,字符串索引的使用 6.切片,翻转字符串 7.字符串的查找find 8.字符串的替换replace 9.字符串的拆分split 10.字符串的链接join &…...

【发展史】鼠标的发展史
最早可以追溯到1952年,皇家加拿大海军将5针保龄球放在能够侦测球面转动的硬件上,这个硬件再将信息转化成光标在屏幕上移动,用作军事计算机输入。这是我们能够追溯到的最早的依靠手部运动进行光标移动的输入设备。但当时这个东西不叫鼠标&…...

ThinkPHP6 多应用模式之验证码模块的配置与验证
Thinphp6 官方的验证码模块的配置是有问题的,或者说需要手工配置。 在配置期间,我尝试了多种(包括按照官方文档、路由等)方法都验证失败。 存在2个问题: 1、多应用模式下,验证码的配置文件依然读取全局的…...

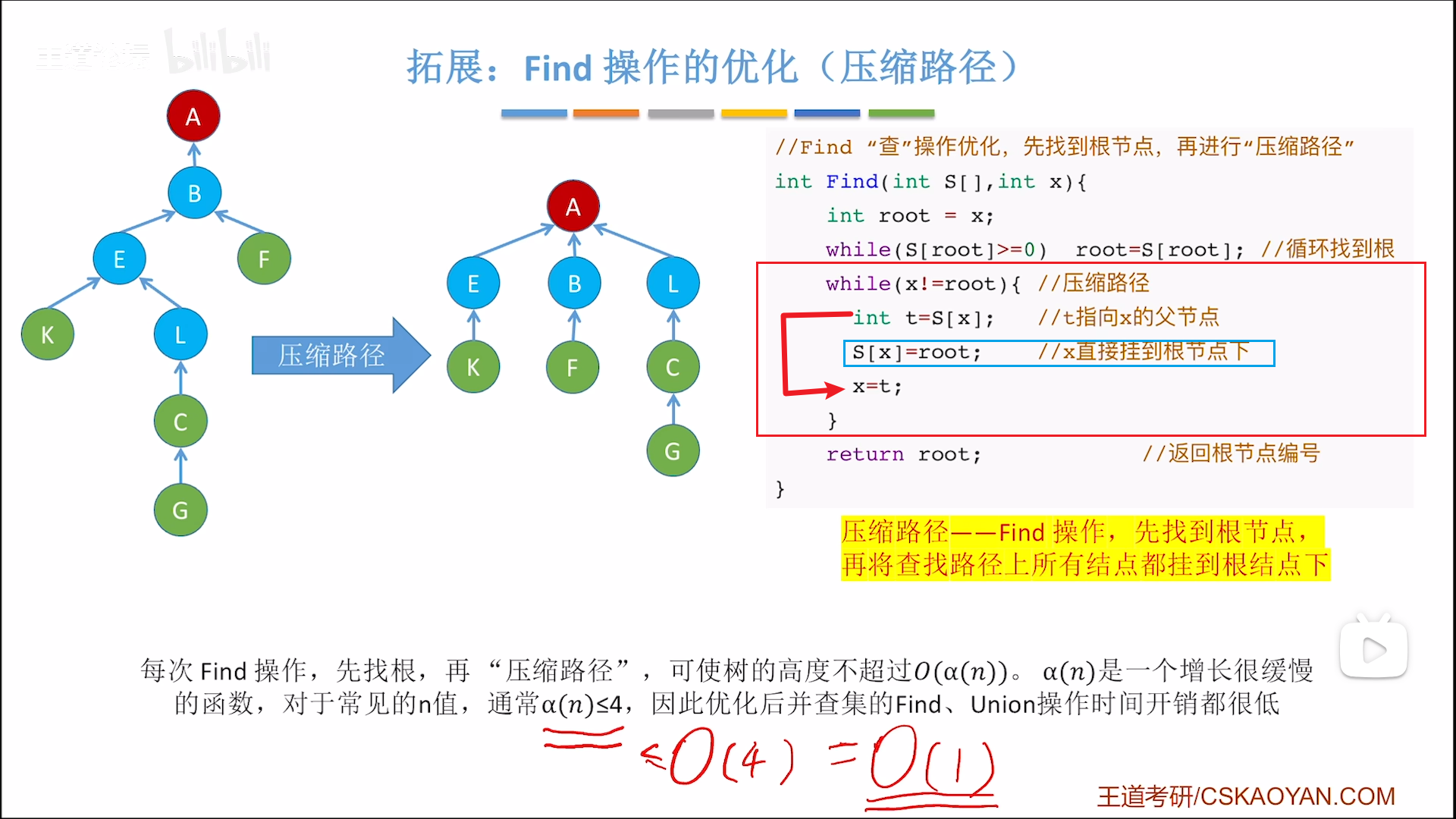
数据结构笔记——树和图(王道408)(持续更新)
文章目录 传送门前言树(重点)树的数据结构定义性质 二叉树的数据结构定义性质储存结构 二叉树算法先中后序遍历层次展开法递归模拟法 层次遍历遍历序列逆向构造二叉树 线索二叉树(难点)定义线索化的本质 二叉树线索化线索二叉树中…...

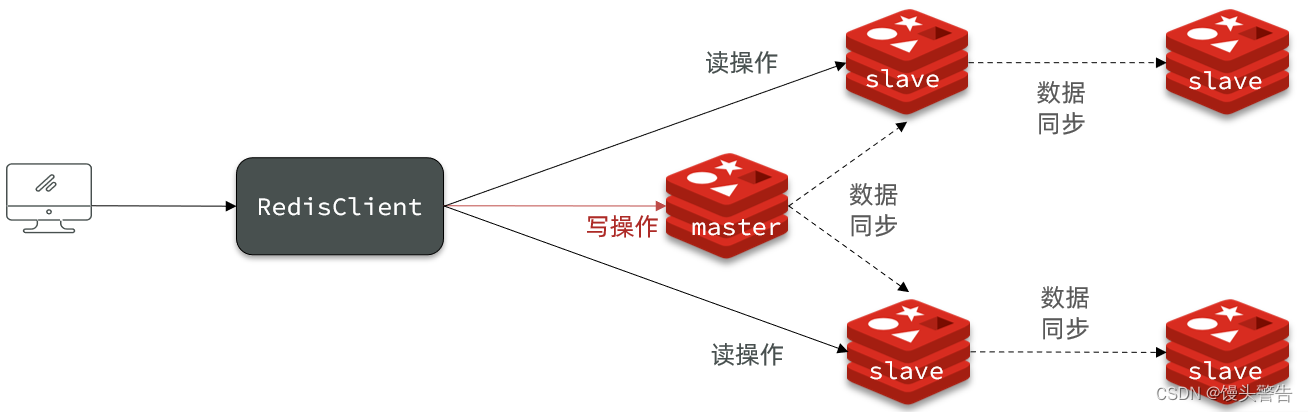
Redis 主从
目录 编辑一、构建主从架构 1、集群结构 2、准备实例和配置 (1)创建目录 (2)修改原始配置 (3)拷贝配置文件到每个实例目录 (4)修改每个实例的端口,工作目录 &a…...

嵌入式学习笔记(63)位操作实战
(1)给定一个整型数a,设置a的bit3,保证其他位不变。 a | (1<<3) (2)给定一个整形数a,设置a的bit3~bit7,保持其他位不变 a | (0x1f<<3) (3)给定一个整型数a,清除a的bit15,保证其他位不变。 a …...

8位机adc采样正弦波频率
相位/峰峰值高电平? 检 测峰值电压? y 开始计数 检测零电压 y 计数器值16ms/20ms 斩波开x关x延时 tt 频率 1/2t 电路 增减常数 aT...

react中使用监听
在 React 中,您可以使用 addEventListener 函数来监听事件。以下是一个示例: import React, { useRef, useEffect } from react;function App() {const inputRef useRef(null);useEffect(() > {inputRef.current.addEventListener(input, handleInp…...

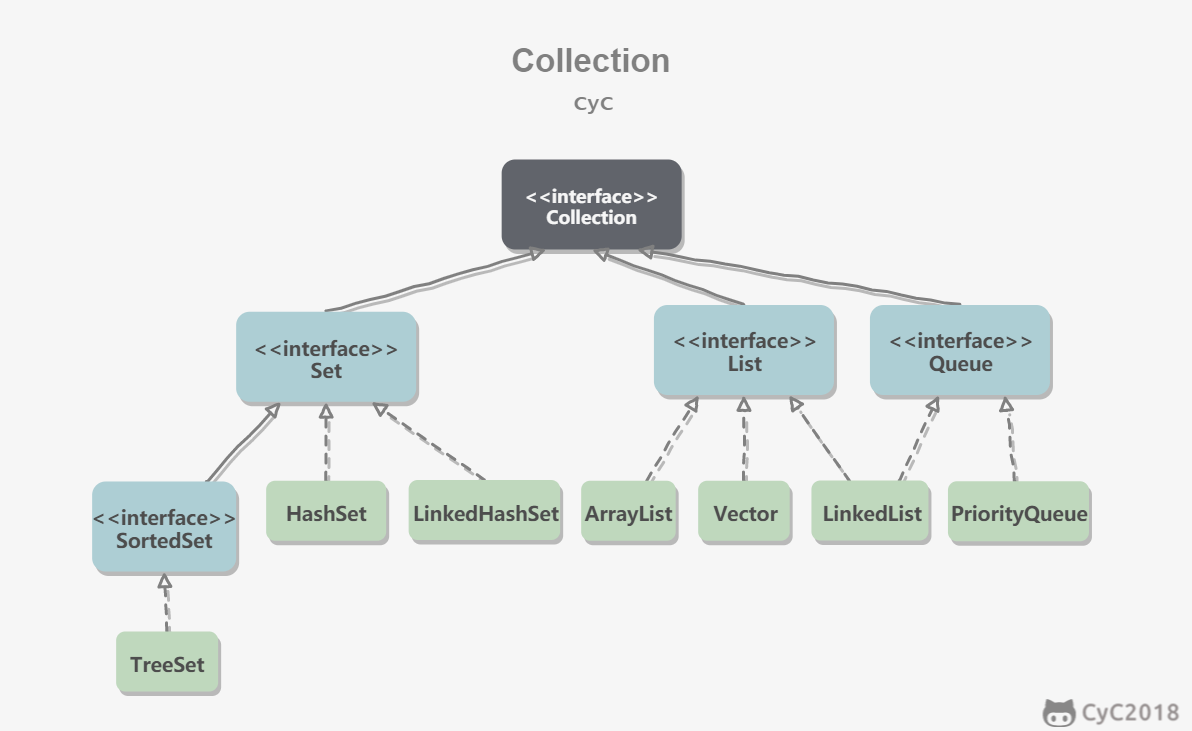
Java基础总结
0、Java语言 1.java和c 2.编译和解释 3.jre和jdk,jvm 简单来说,编译型语言是指编译器针对特定的操作系统将源代码一次性翻译成可被该平台执行的机器码;解释型语言是指解释器对源程序逐行解释成特定平台的机器码并立即执行。 Java 语言既具…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
