iPhone手机屏幕分辨率
ios app测试时,需要测试应用在不同型号的苹果手机上的表现形式,可以自己在浏览器上配置。
![]()
| 代数 | 设备 | 逻辑 | 像素 | 尺寸 | 缩放 | 发布时间 |
|---|---|---|---|---|---|---|
| 第一代 | iPhone 2G | 320 x 480 | 480 x 320 | 3.5寸 | 1x | 2007年6月29日 |
| 第二代 | iPhone 3 | 320 x 480 | 480 x 320 | 3.5寸 | 1x | 2008年7月11日 |
| 第三代 | iPhone 3GS | 320 x 480 | 480 x 320 | 3.5寸 | 1x | 2009年6月9日 |
| 第四代 | iPhone 4 | 320 x 480 | 960 × 640 | 3.5寸 | 2x | 2010年6月8日 |
| 第五代 | iPhone 4S | 320 x 480 | 960 × 640 | 3.5寸 | 2x | 2011年10月4日 |
| 第六代 | iPhone 5 | 320 x 568 | 1136 x 640 | 4.0寸 | 2x | 2012年9月13日 |
| 第七代 | iPhone 5S/5C | 320 x 568 | 1136 x 640 | 4.0寸 | 2x | 2013年9月10日 |
| 第八代 | iPhone 6 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x | 2014年9月9日 |
| 第八代 | iPhone 6 Plus | 414 x 736 | 1920x1080 | 5.5寸 | 3x | 2014年9月9日 |
| 第九代 | iPhone 6S | 375 x 667 | 1334 x 750 | 4.7寸 | 2x | 2015年9月10日 |
| 第九代 | iPhone 6S Plus | 414 x 736 | 1920x1080 | 5.5寸 | 3x | 2015年9月10日 |
| 第十代 | iPhone SE | 320 x 568 | 1136 x 640 | 4寸 | 2x | 2015年9月10日 |
| 第十代 | iPhone 7 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x | 2016年9月8日 |
| 第十代 | iPhone 7 Plus | 414 x 736 | 1920x1080 | 5.5寸 | 3x | 2016年9月8日 |
| 第十一代 | iPhone 8 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x | 2017年9月13日 |
| 第十一代 | iPhone 8 Plus | 414 x 736 | 1920x1080 | 5.5寸 | 3x | 2017年9月13日 |
| 第十一代 | iPhone X | 375 x 812 | 2436 × 1125 | 5.8寸 | 3x | 2017年9月13日 |
| 第十二代 | Phone Xʀ | 414 x 896 | 1792 × 828 | 6.1寸 | 2x | 2018年9月13日 |
| 第十二代 | iPhone Xs | 375 x 812 | 2436 × 1125 | 5.8寸 | 3x | 2018年9月13日 |
| 第十二代 | iPhone Xs Max | 414 x 896 | 2688 × 1242 | 6.5寸 | 3x | 2018年9月13日 |
| 第十三代 | iPhone 11 | 414 x 896 | 1792 × 828 | 6.1寸 | 2x | 2019年9月11日 |
| 第十三代 | iPhone 11 Pro | 375 x 812 | 2436 × 1125 | 5.8寸 | 3x | 2019年9月11日 |
| 第十三代 | iPhone 11 Pro Max | 414 x 896 | 2688 × 1242 | 6.5寸 | 3x | 2019年9月11日 |
| —— | iPhone SE(二代) | 375 x 667 | 1334 x 750 | 4.7寸 | 2x | 2020年4月15日 |
| 第十四代 | iPhone 12 mini | 375 x 812 | 2340 × 1080 | 5.4寸 | 3x | 2020年10月14日 |
| 第十四代 | iPhone 12 | 390 x 844 | 2532 × 1170 | 6.1寸 | 3x | 2020年10月14日 |
| 第十四代 | iPhone 12 Pro | 390 x 844 | 2532 × 1170 | 6.1寸 | 3x | 2020年10月14日 |
| 第十四代 | iPhone 12 Pro Max | 428 x 926 | 2778 × 1284 | 6.7寸 | 3x | 2020年10月14日 |
| 第十五代 | iPhone 13 mini | 375 x 812 | 2340 × 1080 | 5.4寸 | 3x | 2021年9月15日 |
| 第十五代 | iPhone 13 | 390 x 844 | 2532 × 1170 | 6.1寸 | 3x | 2021年9月15日 |
| 第十五代 | iPhone 13 Pro | 390 x 844 | 2532 x 1170 | 6.1寸 | 3x | 2021年9月15日 |
| 第十五代 | iPhone 13 Pro Max | 428 x 926 | 2778 × 1284 | 6.7寸 | 3x | 2021年9月15日 |
| 第十六代 | iPhone 14 | 390x844 | 2532 x 1170 | 6.1寸 | 3x | 2022年9月8日 |
| 第十六代 | iPhone 14 Plus | 428x926 | 2778 × 1284 | 6.7寸 | 3x | 2022年9月8日 |
| 第十六代 | iPhone 14 Pro | 393x852 | 2556 x 1179 | 6.1寸 | 3x | 2022年9月8日 |
| 第十六代 | iPhone 14 Pro Max | 430x932 | 2796 × 1290 | 6.7寸 | 3x | 2022年9月8日 |
| 机型 | 物理像素 | 逻辑像素 | 规格 | 对角线 |
|---|---|---|---|---|
| iPhone 12 Pro Max | 1284*2778px | 428*926pt | @3x | 6.7英寸 |
| iPhone 12 Pro | 1170*2532px | 390*844pt | @3x | 6.1英寸 |
| iPhone 12 | 1170*2532px | 390*844pt | @3x | 6.1英寸 |
| iPhone 12 mini | 1080*2340px | 360*780pt | @3x | 5.4英寸 |
| iPhone 11 Pro Max | 1242*2688px | 414*896pt | @3x | 6.5英寸 |
| iPhone 11 Pro | 1125*2436px | 375*812pt | @3x | 5.8英寸 |
| iPhone 11 | 828*1792px | 414*896pt | @2x | 6.1英寸 |
| iPhone SE2 | 750*1334px | 375*667pt | @2x | 4.7英寸 |
| iPhone Xs Max | 1242*2688px | 414*896pt | @3x | 6.5英寸 |
| iPhone XR | 828*1792px | 414*896pt | @2x | 6.1英寸 |
| iPhone Xs | 1125*2436px | 375*812pt | @3x | 5.8英寸 |
| iPhone X | 1125*2436px | 375*812pt | @3x | 5.8英寸 |
| iPhone 8 Plus | 1242*2208px | 414*736pt | @3x | 5.5英寸 |
| iPhone 8 | 750*1334px | 375*667pt | @2x | 4.7英寸 |
| iPhone 7 Plus | 1242*2208px | 414*736pt | @3x | 5.5英寸 |
| iPhone 7 | 750*1334px | 375*667pt | @2x | 4.7英寸 |
| iPhone 6s Plus | 1242*2208px | 414*736pt | @3x | 5.5英寸 |
| iPhone 6s | 750*1334px | 375*667pt | @2x | 4.7英寸 |
| iPhone 6 Plus | 1242*2208px | 414*736pt | @3x | 5.5英寸 |
| iPhone 6 | 750*1334px | 375*667pt | @2x | 4.7英寸 |
| iPhone SE | 640*1136px | 320*568pt | @2x | 4英寸 |
| iPhone 5s | 640*1136px | 320*568pt | @2x | 4英寸 |
| iPhone 5c | 640*1136px | 320*568pt | @2x | 4英寸 |
| iPhone 5 | 640*1136px | 320*568pt | @2x | 4英寸 |
| iPhone 4s | 640*960px | 320*480pt | @2x | 3.5英寸 |
| iPhone 4 | 640*960px | 320*480pt | @2x | 3.5英寸 |
相关文章:

iPhone手机屏幕分辨率
ios app测试时,需要测试应用在不同型号的苹果手机上的表现形式,可以自己在浏览器上配置。 代数设备逻辑像素尺寸缩放发布时间第一代iPhone 2G320 x 480480 x 3203.5寸1x2007年6月29日第二代iPhone 3320 x 480480 x 3203.5寸1x2008年7月11日第三代iPhone …...
,日志利用, 图片木马利用)
文件包含漏洞(3),日志利用, 图片木马利用
日志利用, 图片木马利用 一, 利用服务器日志 通过普通的网络请求向日志文件注入代码, 再利用文件包含漏洞执行日志中的代码段. apache log: /opt/lampp/logs/access_log nginx log: /usr/local/nginx/logs/access.log 首先可以利用文件包含漏洞测试日志文件的内容是否可以显…...

java面试--线程总结
Java中有几种方式来创建线程执行任务,分别是什么? 1、继承Thread类 public class MyThread extends Thread{public static void main(String[] args) {MyThread myThread new MyThread();myThread.start();}Overridepublic void run() {System.out.pr…...

Angular-02:环境等说明
项目名不要带数字npm版本过低安装工具时加上版本号现项目完整的工具链:angular ngZorro rxjs ngrx sassvscode好用插件分享: 名称说明Auto Close Tag自动闭合html标签Auto Import自动引包(可自动生成文件路径提示方便文件导入࿰…...

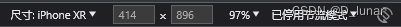
pgsql 分组查询,每组取10条
需求: 按照表的字段分组,然后每组取10条结果,返回即可 sql 如下: SELECT* FROM (SELECT chk_id,feature_id,task_id, ROW_NUMBER () OVER (PARTITION BY chk_id ORDER BY chk_id) AS row_num FROM ics_check_report WHERE task…...

python,pandas ,openpyxl提取excel特定数据,合并单元格合并列,设置表格格式,设置字体颜色,
python,pandas ,openpyxl提取excel特定数据,合并单元格合并列,设置表格格式,设置字体颜色, 代码 import osimport numpy import pandas as pd import openpyxl from openpyxl.styles import Font from op…...

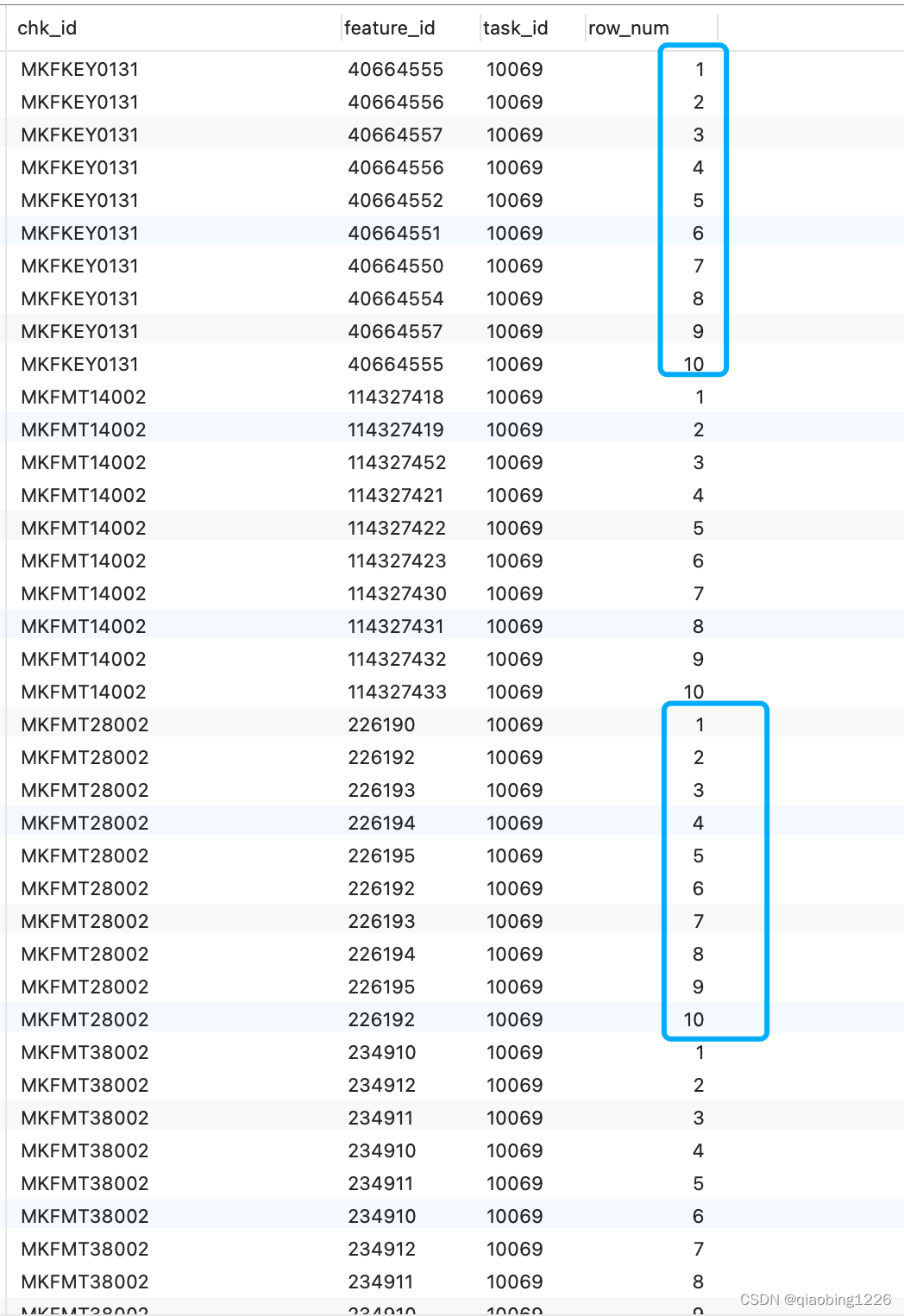
chatgpt论文润色 降重
用chatgpt最好要给他范例。chatgpt降重原理: https://www.bilibili.com/video/BV1Eh411M7Ug/?spm_id_from333.337.search-card.all.click&vd_sourceebc47f36e62b223817b8e0edff181613 一. 中文论文翻译成英文 1.1 直接翻译 你是一位广义零样本学习的专家&a…...

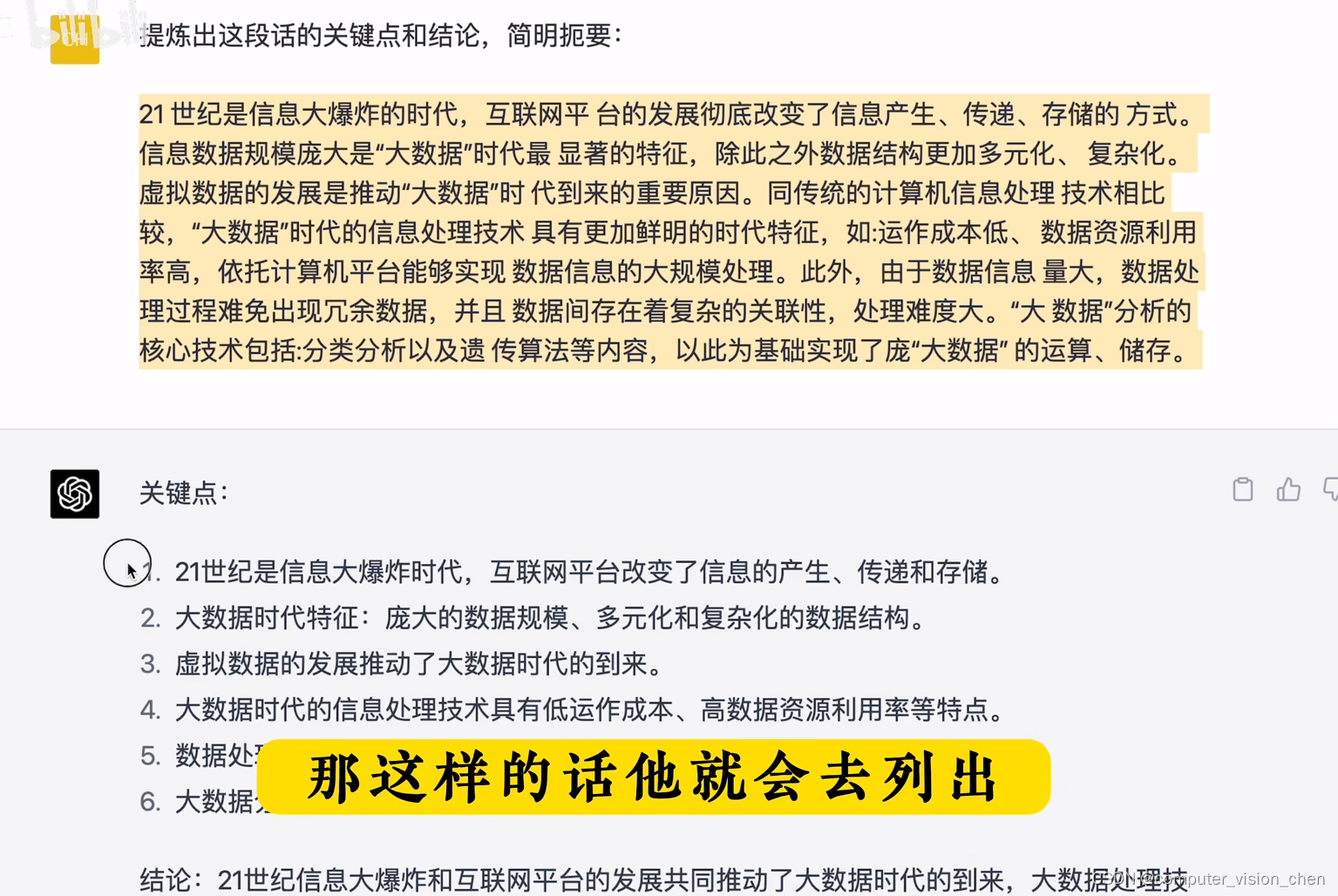
第四章 文件管理 七、文件共享
目录 一、基于索引结点的共享方式(硬链接) 1、知识回顾: 2、例子: 二、基于符号链的共享方式(软链接) 1、例子 三、总结 一、基于索引结点的共享方式(硬链接) 1、知识回顾: 索引结点,是一…...

带过期时间的localstorage封装
localstorage原本是不带过期时间的,xijs提供了一个带过期时间封装的store工具,但是用起来因为文档基本等于没有,所以干脆直接封装一个用,其中ttl是过期时间,以毫秒计算。 // 设置function setLocalStorageWithExpiry(…...

mac系统u盘启动盘制作教程,更新至macOS Sonoma 14
mac系统怎么制作装系统的u盘,如果您要在多台电脑上安装 macOS,而又不想每次都下载安装器,这时可引导安装器就会很有用。一起来看苹果电脑u盘启动盘制作教程吧。 Macos系统安装包合集包揽macos 10.15,macos 11和苹果最新系统等多个版本 1、A…...

基于单片机的智能电子鼻的设计
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 技术交流认准下方 CSDN 官方提供的联系方式 文章目录 概要 一、智能电子鼻系统的设计方案1.1智能电子鼻系统的设计思路1.2智能电子鼻系统的设计流程图1.3智能电子鼻系统的硬件数…...

代码随想录图论 第三天 | 130. 被围绕的区域 417. 太平洋大西洋水流问题
代码随想录图论 第三天 | 130. 被围绕的区域 417. 太平洋大西洋水流问题 一、130. 被围绕的区域 题目链接:https://leetcode.cn/problems/surrounded-regions/ 思路:题目要求沾边的不动,只改没沾边的,那么可以先dfs遍历4条边&am…...

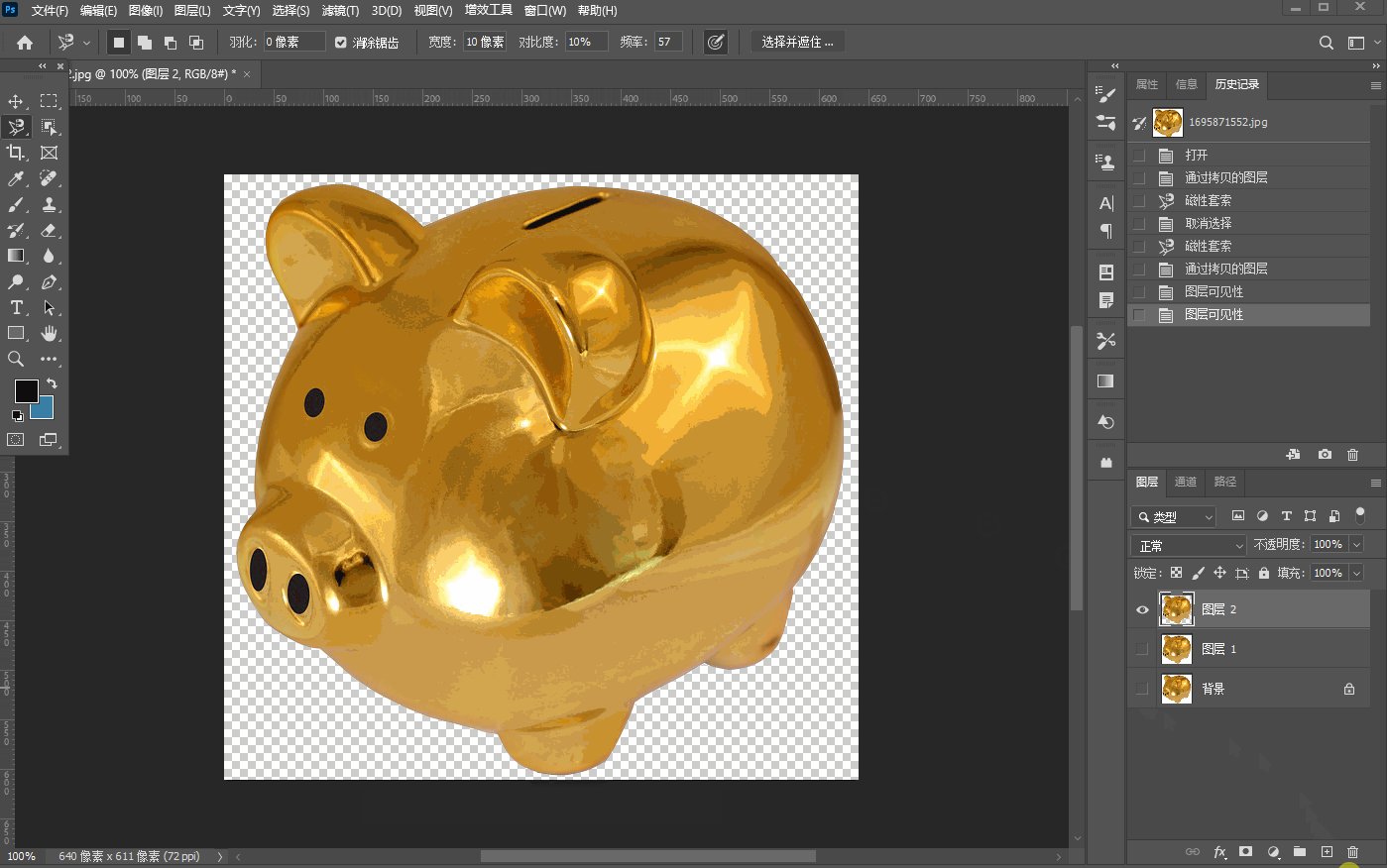
二、【常用的几种抠图方式一】
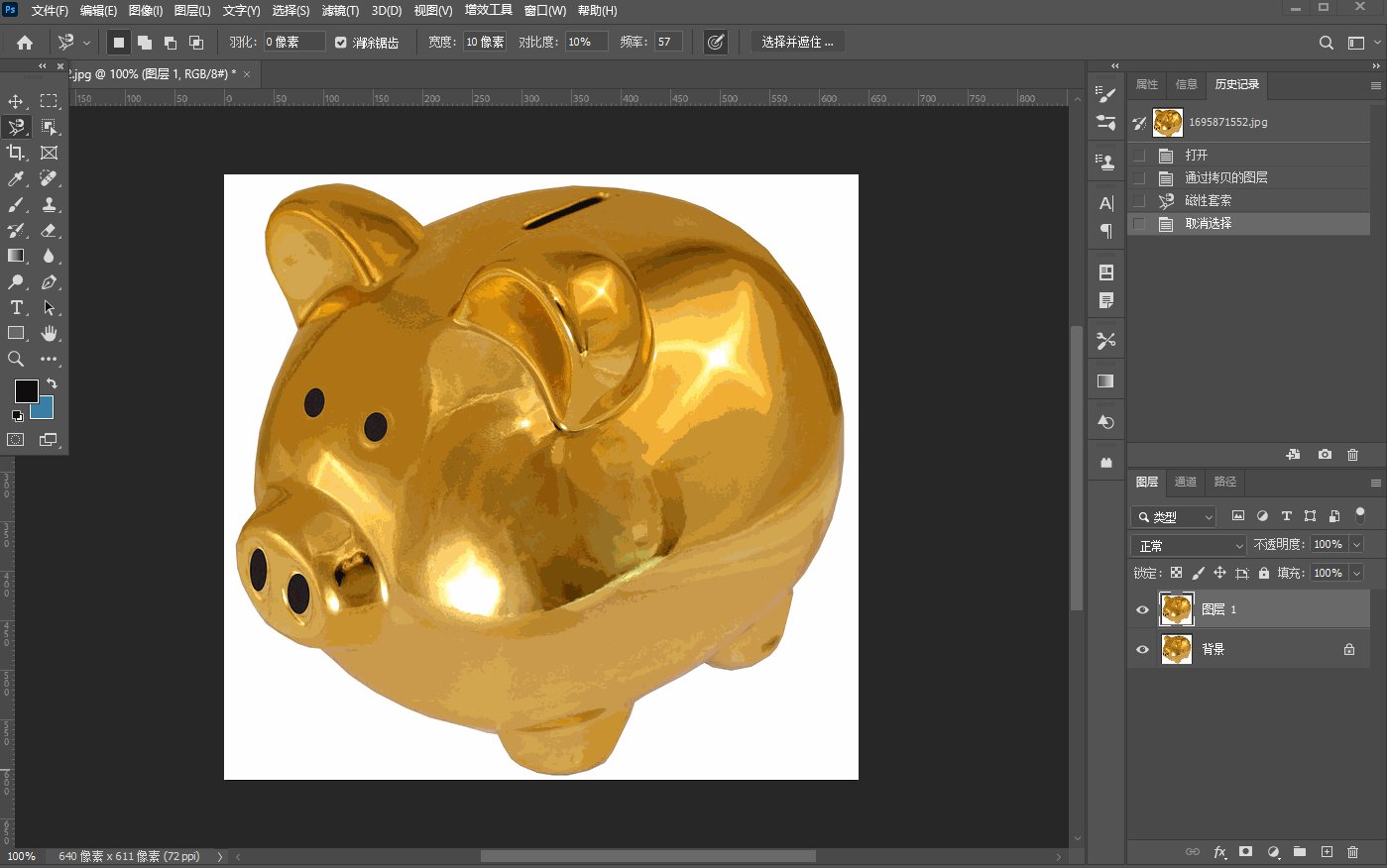
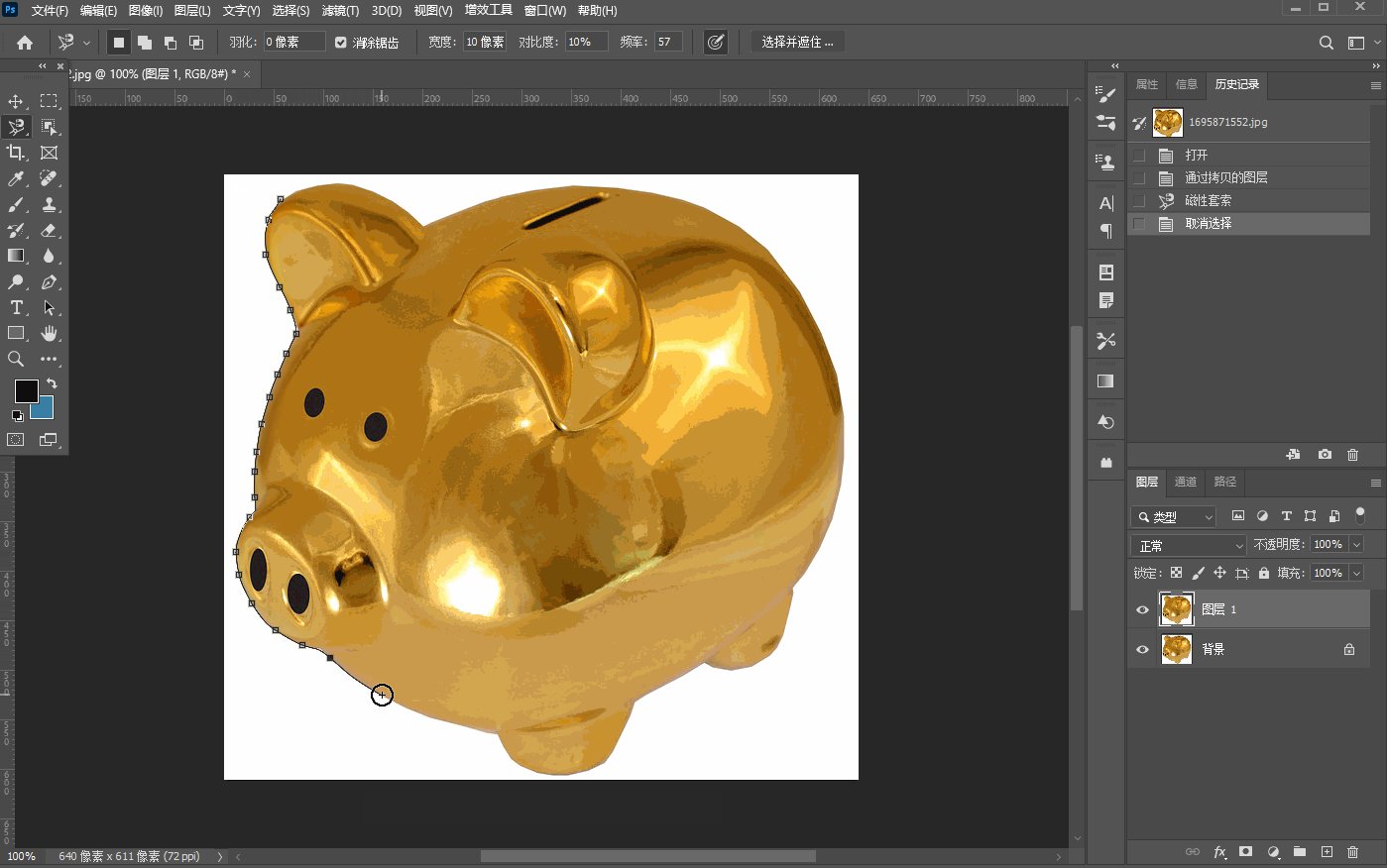
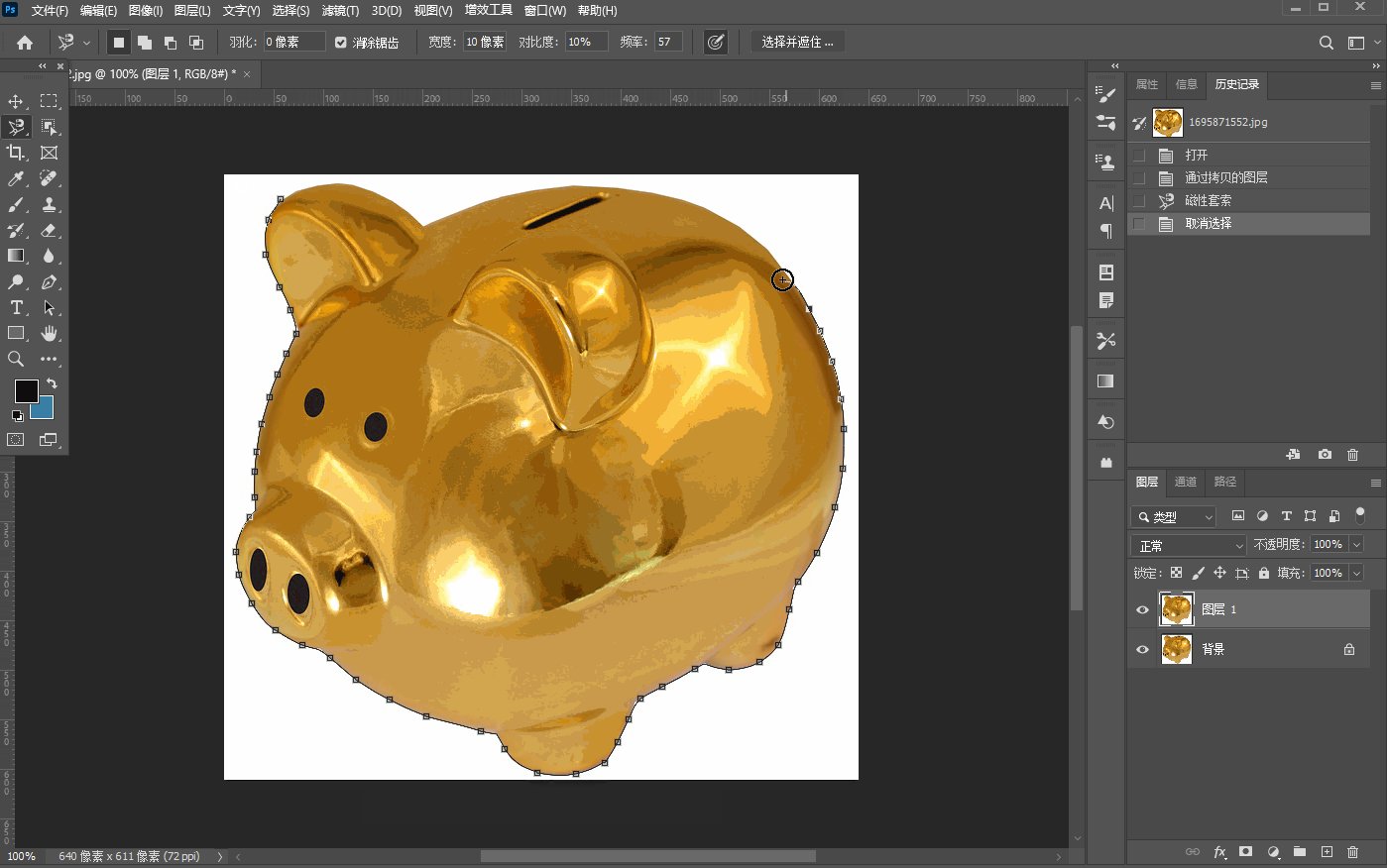
文章目录 选框抠图快速选择工具抠图魔棒工具抠图对象选择工具抠图套索工具抠图多边形套索工具抠图磁性套索工具抠图 选框抠图 选框工具抠图适合规则的图形,如下图先使用选框工具框出对象的图轮廓,然后再选择并遮住在里边擦出图形的边缘,根据…...

常见面试题-MySQL专栏(一)
为什么 mysql 删了行记录,反而磁盘空间没有减少? 答: 在 mysql 中,当使用 delete 删除数据时,mysql 会将删除的数据标记为已删除,但是并不去磁盘上真正进行删除,而是在需要使用这片存储空间时&…...

使用Docker部署Apache Superset并实现公网远程访问
大数据可视化BI分析工具Apache Superset实现公网远程访问 文章目录 大数据可视化BI分析工具Apache Superset实现公网远程访问前言1. 使用Docker部署Apache Superset1.1 第一步安装docker 、docker compose1.2 克隆superset代码到本地并使用docker compose启动 2. 安装cpolar内网…...

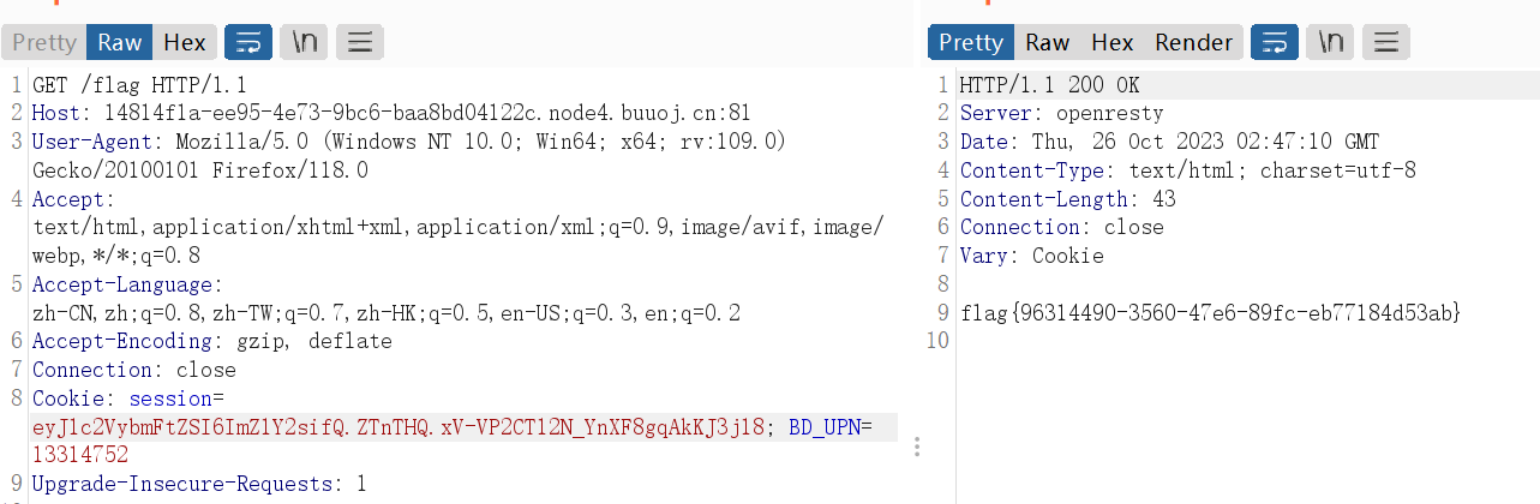
buuctf_练[CISCN2019 华东南赛区]Web4
[CISCN2019 华东南赛区]Web4 文章目录 [CISCN2019 华东南赛区]Web4掌握知识解题思路代码分析正式解题 关键paylaod 掌握知识 根据url地址传参结构来判断php后端还是python后端;uuid.getnode()函数的了解,可以返回主机MAC地址十六进制;pyt…...

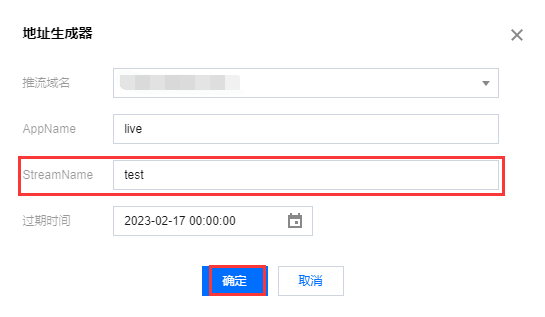
国际腾讯云直播推流配置教程!
云直播的服务本质是一个广播的过程,类似于电视台的直播节目通过有线电视网发送给千家万户。为了完成这个过程,云直播需要有采集和推流设备(类似摄像头)、云直播服务(类似电视台的有线电视网)和播放设备&…...

RocketMQ与Kafka差异对比:从架构到性能细节,解析两者在可靠性、扩展性和可用性等方面的优劣
淘宝内部的交易系统使用了淘宝自主研发的Notify消息中间件,使用Mysql作为消息存储媒介,可完全水平扩容,为了进一步降低成本,我们认为存储部分可以进一步优化,2011年初,Linkin开源了Kafka这个优秀的消息中间…...

【数智化人物展】同方有云联合创始人兼总经理江琦:云计算,引领数智化升级的动能...
江琦 本文由同方有云联合创始人兼总经理江琦投递并参与《2023中国企业数智化转型升级先锋人物》榜单/奖项评选。 数据智能产业创新服务媒体 ——聚焦数智 改变商业 在这个飞速发展的数字时代,我们置身于一个前所未有的机遇与挑战并存的时刻。数字化转型不再仅仅是一…...

SpringMVC Day 03 : 处理静态资源
前言 欢迎来到第三天的 SpringMVC 学习系列!在前两天的教程中,我们已经学习了如何搭建 SpringMVC 环境、创建控制器和处理请求等基础知识。今天,我们将继续探索 SpringMVC 的功能,并学习如何处理静态资源。 在现代 Web 应用程序…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
