微信小程序学习(02)
页面导航 - 声明式导航
1. 导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。 在使用<navigator> 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
⚫ url 表示要跳转的页面的地址,必须以 / 开头;
⚫ open-type 表示跳转的方式,必须为 switchTab
2. 导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。 在使用 <navigator> 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
⚫ url 表示要跳转的页面的地址,必须以 / 开头;
⚫ open-type 表示跳转的方式,必须为 navigate
注意:为了简便,在导航到非 tabBar 页面时,open-type="navigate" 属性可以省略。
3. 后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
⚫ open-type 的值必须是 navigateBack,表示要进行后退导航;
⚫ delta 的值必须是数字,表示要后退的层
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1
 页面导航 - 编程式导航
页面导航 - 编程式导航



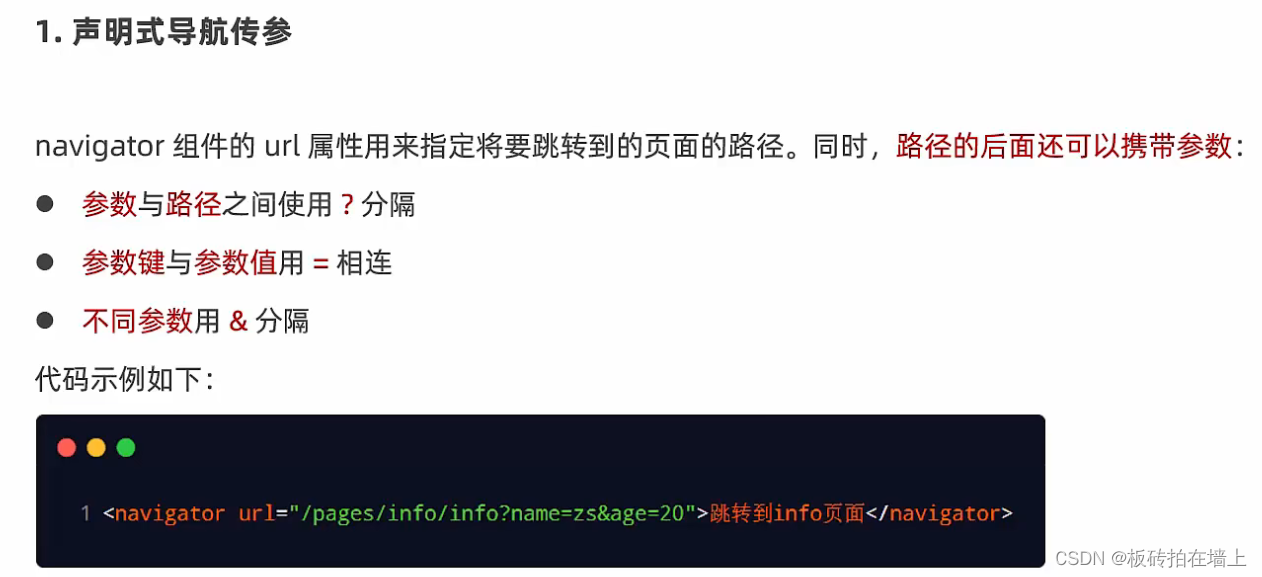
页面导航 - 导航传参



页面事件 - 下拉刷新事件
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
启用下拉刷新有两种方式:
① 全局开启下拉刷新 ⚫ 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true ② 局部开启下拉刷新 ⚫ 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口 的样式,其中:
⚫ backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
⚫ backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
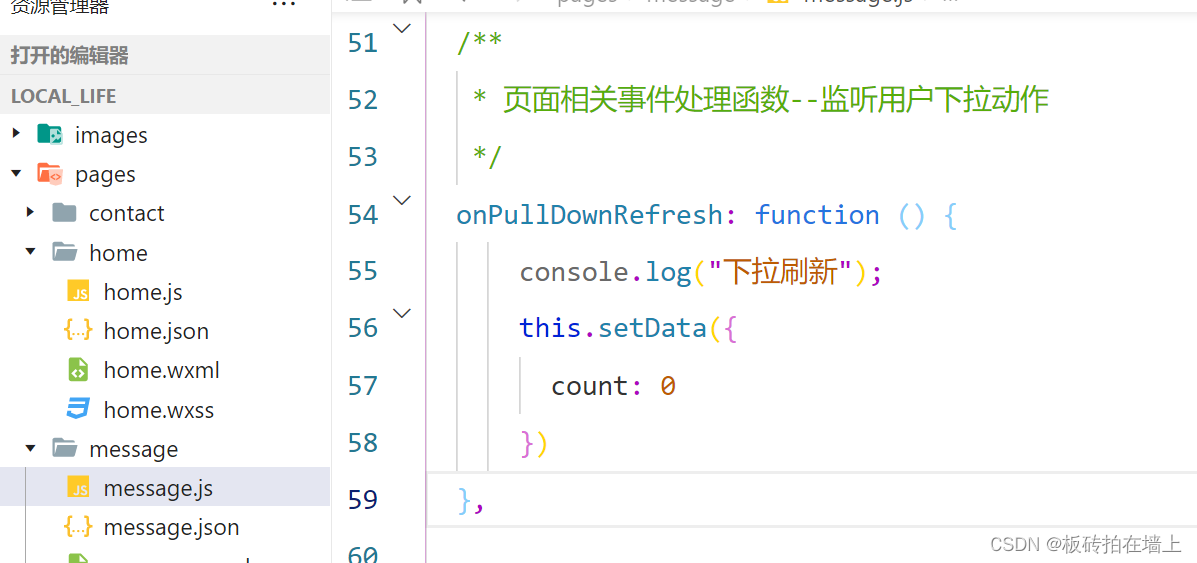
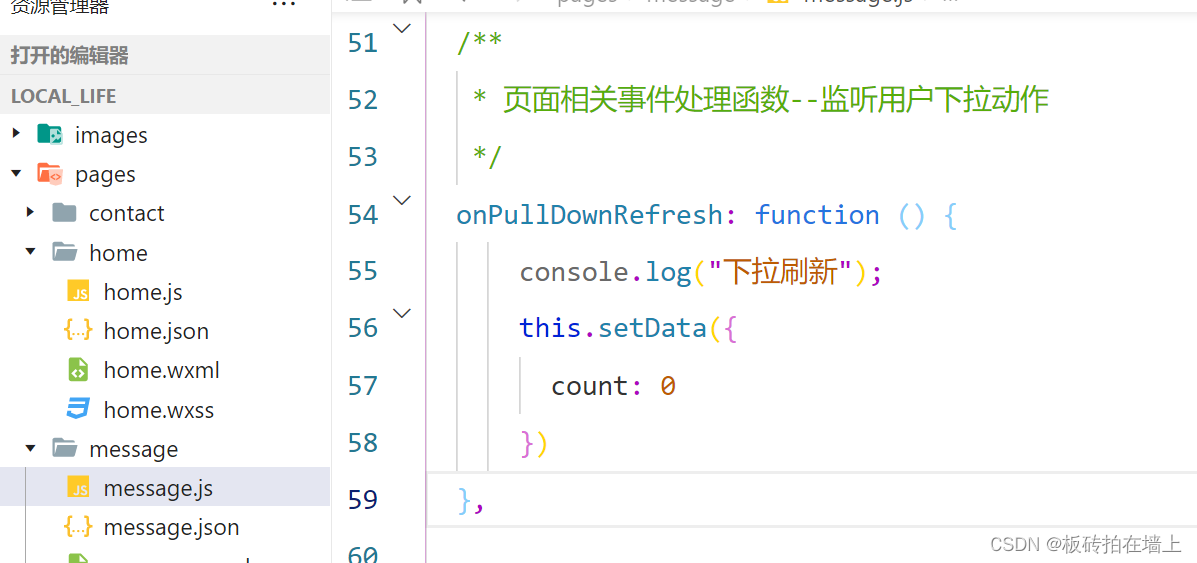
监听下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。 例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1

停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下 :
onPullDownRefresh: function () {console.log("下拉刷新");this.setData({count: 0})wx.stopPullDownRefresh()},页面事件 - 上拉触底事件
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。
/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {console.log("上拉触底说的");},配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。 可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。 小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
相关文章:

微信小程序学习(02)
页面导航 - 声明式导航 1. 导航到 tabBar 页面 tabBar 页面指的是被配置为 tabBar 的页面。 在使用<navigator> 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中: ⚫ url 表示要跳转的页面的地址࿰…...

Transit path
一、什么是Transit path "Transit" 路径通常指的是网络上的一种数据传输路线或路径,该路线用于在计算机网络中传递数据包。这个术语通常在网络和通信领域中使用,用于描述数据从一个地方传输到另一个地方的路线或路径。 在计算机网络中&#…...

backend-learning: personal blog(1)
问题记录: 跨度太大,无法完成,遂决定从基础学起。 规划路线: 1.完成JAVA与c语言差异部分,(注解,其实没多少) 2.上springboot官网查看开发手册,了解大致原理。 3. 开始挑…...

centos7系统下,实现1台服务器免密登录多台服务器功能
SSH案例:实现kafka01服务器能够免密登录kafka02和kafka03服务器的需求(不然后面一键启动的脚本将无法使用)⭐ 1:检查每台服务器是否都安装了SSH: [rootkafka01 ~]# rpm -qa |grep ssh openssh-clients-7.4p1-21.el7.…...

【力扣SQL】几个常见SQL题
【力扣SQL】184. 部门工资最高的员工 Employee:id(主键)、name、salary、departmentId(外键) Department:id(主键)、name 出每个部门中薪资最高的员工:Department.name、…...

[Python] ModuleNotFoundError: No module named ‘_ctypes‘
Python 找不到模块 此前遇到了 python 中的 _ctypes 模块丢失的问题,经排查发现是 Pyenv 安装的 python 确实缺少了此模块,后来使用 conda 安装 Python 发现 _ctypes.cpython-37m-x86_64-linux-gnu.so 此包存在。 排查方法是先全局查找相关模块ÿ…...

牛客网刷题-(5)
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

springcloud gateway转发后getServerName被更改的问题
该问题起源于一次将代码移植到微服务产生。当使用springcloud gateway更换掉nginx网关后,出现无法登录的情况,跟进发现转发的信息里丢失了Host MimeHeaders accept */* knife4j-gateway-code ROOT content-type application/x-www-form-urlencoded …...

Linux - firewall-cmd 命令添加端口规则不生效排查
文章目录 linux 防火墙 firewall-cmd 命令详解问题排查 linux 防火墙 firewall-cmd 命令详解 基本语法 firewall-cmd --zonezone-name --add-serviceservice-name --permanent命令参数 --zone:指定要添加服务的区域名称。 --add-service:指定要添加的…...

iPhone手机屏幕分辨率
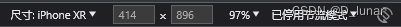
ios app测试时,需要测试应用在不同型号的苹果手机上的表现形式,可以自己在浏览器上配置。 代数设备逻辑像素尺寸缩放发布时间第一代iPhone 2G320 x 480480 x 3203.5寸1x2007年6月29日第二代iPhone 3320 x 480480 x 3203.5寸1x2008年7月11日第三代iPhone …...
,日志利用, 图片木马利用)
文件包含漏洞(3),日志利用, 图片木马利用
日志利用, 图片木马利用 一, 利用服务器日志 通过普通的网络请求向日志文件注入代码, 再利用文件包含漏洞执行日志中的代码段. apache log: /opt/lampp/logs/access_log nginx log: /usr/local/nginx/logs/access.log 首先可以利用文件包含漏洞测试日志文件的内容是否可以显…...

java面试--线程总结
Java中有几种方式来创建线程执行任务,分别是什么? 1、继承Thread类 public class MyThread extends Thread{public static void main(String[] args) {MyThread myThread new MyThread();myThread.start();}Overridepublic void run() {System.out.pr…...

Angular-02:环境等说明
项目名不要带数字npm版本过低安装工具时加上版本号现项目完整的工具链:angular ngZorro rxjs ngrx sassvscode好用插件分享: 名称说明Auto Close Tag自动闭合html标签Auto Import自动引包(可自动生成文件路径提示方便文件导入࿰…...

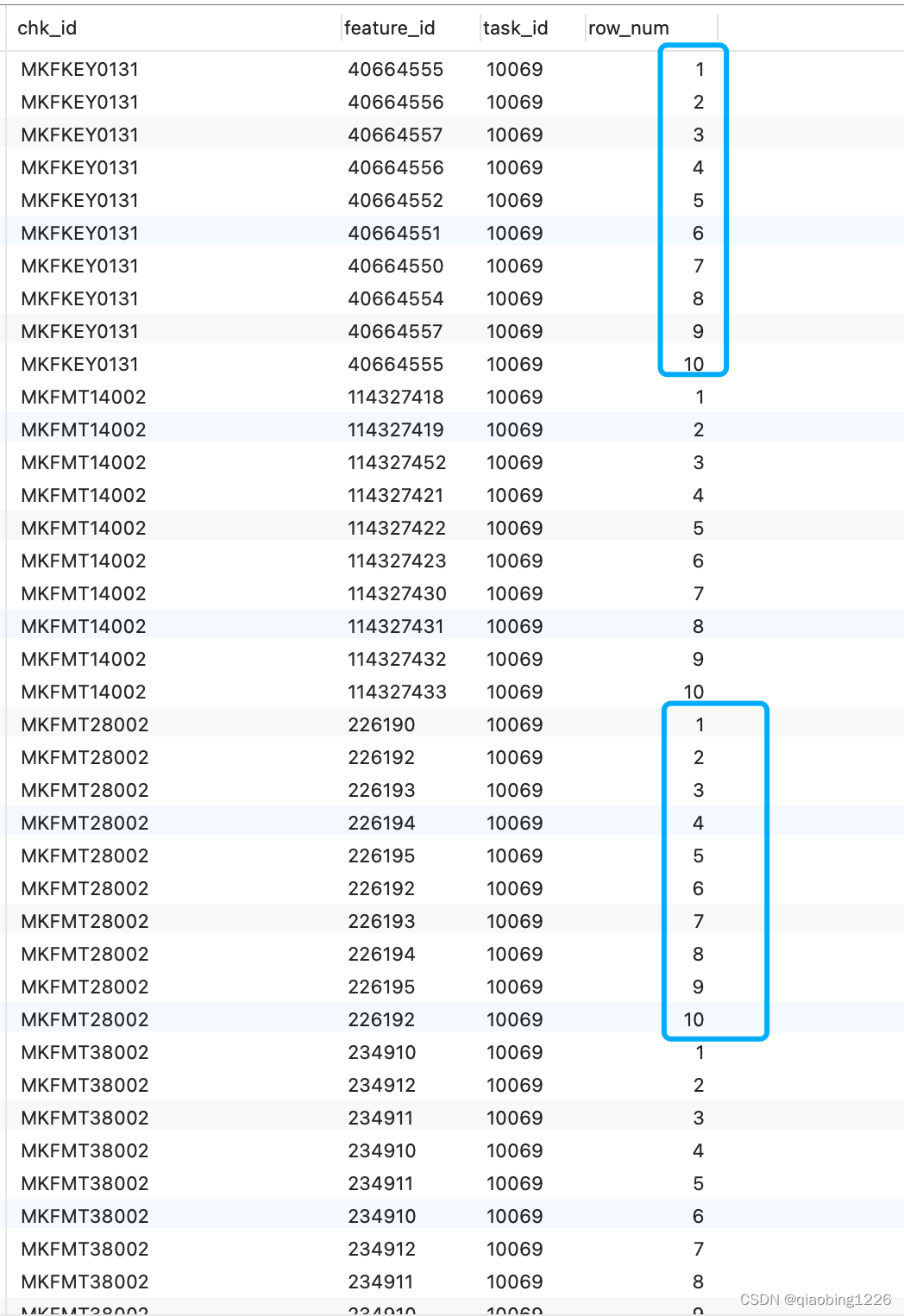
pgsql 分组查询,每组取10条
需求: 按照表的字段分组,然后每组取10条结果,返回即可 sql 如下: SELECT* FROM (SELECT chk_id,feature_id,task_id, ROW_NUMBER () OVER (PARTITION BY chk_id ORDER BY chk_id) AS row_num FROM ics_check_report WHERE task…...

python,pandas ,openpyxl提取excel特定数据,合并单元格合并列,设置表格格式,设置字体颜色,
python,pandas ,openpyxl提取excel特定数据,合并单元格合并列,设置表格格式,设置字体颜色, 代码 import osimport numpy import pandas as pd import openpyxl from openpyxl.styles import Font from op…...

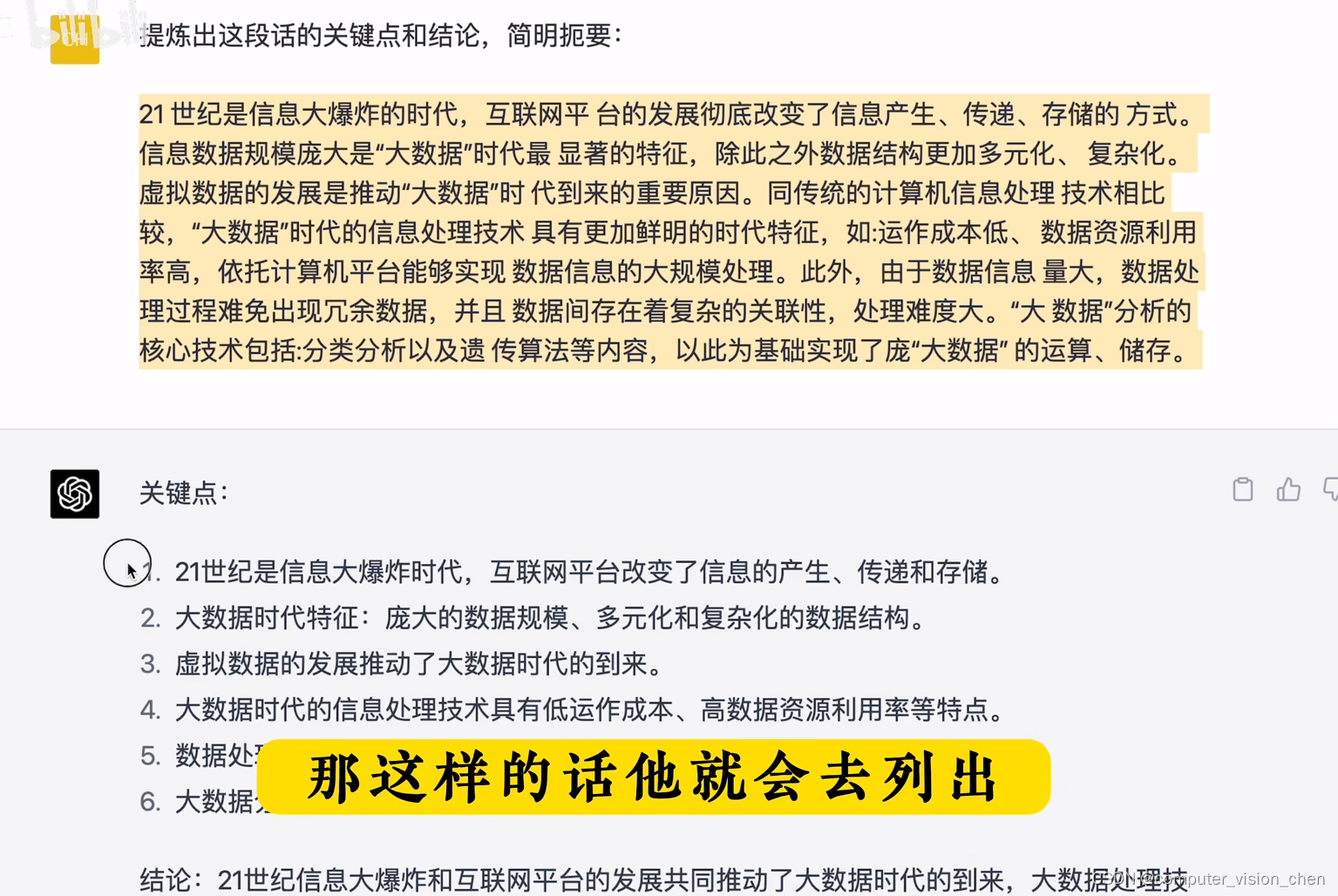
chatgpt论文润色 降重
用chatgpt最好要给他范例。chatgpt降重原理: https://www.bilibili.com/video/BV1Eh411M7Ug/?spm_id_from333.337.search-card.all.click&vd_sourceebc47f36e62b223817b8e0edff181613 一. 中文论文翻译成英文 1.1 直接翻译 你是一位广义零样本学习的专家&a…...

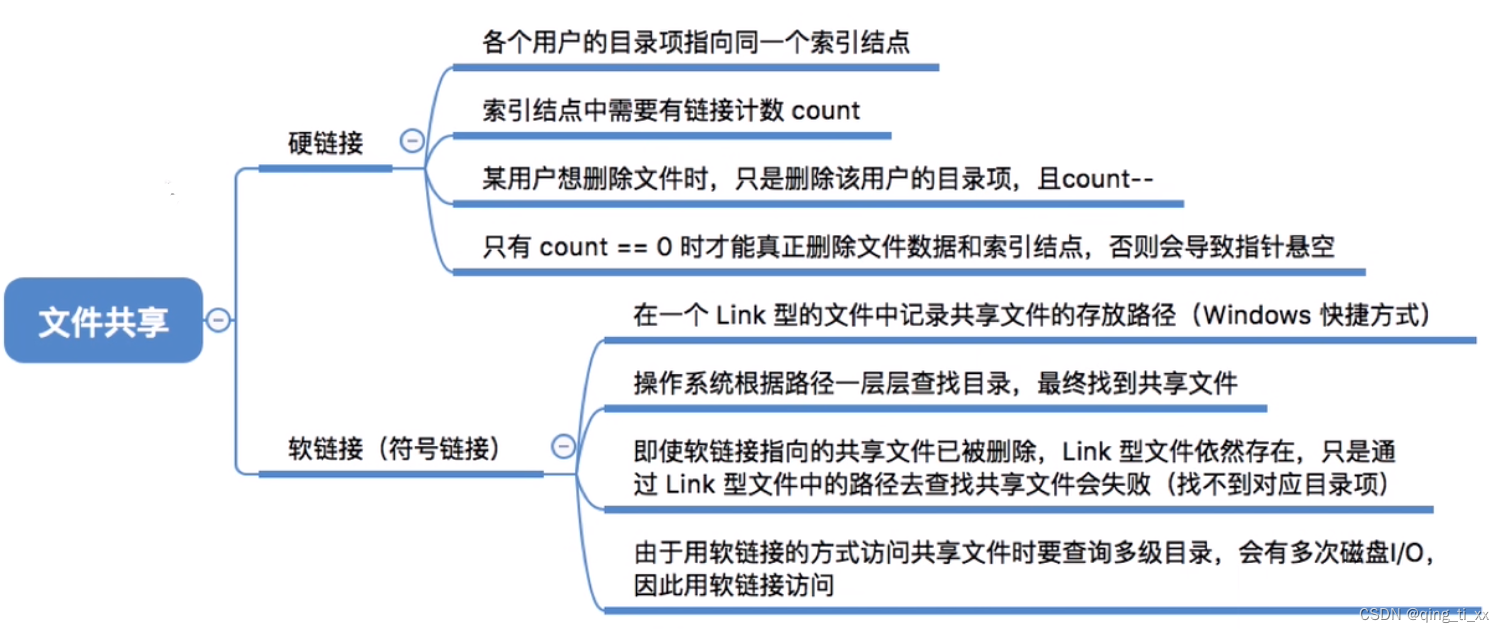
第四章 文件管理 七、文件共享
目录 一、基于索引结点的共享方式(硬链接) 1、知识回顾: 2、例子: 二、基于符号链的共享方式(软链接) 1、例子 三、总结 一、基于索引结点的共享方式(硬链接) 1、知识回顾: 索引结点,是一…...

带过期时间的localstorage封装
localstorage原本是不带过期时间的,xijs提供了一个带过期时间封装的store工具,但是用起来因为文档基本等于没有,所以干脆直接封装一个用,其中ttl是过期时间,以毫秒计算。 // 设置function setLocalStorageWithExpiry(…...

mac系统u盘启动盘制作教程,更新至macOS Sonoma 14
mac系统怎么制作装系统的u盘,如果您要在多台电脑上安装 macOS,而又不想每次都下载安装器,这时可引导安装器就会很有用。一起来看苹果电脑u盘启动盘制作教程吧。 Macos系统安装包合集包揽macos 10.15,macos 11和苹果最新系统等多个版本 1、A…...

基于单片机的智能电子鼻的设计
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 技术交流认准下方 CSDN 官方提供的联系方式 文章目录 概要 一、智能电子鼻系统的设计方案1.1智能电子鼻系统的设计思路1.2智能电子鼻系统的设计流程图1.3智能电子鼻系统的硬件数…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
