TypeScript中的declare关键字
declare关键字
1. 简介
declare关键字用来告诉编译器,某个类型是存在的,可以在当前文件中使用。
作用:就是让当前文件可以使用其他文件声明的类型。比如,自己的脚本使用外部库定义的函数,编译器会因为不知道外部函数的类型定义而报错,这时就可以在自己的脚本里面使用declare关键字,告诉编译器外部函数的类型,这样编译脚本就不会因为使用了外部类型而报错。
declare关键字可以描述变量、type或者interface命令声明的类型、class、Enum、函数、模块和命名空间。
declare关键字最重要的特点是,它只是通知编译器某个类型是存在的,不用给出具体实现。比如只描述函数的类型,不给出函数的实现,如果不使用declare,是做不到的。
declare只能用来描述已经存在的变量和数据结构,不能用来声明新的变量和数据结构。另外所有declare语句都不会出现在编译后的文件里面。
2. declare variable
可以给出外部变量的类型描述。比如当前脚本使用了其他脚本定义的全局变量x,因为当前脚本不知道它的类型,编译器会报错,而此时要是使用declare命令给出它的类型,就不会报错。
x = 123; // 报错
declare let x:number;
x = 1;
如果declare关键字没有给出变量的具体类型,则变量类型为any。
如果ts没有找到declare关键字给出的变量,则假定它的类型为any。
declare 关键字只用来给出类型描述,是纯的类型代码,不允许设置变量的初始值,不涉及到值,否则会报错。
// 报错
declare let x:number = 1;
3. declare function
declare关键字可以给出外部函数的类型。
declare function sayHello(name:string
):void;sayHello('张三');
在ts中不能单独的声明函数类型
// 报错
function sayHello(name:string
):void;
function sayHello(name) {return '你好,' + name;
}
4. declare class
declare可以给出class类型的描述
declare class Animal {constructor(name:string);eat():void;sleep():void;
}
5. declare module、declare namespace
如果想把变量、函数、类组织在一起,可以将declare与module或namespace一起使用。
declare namespace AnimalLib {class Animal {constructor(name:string);eat():void;sleep():void;}type Animals = 'Fish' | 'Dog';
}// 或者
declare module AnimalLib {class Animal {constructor(name:string);eat(): void;sleep(): void;}type Animals = 'Fish' | 'Dog';
}
declare module 和 declare namespace 里面,加不加 export 关键字都可以。
declare namespace Foo {export var a: boolean;
}declare module 'io' {export function readFile(filename:string):string;
}
例子:使用外部库(myLib)
declare namespace myLib {function makeGreeting(s:string): string;let numberOfGreetings: number;
}
可以为外部模块添加属性和方法时,给出新增部分的类型描述。
这里从模块moduleA导入了Foo接口,将其重命名为Bar,并用 declare 关键字为Bar增加一个属性custom
import { Foo as Bar } from 'moduleA';declare module 'moduleA' {interface Bar extends Foo {custom: {prop1: string;}}
}
例子:一个项目有多个模块,可以在一个模块中,对另一个模块的接口进行类型扩展。
这里脚本a.ts定义了一个接口A,脚本b.ts为这个接口添加了属性y。declare module './a' {}表示对a.ts里面的模块,进行类型声明,而同名 interface 会自动合并,所以等同于扩展类型。实质是新增了一个同名的接口,因为是同名会自动合并。
// a.ts
export interface A {x: number;
}// b.ts
import { A } from './a';declare module './a' {interface A {y: number;}
}const a:A = { x: 0, y: 0 };
使用这种语法进行模块的类型扩展时,有两点需要注意:
(1)declare module NAME语法里面的模块名NAME,跟 import 和 export 的模块名规则是一样的,且必须跟当前文件加载该模块的语句写法(上例import { A } from './a')保持一致。
(2)不能创建新的顶层类型。也就是说,只能对a.ts模块中已经存在的类型进行扩展,不允许增加新的顶层类型,比如新定义一个接口B。
(3)不能对默认的default接口进行扩展,只能对 export 命令输出的命名接口进行扩充。这是因为在进行类型扩展时,需要依赖输出的接口名。
对于某些第三方模块,原始作者没有提供接口类型,这时可以在自己的脚本顶部加上下面一行命令。加上上面的命令以后,外部模块即使没有类型声明,也可以通过编译。但是,从该模块输入的所有接口都将为any类型。
declare module "模块名";// 例子
declare module "hot-new-module";
declare module 描述的模块名可以使用通配符。模块名my-plugin-*表示适配所有以my-plugin-开头的模块名(比如my-plugin-logger)。
declare module 'my-plugin-*' {interface PluginOptions {enabled: boolean;priority: number;}function initialize(options: PluginOptions): void;export = initialize;
}
6. declare global
如果要为js的原生对象添加属性和方法,可以使用declare global{}语法。只能扩充现有对象的类型描述,不能增加新的顶层类型。
这里为js原生的String对象添加了toSmallString()方法并给出这个新增方法的类型描述。
其中第一行的空导出语句export {},作用是强制编译器将这个脚本当作模块处理。这是因为declare global必须用在模块里面。
export {};
declare global {interface String {toSmallString(): string;}
}
String.prototype.toSmallString = ():string => {// 具体实现return '';
};
7. declare enum
可以给出Enum类型描述
declare enum E1 {A,B,
}
declare enum E2 {A = 0,B = 1,
}
declare const enum E3 {A,B,
}
declare const enum E4 {A = 0,B = 1,
}
8. declare module 用于类型声明文件
可以为每个模块脚本,定义一个.d.ts文件,把该脚本用到的类型定义都放在这个文件里面。但是,更方便的做法是为整个项目,定义一个大的.d.ts文件,在这个文件里面使用declare module定义每个模块脚本的类型。
定义
这里url和path都是单独的模块脚本,它们的类型都定义在node.d.ts这个文件中。
// node.d.ts
declare module "url" {export interface Url {protocol?: string;hostname?: string;pathname?: string;}export function parse(urlStr: string,parseQueryString?,slashesDenoteHost?): Url;
}
declare module "path" {export function normalize(p: string): string;export function join(...paths: any[]): string;export var sep: string;
}
使用
使用时,自己的脚本使用三斜杠命令,加载这个类型声明文件。
/// <reference path="node.d.ts"/>
如果没有上面这一行命令,自己的脚本使用外部模块时,就需要在脚本里面使用 declare 命令单独给出外部模块的类型。
相关文章:

TypeScript中的declare关键字
declare关键字 1. 简介 declare关键字用来告诉编译器,某个类型是存在的,可以在当前文件中使用。 作用:就是让当前文件可以使用其他文件声明的类型。比如,自己的脚本使用外部库定义的函数,编译器会因为不知道外部函数…...

玫瑰红葡萄酒的基本知识
在过去的几年里,玫瑰红葡萄酒越来越受欢迎,但是如果你是饮用玫瑰红葡萄酒的新手,你可能想知道它是如何从其他红葡萄酒或白葡萄酒中脱颖而出的。 玫瑰红具有标志性的粉色,很难归类,那它是更适合放在红酒类还是属于白酒…...

HTTP 协议参考文档
开发者Web协议文档: https://developer.mozilla.org/zh-CN/docs/Web 其中子节点包含 HTTP 协议内容: https://developer.mozilla.org/zh-CN/docs/Web/HTTP 其内容是基于 markdown 编写的,对应源文件在 Github 中,如下…...

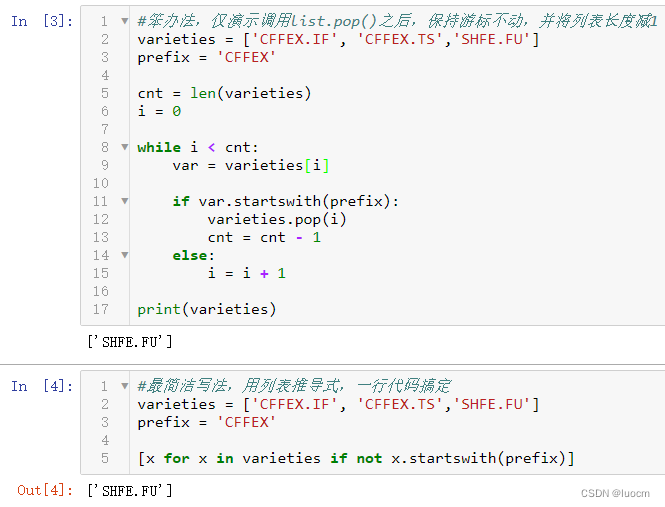
Python遍历删除列表元素的一个奇怪bug
假定有一个Python列表,比如[CFFEX.IF, CFFEX.TS,SHFE.FU],现在需要将其中带‘CFFEX’前缀的所有元素都删除。在使用列表推导式一行代码搞定之前,用了一种最朴素的遍历删除方法,结果出现了意想不到的的问题。复盘了下,结…...

Elasticsearch部署中的两大常见问题及其解决方案
随着大数据和实时搜索的日益普及,Elasticsearch已经成为现代应用中不可或缺的工具。但是,像所有软件一样,部署和配置Elasticsearch可能会遇到一些问题。本文将探讨两个我最近遇到的常见问题及其解决方案。 问题描述 1. 主机名解析问题 在启…...

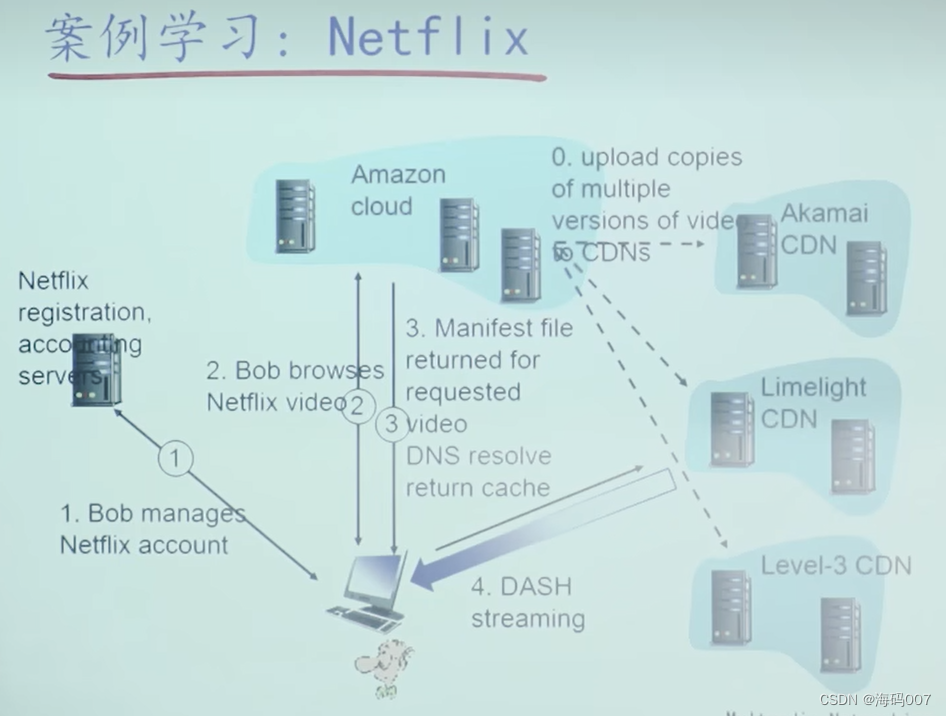
【计网 CDN】计算机网络 CDN(Content Delivery Network)分布式网络架构详解:中科大郑烇老师笔记 (八)
目录 0 引言1 为什么需要分布式的网络架构?2 视频流化服务2.1 多媒体:视频2.2 存储视频的流化(Streaming)服务2.3 流媒体传输协议:DASH2.4 面临挑战:服务器如何向上百万用户同时提供视频流化内容࿱…...

C# 图解教程 第5版 —— 第9章 表达式和运算符
文章目录 9.1 表达式(*)9.2 字面量9.2.1 整数字面量9.2.2 实数字面量9.2.3 字符字面量9.2.4 字符串字面量 9.3 求值顺序9.3.1 优先级9.3.2 结合性 9.4 简单算术运算符9.5 求余运算符9.6 关系比较运算符和相等比较运算符9.7 递增运算符和递减运算符&#…...

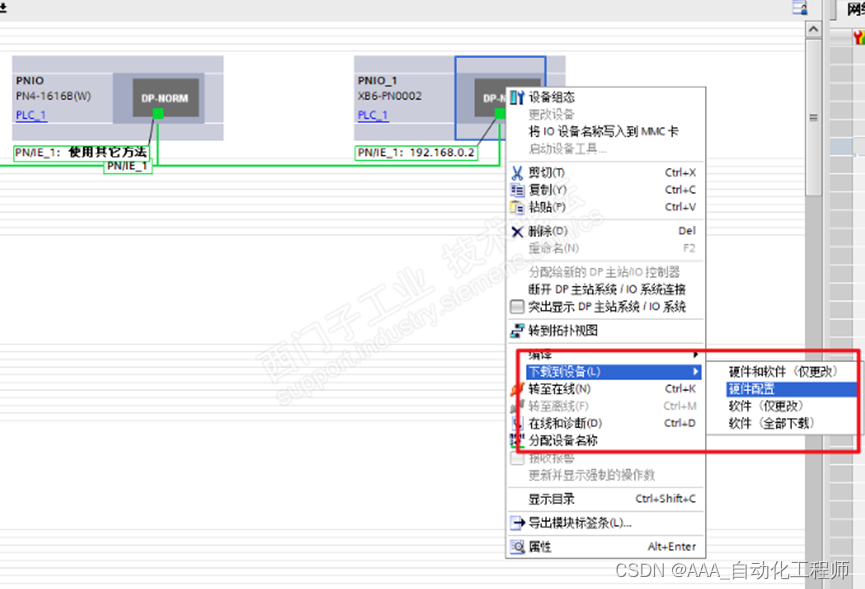
TIA博途_Profinet通信故障诊断及常见错误解决方法汇总
TIA博途_Profinet通信故障诊断及常见错误解决方法汇总 1. 在线诊断报硬件组件的用户数据错误,设备组态不支持 解决方法: (1)检查模块终端盖板; (2)检查组态模块与实际组装模块顺序型号是否一致。 2. 网络视图,设备视图界面显示黑色感叹号 解决方法: PLC转离线,下载硬…...

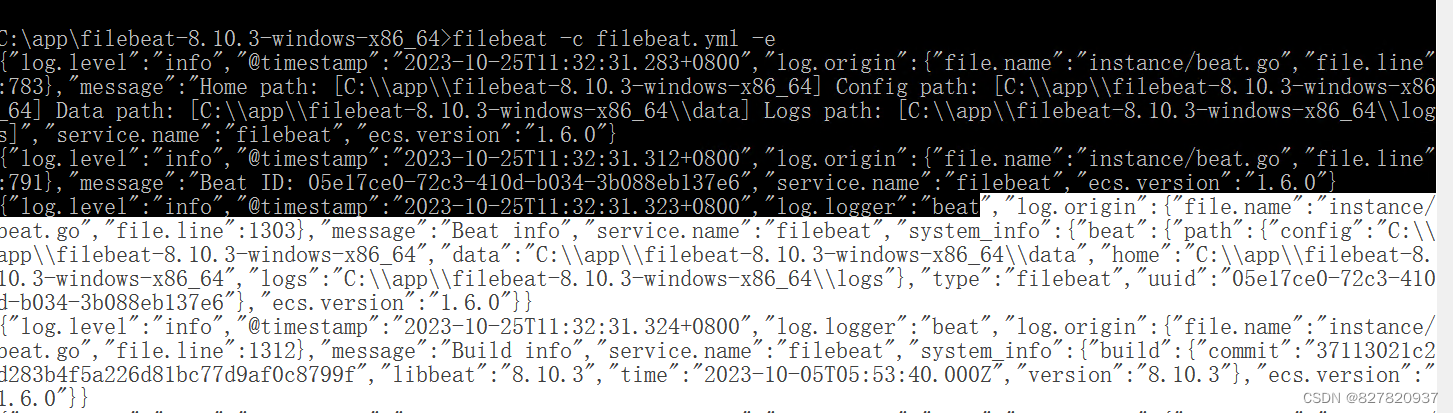
Windows server部署filebeat到kafka
需求:Windows dhcp日志需要实时传输到elk或者其他告警平台。 1、filebeat下载地址:https://www.elastic.co/cn/downloads/beats/filebeat 2、下载后解压后配置filebeat.yml文件, 3、README.md文件中有运行的操作方法:cmd上进入f…...

Interview of ING internship for master thesis: LLM
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1. Background2. Interview2.1 Intro2.2 project experience2.3 问题2.4 Q&A 总结 Interview of ING internship for master thesis: LLM 1. Background Proje…...

华为校招第三题 找最小数
给你一个以字符串表示的非负整数 num 和一个整数 k ,移除这个数中的 k 位数字,使得剩下的数字最小。请你以字符串形式返回这个最小的数字。 示例 1 : 输入:num "1432219", k 3 输出:"1219" 解…...

大数据Flink(一百零三):SQL 表值聚合函数(Table Aggregate Function)
文章目录 SQL 表值聚合函数(Table Aggregate Function) SQL 表值聚合函数(Table Aggregate Function) Python UDTAF,即 Python TableAggregateFunction。Python UDTAF 用来针对一组数据进行聚合运算,比如同一个 window 下的多条数据、或者同一个 key 下的多条数据等,与…...

php+JavaScript实现callback跨域请求jsonp数据
摘要 JSONP 是 JSON with Padding 的缩写,是一种解决跨域数据获取的方案。由于浏览器的同源策略限制,不同域名之间的前端JS代码不能相互访问到对方的数据,JSONP通过script标签的特性,实现在不同域名的网页间传递数据。 其原理是…...

荣电集团与钕希科技签署全面战略合作
10月26日,荣电集团(以下简称荣电)与钕希科技南京有限公司(以下简称钕希科技)今天在合肥市签署全面战略合作协议,联合进军混合现实(Mixed Reality,以下简称MR)空间计算高科…...

C语言_文件_进程_进程间通讯 常用函数/命令 + 实例
文件相关命令: ps -aux|grep init? //搜索包含init名称的进程 top //linux下的资源管理器(动态)//open 返回的int 是给后面的读/写/光标移动 用的fd,没有open就不能进行后面的操作; int op…...

力扣第406题 根据身高重建队列 c++ 贪心思维
题目 406. 根据身高重建队列 中等 相关标签 贪心 树状数组 线段树 数组 排序 假设有打乱顺序的一群人站成一个队列,数组 people 表示队列中一些人的属性(不一定按顺序)。每个 people[i] [hi, ki] 表示第 i 个人的身高为 hi &am…...

postgresSQL 数据库本地创建表空间读取本地备份SQL文件
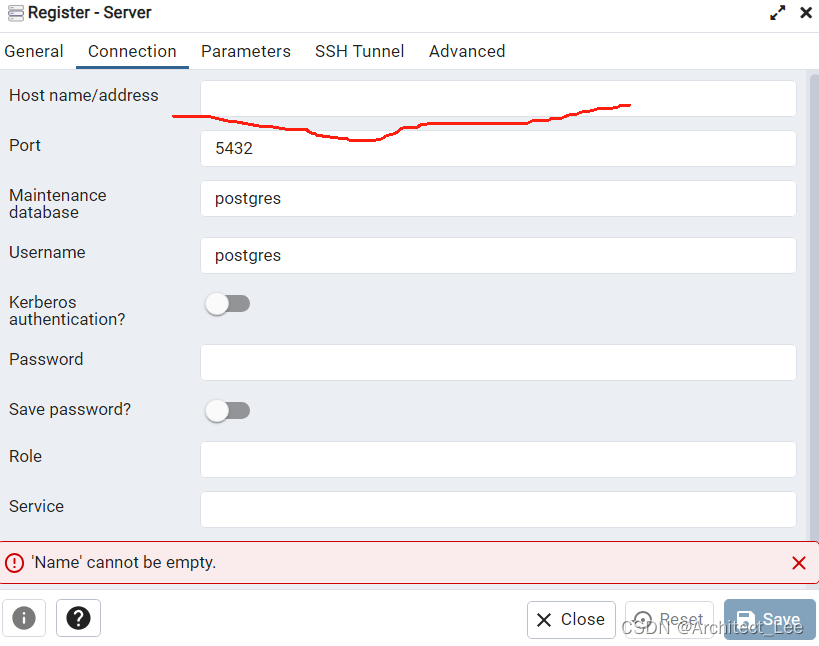
使用pgAdmin4,你安装PG得文件夹****/16/paAdmin 4 /runtime/pgAdmin4.exe 第一步:找到Tablespaces 第二步:创建表空间名称 第三步:指向数据文件 第四步:找到Databases,创建表空间 第五步:输入数…...

贝锐花生壳内网穿透推出全新功能,远程业务连接更安全
贝锐旗下内网穿透兼动态域名解析品牌花生壳目前推出了全新的“访问控制”功能,可精确设置访问权限,充分保障信息安全,满足更多用户安全远程访问内网服务的需求。 通过这一功能,可实现指定时间、IP、地区等条件下才能远程访问映射的…...

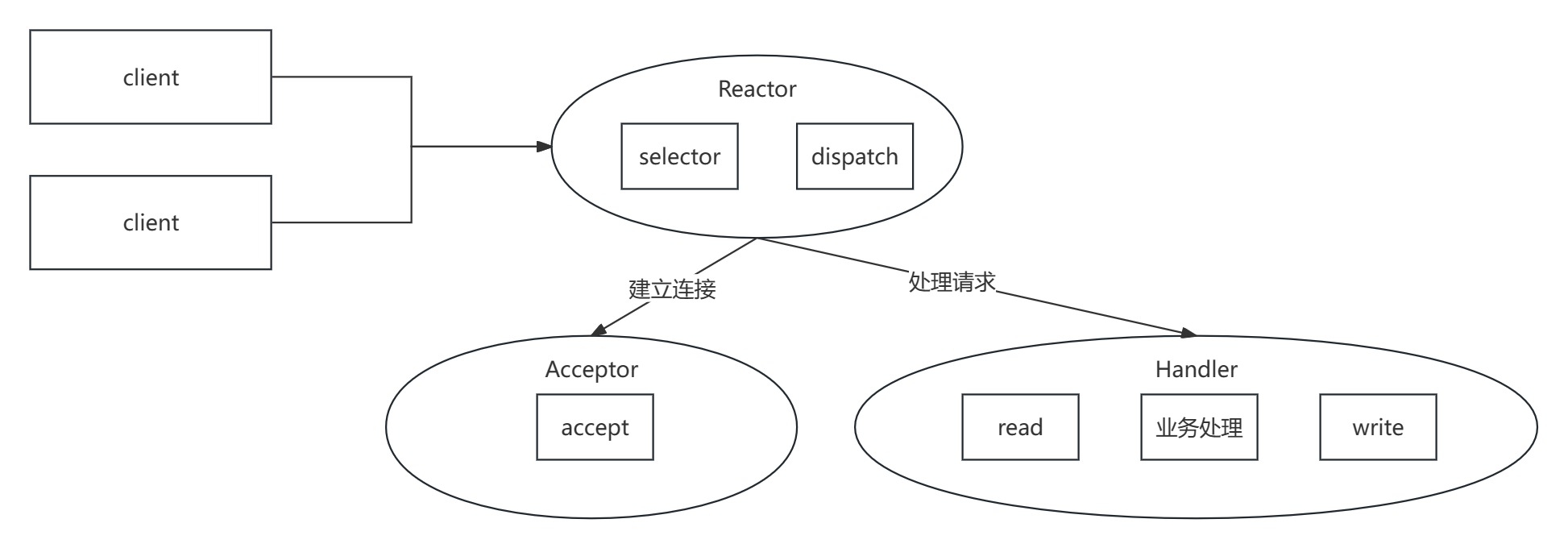
NIO和BIO编程
一、网络通信编程基本常识 1、什么是Socket? Socket是应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口,一般由操作系统提供。 2、短连接 短连接是指socket建立连接之后传输数据确定接收完后关闭连接 3、长连接 长连接是指建立so…...

嵌入式系统设计师考试笔记之操作系统基础复习笔记二
目录 3、任务管理 (1)嵌入式操作系统的任务管理可以分为 (2)进程 (3)线程 (4)任务 (5)任务的创建与中止 (6)任务的状态任务有三…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
